تستخدَم لغة JavaScript لإنشاء صفحات ويب تفاعلية، وهي منتشرة بشكل كبير ومُستعمَلة من أغلبية المواقع، وتدعمها جميع المتصفحات تقريبًا دون الحاجة إلى إضافات خارجية.
يشرح هذا المقال مزايا لغة JavaScript، وما يمكنك تحقيقه باستخدامها، وأفضل التقنيات التي تعمل معها بشكل جيد.
ما هي لغة JavaScript؟
ظهرت لغة JavaScript لإنشاء صفحات ويب حيوية وتفاعلية.
تسمى البرامج المكتوبة بلغة JavaScript بالسكربتات (scripts)، ويمكن كتابتها بشكل مباشر ضمن شيفرة HTML لصفحة الويب ليتم تنفيذها تلقائيًا عند تحميل الصفحة. ولا تحتاج هذه السكربتات إلى تحضير خاص أو تصريف مسبق وإنما تتم كتابتها ثم تنفيذها كنص عادي. هذا الأمر يميز لغة JavaScript عن لغة برمجية أخرى تشبهها بالاسم تدعى Java.
لماذا سميت JavaScript؟
عندما ظهرت لغة JavaScript، كان لها اسم مختلف وهو «LiveScript» ولكن الشعبية الكبيرة للغة Java في تلك الفترة دفعت إلى تغيير اسم اللغة إلى JavaScript بهدف إظهارها بصورة «الأخ الصغير» للغة Java واكتساب بعض الشهرة منها.
ومع تطور لغة JavaScript، أصبحت لغةً مستقلة بشكل كامل ولها مواصفات ومعايير خاصة بها تُسمى «ECMAScript»، ولم يعد لها أي علاقة بلغة Java.
في الوقت الحالي لا يقتصر تنفيذ لغة JavaScript على المتصفح وإنما من الممكن تنفيذها ضمن الخادوم أيضًا، أو أي جهاز يحتوي على برنامج خاص يسمى محرك JavaScript.
يحتوي المتصفح على محرك مدمج ضمنه عادةً ما يسمى بآلة JavaScript الافتراضية وله أسماء تختلف باختلاف المتصفحات. فمثلًا يسمى المحرك باسم:
- V8 في متصفحي Chrome و Opera وباسم SpiderMonkey في المتصفح FireFox.
- Trident و Chakra في إصدارات مختلفة من IE، ويسمى ChakraCore في MicroSoftEdge، ويسمى Nitro و SquirrelFish في متصفح Safari …إلخ.
احفظ هذه الأسماء في ذهنك جيدًا لأنها مستخدمة بشكل كبير في مقالات المطورين عبر الإنترنت وسنأتي على ذكرها لاحقًا في مقالاتنا. إذا قرأت مثلًا الجملة التالية: «الخاصية X مدعومة من قبل V8»، فيجب أن تعرف أنَ هذه الخاصية تعمل على الأغلب ضمن المتصفحين Opera و Chrome.
كيف تعمل محركات JavaScript؟
طريقة عمل المحركات معقدَة وتتألف من ثلاث مراحل أساسية:
- بدايةً، يقرأ المحرك (إذا كان التنفيذ يتم عن طريق المتصفح فالمحرك مدمج ضمنه) أو يفسر (بمعنى أدق) السكربت، ثم
- يحول السكربت إلى لغة الآلة (عملية التصريف)، ثم
- تُنفَّذ شيفرات الآلة بشكل سريع.
يحسّن المحرك كل مرحلة من هذه العملية عن طريق مراقبة السكربت المترجم أثناء تنفيذه، وتحليل تدفق البيانات وفق السكربت ثم يقوم بتحسين شيفرة الآلة الناتجة وفقًا للمعرفة التي قام باكتسابها مما يساعد على زيادة سرعة تنفيذ السكربت.
ما الذي يمكن أن تفعله لغة JavaScript ضمن المتصفح؟
لغة JavaScript بإصدارها الحالي هي لغة برمجية «آمنة». ويعود ذلك إلى توجيه هذه اللغة للعمل ضمن المتصفحات لذلك فهي لا تحتوي على تعليمات للوصول إلى طبقة أدنى من العتاد مثل المعالج أو الذاكرة لأن عملها لا يتطلب ذلك. وتعتمد امكانيات لغة JavaScript بشكل كبير على البيئة التي تعمل ضمنها؛ فمثلًا تدعم بيئة Node.Js (التي تنفِّذ شيفرة JavaScript خارج بيئة المتصفح) التوابع التي تسمح بالقراءة من أو الكتابة على الملفات، وتنفِّذ طلبات الشبكة، وغيرها من المهام التي لا يمكن تنفيذها في بيئة المتصفح. أما ضمن المتصفح، فيمكن للغة JavaScript القيام بجميع الأعمال المتعلقة بمعالجة صفحات الويب، والتحكم بالتفاعل بين المستخدم وخادم الويب.
يمكن للغة JavaScript ضمن المتصفح تنفيذ العديد من المهام نذكر منها:
- إضافة عناصر HTML جديدة إلى الصفحة، وتغيير المحتوى الحالي لها، وتعديل التنسيقات.
- التفاعل مع المستخدم وتنفيذ أعمال معينة عند النقر على الفأرة وتحريك المؤشر والضغط على أزرار لوحة المفاتيح.
- إرسال الطلبات عبر الإنترنت للخوادم البعيدة، بالإضافة إلى تحميل وتنزيل الملفات (كما في تقنية AJAX و COMET).
- الحصول على معلومات من «ملفات تعريف الارتباط» (Cookies، أو الكعكات) والتعديل عليها، وطرح الأسئلة على زوار الموقع وإظهار الرسائل والاشعارات.
- يمكن استخدامها لتخزين البيانات من جهة المستخدم أي ذاكرةً محليةً.
ما المهام التي لا يمكن للغة JavaScript القيام بها ضمن المتصفح؟
الحد من إمكانيات JavaScript ضمن المتصفح أمرٌ بالغ الضرورة وذلك لضمان أمان المستخدم. أي أن الهدف من ذلك هو منع صفحات الويب الخطيرة من الوصول إلى معلومات سرية أو التلاعب ببيانات المستخدم ...إلخ.
يوجد العديد من القيود على عمل JavaScript ضمن المتصفح نذكر منها:
-
لا يمكن للغة JavaScript ضمن المتصفح قراءة الملفات الموجودة على القرص الصلب للمستخدم، أو نسخها، أو التعديل عليها. كما لا يمكنها تشغيل البرامج على جهاز المستخدم أو الوصول إلى ملفات نظام التشغيل. تسمح المتصفحات في الوقت الحالي للغة JavaScript بالتعامل مع الملفات في حالة سماح المستخدم بذلك. مثال على ذلك هو تحميل المستخدم ملفًا ما إلى موقع ويب طلب ذلك إما عبر السحب والإفلات في مربع محدَّد أو اختيار ملف معين في الوسم <input>. وتوجد طرق تتيح التعامل مع الأجهزة الملحقة مثل الكاميرا أو مسجل الصوت ولكنها تتطلب تقديم صلاحيات صريحة من قبل المستخدم وأخذ موافقته على أداء مهمة معينة فقط. بمعنى أن الصفحة التي جرى تفعيل JavaScript لا يعني بالضرورة تفعيل كاميرات الويب والوصول إليها الأمر الذي يتيح مراقبة المستخدم ومحيطه وإرسال المعلومات عبر الإنترنت إلى وكالات الأمن القومي كما يظن البعض.
-
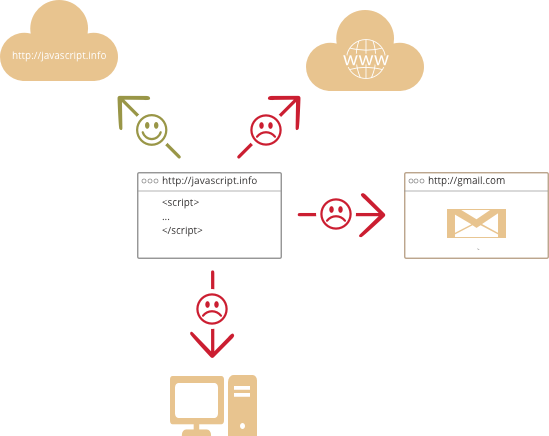
في الحالة العامة، الألسن والنوافذ المختلفة في المتصفح لا يمكنها تبادل البيانات فيما بينها أو معرفة أية تفاصيل عن بعضها بعضًا إلا عندما تستخدم صفحة JavaScript لفتح صفحة أخرى؛ وحتى في هذه الحالة، لا يمكن لصفحة تبادل البيانات مع صفحة فتحتها إذا كانت هاتين الصفحتين من موقعين مختلفين (نطاق مختلف، برتوكول أو منفذ). يسمى ذلك «سياسة المصدر الواحد» ويمكن تجاوزها عند الحاجة ولكن يجب أن تحتوي كلا الصفحتين على سكربت JavaScript خاص يتحكم بتبادل البيانات بينهما. هذه المحدودية - مرةً أخرى - ضرورية لضمان أمان المستخدم. فلا يجب على أي صفحة من الموقع http://anysite.com مثلًا والتي فتحها المستخدم أن يكون باستطاعتها الوصول وسرقة بيانات صفحة أخرى من الموقع http://gmail.com مثلًا مفتوحة في لسان آخر من نفس المتصفح.
-
بإمكان لغة JavaScript تبادل البيانات عبر الإنترنت بسهولة بين صفحة الويب والخادم الخاص بها ولكن إمكانيتها على استقبال البيانات من مواقع ونطاقات أخرى محدودة إلا في حالة السماح بذلك بتصريح صريح (يُذكَر ضمن ترويسة HTTP) للطرف الآخر البعيد. هذه المحدودية مرةً أخرى ضرورية لأمان المستخدم.

يجب التنويه أنَ المحدوديات السابقة توجد فقط عند استخدام لغة JavaScript ضمن المتصفح ولا توجد عند استخدامها ضمن بيئة مختلفة مثل الخادم. كما أنّ المتصفحات في الوقت الحالي توفر ملحقات/إضافات تسأل المستخدم عن الرغبة بإعطاء صلاحيات أكبر للغة JavaScript المنفذة في المتصفح.
ما المميز في لغة JavaScript؟
هنالك على الأقل ثلاثة أمور تميَز لغة JavaScript وهي:
- الاندماج الكامل مع HTML و CSS.
- سهولة تنفيذ الأمور البسيطة.
- مدعومة من قبل أغلبية المتصفحات ومفعًلة تلقائيًا.
لغة JavaScript هي اللغة الوحيدة التي تتوفر فيها هذه المزايا الثلاث. وهذا ما يجعلها الأداة الأكثر انتشارًا لبناء صفحات الويب.
قبل البدء بتعلم لغة JavaScript، من المفيد الاطلاع على الآفاق المستقبلية لها والتقنيات الحديثة التي تنافسها من لغات برمجية جديدة وتحديثات في عمل المتصفحات.
اللغات المعتمدة على لغة JavaScript
لا تناسب قواعد كتابة لغة JavaScript الجميع. ويختلف المطورون في حاجاتهم إلى مزايا مختلفة، وهذا بالطبع أمر متوقع لاختلاف مشاريعهم ومتطلباتهم. لذلك، ظهرت مؤخرًا مجموعة من اللغات البرمجية الجديدة والتي تُحوَّل (transpiled) إلى لغة JavaScript قبل تنفيذها في المتصفح.
ومع تطور هذه الأدوات، أصبحت عملية التحويل (transpilation) سريعة. الأمر الذي سمح للمطورين بكتابة الشيفرات بلغة برمجية أخرى ليتم تحويلها تلقائيًا دون أي اختلاف إلى لغة JavaScript وكأنها مكتوبة من الأصل بهذه اللغة.
بعض الأمثلة عن مثل هذه اللغات هي:
- CoffeeScript: تعدُّ لغةً ذات صياغة تجميلية للغة JavaScript. توفر صياغة أقصر مما يسمح بكتابة شيفرة برمجية أوضح وأكثر دقةً. لها شعبية بين مطوري لغة Ruby .
- TypeScript: تركز على إضافة تعريف لأنواع المعطيات لتسهيل دعم وتطوير الأنظمة المعقدة. طُوِّرت هذه اللغة من قبل شركة Microsoft.
- Dart: هي لغة مستقلة ولها محرك خاص وتعمل على بيئات مختلفة غير المتصفح (مثل تطبيقات الموبايل). قدمتها شركة Google كبديل عن لغة JavaScript، ولكن تعمل المتصفحات في الوقت الحالي على تحويلها إلى لغة JavaScript كما هو حال اللغات السابقة.
هنالك المزيد من اللغات ولكن تعلمك واستخدامك لإحداها لا يلغي ضرورة تعلمك للغة JavaScript، إذ يجب تعلم وفهم هذه اللغة لمعرفة كيفية تنفيذ العمليات والوظائف المختلفة بشكل فعلي. على أي حال، تبقى لغة JavaScript هي الأشهر والأقوى والأسرع تطورًا بين اللغات الشبيهة والمنافسة لها.
الخلاصة
- أُوجدت لغة JavaScript في البداية كلغة يتم تنفيذها فقط من قبل المتصفح ثم تطورت وأصبح من الممكن تنفيذها ضمن بيئات مختلفة عبر Node.js.
- اليوم، تملك لغة JavaScript مكانة كبيرة وخاصة بسبب دعمها من قبل معظم المتصفحات واندماجها الكامل مع HTML و CSS.
- هنالك العديد من اللغات التي تُحول إلى JavaScript وتوفر مزايا خاصة. لذا ننصحك بالاطلاع عليها ولو بشكل سريع بعد تمكنك من لغة JavaScript.
ترجمة -وبتصرف- للفصل An Introduction to JavaScript من كتاب The JavaScript Language
انظر أيضًا
- المقال التالي: أدوات المطور
- محررات الشيفرة البرمجية
- كامل مقالات دليل تعلم جافاسكربت
-
 2
2
-
 1
1











أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.