لا يقتصر استخدام راسبيري باي على التعامل مع البرامج التي صممها آخرون، بل بناء برمجياتٍ خاصةٍ بك لتلبية أية احتياجات. سواءٌ امتلكت خبرةً في إنشاء البرامج بكتابة الأوامر والتعليمات أم لا، فستجد منصة راسبيري باي ممتازةً لبناء البرامج واختبارها.
تعد لغة سكراتش مفتاحًا إلى كتابة البرامج على باي بأسلوبٍ سهل، وهي لغةٌ برمجةٌ بصرية طوّرها معهد ماساشوسيتس للتكنولوجيا MIT. تعتمد لغات البرمجة التقليدية على كتابة تعليماتٍ نصية ينفّذها الحاسوب كما لو أنك تكتب وصفةً لتحضير كعكة، بينما تساعدك سكراتش scratch على كتابة برنامجك خطوةً بخطوة باستخدام الكتل البرمجية؛ وهي قطعٌ برمجية مكتوبة مسبقًا تُعرَض على شكل قطعٍ مشابهةٍ لقطع الأحجية الملوّنة، كما أن سكراتش scratch لغةٌ ممتازةٌ في بداية مسيرتك في البرمجة سواء كنت صغيرًا أو متقدمًا في السن، ولكن لا تنخدع بمظهرها الودود والملوّن؛ فهي بيئةٌ برمجيةٌ قويةٌ ومتكاملةٌ وظيفيًا وقادرةٌ على كتابة كل ما تتخيله من برمجيات، ابتداءً بالألعاب البسيطة والرسوميات المتحركة وانتهاءً بالبرمجيات التفاعلية المعقدة لمشاريع الروبوتات.
ستتعلم في هذا المقال خطواتك الأولى في تعلم البرمجة باستخدام لغة سكراتش التي تعتمد على الكتل البرمجية.
اقتباسهذا المقال جزء من سلسلة "مدخل إلى راسبيري باي".
تعرف على سكراتش
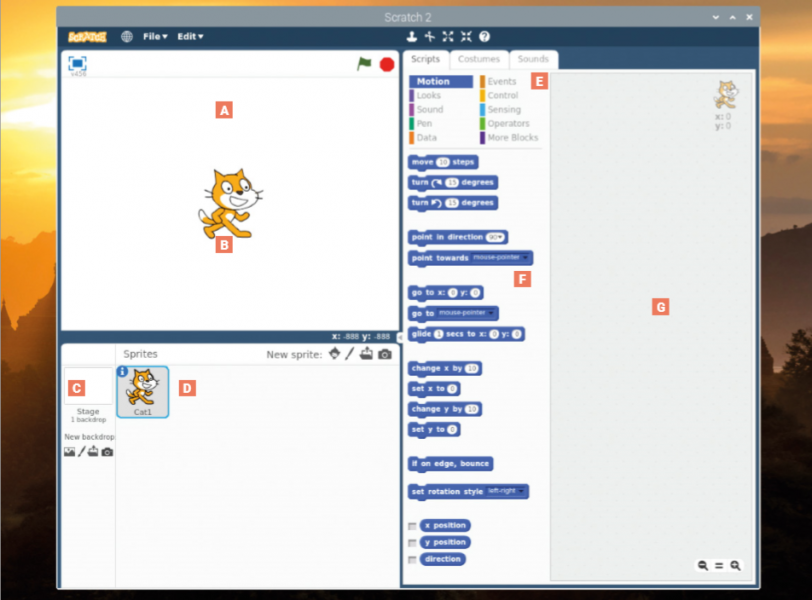
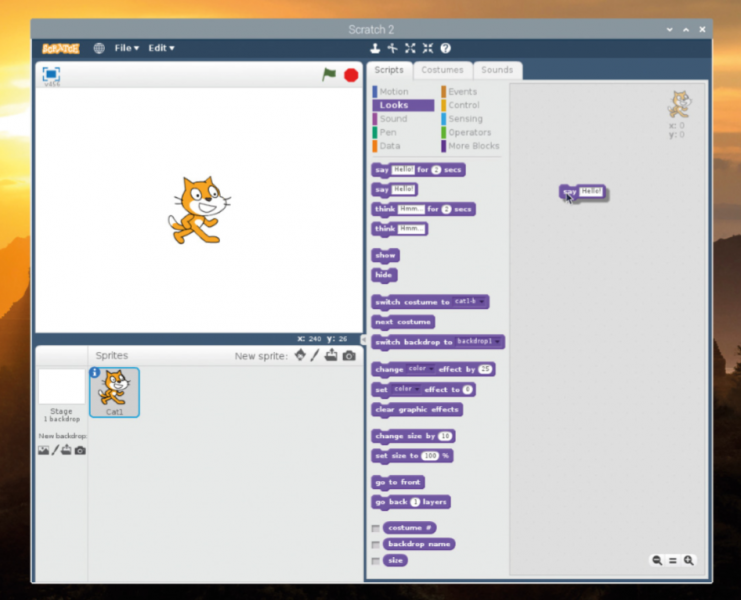
تمثّل المناطق التالية الواجهة الرئيسية للبرنامج بإصداره الثاني:
- A- المسرح: تتحرك شخصية البرنامج Sprite فيه وفقًا للبرنامج الذي تكتبه.
- B- الشخصية التفاعلية Sprite: وهي الشخصيات أو الكائنات التي تتحكم بها من خلال برنامج سكراتش وتظهر على المسرح.
- C- منطقة التحكم بالمسرح: وتُستخدم لتغيير المسرح مثل إضافة الصور والخلفيات.
- D- قائمة الشخصيات: وتظهر فيها كل الشخصيات التي أنشأتها أو حمّلتها في سكراتش.
- E- لوحة الكتل البرمجية: وتضم كل القطع البرمجية المتاحة لبرامجك، وتُرتب على شكل فئاتٍ ملونة وفقًا لوظائفها.
- F- الكتل البرمجية: تضم أسطرًا برمجيةً مكتوبةً مسبقًا ولها وظيفةُ محددة تسمح لك ببناء برنامجك خطوةً بخطوة.
- G- منطقة بناء البرنامج: حيث تسحب وتفلت الكتل البرمجية ضمنها لتكوين برنامجك.
إصدارات سكراتش
يأتي راسبيان حتى لحظة إعداد السلسلة بنسختي سكراتش، هما النسخة الأصلية والنسخة المحدّثة 2 وكلاهما ضمن قسم البرامج في قائمة راسبيان. كُتب هذا المقال باستخدام سكراتش 2، فلا تخطئ وتفتح نسخة سكراتش الأصلية، حيث من الممكن أن تختلط عليك الأمور جديًا، ولسوء الحظ لن يعمل سكراتش 2 على Pi Zero نموذج A أو +A أو B أو +B. وتجدر الإشارة أن أحدث الإصدارات هي سكراتش 3.
اكتب برنامجك الأول باستخدام سكراتش
لفتح سكراتش 2، انقر على أيقونة القائمة، ثم انقل المؤشر إلى فئة البرمجة وانقر على Scratch 2 وستظهر واجهة البرنامج خلال ثوانٍ. يختلف سكراتش عن غيره من لغات البرمجة بأنك لن تصيغ أوامرك للحاسوب على هيئة تعليماتٍ نصية تكتبها بنفسك، بل عن طريق اختيار كتلةٍ برمجيةٍ مناسبة من لوحة الكتل البرمجية.
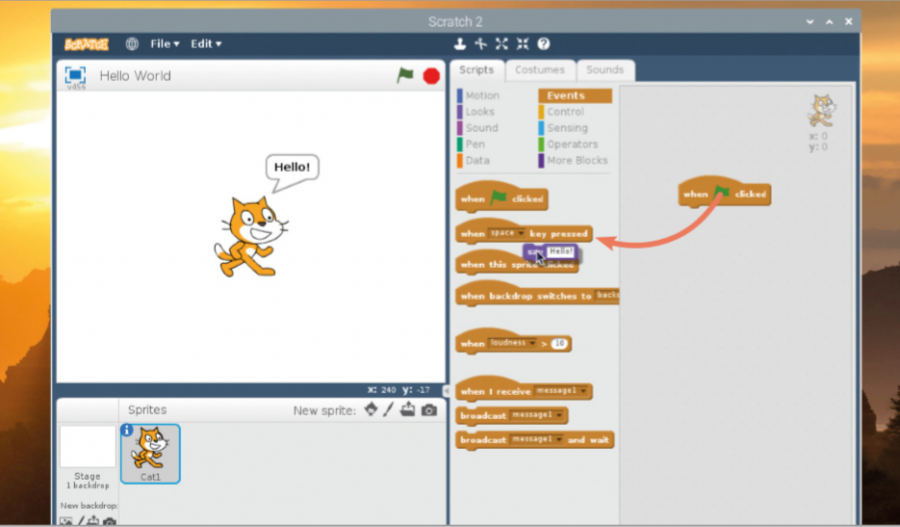
ابدأ رحلتك بالنقر على فئة المظهر Looks ضمن لوحة الكتل البرمجية وسط نافذة البرنامج، حيث ستُظهر لك هذه الفئة كتلًا باللون الأرجواني. ابحث عن الكتلة  ، ثم اسحبها إلى منطقة بناء البرنامج إلى يمين النافذة، كما هو موضح في الشكل التالي.
، ثم اسحبها إلى منطقة بناء البرنامج إلى يمين النافذة، كما هو موضح في الشكل التالي.
شكل 1-4 جر وإفلات كتلة برمجية
ألقِ نظرةً على شكل الكتلة التي نقلتها، ستجد فتحةً في أعلاها، وجزءًا بارزًا لوصل الكتلة مع غيرها في الأسفل تمامًا مثل قطعةٍ من لعبة تركيب الأحجيات، وهذا ما يدفعك للتفكير بوجود كتلةٍ قد ترتبط بها من الأعلى وكتلةٍ من الأسفل. ويوجد أعلى الكتلة التي نقلتها للتو في برنامجنا بادئ البرنامج Trigger.
انقر على فئة الأحداث Events ضمن لوحة الكتل البرمجية والتي تضم كتلًا ملونةً باللون البني الفاتح، ثم اسحب الكتلة  المُسماة بكتلة القبعة إلى منطقة البناء بحيث يلتصق تقريبًا الجزء البارز منها بالفتحة أعلى كتلة
المُسماة بكتلة القبعة إلى منطقة البناء بحيث يلتصق تقريبًا الجزء البارز منها بالفتحة أعلى كتلة  ، حيث ستلاحظ ظهور إطارٍ أبيض عند تقريب كتلة القبعة، أفلتها عندئذ. ليس ضروريًا أن تكون دقيقًا في وضع كتلة فوق أخرى، فعندما تقترب كفاية من بعضها ستنزلق في مكانها تمامًا مثل قطعةٍ من قطع أحجية. كرر العملية إذا لم تنجح في المحاولة الأولى.
، حيث ستلاحظ ظهور إطارٍ أبيض عند تقريب كتلة القبعة، أفلتها عندئذ. ليس ضروريًا أن تكون دقيقًا في وضع كتلة فوق أخرى، فعندما تقترب كفاية من بعضها ستنزلق في مكانها تمامًا مثل قطعةٍ من قطع أحجية. كرر العملية إذا لم تنجح في المحاولة الأولى.

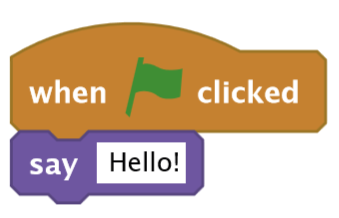
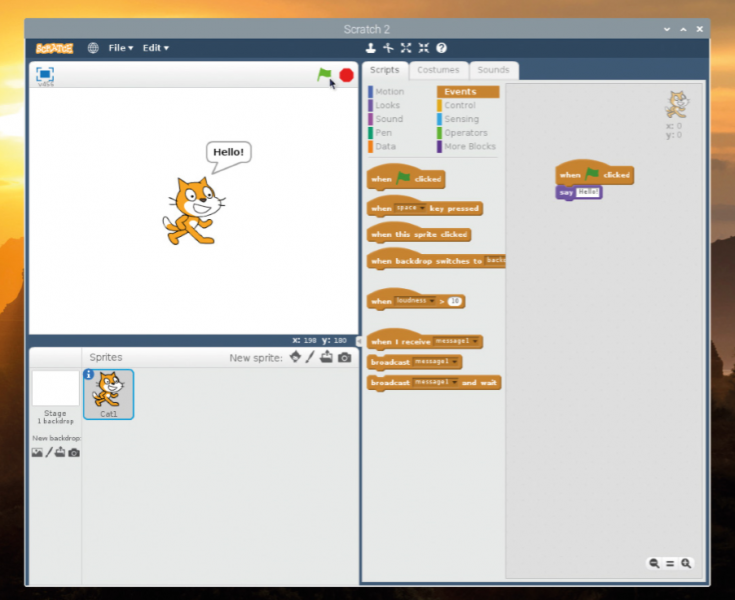
لقد اكتمل برنامجك الآن، انقر على أيقونة الراية الخضراء لتشغيله. إذا سار كل شيءٍ على ما يرام، ستحييك شخصية القط من على المسرح بالعبارة '!Hello'، كما هو موضحٌ في الشكل التالي، وسينتهي برنامجك بنجاح.
شكل 2-4 نجاح برنامجك الأول
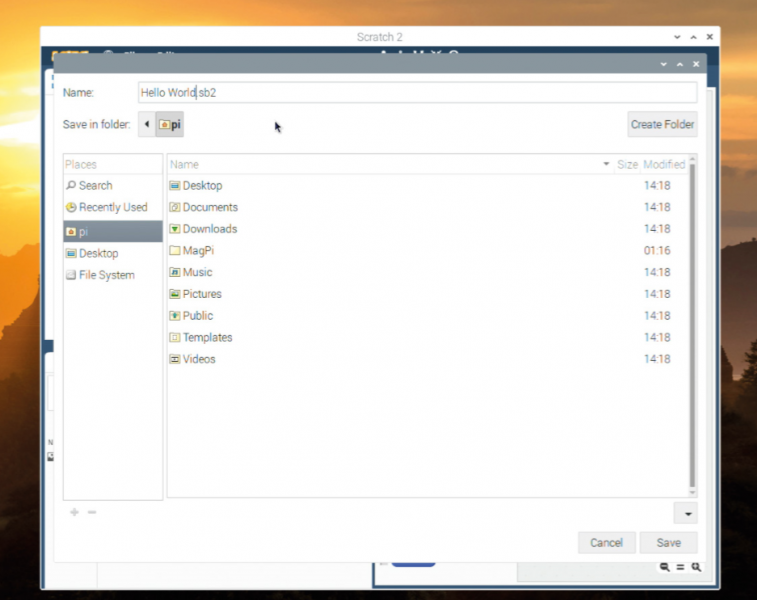
قبل المضي للأمام، اختر اسمًا لبرنامجك واحفظه من خلال النقر على قائمة ملف File، ثم حفظ Save. لدى ظهور نافذة الحفظ، اكتب اسم البرنامج ثم انقر زر حفظ Save، كما هو موضح في الشكل التالي.
شكل 3-4 احفظ البرنامج باسم يمكنك تذكره.
اقتباسماذا يمكن أن تقول الشخصيات؟ يمكن تغيير بعض الكتل البرمجية في سكراتش. حاول أن تنقر على الكلمة '!Hello' واكتب شيئًا ما ثم انقر الراية الخضراء، ما الذي سيظهر على الشاشة عندئذٍ؟
الخطوة التالية: تتابع الكتل البرمجية
يمتلك برنامجك كتلتين فقط وتعليمةً واحدةً تجعل القط يقول '!Hello' في كل مرةٍ يعمل فيها البرنامج بنقر الراية الخضراء. لتطوير برنامجك أكثر، لا بدّ أن تتعلم المزيد عن سَلسَلة الكتل البرمجية Sequencing. تُعد برامج الحاسوب بأبسط وصف لها سلسلةً من التعليمات مثل وصفةٍ لتحضير طبقٍ ما، حيث تُنفَّذ كل تعليمةٍ بعد الأخرى بطريقةٍ منطقية تُدعى السلسلة الخطية.
احذف الكتلة  بالنقر عليها في منطقة بناء البرنامج، ثم اسحبها إلى لوحة الكتل البرمجية، وبذلك ستبقى فقط كتلة بادئ البرنامج
بالنقر عليها في منطقة بناء البرنامج، ثم اسحبها إلى لوحة الكتل البرمجية، وبذلك ستبقى فقط كتلة بادئ البرنامج  ، كما هو موضحٌ في الشكل التالي.
، كما هو موضحٌ في الشكل التالي.
شكل 4-4 لحذف كتلة جرها خارج منطقة البناء ببساطة
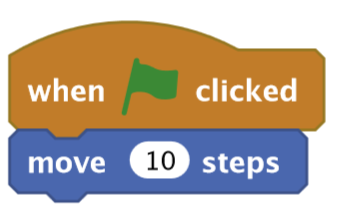
انقر على فئة الحركة Motion، التي تضم كتلًا باللون الكحلي، ثم اسحب الكتلة  وضعها تحت كتلة القبعة (بادئ البرنامج) في منطقة بناء البرنامج، وكما يدل اسمها، فإنها ستُعطي أمرًا لشخصية القط بالتحرك عددًا من الخطوات بالاتجاه الذي يأخذه.
وضعها تحت كتلة القبعة (بادئ البرنامج) في منطقة بناء البرنامج، وكما يدل اسمها، فإنها ستُعطي أمرًا لشخصية القط بالتحرك عددًا من الخطوات بالاتجاه الذي يأخذه.

سنضيف مزيدًا من التعليمات لتشكل سلسلة. انقر على فئة الصوت Sound، والتي تضم كتلًا باللون الزهري الغامق، ثم انقر على الكتلة  واسحبها لتستقر تحت الكتلة
واسحبها لتستقر تحت الكتلة  ، وأعد النقر مجددًا على فئة الحركة Motion واسحب الكتلة
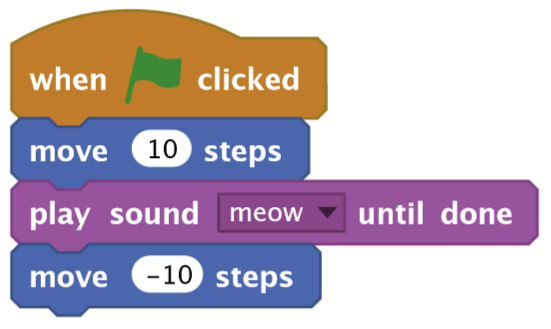
، وأعد النقر مجددًا على فئة الحركة Motion واسحب الكتلة  وضعها أسفل كتلة الصوت، ثم انقر على العدد '10' واستبدله بالعدد '-10' لتصبح الكتلة على النحو التالي
وضعها أسفل كتلة الصوت، ثم انقر على العدد '10' واستبدله بالعدد '-10' لتصبح الكتلة على النحو التالي  .
.

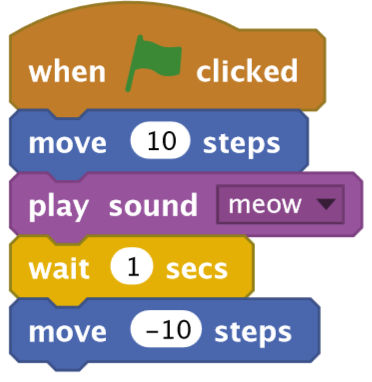
انقر الآن على أيقونة الراية الخضراء لتنفيذ البرنامج. سيتحرك القط 10 خطواتٍ إلى اليمين ويصدر الصوت "مياو Meow" (تأكد من وجود مكبر صوت أو سماعة رأس)، ثم يعود إلى نقطة البداية، وسيكرّر القط ما فعله تمامًا عند النقر مجددًا على الراية.
تهانينا! لقد أنجزت سلسلةً من التعليمات المتتابعة التي ينفذها سكراتش واحدةً تلو الأخرى من الأعلى إلى الأسفل.
نظرًا لتنفيذ سكراتش تعليمةً واحدةً في كل مرة من السلسلة، سيكون التنفيذ سريع جدًا، لذلك حاول أن تحذف الكتلة  بإبعاد الكتلة
بإبعاد الكتلة  لتنفصل عنها، ثم انقلها خارج منطقة البناء واستبدلها بالكتلة الصوتية الأبسط
لتنفصل عنها، ثم انقلها خارج منطقة البناء واستبدلها بالكتلة الصوتية الأبسط  ، ثم أعد الكتلة
، ثم أعد الكتلة  لتتصل بها من الأسفل.
لتتصل بها من الأسفل.

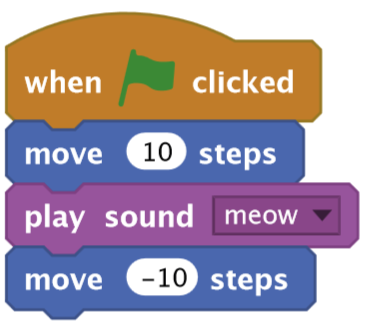
انقر الراية الخضراء لتشغيل البرنامج من جديد ولن تلاحظ حركة القط. في واقع الأمر، تحرك القط وعاد إلى مكانه دون أن تلاحظ ذلك لأن العملية حدثت بسرعةٍ كبيرة؛ والسبب في ذلك الكتلة  التي لا تنتظر الصوت حتى ينتهي قبل أن ينتقل التنفيذ إلى الكتلة التالية، ونظرًا لسرعة راسبيري باي، ستُنفَّذ التعليمة التالية قبل أن تدرك ذلك.
التي لا تنتظر الصوت حتى ينتهي قبل أن ينتقل التنفيذ إلى الكتلة التالية، ونظرًا لسرعة راسبيري باي، ستُنفَّذ التعليمة التالية قبل أن تدرك ذلك.
سنستخدم طريقةً أخرى للالتفاف على الموضوع دون الحاجة إلى الكتلة  ، لذلك سننفِّذ التالي: انقر على فئة التحكم Control، التي تضم كتلًا باللون الذهبي، ثم اسحب الكتلة
، لذلك سننفِّذ التالي: انقر على فئة التحكم Control، التي تضم كتلًا باللون الذهبي، ثم اسحب الكتلة  وضعها بين الكتلة
وضعها بين الكتلة  والكتلة
والكتلة  .
.

انقر على الراية الخضراء مجددًا وسترى أن القط سينتظر بعد أن يتحرك إلى اليمين ثانيةً واحدةً ثم يعود للخلف، وتُعرف هذه التعليمة بتعليمة التأخير الزمني Delay، وهي الأساس في التحكم بالمدة الزمنية التي سيستغرقها تنفيذ سلسلة التعليمات.
اقتباستحدي لإضافة المزيد من الخطوات: أضف خطواتٍ أخرى إلى سلسلتك، ثم غيّر القيم في هذه الخطوات. ما الذي سيحدث إذا لم يتطابق عدد الخطوات في كتلة الحركة للأمام مع عدد الخطوات في الحركة المعاكسة؟ وما الذي سيحدث إذا حاولت تشغيل صوتٍ، وكان هناك صوتٌ آخر يعمل؟
تنفيذ حلقة من التعليمات
من المؤكد أنك لاحظت تنفيذ سلسلة التعليمات السابقة مرةً واحدةً فقط، حيث يتحرك القط بعد نقر الراية الخضراء، ثم يصدر صوتًا ويعود إلى مكانه، ثم يتوقف البرنامج حتى تنقر الراية مرةً أخرى، ولكن ليس بالضرورة أن تجري الأمور هكذا؛ حيث يقدم سكراتش نوعًا من الكتل البرمجية تُدعى الحلقة Loop. انقر على فئة التحكم Control وابحث عن الكتلة البرمجية  ، ثم اسحبها إلى منطقة بناء البرنامج واحشر عارضتها العليا بين الكتلة
، ثم اسحبها إلى منطقة بناء البرنامج واحشر عارضتها العليا بين الكتلة  والكتلة
والكتلة  لتضم ضمن عارضتيها بقية الكتل.
لتضم ضمن عارضتيها بقية الكتل.

تتوسع الكتلة  التي تأخذ شكل حرف C لتُحيط بمجموعة الكتل البرمجية التي ينبغي تنفيذها بصورةٍ متسلسلةٍ وباستمرار. انقر على الراية الخضراء وستدرك ما تفعله الكتلة
التي تأخذ شكل حرف C لتُحيط بمجموعة الكتل البرمجية التي ينبغي تنفيذها بصورةٍ متسلسلةٍ وباستمرار. انقر على الراية الخضراء وستدرك ما تفعله الكتلة  ؛ فبدلًا من تنفيذ برنامجك مرةً واحدةً، سيعمل مرةً تلو المرة دون نهاية. تُعرف هذه الفكرة في عالم البرمجة باسم الحلقة اللامتناهية infinite loop؛ أي الحلقة التي لا تنتهي. إذا شعرت بالإزعاج من صوت القط المتكرر، انقر على المثمّن الأحمر بجانب الراية الخضراء لإيقاف البرنامج.
؛ فبدلًا من تنفيذ برنامجك مرةً واحدةً، سيعمل مرةً تلو المرة دون نهاية. تُعرف هذه الفكرة في عالم البرمجة باسم الحلقة اللامتناهية infinite loop؛ أي الحلقة التي لا تنتهي. إذا شعرت بالإزعاج من صوت القط المتكرر، انقر على المثمّن الأحمر بجانب الراية الخضراء لإيقاف البرنامج.
اسحب الكتلة  والكتل الواقعة أسفلها خارج الكتلة
والكتل الواقعة أسفلها خارج الكتلة  وضعهم جميعًا تحت كتلة القبعة
وضعهم جميعًا تحت كتلة القبعة  ، ثم اسحب الكتلة
، ثم اسحب الكتلة خارج منطقة بناء البرنامج لحذفها. انقر واسحب الكتلة
خارج منطقة بناء البرنامج لحذفها. انقر واسحب الكتلة  وضعها تحت الكتلة لتحيط ببقية الكتل تمامًا كما فعلت سابقتها.
وضعها تحت الكتلة لتحيط ببقية الكتل تمامًا كما فعلت سابقتها.

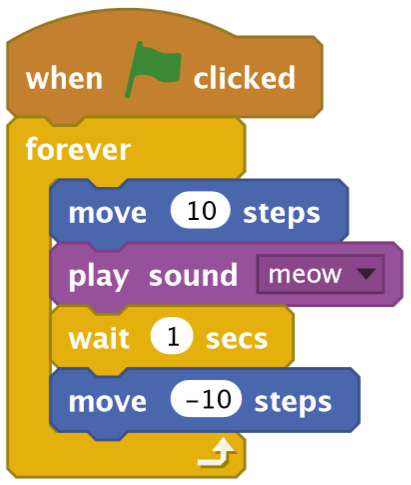
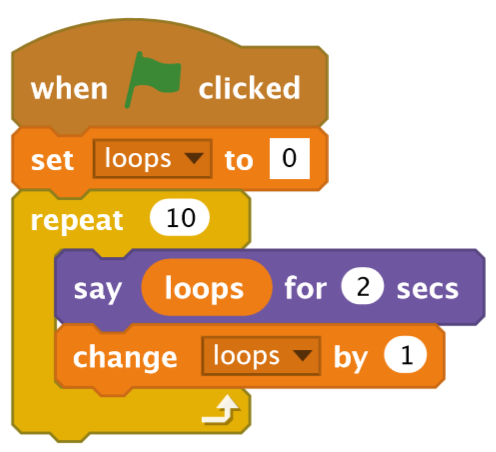
انقر على الراية الخضراء لتنفيذ البرنامج. ستعتقد للوهلة الأولى أنه يعيد تنفيذ البرنامج السابق بتكرير التعليمات مرارًا، لكن ما سيحدث أنه سيتوقف عن التنفيذ بعد تكرار التعليمات عشر مرات، وتُعرف هذه الفكرة باسم الحلقة المنتهية definite loop والتي يمكنك فيها تحديد نهاية الحلقة. تُعدّ الحلقات أدواتٍ قويةً برمجيًا، حيث تُستخدم بكثرة خاصةً عند برمجة الألعاب وبرامج تحسس المحيط.
اقتباسما الذي سيحدث الآن؟ ما الذي قد يحدث لو غّيرت العدد في كتلة الحلقة ليصبح أكبر؟ أو عندما يصبح أصغر؟ وما الذي سيحدث لو جعلته صفرًا؟
استخدام المتغيرات والعبارات الشرطية
لا بدّ من المرور أخيرًا على مفهومين هامين قبل البدء بكتابة برامج سكراتش، هما المتغيرات والعبارات الشرطية؛ حيث تُعرّف المتغيرات Variables كما يوحي اسمها، بأنها قيمٌ قابلةٌ للتغيير مع الوقت وبتوجيهٍ من البرنامج. وللمتغيّر خاصيتين رئيسيتين، هما الاسم Name والقيمة Value التي يُخزّنها، وليس بالضرورة أن تكون قيمة المتغير أعدادًا، بل قد تكون كلماتٍ أو نصوصًا أو قيمًا منطقية (صحيح أو خاطئ)، أو أن تكون فارغةً تمامًا وتدعى عندها لا شيء null.
المتغيرات أدواتٌ برمجيةٌ فعّالةٌ جدًا، فكّر مثلًا بطريقة تتبع بعض مؤشرات لعبة، مثل سلامة الشخصيات، أو سرعة حركة الأشياء، أو المستوى الحالي للعبة، أو النتيجة فجميعها قيمٌ نتعقبها من خلال متغيرات.
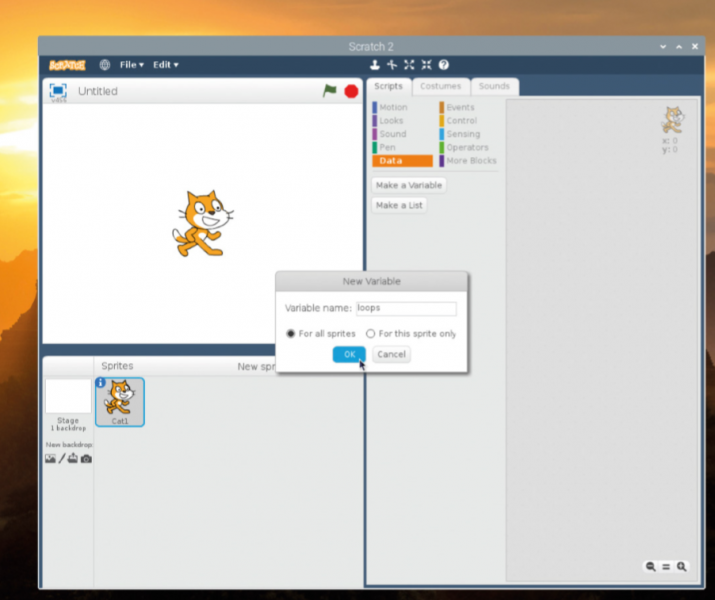
انقر على قائمة ملف File واحفظ برنامجك الحالي بالنقر على حفظ المشروع Save Project، ثم ابدأ مشروعًا جديدًا فارغًا بالنقر على جديد New. انقر على فئة البيانات Data التي تضم كتلًا باللون البرتقالي، ثم انقر على الزر 'أنشئ متغيرًا Make a Variable' وسمِّ المتغير بالاسم'loops' كما هو موضحٌ في الشكل التالي، ثم انقر زر OK. ستكون النتيجة سلسلةً من الكتل ضمن لوحة الكتل البرمجية.
شكل 5-4 تسمية المتغير
انقر ثم اسحب الكتلة  إلى منطقة بناء البرنامج، حيث تخبر هذه التعليمة برنامجك أن يجعل قيمة المتغّير صفرًا. انقر بعد ذلك على فئة المظهر Looks واسحب الكتلة
إلى منطقة بناء البرنامج، حيث تخبر هذه التعليمة برنامجك أن يجعل قيمة المتغّير صفرًا. انقر بعد ذلك على فئة المظهر Looks واسحب الكتلة  إلى أسفل
إلى أسفل  .
.

سيقول القط ما هو مكتوب في الكتلة كما رأينا سابقًا، لكن وبدلًا من ذلك يمكنك استخدام متغيّر. انقر مجددًا على فئة البيانات Data ضمن لوحة الكتل البرمجية، ثم اختر الكتلة  التي تُدعى كتلة المُخبر Reporter block، حيث ستجدها في أعلى القائمة وبجوارها مربع تحقق. ضع هذه الكتلة فوق الكلمة '!Hello' ضمن الكتلة
التي تُدعى كتلة المُخبر Reporter block، حيث ستجدها في أعلى القائمة وبجوارها مربع تحقق. ضع هذه الكتلة فوق الكلمة '!Hello' ضمن الكتلة  . ستكون النتيجة كتلةً برمجيةً مركبةً هي
. ستكون النتيجة كتلةً برمجيةً مركبةً هي  .
.

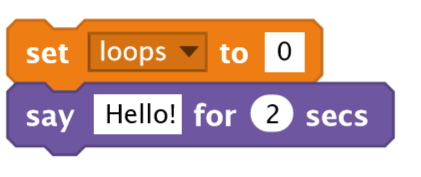
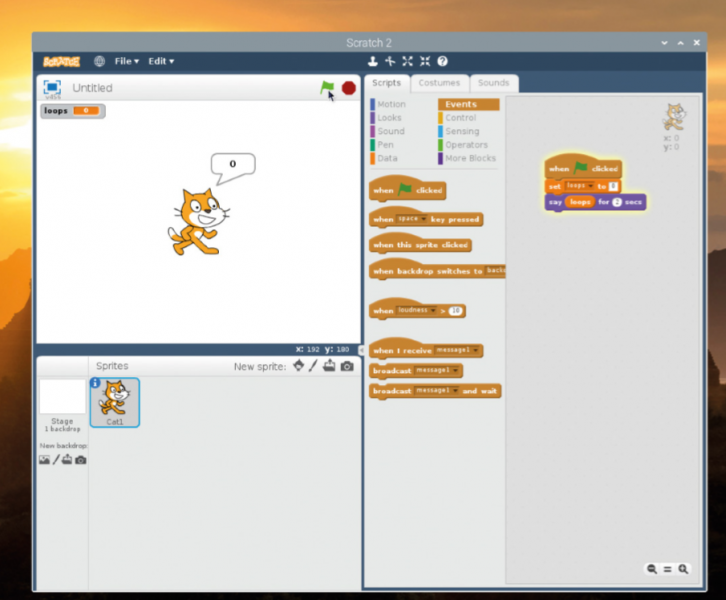
انقر على فئة أحداث Events ضمن لوحة الكتل البرمجية واسحب الكتلة  إلى قمة سلسلة الكتل في منطقة بناء البرنامج. انقر الراية الخضراء وسترى القط يقول '0'، وهي القيمة التي أسندتها للمتغير 'loops'، كما هو موضحٌ في الشكل التالي.
إلى قمة سلسلة الكتل في منطقة بناء البرنامج. انقر الراية الخضراء وسترى القط يقول '0'، وهي القيمة التي أسندتها للمتغير 'loops'، كما هو موضحٌ في الشكل التالي.
شكل 6-4 سيقول القط هذه المرة قيمة المتغيّر
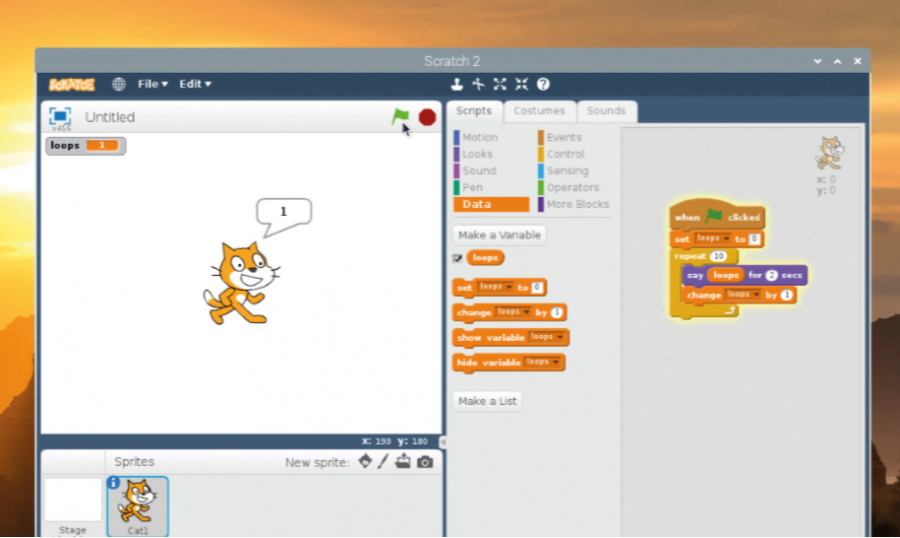
يمكن أن تتغير قيم المتغيرات. انقر على فئة البيانات Data في لوحة الكتل البرمجية، ثم انقر واسحب الكتلة  إلى أسفل سلسلة الكتل، ثم انقر بعد ذلك على فئة التحكم Control، بعدها انقر واسحب الكتلة
إلى أسفل سلسلة الكتل، ثم انقر بعد ذلك على فئة التحكم Control، بعدها انقر واسحب الكتلة  وضعها مباشرةً تحت الكتلة
وضعها مباشرةً تحت الكتلة  بحيث تحيط بقية الكتل في السلسلة.
بحيث تحيط بقية الكتل في السلسلة.

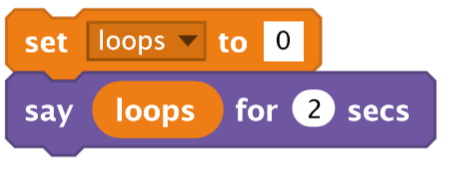
انقر على الراية الخضراء مجددًا، وسترى القط يعد من '0' إلى '9'؛ ويحدث هذا لأن برنامجك يغيّر أو يعدّل قيمة المتغير نفسه، وفي كل مرةٍ تُنفَّذ فيها الحلقة، يضيف البرنامج '1' إلى قيمة المتغيّر 'loops'، كما هو موضحٌ في الشكل التالي.
الشكل 7-4 بتعديل قيمة المتغير، يعد القط تصاعديًا الآن
اقتباسالعد من الصفر: على الرغم من تكرار الحلقة التي بنيتها 10 مرات، فسيَعُد القط حتى 9 فقط؛ والسبب في ذلك أننا بدأنا المتغيّر بالقيمة 0 وبالتالي من الصفر ضمنًا حتى 9 هنالك 10 أرقام، وسيتوقف البرنامج قبل أن يقول القط العدد '10'، ويمكنك تعديل ذلك بالطبع من خلال ضبط القيمة الأولية للمتغير على '1' بدلًا من '0'.
يمكن الاستفادة من المتغيرات بما هو أكثر من مجرد تعديل قيمتها. انقر واسحب الكتلة  خارج إطار الكتلة
خارج إطار الكتلة  وضعها أسفلها، انقر بعد ذلك على الكتلة واسحبها نحو لوحة الكتل البرمجية لحذفها، ثم استبدلها بالكتلة
وضعها أسفلها، انقر بعد ذلك على الكتلة واسحبها نحو لوحة الكتل البرمجية لحذفها، ثم استبدلها بالكتلة  وتأكد بأنها متصلةٌ بأسفل الكتلة
وتأكد بأنها متصلةٌ بأسفل الكتلة  وتحيط بالكتلتين الباقيتين. انقر على فئة العوامل Operators التي تضم كتلًا باللون الأخضر، ثم انقر واسحب الكتلة
وتحيط بالكتلتين الباقيتين. انقر على فئة العوامل Operators التي تضم كتلًا باللون الأخضر، ثم انقر واسحب الكتلة  وافلتها في الفتحة المماثلة لها في كتلة
وافلتها في الفتحة المماثلة لها في كتلة  .
.

تمكّنك هذه الكتلة من موازنة قيمتين بما في ذلك المتغيّرات. انقر على فئة البيانات Data واسحب كتلة المُخبِر  إلى الفراغ الأول للكتلة
إلى الفراغ الأول للكتلة  ثم انقر الفراغ الثاني واكتب العدد '10'.
ثم انقر الفراغ الثاني واكتب العدد '10'.

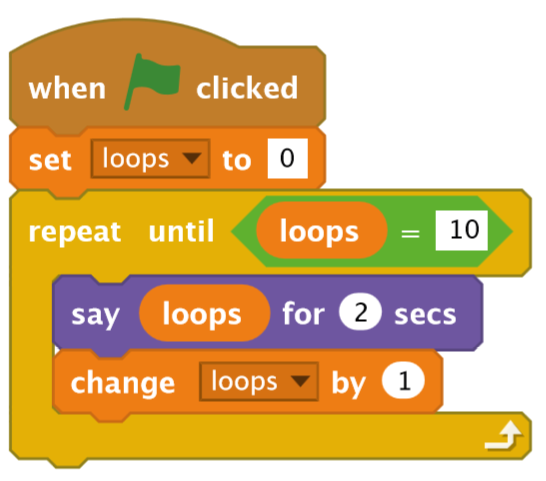
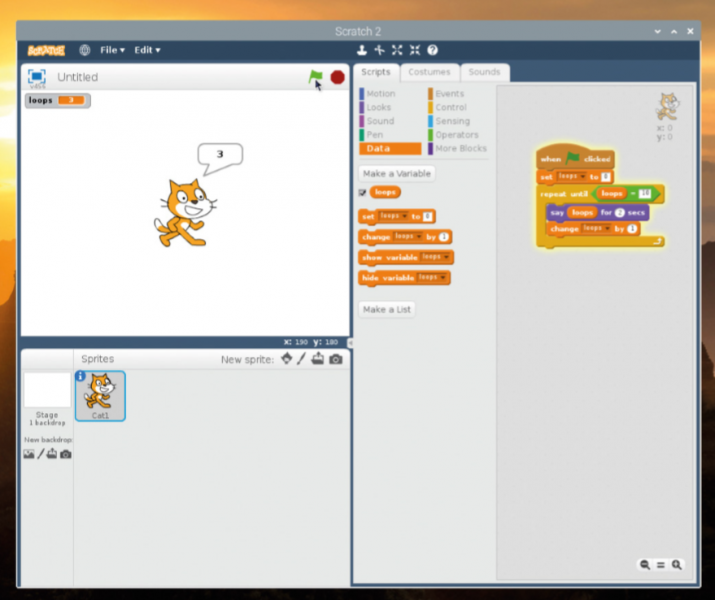
انقر على الراية الخضراء فوق منطقة المسرح وستلاحظ أن البرنامج يعمل مثل السابق، حيث يعد القط من '0' إلى '9' ثم يتوقف البرنامج. يعود السبب في ذلك إلى عمل الكتلة  بنفس طريقة عمل الكتلة
بنفس طريقة عمل الكتلة  تمامًا، لكنها توازن قيمة المتغير 'loops' بالقيمة المقابلة في الكتلة
تمامًا، لكنها توازن قيمة المتغير 'loops' بالقيمة المقابلة في الكتلة  وهي '10'، وسيتوقف البرنامج عندما تصل قيمة المتغير إلى '10'، كما هو موضح في الشكل التالي.
وهي '10'، وسيتوقف البرنامج عندما تصل قيمة المتغير إلى '10'، كما هو موضح في الشكل التالي.
الشكل 8-4 استخدام الكتلة 'repeat until' مع كتلة عامل الموازنة
تُعرف هذه التعليمة باسم عامل الموازنة comparative operator، فهي توازن حرفيًا بين قيمتين. انقر على فئة العوامل Operators ضمن لوحة الكتل البرمجية واطلّع على الكتلتين الباقيتين أعلى وأسفل الكتلة التي تحتوي الرمز '=. لاحظ أنهما كتلتي موازنة أيضًا، حيث يوازن العامل '>' بين قيمتين ويعطي القيمة 'صحيح True' عندما تكون قيمة الطرف الأيسر أصغر تمامًا من قيمة الطرف الأيمن، بينما يحدث العكس عند استخدام العامل '<'.
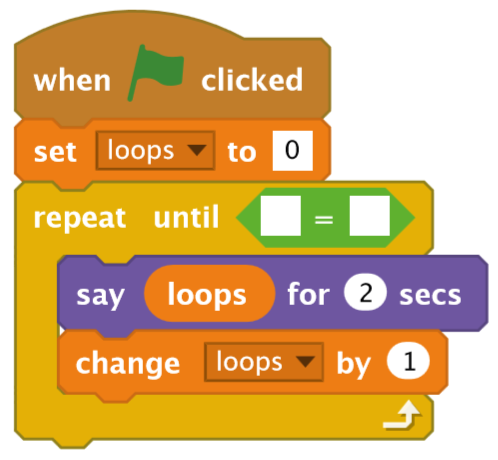
انقر على فئة التحكم Control ضمن لوحة الكتل البرمجية وابحث عن الكتلة  ، ثم اسحبها إلى منطقة بناء البرنامج وضعها مباشرةً أسفل الكتلة
، ثم اسحبها إلى منطقة بناء البرنامج وضعها مباشرةً أسفل الكتلة  . ستغلّف
. ستغلّف  تلقائيًا الكتلة
تلقائيًا الكتلة  لذلك انقر واسحب هذه الأخيرة وضعها لتستقر أسفل الكتلة
لذلك انقر واسحب هذه الأخيرة وضعها لتستقر أسفل الكتلة  وليس ضمنها. انقر على فئة المظهر Looks، ثم انقر واسحب الكتلة
وليس ضمنها. انقر على فئة المظهر Looks، ثم انقر واسحب الكتلة  إلى داخل الكتلة
إلى داخل الكتلة  ، وانقر بعد ذلك على فئة العوامل Operators، ثم انقر واسحب الكتلة
، وانقر بعد ذلك على فئة العوامل Operators، ثم انقر واسحب الكتلة  إلى الفتحة التي تطابقها في الكتلة
إلى الفتحة التي تطابقها في الكتلة  .
.
الكتلة  هي كتلةٌ شرطية، أي أنّ تنفيذ الكتل التي تقع بداخلها مرتبطٌ بتحقق شرطٍ معين. انقر على فئة البيانات Data ثم اسحب الكتلة
هي كتلةٌ شرطية، أي أنّ تنفيذ الكتل التي تقع بداخلها مرتبطٌ بتحقق شرطٍ معين. انقر على فئة البيانات Data ثم اسحب الكتلة  إلى المربع الفارغ الأول للكتلة
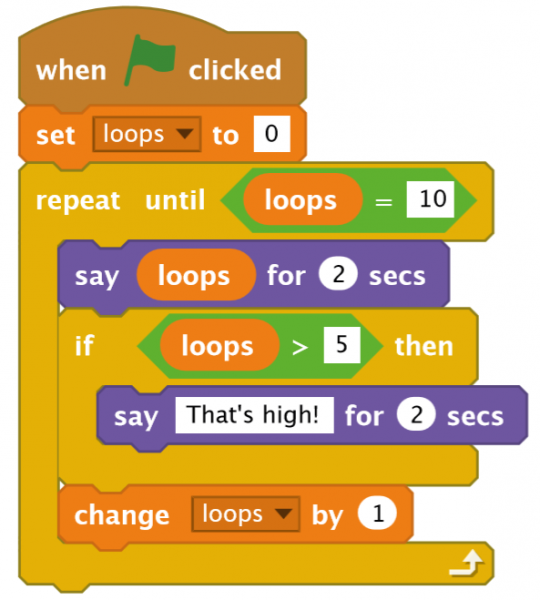
إلى المربع الفارغ الأول للكتلة  ، وانقر بعدها على المربع الفارغ الثاني واكتب '5'، ثم انقر أخيرًا على الكلمة '!Hello' في الكتلة
، وانقر بعدها على المربع الفارغ الثاني واكتب '5'، ثم انقر أخيرًا على الكلمة '!Hello' في الكتلة  واكتب العبارة 'That’s high' مكانها.
واكتب العبارة 'That’s high' مكانها.
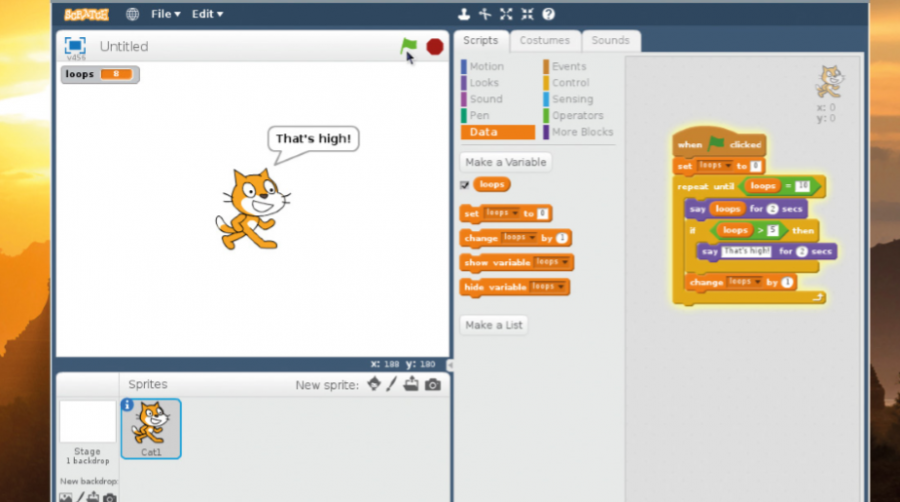
شغّل البرنامج بالنقر على الراية الخضراء وسيعمل البرنامج بدايةً كما سبق، حيث سيعُد القط تصاعديًا من الصفر، لكن عند وصول العد إلى الرقم '6' وهو الرقم الأكبر مباشرةً من '5'، ستُفعَّل الكتلة وسيعلّق comment القط على الرقم الأعلى الذي سيظهر، كما هو مبينٌ في الشكل التالي.
تهانينا! ستكون قادرًا من الآن فصاعدًا على العمل مع المتغيرات والكتل الشرطية.
شكل 9-4 سيُعلِّق القط عندما يصل العد إلى 6
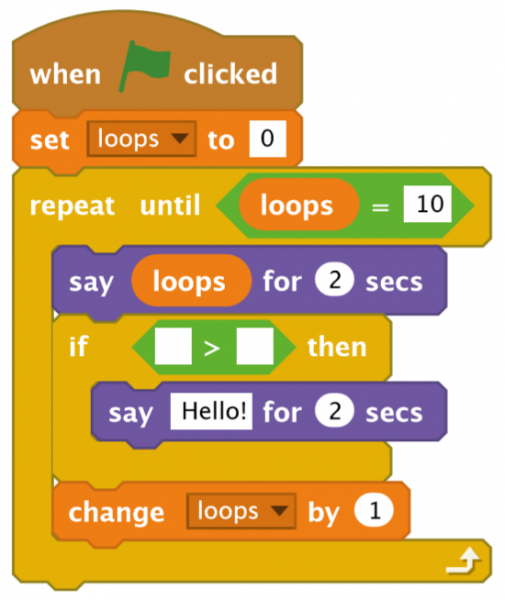
تحدّي الأعلى والأدنى: كيف ستغيّر البرنامج حتى يعلّق القط على الأرقام الأصغر من '5' بدلًا من الأكبر؟ هل يمكنك تغيير البرنامج حتى يعلّق على القيم الأعلى والأدنى من '5'؟ لتبسيط العملية جرّب الكتلة  .
.
المشروع الأول: رائد الفضاء الخارق
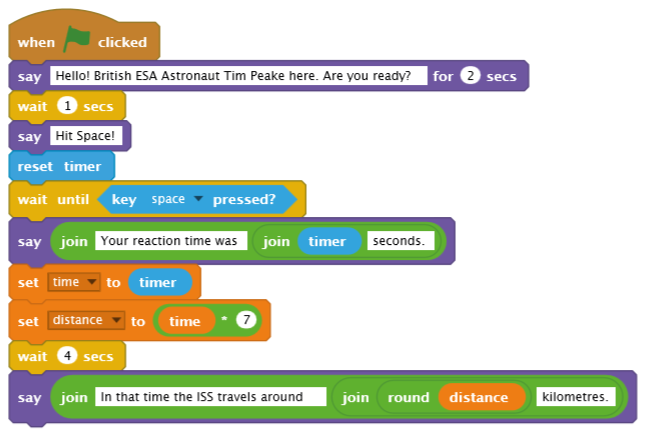
بعد فهم الطريقة التي يعمل بها سكراتش، حان الوقت لإنجاز مشروع تفاعلي أكثر؛ وهو مؤقتٌ يتحكم بأفعال رائد فضاء، حيث صُمم هذا المشروع لتكريم رائد وكالة الفضاء الأوروبية البريطاني "تيم بيك Tim Peake" وللوقت الذي قضاه في محطة الفضاء الدولية.
احفظ مشروعك السابق إذا أردت ذلك، ثم افتح مشروعًا جديدًا بالنقر على قائمة ملف File، ثم جديد New، وسمِّ مشروعك قبل أن تبدأ العمل بالنقر على ملف File، ثم حفظ المشروع Save Project، وليكن اسمه 'Astronaut Reaction Timer'.
اقتباسهذا المشروع متاح على موقع راسبيري باي أيضًا.
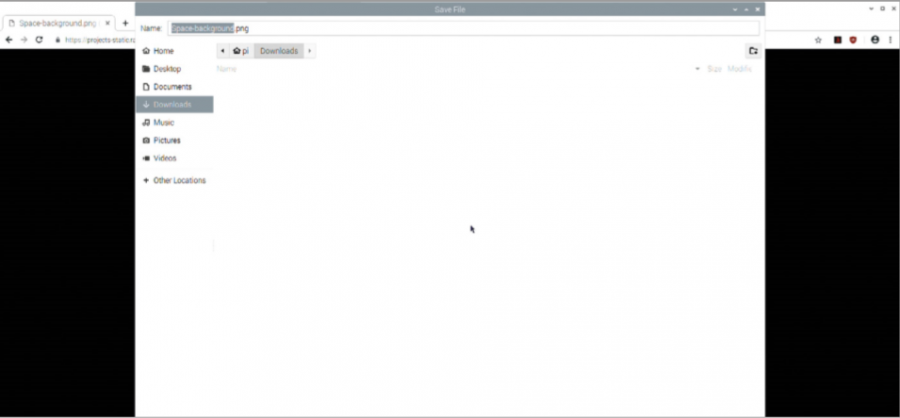
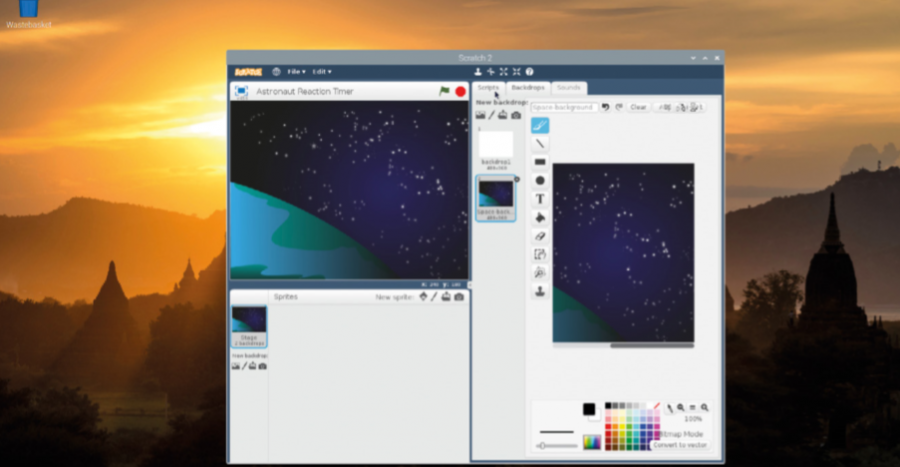
يعتمد المشروع على صورتين، الأولى هي خلفية المسرح، والثانية هي الشخصية ولن تجدهما بالطبع ضمن موارد سكراتش المدمجة وعليك تنزيلها. انقر على أيقونة راسبيري باي، ثم انقل مؤشر الفأرة إلى إنترنت Internet وبعدها إلى متصفح الويب كروميوم Chromium Web Browser وانقر عليه، ثم اكتب العنوان 'rpf.io/astronaut-backdrop' ضمن شريط العنوان عندما يكتمل تحميل البرنامج واضغط على الزر Enter، انقر بعد ذلك بالزر اليميني للفأرة على صورة الفضاء لتظهر لك قائمةٌ اختر منها الأمر حفظ الصورة باسم 'Save image as'، ثم اختر مجلدًا لحفظها وانقر الزر حفظ Save، كما هو مبينٌ في الشكل التالي.
الشكل 10-4 حفظ صورة الخلفية
انقر على زر التراجع بجوار شريط العنوان ثم اكتب عنوان الصورة الأخرى 'rpf.io/astronaut-sprite' واضغط على الزر Enter. احفظ الصورة الموجودة بنفس الطريقة، وأغلق كروميوم إذا أردت أو استخدم شريط المهام للعودة إلى سكراتش 2.
إذا كنت تتابع معنا هذا المقال منذ بدايته فمن المفترض أن تكون واجهة سكراتش 2 مألوفةً بالنسبة إليك. ستعتمد الشروحات في المشاريع القادمة على معرفتك بالأشياء ومواقعها ضمن الواجهة؛ فإذا نسيت أين تجد شيئًا ما، عُد إلى الخلف وانظر إلى الصورة التفصيلية للواجهة التي شرحناها بداية هذا الفصل.
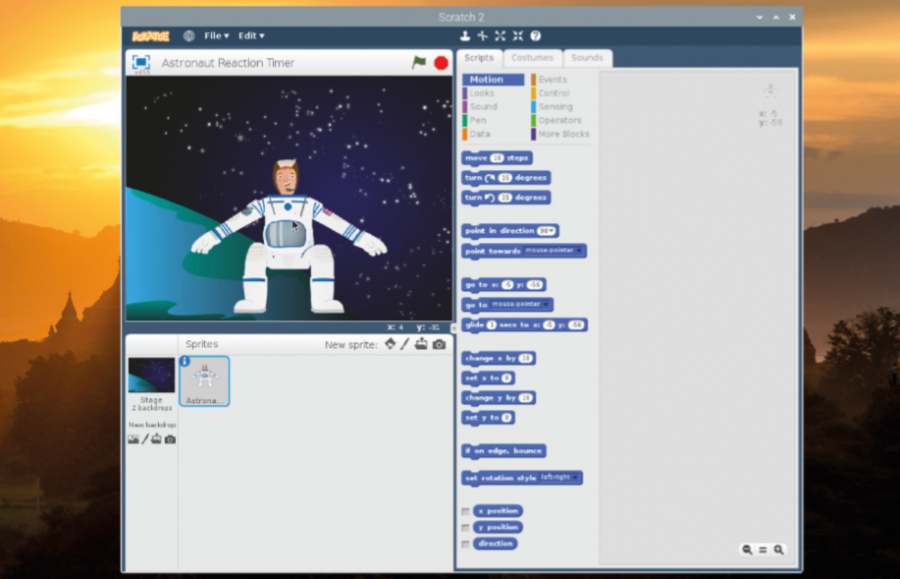
انقر بالزر الأيمن للفأرة على شخصية القط الموجودة على المسرح واحذفه، ثم ابحث عن أدوات التحكم بالمسرح الموجودة أسفل ويسار نافذة سكراتش 2 وانقر على أيقونة رفع الخلفيات، والتي ستكون على شكل مجلد مفتوح يخرج منه سهمٌ للأعلى. ابحث عن صورة باسم Space-background.png ضمن مجلد التنزيلات Downloads وانقر عليها، ثم اضغط الزر OK. ستتحول الآن خلفية المسرح البيضاء إلى صورةٍ للفضاء كما هو موضح في الشكل التالي، وستُستبدل منطقة بناء البرنامج بمنطقة الخلفيات التي يمكنك الرسم على الخلفية ضمنها. لإعادة منطقة بناء البرنامج، انقر على النافذة الفرعية Scripts أعلى نافذة سكراتش 2.
شكل 11-4 تظهر خلفية الفضاء على المسرح
حمّل الشخصية الجديدة بالنقر على أيقونة الشخصيات بجوار عبارة شخصية جديدة 'New sprite' أعلى منطقة الشخصيات. ابحث عن الصورة Astronaut-Tim.png ضمن مجلد تنزيلات Downloads، ثم انقر عليها واضغط الزر OK. ستظهر الشخصية الجديدة تلقائيًا على المسرح وقد لا تكون في المنتصف، انقر عليها واسحبها حتى تصبح أسفل منتصف المسرح بقليل ثم أفلتها، كما هو موضح في الشكل التالي.
شكل 12-4 اسحب شخصية رائد الفضاء إلى أسفل منتصف المسرح
ستتمكن الآن من إكمال مشروعك بعد أن وضعت الخلفية الجديدة والشخصية المطلوبة في المكان الصحيح. ابدأ الآن بإنشاء متغيرٍ جديد باسم 'time' وتأكد من تفعيل الخيار "جميع الشخصيات For all sprites" ثم اضغط الزر OK.
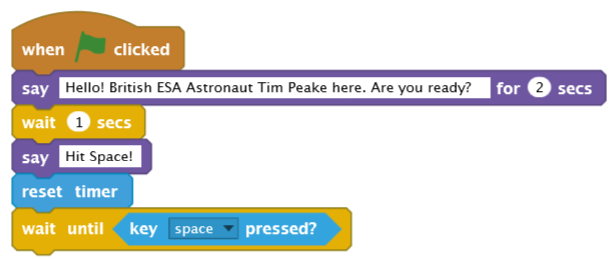
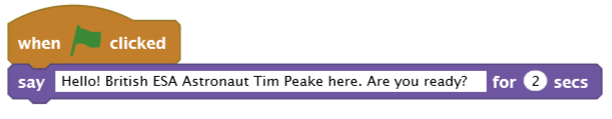
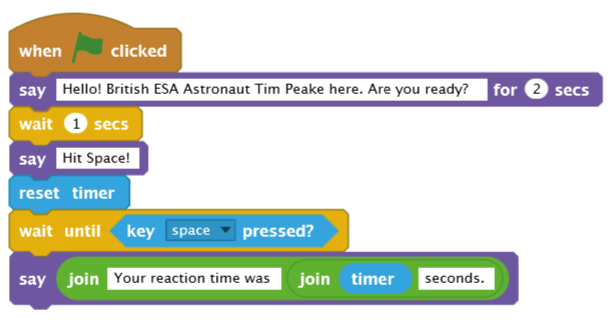
انقر على الشخصية لاختيارها ثم أضف الكتلة  إلى منطقة بناء البرنامج، وأضف بعد ذلك الكتلة
إلى منطقة بناء البرنامج، وأضف بعد ذلك الكتلة  ، ثم انقر على الكلمة '!Hello' واستبدلها بالعبارة '?Hello! British ESA Astronaut Tim Peake here. Are you ready'.
، ثم انقر على الكلمة '!Hello' واستبدلها بالعبارة '?Hello! British ESA Astronaut Tim Peake here. Are you ready'.
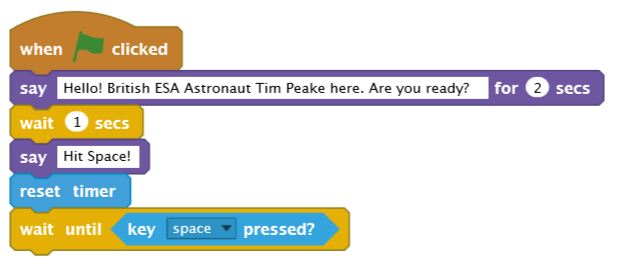
أضِف الكتلة  ثم الكتلة
ثم الكتلة  وغيّر هذه الأخيرة لتقول 'انقر على الفضاء !Hit Space'. اختر فئة الاستشعار Sensing والتي تضم كتلًا باللون الأزرق الفاتح، ثم أضف الكتلة
وغيّر هذه الأخيرة لتقول 'انقر على الفضاء !Hit Space'. اختر فئة الاستشعار Sensing والتي تضم كتلًا باللون الأزرق الفاتح، ثم أضف الكتلة  التي تتحكم بمتغيرٍ خاصٍ مدمجٍ مع سكراتش لأغراض التوقيت وسنستخدمه لتقدير سرعة تفاعلك مع اللعبة.
التي تتحكم بمتغيرٍ خاصٍ مدمجٍ مع سكراتش لأغراض التوقيت وسنستخدمه لتقدير سرعة تفاعلك مع اللعبة.
أضِف كتلة التحكم  ، ثم ضع كتلة الاستشعار
، ثم ضع كتلة الاستشعار  في الفراغ الأبيض ضمنها. سيوقف هذا الأمر البرنامج مؤقتًا حتى تضغط المفتاح SPACE في لوحة المفاتيح. إذًا، سيقيس المؤقت الآن الفترة الزمنية التي تبدأ بظهور الرسالة '!Hit Space' وحتى تضغط المفتاح SPACE.
في الفراغ الأبيض ضمنها. سيوقف هذا الأمر البرنامج مؤقتًا حتى تضغط المفتاح SPACE في لوحة المفاتيح. إذًا، سيقيس المؤقت الآن الفترة الزمنية التي تبدأ بظهور الرسالة '!Hit Space' وحتى تضغط المفتاح SPACE.

سنجعل رائد الفضاء تيم Tim يخبرك كم الزمن الذي استغرقته حتى ضغطت المفتاح SPACE وبطريقةٍ سهلة القراءة، حيث ستحتاج لتنفيذ الأمر إلى كتلة العوامل  . تأخذ الكتلة قيمتين بما في ذلك المتغيرات، ثم تضمهما سويّةً الأول ثم الثاني وهذا ما يُعرف برمجيًا باسم الدمج Concatenation.
. تأخذ الكتلة قيمتين بما في ذلك المتغيرات، ثم تضمهما سويّةً الأول ثم الثاني وهذا ما يُعرف برمجيًا باسم الدمج Concatenation.
ابدأ بالكتلة ، ثم اسحب الكتلة
، ثم اسحب الكتلة  وضعها فوق الكلمة '!Hello'، واكتب في الفراغ الأول لكتلة الضم العبارة ' Your reaction time was' وتأكد من ترك محرف مسافةٍ فارغةٍ في نهاية الجملة. اسحب كتلة ضمٍ أخرى
وضعها فوق الكلمة '!Hello'، واكتب في الفراغ الأول لكتلة الضم العبارة ' Your reaction time was' وتأكد من ترك محرف مسافةٍ فارغةٍ في نهاية الجملة. اسحب كتلة ضمٍ أخرى  وضعها في الصندوق الثاني لكتلة الضم السابقة. وأخيرًا اسحب الكتلة
وضعها في الصندوق الثاني لكتلة الضم السابقة. وأخيرًا اسحب الكتلة  من فئة استشعار Sensing، وضعها في الصندوق الفارغ الأول لكتلة الضم الثانية، ثم اكتب كلمة 'seconds ' في الصندوق الفارغ الثاني لكتلة الضم الثانية، وتأكد من وجود مسافةٍ فارغةٍ قبلها.
من فئة استشعار Sensing، وضعها في الصندوق الفارغ الأول لكتلة الضم الثانية، ثم اكتب كلمة 'seconds ' في الصندوق الفارغ الثاني لكتلة الضم الثانية، وتأكد من وجود مسافةٍ فارغةٍ قبلها.
اسحب أخيرًا كتلة البيانات  إلى نهاية سلسلة التعليمات، ثم استبدل الرقم '0' بكتلة الإخبار
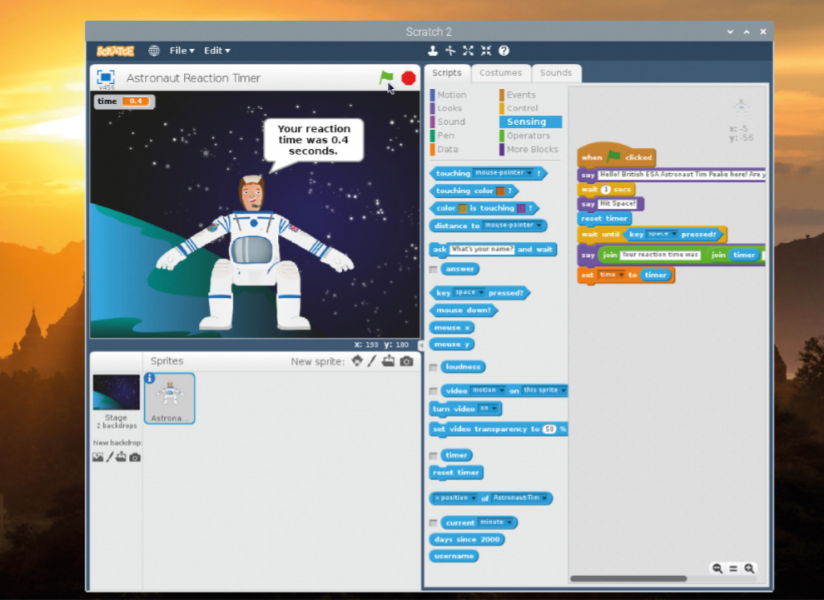
إلى نهاية سلسلة التعليمات، ثم استبدل الرقم '0' بكتلة الإخبار  . أصبحت اللعبة الآن جاهزةً للاختبار، لذلك انقر على الراية الخضراء واستعد. اضغط المفتاح SPACE فور رؤيتك للرسالة '!Hit Space' وحاول أن تحطّم زمن اللعبة القياسي.
. أصبحت اللعبة الآن جاهزةً للاختبار، لذلك انقر على الراية الخضراء واستعد. اضغط المفتاح SPACE فور رؤيتك للرسالة '!Hit Space' وحاول أن تحطّم زمن اللعبة القياسي.
شكل 13-4 حان وقت اللعب
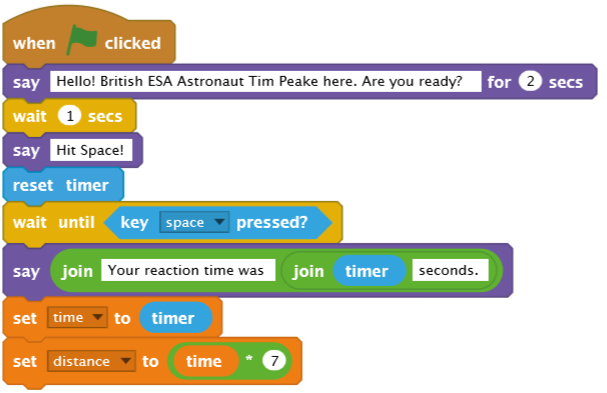
يمكنك توسيع المشروع أكثر بحسابك المسافة التقديرية التي ستقطعها محطة الفضاء الدولية وهي تدور حول الأرض خلال الفترة التي استغرقتها حتى تضغط المفتاح SPACE، وذلك بعد الأخذ بالحسبان أن سرعتها تصل إلى 7 كيلومترات في الثانية.
أنشئ أولًا متغيرًا باسم 'distance'، ولاحظ كيف تتغير الكتل تلقائيًا في فئة البيانات Data لإظهار المتغير الجديد، وستبقى كتل المتغير السابق في البرنامج كما هي. أضف الكتلة  ، ثم اسحب كتلة عامل الجداء
، ثم اسحب كتلة عامل الجداء  وضعها فوق القيمة '0' للكتلة السابقة، ثم اسحب الكتلة
وضعها فوق القيمة '0' للكتلة السابقة، ثم اسحب الكتلة  وضعها فوق الفراغ الأول لكتلة عامل الجداء واكتب الرقم '7' في الفراغ الثاني لها.
وضعها فوق الفراغ الأول لكتلة عامل الجداء واكتب الرقم '7' في الفراغ الثاني لها.
ستقرأ الكتلة المركبة التي أنشأتها أخيرًا قيمة المقدار  الذي يمثِّل الزمن الذي استغرقته حتى ضغطت المفتاح SPACE مضروبًا بالرقم '7'، وهي المسافة التي ستقطعها محطة الفضاء الدولية خلال هذه الفترة.
الذي يمثِّل الزمن الذي استغرقته حتى ضغطت المفتاح SPACE مضروبًا بالرقم '7'، وهي المسافة التي ستقطعها محطة الفضاء الدولية خلال هذه الفترة.
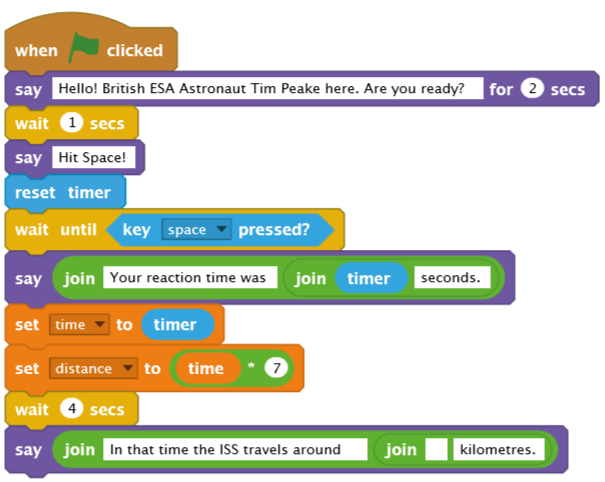
أضف الكتلة  وغيّر الزمن من '1' إلى '4 ثوان'، ثم اسحب كتلةً
وغيّر الزمن من '1' إلى '4 ثوان'، ثم اسحب كتلةً  أخرى وضعها في نهاية السلسلة، وضع ضمنها كتلتي ضم كما فعلت سابقًا. اكتب في الفراغ الأول للكتلة الأولى الجملة ' In that time the ISS travels around' واترك مسافةً فارغةً في نهايتها. ستملأ كتلة الضم الثانية الفراغ الثاني من كتلة الضم الأولى، اكتب في الفراغ الثاني لكتلة الضم الثانية الكلمة 'kilometres ' واترك مسافةً فارغةً قبلها.
أخرى وضعها في نهاية السلسلة، وضع ضمنها كتلتي ضم كما فعلت سابقًا. اكتب في الفراغ الأول للكتلة الأولى الجملة ' In that time the ISS travels around' واترك مسافةً فارغةً في نهايتها. ستملأ كتلة الضم الثانية الفراغ الثاني من كتلة الضم الأولى، اكتب في الفراغ الثاني لكتلة الضم الثانية الكلمة 'kilometres ' واترك مسافةً فارغةً قبلها.
اسحب كتلة العوامل  وضعها في الفراغ الأول لكتلة الضم الثانية، ثم اسحب الكتلة
وضعها في الفراغ الأول لكتلة الضم الثانية، ثم اسحب الكتلة  وضعها داخل الفراغ الوحيد للكتلة السابقة. تُدوِّر الكتلة
وضعها داخل الفراغ الوحيد للكتلة السابقة. تُدوِّر الكتلة  العدد إلى أقرب عددٍ صحيح أكبر أو أصغر منه، وبالتالي ستظهر النتيجة عددًا صحيحًا سهل القراءة بدلًا من عددٍ فائق الدقة صعب القراءة بسبب وجود عددٍ كبيرٍ من الأرقام بعد الفاصلة.
العدد إلى أقرب عددٍ صحيح أكبر أو أصغر منه، وبالتالي ستظهر النتيجة عددًا صحيحًا سهل القراءة بدلًا من عددٍ فائق الدقة صعب القراءة بسبب وجود عددٍ كبيرٍ من الأرقام بعد الفاصلة.
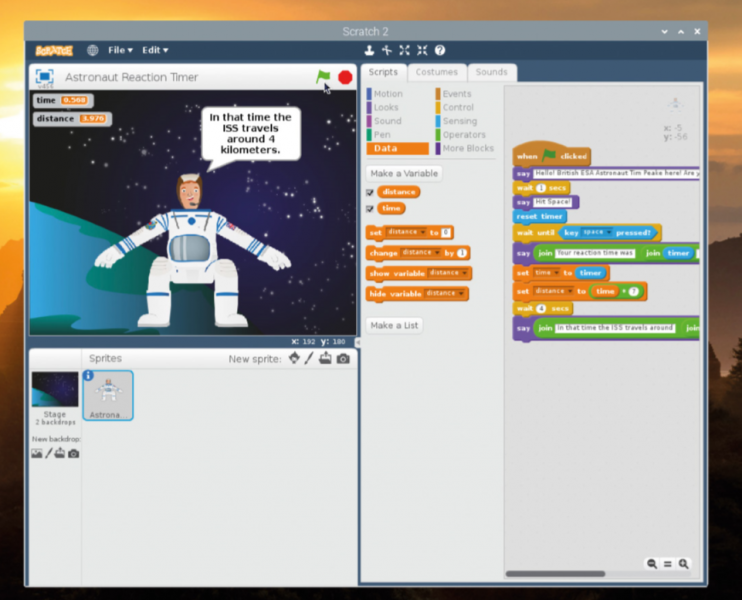
انقر على الراية الخضراء لتنفيذ البرنامج لتلاحظ المسافة التي ستقطعها محطة الفضاء الدولية خلال الوقت الذي تستغرقه في ضغط المفتاح SPACE، كما هو موضحٌ في الشكل التالي. تذكر أن تحفظ البرنامج عند الانتهاء لتتمكن من تشغيله مجددًا دون عناء كتابته من جديد.
الشكل 14-4 سيخبرك تيم كم المسافة التي قطعتها محطة الفضاء الدولية
اقتباستحدي السرعة: ماهي المهن التي تتطلب ردود أفعالٍ سريعة بالإضافة إلى رواد الفضاء؟ هل يمكنك رسم شخصيةٍ جديدة وخلفيٍة جديدة تمثّل مهنةً أخرى تتطلب ردود أفعالٍ سريعة؟
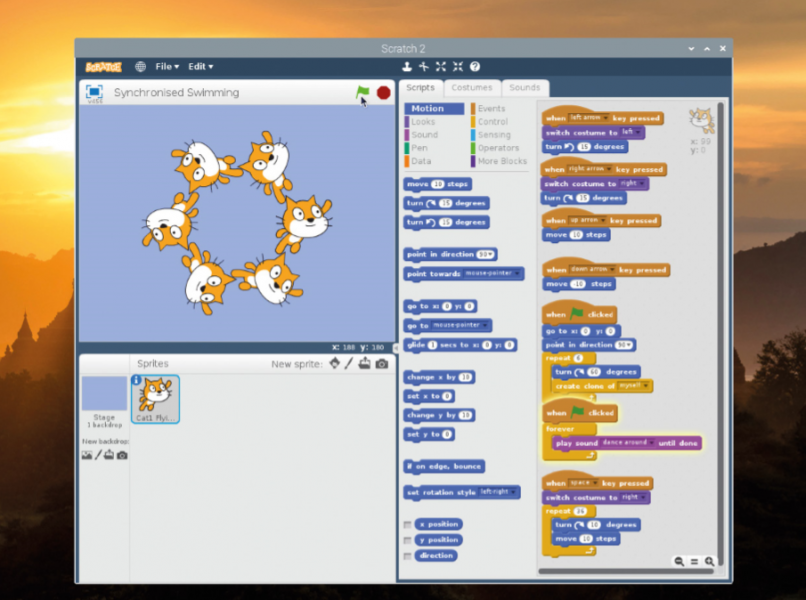
المشروع الثاني: سباحة فنية متزامنة
تستخدم معظم الألعاب أكثر من زر للتحكم بمجرياتها، وسنوضح هذه الفكرة في مشروعنا الحالي باستخدام زري لوحة المفاتيح ← و→.
اقتباسهذا المشروع متاح على موقع راسبيري باي أيضًا.
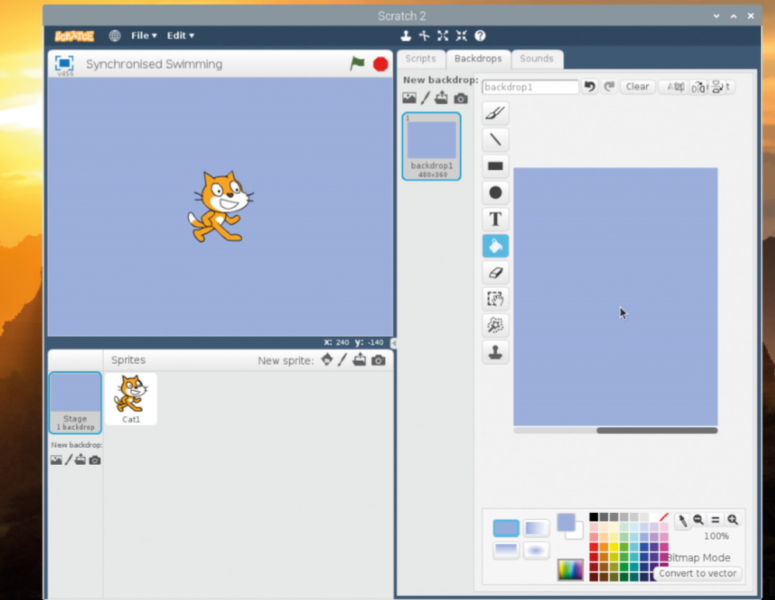
أنشئ مشروعًا جديدًا واحفظه باسم 'Synchronised Swimming'، ثم انقر على المسرح وبعدها على نافذة الخلفيات. انقر على اللون الأزرق المائي ضمن لوحة الألوان، ثم انقر على أيقونة الدلو التي تملأ الخلفية بلونٍ محدد، وانقر بعدها على الخلفية البيضاء للمسرح لتصبح باللون المطلوب، كما يبين الشكل التالي.
شكل 15-4 املأ الخلفية باللون الأزرق
انقر بالزر الأيمن على شخصية القط، ثم اختر الأمر "حذف delete". انقر على الأيقونة "اختر شخصية من المكتبة choose sprite from library" لتعرض لك مجموعة الشخصيات المدمجة مع سكراتش 2، وانقر على فئة الحيوانات Animals ثم اختر الشخصية 'Cat1 Flying'، وبعدها انقر الزر OK. ستفيدنا هذه الشخصية جيدًا في السباحة أيضًا!
![]()
شكل 16-4 اختر شخصية من المكتبة
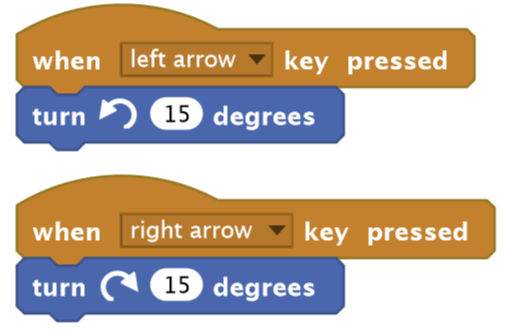
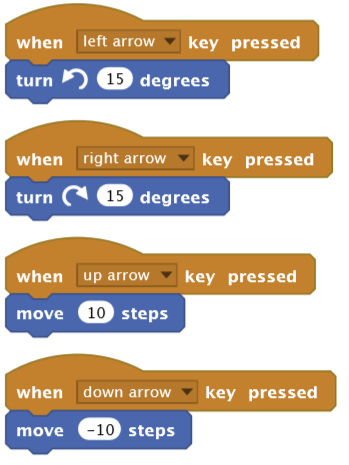
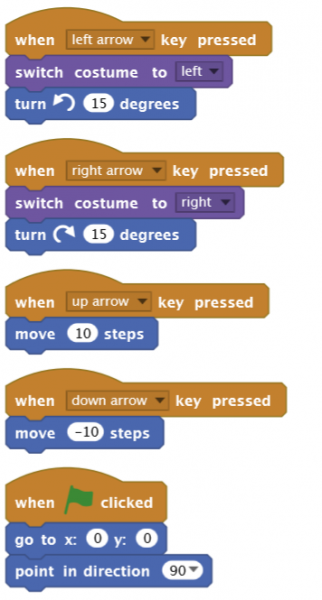
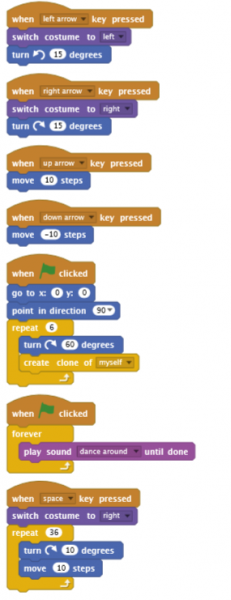
انقر على الشخصية الجديدة، ثم اسحب كتلتي أحداث من النوع  إلى منطقة بناء البرنامج. انقر في الكتلة الأولى على السهم الصغير المتجه للأسفل بجانب الكلمة 'space' واختر 'left arrow' من قائمة الخيارات، ثم اسحب كتلة الحركة
إلى منطقة بناء البرنامج. انقر في الكتلة الأولى على السهم الصغير المتجه للأسفل بجانب الكلمة 'space' واختر 'left arrow' من قائمة الخيارات، ثم اسحب كتلة الحركة  وضعها أسفل كتلة الحدث when left arrow pressed (عند الضغط على السهم الأيسر)، وكرّر نفس العملية على كتلة الحدث الثانية لتغيّر زر 'space' بالزر 'right arrow'، وضع تحتها الكتلة
وضعها أسفل كتلة الحدث when left arrow pressed (عند الضغط على السهم الأيسر)، وكرّر نفس العملية على كتلة الحدث الثانية لتغيّر زر 'space' بالزر 'right arrow'، وضع تحتها الكتلة  . لاحظ أن مجموعتي الكتل السابقتين ستبقيان منفصلتين ولا تمثلان سلسلةً واحدة.
. لاحظ أن مجموعتي الكتل السابقتين ستبقيان منفصلتين ولا تمثلان سلسلةً واحدة.
اضغط الزرين ← و→ لاختبار برنامجك، حيث ستلاحظ أن القط سيدور بالجهة التي تريد وفقًا للزر الذي تضغط عليه. انتبه أنك لست بحاجةٍ إلى النقر على الراية الخضراء لتنفيذ البرنامج، لأن كتلة بادئ البرنامج التي استخدمتها سابقًا ستبقى فعّالة دومًا حتى لو لم يكن البرنامج في وضع 'التشغيل running' بالمعنى العام.
كرّر الخطوات السابقة مرتين لكن اختر الزرين 'up arrow' و'down arrow' في كتلتي الأحداث وضع الكتلتين  و
و بدلًا من كتلتي الدوران.
بدلًا من كتلتي الدوران.
اضغط الآن على الأسهم في لوحة المفاتيح لترى القط يدور ويسبح إلى الأمام والخلف.
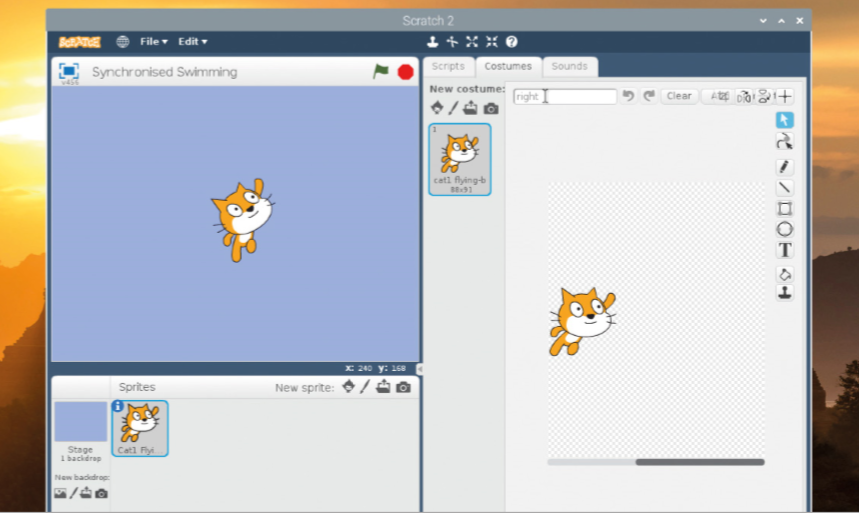
لجعل حركة القط أكثر واقعية، يمكنك تغيير مظهره، ويُعرف هذا الأمر في سكراتش بتغيير الزي costume. انقر على شخصية القط ثم على النافذة الفرعية المُسماة أزياء Costumes فوق لوحة الكتل البرمجية، وانقر على الزي 'cat1 flying-a'، ثم انقر على أيقونة 'X' الدائرية التي ستظهر على زاوية الزي اليسارية العليا لحذفه. اختر الزي 'cat1 flying-b' واستخدم الصندوق أعلاه لتغيير الاسم إلى 'right'، كما هو موضحٌ في الشكل التالي.
شكل 17-4 إعادة تسمية الزي
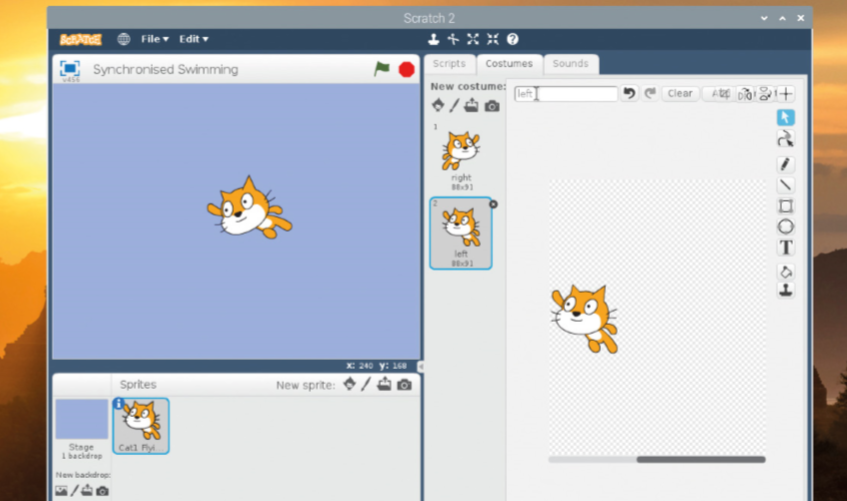
انقر بزر الفأرة الأيمن على الزي الجديد 'right' في النافذة الفرعية أزياء Costume، ثم انقر 'نسخة أخرى duplicate' لإنشاء نسخةٍ جديدةٍ، ثم انقر على هذه النسخة لاختيارها وسمِّها 'left'. انقر بعد ذلك على أيقونة عكس الاتجاه يمين- يسار وستجدها في شريط الأيقونات بجوار صندوق تغيير اسم الزي في النافذة الفرعية أزياء Costumes، وهكذا ستحصل على زيين، أحدهما 'right' ووجه القط فيه نحو اليمين، والآخر 'left' ووجه القط فيه نحو اليسار، كما هو موضحٌ في الشكل التالي.
شكل 18-4 نسخ الزي ثم قلبه وتسميته 'left'
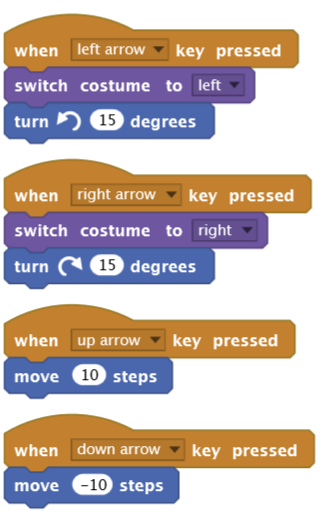
انقر على النافذة الفرعية المُسماة منطقة بناء البرنامج Scripts، ثم اسحب إليها كتلتي مظهر من النوع  و
و ، وضَعهما أسفل كتلتي الحدث left arrow (عند الضغط على السهم الأيسر) و right arrow (عند الضغط على السهم الأيمن) بحيث يتوافق السهم اليميني مع الزي اليميني واليساري مع اليسار. جرب السهمين اليميني واليساري الآن في لوحة المفاتيح وستلاحظ أن القط يدير وجهه باتجاه الحركة.
، وضَعهما أسفل كتلتي الحدث left arrow (عند الضغط على السهم الأيسر) و right arrow (عند الضغط على السهم الأيمن) بحيث يتوافق السهم اليميني مع الزي اليميني واليساري مع اليسار. جرب السهمين اليميني واليساري الآن في لوحة المفاتيح وستلاحظ أن القط يدير وجهه باتجاه الحركة.
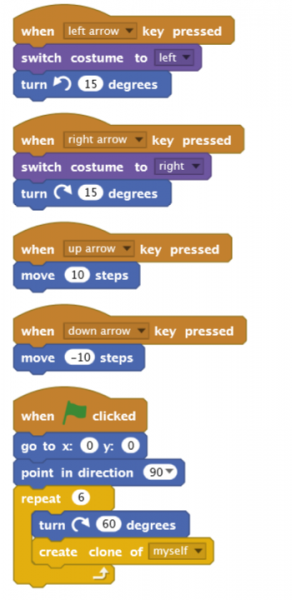
وللحصول على الطابع الأولمبي للسباحة المتزامنة، سنحتاج إلى المزيد من السباحين، كما سنحتاج إلى طريقةٍ لإعادة ضبط موقع الشخصية. أضِف الكتلة  وضع تحتها كتلة الحركة
وضع تحتها كتلة الحركة  ، وغيّر القيم الصفرية إذا كان ذلك ضروريًا، أضف بعد ذلك الكتلة
، وغيّر القيم الصفرية إذا كان ذلك ضروريًا، أضف بعد ذلك الكتلة  . عند النقر على الراية الخضراء سيُوجّه القط إلى منتصف المسرح (النقطة (0,0)) وسيشير إلى اليمين.
. عند النقر على الراية الخضراء سيُوجّه القط إلى منتصف المسرح (النقطة (0,0)) وسيشير إلى اليمين.
لإنشاء عددٍ أكبر من السباحين، أضف كتلة التحكم  بعد تغيير قيمتها الافتراضية '10' إلى '6'، ثم ضع كتلة التحكم
بعد تغيير قيمتها الافتراضية '10' إلى '6'، ثم ضع كتلة التحكم  داخلها. ولجعل السباحين يتحركون بحيث لا يتوجهون جميعهم إلى نفس الوجهة، أضف الكتلة
داخلها. ولجعل السباحين يتحركون بحيث لا يتوجهون جميعهم إلى نفس الوجهة، أضف الكتلة فوق الكتلة
فوق الكتلة  ضمن الكتلة
ضمن الكتلة  .
.
انقر على الراية الخضراء لترى أن السباحين قد ظهروا!
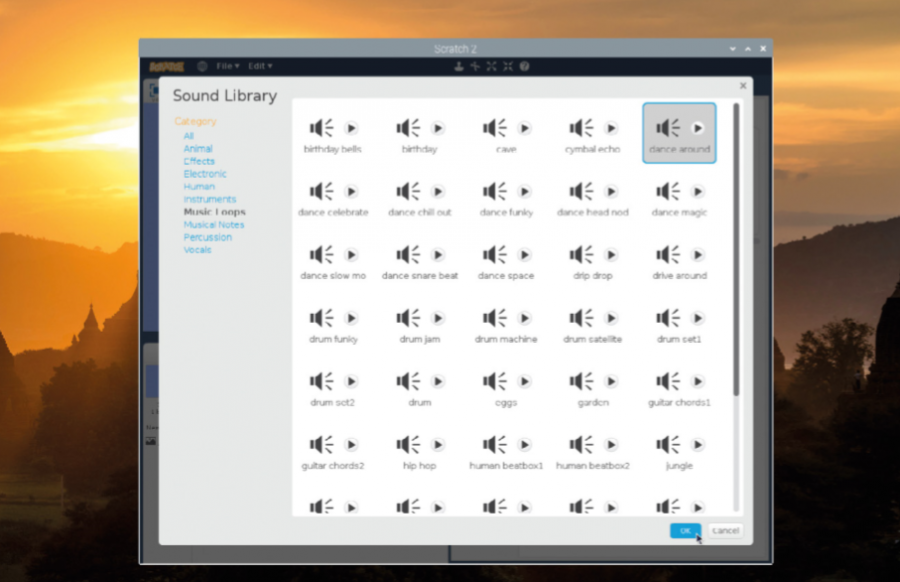
ستحتاج إلى بعض الموسيقى لإكمال اللمسة الأولمبية، لذلك انقر على النافذة الفرعية المُسماة أصوات Sounds والموجودة فوق لوحة الكتل البرمجية، ثم انقر الأيقونة 'اختر صوتًا جديدًا من المكتبة choose new sound from library'. انقر على فئة أصوات موسيقية Music Loops واختار الصوت الذي يعجبك بعد تجريب الأصوات بالنقر على أيقونات التشغيل. اخترنا في برنامجنا الصوت 'dance around'، انقر OK لانتقاء الصوت، ثم انقر على واجهة بناء البرنامج Scripts لفتح منطقة البرنامج مجددًا.
شكل 19-4 اختر الموسيقى من مكتبة الأصوات
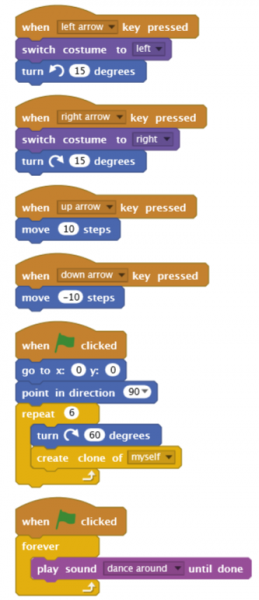
أضف كتلة  أخرى إلى منطقة بناء البرنامج، ثم أضف كتلة التحكم
أخرى إلى منطقة بناء البرنامج، ثم أضف كتلة التحكم  . أضف داخل كتلة التحكم الكتلة
. أضف داخل كتلة التحكم الكتلة  ، وتذكر أن تضع اسم المقطوعة الموسيقية التي تختارها وليس بالضرورة 'dance around'. انقر على الراية الخضراء لاختبار البرنامج، وانقر على المثمَّن الأحمر لإيقاف البرنامج وإسكات الموسيقى إذا أردت.
، وتذكر أن تضع اسم المقطوعة الموسيقية التي تختارها وليس بالضرورة 'dance around'. انقر على الراية الخضراء لاختبار البرنامج، وانقر على المثمَّن الأحمر لإيقاف البرنامج وإسكات الموسيقى إذا أردت.
يمكنك محاكاة رقصةٍ كاملةٍ من خلال إضافة محرّض حدث جديد event trigger إلى برنامجك، ولهذا أضِف كتلة الأحداث  ثم الكتلة
ثم الكتلة  وتحتها الكتلة
وتحتها الكتلة  ، وضع داخل كتلة التكرار الأخيرة الكتلتين
، وضع داخل كتلة التكرار الأخيرة الكتلتين  و
و .
.
انقر على الراية الخضراء، ثم انقر على المفتاح SPACE وشاهد الرقصة. لا تنس حفظ البرنامج عندما تنتهي.
اقتباستحدي فقرة السباحة الخاصة: هل يمكنك تصميم فقرة سباحة متزامنةٍ خاصةٍ بك؟ ما الذي عليك تعديله للحصول على سباحين أكثر أو أقل؟ هل يمكنك إضافة عدة فقرات سباحةٍ متزامنة بحيث يمكن أن تُشغّل أيًا منها بالضغط على زرٍ مختلف من أزرار لوحة المفاتيح؟
شكل 20-4 البرنامج الكامل للسباحة المتزامنة
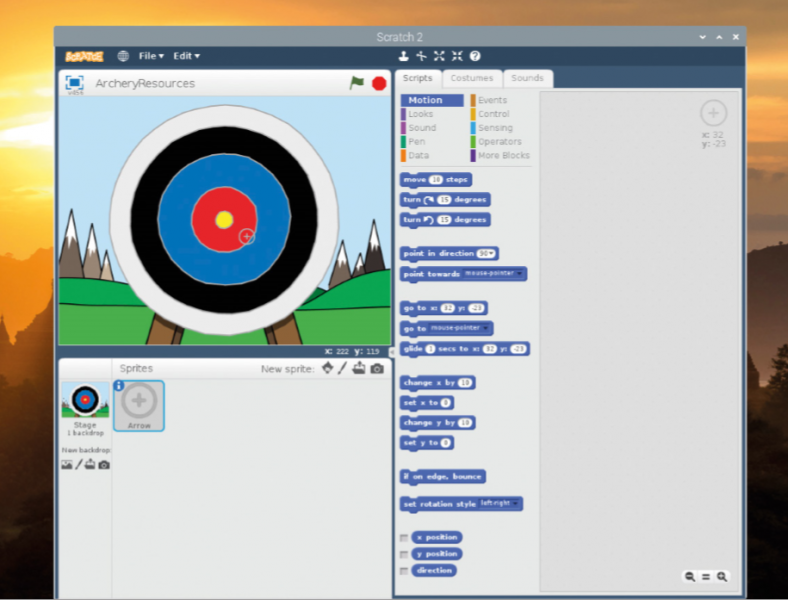
المشروع الثالث: لعبة القوس والسهم
لقد بدأت بخط طريقك نحو احتراف سكراتش، لهذا لا بُدّ أن ترفع مستوى التحدي قليلًا بتصميم لعبة قوسٍ وسهم، والتي يُطلب فيها من اللاعب إصابة هدفٍ بقوسٍ مُتأرجحٍ وسهم.
لنبدأ بتنزيل موارد اللعبة من ملف ArcheryResources.sb2 مستعينين بمتصفح كروم، حيث تستغرق العملية عدة ثوانٍ فقط. افتح بعدها برنامج سكراتش 2، ثم انقر على قائمة الملف File، ثم اختر تحميل مشروع Load Project. انقر على 'pi' في الجزء اليساري من النافذة وابحث عن المجلد 'تنزيلات Downloads'، وانقر على الملف ArcheryResources.sb2 ثم انقر الزر فتح Open.
سيسألك البرنامج إذا كنت تريد استبدال محتوى البرنامج الذي تعمل عليه حاليًا، لذلك انقر إلغاء Cancel ثم احفظ برنامجك أولًا إذا أردت الاحتفاظ به، وإلا انقر الزر OK.
شكل 21-4 موارد مشروع القوس والسهم
يحتوي المشروع على خلفية وشخصية، ولكن دون أية شيفرات لتشغيل اللعبة، لذا عليك إضافتها بنفسك.
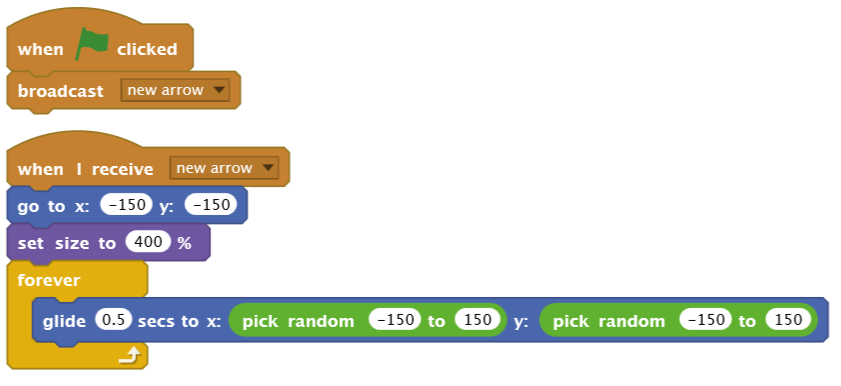
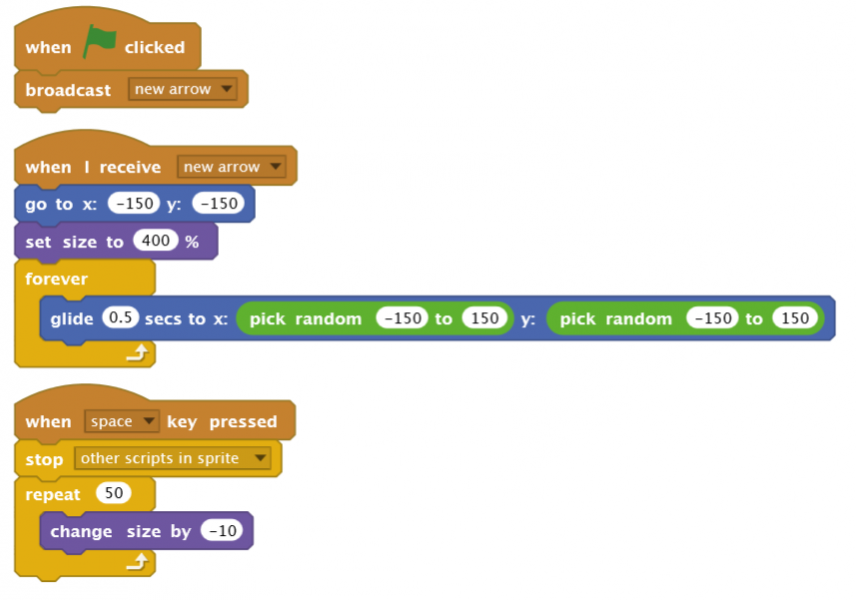
ابدأ بإضافة الكتلة  ثم الكتلة
ثم الكتلة  وانقر فيها على السهم المتجه للأسفل واختر 'رسالة جديدة New Message'، ثم اكتب فيها 'new arrow' قبل النقر على الزر OK. ستظهر الكتلة الآن على الشكل
وانقر فيها على السهم المتجه للأسفل واختر 'رسالة جديدة New Message'، ثم اكتب فيها 'new arrow' قبل النقر على الزر OK. ستظهر الكتلة الآن على الشكل  .
.

رسالة البث broadcast هي رسالةٌ يصدرها جزءٌ من البرنامج ويتلقاها جزءٌ آخر؛ ولتستفيد حقيقةً من هذه الرسالة، أضف الكتلة  ثم حوّلها لتصبح
ثم حوّلها لتصبح من خلال النقر على السهم المتجه للأسفل واختيار 'new arrow'.
من خلال النقر على السهم المتجه للأسفل واختيار 'new arrow'.
أضف الكتلتين  ثم
ثم  أسفل الكتلة
أسفل الكتلة  ، وغيّر القيمة الافتراضية في الكتلتين السابقتين كما يناسبك بعد سحبهما إلى منطقة بناء البرنامج. انقر على الراية الخضراء وراقب ما فعلته حتى اللحظة، حيث ستقفز شخصية السهم التي يستخدمها اللاعب للتصويب على الهدف إلى الزاوية اليمينية السفلى من المسرح ويتضاعف حجمها 4 مرات.
، وغيّر القيمة الافتراضية في الكتلتين السابقتين كما يناسبك بعد سحبهما إلى منطقة بناء البرنامج. انقر على الراية الخضراء وراقب ما فعلته حتى اللحظة، حيث ستقفز شخصية السهم التي يستخدمها اللاعب للتصويب على الهدف إلى الزاوية اليمينية السفلى من المسرح ويتضاعف حجمها 4 مرات.

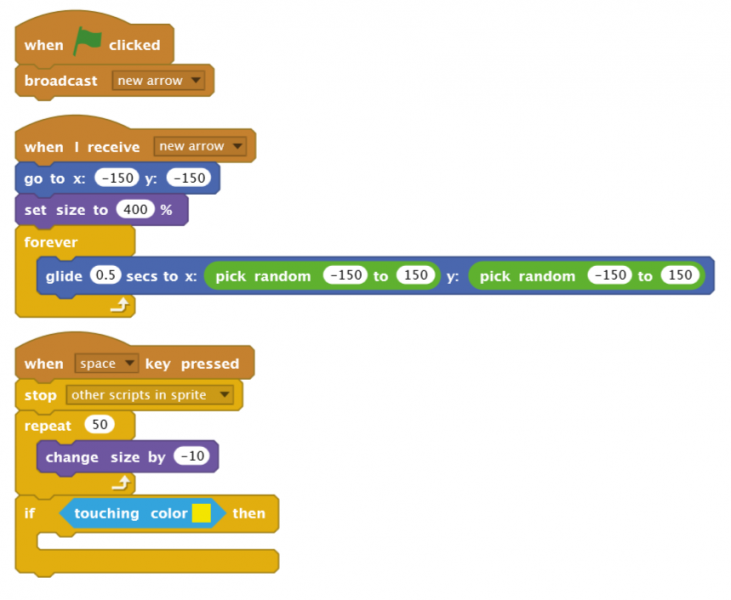
لزيادة التحدي في اللعبة، أضف محاكاةً لحركة التأرجح عندما يُشدُّ القوس ويصوّب اللاعب. لفعل ذلك اسحب الكتلة وضع تحتها الكتلة ، وغيّر القيمة '1' إلى '0.5'، ثم ضع كتلة العوامل
، وغيّر القيمة '1' إلى '0.5'، ثم ضع كتلة العوامل مكان الفراغين اللذان يحملان الرقمين '150' و '-150' في الكتلة السابقة؛ وهذا يعني أنّ السهم سيغيّر اتجاهه على المسرح عشوائيًا وسيبتعد عن الهدف مسافةً عشوائيةً أيضًا، مما سيزيد صعوبة إصابة الهدف.
مكان الفراغين اللذان يحملان الرقمين '150' و '-150' في الكتلة السابقة؛ وهذا يعني أنّ السهم سيغيّر اتجاهه على المسرح عشوائيًا وسيبتعد عن الهدف مسافةً عشوائيةً أيضًا، مما سيزيد صعوبة إصابة الهدف.

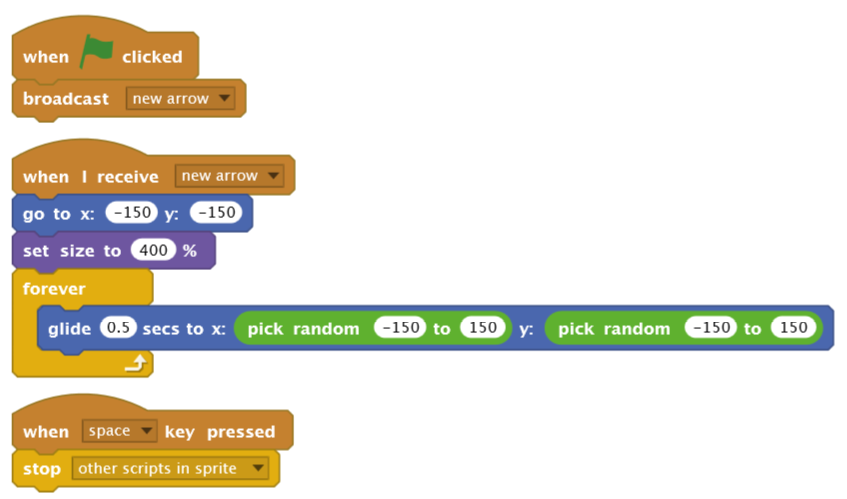
انقر على الراية الخضراء وراقب ما يحدث؛ حيث سيتحرك السهم ضمن المسرح مغطيًا أجزاءًا مختلفةً من الهدف، لكن حتى هذه اللحظة لا توجد وسيلةٌ لإطلاق السهم؛ لذلك اسحب الكتلة  وضع بعدها كتلة التحكم
وضع بعدها كتلة التحكم  ، ثم انقر على السهم المتجه للأسفل في هذه الكتلة وغيّرها إلى كتلة
، ثم انقر على السهم المتجه للأسفل في هذه الكتلة وغيّرها إلى كتلة ![]() .
.

انقر الراية الخضراء إذا أوقفت برنامجك، ثم اضغط المفتاح SPACE وستلاحظ أن السهم سيتوقف عن الحركة. بداية جيدة، لكنك بحاجةٍ إلى تمثيل السهم متجهًا إلى الهدف؛ لذلك أضف الكتلة  واتبعها بالكتلة
واتبعها بالكتلة  ، ثم انقر زر الراية الخضراء لتشغيل البرنامج مجددًا، وسيبدو السهم الآن متحركًا نحو الهدف.
، ثم انقر زر الراية الخضراء لتشغيل البرنامج مجددًا، وسيبدو السهم الآن متحركًا نحو الهدف.
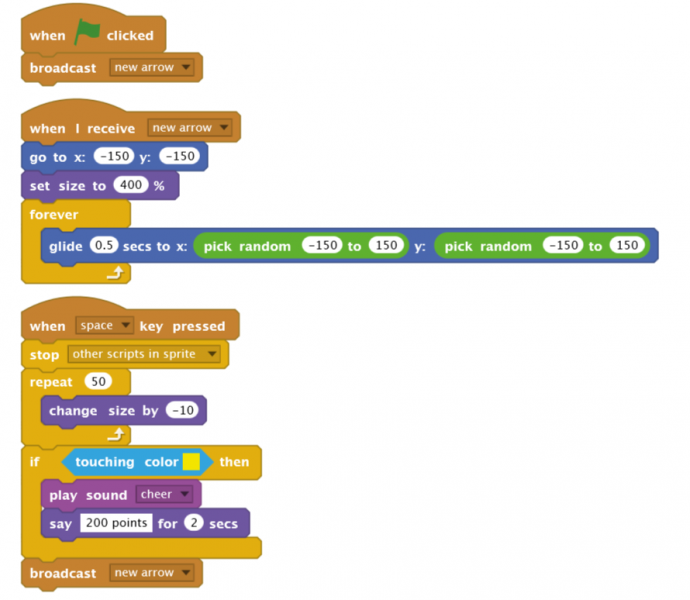
لجعل اللعبة أكثر متعةً، لا بدّ من وسيلةٍ لإظهار النتيجة؛ لذلك أضف الكتلة  وتأكد أنها تحت الكتلة
وتأكد أنها تحت الكتلة  وليس داخلها، ثم ضع داخل الفراغ المخصص في الكتلة
وليس داخلها، ثم ضع داخل الفراغ المخصص في الكتلة  كتلة الاستشعار
كتلة الاستشعار  . ولاختيار اللون الصحيح، انقر على المربع الملون داخل الكتلة، ثم انقر على البقعة الصفراء داخل الهدف الموجود على المسرح، وهكذا سيعرف اللاعب أنه حقق نتيجةً برميته.
. ولاختيار اللون الصحيح، انقر على المربع الملون داخل الكتلة، ثم انقر على البقعة الصفراء داخل الهدف الموجود على المسرح، وهكذا سيعرف اللاعب أنه حقق نتيجةً برميته.
أضِف الكتلتين  و
و  داخل الكتلة
داخل الكتلة  ، ثم أضف أخيرًا الكتلة
، ثم أضف أخيرًا الكتلة  بعد الكتلة
بعد الكتلة  ، وذلك لتمنح اللاعب سهمًا جديدًا في كل مرةٍ يطلق فيها السهم. انقر على الراية الخضراء لتبدأ اللعبة، وحاول أن تصيب العين الصفراء منتصف الهدف، وإذا فعلتها ستسمع هتافًا تشجيعيًا وستُكافأ بمئتي نقطة.
، وذلك لتمنح اللاعب سهمًا جديدًا في كل مرةٍ يطلق فيها السهم. انقر على الراية الخضراء لتبدأ اللعبة، وحاول أن تصيب العين الصفراء منتصف الهدف، وإذا فعلتها ستسمع هتافًا تشجيعيًا وستُكافأ بمئتي نقطة.
ستعمل اللعبة الآن، لكن حاول استخدام ما تعلمته في هذا الفصل في إضافة نقاطٍ لإصابة الأجزاء الأخرى من الهدف، كأن يحصل اللاعب على 100 نقطةٍ عند إصابة الدائرة الحمراء و50 عند إصابة اللون الأزرق.
اطلع على الملحق D، الذي يحمل العنوان "اطلع أكثر" للمزيد من مشاريع سكراتش.
اقتباستحدٍ لتحسين اللعبة: كيف يمكن أن تجعل اللعبة أسهل أو أن تجعلها أصعب؟ هل يمكنك استخدام المتغيرات لزيادة نتيجة اللاعب عند إصابته الهدف بعدة أسهم؟ هل يمكن إضافة عدادٍ تنازلي ليشعر اللاعب بضغطٍ أكبر عند التصويب؟
ترجمة -وبتصرف- للفصل الرابع "Programming with scratch" من كتاب THE OFFICIAL Raspberry Pi Beginner’s Guide.





















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.