سنعمل في هذا المقال على ترسيخ معرفتك بأدوات تطوير الويب من طرف العميل من خلال إرشادك خلال عملية بناء نموذج لسلسلة أدوات toolchain، وسنقطع شوطًا طويلًا في إعداد بيئة تطوير ووضع أدوات التحويل في مكانها لنشر تطبيقك فعليًا على Netlify.
- المتطلبات الأساسية: الإلمام بأساسيات لغات HTML وCSS وجافاسكربت.
- الهدف: ترسيخ ما تعلمناه حتى الآن من خلال العمل على دراسة حالة كاملة لسلسلة أدوات.
هناك فعليًا مجموعات غير محدودة من الأدوات مع طرق استخدامها المختلفة، وما تراه في هذا المقال هو طريقة واحدة فقط يمكن من خلالها استخدام الأدوات المميزة لمشروع ما.
اقتباسملاحظة: لا يلزم تشغيل كل هذه الأدوات في سطر الأوامر، إذ يتمتع العديد من محرري الشيفرات اليوم -مثل VS Code وAtom- بدعم تكامل أدوات متعددة باستخدام الإضافات plugins.
وصف دراسة الحالة
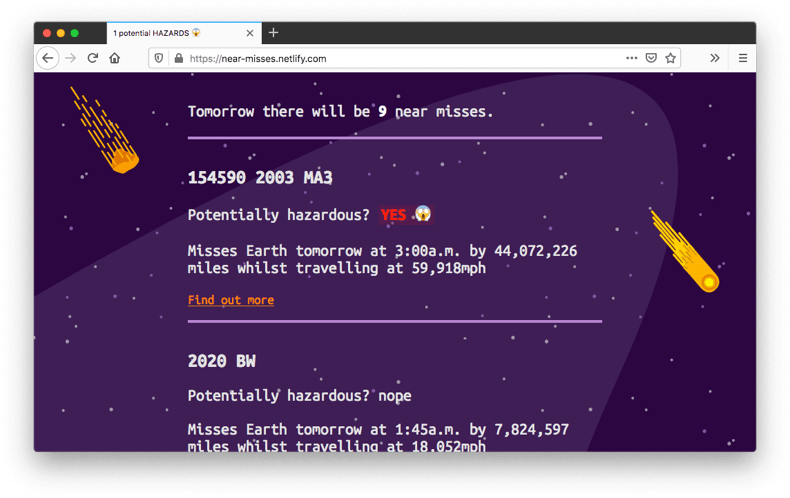
سنستخدم سلسلة الأدوات التي سننشئها في هذا المقال لبناء ونشر موقع صغير يعطي قائمة بيانات مأخوذة من إحدى واجهات برمجة التطبيقات المفتوحة التابعة لوكالة ناسا فيما يتعلق بالأجسام الفضائية التي يحُتمَل أن تكون خطرة وتهدد وجودنا على الأرض:
كما يمكنك مشاهدة نسخة حية من الموقع على near-misses.netlify.com.
الأدوات المستخدمة في سلسلة أدواتنا
سنستخدم الأدوات والميزات التالية:
- JSX: مجموعة من امتدادات الصياغة ذات الصلة بإطار العمل React والتي تتيح تطبيق أشياء مثل تحديد بنى المكونات ضمن جافاسكربت. لن تحتاج إلى معرفة إطار عمل React لاتباع هذا المقال، لكننا ضمّنا هذه الأداة لإعطائك فكرة عن كيفية دمج لغة ويب غير أصيلة non-native ضمن سلسلة أدوات.
-
أحدث ميزات جافاسكربت المبنية مسبقًا (في وقت كتابة النسخة الأجنبية من هذا المقال) مثل
import. - أدوات تطوير مفيدة مثل Prettier للتنسيق وEslint لكشف الأخطاء في الصياغة.
- PostCSS لتوفير إمكانات تداخل CSS.
- Parcel: لبناء وتقليل حجم شيفرتنا وكتابة محتوى ملف الإعداد تلقائيًا.
- GitHub: لإدارة التحكم في الشيفرة المصدرية.
- Netlify: لأتمتة عملية النشر.
يمكن ألّا تكون على دراية بجميع الميزات والأدوات السابقة أو ما تفعله، ولكن لا داعي للقلق، لأننا سنشرحها لاحقًا.
سلاسل الأدوات وتعقيدها المتوارث
كلما زاد عدد الروابط الموجودة في سلسلة أدواتك، كانت أكثر تعقيدًا ويُحتمَل أن يكون ترابطها هشًا، وإعدادها أكثر تعقيدًا وسهلة الكسر. بينما كلما قل عدد الروابط، زادت مرونة سلسلة الأدوات.
تختلف مشاريع الويب عن بعضها بعضًا، لذلك يجب التفكير في الأجزاء الضرورية من سلسلة أدواتك والنظر في كل جزء بعناية.
أصغر سلسلة أدوات هي سلسلة لا تحتوي على روابط على الإطلاق. يمكنك كتابة شيفرة HTML يدويًا، واستخدام لغة جافاسكربت الصرفة Vanilla JavaScript دون وجود أطر عمل أو لغات وسيطة، وتحميلها يدويًا إلى خادم للاستضافة.
لكن يُرجَّح أن تستفيد متطلبات البرامج الأكثر تعقيدًا من استخدام الأدوات للمساعدة في تبسيط عملية التطوير. كما يجب تضمين الاختبارات قبل النشر إلى خادم الإنتاج الخاص بك للتأكد من أن برنامجك يعمل على النحو المنشود، وهذا يبدو بالفعل وكأنه سلسلة أدوات ضرورية.
سنستخدم في مشروعنا سلسلة أدوات مصممة خصيصًا للمساعدة في تطوير برامجنا ودعم الخيارات التقنية التي تُجرَى أثناء مرحلة تصميم البرنامج، ولكن سنتجنب أيّ أدوات غير ضرورية، بهدف تقليل التعقيد إلى الحد الأدنى. كان بإمكاننا تضمين أداة لتقليل أحجام ملفات SVG أثناء الإنشاء مثلًا، ولكن يحتوي هذا المشروع على 4 صور SVG فقط التي صغّرناها يدويًا باستخدام الأداة SVGO قبل إضافتها إلى المشروع.
المتطلبات الأساسية
ذكرنا خدمتين على الويب في قائمة الأدوات أعلاه إلى جانب الأدوات التي سنثبّتها وستساهم في سلسلة الأدوات الخاصة بنا. إذًا لننتهز الفرصة للتأكد من إعدادها قبل المواصلة، وستحتاج إلى إنشاء حسابات في GitHub وNetlify.
- GitHub هي خدمة مستودع لشيفرة مصدرية تضيف مجموعة ميزات خاصة بمجتمع المطورين مثل تتبع المشكلات وإصدارات المشروع التالية وغير ذلك. سنرفع لاحقًا الشيفرة إلى مستودع شيفرة GitHub الذي سيضيف تأثيرًا تسلسليًا لنشر البرامج على الصفحة الرئيسية في الويب.
- Netlify هي خدمة استضافة لمواقع الويب الثابتة، أي مواقع الويب التي تتكون بالكامل من ملفات لا تتغير في الوقت الحقيقي، والتي تتيح النشر عدة مرات في اليوم واستضافة المواقع الثابتة من جميع الأنواع بحريّة. توفر Netlify الصفحة الرئيسية على الويب، وبالتالي توفّر استضافة مجانية لنشر تطبيق الاختبار الخاص بنا عليه.
يمكنك التسجيل في GitHub (من خلال النقر على رابط التسجيل Sign Up في الصفحة الرئيسية إن لم يكن لديك حساب سابقًا، واتبع تعليمات استخدام حساب GitHub في عملية الاستيثاق على Netlify (انقر على تسجيل Sign Up، ثم اختر GitHub من قائمة "التسجيل باستخدام إحدى القوائم التالية Sign up with one of the following")، لذلك ما عليك سوى إنشاء حساب جديد.
ستحتاج لاحقًا إلى ربط حساب Netlify بمستودع GitHub لنشر هذا المشروع، وسنرى كيفية تطبيق ذلك في المقال التالي.
مراحل الأدوات
تُنظَّم سلسلة الأدوات ضمن المراحل التالية:
- شبكة الأمان Safety Net: تجعل تجربة تطوير البرمجيات مستقرة وأكثر كفاءة، ونشير إليها بوصفها بيئة التطوير.
- التحويل Transformation: هي الأدوات التي تتيح استخدام أحدث ميزات لغة مثل لغة جافاسكربت أو لغة أخرى مثل JSX أو TypeScript في عملية التطوير، ثم تحوّل شيفرتنا لكي يستمر إصدار الإنتاج يعمل على مجموعة متنوعة من المتصفحات الحديثة والقديمة.
- ما بعد التطوير Post Development: هي الأدوات التي تُشغَّل بعد الانتهاء من التطوير لضمان وصول برنامجك إلى الويب واستمراره في العمل. سننظر في إضافة اختبارات إلى شيفرتنا، ونشر التطبيق باستخدام Netlify لتكون متاحةً على الويب ويمكن للمستخدمين مشاهدته.
لنبدأ العمل بدءًا من بيئة التطوير خاصتنا.
إنشاء بيئة تطوير
يُنظَر أحيانًا إلى هذا الجزء من سلسلة الأدوات على أنه يؤخر العمل الفعلي، إذ ستقضي كثيرًا من الوقت في محاولة جعل البيئة مناسبة تمامًا. لكن يمكنك النظر إلى هذا الجزء بالطريقة نفسها التي تُعِد بها بيئة عملك المادية، إذ يجب أن يكون الكرسي مريحًا ومجهزًا في وضع جيد، ويجب استخدام منافذ طاقة وواي فاي وUSB، ويمكن لبعض الزخارف أو الموسيقى أن تحسين مزاجك، إذ تُعَد هذه الأشياء مهمة لتنفّذ أفضل عمل ممكن، وتجهز لمرة واحدة فقط إن احسنت تجهيزها.
وكذلك يجب إعداد بيئة التطوير الخاصة بك بالطريقة نفسها، ويمكن إعدادها مرة واحدة فقط وإعادة استخدامها في العديد من المشاريع المستقبلية، إذا أُعِدت بطريقة صحيحة. يمكن أن ترغب في مراجعة هذا الجزء من سلسلة الأدوات بطريقة شبه منتظمة والتفكير فيما إذا كان هناك أيّ ترقيات أو تغييرات يجب إدخالها، ولكن لا ينبغي أن يكون هذا مطلوبًا كثيرًا.
ستعتمد سلسلة أدواتك على احتياجاتك الخاصة، ولكن بالنسبة لمثالنا الخاص بسلسلة أدوات كاملة، فإن الأدوات التي يجب تثبيتها مقدمًا هي:
- أدوات تثبيت المكتبة Library Installation Tools لإضافة الاعتماديات.
- التحكم في مراجعة الشيفرة Code Revision Control.
- أدوات ترتيب الشيفرة Code Tidying Tools لتنظيم شيفرات جافاسكربت وCSS وHTML.
- أدوات كشف أخطاء الشيفرة Code Linting Tools.
أدوات تثبيت المكتبة
سنستخدم مدير الحزم npm لتثبيت أدواتنا، ويجب أن يكون لديك Node.js وnpm مثبتين مسبقًا.
اقتباسملاحظة: بالرغم من عدم وضوح عملية التثبيت، إلا أن تثبيت npm يؤدي إلى تثبيت أداة مجانية تسمى npx التي سنستخدمها لاحقًا للمساعدة في تشغيل الأدوات المثبَّتة كاعتماديات محلية للمشروع.
سنستخدم npm لتثبيت الأجزاء اللاحقة من سلسلة أدواتنا، وسنثبّت git للمساعدة في التحكم في المراجعة.
التحكم في مراجعة الشيفرة
يُحتمَل أنك سمعت عن أداة Git من قبل، إذ تعد أداة Git حاليًا من أكثر أدوات التحكم في مراجعة الشيفرة المصدرية شيوعًا والمتاحة للمطورين، إذ توفر التحكم في مراجعة الشيفرة البرمجية بالإضافة للعديد من المزايا مثل طريقة نسخ عملك الاحتياطي في مكان بعيد وآلية العمل ضمن فريق في المشروع نفسه دون الخوف من الكتابة فوق شيفرة بعضنا بعضًا.
Git وGitHub مختلفان، إذ تُعَد أداة Git أداةً التحكم في المراجعة، بينما يُعَد موقع GitHub مخزنًا على الإنترنت لمستودعات Git بالإضافة إلى عدد من الأدوات المفيدة للعمل معها. لاحظ أنه بالرغم من أننا نستخدم GitHub في هذا المقال، إلا أن هناك العديد من البدائل بما في ذلك GitLab وBitbucket، كما يمكنك استضافة مستودعات git الخاصة بك على جهازك الشخصي ببساطة.
سيساعد استخدام التحكم في المراجعة في مشاريعك وإدراجه بوصفه جزءًا من سلسلة الأدوات في إدارة تطور شيفرتك، وتوفر طريقة للالتزام بكتل العمل أثناء تقدمك، جنبًا إلى جنب مع تعليقات مثل "تنفيذ ميزة جديدة معينة"، أو "إصلاح خطأ معين بسبب تغييرات محددة".
كما يمكن أن يتيح لك التحكم في المراجعة تفريع شيفرة مشروعك، وإنشاء إصدار منفصل وتجربة وظائف جديدة، دون أن تؤثر تلك التغييرات على الشيفرة الأصلية.
أخيرًا، يمكن أن يساعدك على التراجع عن تغييرات أو إعادة الشيفرة إلى الوقت الذي كانت تعمل فيه عند إدخال خطأ في مكان ما دون إصلاحه، وسيحتاجُ جميع المطورين ذلك من حين لآخر.
يمكن تنزيل Git وتثبيته عبر موقع git-scm على الويب. نزّل برنامج التثبيت المناسب لنظامك، وشغّله، واتبع التعليمات التي تظهر على الشاشة.
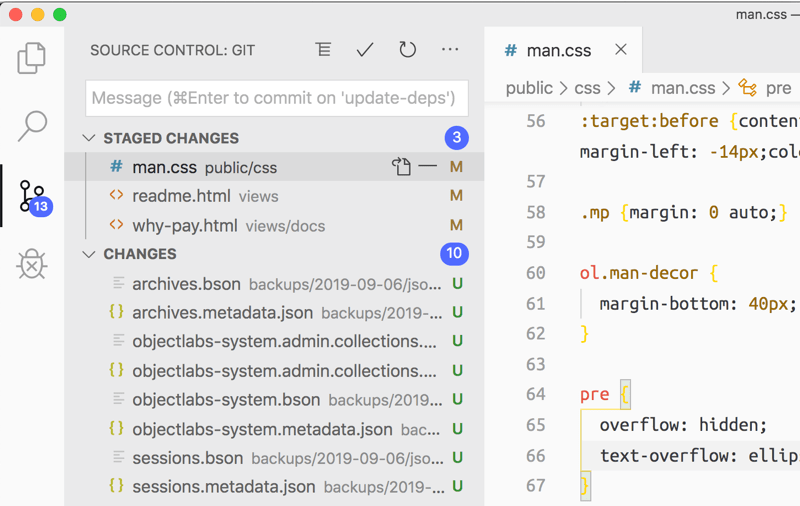
يمكنك التفاعل مع git بعدة طرق مختلفة، من استخدام سطر الأوامر إلى استخدام تطبيق git GUI لإصدار الأوامر من خلال الضغط على الأزرار، أو حتى من داخل محرر الشيفرة الخاص بك مباشرةً، كما هو موضح في المثال التالي في Visual Studio Code:
لكن تثبيت git هو كل ما نحتاجه حاليًا.
أدوات ترتيب الشيفرة
سنستخدم الأداة Prettier لترتيب شيفرتنا في المشروع. ثبّت Prettier، أو يمكنك تثبيتها بوصفها أداة مساعدة عالمية باستخدام الطرفية Terminal.
يمكنك التحقق مما إذا كانت Prettier مثبّتة عالميًا باستخدام الأمر التالي:
prettier -v
ستحصل في حالة التثبيت على رقم إصدار مُعاد مثل رقم الإصدار 2.0.2، وإن لم تكن مثبّتة، فسيعيد شيئًا مثل "الأمر غير موجود command not found". إن لم تكن مثبّتة، فثبتها باستخدام الأمر التالي:
npm install prettier -g
يمكن بعد ذلك تشغيل الشيفرة وترتيبها في سطر الأوامر على أساس ملف من أي مكان على حاسوبك كما يلي:
prettier --write ./src/index.html
استخدمنا في الأمر السابق الأداة Prettier مع الراية --write، إذ ستفهمُ Prettier أن هذا يعني أنه "إذا كانت هناك مشاكل في تنسيق شيفرتك، فتابع وأصلحها، ثم احفظ الملف"، وهذا يناسب عملية التطوير الخاصة بنا، ولكن يمكننا استخدام Prettier بدون الراية وستتحقق من الملف فقط. يُعد التحقق من الملف -دون حفظه- مفيدًا لأغراض مثل عمليات التحقق المُشغَّلة قبل الإصدار، أي "لا تصدر أيّ شيفرة ليس تنسيقها صحيحًا".
ولكن تشغيل الأمر على كل ملف أمرًا صعبًا، وبالتالي سيكون استخدام أمر واحد لذلك مفيدًا جدًا، وينطبق الشيء نفسه على أدوات كشف الأخطاء Linting الخاصة بنا.
هناك العديد من الطرق المختلفة لحل هذه المشكلة ومنها:
-
استخدام سكربتات npm لتشغيل أوامر متعددة من سطر الأوامر دفعة واحدة مثل الأمر
npm run tidy-code. - استخدام خطّافات جيت git hooks الخاصة لاختبار ما إذا كانت الشيفرة منسَّقة قبل الالتزام.
- استخدام إضافات plugins محرر الشيفرة لتشغيل أوامر prettier في كل مرة يُحفَظ الملف فيها.
اقتباسملاحظة: ما هو خطّاف جيت git hook؟ يوفر Git -وليس GitHub- نظامًا يتيح إرفاق الإجراءات المسبقة واللاحقة بالمهام التي تؤديها باستخدام git مثل تنفيذ الشيفرة. يمكن أن تكون خطّافات git معقدة بعض الشيء، لكن بمجرد وضعها في مكانها يمكن أن تكون قوية جدًا. إذا كنت مهتمًا باستخدام الخطافات، فإن Husky هو مسار مبسط إلى حد كبير لاستخدام الخطافات.
أحد الإضافات المفيدة في VS Code هو Prettier Code Formatter من Esben Petersen التي تتيح تنسيق الشيفرة تلقائيًا عند الحفظ، وهذا يعني تنسيق أي ملف في المشروع الذي نعمل عليه، بما في ذلك ملفات HTML وCSS وجافاسكربت وJSON وmarkdown وغير ذلك. كل ما يحتاجه محرّر الشيفرة هو تفعيل "التنسيق عند الحفظ Format On Save".
كما يمكن استخدام Prettier دون الحاجة إلى تهيئة أي شيء، إن كنت راضيًا عن الإعدادات الافتراضية.
أدوات كشف أخطاء الشيفرة
يساعد كشف الأخطاء Linting في تحسين جودة الشيفرة، وهو وسيلة لكشف الأخطاء المحتمَلة في وقت مبكر أثناء عملية التطوير. كما أنه مكون رئيسي في سلسلة الأدوات وتتضمنه العديد من مشاريع التطوير افتراضيًا.
تكون أدوات كشف أخطاء تطوير الويب خاصة بلغة جافاسكربت في أغلب الأحيان، بالرغم من توفر القليل منها للغتي HTML وCSS. إذا اُستخدِم عنصر HTML غير معروف أو خاصية CSS غير صالحة، فيُحتمَل ألّا ينكسر أيّ شيء نظرًا للطبيعة المرنة لهاتين اللغتين. بينما تُعَد لغة جافاسكربت أكثر هشاشة، فمثلًا يؤدي استدعاء دالة غير موجودة عن طريق الخطأ إلى تعطّل الشيفرة، لذلك يُعَد كشف أخطاء شيفرة جافاسكربت مهمًا جدًا خاصةً في المشاريع الكبيرة.
أداة الانتقال إلى كشف أخطاء شيفرة جافاسكربت هي Eslint التي تُعَد أداة قوية ومتعددة الاستخدامات، ولكن يمكن أن تكون صعبة نوعًا ما لإعدادها بطريقة صحيحة، إذ يستغرق الأمر غالبًا عدة ساعات في محاولة الحصول على الإعداد الصحيح تمامًا.
ستظهر الأداة Eslint خطأ بأنه لا يمكنها العثور على ملف الإعداد إذا شغّلته. يدعم ملف الإعداد تنسيقات متعددة ولكننا سنستخدم في مشروعنا ملف .eslintrc.json، وتعني النقطة في بداية اسم الملف أن الملف مخفي افتراضيًا. تُثبَّت الأداة Eslint باستخدام npm، لذلك لديك خيار تثبيت هذه الأداة تثبيتًا محليًا أو عامًا، إذ يوصَى باستخدام كليهما:
- يجب دائمًا تضمين Eslint كاعتمادية محلية في المشاريع التي تنوي مشاركتها ليتمكن أي شخص من إنشاء نسخته الخاصة اتباع القواعد التي طبقتها على المشروع.
- يجب أن تفكر في تثبيت الأداة Eslint تثبيتًا عامًا لتمكنك من استخدامها بسرعة للتحقق من أي ملف تريده.
لن نشرح جميع ميزات Eslint في هذا المقال، لكننا سنضع إعدادًا مناسبًا لمشروعنا الخاص ومتطلباته. ضع في بالك أنه إذا رغبتَ في تحسين وفرض قاعدة حول كيفية ظهور شيفرتك أو التحقق من صحتها، فيُحتمَل أن يُطبَّق ذلك باستخدام إعداد Eslint الصحيح.
سنقدم لاحقًا ملف إعداد Eslint، إذ يمكن أن يؤدي تشغيل الأمر إلى إنشاء بعض المعلومات المفيدة. فيما يلي مثال لخرج Eslint:
./my-project/src/index.js 2:8 error 'React' is defined but never used no-unused-vars 22:20 error 'body' is defined but never used no-unused-vars 96:19 error 'b' is defined but never used no-unused-vars ✖ 3 problems (3 errors, 0 warnings)
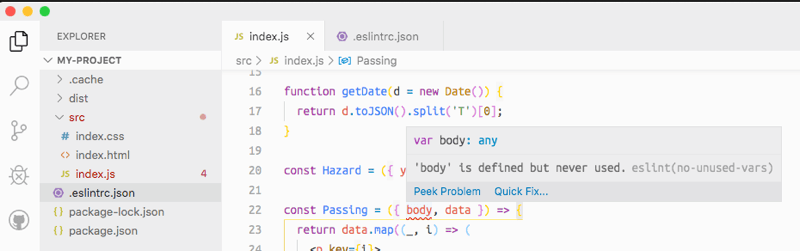
يُعَد دعم تكامل محرر الشيفرة مفيدًا لأداة Eslint، ويُحتمَل أن يكون أكثر فائدة لأنه يمكن أن يقدم لنا ملاحظات في الوقت الحقيقي عند ظهور المشاكل:
إعداد المشروع الأولي
يمكن إعداد مشروع جديد بأمان باستخدام هذه الأدوات مع العلم أن العديد من المشاكل الأساسية ستُكتشَف مبكرًا.
يمكننا إنشاء المشروع وتثبيت الأدوات الأولية وإنشاء ملفات إعداد أولية باستخدام سطر الأوامر، ثم ستشعر بما يجب أن يكون عليه الإعداد الافتراضي بمجرد تكرار هذه العملية عدة مرات.
حسنًا لنبدأ الإعداد المشروع الأولي.
- ابدأ بفتح الطرفية، وانتقل إلى مكان يمكنك العثور عليه والوصول إليه بسهولة مثل سطح المكتب Desktop أو المجلد الرئيسي أو مجلد المستندات.
- ثم شغّل الأوامر التالية لإنشاء مجلد لتحتفظ بمشروعك فيه، وانتقل إلى المجلد:
mkdir will-it-miss cd will-it-miss
- سننشئ الآن دليلًا جديدًا لجميع شيفرات تطوير موقع الويب لنضعها فيه. شغّل الأمر التالي:
mkdir src
يختلف تنظيم الشيفرة من فريق لآخر. سنضع شيفرة مشروعنا المصدرية في الدليل src.
-
تأكد من أنك داخل جذر الدليل
will-it-miss، ثم أدخِل الأمر التالي لبدء وظيفة التحكم في شيفرة git المصدرية التي تعمل في الدليل:
git init
هذا يعني أنك ستتمكن من بدء تخزين مراجعات محتويات المجلد، وحفظها في مستودع بعيد وغير ذلك.
- أدخل الأمر التالي بعد ذلك لتحويل دليلك إلى حزمة npm مع المزايا التي ناقشناها في المقال السابق:
npm init --force
سيؤدي الأمر السابق إلى إنشاء ملف package.json افتراضي يمكننا تهيئته لاحقًا إذا رغبنا في ذلك. كما يؤدي استخدام الراية --force في أن ينشئ الأمر ملف package.json افتراضي على الفور دون طرح جميع الأسئلة المعتادة حول المحتويات التي تريدها كما رأينا سابقًا، وسنحتاج فقط الإعدادات الافتراضية حاليًا، وبالتالي نوفر قليلًا من الوقت.
الحصول على ملفات شيفرة المشروع
سنحصل في هذه المرحلة على ملفات شيفرة المشروع (HTML وCSS وجافاسكربت وغيرها)، وسنضعها في الدليل src. لن نعلّمك كيفية عملها، لأنه ليس هدف هذا المقال، بل هدفنا تشغيل الأدوات لتتعلّم كيفية عملها.
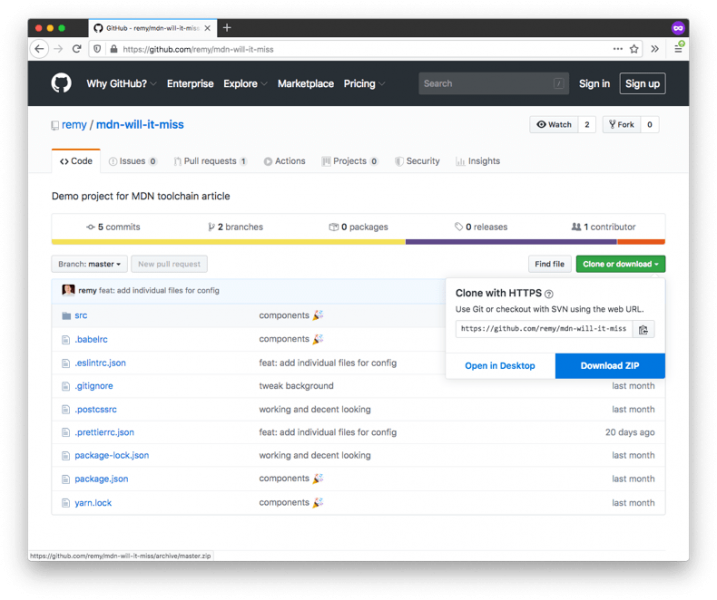
- يمكنك الحصول على ملفات الشيفرة من خلال زيارة هذه الصفحة وتنزيل وفك ضغط محتويات هذا المستودع على قرصك الصلب المحلي في مكانٍ ما. يمكنك تنزيل المشروع بأكمله كملف مضغوط عن طريق تحديد خيار نسخ Clone أو تنزيل Download ثم Download ZIP.
-
انسخ محتويات الدليل
srcالخاص بالمشروع إلى دليلsrcفارغ حاليًا. أصبحت ملفات مشروعنا في مكانها الصحيح، هذا كل ما نحتاجه حاليًا.
اقتباسملاحظة: يمكنك إعداد المشروع على جهازك المحلي من خلال الانتقال إلى الدليل الجذر للمجلد الذي فكّينا ضغطه، وفتح الطرفية في هذا الموقع، ثم تنفيذ الأمر
npm installفي الطرفية، مما يؤدي إلى تثبيت جميع اعتماديات المشروع المخزنة في الملفpackage.json.
تثبيت أدواتنا
حان الوقت الآن لتثبيت المجموعة الأولية من الأدوات التي سنستخدمها في بيئة التطوير الخاصة بنا. شغّل الأمر ضمن الدليل الجذر لمشروعك:
npm install --save-dev eslint prettier babel-eslint
هناك شيئان مهمان يجب ملاحظتهما حول الأمر الذي شغّلته للتو. الأول هو أننا نثبّت الاعتماديات محليًا على المشروع، إذ يُعَد تثبيت الأدوات محليًا أفضل لمشروع معين. يتيح التثبيت محليًا إعادة إنشاء الإعداد بسهولة على أجهزة أخرى، ولكن لا يشمل ذلك الخيار --global.
الجزء الثاني المهم من أمر التثبيت هو الخيار --save-dev الذي يخبر npm أن هذه الاعتماديات المعينة مطلوبة فقط من أجل التطوير، لذلك يسردها npm في الملف package.json ضمن اعتماديات التطوير devDependencies وليس ضمن الاعتماديات devDependencies، وبالتالي إذا ثُبِّتَ هذا المشروع في وضع الإنتاج، فلن تُثبَّت هذه الاعتماديات. يمكن أن يحتوي المشروع النموذجي على العديد من اعتماديات التطوير التي لا حاجة إليها لتشغيل الشيفرة فعليًا في الإنتاج، ويؤدي إبقائها كاعتماديات منفصلة إلى تقليل العمل غير الضروري عند النشر في عملية الإنتاج، وهو ما سنلقي نظرة عليه في المقال التالي.
يجب تطبيق إعداد قبل البدء في تطوير شيفرة التطبيق الفعلية لتعمل أدواتنا بطريقة صحيحة، وهو ليس شرطًا أساسيًا في تطوير الويب، ولكن يُعَد إعداد الأدوات بطريقة صحيحة أمرًا مفيدًا، إذا ساعد في اكتشاف الأخطاء أثناء عملية التطوير، وهو أمر مفيد خاصة لأداة Eslint.
إعداد أدواتنا
سنضيف ملفات الإعداد في جذر المشروع -وليس في الدليل src- لإعداد الأدوات Prettier وEslint. يمكنك العثور على ملفات الإعداد في جذر المشروع، والتي لا تحتوي غالبًا على خيارات الإعداد المعبَّر عنها ببنية JSON، بالرغم من أن أدواتنا والعديد من الأدوات الأخرى تدعم بنية YAML أيضًا، والتي يمكنك التبديل إليها إذا كانت المفضلة لديك.
-
أنشئ أولًا ملفًا في جذر الدليل
will-it-Missوسمّه.prettierrc.json. -
يمكنك إعداد Prettier من خلال وضع المحتويات التالية في الملف
.prettierrc.json:
{ "singleQuote": true, "trailingComma": "es5" }
إذا استخدمت الإعدادات السابقة مع تنسيقات Prettier الخاصة بلغة جافاسكربت، فستستخدم علامات اقتباس فردية لجميع القيم المقتبسة، ولن تستخدم فواصل لاحقة، وهي ميزة أحدث في ECMAScript ستتسبب في حدوث أخطاء في المتصفحات القديمة.
-
يجب إعداد Eslint بعد ذلك من خلال إنشاء ملف آخر في جذر الدليل
will-it-missبالاسم.eslintrc.json، وضع فيه المحتويات التالية:
{ "env": { "es6": true, "browser": true }, "extends": "eslint:recommended", "parserOptions": { "ecmaVersion": 6, "sourceType": "module" }, "rules": { "no-console": 0 } }
يشير إعداد Eslint السابق إلى أننا نريد استخدام إعدادات Eslint الموصَى بها، وأننا سنسمح باستخدام ميزات ES6 مثل map() أو Set()، ويمكننا استخدام عبارات استيراد الوحدة import، وأن استخدام التابع console.log() مسموح.
- لكننا نستخدم صيغة JSX الخاصة بإطار عمل React في ملفات المشروع المصدرية، ويمكن أن تستخدم في مشاريعك الحقيقية إطار العمل React أو Vue أو أي إطار عمل آخر، ويمكن ألّا تستخدم إطار عمل على الإطلاق. سيؤدي وضع صيغة JSX في شيفرة جافاسكربت إلى أن تظهر أخطاء Eslint بسرعة كبيرة من الإعداد الحالي، لذلك سنحتاج إلى إضافة مزيد من إعدادات Eslint لقبول ميزات JSX. يجب أن يبدو ملف الإعداد config file النهائي على النحو التالي:
{ "env": { "es6": true, "browser": true }, "extends": ["eslint:recommended", "plugin:react/recommended"], "parserOptions": { "ecmaVersion": 6, "sourceType": "module", "ecmaFeatures": { "jsx": true } }, "plugins": ["react"], "rules": { "semi": "error", "no-console": 0, "react/jsx-uses-vars": "error" } }
بما أن الإعداد يستخدم مكونًا إضافيًا يسمى React، فيجب تثبيت اعتمادية التطوير هذه حتى تكون الشيفرة موجودة لتشغيل هذا الجزء من عملية كشف الأخطاء.
- شغّل الأمر التالي في الطرفية ضمن جذر مجلد مشروعك:
npm install --save-dev eslint-plugin-react
هناك قائمة كاملة بقواعد Eslint التي يمكنك تعديلها وإعدادها وفقًا لمحتواك، بالإضافة إلى ذلك نشرت العديد من الشركات والفرق إعدادات Eslint الخاصة بها، والتي يمكن أن تكون مفيدة في بعض الأحيان إما للاستلهام منها أو لتحديد إحداها التي تناسب معاييرك الخاصة.
وبذلك اكتمل إعداد بيئة التطوير، وأصبحنا جاهزين لكتابة الشيفرة تقريبًا.
أدوات البناء والتحويل
سنستخدم إطار العمل React في مشروعنا، مما يعني استخدام صيغة JSX في الشيفرة المصدرية. كما سنستخدم في مشروعنا أحدث ميزات لغة جافاسكربت.
هناك مشكلة وهي أنه لا يوجد متصفح يدعم JSX بطريقة أصيلة، لإنها لغة وسيطة ويُفترَض أن تُصرَّف إلى لغات يفهمها المتصفح في شيفرة الإنتاج.
إذا حاول المتصفح تشغيل شيفرة جافاسكربت المصدرية، فستظهر أخطاء على الفور، إذ يحتاج المشروع إلى أداة بناء لتحويل الشيفرة المصدرية إلى شيء يمكن أن يفهمه المتصفح دون مشاكل. هناك عدد من الخيارات لأدوات التحويل، وبالرغم من أن WebPack هو خيار شائع، لكننا سنستخدم Parcel في مشروعنا لأنها تتطلب إعدادًا أقل بكثير.
تعمل Parcel على أساس أنها ستحاول إعداد متطلبات التطوير الخاصة بك على الفور، إذ ستراقب الشيفرة وتشغّل خادم ويب لإعادة التحميل مباشرةً أثناء التطوير، وبالتالي ستثبّت Parcel اعتماديات برامجنا تلقائيًا كما هو مشار إليها في الشيفرة المصدرية. كما ستهتم Parcel بتثبيت أي أدوات تحويل وإعداد المطلوب دون الحاجة إلى التدخل في معظم الحالات، ويمكن أن تُجمّع Parcel الشيفرة البرمجية وتجهّزها للنشر في وضع الإنتاج مع الاهتمام بالتصغير ومتطلبات توافق المتصفح.
لذلك يجب تثبيت اعتمادية parcel في مشروعنا من خلال تشغيل الأمر التالي في طرفيتك:
npm install --save-dev parcel-bundler
استخدام الميزات المستقبلية
تستخدم شيفرة مشروعنا بعض ميزات الويب الجديدة بما في ذلك الميزات الجديدة جدًا التي لم يكتمل توحيدها بعد مثل استخدام اقتراح W3C لتداخل CSS بدلًا من الوصول إلى أداة مثل الأداة Sass. يسمح تداخل nesting لغة CSS بأن تتداخل محدّدات وخصائص CSS ضمن بعضها بعضًا، وبالتالي ينشأ مجال محدِّد selector أكثر تحديدًا. كانت Sass من أوائل المعالجات المسبقة التي تدعم التداخل -إن لم تكن الأولى فعلًا- ولكن يبدو أن التداخل سيُوحَّد قريبًا، مما يعني أننا سنوفره في متصفحاتنا دون الحاجة إلى أدوات البناء.
حتى ذلك الحين، ستحوّل Parcel بين CSS المتداخلة وCSS المدعومة بطريقة أصيلة بمساعدة PostCSS. بما أننا قررنا أن مشروعنا يجب أن يستخدم تداخل CSS بدلًا من Sass، فسيحتاج المشروع إلى تضمين إضافة PostCSS.
لنستخدم postcss-preset-env التي تتيح "استخدام CSS المستقبلية اليوم use tomorrow's CSS today" من خلال اتباع الخطوات التالية:
-
أضف ملفًا بالاسم
.postcssrcإلى جذر دليل المشروع. - أضف المحتويات التالية إلى الملف الجديد التي ستمنحنا تلقائيًا وصولًا كاملًا إلى أحدث ميزات CSS:
{ "plugins": { "postcss-preset-env": { "stage": 0 } } }
وهذا كل ما نحتاجه. تذكر أن Parcel تثبّت الاعتماديات افتراضيًا.
يمكن أن تكون هذه المرحلة من سلسلة أدواتنا صعبة، لأننا اخترنا أداة تحاول تقليل الإعداد والتعقيد، لكن لا يوجد شيء يجب تطبيقه أثناء مرحلة التطوير، إذ تُستورَد الوحدات استيرادًا صحيحًا، وتحوَّل CSS المتداخلة إلى CSS عادية تحويلًا صحيحًا، ولا تعوق عمليةُ البناء عمليةَ التطوير.
تشغيل التحويل
سنشغّل خادم Parcel في سطر الأوامر لبدء العمل في مشروعنا الذي سيراقب التغييرات في شيفرتنا ويثبّت الاعتماديات تلقائيًا، وبالتالي لن نضطر إلى الانتقال ذهابًا وإيابًا بين الشيفرة وسطر الأوامر.
- انتقل إلى الطرفية وشغّل الأمر التالي لبدء تشغيل Parcel في الخلفية:
npx parcel src/index.html
يجب أن ترى الخرج التالي بمجرد تثبيت الاعتماديات:
Server running at http://localhost:1234 ✨ Built in 129ms.
كما يثبّت Parcel الاعتماديات التي سنستخدمها في شيفرتنا، بما في ذلك react وreact-dom وreact-async-hook وdate-fns وformat-number، وبالتالي سيكون تشغيل Parcel الأول أطول من التشغيل المعتاد.
اقتباسملاحظة: إذا شغّلتَ Parcel وواجهت الخطأ
Error: ENOENT: no such file or directory، فيجب إيقاف العملية باستخدام الاختصارCtrl + Cثم حاول إعادة تشغيله.
يعمل الخادم الآن على عنوان URL المطبوع، وهو localhost: 1234 في حالتنا.
- انتقل إلى عنوان URL السابق في متصفحك وسترى التطبيق قيد التشغيل.
يمتلك Parcel خدعة ذكية أخرى وهي أن أي تغييرات تطرأ على شيفرتك المصدرية ستؤدي إلى تحديث في المتصفح. يمكنك تجربة هذه الميزة من خلال ما يلي:
-
حمّل الملف
src/components/App.jsفي محرر النصوص المفضل لديك. - ابحث عن النص "near misses"، واستبدله بشيء مثل "flying fish".
-
احفظ الملف، ثم ارجع مباشرة إلى التطبيق المُشغَّل في متصفحك. ستلاحظ تحديث المتصفح تلقائيًا، وتغيير السطر "
there will be near misses" في أعلى الصفحة.
كما يمكنك تجربة استخدام Eslint وPrettier. حاول إزالة المسافة البيضاء من أحد ملفاتك وحاول وضع Prettier عليه لتنظيفه، أو أدخل خطأً صياغيًا في أحد ملفات جافاسكربت الخاصة بك وشاهد الأخطاء التي يعطيها Eslint عندما تحاول استخدام Parcel لبنائه مرة أخرى.
الخلاصة
أنشأنا في هذا المقال بيئة تطوير محلية بسيطة إلى حد ما لإنشاء تطبيق فيها، إذ يمكنك في هذه المرحلة أثناء تطوير برامج الويب صياغة شيفرة برنامجك الذي تنوي إنشائه. بما أننا نتكلم عن تعلم الأدوات المتعلقة بتطوير الويب، وليس شيفرة تطوير الويب نفسها، فلن نعلمك كتابة شيفرة فعلية.
لذلك كتبنا مثالًا لمشروع لتستخدم فيه أدواتك. نقترح عليك العمل في المقال التالي باستخدام شيفرة مثالنا، ثم يمكنك محاولة تغيير محتويات دليل src في مشروعك ونشره على Netlify، وسنناقش مرحلة النشر على Netlify في المقال التالي.
هذا المقال جزء من سلسلة مقالات بعنوان تعلم تطوير الويب والتي تشرح كامل عملية تطوير الويب من واجهات أمامية وخلفية بالكامل.
ترجمة -وبتصرُّف- للمقال Introducing a complete toolchain.












أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.