أصبحت واجهات REST البرمجية أكثر انتشارًا بين المطوّرين، نظرًا لأنها توفّر واجهة بسيطة، موحّدة وواضحة لخدمات الطرف الثالث third-party مثل Twitter، MailChimp وGitHub.
ومع ازدياد شهرة واجهة ووردبريس البرمجية (المتوفرة عبر إضافة) فإن الوقت قد حان لنتعلم حول واجهة HTTP البرمجية في ووردبريس، وكيفية عملها واستخداماتها.
ما هي واجهة HTTP في ووردبريس؟
لن يكون من المستغرب القول بأنها طريقة لإرسال واستقبال الرسائل بواسطة HTTP – لغة شبكة الويب. حيث يقوم المتصفح بإرسال واستقبال الرسائل طوال الوقت وبهذا الشكل يتم استقبال صفحات الويب. ويمكن من خلال واجهة REST البرمجية، يمكن باستخدام رسائل HTTP القيام بأشياء أكثر كتعديل منشور، حذف حساب مستخدم أو نشر وصفة جديدة على موقعك.
لهذا السبب تعتبر واجهة ووردبريس البرمجية مهمة جدًا، فهي تسمح بفصل التطبيق من جهة المستخدم عن النواة البرمجية الخاصة بووردبريس. ولاستخدامها، تحتاج أن تكون معتادًا على إرسال طلبات HTTP واستقبال الأجوبة، وهذا هو أساس عمل واجهة HTTP البرمجية.
وهناك العديد من الطرق لإرسال طلبات HTTP، حيث توفّر واجهة HTTP البرمجية طريقة موحّدة باستخدام مجموعة من التوابع المساعدة والتي سنطّلع عليها بعد قليل.
طرق HTTP ومصادرها
ترتكز HTTP حول الطرق methods (تسمّى أحيانًا بالأفعال verbs) والمصادر resources. تحدّد المصادر العنصر الذي سيتم تنفيذ العملية عليه، وتحدّد الطريقة نوع العملية التي سيتم تنفيذها.
ويعتبر العنوان URL هو المصدر الذي يشير إلى الغرض على شبكة الويب، كمنشور على سبيل المثال. وتوجد العديد من الطرق، لكن الأهم فيها هي GET, POST, PUT و DELETE.
ولا بد أن لديك الكثير من الخبرة مع GET فهذه الطريقة هي المستخدمة في الحصول على المصادر، فمثلًا عند استعراض مقال في المتصفح يتم إرسال طلب GET إلى عنوان المقال وليكن مثلًا https://premium.wpmudev.org/blog/using-the-wordpress-http-api/. أما طلبات PUT فتستخدم لتعديل المصادر، وتستخدم طلبات POST لإنشاء مصادر جديدة، وتستخدم طلبات DELETE لحذف مصادر موجودة مسبقًا.
ولو كان لدى موقع WPMU DEV واجهة REST برمجية، فربما كان من الممكن أن يقوم المدير بإرسال طلب DELETE لحذف المقال على الرابط https://premium.wpmudev.org/blog/wordpress-http-api، وهذا الأمر مفيد جدًا للمواقع الكبيرة التي تملك برامج إدارة على الهواتف الذكية.
مثال عن طلب HTTP بسيط
للقيام بإرسال طلب GET بسيط على سبيل التجربة، سنقوم باستخدام التابع wp_remote_get() الذي يملك مُعاملين، المُعامل الأول هو رابط المصدر، والمُعامل الثاني هو مصفوفة اختيارية optional من الخيارات التي من الممكن استخدامها لتحديد بعض التفاصيل.
$test = wp_remote_get( 'http://google.com' ); echo "<pre>"; var_dump($test); echo "</pre>";
يقوم المثال السابق بجلب الصفحة الرئيسية لموقع جوجل، ومن ثم يتم طباعة محتوى المتغير test الذي يحوي على جواب الطلب الذي أرسله موقع جوجل – حيث يمكن رؤية جميع العناصر التي يحتويها.
تحتوي الترويسات headers على المزيد من المعلومات عن كل رسالة. وقد تطلب منك بعض واجهات REST البرمجية أن تقوم بإرسال معلومات محددة في الترويسات عندما ترسل الطلب.
يحتوي الجواب response على رمز الحالة status code وعبارة قد تكون معروفة بالنسبة لك كأخطاء 404، أو خطأ في معالجة الطلب 500 أو تحويل من النوع 301 أو 302. يحتوي موقع W3.org على جميع رموز أخطاء HTTP المعرّفة والمشروحة، ويعتبر مصدرًا مفيدًا إن احتجت أن تعرف ما يعني أي خطأ.
بإمكانك أيضا الاطّلاع على هذا المقال على أكاديمية حسوب لتعرف المزيد حول هذه الرّموز:
يحتوي الجسم body على الجواب وهو المكان الذي تحتاج أن تنظر إليه بحثًا عن النتيجة المطلوبة. في حالة المثال السابق، فإننا نحصل على وسوم HTML التي تشكّل الصفحة الرئيسية، ولكن عند التعامل مع واجهات REST البرمجية فمن الشائع أن نحصل على نص بصيغة JSON. وعادة ما تطلب الواجهات البرمجية APIs أن يتم إضافة نص محدّد إلى الجسم عند إرسال طلبات أيضًا.
يحتوي قسم cookies على أي كعكات تم استلامها مع الرسالة.
كما ترى، فإن إرسال طلب باستخدام واجهة HTTP البرمجية أمر بسيط جدًا. ما يجعل العمل مع HTTP معقّد نوعًا ما هو أن واجهات REST البرمجية قد تكون حساسة جدًا لصيغة البيانات المدخلة (وهو أمر جيّد) لذا فإن تجاوزت سطرًا عند دراسة توثيق الواجهة البرمجية قد ينتهي بك الأمر ببرمجية لا تعمل كما ترغب.
العمل مع الواجهات البرمجية
أعتقد بأنه من الآمن القول بأن معظمكم سيستخدم HTTP للتعامل مع واجهات REST البرمجية في شبكة الويب، وفي هذه الحالة سنحتاج لاستخدام المعامل الثاني لتحديد بعض الأمور، كالاستيثاق وتجنب بعض الأخطاء الشائعة. لنبدأ بمثال بسيط – استعادة البيانات من لوحة Pinterest.
تتطلب جميع الواجهات البرمجية الجيّدة تنفيذ عملية استيثاق للتعريف عن المستخدم الذي يرسل الطلب، لكنّنا سنغش قليلًا في هذا المثال باستخدام مولّد رموز الأمان الخاص بـ Pinterest. بعد إكمال الاستيثاق ستحصل على رمز أمان يمكن استخدامه في المثال التالي، حيث سنقوم بإنشاء طلب لجلب وعرض قائمة بمنشورات Pinterest.
$request = wp_remote_get( 'https://api.pinterest.com/v1/boards/marticz/home-office/pins/?access_token=<your access token>' ); $pins = json_decode( $request['body'], true ); if( !empty( $pins['data'] ) ) { echo '<ul>'; foreach( $pins['data'] as $pin ) { echo '<li><a href="' . $pin['url'] . '">' . $pin['note']. '</a></li>'; } echo '</ul>'; }
لو قمنا بنسخ المثال السابق ولصقه في صفحة content-page.php في قالب Twenty Fifteen لتجربته فإن النتيجة هو الحصول على لائحة بالمنشورات من لوحة Pinterest حول المكاتب الشخصية في المنزل.

لا تنس أن تستبدل <your access token> في المثال السابق برمز الأمان الذي حصلت عليه.
يقوم السطر الثاني في المثال بفك ترميز جسم الجواب من JSON إلى شكله الأساسي كمصفوفة ونقوم بإنشاء حلقة loop تقوم بطباعة محتوى عنصر المصفوفة $pins['data'].
الاستيثاق
يقع العديد من الأشخاص في عثرات في هذه المرحلة لأنها تتطلب خطوة إضافية على الأقل وربما بعض الترويسات الإضافية أيضًا.
ولننظر إلى واجهة تويتر البرمجية على سبيل المثال، وتحديدًا إلى الاستيثاق الخاص بالتطبيقات، الذي يمكنك استخدامه لاستيثاق تطبيقك مع تويتر.
قراءة التوثيق
إن أول خطأ قد يتم ارتكابه هو عدم قراءة التوثيق بشكل جيّد. ولو كنت مبرمجًا متمرسًا في واجهات REST البرمجية فيمكنك القفز مباشرة إلى الجزء حول الاستيثاق، ولو فعلت هذا فقد لا تنتبه إلى سطر يقول:
Quoteإن جسم الطلب يجب أن يكون grant_type=client_credentials
وإهمال هذا الشرط سيؤدي إلى فشل حتمًا في الحصول على نتيجة، على الرغم من أن كل شيء آخر مطبّق بشكل كامل، لذا حتى توفّر على نفسك الحاجة لمراجعة شفرة برنامجك، تأكد من قراءة التوثيق بشكل جيّد وكامل.
إضافة ترويسات ومعاملات أخرى
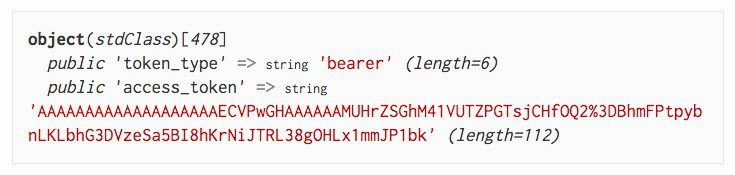
بعد اتباع التوجيهات في التوثيق حرفيًّا، قمت بإنشاء طلب POST، ينبغي أن يؤدي إلى توليد رمز أمان للوصول من أجلي، ويبدو الكود على الشكل:
$key = base64_encode( urlencode( "n8KP16uvGZA6xvFTtb8IAA:i4pmOV0duXJv7TyF5IvyFdh5wDIqfJOovKjs92ei878" ) ); $request = wp_remote_post('https://api.twitter.com/oauth2/token', array( 'headers' => array( 'Authorization' => 'Basic ' . $key, 'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8' ), 'body' => 'grant_type=client_credentials', 'httpversion' => '1.1' )); $token = json_decode( $request['body'] ); echo "<pre>"; var_dump($token); echo "</pre>";
إن الخطوة الأولى هو ترميز رمز أمان الوصول والكلمة السرّية بصيغة URL encoding. قمت أيضًا بإضافة ترويستين، واحدة ترويسة استيثاق تحوي على بيانات الوصول. أما الترويسة الثانية فهي ترويسة نوع المحتوى content type، والتي يطلب توثيق تويتر إضافتها.
إضافة لما سبق، قمت بملء جسم الطلب تمامًا كما ذكرت الملاحظة السابقة حول grant_type=client_credentials وتم إضافة إصدار HTTP كما يطلب توثيق تويتر أيضًا. سيحتوي الجواب بالإضافة للعديد من المعلومات الأخرى على رمز أمان الوصول في جسم الجواب، وسنحتاج لرمز الأمان هذا في جميع الطلبات اللاحقة المرسلة إلى الواجهة البرمجية الخاصة بتويتر.

تخزين رمز أمان الوصول
إن رمز الأمان صالح لبعض الوقت، ويعتبر طلبه مجدّدًا هدرًا غير ضروري عند تحميل كل صفحة أو عندما يحتاج تطبيقك أن يقوم بعملية ما وسيؤدي إلى استهلاك عدد الطلبات المسموح بسرعة. يمكن في ووردبريس استخدام عابرة transient لتخزين قيمة رمز الأمان ومن ثم استخدام العابرة عند كل طلب لاحق للواجهة البرمجية.
$token = get_transient( 'twitter_access_token' ); $token = ( empty( $token ) ) ? get_twitter_access_token() : $token; $request = wp_remote_get('https://api.twitter.com/1.1/followers/ids.json?screen_name=danielpataki&count=5', array( 'headers' => array( 'Authorization' => 'Bearer ' . $token, 'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8' ), 'httpversion' => '1.1' )); $token = json_decode( $request['body'] );
سيؤدي إرسال الطلب السابق إلى واجهة تويتر البرمجية إلى عرض 5 من متابعيّ على تويتر (قائمة بسيطة لأرقام حساباتهم Ids). وكما يظهر في المثال السابق، فإنني أقوم بجلب القيمة التي خزّنتها في العابرة فإن لم تكن موجودة سأقوم باستدعاء التابع get_twitter_access_token() للحصول على رمز أمان جديد ومن ثم إضافته إلى العابرة كي أستخدمه في الطلبات اللاحقة.
تجدر الإشارة إلى أن هذه الطريقة تهدف فقط إلى إظهار آلية التنفيذ وليست أفضل طريقة للتنفيذ، وكسيناريو أبسط كنت لأقوم بوضع جميع العبارات الشرطية IFs داخل التابع get_twitter_access_token() الذي سيقوم بتنفيذ جميع الشيفرة السابقة ضمنيًا.
التوابع المساعدة في واجهة HTTP البرمجية
الآن وبعد أن حصلنا على لمحة جيدة حول هدف المقال، دعونا نلق نظرة على التوابع التي ستساعدك في واجهة HTTP البرمجية في ووردبريس. هناك 4 توابع يمكن بواسطتها تنفيذ طلبات:
wp_remote_get()
wp_remote_post()
wp_remote_head()
wp_remote_request()
ومن الواضح تمامًا وظيفة كل تابع، أما التابع الأخير wp_remote_request() فهو تابع عام يمكنك استخدامه مع أي طريقة HTTP method.
أما التوابع الخمسة التالية فتسمح لك بالحصول على جواب على الطلب بسهولة باستخدام توابع قياسية عوضًا عن الخوض في التعامل مع المصفوفات وعناصرها.
wp_remote_retrieve_body()
wp_remote_retrieve_header()
wp_remote_retrieve_headers()
wp_remote_retrieve_response_code()
wp_remote_retrieve_response_message()
أيضًا يبين اسم كل تابع الهدف الوظيفي له بسهولة، وينصح عند الإمكان باستخدام هذه التوابع عوضًا عن التعامل مع المصفوفات يدويًا، حيث ستسمح هذه الطريقة الموحّدة لمطوّرين آخرين بفهم البرمجية بسهولة واستخدام الخطافات hooks إن أصبحت متاحة في المستقبل.
الخلاصة
كما ترى فإن التعامل مع واجهة REST البرمجية سهل باستخدام واجهة HTTP البرمجية في ووردبريس وبعض توابع ووردبريس كالعبّارات. أنصح بشدّة تجربة هذا الأمر لأن عملية التطوير في ووردبريس تسير بثقة باتجاه العالم المُقاد باستخدام الواجهات البرمجية وعليك أن تقفز إلى الموكب قبل فوات الأوان.
إن كان لديك المزيد من الأسئلة حول استخدام واجهة HTTP البرمجية أو لديك بعض الأفكار حول كيفية استخدامها، فلا تتردد بمناقشة الأمر في قسم التعليقات في الأسفل.
ترجمة -وبتصرّف- للمقال How to Use the WordPress HTTP API لصاحبه Daniel Pataki.












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.