سوف يرشدك هذا الدليل المجاني والمفصل خطوةً بخطوة لتتمكن من إنشاء موقع على الويب (أو مدونة) سواء لعملك أو شخصي في فترة وجيزة جدًا. إذا كنت لا تملك أي خلفية برمجية فلا تقلق أبدًا - لن تحتاج كتابة أي شيفرات برمجية، فهذا الدليل يخاطب المبتدئين تمامًا، أما إذا كان لديك خلفية برمجية أو لديك الحماس لتتعلم البرمجة والتكويد، فيمكنك الاطلاع على مقال كيف تصمم أول صفحة ويب لك
هل ينتابك الخوف من الوقوع في الأخطاء؟
اطمئن، فهذا المقال سيعرض لك الأخطاء الأكثر حدوثًا، والتي يقع فيها المصممون عند إنشاء مواقع الويب، وبالتالي سيكون عندك علم مسبق بها وتستطيع التعرف عليها وتجنبها أيضًا. وحتى لو واجهتك أي عقبات، فيمكنك الاستفسار عنها مباشرةً في التعليقات أو في قسم الأسذلة والأجوبة من أكاديمية حسوب.
هل تراودك مخاوف من إهدار الأموال والوقت؟
الأمر ليس بهذا السوء، فتكلفة اسم النطاق 10 دولارات فقط سنويًا، في حين أن تكلفة الاستضافة هي 5 دولارات شهريًا، والرائع أنها قابلة للاسترداد خلال 30 يومًا من الحصول عليها. بالتالي لو نظرنا للتكلفة في أسوأ السيناريوهات، فلن تفقد أكثر من 10 دولارات، التي لا تُعَد خسارة في الواقع بقدر اكتسابك لما هو أغلي بالتأكيد لمهاراتك وخبراتك.
والآن، هل أنت جاهز لإنشاء موقع الويب الخاص بك؟
الخطوة الأولى: تسجيل اسم النطاق (www)
في البداية تجدر الإشارة والتأكيد على أن كل موقع يحتاج إلى اسم له فبدون هذا الاسم (ويطلق عليه أيضًا اسم النطاق)، لن يعمل موقعك أبدًا ولا يمكن تصفحه. والسبب في هذا ببساطة شديدة هو عنوان موقعك على الإنترنت. ولأبسّطها لك، تخيل أن الموقع يشبه المنزل تمامًا، وبطبيعة الحال، لا بد من وجود كيان المنزل أي المبنى إلى جانب معرفة عنوان المنزل؛ نفس الشيء بالنسبة لموقع الويب، له عنوان أو اسم وهو ما نكتبه في المتصفح، وكذلك لابد أن يكون له كيان، أي صفحات مرفوعة على خادم.
ومنطقيًا بمجرد امتلاكك لاسم موقع فسيكون لك كامل التحكم فيه وإضافة الصفحات والمحتويات التي سيقرؤها الزوار، وإليك بعض القواعد التي يجب مراعاتها عند رغبتك في اختيار اسم نطاق:
- إذا كان هدفك هو إنشاء موقع للأعمال أو موقع تجاري، فيفترض في اسم النطاق أن يكون باسم شركتك كالمثال التالي: YourCompanyName.com
ملحوظة: أسماء النطاقات ليس بها حروف كبيرة، ولكن المثال للتوضيح فقط.
- أما إذا كان الهدف هو إنشاء موقعًا شخصيًا أو مدونة، فبالتأكيد متوقع أن يكون اسم النطاق يشبه YourName.com.
- حاول تسهيل الأمور في اختيار اسم النطاق، ونظرًا لأن معظم الأسماء الفريدة والمميزة تم حجزها منذ عقود مضت، فعليك أن نحاول بقدر الإمكان أن تجعل اسم نطاقك معبرًا عن مجالك والهدف من نشاطك.
من أين تشترى أسماء النطاقات؟
تذكر أن تكلفة اسم النطاق في حدود 10 دولارات سنويًا، ولك مطلق الحرية في تجديده كل سنة أو الإلغاء. وإليك بعض الامتدادات التي تلي أسماء النطاقات، وهي عبارة عن اللاحقة التي ربما تتكون من ثلاثة أحرف أو حرفين أو أكثر مثل com. أو net. أو org. أو co.uk. أو ca. أو de.
إذًا هل هناك فرق بينهم؟ في الواقع، يكمن الفرق في دلالة كل منهم، فبناء على نوع نشاطك تختار الامتداد المناسب له، لذا كن محترفًا واعرف علام يدل كل منهم.
| الدلالة | الامتداد |
|---|---|
| للمواقع العامة ذات الطابع التجاري | com. |
| للمواقع ذات الطابع التقني | net. |
| إذا كان الموقع حكوميًا | gov. |
| للمنظمات وللهيئات | org. |
أما لو كان الموقع يستهدف دولةً معينةً، فعليك أن تختار الامتداد المناسب لذلك مثل:
| الدولة | الامتداد | مثال |
|---|---|---|
| السعودية | sa. | moe.gov.sa |
| مصر | eg. | mcit.gov.eg |
| إنكلترا | uk. | bankofengland.co.uk |
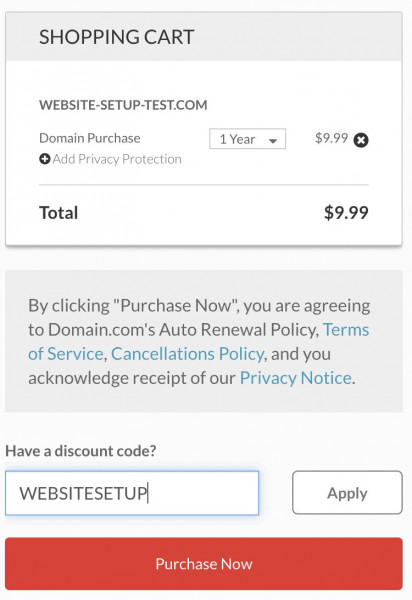
ويُعَد موقع domain.com من أشهر المواقع لشراء وحجز أسماء النطاقات، ومن مزاياه أنه قد يعطى كوبونات خصم على حجز النطاقات مثل الكوبون “WEBSITESETUP25“ مثلًا، الذي يمكن استخدامه في الحصول على خصم 20%، مما يفيد في تخفيض السعر السنوي إلى 7.99 دولاراً لكل سنة، ولا تتردد فعملية تسجيل النطاق سهلة للغاية وبمجرد اكتمالها سيكون لك كامل التحكم في نطاقك الخاص.
هل تعلم أنه يوجد حاليًا أكثر من 100 مليون نطاق نشط، لذلك فكل الأسماء المميزة التي يريد الناس امتلاكها قد حُجزت بكل تأكيد. لذا لا مجال للتأخير، فقد يُحجَز الاسم الذي يدور في أي لحظة.
الخطوة الثانية: الحصول على استضافة
بما أنك وصلت لهذه النقطة، فأحب أن أهنئك لأنك بالتأكيد أتممت الخطوة الأولى أو على الأقل استوعبت معنى اسم النطاق وكيف تحجز واحدًا لك.
إذا كنت قد حجزت واحدًا فعليًا وحاولت فتحه من خلال المتصفح، فلن تحصل على شيء، مع ذلك انتظر ولا تقلق فهذا طبيعي، هل تعلم لماذا؟ لأنه يشبه شخصًا أعطاك عنوان منزله فلما ذهبت للعنوان وجدته أرضًا فضاء لا يوجد بها أي بناء. الأمر هو نفسه معك الآن، إذ لديك عنوان على الإنترنت ولكن ليس لديك موقع يتكون من صفحات وصور.
أعتقد أن الفكرة قد وصلتك، وهي أنه لكي نستطيع تصفح أي موقع ويب، يستلزم وجود اسم نطاق وكذلك وجود صفحات ويب، لذا يلزمك حجز اسم نطاق، وكذلك حجز استضافة (وهي تُعَد مساحة تخزين) حتى تتمكن من حفظ صفحات موقعك عليها.
من أين أحصل على استضافة؟ وكم ستكلفني؟
في الحقيقة، تختلف خُطَط الاستضافة بناءً على اختلاف مواصفاتها، مثل مساحة التخزين وسعة الذاكرة، وعلى هذا الأساس، يميل المبتدئون إلى استخدام خطط صغيرة والتي تتراوح تكلفتها السنوية 40-60 دولارًا لكل سنة، وأيضًا لك حرية التجديد أو عدم التجديد.
ستجد أن الأمر سهل جدًا، حيث أن شركات الاستضافة توفر لك خدمات تمكنك من بناء موقعك بخطوات سريعة، فلو كنت قد حجزت اسم نطاقك من خلال domain.com، فيمكنك أيضًا حجز استضافة من خلالهم، وسوف تنبهر بما لديهم، إذ أنهم يقدمون لك منصات تسهل عليك إنشاء موقعك باحترافية وسهولة وسرعة، مثل منصات وورد برس ودروبال ووغيرها. وسوف تجد كل هذه المنصات عندما تدخل على حسابك الخاص بالاستضافة، ثم إلى القسم "Web hosting".
وكبديل اقتصادي لموقع domain.com، يمكنك اختيار استضافة من أي مكان آخر مثل bluehost.com، التي تتراوح تكلفتهم السنوية حوالى 40 دولارًا، وهذا الموقع يفعل وينشّط الاستضافة الخاصة بك فورًا، وعليه تستطيع البدء في إنشاء موقعك مباشرة. والسطور التالية توضيح سريع لعملية التسجيل بموقع بلو هوست.
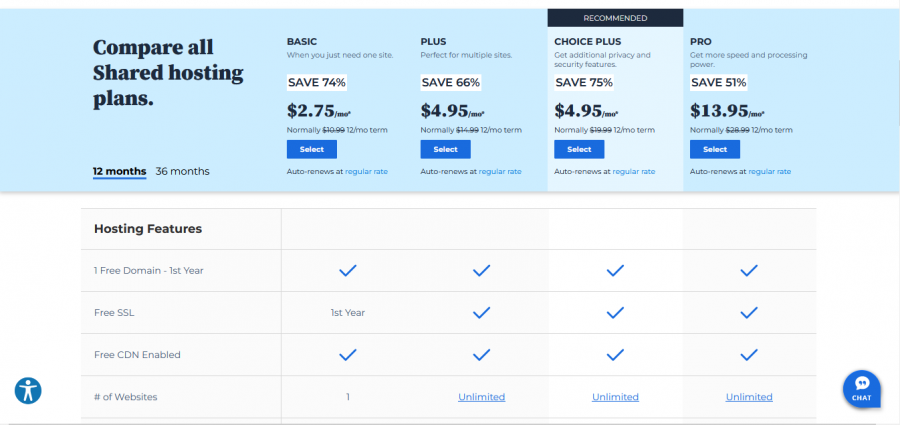
1. اختيار خطة الاستضافة
يقدم موقع بلو هوست ثلاث خطط استضافة، وقد اخترنا الخطة الأساسية “Basic" وهي خطة مناسبة للمبتدئين لأنهم بالتأكيد لا يحتاجون إلى مواصفات أو مساحات تخزين عالية، فهم ما زالوا في بداياتهم، مع ذلك يمكن زيادة الخطة فيما بعد إذا تطلب الأمر.
اضغط على "select" عند الاستقرار على الخطة المطلوبة.
ملاحظة: يمكنك تغيير خطة الاستضافة فيما بعد إذا أردت ذلك.
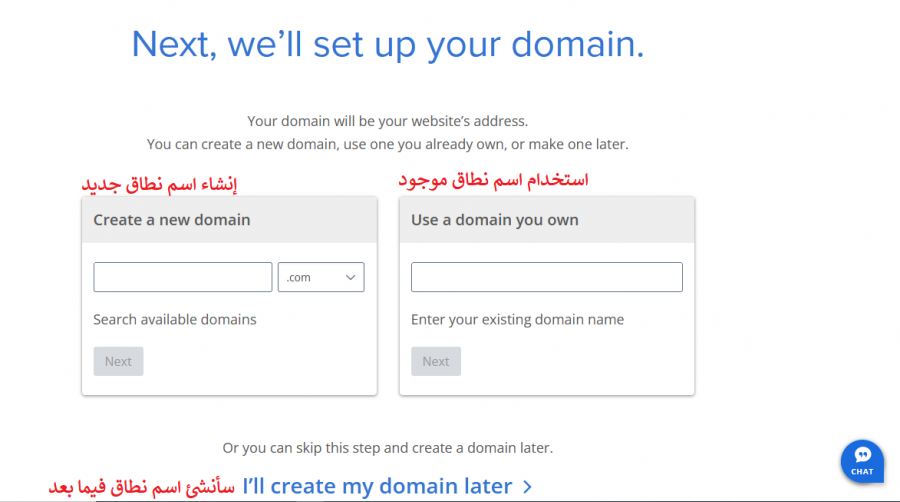
2. تسجيل اسم النطاق
في الخطوة التالية سينتقل موقع بلو هوست إلى صفحة يمكن من خلالها اختيار اسم نطاق جديد، أو تحديد اسم نطاق موجود بالفعل، أو يمكن تخطي هذه الخطوة في حالة لم تتخذ القرار بخصوص هذه النقطة، أو يمكن الاستفادة من اسم النطاق المجاني (للسنة الأولى) من الموقع. وفي حالتنا هذه تم استخدام النطاق المجاني "myremarkablesite.com".
بعد الانتهاء ننقر على التالي "Next".
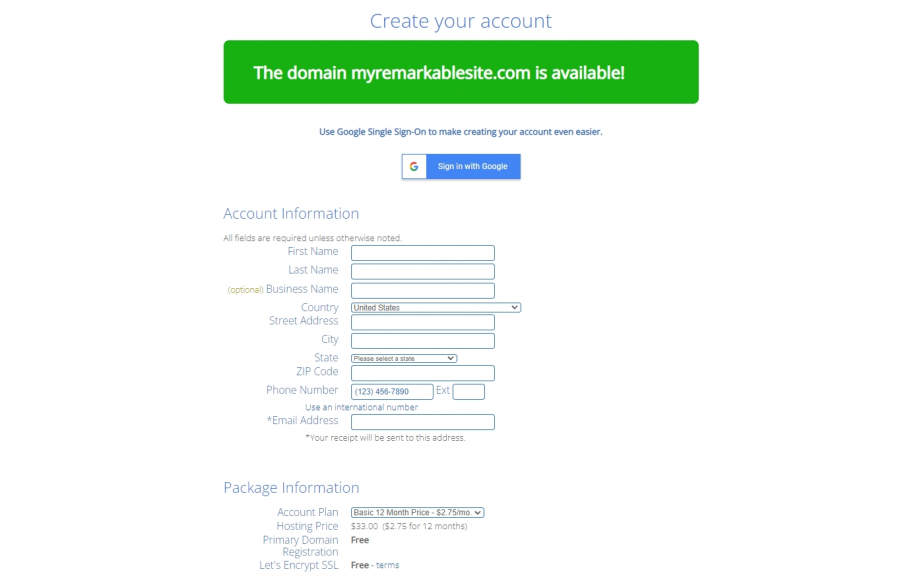
3. التسجيل وإتمام الدفع
هذه الخطوة بسيطة جدًا، فما عليك سوى ملء بياناتك، مثل الاسم الأول واسم العائلة وعنوانك وبريدك الإليكتروني وما إلى ذلك من بيانات، وإذا نزلت للأسفل ستجد بيانات الخطة التي اخترتها والإجماليات، يجب عليك التأكد من صحة البيانات والمبالغ.
يفضل إزالة كل الاختيارات الافتراضية، لأنك لن تحتاجها بالوقت الحالي. وعلى العموم، يفترض أن تتمكن من حجز استضافة لمدة عام كامل بأقل من 40 دولارًا.
تجدر الإشارة إلى أنه من المهم جدًا قبل إدخال بيانات الدفع الخاصة بك، أن تراجع كل البيانات أكثر من مرة لتتأكد أن كل البيانات صحيحة، إذا كان كذلك يمكن النقر على "Submit".
بهذا تكون أنجزت المهمة بنجاح. يمكن الآن إنشاء حساب ومن ثم الدخول إلى منطقة العملاء، فقد حان الوقت لمعرفة كيفية تنصيب وتهيئة موقع وورد بريس، بنقرات معدودة للغاية.
الخطوة الثالثة: تهيئة موقع الويب من خلال الاستضافة
لقد آن الأوان ليظهر موقع الويب خاصتك إلى النور، وأذكّرك أن معظم شركات الاستضافة توفِّر إمكانية بناء مواقع الويب من خلال المعالجات والمنصات المجانية، وفي مقالنا هذا سنستخدم منصة وورد بريس.
يُعَد وورد بريس أشهر منصة مجانية لبناء مواقع الويب، فلك أن تتخيل أن حوالى 40% من المواقع أْنشئت باستخدام وورد بريس، وهذه الإحصائيات جْمعت من موقع w3techs و builtwith و netcraft؛ وبناءً على هذه الإحصائيات استُعرضت وحُللت المنصات التي تستخدم في إنشاء المواقع. ومن الواضح أن وورد بريس يستحوذ على الصدارة بلا منازع.
وبما أنك الآن تمتلك اسم نطاق واستضافة، فانطلق ونصّب وعدّل على إعدادات وورد بريس، فهو مجاني تمامًا سواء على domain.com أو bluehost.com.
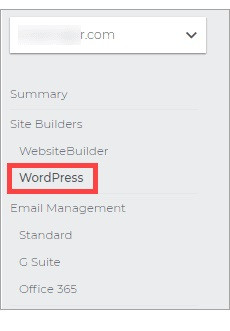
الاختيار الأول: في حالة استخدام domain، اختر WordPress من خلال لوحة الأدوات اليسرى.

الاختيار الثاني: في حالة استخدام Bluehost، كل ما عليك فعله هو الضغط على الزر "Create your website".
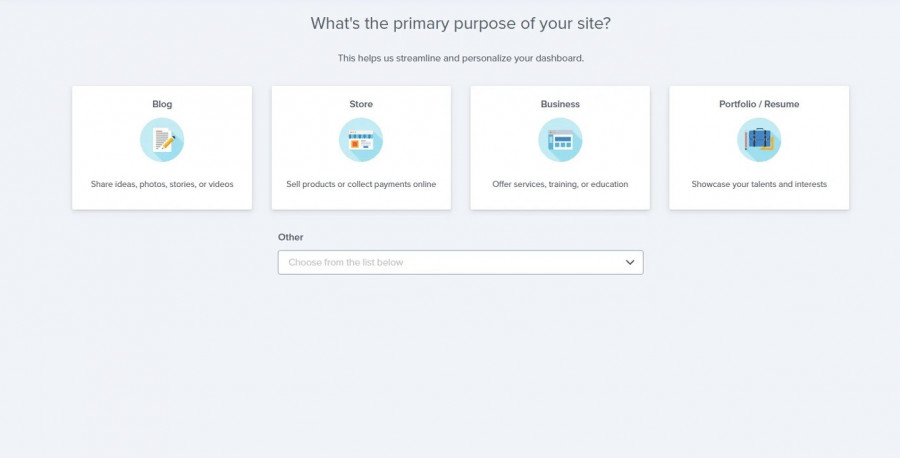
الآن وقد نُصّب وورد بريس على موقع الويب بنجاح، انتقل مباشرةً للخطوة التالية وهي تحديد الغرض من هذا الموقع، هل هو مدونة أم متجر أم موقع لإدارة أعمالك أم عرض سيرتك الذاتية وإنجازاتك. اختر المناسب كما بالصورة التالية، وإذا لم يناسبك أي من الاختيارات يمكنك اختيار "Other".
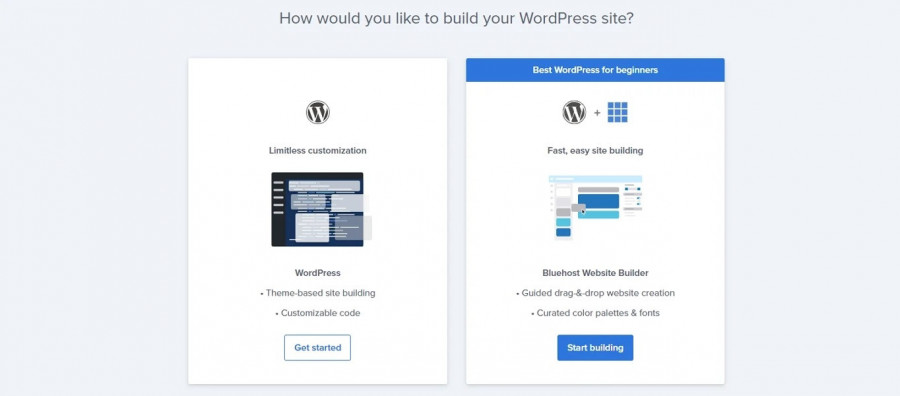
في الخطوة التالية، سيتم تحديد الطريقة التي تريد استخدامها لإنشاء موقعك، وسنلاحظ في موقع بلو هوست وجود اختيارين، الأول هو ووردبريس، والثاني هو معالج يخصص بلو هوست، وبالتأكيد سنختار وورد بريس لأننا نريد استخدام طريقة تدعم السمات (السمات عبارة عن إعدادات مسبقة لتصميم الموقع).
انقر على "Get started" لتلاحظ انطلاق عملية تنصيب موقع الويب بواسطة وورد بريس. انتظر حتى الانتهاء، بعدها يتوجب عليك الدخول إلى لوحة تحكم وورد بريس.
لقد قمت بعمل رائع، والآن ما يهمنا هو تخصيص الموقع وتغيير تصميمه، فكل ما عليك فعله هو النقر على الزر "Customize Site"، لتلاحظ ظهور أدوات التحكم في التصميم على يسارك مثل:
| الأوامر | التوضيح |
|---|---|
| Title and tagline | نص عنوان الموقع |
| Site log | لوجو الموقع |
| Fonts | الخطوط |
| Colors | الألوان |
| Sidebar and much more… | الشريط الجانبي وغيره |
ملحوظة: قد تختلف الاختيارات والأوامر التي تراها بالشريط الجانبي، حيث أنها تعتمد على طريقة التنصيب والتصميم الذي اختير أثناء عملية الإعداد، لذلك يُنصح باستخدام طريقة السحب والإفلات، وكذلك اكتساب الخبرة من خلال تغيير الخطوط والألوان والسمات لتتمكن من تطبيق الشكل الجمالي المطلوب لموقعك.
وبمجرد الحصول على التصميم المرضى، يمكن الانطلاق إلى الخطوة التالية، وهي إنشاء الصفحات، وكتابة المحتوى.
الخطوة الرابعة: إضافة الصفحات والتحكم في خصائص الموقع
إذا وصلت لهذه المرحلة، فيفترض أنك قد تجهزت وأعددت موقع وورد بريس بنجاح، وبهذا يكون قد تم بناء القواعد الأساسية لموقع الويب، والآن ما عليك سوى إظهار إبداعات تصميماتك بالموقع للعالم.
خطوتنا الأولى تتمثل في إنشاء الصفحات الأكثر احتياجًا والأكثر أولوية، وإليك قائمة بأشهر الصفحات التي تجدها موجودة تقريبًا في كل مواقع الويب لإدارة الأعمال
| اسم الصفحة | التوضيح |
|---|---|
| Homepage | الصفحة الرئيسية |
| About us | من نحن |
| Contact page – here, you can add your social links (Facebook page, Twitter, etc.) | اتصل بنا - وفيها تُدرج روابط التواصل الاجتماعي مثل فيسبوك وتويتر |
| Our services/products | خدماتنا/منتجاتنا |
| Blog | المدونة |
| Gallery | معرض الصور |
| Testimonials/reviews | أراء العملاء ومراجعاتهم |
من الطبيعي أن تكون غير متأكد حول ما يجب أن يحتويه موقعك، لذا لا تقلق فهذا يحدث حتى مع المحترفين، وإليك هذا المقال عن أساسيات التصميم التي يحتاجها موقع الويب.
الآن وبعد أن عرفت الصفحات المطلوبة في موقعك، فبالتأكيد لن تضيع الوقت وستبدأ فورًا بإضافة هذه الصفحات إلى موقعك، وهناك شيء هام ايضًا، وهو إضافة قائمة تصفح حتى يستطيع المستخدم الانتقال لأي صفحة يريدها.
الجزء الأول: مهارة إضافة صفحات جديدة في وورد بريس
الكل يعلم بالتأكيد أن أي موقع ويب فارغ -لا يحتوي على صفحات ولا محتويات- هو حرفيًا بلا فائدة لأي شخص، وبناءً عليه يتوجب علينا إضافة الصفحات وإثراؤها بالمعلومات والصور، وكذا إضافة منشورات للمدونة، ليصبح الموقع عظيم الفائدة ويخطف الأبصار.
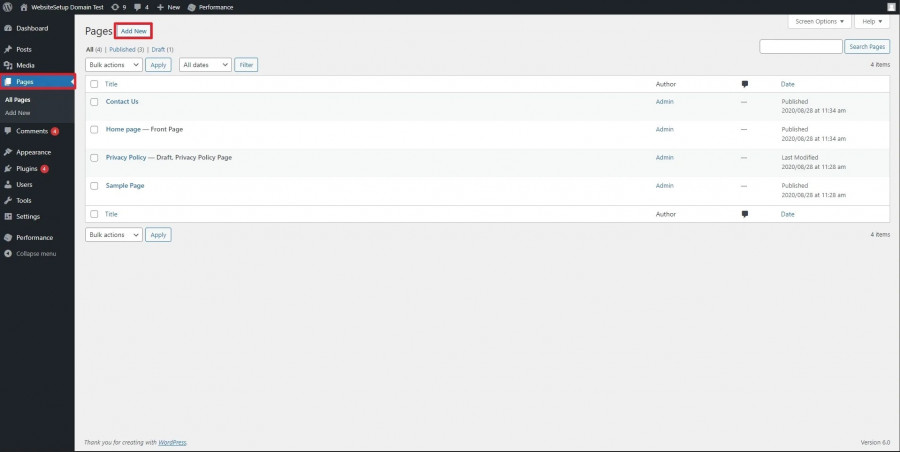
ولكي تضيف صفحات جديدة إلى موقع ويب مبنى بمنصة وورد بريس عليك الانتقال إلى القائمة اليسرى ومنها اختيار Pages > Add New
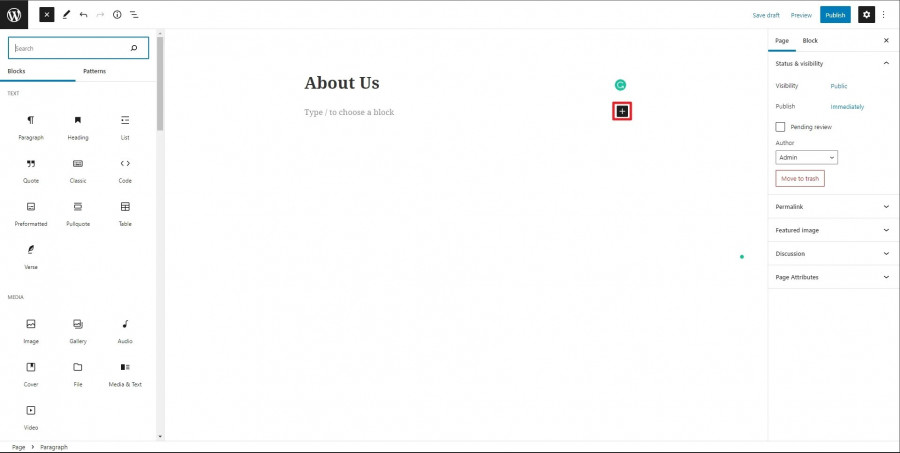
ستؤدى الخطوة السابقة إلى الانتقال إلى محرر قوالب وورد بريس (يطلق عليه أيضًا محرر جوتنبرج Gutenberg Editor)، وإذا كانت هذه هي المرة الأولى التي يُفتح فيها فسيعرض بعض الإرشادات عن كيفية الاستخدام وأماكن أهم الوظائف. كذلك، ستكتشف بنفسك أن الموضوع أسهل مما تتخيل، حيث ستلاحظ وجود عناصر على اليسار يمكنك سحب أي منها إلى الصفحة، فكل عنصر يتم التعامل معه ككتلة أو مساحة منفصلة، ولكي تضيفه إلى الصفحة ما عليك إلا سحبه إليها.
أما في الجهة اليمنى، فهي تستخدم لتعديل الخصائص، سواءً خصائص الصفحة أو خصائص العناصر التي أُدرجت، وخصائص الصفحة مثل مالك الصفحة ورابط الصفحة والصورة المميزة لها، والعديد من الخصائص الأخرى.
ومن نفس الجهة اليمنى، تلاحظ أعلاها وجود كلمة Block، التي إذا فعّلتها فستتمكن من تعديل خصائص العناصر التي سُحبت إلى الصفحة.
استمر في إضافة وتعديل العناصر إلى أن تصل إلى تصميم يرضيك، ووقتها يمكنك تحديد ما إذا تنطلق هذه الصفحة للجمهور عن طريق الاختيار Public، أو أن ظل مخفية Private. وفي حالة الاختيار الأخير، لن يرى هذه الصفحة غير مشرف النظام من خلال لوحة التحكم التي تقف بها الآن، وهو اختيار مفيد بالتأكيد طالما لا تزال الصفحة في مرحلة الإنشاء ولم يكتمل تصميمها بعد، إذ أنك لن ترغب بالتأكيد في أن يراها جمهورك بهذا الشكل.
يمكنك أيضًا معاينة الصفحة بعد كل تغيير تجريه على التصميم، وكذلك إمكانية تحديد تاريخ لنشر وتدشين الصفحة.
الجزء الثاني: إضافة وتنظيم قائمة التنقل
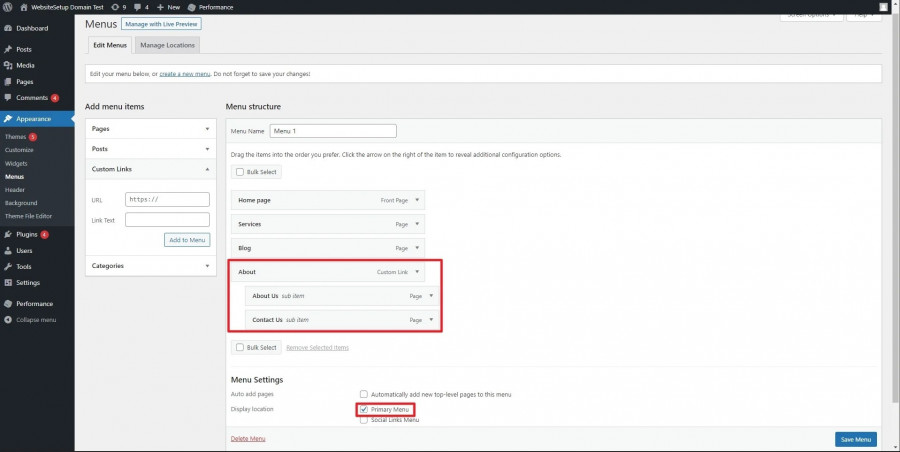
بهذا تكون قد تمت إضافة كل الصفحات المطلوبة لموقع الويب، ولكن لا توجد حتى الآن طريقة للذهاب إلى هذه الصفحات، يمنحنا ووردبريس القدرة على إضافة قائمة التصفح بدون سطر برمجي واحد وذلك من خلال اللوحة اليسرى Appearance > Menus. ستلاحظ عدة خصائص يهمنا منها اختيار Primary Menu. وبعد الانتهاء من إضافة عناصر القائمة، يمكن البدء في تنظيم الصفحات والتنقلات.
يمكن إنشاء مستويات بالقائمة -أي قوائم فرعية من القائمة الرئيسية-، وفى هذه الحالة ستفتح القائمة الرئيسية بمجرد المرور بمؤشر الفأرة عليها. وكمثال للقائمة الفرعية:
- About
- About Us
- Contact Us[SM1]
الجزء الثالث: تغيير وإضافة قوالب السمات وتقسيمات الصفحة
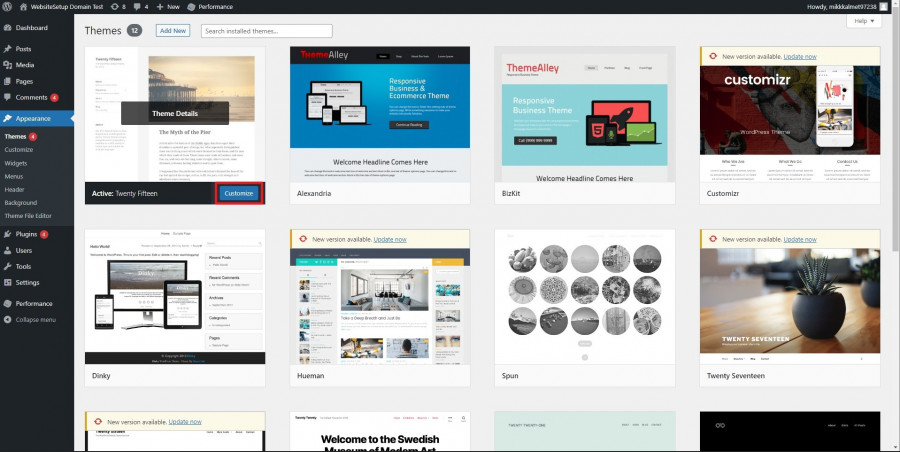
يمكن تخصيص مظهر وشكل موقع الويب، ويتم ذلك - بنفس الطريقة - من خلال الانتقال إلى لوحة التحكم الخاصة بوورد بريس ونختار علامة التبويب "Appearance" أي "المظهر" من اللوحة على اليسار. يمكن هنا تعديل مظهر موقع الويب، وكذلك إضافة الأدوات widgets والتحكم في خصائص تلك الأدوات، إضافة إلى التحكم في قائمة التصفح.
باختصار، إذا أردت إجراء أي تغير للموقع، فإن ذلك يتم من خلال علامة التبويب "Appearance".
بالإضافة إلى الإمكانيات السابقة الرائعة، فإنه إذا كان لديك بعض الخبرات بأكواد التنسيق، سيتيح لك موقع وورد بريس استغلال هذه الخبرة، وذلك عن طريق استخدام أكواد CSS لإضافة لمسات جمالية للموقع وللتحكم الكامل في مظهره وتصرفه.
الجزء الرابع: إضافة المدونة وكتابة المنشورات (اختياري)
رغم أن إضافة المدونة شيء اختياري، إلا أن فكرة تواجدها بالموقع يعطيه طابعًا احترافيًا، فهي تُعَد وسيلةً للتواصل مع المستخدمين، وطريقةً لجعلهم يواكبون المتغيرات التي تحدث على خبراتك ومشاركاتك، مما يؤثر في تعظيم قيمة الموقع وتحسين الانطباعات عنه. ومن ضمن الأفكار الرائعة المتبعة، هي أن يتم جعل الصفحة الرئيسية ذات محتوى ثابت، مع جعل صفحة المدونة تستعرض المستجدات التي تريد عرضها.
ولإضافة صفحة مدونة، لا بد من إضافة صفحة عادية فارغة، Pages > Add New مع تخصيص الاسم "Blog" لها، أو أي اسم بديل يفي بالغرض، إلا أن استخدام الاسم "Blog"، أكثر فائدة ومنطقية، إذ سينشَأ رابط للصفحة بنفس الاسم مثل: SiteName.com/blog، بعد ذلك نشر وتدشين الصفحة.
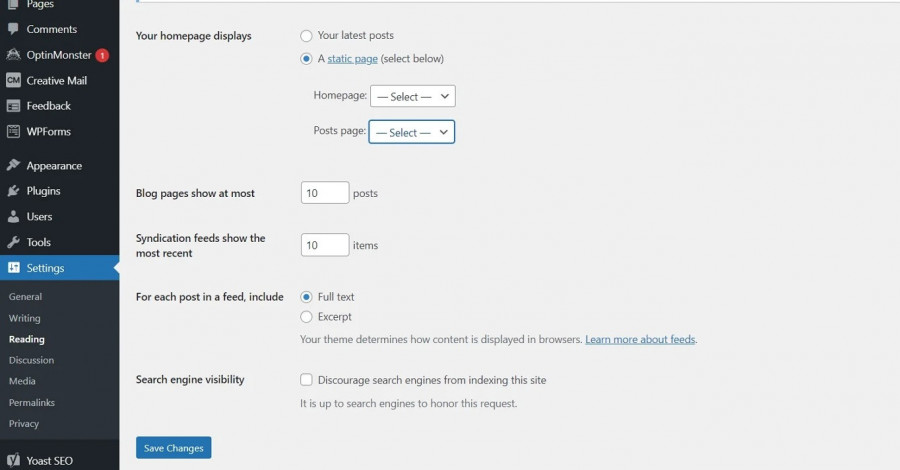
الخطوة التالية هي ربط هذه الصفحة بالمدونة، ويمكن علم ذلك بإحدى طريقتين Appearance > Customize > Homepage Settings أو Settings > Reading
بتطبيق الخطوات السابقة، ستعرض صفحة المدونة كل المنشورات التي تضاف، ويجب ألا ننسى نقطةً مهمة وهي إضافة الصفحة لقائمة التصفح، وإلا فكيف يمكن للمستخدمين استعراض المدونة؟
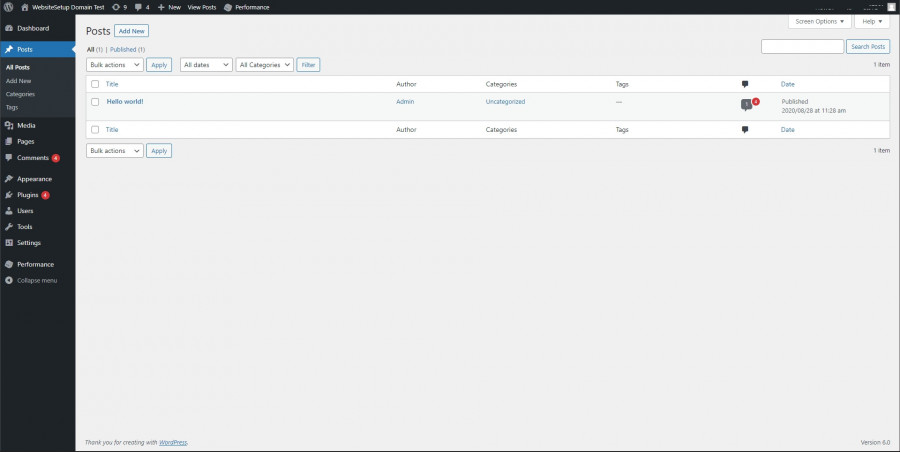
بمجرد الانتهاء من تهيئة المدونة، يكون قد آن الأوان لإظهار ما يدور بخلدك، ويمكن البدء في إضافة المنشورات للمدونة، وذلك عن طريق Posts، ثم النقر على الزر "Add New".
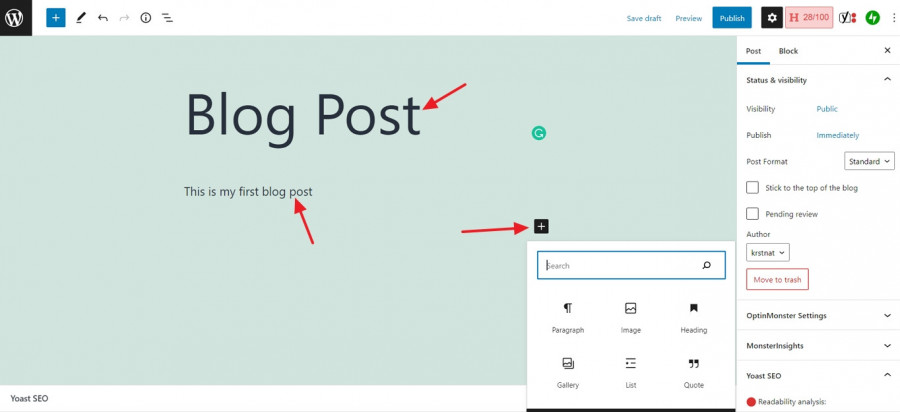
بعد النقر على هذا الزر، سيتم الانتقال إلى صفحة المحرر، ومن خلالها يمكن إضافة المنشور وتخصيص محتواه، وهذا عن طريق إضافة النصوص والصور والروابط وما إلى ذلك، بحيث يتم إظهار المنشور بأفضل مظهر وتدعيمه بالصور الموضحة، والروابط إذا دعت الحاجة إلى هذا.
وكالمعتاد، نلاحظ بالجانب الأيمن الاختيارات التي من خلالها يمكن تحديد التصنيفات التي تصف هذا المنشور، والكلمات المفتاحية له، وأي مقتطفات مطلوبة، إلى جانب تخصيص الصورة المميزة. تُعَد هذه الخصائص مهمةً جدًا حتى يمكن الوصول إلى منشورك، وكذلك تصنيفه بالشكل الصحيح.
بمجرد إتمام الخطوات السابقة، سيكون المنشور جاهزًا لنشره، وهذا عن طريق الضغط على الزر "Publish" الذي ينشر المنشور بصفحة المدونة .
وأخيرًا وليس آخرًا، ربّط ووصّل موقعك بأداة جوجل Google Search Console GSC، فهي أداة مفيدة جدًا، وهي خدمة مجانية تقدمها جوجل، تساعد على مراقبة وصيانة المواقع واكتشاف الأخطاء وإصلاحها، ومن ضمن فوائدها أنها تقوم بالإجراءات التالية:
- تأكيد أن جوجل يمكنه العثور على موقعك وفهرسته.
- إصلاح مشاكل الفهرسة وطلب إعادة فهرسة المحتوى الجديد أو المحدث.
- عرض بيانات حركة مرور بحث جوجل لموقعك: أي كم مرة يظهر موقعك في بحث جوجل، وأي استعلامات بحث تعرض موقعك، وكم مرة ينقر المتصفحون على هذه الاستعلامات، والمزيد.
- تلقي تنبيهات عندما يواجه جوجل مشاكل في الفهرسة أو البريد المزعج أو غير ذلك من المشاكل على موقعك.
- إظهار المواقع التي تربّط بموقعك على الويب.
يجب ألا يستغرق إعداد هذه الأداة أكثر من 10 دقائق تقريبًا. وإليك دليلًا تفصيليًا عن كيفية استخدامها.
هكذا، وباتباع الخطوات السابقة، يجب أن يكون موقع الويب مكتملًا وجاهزًا للعمل، وإذا وجهتك أي مشكلة أو لديك أي استفسار، فلا تتردد أبدًا في التواصل معنا.
ترجمة -وبتصرّف- للمقال How to Make a Website لصاحبه Nick Schäferhoff.



























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.