نلقي نظرة في هذا المقال على الواجهات البرمجية في جافا سكريبت، ونشرح ماهيتها وكيفية عملها، وآلية استخدامها في الشيفرة و أساليب هيكلتها. كما نلقي نظرة على اﻷصناف اﻷساسية للواجهات البرمجية، وإمكانيات استخدامها.
ننصحك قبل المتابعة في قراءة هذه المقالات أن:
-
تكون ملمًا بلغة جافا سكريبت.
-
تطلع على سلاسل المقالات السابقة التي ناقشت أساسيات جافا سكريبت والكائنات في جافا سكريبت.
ما هي الواجهات البرمجية؟
واجهات التطبيقات البرمجية أو الواجهات البرمجية API هي بُنىً برمجية تقدمها لغات البرمجة لتتيح للمطورين إنشاء مهام معقدة بسهولة أكبر. إذ تساهم في تحييدهم عن الشيفرات المعقدة وتقدم صياغة قواعدية أوضح وأسهل.
فكّر كمثال عن الواجهة البرمجية بالتغذية الكهربائية في منزلك، فإن أردت تشغيل جهاز كهربائي ستضع قابس الجهاز في مأخذ الكهرباء المخصص وسيعمل الجهاز، ولن تضطر بالطبع إلى إجراء التوصيلات الكهربائية إلى مصدر التغذية مباشرة، على الرغم من إمكانية ذلك، لكن إن لم تكن كهربائيًا مختصًا فالأمر خطر وصعب.
وبالمثل، لو أردت برمجة رسوميات ثلاثية اﻷبعاد، من اﻷسهل حينها استخدام واجهة برمجية مكتوبة بلغة عالية المستوى مثل جافا سكريبت أو بايثون بدلًا من كتبتها باستخدام لغات أكثر تعقيدًا تتحكم مباشرة بوحدة المعالجة الرسومية GPU أو غيرها من الوظائف الرسومية مثل C و ++C.
واجهات جافا سكريبت البرمجية في طرف العميل
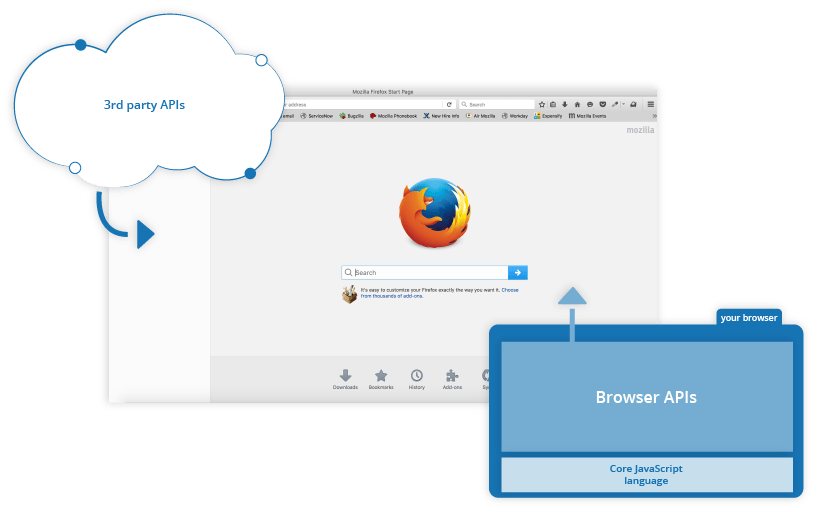
تقدم لغة جافا سكريبت في طرف العميل تحديدًا العديد من الواجهات البرمجية المهمة. ولا تُعد هذه الواجهات جزءًا من اللغة بحد ذاتها وإنما بُنيت على أساس جافا سكريبت لزيادة إمكانات شيفرتها، وتصنف هذه الواجهات عمومًا ضمن فئتين رئيسيتين:
- واجهات المتصفح البرمجية Browser API: وهي برمجيات مضمّنة في المتصفح وقادرة على عرض البيانات الموجودة في المتصفح و البيئة الحاسوبية التي تستضيفه، وتنفيذ عمليات مركّبة على تلك البيانات. وكمثال على هذه الواجهات نذكر Web Audio API التي تقدم هيكلية لجافا سكريبت تساعد في التعامل مع الصوتيات في المتصفح، علمًا أن المتصفح يتعامل مع الموارد الصوتية عمليًا من خلال شيفرة معقدة مكتوبة بلغات أخرى مثل (++C و Rust)، مع ذلك ما تقدمه تلك الواجهة هو تفادي تعقيد تلك العمليات.
- واجهات يقدمها طرف آخر Third-party APIs: لا تُضمّن هذه الواجهات ضمن المتصفح افتراضيًا، وعليك الحصول على شيفرتها والمعلومات المتعلقة بها من الويب. فالواجهة Google Maps API على سبيل المثال تمنحك القدرة على عرض خرائط تفاعلية على موقعك، وتقدم هيكلية مخصصة تساعدك في استعلام خدمة خرائط جوجل Google Maps للحصول على معلومات محددة.
العلاقة بين جافا سكريبت و الواجهات البرمجية و أدوات جافا سكريبت
تحدثنا في الفقرة السابقة عن طبيعة واجهات جافا سكريبت البرمجية في طرف العميل وعلاقتها بلغة جافا سكريبت، لهذا دعونا نسترجع ما شرحناها لتوضيح الأمر أكثر واﻹشارة إلى أدوات جافا سكريبت الملائمة:
- لغة جافا سكريبت: وهي لغة سكريبت عالية المستوى مضمنة ضمن المتصفحات، وتسمح لك بتنفيذ مهام مختلفة في صفحات وتطبيقات الويب. وتجدر اﻹشارة أن جافا سكريبت متاحة أيضًا في بيئات أخرى غير بيئة المتصفحات مثل بيئة Node.js.
- واجهات المتصفح البرمجية: وهي هيكليات مضمنة في المتصفح أساسها جافا سكريبت وتسمح بتنفيذ وظائف مختلفة بسهولة أكبر.
- واجهات برمجية يقدمها طرف آخر: وهي هيكليات مبنية على منصات مختلفة (مثل فيسبوك) تتيح لك استخدام بعض وظائف هذه المنصة في موقعك الخاص.
- مكتبات جافا سكريبت: وهي عادة ملف جافا سكريبت أو أكثر تتضمن دوال مخصصة يمكنك ربطها بصفحات الويب الخاصة بك لتسريع تنفيذ أو استخدام وظائف معينة. من اﻷمثلة عليها المكتبات jQuery و Mootools و React.
- إطارات عمل جافا سكريبت: وهي تقنية أكثر تقدمًا من المكتبات مثل Angular و Ember وتتكون عادة من حزم HTML و CSS وجافا سكريبت وتقنيات أخرى تُثبّت لتساعدك في كتابة تطبيقات ويب كاملة من الصفر. أما الاختلاف الجوهري بين المكتبات وإطارات العمل فهو "التحكم المعكوس Inversion of Control". إذ يتحكم المطور باستدعاء دوال من مكتبة، لكن إطار العمل هو من يستدعي شيفرة المطور.
ما الذي يمكن أن تقدّمه الواجهات البرمجية؟
ستجد كمًا هائلًا من الواجهات البرمجية المتاحة التي تسمح لك بتنفيذ مهام ووظائف متنوعة في شيفرتك، لهذا نلقي نظرة في الفقرات التالية على أهم هذه الواجهات ووظائفها.
واجهات المتصفح البرمجية اﻷكثر شيوعًا
من أكثر فئات واجهات المتصفح البرمجية شيوعًا والتي سنشرحها في هذه المقالات نجد:
الواجهات البرمجية التي تتعامل مع المستندات
تُحمّل هذه الواجهات ضمن المتصفح ومن أكثرها وضوحًا الواجهة DOM التي تتيح لك العمل مع HTML و CSS مثل إنشاء العناصر وإزالتها وتنسيقها ديناميكيًا وتطبيق التغييرات على صفحة الويب وغيرها. فكلما رأيت نافذ منبثقة من الصفحة أو لاحظت تغيرًا في المحتوى المعروض فهو من فعل واجهة DOM.
الواجهات التي تحضر البيانات من الخادم
وتستخدم هذه الواجهات مثلًا في تحديث محتوى جزء من الصفحة فقط، ولهذا اﻷمر الذي يبدو بسيطًا أثرًا هائلًا على أداء وسلوك المواقع. فلو أردت أن تحدث فقط قائمة البضائع في متجر أو عرض قائمة بالقصص الجديدة المتوفرة وتمكنت من تنفيذ اﻷمر مباشرة دون الحاجة إلى إعادة تحميل الصفحة، سيبدو حينها الموقع أو التطبيق أكثر تجاوبًا. ومن الواجهات الرئيسية المستخدمة في تحقيق ذلك نجد Fetch وكذلك XMLHttpRequest التي تستخدمها الشيفرات اﻷقدم. وقد تمر بالمصطلح AJAX الذي يصف تمامًا هذه التقنية القديمة.
الواجهات البرمجية الخاصة بالرسوميات
وهي واجهات مدعومة جيدًا في معظم المتصفحات الحديثة وأكثرها شهرة Canvas و WebGL. إذ تسمح هذه الواجهات بتغيير بيانات كل بكسل من بكسلات عنصر HTML المخصص <canvas> لتكوين مشاهد ثنائية وثلاثية اﻷبعاد. وتتمكن أيضًا من رسم أشكال ضمن هذا العنصر مثل المربعات والدوائر أو عرض صورة وتطبيق مرشحات عليها كأن تحولها إلى اللون الرمادي وذلك باستخدام الواجهة البرمجية Canvas. وتتيح لك الواجهة WebGL إنشاء مشاهد ثلاثية أبعاد مركّبة مع إضاءة وخامة texture وغيرها. وتُستخدم هذه الواجهات عادة مع واجهات أخرى لتنفيذ حلقات رسومية للتحريك مثل ()window.requestAnimationFrame وغيرها كي تحدّث باستمرار المشهد كما في الرسوم المتحركة واﻷلعاب.
الواجهات البرمجية الخاصة بالصوت والفيديو
تسمح لك هذه الواجهات بتنفيذ الكثير من المهام المتعلقة بتشغيل الوسائط المتعدد وإنشاء واجهات تحكم مخصصة للتعامل مع ملفات الصوت والفيديو وعرض معلومات نصية عن المقاطع والمسارات إضافة إلى عناوينها وكلماتها. كما تساعدك في التقاط مقاطع فيديو باستخدام كاميرا الويب والتعديل عليها بمساعدة الواجهة البرمجية Canvas أو عرضها على حاسوب شخص آخر أو إضافة تأثيرات إلى المسارات الصوتية. نذكر من هذه الواجهات HTMLMediaElement و Web Audio API و WebRTC
الواجهات البرمجية التي تتعامل مع الأجهزة
تمكنك هذه الواجهات من التفاعل مع العتاد الصلب لجهازك مثل الوصول إلى شريحة GPS لتحديد موقع المستخدم من خلال الواجهة Geolocation API.
الواجهات البرمجية التي تتعامل مع تخزين البيانات في طرف العميل
تمكنك هذه الواجهات من تخزين البيانات على جهاز العميل، وبالتالي ستكون قادرًا على إنشاء تطبيق يحتفظ بحالته أثناء تحميل الصفحات المختلفة وحتى العمل دون الإتصال باﻹنترنت. وستجد العديد من الخيارات المتاحة مثل التخزين البسيط المبني على مبدأ اسم/قيمة من خلال الواجهة Web Storage API أو تخزين البيانات ضمن قواعد بيانات أعقد مثل الواجهة IndexedDB API.
الواجهات البرمجية التي تطورها أطراف أخرى
تتنوع هذه الواجهات وتغطي استخدامات متنوعة، لكننا سنذكر منها الأكثر شعبية، فقد تضطر إلى استخدامها عاجلًا أم آجلًا.
- واجهات الخرائط: مثل Mapquest و Google Maps API، وتسمح لك بتنفيذ الكثير من اﻷشياء التي تتعلق بالخرائط ضمن موقعك.
- مجموعة واجهات فيسبوك Facebook suite of APIs: تمكنك هذه الواجهات من استخدام اﻷجزاء المختلفة لمنظومة فيسبوك لدعم تطبيقك مثل تقديم آلية لتسجيل الدخول اعتمادًا على حساب فيسبوك واستخدام بوابات الدفع اﻹلكتروني في تطبيقك وإدارة حملات دعائية وغيرها.
- واجهات تلغرام Telegram APIs: وتتيح لك إدراج محتوى أقنية تلغرام في موقعك، وتقديم دعم للبرامج اﻵلية bots.
- واجهة يوتيوب YouTube API: وتتيح لك إدراج مقاطع فيديو من يوتيوب في موقعك أو البحث ضمن يوتيوب أو إنشاء قوائم تشغيل وغيرها.
- الواجهة Twilio API: وتقدم إطار عمل لبناء وظائف تتعلق بمكالمات الصوت والفيديو في تطبيقك، وإرسال رسائل SMS و MMS من التطبيق وغيرها.
- الواجهة Disqus API: تزودك بمنصةّ للتعليقات يمكن إضافتها إلى موقعك اﻹلكتروني.
- الواجهة Mastodon API: تساعدك في التعامل مع ميزات شبكة Mastodon للتواصل الاجتماعي برمجيًا.
- الواجهة IFTTT API: وتساعدك على دمج عدة واجهات برمجية ضمن منصة واحدة.
كيف تعمل الواجهات البرمجية؟
توجد بعض الاختلافات في طريقة عمل واجهات جافا سكريبت البرمجية، إلا أنها تشترك بالعديد من الميزات وسمات العمل. وسنشرح أوجه التشابه في الفقرات التالية.
الاعتماد على الكائنات
تتواصل شيفرتك مع الواجهات البرمجية باستخدام كائن أو أكثر من كائنات جافا سكريبت. وتعمل هذه الكائنات كحاويات لتخزين البيانات التي تستخدمها الواجهة (من خلال خاصيات الكائن properties) وكوسيلة لإيصال الوظائف التي تقدمها الواجهة البرمجية (من خلال توابع الكائن methods).
ملاحظة: إن لم تكن على دراية بطريقة عمل الكائنات، ننصحك بالعودة إلى مقال "أساسيات العمل مع الكائنات في جافا سكريبت".
لو عدنا اﻵن إلى واجهة الويب الخاصة بالصوتيات Web Audio API وهي واجهات معقدة نوعًا ما، ستجد أنها تضم عددًا من الكائنات أكثرها وضوحًا:
-
AudioContext: ويقدم وسيلة للتعامل مع تشغيل الصوتيات ضمن المتصفح ويتضمن عدة توابع وخاصيات تساعدك في ذلك. -
MediaElementAudioSourceNode: ويمثّل العنصر<audio>الذي يضم المقطع الصوتي المطلوب تشغيله ضمن الكائنAudioContext. -
AudioDestinationNode: ويمثّل الطرفية التي تصدر الصوت فعليًا في جهازك، وعادة ما تكون مكبّر الصوت أو سماعات الرأس.
لكن كيف تتفاعل هذه الكائنات مع بعضها؟ ألق نظرة على مثال تشغيل الصوتيات في المتصفح (بإمكانك تجربة التطبيق مباشرة أيضًا) وستجد شيفرة HTML التالية:
<audio src="outfoxing.mp3"></audio> <button class="paused">Play</button> <br /> <input type="range" min="0" max="1" step="0.01" value="1" class="volume" />
أول ما فعلناه هو استخدام العنصر <audio> الذي يرتبط بمقطع صوتي MP3، ولم نضف أية أدوات تحكم افتراضية بالصوت مضمّنة في المتصفح. كما أضفنا بعد ذلك العنصر <button> الذي نستخدمه لتشغيل وإيقاف المقطع الصوتي، وعنصر إدخال <input> من النوع "مجال "type="range" الذي نستخدمه للتحكم بمستوى الصوت أثناء التشغيل.
ونبدأ شيفرة جافا سكريبت بإنشاء نسخة عن الكائن AudioContext للتعامل مع الملف الصوتي:
const AudioContext = window.AudioContext || window.webkitAudioContext; const audioCtx = new AudioContext();
ننشئ بعد ذلك ثوابت لتخزين مراجع إلى العناصر <audio> و <button> و <input> ومن ثم نستخدم التابع ()AudioContext.createMediaElementSource ﻹنشاء الكائن MediaElementAudioSourceNode الذي يمثّل بدوره المصدر الذي ينبع منه الصوت وهو العنصر <audio>.
const audioElement = document.querySelector("audio"); const playBtn = document.querySelector("button"); const volumeSlider = document.querySelector(".volume"); const audioSource = audioCtx.createMediaElementSource(audioElement);
نستخدم تاليًا معالجي أحداث أحدهما للتنقل بين وضعي التشغيل واﻹيقاف عند النقر على الزر واﻵخر ﻹعادة الملف الصوتي إلى بدايته عند انتهاء تشغيله.
// تشغيل وايقاف الملف الصوتي playBtn.addEventListener("click", () => { // check if context is in suspended state (autoplay policy) if (audioCtx.state === "suspended") { audioCtx.resume(); } // إن توقف تشغيل الملف أعد تشغيله if (playBtn.getAttribute("class") === "paused") { audioElement.play(); playBtn.setAttribute("class", "playing"); playBtn.textContent = "Pause"; // إن كان الملف في وضع التشغيل أوقفه } else if (playBtn.getAttribute("class") === "playing") { audioElement.pause(); playBtn.setAttribute("class", "paused"); playBtn.textContent = "Play"; } }); // عند إنتهاء اﻷغنية audioElement.addEventListener("ended", () => { playBtn.setAttribute("class", "paused"); playBtn.textContent = "Play"; });
ملاحظة: قد يلاحظ البعض أن التابعين ()play و ()pause المستخدمان في تشغيل وايقاف الملف الصوتي ليسا جزءًا من الواجهة Web Audio API، بل جزءًا من الواجهة البرمجية HTMLMediaElement التي تختلف قليلًا عنها.
ننشئ بعد ذلك الكائن GainNode باستخدام التابع ()AudioContext.createGain وذلك لضبط مستوى الصوت، ثم ننشئ معالج حدث آخر يغيّر قيمة مستوى الصوت كلما تغير موقع الزالقة:
// مستوى الصوت const gainNode = audioCtx.createGain(); volumeSlider.addEventListener("input", () => { gainNode.gain.value = volumeSlider.value; });
آخر ما نفعله ﻹنجاز مثالنا هو ربط العقد المختلفة معًا عن طريق التابع ()AudioNode.connect الموجود في كل عقدة
audioSource.connect(gainNode).connect(audioCtx.destination);
نبدأ بمصدر الصوت ومن ثم نربط به عقدة التحكم بمستوى الصوت والتي تتصل بدورها إلى العقدة التي تشغّل الصوت فعليًا في جهازك (تمثّل الخاصية AudioContext.destination الوجهة الافتراضية AudioDestinationNode المتاحة على حاسوبك لتشغيل الصوت مثل المكبرات).
لجميع الواجهات مداخل مميزة
عليك أن تعرف تمامًا مداخل entry points الواجهات البرمجية قبل أن تتعامل معها، وهذا اﻷمر بسيط نوعًا ما في الواجهة Web Audio API، فمدخلها هو الكائن AudioContext الذي تحتاجه للتعامل مع أي ملف صوتي.
وللواجهة البرمجية DOM مدخل بسيط أيضًا، إذ تتواجد معظم ميزاتها ضمن الكائن Document، أو ضمن نسخة عن كان HTML الذي نريد التعامل معه:
const em = document.createElement("em"); //إنشاء عنصر جديد const para = document.querySelector("p"); //موجود <p> مرجع إلى عنصر em.textContent = "Hello there!"; //em إسناد محتوى إلى المتغير para.appendChild(em); //para ضمن المتغير em وضع
وتعتمد الواجهة أيضًا على كائن سياق context object للتعامل مع المقادير المختلفة. وعلى الرغم من أن السياق في هذه الحالة رسومي وليس صوتي، إلا أن كائن السياق الخاص سيُنشأ من خلال مرجع إلى العنصر <canvas> الذي تريد الرسم ضمنه ومن ثم تستدعي التابع ()HTMLCanvasElement.getContext:
const canvas = document.querySelector("canvas"); const ctx = canvas.getContext("2d");
وكل ما تحتاجه بعد ذلك للعمل مع canvas هو استدعاء الخاصيات والتوابع لكائن السياق الرسومي (وهو في هذه الحالة نسخة عن CanvasRenderingContext2D?
Ball.prototype.draw = function () { ctx.beginPath(); ctx.fillStyle = this.color; ctx.arc(this.x, this.y, this.size, 0, 2 * Math.PI); ctx.fill(); };
ملاحظة: بإمكانك رؤية هذه الشيفرة وهي تعمل ضمن تطبيق الكرات القافزة التجريبي (وبإمكانك تجربته مباشرة أيضًا)
تستخدم اﻷحداث للتعامل مع تغيرات الحالة
ناقشنا في مقالمدخل إلى اﻷحداث في جافا سكريبت موضوع اﻷحداث والتعامل معها وكيفية استخدامها في الشيفرة. فإن لم تكن على دراية بها، ننصحك بالعودة إلى هذا المقال والعمل عليه قبل المتابعة.
لا تتضمن بعض واجهات الويب البرمجية أحداثًا ويضم بعضها اﻵخر القليل منها، ولقد رأينا عمل عدد من معالجات اﻷحداث في مثالنا عن الواجهة Web Audio APi:
// play/pause audio playBtn.addEventListener("click", () => { // check if context is in suspended state (autoplay policy) if (audioCtx.state === "suspended") { audioCtx.resume(); } // if track is stopped, play it if (playBtn.getAttribute("class") === "paused") { audioElement.play(); playBtn.setAttribute("class", "playing"); playBtn.textContent = "Pause"; // if track is playing, stop it } else if (playBtn.getAttribute("class") === "playing") { audioElement.pause(); playBtn.setAttribute("class", "paused"); playBtn.textContent = "Play"; } }); // if track ends audioElement.addEventListener("ended", () => { playBtn.setAttribute("class", "paused"); playBtn.textContent = "Play"; });
تمتلك آليات إضافية لمسائل اﻷمان عند الحاجة
لواجهات الويب البرمجية الاعتبارات اﻷمنية نفسها التي نواجهها في جافا سكريبت وفي غيرها من تقنيات الويب (مثل سياسة اﻷصل المشترك same-origin policy) لكنها تتمتع في بعض اﻷحيان بميزات أمنية إضافة. فلن تعمل على سبيل المثال بعض واجهات الويب البرمجية الحديثة سوى في الصفحات التي تُخدَّم وفق بروتوكول HTTPS وذلك لإمكانية نقلها بيانات حساسة (من اﻷمثلة عليها عمال الخدمة service workers والواجهة Push).
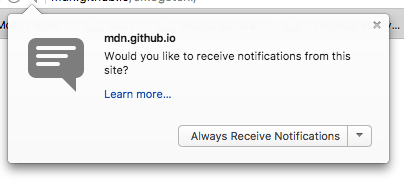
وإضافة إلى ذلك، تطلب بعض الواجهات الحصول على بعض اﻷدونات من المستخدم عندما يستدعيها من خلال الشيفرة مثل الواجهة Notifications API التي تطلب من المستخدم إذنًا لعرض النوافذ المنبثقة pop-ups:
وتخضع الواجهتين Web Audio و HTMLMediaElement إلى آلية أمنية تُدعى سياسة التشغيل التلقائي autoplay policy، وتعني مبدئيًا أنك لن تستطيع تشغيل الملف الصوتي تلقائيًا عند تحميل الصفحة، وعليك أن تدفع المستخدم إلى تشغيل المقطع بالنقر على زر مثلًا. والسبب في ذلك أن تشغيل المقطع الصوتي تلقائيًا أمر مزعج ولا ينبغي فرض اﻷمر على المستخدم.
ملاحظة: تبعًا لصرامة المتصفح الذي تستخدمه، فقد لا تسمح سياسات أمنية كالتي ذكرناها تشغيل المثال السابق محليًا (على حاسوبك) إن حمّلت ملف المثال وحاولت تشغيله بدلًا من تشغيله مباشرة على الخادم.
الخلاصة
من المفترض في نهاية هذا المقال أن تمتلك فكرة لا بأس بها عن الواجهات البرمجية وفوائدها عندما تستخدمها في جافا سكريبت. وأن تكون قد أصبحت جاهزًا نوعًا ما لاستخدام الواجهات التي شرحناها لتنفيذ مهام مختلفة، وهذا ما سنراه في مقالات لاحقة.
ترجمة -وبتصرف- للمقال Introduction to web APIs
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.