تُعد الواجهات البرمجية التي ذكرناها في مقالات سابقة واجهات مُضمَّنة في المتصفح، لكن ليست كل الواجهات البرمجية كذلك. إذ تقدم الكثير من الشركات مثل فيسبوك وجوجل و PayPal وغيرها، واجهات برمجية مخصصة تسمح للمطورين باستخدام بياناتها أو خدماتها (مثل عرض خريطة جوجل محددة في موقعك أو استخدام حساب فيسبوك لتسجيل المستخدمين في موقعك). لهذا نلقي نظرة في هذا المقال على الاختلافات بين الواجهات المضمنة في المتصفح والواجهات التي تقدمها أطراف أخرى والتي تعرف باسم third party APIs ونستعرض بعض الحالات النمطية لاستخدامها.
ننصحك قبل المتابعة في قراءة هذه المقالات أن:
- تكون ملمًا بلغتي HTML و CSS.
- تكون ملمًا بلغة جافا سكريبت.
- تطّلع على سلاسل المقالات السابقة التي ناقشت أساسيات جافا سكريبت والكائنات في جافا سكريبت.
- تطّلع على أساسيات الواجهات البرمجية في طرف العميل.
الواجهات البرمجية التي يقدمها طرف خارجي
وهي واجهات يقدمها طرف خارجي (ليس أنت وليس المتصفح)، تسمح لك شركات مثل فيسبوك وتويتر وجوجل وغيرها بالوصول إلى بعض وظائف منتجاتها عبر جافا سكريبت واستخدامها في موقعك. ومن أكثر اﻷمثلة وضوحًا نجد الواجهات البرمجية للخرائط Maps API التي تعرض خرائط أماكن مخصصة على موقع الويب الخاص بك.
دعنا نلقي نظرة على مثال بسيط يتعلق باستخدام الواجهة البرمجية Mapquest API يشرح الاختلاف بين الواجهات البرمجية التي يقدمها طرف آخر وتلك المضمنة في المتصفح.
ملاحظة: بإمكانك تنزيل جميع ملفات اﻷمثلة دفعة واحدة ومن ثم البحث عن ملف المثال المطلوب الذي تحتاجه في كل قسم من المقال.
الواجهات موجودة على خوادم الطرف الذي يقدمها
تُضمن واجهات المتصفح البرمجية ضمن المتصفح وستتعامل معها من خلال جافا سكريبت مباشرة. ولقد رأيت في مقالنا التمهيدي كيف تعاملنا مع الواجهة البرمجية Web Audio API من خلال كائن جافا سكريبت اﻷصلي AudioContext:
const audioCtx = new AudioContext(); // … const audioElement = document.querySelector("audio"); // … const audioSource = audioCtx.createMediaElementSource(audioElement); // etc.
تتواجد الواجهات البرمجية التي يقدمها طرف خارجي على خوادم هذا الطرف، لهذا عليك أولًا الاتصال بتلك الواجهات حتى تتمكن من استخدامها في صفحاتك. وتقتضي هذه العملية بداية ربط صفحتك بمكتبة جافا سكريبت على ذلك الخادم عبر العنصر <script> كما في مثالنا عن الواجهة mapquest API.
إليك شيفرة HTML:
<script src="https://api.mqcdn.com/sdk/mapquest-js/v1.3.2/mapquest.js" defer></script> <link rel="stylesheet" href="https://api.mqcdn.com/sdk/mapquest-js/v1.3.2/mapquest.css" />
يمكنك اﻵن استخدام الكائنات التي تقدمها المكتبة:
const map = L.mapquest.map("map", { center: [53.480759, -2.242631], layers: L.mapquest.tileLayer("map"), zoom: 12, });
تُنشئ الشيفرة السابقة متغيرًا لتخزين معلومات الخريطة، ثم تنشئ خريطة جديدة باستخدام التابع ()mapquest.map الذي يأخذ المعاملات التالية:
-
معرّف العنصر
<div>الذي تعرض الخريطة ضمنه وهو في مثالنا "map". -
كائن خيارات يضم تفاصيل الخريطة التي نريد عرضها، نذكر فيه إحداثيات الموقع وطبقة خريطة map layer نبنيها باستخدام التابع
()mapquest.titleLayerومستوى تكبير الخريطة Zoom.
هذه هي المعلومات التي تحتاجها الواجهة البرمجية mapquest API لعرض خريطة بسيطة، بينما يتكفل الخادم بمعالجة كل العمليات المعقدة مثل اختيار الخريطة الصحيحة للمنطقة المطلوبة وعرضها.
ملاحظة: يختلف أسلوب الوصول إلى وظائف بعض الواجهات البرمجية عما عرضنا، إذ يطلب بعضها المطور الاتصال عن طريق طلب HTTP إلى عنوان URL معين للوصول إلى البيانات وتُدعى عندها RESTful APIs.
تحتاج الواجهات البرمجية إلى مفاتيح وصول Access keys عادة
تتعامل واجهات المتصفح البرمجية مع الأمور اﻷمنية من خلال عرض رسائل لتحديد السماحيات، والغاية من ذلك هو إعلام المستخدم بما يحصل على موقع الويب الذي يزوره وبالتالي لن يكون ضحية لاستخدامات مشبوهة للواجهة البرمجية.
ويجري اﻷمر في الواجهات البرمجية التي يقدمها طرف خارجي على نحو مختلف قليلا، إذ تميل هذه الواجهات إلى استخدام مفاتيح لوصول المطورين إلى وظائف الواجهة، وهي مصممة غالبًا لحماية مقدّم الواجهة البرمجية بدلًا من المستخدم. إذ ستجد سطرًا برمجيًا مشابهًا للسطر التالي في مثالنا عن استخدام Mapquest API:
L.mapquest.key = "YOUR-API-KEY-HERE";
يخصص هذا السطر مفتاح وصول إلى الواجهة لتستخدمه في تطبيقك. وينبغي أن يقدّم المطور طلبًا للحصول على مفتاح، ويمكنه بعدها تضمينه في الشيفرة كي يتمكن من الوصول إلى وظائف الواجهة البرمجية المطلوبة. وما عرضناه في السطر السابق هو بمثابة مفتاح افتراضي غير صحيح لتوضيح طريقة كتابته.
ملاحظة: ستستخدم مفتاحك الخاص عندما تكتب تطبيقاتك الخاصة مكان المفتاح الافتراضي. وقد تطلب بعض الواجهات طريقة أخرى لتقديم مفتاحك، لكن الطرق متشابهة تقريبًا.
إن الغاية من طلب مفتاح وصول وهو السماح لمقدمي الواجهة البرمجية معرفة مستخدمي الواجهة البرمجية وكيف يستخدمونها. فعندما يُمنح المطوّر مفتاحًا سيتعرف عليه مزوّد الواجهة، وسيتمكن المزود من اتخاذ الإجراءات المناسبة إن استخدم الواجهة بطريقة مشبوهة (مثل تعقب موقع شخص، أو محاولة إغراق الواجهة بالطلبات ﻹيقافها عن العمل). وستكون الطريق اﻷسهل للتعامل مع المطور هي إلغاء الامتيازات الخاصة به.
توسيع مثال Mapquest
لنضف اﻵن بعض الوظائف الجديدة إلى مثالنا الذي يستخدم الواجهة البرمجية mapquest وذلك لاستعراض بعض مزايا الواجهة:
-
حتى نبدأ العمل في هذا القسم انسخ ملف المثال إلى مجلد جديد. وإن حضرت مسبقًا نسخة عن المستودع الذي يضم أمثلة المقال فستجد نسخة عن الملف المطلوب هنا في المجلد
javascript/apis/mapquest/start. - عليك تاليًا زيارة الموقع Mapquest developer site ثم إنشاء حساب والحصول على مفتاح مطوّر (يُدعى هذا المفتاح حتى لحظة كتابة هذه اﻷسطر "مفتاح المستهلك consumer key"، كما يُطلب إليك أثناء اﻹجراء تقديم عنوان رد النداء callback URL، لكن لا حاجة هنا لتقديم أي شيء لذا اتركه فارغًا).
- افتح ملف المثال واستبدل المفتاح الافتراضي بالمفتاح الذي حصلت عليه.
تغيير نوع الخريطة
هنالك أنواع مختلفة من الخرائط التي يمكن عرضها باستخدام الواجهة البرمجية mapquest API، ولاكتشاف الأمر، انتقل إلى السطر التالي:
layers: L.mapquest.tileLayer("map");
وجرّب تغيير 'map' إلى 'hybrid' لعرض خريطة هجينة، وجرّب قيمًا أخرى أيضًا، من خلال الاطلاع على توثيق الخاصية titleLayer والخيارات المتاحة وغيرها من المعلومات.
إضافة أدوات تحكم مختلفة
يمكن استخدام عدة أدوات للتحكم بالخريطة، لكنها تعرض افتراضيًا فقط أدوات التكبير والتصغير. ولتوسيع أدوات التحكم المتاحة نستخدم التابع ()map.addControl، لهذا أضف السطر التالي إلى الشيفرة:
map.addControl(L.mapquest.control());
يُنشئ التابع لوحة تحكم بسيطة كاملة الوظائف ويعرضها في الزاوية العليا اليمنى بشكل افتراضي. لكن بإمكانك تعديل موقع اللوحة بتخصيص كائن خيارات وتمريره كمعامل إلي التابع ()map.addControl بعد تحديد الموقع المطلوب. جرّب ما يلي:
map.addControl(L.mapquest.control({ position: "bottomright" }));
وهنالك أنواع أخرى من أدوات التحكم مثل اﻷدوات التي يقدمها التابعان ()mapquest.searchControl و ()mapquest.satelliteControl وبعضها معقدة وفعّالة. جرّب هذه اﻷدوات واكتشف إمكانياتها.
إضافة علامة خاصة
من السهل أيضًا إضافة علامة خاصة بك أو أيقونة إلى الخريطة، وذلك باستخدام التابع ()L.marker. أضف اﻵن الشيفرة التالية ضمن window.onload:
L.marker([53.480759, -2.242631], { icon: L.mapquest.icons.marker({ primaryColor: "#22407F", secondaryColor: "#3B5998", shadow: true, size: "md", symbol: "A", }), }) .bindPopup("This is Manchester!") .addTo(map);
وكما ترى يأخذ التابع بأبسط أشكاله معاملين: مصفوفة تضم الإحداثيات التي تريد عرض العلامة عندها، وكائن خيارات يضم الخاصية icon التي تحدد اﻷيقونة التي تُعرض في هذا المكان.
تُعرّف الأيقونة باستخدام التابع ()mapquest.icons.marker الذي يتضمن معلومات مثل لون وحجم العلامة. وفي نهاية التابع نربط تابعًا آخر ('bindPopup('This is Manchester. يعرّف المحتوى الذي يُعرض عند النقر على العلامة. ثم نربط أخيرًا التابع (addTo(map. إلى نهاية السلسلة ﻹضافة العلامة فعليًا إلى الخريطة.
اقرأ توثيق هذه الواجهة البرمجية وجرّب خيارات أخرى وراقب ما ستحصل عليه. إذ تقدم mapquest وظائف متقدمة مثل الاتجاهات والبحث وغيرها.
ملاحظة: إن واجهتك أية مشاكل في تجربة المثال، قارن أمثلتك بالنسخة المكتملة منه.
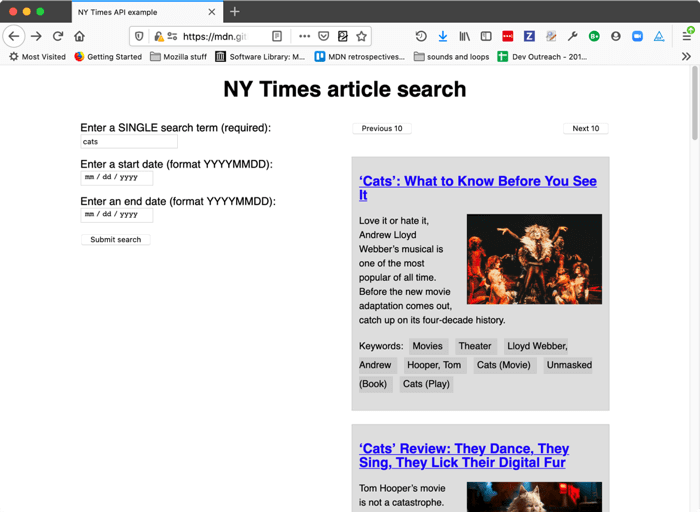
الواجهة البرمجية اﻹخبارية NYTimes (واجهة وفق معيار RESTful)
لنلقِ نظرة اﻵن إلى مثال جديد مبني على الواجهة البرمجية لمجلة New York Times التي تسمح لك استخلاص اﻷخبار من المجلة وعرضها على صفحتك. يُعرف هذا النوع من الواجهات بواجهات RESTful والتي تحصل فيها على البيانات من خلال إرسال طلبات HTTP إلى عنوان URL محدد، وتُنفَّّذ عمليات البحث وغيرها من الخاصيات عن طريق تشفيرها ضمن عنوان URL (على شكل معاملات غالبًا). وهذا النوع شائع كثيرًا في الواجهات البرمجية إضافة إلى الواجهات التي تعتمد على ميزات مكتبات جافا سكريبت مثل mapquest.
نهج لاستخدام الواجهات البرمجية التي يقدمها طرف خارجي
سننتقل في المثال التالي خطوة خطوة لعرض طريقة استخدام الواجهة NYTimes والذي يقدم لك أيضًا خطوات عامة لتتبعها في العمل مع الواجهات البرمجية الجديدة.
البحث عن التوثيق
عندما تقرر العمل مع واجهة برمجية من طرف خارجي، عليك بداية إيجاد توثيق الواجهة والاطلاع على الميزات التي تقدمها وكيفية استخدامها. لهذا عليك الاطلاع على توثيق الواجهة البرمجية NYTimes قبل العمل على مثالنا.
الحصول على مفتاح مطوّر
تحتاج معظم الواجهات إلى استخدام مفتاح من نوع معين لأسباب إحصائية وآمنة. وللحصول على مفتاح للعمل على واجهة NYTimes اطلع على الخطوات اللازمة الواردة في صفحة المطورين.
- لنطلب مفتاحًا لاستخدام الواجهة في البحث عن مقال، لهذا أنشئ تطبيقًا جديدًا، واختر هذا الاستخدام ليكون الواجهة المطلوبة للتطبيق (املأ في النموذج اسم التطبيق ووصفًا له ثم اختر "Article search API" ثم انقر "Create").
- انسخ المفتاح من الصفحة الناتجة عن التسجيل.
-
حتى نبدأ المثال، انسخ جميع الملفات الموجودة في مجلد المثال إلى حاسوبك. وإن حضرت مسبقًا نسخة عن المستودع الذي يضم أمثلة المقال فستجد نسخة عن الملف المطلوب هنا في المجلد
javascript/apis/nytimes/start. ستجد في الملف بعض المتغيرات التي تحتاجها ﻹعداد المثال، وسنملأ الملف بالشيفرة اللازمة لتزويده بالوظائف المطلوبة.
سينتهي بك المطاف إلى تطبيق تكتب فيه معايير البحث مع إمكانية اختيار تاريخ بداية ونهاية فترة البحث، ومن ثم تستخدم هذه البيانات لاستعلام الواجهة NYTimes والبحث عن المطلوب.
ربط الواجهة البرمجية مع التطبيق
عليك أولًا ربط الواجهة البرمجية مع تطبيقك، وفي حالتنا، عليك أن تضيف المفتاح كمعامل للطلب get في كل مرة تطلب فيها بيانات من الخدمة على عنوان URL الصحيح.
- ابحث أولًا عن السطر التالي:
const key = "INSERT-YOUR-API-KEY-HERE";
وأضف السطر التالي في ملف جافا سكريبت تحت التعليق: "// Event listeners to control the functionality". ومهمة هذا السطر تنفيذ الدالة ()submitSearch عند النقر على زر إرسال النموذج:
searchForm.addEventListener("submit", submitSearch);
-
أضف اﻵن تعريفي الدالتين
()submitSearchو()fetchResultsتحت السطر السابق:
function submitSearch(e) { pageNumber = 0; fetchResults(e); } function fetchResults(e) { // Use preventDefault() to stop the form submitting e.preventDefault(); // Assemble the full URL let url = `${baseURL}?api-key=${key}&page=${pageNumber}&q=${searchTerm.value}&fq=document_type:("article")`; if (startDate.value !== "") { url = `${url}&begin_date=${startDate.value}`; } if (endDate.value !== "") { url = `${url}&end_date=${endDate.value}`; } }
تضبط الدالة submitSearch رقم الصفحة على القيمة 0 ثم تستدعي الدالة ()fetchResults. نستخدم الدالة ()preventDefault العائدة لكائن الحدث كي لا تجري عملية إرسال مباشر للطلب قبل أن ننهي برمجة المثال. بعد ذلك، نشكل عنوان URL مكتمل بالعمل على بعض القيم النصية كي نستخدمه عند إرسال الطلب، وسنبدأ بالأجزاء الضرورية:
-
قاعدة عنوان URL (تُؤخذ من المتغير
baseURL). -
مفتاح الوصول إلى الواجهة البرمجية الذي يجب أن يُسند إلى المعامل
api-keyلعنوان URL (تؤخذ القيمة من المتغيرkey). -
رقم الصفحة الذي ينبغي إسناده إلى المعامل
pageلعنوان URL (تؤخذ القيمة من المتغيرpageNumber). -
العبارة التي نبحث عنها، وتُسند إلى المعامل
qلعنوان URL (تؤخذ القيمة من قيمة عنصر اﻹدخال<input>الذي يُدعىsearchTerm). -
نوع المستند الذي نريد الحصول عليه، ويحدد من خلال التعبير الذي يُمرر إلى المعامل
fqلعنوان URL. وفي حالتنا نريد أن يعيد البحث مقالًا.
نستخدم تاليًا عبارتي ()if للتحقق من وجود قيم المتغيرين startDate و endDate. فإن كان اﻷمر كذلك وضعنا القيمتين في عنوان URL ضمن المعاملين الاختياريين begin_date و end_date. وسيبدو الشكل الكامل لعنوان URL شبيهًا بالعنوان التالي:
https://api.nytimes.com/svc/search/v2/articlesearch.json?api-key=YOUR-API-KEY-HERE&page=0&q=cats&fq=document_type:("article")&begin_date=20170301&end_date=20170312
ملاحظة: بإمكانك الاطلاع على المعاملات اﻷخرى التي يمكن تضمينها ضمن عنوان URL في توثيق الواجهة البرمجية NYTimes.
ملاحظة: يتحقق المثال بشكل مبسط من القيم المُدخلة. فيجب بداية إدخال نص البحث قبل إرسال الاستعلام باستخدام السمة required (مطلوب). كما يجب أن يضم حقل التاريخ 8 أرقام حتى يُرسل الطلب وذلك من خلال استخدام السمة pattern لتكون قيمتها {pattern=[0-9]{8.
طلب البيانات من الواجهة البرمجية
بعد أن شكلنا عنوان URL الخاص بالطلب لننفذ الطلب باستعمال الواجهة Fetch API. لهذا أضف الشيفرة التالية ضمن كتلة الدالة ()fetchResults:
// لاستعلام الواجهة البرمجية fetch() استخدم fetch(url) .then((response) => response.json()) .then((json) => displayResults(json)) .catch((error) => console.error(`Error fetching data: ${error.message}`));
ننفذ الاستعلام بتمرير قيمة المتغير إلى الدالة ثم نحوّل الاستجابة إلى صيغة JSON عبر الدالة ()json ونمرر النتيجة إلى الدالة ()displayResults كي تُعرض البيانات على واجهة المستخدم. وبعدها يُعالج أي خطأ قد يقع باستخدام التابع ()catch..
عرض البيانات
لننظر إلى الطريقة التي نعرض فيها البيانات على شاشة المستخدم. لهذا، أضف الدالة التالية تحت الدالة ()fetchResults مباشرة:
function displayResults(json) { while (section.firstChild) { section.removeChild(section.firstChild); } const articles = json.response.docs; nav.style.display = articles.length === 10 ? "block" : "none"; if (articles.length === 0) { const para = document.createElement("p"); para.textContent = "No results returned."; section.appendChild(para); } else { for (const current of articles) { const article = document.createElement("article"); const heading = document.createElement("h2"); const link = document.createElement("a"); const img = document.createElement("img"); const para1 = document.createElement("p"); const keywordPara = document.createElement("p"); keywordPara.classList.add("keywords"); console.log(current); link.href = current.web_url; link.textContent = current.headline.main; para1.textContent = current.snippet; keywordPara.textContent = "Keywords: "; for (const keyword of current.keywords) { const span = document.createElement("span"); span.textContent = `${keyword.value} `; keywordPara.appendChild(span); } if (current.multimedia.length > 0) { img.src = `http://www.nytimes.com/${current.multimedia[0].url}`; img.alt = current.headline.main; } article.appendChild(heading); heading.appendChild(link); article.appendChild(img); article.appendChild(para1); article.appendChild(keywordPara); section.appendChild(article); } } }
سنشرح فيما يلي النقاط التي عالجتها الشيفرة السابقة:
-
تُستخدم الحلقة
whileعادة لحذف محتوى أي عنصر من عناصر شجرة DOM، وفي حالتنا لمسح محتوى العنصر<section>. إذ نتحقق في هذه الحلقة من وجد ابن أول first child للعنصر باستمرار ونحذفه إن وجد، ثم تنتهي الحلقة عندما لا يتبقى أبناء لهذا العنصر. -
نضبط قيمة المتغير
articlesلتكون قيمةjson.reponse.docsوهي المصفوفة التي تضم كل الكائنات التي تمثل المقالات التي يعيدها البحث، وذلك لجعل لتبسيط الشيفرة التي تأتي لاحقًا. -
تتحقق الكتلة
()ifاﻷولى من وجود 10 نتائج (لأن الواجهة تعيد حتى 10 نتائج في كل مرة)، فإن كان اﻷمر كذلك، تعرض الشيفرة العنصر<nav>الذي يضم زري التنقل بين الصفحات Previous 10 و Next 10. إما إن كان عدد النتائج أقل من عشرة فلن يُعرض الزران السابقان لأن الصفحة ستتسع للنتائج. ونناقش شيفرة زري التنقل في فقرة قادمة. -
تتحقق الكتلة
()ifالثانية من عدم وجود مقالات يعيدها البحث، فإن كان اﻷمر كذلك، لن نعرض أي شيء، بل ننشئ عنصر فقرة<p>يضم النص "لا توجد نتائج No results return"، ونلحقها بالعنصر<section>. - في حال وجود نتائج، ننشئ بداية العناصر اللازمة لعرض نتائج كل مقال إخباري ومن ثم ترتيب هذه العناصر ضمن بعضها بالشكل الصحيح وإلحاقها بشجرة DOM في المكان المناسب. ولمعرفة أية خاصيات لكائنات المقالات تحتوي على المعلومات التي نريد عرضها، عُد إلى مراجع البحث عن مقالات باستخدام الواجهة NYTimes.
إن معظم العمليات السابقة واضحة، لكن بعضها يستحق التوقف والشرح:
-
استخدمنا
()for ...ofللتنقل بين جميع المفاتيح المرتبطة بكل مقال ومن ثم وضع كل مفتاح ضمن عنصر<span>مخصص داخل فقرة نصية<p>ليسهل تنسيق البيانات. -
استخدمنا الكتلة
{ }if (current.multimedia.length > 0)للتحقق إن احتوى أي مقال على صور، لأن بعضها لا يمتلك أيًا منها، ونعرض الصورة اﻷولى إن وجدت، وإلا سيُرمى خطأ.
كتابة شيفرة أزرار التنقل بين الصفحات
حتى يعمل زرا التنقل بين الصفحات لابد من زيادة قيمة المتغير pageNumber أو إنقاصها ومن ثم إعادة تنفيذ طلب إحضار البيانات بعد تحديث قيمة المتغير في عنوان URL. ويعمل هذا لأن الواجهة البرمجية تعيد 10 نتائج فقط في كل مرة، فإن توفّر أكثر من ذلك تعيد العشرة الأولى (من 0 إلى 9) إن كانت قيمة المعامل page هي 0 (أو لم يستخدم هذا المعامل في العنوان أصلًا) وستعيد المجموعة الثانية من النتائج (من 10-19) عندما تكون قيمة المعامل page هي 1.
يتيح لنا ذلك كتابة دالة بسيطة للتنقل بين الصفحات.
-
أضف الشيفرة التالية بعد الدالة
()addEventListenerلكي تستدعي الدالتين()nextPageو()previousPageعند النقر على الزر الموافق:
nextBtn.addEventListener("click", nextPage); previousBtn.addEventListener("click", previousPage);
لنعرّف اﻵن بعد إضافة الشيفرة السابقة الدالتين السابقتين:
function nextPage(e) { pageNumber++; fetchResults(e); } function previousPage(e) { if (pageNumber > 0) { pageNumber--; } else { return; } fetchResults(e); }
تزيد الدالة اﻷولى قيمة المتغير pageNumber ومن ثم تنفّذ الدالة مجددًا لعرض نتائج الصفحة التالية. وتعمل الدالة الثانية بنفس الطريقة تمامًا لكن بالعكس، وعلينا اتخاذ خطوة إضافية للتحقق أن قيمة المتغير pageNumber ليست صفرًا قبل إنقاص القيمة، فقد يسبب تنفيذ طلب إحضار البيانات بقيمة سالبة لهذا المتغير خطأً. فإن كانت قيمته بالفعل 0 ننهي الدالة مباشرة بتنفيذ return، ولا حاجة ﻹعادة طلب نفس النتائج الموجودة مرة أخرى.
ملاحظة: بإمكانك الاطلاع على النسخة المكتملة من التطبيق على جت-هب (وبإمكانك تجربته مباشرة أيضًا).
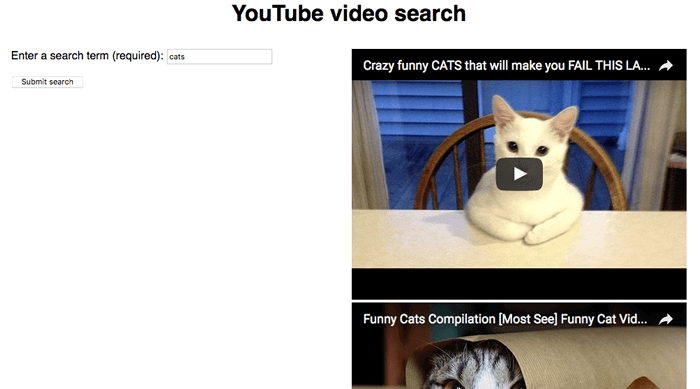
مثال عن استخدام واجهة يوتيوب البرمجية
نقدم لك مثالًا أيضًا عن واجهة يوتيوب البرمجية لتدرسه وتتعلم منه. لهذا الق نظرة على مثال YouTube video search example الذي يتضمن واجهتين مرتبطتين ببعضهما:
- الواجهة YouTube Data API لليحث عن فيديوهات على يوتيوب وإعادة النتائج.
- الواجهة YouTube IFrame Player API لعرض الفيديوهات التي يعيدها البحث ضمن إطار IFrame لتشغيل فيديو.
تأتي أهمية هذا المثال من كونه يعرض طريقة للربط بين واجهتين برمجيتين يقدمهما طرف خارجي وتعملان معًا. اﻷولى تتوافق مع واجهات RESTful وتعمل اﻷخرى بطريقة مشابهة للواجهة mapquest (تستخدم توابع ودوال خاصة). وتجدر اﻹشارة إلى أن كلتا الواجهتين تتطلب استخدام مكتبة جافا سكريبت في الصفحة، وأن للواجهة RESTfull دوال للتعامل مع تحضير طلبات HTTP وإعادة النتائج.
لن نعرض الكثير عن هذا المثال في مقالنا، لكنك ستجد الكثير من التفاصيل في التعليقات التي تشرح طريقة العمل.
ولكي تشغّل المثال تحتاج إلى:
- قراءة توثيق الواجهة البرمجية.
- زيارة الصفحة Enabled APIs page والتأكد من حالة الواجهة YouTube Data API v3 (هل هي ON) ضمن قائمة الواجهات المعروضة.
- الحصول على مفتاح لاستخدام الواجهة من خلال Google Cloud.
-
استبدال القيمة
ENTER-API-KEY-HEREفي الشيفرة المصدرية بالمفتاح الذي حصلت عليه. -
تنفيذ المثال من خلال خادم ويب، فلن يعمل إن شغّلته في متصفحك مباشرة. (من خلال العنوان
//:file).
الخلاصة
يقدم هذا المقال مدخلًا مفيدة عن استخدام الواجهات البرمجية التي يقدمها طرف خارجي ﻹضافة وظائف جديدة إلى موقعك.
ترجمة -وبتصرف- لمقال: Third-party APIs.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.