في درسنا الخامس اليوم، سنتحدث عن المجموعة المدمجة من الأيقونات، ووضع الأيقونة، وإنشاء أزرار مخصصة، واستخدام النماذج اللونية (swatches)، وإنشاء قوالب مخصصة …إلخ. جميع الأمثلة ستكون مدعومة بمقتطفات من الشيفرة البرمجية.
هذا الدرس جزء من سلسلة دروس تشرح jQuery Mobile:
- الدرس الأول: البداية، بناء وتقديم محتوى
- الدرس الثاني: التضمين، تهيئة الصفحة، التنقل بين الصفحات وأحداث التحميل
- الدرس الثالث: اتجاه الصفحة وأحداثها
- الدرس الرابع: ربط صفحات خارجية وتنظيم المحتوى بنظام الشبكة وبناء محتوى قابل للطي
- الدرس الخامس: الأيقونات والأزرار وإنشاء تنسيقات مخصصة
- الدرس السادس: إنشاء القوائم وتنسيقها وإنشاء نماذج البحث وتسجيل الدخول
إضافة الأيقونات إلى الأزرار
تسمح لنا هذه الصور أو الأيقونات معرفة ما هو الزر دون الحاجة إلى قراءة محتواه الذي يدل على وظيفته، كما أنها تجعل بعض الأزرار تظهر يحجم أقل إذا لم يكن هنالك مساحة كافية الأمر الذي يساعد على توضيح ما يفترض القيام به.
استخدام مجموعة الأيقونات المضمنة في jQuery
يأتي jQuery Mobile مع مجموعة مدمجة من الأيقونات التي يمكنك استخدامها على أزرارك لتساعدك على جعل التصميم أفضل لأجهزة الهاتف. يمكنك تطبيق هذه الأيقونات على الأزرار بإضافة الخاصية data-icon="" إلى العنصر الذي تستخدمه كزر. القيمة الموجودة في هذه الخاصية هي الأيقونة التي تريد عرضها في الزر؛ فعلى سبيل المثال، إذا أردت عرض أيقونة البحث في الزر استخدم الخاصية data-icon="search" على العنصر الذي تستخدمه كزر.
الأيقونات الموجودة هي:
-
السهم الأيسر –
data-icon="arrow-l" -
السهم الأيمن –
data-icon="arrow-r" -
السهم العلوي –
data-icon="arrow-u" -
السهم السفلي –
data-icon="arrow-d" -
حذف –
data-icon="delete" -
الجمع –
data-icon="plus" -
الطرح –
data-icon="minus" -
التأكد –
data-icon="check" -
أداة –
data-icon="gear" -
التحديث –
data-icon="refresh" -
التقدم إلى الأمام –
data-icon="forward" -
الرجوع إلى الخلف –
data-icon="back" -
الشبكة –
data-icon="grid" -
نجمة –
data-icon="star" -
إنذار –
data-icon="alert" -
معلومة –
data-icon="info" -
منزل –
data-icon="home" -
بحث –
data-icon="search"
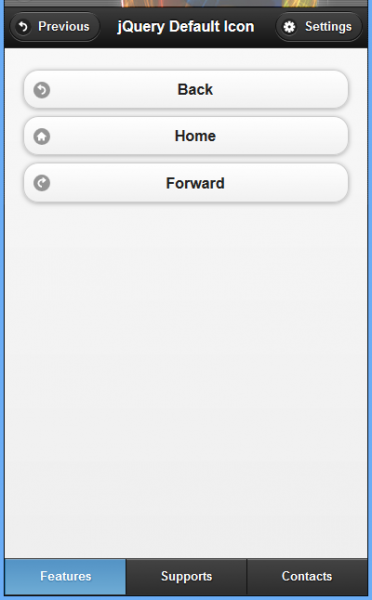
مثال 38: إضافة أيقونات إلى الزر
يمكن إنشاء أزرار الروابط عن طريق استخدام -role="button". يملك كل زر أيقونة مختلفة عن طريق استخدام data-icon="back"، و dataicon="home"، و data-icon="forward" وسيضيف هذا أيقونات jQuery الافتراضية إلى الأزرار الموجود في الصور في الأسفل:
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Default icons in jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page" data-fullscreen="false"> <div data-role="header" data-position="fixed"> <a href="#" data-icon="back">Previous</a> <h1>jQuery Default Icon </h1><a href="#" data-icon="gear">Settings</a> </div> <div data-role="content"> <a href="#" data-role="button" data-icon="back">Back</a> <a href="#" data-role="button" data-icon="home">Home</a> <a href="#" data-role="button" data-icon="forward">Forward</a> </div> <div data-role="footer" data-position="fixed" data-id="rps"> <div data-role="navbar"> <ul> <li><a href="features.html" class="ui-btn-active ui-statepersist">Features</a> </li> <li><a href="supports.html">Supports</a> </li> <li><a href="contacts.html">Contacts</a> </li> </ul> </div> </div> </div> </body> </html>
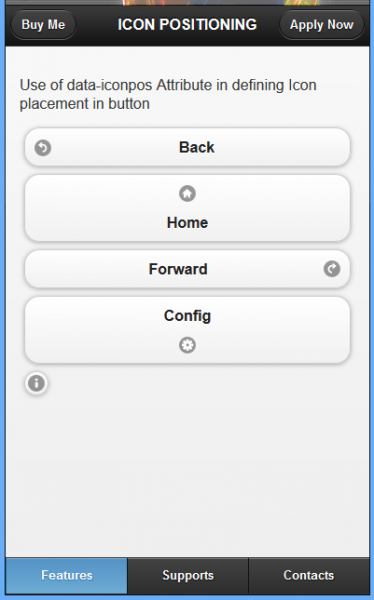
وضع أيقونات jQuery Mobile الافتراضية في أماكن مختلفة في الزر
هذا هو السلوك الافتراضي لمكان الأيقونة على الأزرار، يمكننا تغيير مكان الأيقونة باستخدام خاصية data-iconpos="" مع القيمة top، أو right، أو bottom وستكون الأيقونة في المكان الذي تخبرها بها، يمكننا أيضا استخدام القيمة notext لإبقاء الأيقونة على الزر وحذف النص، وهذا سيغير من حجم الزر ليكون أكبر بقليل من حجم الأيقونة نفسها ويمكن أن يكون مفيدا عندما تحتاج إلى وضع عدة أزرار على سطر واحد لشاشة صغيرة.
مثال 39: استخدام الخاصية data-iconpos في تحديد مكان الأيقونة في الزر
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Default icons in jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page" data-fullscreen="false"> <div data-role="header" data-position="fixed"> <a href="#">Buy Me</a> <h1>Full Screen </h1><a href="#">Apply Now</a> </div> <div data-role="content"> <p>Use of data-iconpos Attribute in defining Icon placement in button</p> <a href="#" data-role="button" data-icon="back">Back</a> <a href="#" data-role="button" data-icon="home" data-iconpos="top">Home</a> <a href="#" data-role="button" data-icon="forward" data-iconpos="right">Forward</a> <a href="#" data-role="button" data-icon="gear" data-iconpos="bottom">Config</a> <a href="#" data-role="button" data-icon="info" data-iconpos="notext">information</a> </div> <div data-role="footer" data-position="fixed" data-id="rps"> <div data-role="navbar"> <ul> <li><a href="features.html" class="ui-btn-active ui-statepersist">Features</a> </li> <li><a href="supports.html">Supports</a> </li> <li><a href="contacts.html">Contacts</a> </li> </ul> </div> </div> </div> </body> </html>
إنشاء أيقونات مخصصة
ربما لاحظت أن جميع الأيقونات المتضمنة موجودة في أعلى دائرة أو قرص، وهذا سيساعد على إبراز الأيقونة وعملها على أي لون خلفية، يجب أن يناسب هذا القرص مساحة 18×18 بيكسل، وهذا معناه أنه عندما تصمم زر مخصص، ستحتاج إلى إضافة مساحة بعض البيكسلات حتى لا تظهر الأيقونة مقتطعة أو خارج مكانها عن وضع القرض.
أنشئنا قرص الأيقونة وأضفنا الأيقونة باستخدام مقتطف شيفرة البرمجيةCSS:
<style> .ui-icon-custom-cart-icon { background-image: url("godwins_customize_cart-icon.png"); } @media only screen and (-webkit-min-device-pixel-ratio: 2) { .ui-icon-custom-cart-icon { background-image: url("customised_cart-icon.png"); background-size: 18px 18px; } } </style>
ثم أضفه إلى شيفرة HTML الخاص بنا كما هو موضح أدناه:
<div data-role="content"> <a href="#" data-role="button" data-icon="custom-cart-icon">Customised Cart icon</a> </div>
مثال 40: تطبيق زر مخصص على الزر
استخدمنا الخاصية data-icon ومررنا لها قيمة مخصصة، تُستخدم القيمة custom-cart-icon لتوليد صف باسم ui-icon-custom-cart-icon:
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Cutomized icons in jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> <style> .ui-icon-custom-cart-icon { background-image: url("godwins_customize_cart-icon.png"); } @media only screen and (-webkit-min-device-pixel-ratio: 2) { .ui-icon-custom-cart-icon { background-image: url("customised_cart-icon.png"); background-size: 18px 18px; } } </style> </head> <body> <div data-role="page" data-fullscreen="false"> <div data-role="header" data-position="fixed"> <a href="#" data-icon="back">Previous</a> <h1>Custom Icon </h1><a href="#" data-icon="gear">Settings</a> </div> <div data-role="content"> <a href="#" data-role="button" data-icon="custom-cart-icon">Customised Cart icon</a> </div> <div data-role="footer" data-position="fixed" data-id="rps"> <div data-role="navbar"> <ul> <li><a href="features.html" class="ui-btn-active ui-statepersist">Features</a> </li> <li><a href="supports.html">Supports</a> </li> <li><a href="contacts.html">Contacts</a> </li> </ul> </div> </div> </div> </body> </html>
يُستخدم استعلام الوسائط (media query) للتحقق من دعم متصفح الهاتف للأيقونات عالية الدقة، إذا كان المتصفح يدعمهم، فستعمل شيفرة CSS الموجودة داخل media-query. الخاصية background-image تشير إلى ملف عالي الدقة.
يجب أن تتناسب الصورة مع مساحة 18×18 بيكسل، فبدون تعيين هذه الخاصية، ستحاول الصور الأكبر التوسع وسيكون أغلبها مخفي مع إبقاء جزء صغير من الأيقونة المخصصة ظاهر.
استخدام الأيقونات والأصناف
على الرغم من أن CSS3 يساعد على تقليل حجم الملف، لاتزال بعض الأصول (assets) الثابتة تُستخدم أيضا، لذا جُمعوا معا للتقليل من عدد الملفات الذي يتم تحميلهم عند الحاجة.
يستخدم القالب الحالة 5 ملفات صور ثابتة:
- ajax-loader.png—هذا هو المُحمل المتحرّك.
- icons-18-white.png—يحتوي على 22 أيقونة بيضاء.
- icons-18-black.png—يحتوي على 22 أيقونة سوداء.
- icons-36-white.png—يحتوي على 22 أيقونة بيضاء ذات دقة عالية.
- icons-36-black.png—يحتوي على 22 أيقونة سوداء ذات دقة عالية.
الملف ajax-loader.png هو صور للمُحمّل الذي يظهر عند تحميل الصفحات عبر AJAX، أبعاد الصورة هي35×35 بيكسل وتُحمل عن طريق المتصفح عند تحميل الصفحة.
ملفا icons-18-white.png وicons-18-black.png هي نقوش متحركة أفقيا بحجم 776×18 لكل منها، وتحتوي على 22 أيقونة أو صورة بحجم 18×18 بيكسل مفصولة بمساحة 18 بيكسل، أغلب الأيقونات في هذا الملف لا تأخذ مساحة 18×18 كاملة، وهذا لأن القرص الدائري يعمل عبر CSS كخلفية لمساعدة الأيقونات على البقاء ظاهرة على أي مكان تكون فيه. كل صورة لديها ما بين 2 و 4 بيكسل مساحة فارغة حول الحواف لإفساح المجال للقرص.
ملفا icons-36-white.png و icons-36-black.png هي نقوش متحركة تحتوي على نفس الصور كما في الملفات الأولى، ولكن الفرق أنَّ الأيقونات هنا بحجم 36×36 بيكسل مع مساحة 36 بينهم لتستخدم في شاشات العرض عالية الدقة، مثال شاشات Retina™. تُحمل هذه الأيقونات عالية الدقة فقط على الأجهزة التي تدعمهم، لذلك لا تقلق حول بطء التحميل على الأجهزة التي لا تستخدمها، ويتم هذا عبر هذا المقتطف الذي يتحقق من توافق الأجهزة:
@media only screen and(-webkit - min - device - pixel - ratio: 1.5), only screen and(min--moz - device - pixel - ratio: 1.5), only screen and(min - resolution: 240 dpi) {}
إذا كان الجهاز لا يلبي متطلبات استعلام الوسائط، فسيتخطى الشيفرة البرمجية التي بداخله ولن تُحمّل.
إضافة قوالب jQuery Mobile ونماذج ألوان إلى موقعك
في jQuery Mobile، القالب (theme) هو تصميم مرئي موحد يُطبّق على الواجهة. من الناحية العملية، يحدد القالب كل شيء من الخطوط إلى إسقاط الظلال إلى الألوان.
تماشيًا مع فكرة فصل التخطيط من اللون والنسيج (texture)، يمكن لقالب jQuery Mobile الحصول على عدة نماذج للألوان، فنماذج الألوان (Swatches) هي مجموعة من الأنماط المُعرَّفة التي يمكن أن تُطبَّق عند استخدام القالب. افتراضيًا، يوجد 5 نماذج للألوان متضمنة في jQuery Mobile، يمكنك تغيير النموذج الافتراضي المُطبَّق على صفحة كاملة بتضمين الخاصية data-theme مع قيمة النموذج الذي تريد تحميله، وعند تحميل الصفحة، جميع المكونات ما عدا الرأس ستحصل على مخطط ألوان ذلك النموذج.
نموذج اللون (swatch) هو مفهوم اللون الموحد (unified color) الذي يحكم ألوان الخلفية والنص والظلال والأيقونة ...إلخ. قالب jQuery Mobile الافتراضي يتضمن 5 نماذج (تسمى a، و b، و c، و d و e) ويوفر كل نموذج تركيز بصري، فسيكون التركيز البصري أكثر وضوحًا مع النموذج a (عادةً نص أبيض على خلفية سوداء)، والنموذج d هو الأكثر ليونة.
النموذج e يمثِّل حالة "الخطأ" (error)، وستكون في معظم الحالات النموذج c هو النموذج الافتراضي في jQuery Mobile، لكن من السهل اختيار نموذج مختلف باستخدام الخاصية data-theme، فيمكن تطبيق هذه الخاصية على أي عنصر وسيُطبَّق تلقائيًّا على العناصر الفرعية.
ومع ذلك، تمت إضافة الخاصية data-theme="b" إلى الشيفرة الأساسية اللازمة لإعداد الصفحة، وستغير هذه الخاصية النموذج المُطبّق على كامل الصفحة.
إنتبه إلى أنَّه لن يُغيَّر النموذج للرأس والذيل، ويجب عليك لتغييرهما تضمين الخاصية data-theme بشكل منفصل.
المثال 41: إضافة قوالب jQuery mobile ونماذج ألوان إلى الشيفرة الأساسية لإعداد صفحة
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Swatches</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> </head> <body> <div data-role="page" data-theme="b"> <div data-role="header"> <h1>Single Swatch</h1> </div> <div data-role="content"> <p>Look at the button!</p> <a href="#" data-role="button">I am a button</a> <ul data-role="listview" data-inset="true"> <li>List Item 1</li> <li>List Item 2</li> <li>List Item 3</li> </ul> </div> </div> </body> </html>
المثال 42: إضافة نماذج ألوان مشتركة في jQuery mobile
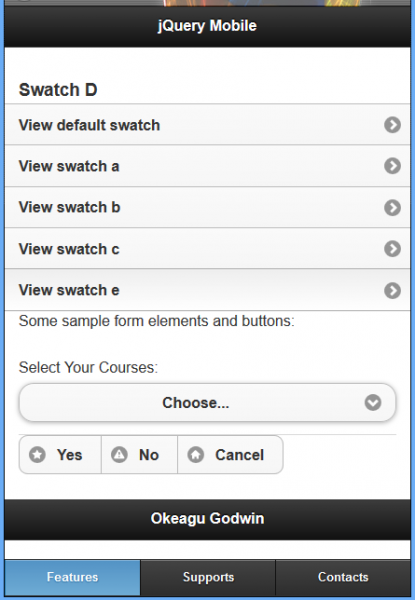
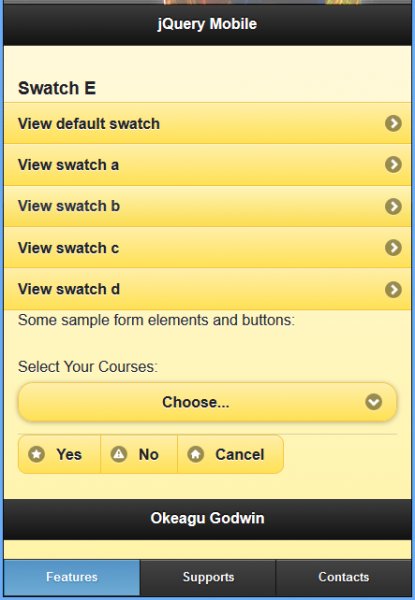
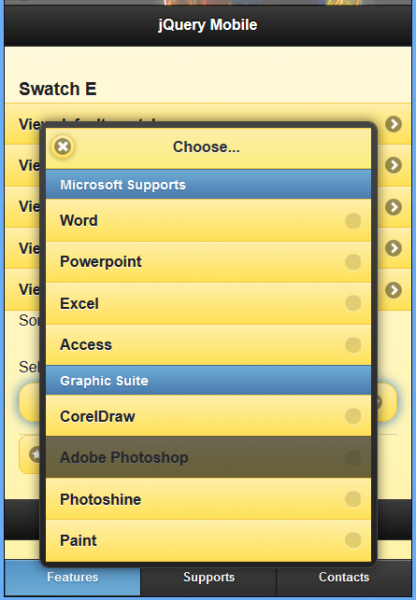
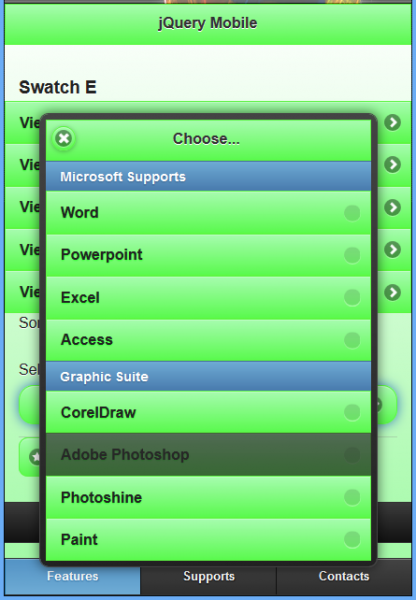
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Cutomized icons in jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <section id="swatch-default" data-role="page"> <header data-role="header"> <h1>jQuery Mobile</h1> </header> <div class="content" data-role="content"> <h3>Default Swatch</h3> <ul data-role="listview"> <li><a href="#swatch-a">View swatch a</a> </li> <li><a href="#swatch-b">View swatch b</a> </li> <li><a href="#swatch-c">View swatch c</a> </li> <li><a href="#swatch-d">View swatch d</a> </li> <li><a href="#swatch-e">View swatch e</a> </li> </ul> <p>Some sample form elements and buttons:</p> <form action="formprocessor.php" method="post"> <div data-role="fieldcontain"> <label for="select-courses">Select Your Courses:</label> <select id="select-courses" name="select-courses" data-native-menu="false" multiple="multiple"> <option value="choose" data-placeholder="true">Choose...</option> <optgroup label="Microsoft Supports"> <option value="Word">Word</option> <option value="Powerpoint">Powerpoint</option> <option value="Excel">Excel</option> <option value="Access">Access</option> </optgroup> <optgroup label="Graphic Suite"> <option value="CorelDraw">CorelDraw</option> <option value="Adobe Photoshop" disabled="disabled">Adobe Photoshop</option> <option value="Photoshine">Photoshine</option> <option value="Paint">Paint</option> </optgroup> </select> </div> </form> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button" data-icon="star">Yes</a> <a href="#" data-role="button" data-icon="alert">No</a> <a href="#" data-role="button" data-icon="home">Cancel</a> </div> </div> <footer data-role="footer"> <h1>Footer content</h1> </footer> <div data-role="footer" data-position="fixed" data-id="rps"> <div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active ui-statepersist">Features</a> </li> <li><a href="#">Supports</a> </li> <li><a href="#">Contacts</a> </li> </ul> </div> </div> </section> <section id="swatch-a" data-role="page" data-theme="a"> <header data-role="header"> <h1>jQuery Mobile</h1> </header> <div class="content" data-role="content"> <h3>Swatch A</h3> <ul data-role="listview"> <li><a href="#swatch-default">View default swatch</a> </li> <li><a href="#swatch-b">View swatch b</a> </li> <li><a href="#swatch-c">View swatch c</a> </li> <li><a href="#swatch-d">View swatch d</a> </li> <li><a href="#swatch-e">View swatch e</a> </li> </ul> <p>Some sample form elements and buttons:</p> <form action="formprocessor.php" method="post"> <div data-role="fieldcontain"> <label for="select-courses">Select Your Courses:</label> <select id="select-courses" name="select-courses" data-native-menu="false" multiple="multiple"> <option value="choose" data-placeholder="true">Choose...</option> <optgroup label="Microsoft Supports"> <option value="Word">Word</option> <option value="Powerpoint">Powerpoint</option> <option value="Excel">Excel</option> <option value="Access">Access</option> </optgroup> <optgroup label="Graphic Suite"> <option value="CorelDraw">CorelDraw</option> <option value="Adobe Photoshop" disabled="disabled">Adobe Photoshop</option> <option value="Photoshine">Photoshine</option> <option value="Paint">Paint</option> </optgroup> </select> </div> </form> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button" data-icon="star">Yes</a> <a href="#" data-role="button" data-icon="alert">No</a> <a href="#" data-role="button" data-icon="home">Cancel</a> </div> </div> <footer data-role="footer"> <h1>Footer content</h1> </footer> <div data-role="footer" data-position="fixed" data-id="rps"> <div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active ui-statepersist">Features</a> </li> <li><a href="#">Supports</a> </li> <li><a href="#">Contacts</a> </li> </ul> </div> </div> </section> <section id="swatch-b" data-role="page" data-theme="b"> <header data-role="header"> <h1>jQuery Mobile</h1> </header> <div class="content" data-role="content"> <h3>Swatch B</h3> <ul data-role="listview"> <li><a href="#swatch-default">View default swatch</a> </li> <li><a href="#swatch-a">View swatch a</a> </li> <li><a href="#swatch-c">View swatch c</a> </li> <li><a href="#swatch-d">View swatch d</a> </li> <li><a href="#swatch-e">View swatch e</a> </li> </ul> <p>Some sample form elements and buttons:</p> <form action="formprocessor.php" method="post"> <div data-role="fieldcontain"> <label for="select-courses">Select Your Courses:</label> <select id="select-courses" name="select-courses" data-native-menu="false" multiple="multiple"> <option value="choose" data-placeholder="true">Choose...</option> <optgroup label="Microsoft Supports"> <option value="Word">Word</option> <option value="Powerpoint">Powerpoint</option> <option value="Excel">Excel</option> <option value="Access">Access</option> </optgroup> <optgroup label="Graphic Suite"> <option value="CorelDraw">CorelDraw</option> <option value="Adobe Photoshop" disabled="disabled">Adobe Photoshop</option> <option value="Photoshine">Photoshine</option> <option value="Paint">Paint</option> </optgroup> </select> </div> </form> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button" data-icon="star">Yes</a> <a href="#" data-role="button" data-icon="alert">No</a> <a href="#" data-role="button" data-icon="home">Cancel</a> </div> </div> <footer data-role="footer"> <h1>Footer content</h1> </footer> <div data-role="footer" data-position="fixed" data-id="rps"> <div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active ui-statepersist">Features</a> </li> <li><a href="#">Supports</a> </li> <li><a href="#">Contacts</a> </li> </ul> </div> </div> </section> <section id="swatch-c" data-role="page" data-theme="c"> <header data-role="header"> <h1>jQuery Mobile</h1> </header> <div class="content" data-role="content"> <h3>Swatch C</h3> <ul data-role="listview"> <li><a href="#swatch-default">View default swatch</a> </li> <li><a href="#swatch-a">View swatch a</a> </li> <li><a href="#swatch-b">View swatch b</a> </li> <li><a href="#swatch-d">View swatch d</a> </li> <li><a href="#swatch-e">View swatch e</a> </li> </ul> <p>Some sample form elements and buttons:</p> <form action="formprocessor.php" method="post"> <div data-role="fieldcontain"> <label for="select-courses">Select Your Courses:</label> <select id="select-courses" name="select-courses" data-native-menu="false" multiple="multiple"> <option value="choose" data-placeholder="true">Choose...</option> <optgroup label="Microsoft Supports"> <option value="Word">Word</option> <option value="Powerpoint">Powerpoint</option> <option value="Excel">Excel</option> <option value="Access">Access</option> </optgroup> <optgroup label="Graphic Suite"> <option value="CorelDraw">CorelDraw</option> <option value="Adobe Photoshop" disabled="disabled">Adobe Photoshop</option> <option value="Photoshine">Photoshine</option> <option value="Paint">Paint</option> </optgroup> </select> </div> </form> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button" data-icon="star">Yes</a> <a href="#" data-role="button" data-icon="alert">No</a> <a href="#" data-role="button" data-icon="home">Cancel</a> </div> </div> <footer data-role="footer"> <h1>Footer content</h1> </footer> <div data-role="footer" data-position="fixed" data-id="rps"> <div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active ui-statepersist">Features</a> </li> <li><a href="#">Supports</a> </li> <li><a href="#">Contacts</a> </li> </ul> </div> </div> </section> <section id="swatch-d" data-role="page" data-theme="d"> <header data-role="header"> <h1>jQuery Mobile</h1> </header> <div class="content" data-role="content"> <h3>Swatch D</h3> <ul data-role="listview"> <li><a href="#swatch-default">View default swatch</a> </li> <li><a href="#swatch-a">View swatch a</a> </li> <li><a href="#swatch-b">View swatch b</a> </li> <li><a href="#swatch-c">View swatch c</a> </li> <li><a href="#swatch-e">View swatch e</a> </li> </ul> <p>Some sample form elements and buttons:</p> <form action="formprocessor.php" method="post"> <div data-role="fieldcontain"> <label for="select-courses">Select Your Courses:</label> <select id="select-courses" name="select-courses" data-native-menu="false" multiple="multiple"> <option value="choose" data-placeholder="true">Choose...</option> <optgroup label="Microsoft Supports"> <option value="Word">Word</option> <option value="Powerpoint">Powerpoint</option> <option value="Excel">Excel</option> <option value="Access">Access</option> </optgroup> <optgroup label="Graphic Suite"> <option value="CorelDraw">CorelDraw</option> <option value="Adobe Photoshop" disabled="disabled">Adobe Photoshop</option> <option value="Photoshine">Photoshine</option> <option value="Paint">Paint</option> </optgroup> </select> </div> </form> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button" data-icon="star">Yes</a> <a href="#" data-role="button" data-icon="alert">No</a> <a href="#" data-role="button" data-icon="home">Cancel</a> </div> </div> <footer data-role="footer"> <h1>Footer content</h1> </footer> <div data-role="footer" data-position="fixed" data-id="rps"> <div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active ui-statepersist">Features</a> </li> <li><a href="#">Supports</a> </li> <li><a href="#">Contacts</a> </li> </ul> </div> </div> </section> <section id="swatch-e" data-role="page" data-theme="e"> <header data-role="header"> <h1>jQuery Mobile</h1> </header> <div class="content" data-role="content"> <h3>Swatch E</h3> <ul data-role="listview"> <li><a href="#swatch-default">View default swatch</a> </li> <li><a href="#swatch-a">View swatch a</a> </li> <li><a href="#swatch-b">View swatch b</a> </li> <li><a href="#swatch-c">View swatch c</a> </li> <li><a href="#swatch-d">View swatch d</a> </li> </ul> <p>Some sample form elements and buttons:</p> <form action="formprocessor.php" method="post"> <div data-role="fieldcontain"> <label for="select-courses">Select Your Courses:</label> <select id="select-courses" name="select-courses" data-native-menu="false" multiple="multiple"> <option value="choose" data-placeholder="true">Choose...</option> <optgroup label="Microsoft Supports"> <option value="Word">Word</option> <option value="Powerpoint">Powerpoint</option> <option value="Excel">Excel</option> <option value="Access">Access</option> </optgroup> <optgroup label="Graphic Suite"> <option value="CorelDraw">CorelDraw</option> <option value="Adobe Photoshop" disabled="disabled">Adobe Photoshop</option> <option value="Photoshine">Photoshine</option> <option value="Paint">Paint</option> </optgroup> </select> </div> </form> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button" data-icon="star">Yes</a> <a href="#" data-role="button" data-icon="alert">No</a> <a href="#" data-role="button" data-icon="home">Cancel</a> </div> </div> <footer data-role="footer"> <h1>Footer content</h1> </footer> <div data-role="footer" data-position="fixed" data-id="rps"> <div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active ui-statepersist">Features</a> </li> <li><a href="#">Supports</a> </li> <li><a href="#">Contacts</a> </li> </ul> </div> </div> </section> </body> </html>






وإليك بعض الصور لعنصر إدخال من نوع خيار متعدد بنماذج متعددة:
خلط عدة نماذج مع بعضها بعضًا
يمكنك خلط ومطابقة النماذج داخل الصفحة، مما يتيح لك السيطرة الدقيقة على مظهر التطبيق.
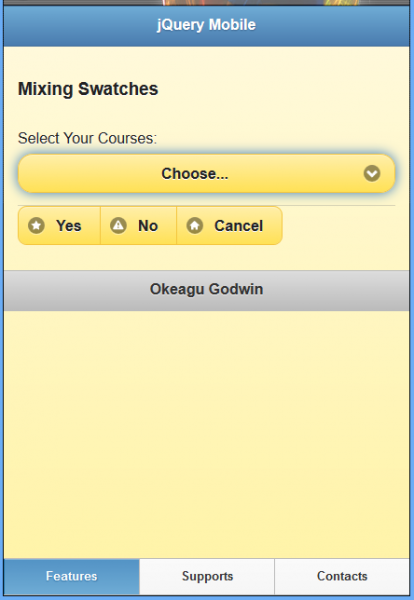
المثال 43: خلط النماذج الافتراضية المشتركة في jQuery mobile
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Cutomized icons in jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <section id="swatch-mixed" data-role="page" data-theme="e"> <header data-role="header" data-theme="b"> <h1>jQuery Mobile</h1> </header> <div class="content" data-role="content"> <h3>Mixing Swatches</h3> <form action="formprocessor.php" method="post"> <div data-role="fieldcontain"> <label for="select-courses">Select Your Courses:</label> <select id="select-courses" name="select-courses" data-native-menu="false" multiple="multiple"> <option value="choose" data-placeholder="true">Choose...</option> <optgroup label="Microsoft Supports"> <option value="Word">Word</option> <option value="Powerpoint">Powerpoint</option> <option value="Excel">Excel</option> <option value="Access">Access</option> </optgroup> <optgroup label="Graphic Suite"> <option value="CorelDraw">CorelDraw</option> <option value="Adobe Photoshop" disabled="disabled">Adobe Photoshop</option> <option value="Photoshine">Photoshine</option> <option value="Paint">Paint</option> </optgroup> </select> </div> </form> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button" data-icon="star">Yes</a> <a href="#" data-role="button" data-icon="alert">No</a> <a href="#" data-role="button" data-icon="home">Cancel</a> </div> </div> </div> <footer data-role="footer" data-theme="d"> <h1>Okeagu Godwin</h1> </footer> <div data-role="footer" data-position="fixed" data-id="rps" data-theme="d"> <div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active ui-statepersist">Features</a> </li> <li><a href="#">Supports</a> </li> <li><a href="#">Contacts</a> </li> </ul> </div> </div> </section> </body> </html>
تحديد النموذج المراد تطبيقه على العناصر عن طريق الأصناف
بدءًا من الجزء العلوي، يمكنك أن ترى أن كل من الصفحة وأقسام الرأس لا تستخدم الخاصية datatheme لذلك سيُستخدم القالب الافتراضي على هذه الأقسام.
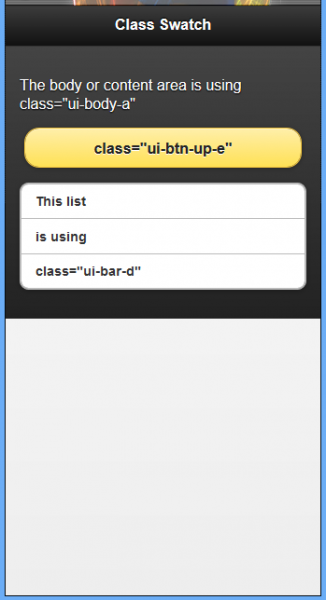
المثال 44: خلط النماذج الافتراضية المشتركة فيjQuery mobile بتحديد النموذج المطبَّق على على العناصر حسب قيمة خاصية الصنف
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Swatches</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.js"> </script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Class Swatch</h1> </div> <div data-role="content" class="ui-body-a"> <p>The body or content area is using class="ui-body-a"</p> <a href="#" data-role="button" class="ui-btn-up-e">class="ui-btn-up-e"</a> <ul data-role="listview" data-inset="true" class="ui-bar-d"> <li>This list</li> <li>is using</li> <li>class="ui-bar-d"</li> </ul> </div> </div> </body> </html>
على الرغم من استخدام أصناف قليلة، إلا أنه يمكنك تخصيص كل جانب من أنماط jQuery Mobile عن طريق استبدال الأصناف كما يلي:
- ui-bar-(a-z)
- ui-body-(a-z)
- ui-btn-up-(a-z)
- ui-btn-down-(a-z)
- ui-btn-active
- ui-corner-all -ui-br
- ui-icon
- ui-icon-alt
- ui-overlay
- ui-shadow
للإطلاع على كافة الأصناف التي يمكنك استخدامها، افتح ملف CSS غير المضغوط أو ملف CSS المُصغَّر الذي هو جزء من إطار jQuery Mobile وستجد تعليقات في هذا الملف وهو مفيد حقًا عندما تريد إنشاء أنماطك المخصصة. دعنا نلقي نظرة حول كيفية إنشاء أنماطنا الخاصة وتضمينها.
التعديل على نموذج ألوان موجود
تُعرّف نموذج ألوان القالب في jQuery Mobile عن طريق CSS، لذلك فهي سهلة التعديل لتناسب الاحتياجات الفردية الخاصة بك. تُقسم النماذج إلى أقسام في ورقة أنماط jQuery Mobile وهي واضحة.
أفضل طريقة لتعديل القالب هي عن طريق إنشاء ورقة أنماط للأنماط المطلوبة ومن ثم تحميلها بعد تحميل ورقة أنماط jQuery Mobile، وهذا مفيد بشكل خاص إذا كنت تستخدم CDN لخدمة ورقة أنماط jQuery Mobile.
تطبيق قالب مخصص
الآن، أنت قادر على تخصيص أنماط jQuery Mobile باستخدام أصناف CSS، وحان الوقت الآن لتعديل الأنماط الافتراضية وتضمين الأنماط الخاصة بك. وللقيام بذلك ستحتاج إلى تعديل ملف CSS الموجود، أو إنشاء واحد خاص بك وإضافته إلى الصفحة.
لأنني أعتقد في استخدام أساليب غير تدميرية عند تعلم شيء جديد، أنشأت ورقة أنماط CSS جديدة وأضفتها إلى صفحتنا.
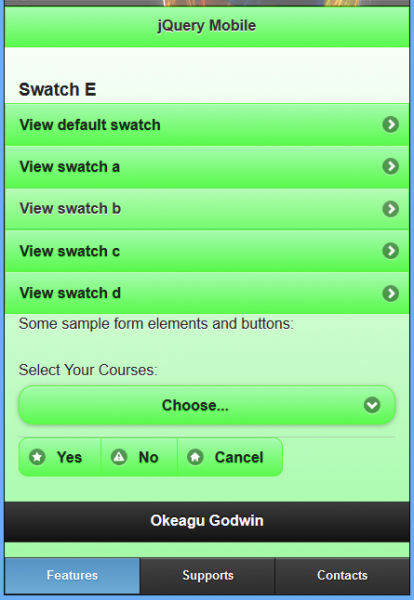
على سبيل المثال، لنفترض أننا نريد تغيير اللون الأصفر من النموذج E إلى الأخضر، يمكننا فعل ذلك بسهولة عن طريق تغيير بعض قواعد CSS.
لاحظ أنني قمت بتضمين ورقة أنماط النموذج E بعد ورقة أنماط jQuery Mobile مما يضمن أن أنماطي ستحل محل الأنماط الافتراضية.
مثال 45: تطبيق قالب مخصص
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Cutomized icons in jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> <style> /* Change: #fceda7 to #a7fcaf #fadb4e to #5afa4e #f7c942 to #5cf742 #33ff33 to #9efaa2 #fe3 to #33ff33 #fcf0b5 to #b5fcb5 #e79952 to #52e760 #fbe26f to #76fb6f */ .ui-bar-e { border: 1px solid #5cf742; background: #5afa4e; background-image: -moz-linear-gradient(top, #a7fcaf, #5afa4e); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #a7fcaf), color-stop(1, #5afa4e)); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#a7fcaf',EndColorStr='#5afa4e')"; } .ui-body-e { border: 1px solid #5cf742; background: #9efaa2; background-image: -moz-linear-gradient(top, #fff, #9efaa2); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fff), color-stop(1, #9efaa2)); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#ffffff',EndColorStr='#9efaa2')"; } .ui-btn-up-e { border: 1px solid #5cf742; background: #5afa4e; text-shadow: 0 1px 1px #33ff33; background-image: -moz-linear-gradient(top, #a7fcaf, #5afa4e); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #a7fcaf), color-stop(1, #5afa4e)); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#a7fcaf',EndColorStr='#5afa4e')"; } .ui-btn-hover-e { border: 1px solid #52e760; background: #76fb6f; background-image: -moz-linear-gradient(top, #b5fcb5, #76fb6f); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #b5fcb5), color-stop(1, #76fb6f)); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#b5fcb5',EndColorStr='#76fb6f')"; } .ui-btn-down-e { border: 1px solid #5cf742; background: #a7fcaf; background-image: -moz-linear-gradient(top, #5afa4e, #a7fcaf); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #5afa4e), color-stop(1, #a7fcaf)); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#5afa4e',EndColorStr='#a7fcaf')"; } </style> </head> <body> <section id="swatch-e" data-role="page" data-theme="e"> <header data-role="header" data-theme="e"> <h1>jQuery Mobile</h1> </header> <div class="content" data-role="content"> <h3>Swatch E</h3> <ul data-role="listview"> <li><a href="#swatch-default">View default swatch</a> </li> <li><a href="#swatch-a">View swatch a</a> </li> <li><a href="#swatch-b">View swatch b</a> </li> <li><a href="#swatch-c">View swatch c</a> </li> <li><a href="#swatch-d">View swatch d</a> </li> </ul> <p>Some sample form elements and buttons:</p> <form action="formprocessor.php" method="post"> <div data-role="fieldcontain"> <label for="select-courses">Select Your Courses:</label> <select id="select-courses" name="select-courses" data-native-menu="false" multiple="multiple"> <option value="choose" data-placeholder="true">Choose...</option> <optgroup label="Microsoft Supports"> <option value="Word">Word</option> <option value="Powerpoint">Powerpoint</option> <option value="Excel">Excel</option> <option value="Access">Access</option> </optgroup> <optgroup label="Graphic Suite"> <option value="CorelDraw">CorelDraw</option> <option value="Adobe Photoshop" disabled="disabled">Adobe Photoshop</option> <option value="Photoshine">Photoshine</option> <option value="Paint">Paint</option> </optgroup> </select> </div> </form> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button" data-icon="star">Yes</a> <a href="#" data-role="button" data-icon="alert">No</a> <a href="#" data-role="button" data-icon="home">Cancel</a> </div> </div> <footer data-role="footer"> <h1>Footer</h1> </footer> <div data-role="footer" data-position="fixed" data-id="rps"> <div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active ui-statepersist">Features</a> </li> <li><a href="#">Supports</a> </li> <li><a href="#">Contacts</a> </li> </ul> </div> </div> </section> </body> </html>
إنشاء نموذج مخصص
سيكون لديك خيارات مختلفة عندما يتعلق الأمر بإنشاء نموذج ألوان. يمكنك إما تغيير النموذج الموجود (وهذا ما فعلناه مسبقًا) أو بناء واحد جديد من الصفر، أو نسخ واحد والتعديل عليه وتغيير الإعدادات حسب تفضيلك. وهنالك خيار آخر وهو "إنشاء قالبك الخاص باستخدام ThemeRoller".
لإنشاء نموذج خاصة بك، سننسخ نموذجًا من النماذج الموجودة ومن ثم نُعدِّل على الأنماط كما نريد. ستجد في الأسفل نموذجًا كاملًا نسخناه وغيّرناه إلى نموذج مخصص.
مثال 46: نموذج كامل – نسخ a وتعديله ليتحول إلى النموذج f
<style> .ui-bar-f { border: 1px solid #4a4a4a; background: #333333; color: #ffffff; font-weight: bold; text-shadow: 0 -1px 1px #000000; background-image: -webkit-gradient(linear, left top, left bottom, from( #014D88), to( #111)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(#014D88, #111); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(#014D88, #111); /* FF3.6 */ background-image: -ms-linear-gradient(#014D88, #111); /* IE10 */ background-image: -o-linear-gradient(#014D88, #111); /* Opera 11.10+ */ background-image: linear-gradient(#014D88, #111); } .ui-bar-f, .ui-bar-f input, .ui-bar-f select, .ui-bar-f textarea, .ui-bar-f button { font-family: Helvetica, Arial, sans-serif; } .ui-bar-f .ui-link-inherit { color: #fff; } .ui-bar-f .ui-link { color: #F7E065; font-weight: bold; } .ui-bar-f .ui-link:hover { color: #FFFF7F; } .ui-bar-f .ui-link:active { color: #FFFF7F; } .ui-bar-f .ui-link:visited { color: #FFFF7F; } .ui-body-f, .ui-dialog.ui-overlay-f { border: 1px solid #3f3f3f; background: #444444; color: #fff; text-shadow: 0 1px 0 #000; font-weight: normal; background-image: -webkit-gradient(linear, left top, left bottom, from( #0C8DD2), to( #014D88)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(#0C8DD2, #014D88); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(#0C8DD2, #014D88); /* FF3.6 */ background-image: -ms-linear-gradient(#0C8DD2, #014D88/); /* IE10 */ background-image: -o-linear-gradient(#0C8DD2, #014D88); /* Opera 11.10+ */ background-image: linear-gradient(#0C8DD2, #014D88); } .ui-body-f, .ui-body-f input, .ui-body-f select, .ui-body-f textarea, .ui-body-f button { font-family: Helvetica, Arial, sans-serif; } .ui-body-f .ui-link-inherit { color: #fff; } .ui-body-f .ui-link { color: #FFFF7F; font-weight: bold; } .ui-body-f .ui-link:hover { color: #FFFF7F; } .ui-body-f .ui-link:active { color: #FFFF7F; } .ui-body-f .ui-link:visited { color: #FFFF7F; } .ui-btn-up-f { border: 1px solid #222; background: #065BDB; font-weight: bold; color: #fff; text-shadow: 0 -1px 1px #000; background-image: -webkit-gradient(linear, left top, left bottom, from( #1065E4), to( #065BDB)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(#1065E4, #065BDB); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(#1065E4, #065BDB); /* FF3.6 */ background-image: -ms-linear-gradient(#1065E4, #065BDB); /* IE10 */ background-image: -o-linear-gradient(#1065E4, #065BDB); /* Opera 11.10+ */ background-image: linear-gradient(#1065E4, #065BDB); } .ui-btn-up-f a.ui-link-inherit { color: #fff/; } .ui-btn-hover-f { border: 1px solid 000; background: #444444; font-weight: bold; color: #fff; text-shadow: 0 -1px 1px #000; background-image: -webkit-gradient(linear, left top, left bottom, from( #1A6FEF), to( #1065E4)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(#1A6FEF, #1065E4); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(#1A6FEF, #1065E4); /* FF3.6 */ background-image: -ms-linear-gradient(#1A6FEF, #1065E4); /* IE10 */ background-image: -o-linear-gradient(#1A6FEF, #1065E4); /* Opera 11.10+ */ background-image: linear-gradient(#1A6FEF, #1065E4); } .ui-btn-hover-f a.ui-link-inherit { color: #fff; } .ui-btn-down-f { border: 1px solid #014D88; background: #012E50; font-weight: bold; color: #fff; text-shadow: 0 -1px 1px #000; background-image: -webkit-gradient(linear, left top, left bottom, from( #013B66), to( #0261A9)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(#013B66, #0261A9/); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(#013B66, #0261A9); /* FF3.6 */ background-image: -ms-linear-gradient(#013B66, #0261A9); /* IE10 */ background-image: -o-linear-gradient(#013B66, #0261A); /* Opera 11.10+ */ background-image: linear-gradient(#013B66, #0261A9); } .ui-btn-down-f a.ui-link-inherit { color: #fff; } .ui-btn-up-f, .ui-btn-hover-f, .ui-btn-down-f { font-family: Helvetica, Arial, sans-serif; text-decoration: none; } </style>
نسخنا وعدلنا على النموذج a وأنشأنا منه النموذج f. أسرع طريقة لبدء التعديلات هو عمل بحث واستبدال (search-and-replace) على كامل الملف لـ -a واستبدالها بخط فاصل (-) مع حرف لاسم النموذج. عند إجراء بحث واستبدال، تأكد من عدم استبدال -o أو -m أو -w أو -g أو -i لأنه إما ستخرّب النمط أو ستلغي دعمه للمتصفحات الاخرى.
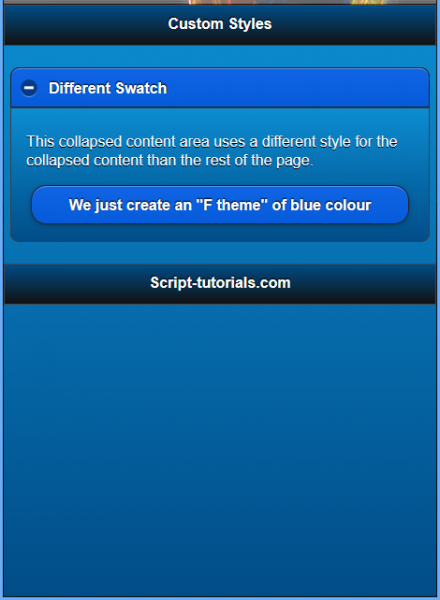
القالب f هو شيفرة HTML معاينة في متصفح هاتف.
المثال 47: قالب f المعدل في إعدادات شيفرة HTML القياسية
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Cutomized icons in jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> <style> .ui-bar-f { border: 1px solid #4a4a4a; background: #333333; color: #ffffff; font-weight: bold; text-shadow: 0 -1px 1px #000000; background-image: -webkit-gradient(linear, left top, left bottom, from( #014D88), to( #111)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(#014D88, #111); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(#014D88, #111); /* FF3.6 */ background-image: -ms-linear-gradient(#014D88, #111); /* IE10 */ background-image: -o-linear-gradient(#014D88, #111); /* Opera 11.10+ */ background-image: linear-gradient(#014D88, #111); } .ui-bar-f, .ui-bar-f input, .ui-bar-f select, .ui-bar-f textarea, .ui-bar-f button { font-family: Helvetica, Arial, sans-serif; } .ui-bar-f .ui-link-inherit { color: #fff; } .ui-bar-f .ui-link { color: #F7E065; font-weight: bold; } .ui-bar-f .ui-link:hover { color: #FFFF7F; } .ui-bar-f .ui-link:active { color: #FFFF7F; } .ui-bar-f .ui-link:visited { color: #FFFF7F; } .ui-body-f, .ui-dialog.ui-overlay-f { border: 1px solid #3f3f3f; background: #444444; color: #fff; text-shadow: 0 1px 0 #000; font-weight: normal; background-image: -webkit-gradient(linear, left top, left bottom, from( #0C8DD2), to( #014D88)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(#0C8DD2, #014D88); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(#0C8DD2, #014D88); /* FF3.6 */ background-image: -ms-linear-gradient(#0C8DD2, #014D88/); /* IE10 */ background-image: -o-linear-gradient(#0C8DD2, #014D88); /* Opera 11.10+ */ background-image: linear-gradient(#0C8DD2, #014D88); } .ui-body-f, .ui-body-f input, .ui-body-f select, .ui-body-f textarea, .ui-body-f button { font-family: Helvetica, Arial, sans-serif; } .ui-body-f .ui-link-inherit { color: #fff; } .ui-body-f .ui-link { color: #FFFF7F; font-weight: bold; } .ui-body-f .ui-link:hover { color: #FFFF7F; } .ui-body-f .ui-link:active { color: #FFFF7F; } .ui-body-f .ui-link:visited { color: #FFFF7F; } .ui-btn-up-f { border: 1px solid #222; background: #065BDB; font-weight: bold; color: #fff; text-shadow: 0 -1px 1px #000; background-image: -webkit-gradient(linear, left top, left bottom, from( #1065E4), to( #065BDB)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(#1065E4, #065BDB); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(#1065E4, #065BDB); /* FF3.6 */ background-image: -ms-linear-gradient(#1065E4, #065BDB); /* IE10 */ background-image: -o-linear-gradient(#1065E4, #065BDB); /* Opera 11.10+ */ background-image: linear-gradient(#1065E4, #065BDB); } .ui-btn-up-f a.ui-link-inherit { color: #fff/; } .ui-btn-hover-f { border: 1px solid 000; background: #444444; font-weight: bold; color: #fff; text-shadow: 0 -1px 1px #000; background-image: -webkit-gradient(linear, left top, left bottom, from( #1A6FEF), to( #1065E4)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(#1A6FEF, #1065E4); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(#1A6FEF, #1065E4); /* FF3.6 */ background-image: -ms-linear-gradient(#1A6FEF, #1065E4); /* IE10 */ background-image: -o-linear-gradient(#1A6FEF, #1065E4); /* Opera 11.10+ */ background-image: linear-gradient(#1A6FEF, #1065E4); } .ui-btn-hover-f a.ui-link-inherit { color: #fff; } .ui-btn-down-f { border: 1px solid #014D88; background: #012E50; font-weight: bold; color: #fff; text-shadow: 0 -1px 1px #000; background-image: -webkit-gradient(linear, left top, left bottom, from( #013B66), to( #0261A9)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(#013B66, #0261A9/); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(#013B66, #0261A9); /* FF3.6 */ background-image: -ms-linear-gradient(#013B66, #0261A9); /* IE10 */ background-image: -o-linear-gradient(#013B66, #0261A); /* Opera 11.10+ */ background-image: linear-gradient(#013B66, #0261A9); } .ui-btn-down-f a.ui-link-inherit { color: #fff; } .ui-btn-up-f, .ui-btn-hover-f, .ui-btn-down-f { font-family: Helvetica, Arial, sans-serif; text-decoration: none; } </style> </head> <body> <div data-role="page" data-theme="f"> <div data-role="header" data-theme="f"> <h1>Custom Styles</h1> </div> <div data-role="content"> <div data-role="collapsible" data-collapsed="false" data-content-theme="f"> <h3>Different Swatch</h3> <p> This collapsed content area uses a different style for the collapsed content than the rest of the page. </p> <a href="#" data-role="button" data-theme="f"> We just create an "F theme" of blue colour </a> </div> </div> <div data-role="footer" data-theme="f"> <h1>Script-Tutorials.com</h1> </div> </div> </body> </html>
عناصر قالب الموقع
لقد تعلمت للتو أنه يمكنك استخدام الأصناف لتغيير جوانب مختلفة من قالب موقعك، لكن توجد خيارات إضافية يمكنك استخدامها عند تغيير قالب للمكونات الفردية. تملك بعض المكونات إعدادات افتراضية يجب عليك معرفتها.
الأزرار
تستخدم الأزرار تلقائيًا نماذج الألوان المرتبطة بالحاوية الرئيسية، فإذا وضعت الزر في كتلة حاوية تستخدم النموذج b، فإن الزر المحتوى فيها سيستخدم النموذج b أيضًا.
يمكنك تغيير هذا باستخدام الخاصية data-theme على الزر مباشرةً لتغيير النموذج الذي يستخدمه. يُظهر لك هذا المقتطف في سطر واحد كيفية تغيير قالب الزر باستخدام وفق ما ذكرنا آنقًا:
<a href="#" data-role="button" data-theme="e"></a>
مثال 48: استخدام قالب jQuery في مكونات موقع الزر
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Themeing Components</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.js"> </script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Themeing button </h1> </div> <div data-role="content"> <a href="#" data-role="button" data-theme="e">Theme E in button</a> </div> </div> </body> </html>
الأشرطة (bars)
تتضمن مكونات الأشرطة أقسام رأس وذيل الصفحة، إذ تستخدم النموذج الافتراضي لكن يمكن تغييره لاستخدام أي نموذج آخر تفضله عن طريق إضافة الخاصية data-theme.
المقتطف المتكون من سطر واحد التالي يظهر لك استخدام عنصر div لإنشاء قسم الرأس الذي يستخدم الخاصية data-theme لتغيير النموذج المطبق عليه.
<div data-role="header" data-theme="e"><h1>Using the e swatch</h1></div>
المثال 49: استخدام قالب jQuery في مكونات أشرطة الموقع
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Themeing Components</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.js"> </script> </head> <body> <div data-role="page"> <div data-role="header" data-theme="e"> <h1>Using the e swatch</h1> </div> </div> </body> </html>
كتل المحتوى
يمكن أن يكون تغيير قالب محتوى الكتلة صعب قليلا، فـ jQuery يفترض أنك لا تطبق الخاصية data-theme مباشرةً على قيم المحتوى لصفحتك، وذلك لأن قسم المحتوى قد لا يأخذ كامل المساحة المرئية في الصفحة. عند حدوث هذا، ستُقطع الخلفية فجأة وستبدو الصفحة مكسورة.
بدلًا من ذلك، يجب عليك تطبيق النموذج الذي تريد استخدامه عن طريق استخدام الخاصية data على العنصر الذي يحتوي الخاصية data-role="page".
يمكن لكتل المحتوى أن تتقبل خاصية قالب أخرى وهي data-content-theme، التي ستطبق على المحتوى الذي بداخل الحاويات القابلة للطي، ويمكن أن تطبق أيضا على العنصر الذي يحتوي الخاصية data-role="page" وستتوارثه عناصره الفرعية.
المثال 50: استخدام قالب jQuery في مكون كتل محتوى الموقع
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Themeing Components</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.js"> </script> </head> <body> <div data-role="page" data-theme="b"> <div data-role="header"> <h1>Custom Styles</h1> </div> <div data-role="content"> <div data-role="collapsible" data-collapsed="false" data-content-theme="e"> <h3>Different Swatch</h3> <p> This collapsed content area uses a different style for the collapsed content than the rest of the page. </p> </div> </div> </div> </body> </html>
عند استخدام الخاصيتين data-theme و data-content-theme على عنصر، يطغى نموذج الألوان المستخدم في الخاصية data-content-theme عادةً على النموذج المستخدم في الخاصية datatheme وهذا يفسر لماذا ترى فقط النموذج الموجود في data-content-theme عند محاولتك لاستخدام الخاصيتين في حاوية الصفحة.
ترجمة -وبتصرّف- للمقال jQuery Mobile Lesson 5 لصاحبه Andrew



























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.