البحث في الموقع
المحتوى عن 'أبل'.
-
كنت أجد مشكلة في نقل المقالات التي أقرأها من الوِب على هاتف iPhone إلى قارئ Kindle من أمازون كي أقرأها لاحقًا؛ وكي أريح نفسي من ذلك العناء فقد كتبت تطبيقًا لنظام iOS اسمه ComfyRead، يقوم بتلك المهمة عني. ولم أكن أحتاج سوى إلى رابط المقال الذي أقرأه، لأرسله إلى خادوم Server يجلب المقال ويجهّزه ويضعه في كتاب بصيغة mobi. كي يستطيع كيندل أن يقرأه، ثم يرسل ذلك الملف إلى أمازون لترسله إلى جهاز كيندل الخاص بي لاحقًا. وقد كان الأمر سهلًا نوعًا ما علي بسبب أن Apple أضافت دعم امتدادات التطبيقات App extensions إلى الإصدار 8 من iOs، مما أتاح إمكانية الحصول على معلومات هيكلية صغيرة من أي تطبيق تقريبًا من خلال زر المشاركة Share. من الأسباب التي جعلتني أكتب ذلك البرنامج هو تعلم المزايا الجديدة في iOS 8 من منظوري كمطوّر، علاوةً على البحث عن حل للمشكلة الحقيقية التي كنت أعاني منها؛ فأنا أقرأ عادة كل ليلة حتى النوم، كما أقرأ خلال النهار أيضًا. وقد تساءلت عما إذا كان هناك من يبحث أيضًا عن تطبيق مشابه، ففكرت في إطلاق البرنامج في متجر أبل لاختبار الأمر بنفسي. لم أخطط للقيام بأي تسويق للبرنامج بما أني لم أملك وقتًا لذلك، لكن فكرت أن الأمر سيكون تجربة لأرى كيف سيُبلي برنامج في متجر تطبيقات دون أي دعاية أو تسويق له على الإطلاق، ولا يعتمد إلا على عمليات التحميل الناتجة عن البحث بكلمات مفتاحية في متجر التطبيقات. أطلقت التطبيق بالفعل على متجر أبل في 21 من يناير 2015، بسعر مدفوع مقدمًا قدره 1.99$، وأنشأت موقعًا صغيرًا للبرنامج به صفحة رئيسية وصفحة توثيق للمساعدة وصفحة تواصل. ثم وصلني بريد من أبل يقول أن التطبيق جاهز للبيع، ذلك يعني أن البرنامج موجود الآن بالفعل في المتجر. اندهشتُ عندما وجدت أن الناس يعثرون على التطبيق بمجرد البحث في المتجر، بدون ترشيحات ولا تسويق ولا شيء، ذلك يعني أن كثيرًا من الناس يعانون من نفس مشكلتي، وقد حل لهم التطبيق تلك المشكلة. وذلك أمر بالغ الأهمية، فإن كنت تبني تطبيقًا أو تكتب برنامجًا فأنت محتاج لقائمة جيدة من الكلمات المفتاحية التي سيبحث الناس بها، وتضعها في استمارة إرسال البرنامج إلى المتجر. وقد كانت ميزة comfyread أن له هدفًا واحدًا، فلم تتداخل مزاياه مع برامج أخرى في المتجر، ومن ثَمّ كان يسيرًا أن أتوقع عملية البحث التي سيقوم بها العملاء وأخرج بكلمات مفتاحية لها. وكنت أتوقع حدوث ذلك على أي حال بما أن هناك الملايين من أجهزة iPhone وkindle. البحث والوصول للبرنامج لقد قرأت عدة مرات أن أغلب التطبيقات تتعفن في المتجر قبل أن تحصل على أي مستخدمين أو تحقق أي أرباح على الإطلاق. لم أكن، حقيقة، مهتمًا بالمال الذي قد يحققه البرنامج، بل بحل المشكلة التي أواجهها أنا وزملائي ممن يقرؤون كثيرًا ويحتاجون التطبيق، وإن كان التطبيق قادرًا على الإنفاق على نفسه فذلك خير وأفضل! أدركت أيضًا أنه لن يكون تطبيقًا ذا شعبية في المستقبل بما أنه يحل مشكلة شريحة صغيرة من السوق، لكنه كان يدر ربحًا ولو قليلًا رغم عدم تسويقي له على الإطلاق، ورغم قلة خبرتي في كتابة أي برامج حقيقية من قبل، ورغم قلة ذلك المال الذي يأتيني منه إلا أنني تحفزت لحل مشاكل أكبر. وبعيدًا عن موضوع التعلم، لنرى كيف تبدو أرقام تطبيق يحل مشكلة لشريحة بعينها من السوق، ومدفوع –ليس مجانيًا- في ظل غياب أي تسويق على الإطلاق. وبما أني لم أكن مهتمًا بتلك المئات القليلة من الدولارات التي أجنيها من التطبيق كل شهر، فقد أردت استخدامه لاختبار بعض النماذج الربحية الأخرى في المتجر، فإن امتلاك تطبيق حقيقي بمستخدمين حقيقيين – حتى لو كان عددهم قليلًا - لهو أمر شيق بالنسبة لي، حيث سمح لي بتجربة العديد من النماذج الربحية، لذا، فقد سحبت البرنامج من المتجر. دعني أشرح السبب، ففي مدة الخمسة أشهر التي كان التطبيق فيها في المتجر، أرسل المستخدمون قرابة 10000 مقال إلى أجهزة كيندل، إضافة إلى كل تلك المراجعات الطيبة للبرنامج في المتجر. كما أن هناك شخصًا من كندا بلغ في حماسه مبلغًا عظيمًا، لدرجة أن مراجعته للتطبيق بدت وكأني دفعت له كي يمدح البرنامج، رغم أني لم أفعل شيئًا كهذا. ومع إتاحة أبل للإحصائيات على iTunes، فقد ذهلت لرؤية أن ComfyRead كان يحظى بمعدل تحويل بين 6-9%، وذلك رائع بالنسبة لتطبيق مدفوع ليس له أي ميزانية تسويق. فعلى سبيل المثال في صورة الإحصائيات بالأعلى، تستطيع رؤية أن البرنامج قد بيع منه 97 وحدة في أبريل من أصل 1080 زيارة لصفحة البرنامج. هذا يعني معدل تحويل قدره 8.98%، وبالمثل للشهور الأخرى التي لدي بياناتها أيضًا. التحويل إلى نموذج ربح نصف مجاني freemium لم يكن تطبيق ComfyRead سوى واجهة أمامية صغيرة ترسل الروابط التي يحصل عليها من متصفح سفاري أو التطبيقات الأخرى إلى الخادوم الخاص به لمعالجتها ثم إرسالها إلى قارئ كيندل الخاص بالمستخدم. وقد وضعت سريعًا سندا خلفيًّا Backend لتحقيق ذلك الغرض في بضعة أسابيع باستخدام Python وRedis. كلفني الخادوم عشرين دولارًا كل شهر في صورة آلة افتراضية (وهميّة) Virtual Machine اشتريتها من Linode لهذا الغرض، وكانت تلك التكلفة مقبولة مقارنة ببضع مئات من الدولارات كان التطبيق يحققها كل شهر. ثم خطر ببالي بعدها أن أجعل التطبيق مجانيًا ثم أضع نموذج ربح داخله فيما بعد استخدامه، وتساءلت هل سيشجع ذلك المستخدمين المترددين على الدفع بعد تذوق فوائد البرنامج أم لا. أخرجت الإصدار الجديد من البرنامج ComfyRead 2 بعد إضافة بعض الميزات، وأضفت نموذجًا ربحيًا نصف مجاني، وصار شكل البرنامج كالآتي: تطبيق مجاني يسمح لك بإرسال عشر مقالات إلى جهاز كيندل، ثم بعدها لا تستطيع إرسال أكثر من مقال واحد يوميًا، إلا لو اشتريت رصيد مقالات من داخل التطبيق. في الواقع، كان المقال الواحد كافيًا لكثير من المستخدمين. رغم المخاطرة الموجودة بألا يحتاج المستخدم إلى شراء رصيد جديد إضافي، وعندها لا يحقق التطبيق أي أرباح، لكن الأمر استحق التجربة. خرج الإصدار الثاني في 16 مايو إلى متجر أبل، وإليك الآن كيف كانت إحصائيات ذلك الإصدار، مرة أخرى دون أي تسويق. ارتفع معدل التحويل إلى 27.83%، تلك نسبة رائعة، فتقريبًا واحد من كل ثلاثة يزورون صفحة نتائج البحث لـComfyRead 2 يثبت التطبيق على هاتفه، وذلك تطور بمقدار 300% عن سيناريو التطبيق المدفوع مقدمًا، وقد سحبت أول إصدار من التطبيق في اليوم التالي لنزول الإصدار الثاني من التطبيق في المتجر. تُرى ماذا سيحدث الآن؟ هل سيتغلب الإصدار الثاني بنموذج الربح المجاني جزئيا عدد المستخدمين الأكثر على الإصدار الأول المدفوع مقدمًا؟ لم تحدث أي عمليات شراء في الأيام العشرين الأولى داخل التطبيق، اللهم إلا خمس عمليات فقط. ربما كان من المبكر القول إن هذا النموذج الربحي غير صالح لبعض التطبيقات، لكن التوجه التالي للإصدار الثاني من البرنامج في تلك الأيام كان يشير إلى ذلك بالضبط. ربما يكون القليل أكثر أحيانًا! النظام نصف المجاني Freemium ليس الحل دائمًا هناك الكثير من البديهيات والقواعد الناجحة في سوق البرامج، أحدها أن نصف المجاني أفضل مطلقًا من المدفوع كليًّا. أما الآن، فما أنا على يقين منه هو أن نصف المجاني قد يقود مزيدًا من الزيارات إلى صفحة البرنامج بالفعل، لكن كل تطبيق يختلف عن غيره، فبعض التطبيقات ببساطة لا تحتاج إلى أن تستخدم نموذج ربح نصف مجاني. الشيء الذي يعوضه نموذج Freemium هو افتقار متجر أبل إلى نظام الفترة التجريبية في البرامج، لكن ذلك ليس مشكلة نظام الربح فالناس تخلط غالبًا بينهما. لكن ما تحتاج إليه التطبيقات حقًا هو تحقيق توازن بين التحميلات المجانية ومعدلات التحويل من خلال الموازنة بين المزايا المجانية والمدفوعة. وبالنهاية، اعلم أن إنشاء تطبيق بنموذج ربح نصف مجاني يعمل بكفاءة ليحقق النتائج التي تريدها يحتاج الكثير من التفكير والتخطيط. ففي نهاية المطاف ستحتاج إلى مراجعات جيدة من المستخدمين حتى لو لم يستخدموا سوى النسخة المجانية من البرنامج. ترجمة –بتصرف- لمقال How I killed app sales by going freemium لصاحبه Shuveb Hussain. حقوق الصورة البارزة محفوظة لـ Freepik
-
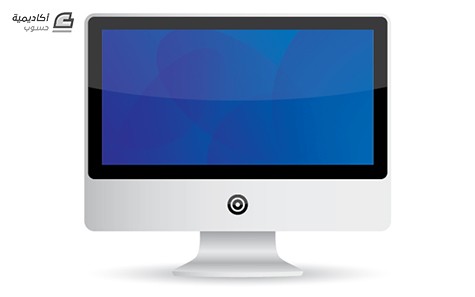
اتبع الخطوات في هذا الدرس لتعلم كيفية تصميم فكتور شاشة الحاسوب الشعبي الشهير iMac. باستخدام الأشكال البسيطة والأدوات يمكننا تصميم أيقونات وأشكال مسطحة بسيطة كما في هذا الدرس. افتح برنامج أدوبي إليستريتور وأنشئ مستندًا جديدًا. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم القاعدة الأساسية لشاشة iMac. استخدم مفاتيح الأسهم للأعلى والأسفل لضبط استدارة زوايا المستطيل أثناء سحب الشكل. لوّن المستطيل باللون بتدرج لوني رمادي خفيف من اليسار لليمين. ارسم مستطيلًا مستدير الزوايا آخر ضمن الشكل السابق ليكون كإطار لهذا الشكل واضبط استدارة الزوايا أصغر قليلًا حتى تكون متوازية مع زاويا الشكل السابق. لوّن المستطيل بالأسود. ارسم مستطيلًا ثالثًا ولوّنه بالأبيض ليكون الشاشة الرئيسية. وسّط الأشكال معًا من لوحة المحاذاة Align. ارسم مستطيلًا آخر مستدير الزوايا ليكون الحافة الأمامية للقاعدة مع استدارة بسيطة جدًّا للزوايا. استخدم نفس التدرج اللوني الرمادي المستخدم سابقًا. اذهب إلى القائمة Object > Envelope Distort > Make with Warp لتطبيق الانحناء المناسب للقاعدة، استخدم القيمة -3% للانحناء Bend والقيمة -2% للانحراف العمودي Vertical Distortion. استخدم أداة القلم Pen Tool لترسم يدويًّا شكلًا متدفقًا من القاعدة إلى أعلى الوحدة الرئيسية. ركّز على إتقان الانحناء الخارجي ثم تابع باقي الشكل بشكل تقريبي. انسخ وألصق الشكل الجديد بدقّة في الجهة المقابلة. املأ باقي الفجوة بين الشكلين بشكل آخر باستخدام أداة القلم. ثم أرسل الأشكال الثلاثة معًا للخلف. ثم حدّد الأشكال الثلاثة وأدمجهم بالخيار Merge من لوحة Pathfinder. لوّن الشكل الجديد المدمج بسلسلة من التدرجات اللونية الرمادية الممتدة من الفاتح إلى الداكن لإعطاء الانطباع عن انحناء الشكل مع الظلال. ضع الشعار أسفل الشاشة الرئيسية. أنا استخدمت شعارًا دائريًّا عاديًّا وأنت بإمكانك استخدم شعارك الخاص أو شعار شركة Apple أو أي شعار في العالم من موقع Brands of the World. لوّن المستطيل الأبيض للشاشة الرئيسية بتدرج لوني أزرق متدفق بشكل قُطري عبر المستطيل. باستخدام ذات الألوان قم برسم شكل بيضوي فوق شكل الشاشة مع خصائص مزج Overlay وتعتيم بنسبة 50%. ضاعف الشكل الأخير واجعل النسخ الجديدة باتجاهات وزوايا مختلفة مع التأكيد على عملية التداخل فيما بينها لمحاكاة خلفية سطح مكتب شاشة iMac التقليدية. اجمع Group جميع الأشكال البيضوية ثم ألصق نسخة عن الشاشة الرئيسية الزرقاء فوق باقي الأشكال. حدّد الشكل المنسوخ الجديد مع مجموعة الأشكال البيضوية واستخدم الخيار Crop من لوحة Pathfinder لحذف الزوائد حول شكل الشاشة. أصبح النموذج العام للتصميم جاهزًا ولكننا سنضيف بعض الانعكاسات الضوئية التي تميّز أجهزة شركة Apple دائمًا. انسخ المستطيل الأسود وألصقه في المقدمة ثم ارسم شكلًا مؤقتًّا يمنح النصف العلوي من المستطيل انحناء خفيفة. واستخدم خيار Intersect من لوحة Pathfinder لإكمال الشكل. لوّن الشكل الجديد باللون الأبيض وخفّف التعتيم حتى الدرجة المناسبة كما في الصورة. وفي النهاية سنضيف بعض الإحساس بالأبعاد عبر إضافة ظلال بسيطة تحت الشاشة. ارسم دائرة ولوّنها بتدرج لوني دائري من الأسود إلى الأبيض. اضغط الدائرة وضعها تحت الشاشة وتحديدًا تحت القاعدة بشكل تظهر منتشرة تحت كامل مساحة الشاشة الرئيسية. خفّف التعتيم قليلًا لمنحها شعور الظلال الخفيفة. ترجمة -وبتصرّف- للمقال: How to Create a Vector iMac Graphic in Illustrator لصاحبه: Chris Spooner
-
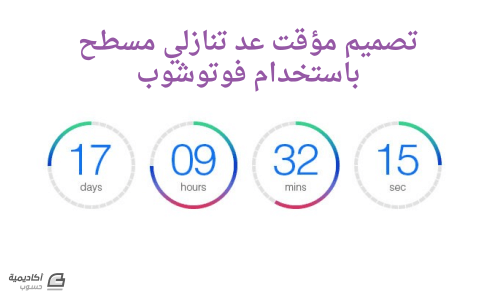
في درسنا هذا سنتعلم طريقة تصميم مؤقت عد تنازلي والذي نجده في نظام التشغيل iOS 7 بواسطة برنامج فوتوشوب . هيمن التّصميم المسطّح مؤخّرا على شبكة الأنترنيت، ولا شك في أن الجميع بات يعلم سعي شركة أبل لخلق نظرة جديدة وشعور جديدة تجاه أنظمة تشغيلها، لقد كنت سعيدا حقا عند رؤيتي لبعض التصاميم التي تم إصدارها قبل صدور نسخة نظام التشغيل iOS 7. لهذا قمت بتجهيز هذا الدرس والذي سيستند فيه كل من الشكل والألوان على الخلفيات التي تم إصدارها، و سيكون هذا الدرس سريعا جدا ومناسبا للمبتدئين وسيساعدهم في فهم القوة التي يتمتع بها التحويل الحر. 1. نقوم بفتح ملف جديد وليكن بالمقاسات التّالية: 730px*410px، ثم نضيف الخطوط التوجيهية guidelines عن طريق سحب أداة المسطرة Ruler Tool التي تظهر في الأعلى وعلى الجهة اليسرى، ووضع الخطّين النّاتجين في مركز العمل (خط عمودي وآخر أفقي): 2. نرسم دائرة باستخدام أداة (Ellipse Tool (U مقاسها 120px*120px، نضعها في مركز مساحة العمل لكن مع إخفاء طبقة التعبئة fill وتحديد قيمة stroke بـ: 5px، أمّا اللّون فنختار #e1e1e1: 3. نقوم بتكبير مساحة العمل بنسبة 1200% ونرسم خطًا عرضه 1px باستخدام الأداة (Line Tool (U، بدءًا من الحافّة العلوية إلى غاية مركز الدّائرة: 4. من لوحة المفاتيح نضغط Ctrl+Alt+T، فتظهر لنا النّقاط التي تتحكّم بتحويل الشّكل.هل شاهدت النقطة المحورية (التي تظهر في وسط الخط) دعنا نقوم بتحريكها إلى الحافة السفلى من الخط عن طريق الضغط على مفتاح Alt في لوحة المفاتيح والنقر وسحبه إلى الأسفل: 5. قبل الضغط على المفتاح Enter وبينما النقاط التي تتحكم بتحويل الشكل لا زالت تظهر نقوم بتغيير قيمة الدوران Rotation إلى 10 درجات ثم نضغط على الزر مرتين Enter: 6. من لوحة المفاتيح نضغط Shift+Ctrl+ Alt+T لنسخ ما قمنا بتصميمه في الخطوة السابقة، نستمر في الضغط إلى غاية الحصول على شكل حلزوني كما يظهر في الصورة: بعدها نقوم بتغيير اللون إلى الأبيض: 7. نقوم بمضاعفة الشكل الأساسي الأول الذي قمنا بعمله ونضعه في أعلى قائمة الطبقات layers panel، حيث أن ذلك سيكون مؤشر الدوران: نقوم بتطبيق التدرج اللوني gradient overlay: 8. نقوم بتغطية الجزء الذي نريد إخفاءه ونتأكد أنه يتوافق مع اليوم الذي نريده وكذلك الوقت، الدقائق والثواني التي سوف نضعها: 9. باستخدام أداة النص (Text Tool (T نضع رقم اليوم الذي نريده وكذلك الوقت، الدقائق والثواني مع إضافة تسمية مناسبة: الخطوة الأخيرة نقوم بتجميع الطّبقات التي قمنا بعملها ومضاعفتها 4 مرات، ثم نرتّبهم بشكل أفقي مع تحديد مسافة 20px للفصل فيما بينهم: ترجمة -وبتصرّف- للدّرس Create a Flat Countdown Timer in Photoshop – iOS 7 Inspired لصاحبه James Richman.
-
بإتّباعك للخُطوات التّالية، ستتعلّم طريقة رسم Apple watch باستخدام برنامج أدوبي اليستريتور، بالإضافة إلى إتقانك لبعض المهارات الخاصّة بالبرنامج، كتغيير حواف المُربّع، دمج الأشكال، رسم تدريجات بطريقة متناسقة وسهلة، وأيضا تصميم شعار شركة "Apple". بدايةً نقوم بفتح ملف جديد عن طريق الضغط على CTRL+N من لوحة المفاتيح ونختار الإعدادات التالية: الأبعاد: 900x600 PX.نمط الألوان: RGB.الدّقة: screen72ppi. باستخدام أداة المُستطيل M نرسم مُستطيلا مقاسه 160px * 177px: نختار اللّون AEAFAA# للمستطيل، ونتأكد من أننا ألغينا اللّون من stroke كما في الصّورة: من شريط الأدوات العلوي نختار: Effect > Stylize > Rounded Corners ثم نُدخل القيمة 25px: من قائمة الأدوات نختار: Object > Path > Offset Path ونحدد القيمة "8-" ثمّ نغيّر اللّون إلى الأسود، للحُصول على الشّكل المبدئي للشّاشة: نستعمل أداة Pen Tool للحصول على الشكل رقم "2"، ثم ننسخ الشكل الذي تحصّلنها عليه بالضغط على ctrl+c وبعدها ctrl+f. نقوم بقلبه ووضعه في الجهة المقابلة الشّكل رقم 3 لكن مع اختيار درجة لون افتح: نكرّر العملية من الجهة الأخرى، ثم باستخدام الأداة "rounded rectangle tool" وأداة المستطيل "M" نرسُم أزرار الجهة الجانبيّة اليُمنى، فنحصل على الشّكل النهائي للإطار: سنحتاج الى رسم تدريجات السّاعة وعقاربها، نختار من شريط الادوات أداة المستطيل ونرسم أوّل تدريجه: نحدّد التدريجة ونضغط على حرف "R"، ثم نُمرر الفأرة في وسط الشّكل حتى نحصل على كلمة "CENTER". نضغط في المَركز و في نفس الوقت على ALT فتظهر علبة حوار، نقوم بتحديد الزاوية ب45 درجة ونضغط على COPY ثم نحدد آخر تدريجة و نضعط على CTRL+D: كل ما سنحتاجه لرسم عقارب السّاعة، هو دائرة صغيرة نضعها في المركز و مستطيلات، نقوم بتعديلها كما في الصورة الموضحة، ايضا يمكنك استخدام خاصية التدوير كما تعلمناها ونحن نرسم التدريجات وذلك بالضغط على R: أنهينا تصميم أول شكل سنقوم بتحديده ونسخه مرتين، ونغير ألوان النسخة الاولى والثانية حسب ذوقك. شرط أن تكون متناسقة: الآن سنرسم شعار شركة APPLE. نقوم أوّلا برسم دائرة ولتكن بالمقاسات التالية: 73px * 110px، بعدها ومن قائمة الأدوات العلوية نختار المسار التالي: EFFECT > WARP > SHELL UPPER ننسخ ونلصق الشّكل بالضغط على CTRL+C ثم CTRL+V. الان نريد دمج الشكلين ليعطونا شكل واحد، يمكن عمل ذلك بطريقة بسيطة بالضغط على SHIFT+CTRL+F9، فتظهر لنا القائمة التالية، نختار العنصر المشار له بـ"سهم" لنحصل على الشّكل التالي: حتى نحصل على شكل المبدئي للشّعار نستخدم Pen Tool للتعديل على الشكل المدمج الذي تحصلنا عليه من الأعلى ومن الأسفل: نستخدم أداة Pen Tool مرة ثانية لرسم خط، ثم من القائمة العلوية للأدوات نختار النّوع المبيّن في الصورة: فنحصل على الشكل التالي: الخطوة التالية هي رسم دائرة، نضعها على الجهة اليمنى، بعدها نقوم بتحديد الشكلين والضّغط على العُنصر المشار اليه بالسهم: ننسقها مع احدى نسخ الساعات التى رسمناها: يُمكنك أيضا اضافة نوع آخر بإدراج صورة لتطبيقات apple على الشاشة: