البحث في الموقع
المحتوى عن 'دوائر'.
-
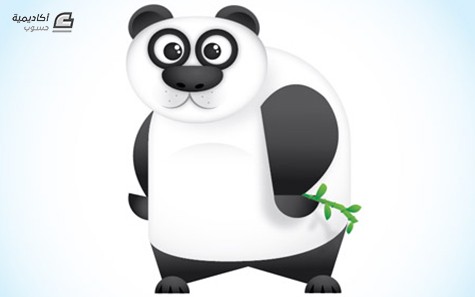
إنّ برنامج أدوبي إليستريتور هو برنامجي المفضّل لتصميم الشخصيات اللطيفة والمرحة. يمكنك إنشاء رسومات رائعة باستخدام بعض الأشكال البسيطة ومزيج من التدرجات اللونية وبعض الظلال. هذه عملية إنشاء شخصية باندا لطيفة خطوة بخطوة من الخطوط الأساسية حتى التفاصيل الدقيقة. تتكون الشخصية التي سنرسمها اليوم من سلسلة من الأشكال العشوائية السريعة التي توضع معًا في الإليستريتور. وهو ما يوفّر الأساس لمزج التدرجات اللونية مع الألوان لإظهار شخصية يمكن التعرّف عليها. عندما يوضع كل شيء معًا ضمن التصميم فإنّ بعض الظلال ستضيف مستوًا جديدًا من العمق والواقعية للتصميم. افتح برنامج أدوبي إليستريتور وأنشئ ملفًّا جديدًا. ارسم دائرة داخل لوح الرسم ثم اسحب النقطة العلوية للأسفل قليلًا باستخدام أداة التحديد المباشر Direct Selection Tool لضغط الدائرة قليلًا. ارسم دائرة أخرى أصغر قليلًا لتشكيل الأنف. اسحب النقطة العلوية لهذه الدائرة لضغطها وجعلها مفلطحة. أضِف دائرتين مثاليتين لرسم أطراف الفم مع التأكّد من تقابلهما في المركز. من الممكن رسم العين باستخدام مجموعة من الدوائر. ارسم دائرة كبيرة ثم انسخ CMD+C وألصق CMD+C ثم صغّر الحجم مع الضغط على مفتاح Shift وAlt معًا. استخدم دائرةً كحدود للعين وأخرى لبؤبؤ العين ودائرتين صغيرتين كانعكاس للإضاءة. استخدم دوائر لرسم الأذن واضغط الاختصار ]+CMD+Shift لإرسال الدوائر أسفل باقي الأشكال. انسخ العين والأذن ثم اعكس النسختين من القائمة: Object > Transform > Reflect وضعهما في الجهة المقابلة. الجسم الرئيسي للباندا يتكوّن من مستطيل مستدير الزوايا كبير. اضغط على مفتاح السهم العلوي عدّة مرّات لزيادة نصف قطر الزوايا. لا نحتاج إلى زوايا مستديرة في الجزء السفلي لذلك ارسم شكلًا مؤقّتًا لتستخدمه كوسيلة لقص المستطيل مستدير الزوايا عبر الأداة Minus Front من لوحة Pathfinder. استخدم أداة القلم Pen Tool لإضافة نقطة إضافية أسفل ووسط الحافة السفلية. ثم اسحب هذه النقطة للأسفل مع الضغط على مفتاح CMD باستخدام أداة القلم Pen (هذا بديل مؤقّت عن أداة التحديد المباشر Direct Selection Tool). استمر بالضغط على مفتاح Alt أثناء سحب النقطة للخارج. هذا سيُنتِج مقابض البيزير التي ستسمح لنا بتعديل الانحناء للحافة السفلية. ارسم دائرة صغيرة في مكان ما على لوح الرسم ثم ارسم مستطيلًا مؤقتًّا يغطّي نصف مساحة هذه الدائرة. استخدم خيار Minus Front من لوحة Pathfinder لقص الأشكال من بعضها. ضع نصفي دائرة أسفل شكل الجسم لتكون الأقدام ثم ارسم خطوط الساقين باستخدام خطوط قاسية بأداة القلم. طابق الزوايا العلوية مع حواف الجسم ثم اضغط ]+CMD+Shift لإرسالها للخلف. ألصق نسخة جديدة من نصف الدائرة وقم بتدويرها بزاوية 180 درجة ثم كبّرها قليلًا لتكون يد الباندا. استخدم أداة القلم Pen لرسم بقية الذراع. اسحب منحنيات البيزير لإضافة حافة منحنية. ضاعف الذراع واعكسها ثم ضعها في الجهة المقابلة. أرسل هذه الذراع الجديدة للأسفل لتبدو ظاهرة خلف الجسم. بعد اكتمال رسم الخطوط الأساسية للشخصية سنقوم بإضافة الألوان. أزِل لون الحدود من شكل الرأس ثم استبدل لون التعبئة بتدرج لوني من الأبيض إلى الرمادي. اضبط الإعدادات ليكون التدرج دائريًا واسحب المزلاج الأبيض للتدرج ليكون قريبًا من الرمادي وذلك لجعل المساحة البيضاء أكبر. استخدم أداة التدرج اللوني Gradient لسحب ووضع التدرج اللوني بدقة فوق الرأس للحصول على التلوين المطلوب. استمر في استبدال ألوان التعبئة لجميع العناصر بشكل فردي بتدرجات لونية. أية مساحات سوداء يجب أن تكون بتدرج لوني من الرمادي الداكن إلى الأسود ويجب ضبط الزوايا باستخدام أداة التدرج اللوني Gradient. دائرتي الفم يمكن ضبط التدرج اللوني فيهما ليكون من الرمادي إلى الشفافية وذلك لمنح التأثير المناسب. اضبط الزوايا لتظهر من المركز إلى الخارج. ارسم بعض التفاصيل الإضافية كبعض الدوائر الصغيرة لتبدو كالشوارب. ضعها على كلا طرفي الفم. ضاعف دائرة الفم وحرّكها قليلًا للداخل. ألصق نسخة أخرى من الدائرة واستخدمها كوسيلة للقص باستخدام أدوات Pathfinder. سيكون الشكل الناتج عبارة عن هلال قم بتلوينه بالرمادي الداكن لإظهار شكل الفم أكثر. ضع نسخة أخرى من الهلال في الجهة المقابلة وأنهِ تصميم المساحة الوجهية عبر رسم دائرتين صغيرتين سوداوين لتكونا فتحتي الأنف. أضف ذات التدرج اللوني من الأبيض إلى الرمادي للجسم واضبط الزوايا إن كان ذلك ضروريًّا. أضِف توهّجًا داخليًّا Inner Glow من القائمة: Effect > Stylize > Inner Glow بتدرج لوني من الرمادي إلى امتداد الظل حول الحواف للجسم ما يُبقي الخطوط العريضة بارزة. يمكن إنشاء منطقة البطن للباندا بواسطة دائرة بسيطة مع تدرج لوني مناسب من الرمادي إلى الشفافية. لوّن جميع الأطراف بتدرج لوني من الأسود إلى الرمادي الداكن واضبط الزوايا بحيث تجعل التدرجات متدفقة عموديًّا. تم تلوين جميع أجزاء الشخصية ولكن لا يزال هناك بعض اللمسات الأخيرة التي ستضيف الكثير إلى التصميم. أضِف ظلالًا Drop Shadow من القائمة: Effect > Stylize > Drop Shadow إلى الخطوط الخارجية للعينين والأنف. استخدم إعدادات مناسبة مثل 30% للتعتيم Opacity و 0 للتعويض Offset و1مم للتمويه. ضاعف الخط الخارجي لشكل الرأس واضغطه قليلًا. لونّه باللون الأسود ثم أضِف تمويه ضبابي Gaussian Blur من القائمة: Effect > Blur > Gaussian Blur مع وضع 30 بكسل لنصف القطر ضمن الإعدادات. اضغط ]+CMD عدة مرات حتى يكون العنصر الأسود خلف الرأس ولكن فوق الجسم. خفّف الشفافية حتى 10% ليتم إنشاء الظل المناسب. كرّر العملية مع شكل الذراع واليد. أدمج Merge الشكلين معًا من لوحة Pathfinder ولونه باللون الأسود الصافي ثم أضف التمويه الضبابي واضبط التعتيم والترتيب. تقنيات الظلال هذه تساعد على إضافة العمق للشخصية وتمنح العناصر الكثير من الحيوية. استخدم أداة القلم لرسم غصن قاسي يخرج من يد الباندا. لونّه بتدرج أخضر ثم أضف أضلاعًا للغصن على طول هذا الشكل باستخدام أداة القلم. استمر في استخدام أداة القلم وارسم بعض الأشكال المنحنية لتشكيل الأوراق. انقر واسحب النقطة الأولى متبوعة بنقرة على الطرف ثم انقر مجدّدًا على النقطة لإعادة المنحنيات للوضع افتراضي ثم أكمل رسم الشكل من البداية. انسخ غصن الخيزران بالكامل وأدمج النسخة مع بعضها ولوّنها بالأسود ثم أضِف تمويهًا ضبابيًّا إليها وضعها في موقع الظل للغصن فوق يد الباندا. أضِف تدرجًا لونيًّا بسيطًا للخلفية لتكون شخصية الباندا مكتملة. ما بدأ ببعض الخطوط والأشكال الأساسية البسيطة أصبح شخصية مكتملة مع الظلال والألوان المتنوعة. ترجمة -وبتصرّف- للمقال: Create a Cool Vector Panda Character in Illustrator لصاحبه: Chris Spooner.
-
لقد أنهيت للتو تجربة جديدة في الفن الرقمي حيث صممت نقشًا تجريديًّا رائعًا باستخدام الأشكال البسيطة في فوتوشوب. اتبع الخطوات في هذا الدرس لتعلم تصميم تفاصيل هذا الفن مع تأثيرات التدرجات والنقوش. التصميم ذاته مؤلف من مجموعة من الدوائر متّحدة المركز مع اختلاف أحجامها. كل دائرة ملوّنة على أساس حامل ألوان بستة ألوان ثم التدرجات وتعبئة النقوش التي تضيف المزيد من العمق إلى التفاصيل. قبل البدء بالتصميم الرئيسي سنحتاج إلى تصميم النقش المستخدم في هذا التصميم. أنا استخدمت هنا النقش المنقّط المُكرّر. ابدأ ملفًّا جديدًا في فوتوشوب بحجم 40x40px وكبّر منظور العمل. استخدم الأدلّة لتحديد مركز التصميم ثم ارسم دائرة. استمر في الضغط على Alt أثناء رسم الدائرة ابتداءً من المركز للمحافظة على المحاذاة المثالية. استمر في الضغط على Alt أثناء النقر وسحب الدائرة لصنع نسخة عنها. حرّك هذه النسخة الجديدة إلى إحدى زوايا مساحة العمل بحيث يكون مركز هذه الدائرة عند زاوية التصميم تمامًا. كرّر هذه العملية ثلاث مرّات أخرى مع وضع كل دائرة جديدة في زاوية جديدة من زوايا العمل. ثم اذهب إلى القائمة: Edit > Define Pattern أنشئ ملفًّا جديدًا ولكن هذه المرة ارسم مربعين أسودين بحيث يغطي كل مربع ربع حجم العمل. حوّل هذا الرسم إلى نقش كما فعلنا في الخطوة السابقة. لنبدأ العمل على القطعة الفنية الشاملة. أنشئ ملفًّا جديدًا بالحجم الذي تختاره. أنا اخترت مُلصقًا بحجم A3 وبدقة 300dpi. لوّن الخلفية بلون فاتح ثم اذهب إلى القائمة: Filter > Noise > Add Noise لإضافة تأثير الضجيج (البرغلة) إلى الخلفية وجعلها تبدو مثل خامة جميلة. استورد حامل ألوان مناسب، أنا اخترت هذه الألوان من ColourLovers. ارسم أول دائرة ولوّنها بأحد تلك الألوان. انقر نقرًا مزدوجًا على طبقة الدائرة في نافذة الطبقات ليتم فتح نافذة أنماط الطبقة. أضف التلوين بتدرج لوني Gradient Overlay ودع اللونين الأبيض والأسود الأساسيين ولكن بدّل خصائص المزج إلى Soft Light. هذا الأمر سيسمح للونين الأبيض والأسود بالتفاعل مع اللون الأساسي ورسم درجات ألوان قاتمة وفاتحة. أضف حدودًا Stroke للدائرة ولونها بلون أزرق أفتح من اللون الأساسي. وحافظ على الحدود لتكون خارجية واضبط حجمها بما يناسبك. ثم أضف ظلالًا Drop Shadow. اضبط المسافة Distance إلى الصفر، ولكن زِد الحجم حتى تمتد الظلال إلى ما بعد الحدود. خفّف التعتيم Opacity للحصول على تأثير ظل خفيف. أضف بعض التفاصيل للشكل عبر اختيار Pattern Overlay. اختر أحد النقوش التي صممناها سابقًا من القائمة ثم بدّل خصائص المزج إلى Soft Light. استمر بالضغط على CMD/CTRL أثناء النقر على مُصغّر الطبقة في لوحة الطبقات لتحميل تحديد هذه الطبقة ثم استخدم أداة التحديد Marquee Tool وانقر بالزر الأيمن واختر من القائمة Transform Selection. صغّر التحديد مع الضغط على مفتاحي Alt و Shift. لوّن هذه الدائرة الصغيرة بأحد الألوان المحدّدة مسبقًا من حامل الألوان ثم تابع إضافة أنماط الطبقة المختلفة بما في ذلك التدرج اللوني والحدود والظلال. حمّل تحديد الدائرة الصغيرة ثم صغّر التحديد قليلًا. لوّن الدائرة الجديدة بلون جديد وأضف أنماط الطبقة التي تريدها. اجمع Group مجموعة الدوائر هذه في مجموعة واحدة ثم ابدأ العمل على مجموعة دوائر جديدة. استخدم هذه المرّة ألوان متباينة مع ألوان المجموعة القديمة من لوحة الألوان. أضف التدرجات اللونية والحدود والظلال للدائرة الجديدة من أنماط الطبقة بشكل يمنحها عمقًا وأبعادًا. غيّر اتجاه التدرج بشكل عشوائي في كل مرة لتكون كل مجموعة دوائر باتجاه مختلف. اختر نقشًا جديدًا هذه المرة وليكن نقش المربعات المتكررة الذي صممناه سابقًا في هذا الدرس. غيّر خصائص المزج إلى Screen لجعل درجات اللون البرتقالي تتفاعل مع النقش. اضبط التعتيم لتخفيف أية تباينات مزعجة. حمّل تحديد الدائرة الصغيرة وانقر بالزر الأيمن واختر Transform Selection من القائمة. اختر لونًا أزرق فاتحًا للدائرة الصغيرة ومع إضافة مجموعة متنوعة من أنماط الطبقة يمكن الحصول على تصميم متمازج ومتناسق خصوصًا بعد إضافة التفاصيل المتنوعة والنقوش. استمر في إضافة الدوائر وتلوينها وإضافة التفاصيل وأنماط الطبقة حتى يصبح التصميم أكثر جمالية. اجعل مجموعات الدوائر متداخلة فيما بينها مع تغيير الأحجام حتى يمتلأ حجم العمل. بإمكانك أيضًا تعديل حجم النقوش في كل مرة للحصول على تنوّع وتمايز مذهل عبر تكبير وتصغير النقوش في كل مرة. ارسم وصمم المزيد والمزيد من الدوائر حتى يصبح التصميم متطوّرًا أكثر. تأكد من مداخلة الدوائر مع بعضها البعض لتحصل على تداخل بصري ملفت وأنيق. ارسم بعض الدوائر الأساسية ولوّنها بتدرجات لونية زرقاء مختلفة الاتجاهات ومختلفة الأحجام. ارسم مجموعة دوائر برتقالية مبعثرة في أنحاء التصميم باستخدام تقنية التدرجات ذاتها. هذه الجزئيات الصغيرة تساعد على منح التصميم المزيد من التفاصيل والعمق. حدّد الكل CMD+A ثم اضغط CMD+Shift+C لنسخ الجميع مدمجين. ألصق ما تم نسخه في طبقة جديدة فوق كل الطبقات في لوحة الطبقات ثم اذهب إلى القائمة: Filter > Other > High Pass اضبط المزلاج لتصبح التفاصيل بارزة من خلال اللون الرمادي. غيّر خصائص مزج هذه الطبقة الرمادية إلى Color Burn مع جعل التعتيم 35% للسماح لهذه الطبقة بالتفاعل مع الألوان الأساسية للتصميم ما يمنحها مزيدًا من الحيوية. أضف قناعًا للطبقة ثم امسح بشكل عشوائي مساحات من التصميم باستخدام فرشاة ناعمة لمنح التصميم فروقًا مختلفة في الدرجات والألوان. هذا الدرس على وشك أن ينتهي بتصميم مذهل. ارسم إطارًا باستخدام فرشاة ناعمة سوداء ثم كبّر حجمها قليلًا لتلوين أطراف العمل. غيّر خصائص المزج إلى Multiply مع جعل التعتيم 15%. اختر أداة التحديد البيضوي Elliptical Marquee ثم ارسم بعض الدوائر ضمن مساحات على الطبقة السفلية في لوحة الطبقات. استمر في الضغط على Shift أثناء رسم هذه الدوائر للمحافظة على استمرارية رسم التحديد. لوّن هذا التحديد بأحد ألوان حامل الألوان الأساسي للتصميم ثم استخدم أداة Dodge وBurn لزيادة قتامة وإضاءة بعض الأشكال. خفّف التعتيم إلى 50%. التصميم النهائي تم تصميمه ببساطة من مجموعة من الدوائر الأساسية مع بعض التدرجات اللونية والظلال والنقوش فقط. ولكن معًا مجتمعة أنشأت قطعة فنية تجريدية رائعة المظهر. ترجمة -وبتصرّف- للمقال: Create an Abstract Design with Patterns in Photoshop لصاحبه: Chris Spooner.
-
تعلّم خطوةً بخطوة كيفية تصميم رسمين رائعين من رسومات الأطفال البسيطة لسيارة وطائرة باستخدام برنامج الإليستريتور وأشكاله الأساسية. خذ الفكرة والوحي من الأعمال الفنية المصنوعة يدويًّا لإعطاء كل رسم تأثير النسيج المنقوش وتأثير الخياطة. افتح برنامج الإليستريتور. اختر أداة رسم الدائرة وارسم شكلًا بيضويًّا كبيرًا على لوح الرسم. اختر أداة التحديد المباشر ثم حرّك النقطة السفلية عموديًّا. اضغط على Shift للمحافظة على ثبات المحاور. اضبط منحنيات البيزير للنقطة السفلية ومدّدها للخارج لإنشاء منحني خفيف ومشدود للحافة السفلية. ارسم شكلًا بيضويًّا آخر أصغر هذه المرة. حرّكه إلى مقدمة جسم السيارة. استخدم أداة التحديد المباشر لمعالجة الشكل ولدمج الشكل مع الجسم الرئيسي. حدّد الشكلين وأدمجهما معًا بالأمر Merge من لوحة Pathfinder. في مكان آخر على لوح الرسم ارسم مربعًا صغيرًا ولوّنه بالأخضر الفاتح. انسخ CMD+C وألصق في المقدمة CMD+F المربع ولوّن النسخة بالأخضر الداكن. اذهب إلى القائمة: Object > Transform > Scale وأدخل القيمة 50% في الخيار الأفقي ضمن خيارات Non-Uniform. انسخ وألصق نسخة عن الشكل الجديد ثم دوّره بزاوية 90 درجة. خفف الشفافية للشكلين لنحو 20%. هذا يساعد على إنشاء تأثير نقش مستمر رائع ومناسب للتصميم. حدّد كامل الرسم ثم اسحبه وأفلته داخل لوحة الحوامل Swatches. أضِف هذا الحامل الجديد (النقش) كلون تعبئة للجسم الرئيسي للسيارة. إن كان مقاس النقش كبيرًا جدًّا فيمكنك تصغيره، اذهب إلى القائمة: Object > Transform > Scale وألغِ تفعيل Objects. اضبط نسبة حجم النقش ليتناسب مع تصميم شكل السيارة. أضفِ حدودًا بقيمة 2pt للشكل ولوّنه باللون الأخضر من درجات الأخضر الموجود في النقش. ارسم شكلًا بيضويًّا آخر على لوح الرسم وابدأ بمعالجته لتكوّن شكل النافذة. حرّك مقابض البيزير للزاويتين الجانبيتين للأعلى للتخفيف من حجم الزوايا. الهدف هو جعل الحافة السفلية مستقيمة قدر الإمكان. لوّن النافذة بالأزرق الفاتح وامنحها حدودًا بيضاء. اختر أداة الدائرة مجدّدًا وارسم مجموعة من الدوائر متحدة المركز. الدقة غير مهمة حيث أن الاختلال الغريب في الرسم يمنح التصميم حِرفيّة أكثر. لوّن كل دائرة بلون ما وأضف حدودًا متقطّعة إلى الدائرة في الوسط عبر اختيار Dashed Line من لوحة الحدود Stroke. اضبط الخط والفجوة بشكل مناسب. اصنع نسختين من مجموعة الدوائر ثم ضعهما كعجلات تحت جسم السيارة الرئيسي. ارسم شكلًا بيضويًّا آخر داخل لوح الرسم وضعه في مقدمة السيارة. انسخ نسخة عن شكل جسم السيارة واستخدمه كوسيلة تقاطع مع الشكل البيضوي الجديد بالخيار Intersect من لوحة Pathfinder تاركًا ما يشبه المصباح الأمامي للسيارة. في الخلف استخدم أداة القلم Pen لرسم بعض الأشكال الغريبة غير المنتظمة. تأكّد من أن منحنيات البيزير ناعمة كفاية لتجنب وجود زوايا للأشكال. أضف حدودًا متقطّعة رمادية داكنة كالتي استخدمناها في العجلات. حدّد شكل النافذة ثم اذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة -2 مم في الخيارات لإنشاء مسار مضاعف متوازي مع الأصلي. امنح الشكل الجديد حدودًا متقطعة رمادية داكنة. استخدم أداة رسم الخط لرسم خط مركزي بذات إعدادات الحدود المتقطّعة. كرّر العملية مع الشكل الكلي لجسم السيارة، أنشئ مسارًا مضاعفًا بقيمة -2 مم وأضف حدودًا متقطّعة بلون رمادي داكن. وبهذا نكون قد رسمنا سيارة صغيرة جميلة مستوحاة من أنماط بسيطة يحلم بها الأطفال. إن دمج الخامات ساعد على منح الرسم شعورًا كما لو كان قصاصة قماش جاهزة للخياطة. والآن سنقوم باتباع ذات الخطوات لرسم شكل طائرة. سيكون جسم الطائرة مكوّنًا من شكل بيضوي أيضًا. استخدم شكلًا بيضويًّا كبيرًا لجسم الطائرة الرئيسي وآخر صغير للذيل. ارسم نقشًا مشابهًا للنقش الذي رسمناه للسيارة ولكن هذه المرة ارسم المربع باللون الأزرق. انسخ CMD+C وألصق في المقدمة CMD+F المربع ولوّن النسخة بالأزرق الداكن. اذهب إلى القائمة: Object > Transform > Scale وأدخل القيمة 50% في الخيار الأفقي ضمن خيارات Non-Uniform. انسخ وألصق نسخة عن الشكل الجديد ثم دوّره بزاوية 90 درجة. خفف الشفافية للشكلين لنحو 20%. هذا يساعد على إنشاء تأثير نقش مستمر رائع ومناسب للتصميم. حدّد كامل الرسم ثم اسحبه وأفلته داخل لوحة الحوامل Swatches. أضِف هذا الحامل الجديد (النقش) كلون تعبئة للجسم الرئيسي للطائرة. أدمج Merge جسم الطائرة مع الذيل من لوحة Pathfinder ثم أضف النقش الأزرق كلون تعبئة للشكل الكلي الجديد. قم بأية تعديلات تراها ضرورية فيما يتعلق بالحجم بالنسبة للنقش. أضف حدودًا زرقاء فاتحة بحجم 2pt. ارسم شكلًا بيضويًّا يملأ مساحة نافذة مقصورة الطيّار. ثم حدّد شكل الجسم الرئيسي مع الشكل الجديد البيضوي واستخدم الخيار Subtract من لوحة Pathfinder لقص الشكل. استبدل الحدود السوداء الافتراضية باللون الأزرق الفاتح وطابق حجم هذه الحدود بحجم الحدود لجسم الطائرة. ارسم زوجين من الدوائر الصغيرة كانعكاس للإضاءة على النافذة. حدّد جسم الطائرة ثم اذهب إلى القائمة: Object > Path > Offset path استخدم نفس القيمة -2 مم في الخيارات لإنشاء مسار جديد موازي للمسار الأصلي. أضف حدودًا متقطعة للمسار الجديد لمنحها مظهر قطع القماش المخيطة. في مكان آخر على لوح الرسم ارسم شكلًا بيضويًّا ولوّنه بالأخضر والحدود بالأخضر الفاتح. استخدم أداة التحديد المباشر Direct Selection لضبط النقاط الجانبية وتسطيح المنحنيات. أضف حدودًا متقطعة داخلية بنفس الطريقة المتبعة مع جسم الطائرة ولوّنها بالأخضر الداكن. حرّك نسختين من هذه الأشكال البيضوية الخضراء إلى موقع الجناحين من الطائرة. استخدم الاختصار ]+CMD+Shift للجناح العلوي لإرساله أسفل شكل جسم الطائرة وإعطاء الانطباع بأنه خلف جسم الطائرة الرئيسي. وبهذا ينتهي تصميم الطائرة. يمكن إضافة تدرّج دائري أزرق للتعبير عن السماء ووضع زوجين من الغيوم عبر دمج بعض الأشكال البيضوية. ترجمة -وبتصرّف- للمقال: How to Create a Crafts Inspired Vector Kids Illustration لصاحبه: Chris Spooner.
-
إذا أردت تطوير مهاراتك في برنامج إليستريتور فهذا الدرس من أجلك. اتبع الخطوات في هذا الدرس لتتعلم كيفية إضافة طبقة فوق طبقة من أشكال الفكتور، مع مختلف التدرجات اللونية ومساحات الخامات لإنشاء تصميم رسم ساعة يبدو بنمط الأيقونة. إن العنصر الرئيسي في هذا التصميم، بالإضافة إلى مجموعة الدوائر طبعًا، هو التدرجات اللونية والتي تضفي الكثير من الحيوية على التصميم وتضيف المزيد من العمق كما تقدّم الظلال لمسةً جميلة ما يُظهِر التصميم بشكل أكثر واقعيةً. افتح ملفًّا جديدًا في برنامج إليستريتور. أنا شخصيًّا استخدم نظام ألوان CMYK، ببساطة لأنه يمكنني التحكم بمستوى الأسود في كل لون ولكنك بالطبع قد تستخدم نظام RGB لاحتوائه على شريحة واسعة من الألوان. ارسم دائرة على لوح الرسم. استمر في الضغط على مفتاح Shift أثناء رسم الدائرة للحصول على دائرة مثالية ثم لوّنها بتدرج لوني من الأزرق الداكن إلى الفاتح. اضغط على CMD+C لنسخ هذا العنصر ثم اضغط CMD+B للصقه في الخلف. انقر على زاوية العنصر لتستطيع تكبير العنصر قليلًا وذلك باستخدام أداة التحديد Selection Tool. تذكّر أن تستمر في الضغط على Shift أثناء عملية التكبير للمحافظة على توازن العنصر. اضبط الدرجة اللونية الفاتحة في التدرج اللوني إلى درجة أفتح من اللون الأزرق. انسخ CMD+C الشكل الخارجي ثم اضغط CMD+F للصق النسخة في المقدمة. صغّر حجم النسخة مع الضغط على مفتاحي Alt وShift. اضبط زاوية التدرج اللوني بحيث تتدفق قُطريًّا في الاتجاه المعاكس. اضغط CMD+F مرة أخرى للصق نسخة جديدة من الدائرة الكبيرة فوق باقي الأشكال. لوّن هذه الدائرة الجديدة باللون الأسود ثم اذهب إلى القائمة: Effect > Texture > Grain غيّر خصائص المزج للدائرة المليئة بالحبيبات إلى Multiply ثم خفف مستوى التعتيم Opacity حتى 15%. إن تأثير الحبحبة أضاف خامةً بسيطةً على غلاف الساعة ما يساعد على منحها لمسةً من الواقعية. في النهاية، ليست كل الأشياء ملساء ناعمة في الحياة الواقعية. ألصق دائرةً أخرى وصغّرها بحيث ستكون وجه الساعة. غيّر ألوان التدرج اللوني إلى تدرج جديد دائري من الرمادي إلى الأبيض. اضبط المزالج بحيث لا تبتعد كثيرًا عن المنتصف. في مكان آخر على لوح الرسم ارسم مستطيلًا نحيفًا. لوّن هذا المستطيل باللون الرمادي ثم ضاعفه مع الضغط على Alt واسحب الشكل للأسفل. استمر في الضغط على Shift للمحافظة على محور القيادة الرئيسي عموديًّا. هذين الشكلين سيكونان القاعدة الأساسية لعناصر وجه الساعة ولكننا نحتاج إلى مضاعفتها بشكل دقيق حتى نملأ المساحة المتبقية. اجمع الشكلين معًا CMD+G ثم اذهب إلى القائمة: Object > Transform > Transform Each 360(وهي عدد الدرجات في الدائرة) مقسّمة على 12(عدد العناصر على وجه الساعة) يساوي 30 درجة لذلك سيتوجب علينا إدخال الرقم 30 في خانة الزاوية. اضغط على الخيار Copy للحصول على أول نسخة من العناصر في وجه الساعة وبعد ذلك سنقوم بالضغط باستمرار على الاختصار CMD+D لتكرار العملية الأخيرة. بعد الانتهاء من تصميم عناصر وجه الساعة اجمعها معًا وضعهم في مكانهم الصحيح ضمن وجه الساعة الأبيض. انسخ وألصق نسخة أخرى من وجه الساعة الأبيض ثم صغّر النسخة حتى المركز. اضبط التدرج اللوني ليتدفق عموديًّا من الرمادي المتوسط إلى الفاتح. استخدم أداة المستطيل مستدير الزوايا لرسم بعض العناصر المختلفة في الحجم. لوّن كل عنصر باللون المناسب للموضوع بحيث يكون اللون الرمادي الداكن لعقرب الساعة الصغير والرمادي الفاتح للعقرب الكبير وأخيرًا اللون الأحمر لعقرب الثواني. دوّر هذه الأشكال وضعها فوق وجه الساعة. استخدم الاختصار ]+CMD لتضبط ترتيب العناصر على لوح الرسم بحيث ستظهر هذه العقارب تحت دائرة مركز وجه الساعة. حدّد الأشكال الثلاثة ثم ضاعفها للأسفل مع الضغط على Alt. غيرّ ألوان الأشكال الثلاثة الجديدة إلى اللون الأسود ثم غيّر خصائص المزج إلى Multiply عند 20%. هذا يمنح الانطباع بوجود ظلال تحت عقارب الساعة. استخدم أداة النص Type tool لوضع العلامة التجارية على الساعة. تذكّر أن تستخدم ]+CMD لتضبط ترتيب العناصر بحيث سيكون النص تحت العقارب مباشرة. انسخ وألصق نسخة أخرى عن دائرة وجه الساعة ولوّنها باللون الأسود. استخدام أداة الدائرة لرسم شكل بيضوي مؤقت متداخل مع الدائرة السوداء. الهدف من هذه العملية هو الحصول على منحني متدفق لطيف يتقاطع مع العنصر الأسود. حدّد كلا العنصرين ثم استخدم الخيار Minus Front من لوحة Pathfinder لقص الشكل. غيّر خصائص المزج إلى Multiply عند 3% لتشكيل الظل المناسب الخفيف. لنبدأ بتصميم الخلفية. استخدم أداة المستطيل لرسم مربع كبير ثم لوّنه بتدرج لوني قُطري سماوي. استخدم الاختصار ]+CMD+Shift لإرسال الشكل خلف جميع الأشكال. انسخ وألصق في المقدمة مربع الخلفية ثم لوّنه بنقش متكرر. هذا نقش متكرر لسمكة مريعة مخفي داخل مجموعة الحوامل الأساسية في إليستريتور. غيّر خصائص المزج إلى Overlay لدمج الألوان الزرقاء مع التدرج اللوني. ارسم دائرة سوداء أكبر قليلًا خلف الساعة ثم غيّر خصائص المزج إلى Multiply عند 30% ثم حرّكها قليلًا للأسفل. حدّد الدائرة السوداء الأخيرة ثم اذهب إلى القائمة: Effect > Blur > Gaussian Blur أدخل القيمة 30px لنصف القطر في لوحة الخيارات. وهذه هي النتيجة النهائية لهذا الدرس: ترجمة -وبتصرّف- للمقال: How To Build a Vector Clock Graphic in Illustrator لصاحبه: Chris Spooner.
-
- أشكال أساسية
- تدرجات لونية
-
(و 3 أكثر)
موسوم في: