كانت لغة جافاسكربت عند إنشائها موجّهةً للعمل على متصفّحات الويب، لكنّها تطوّرت مع مرور الوقت وصارت لغة متعدّدة الاستخدامات والمنصّات.
قد تكون المنصّة التي تستضيف جافاسكربت متصفّحا أو خادم ويب أو حتى آلة صنع القهوة، وتوفّر كلّ منها وظائف خاصّة بها. تسمّى هذه المنصّة وفقًا لمواصفة لغة جافاسكربت بالبيئة المضيفة (host environment).
توفّر البيئة المضيفة كائنات ودوالَّ خاصّة بها زيادةً على ما يوجد في اللغة نفسها. فيٌتيح المتصفّح مثلا وسائل للتحكّم في صفحات الويب، وتقدّم Node.js مزايا لإنشاء تطبيقات تعمل في جانب الخادم، إلى غير ذلك.
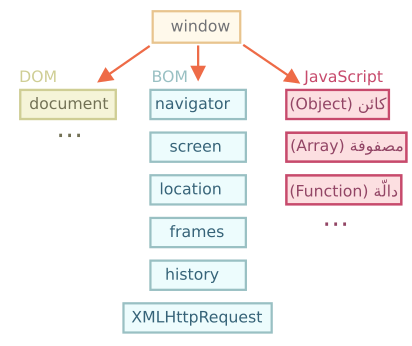
هذه نظرة عامّة عمّا يكون لدينا عندما تعمل جافاسكربت على متصفّح ويب:
في أعلى الصّورة كائن "جذر" اسمه window (بمعنى نافذة)، وله دوران:
- اﻷوّل أنّه كائن عامّ، كما عٌرّف ذلك في مقال الكائن العامّ.
- و الثاني أنّه يمثّل "نافذة المتصفّح" ويوفّر توابع للتحكّم فيها.
هذا مثال عن استعماله ككائن عامّ:
function sayHi() { alert("Hello"); } // الدوالّ العامّة هي توابع للكائن العامّ window.sayHi();
وهذا مثال عن استعماله كنافذة متصفّح، لمعرفة مقدار ارتفاع النافذة:
alert(window.innerHeight); // ارتفاع النافذة الداخلي
هناك المزيد من الخاصّيّات والتوابع المتعلّقة بكائن window، سنستعرضها لاحقًا.
نموذج كائن المستند (DOM)
يمثّل نموذج كائن المستند (Document Object Model أو DOM باختصار) جميع ما تحتويه الصفحة بواسطة كائنات قابلة للتعديل.
يٌعدّ كائن document (أو المستند) "نقطة الدخول" الرئيسية للصفحة، إذ يمكن من خلاله تغيير أو إنشاء أي شيء عليها.
على سبيل المثال:
// جعل الخلفية حمراء اللون document.body.style.background = "red"; // إرجاعها كما كانت بعد ثانية واحدة setTimeout(() => document.body.style.background = "", 1000);
استعملنا هنا خاصيّة document.body.style، غير أنّ هناك المزيد والمزيد من الخاصّيّات والتوابع التي يمكن الاطلاع على جميعها في مواصفة DOM:
- DOM Living Standard على https://dom.spec.whatwg.org/
لا يختص DOM بالمتصفحات
تبيّن مواصفة DOM بنية المستند وتوفّر كائنات لمعالجته. ويجدر بالذكر أنه يمكن ﻷدواتٍ أخرى غير المتصفّح أن تستخدم DOM.
فعلى سبيل المثال، يمكن لسكربتات جانب الخادم التي تحمّل صفحات HTML وتعالجها أن تستخدم DOM أيضًا، غير أنّها قد لا تدعم إلاّ جزءًا من المواصفة فقط.
CSSOM هو للتنسيق
تٌنظَّم قواعد CSS وصفحات اﻷنماط (stylesheets) تنظيمًا مختلفًا عن تنظيم HTML. لذا فإن لها مواصفة منفصلة، تُسمّى نموذج كائن CSS (أو CSSOM اختصارًا لـ CSS Object Model)، تبيّن كيفيّة تمثيلها بكائنات وكذا كيفيّة كتابتها وقرائتها.
يستعمل CSSOM و DOM معًا لتغيير قواعد تنسيق المستند، غير أنّه عمليًّا، قلّ ما يُحتاج إلى CSSOM بحكم أنّ قواعد التنسيق ساكنة في العادة. فبالرغم من أنّه يندر أن يُحتاج لإضافة أو إزالة قواعد CSS من خلال جافاسكربت إلا أنّ ذلك ممكن.
نموذج كائن المتصفح (BOM)
يمثّل نموذج كائن المتصفّح (Browser Object Model أو BOM باختصار) كائنات أخرى يوفّرها المتصفّح (البيئة المضيفة) للتعامل مع كلّ ما عدا المستند.
على سبيل المثال:
-
يعطي كائن navigator (بمعنى ملّاح) معلومات أساسيّة عن المتصفّح ونظام التشغيل، وله عدّة خاصّيات لكنّ أشهرها:
navigator.userAgentالمتعلّقة بالمتصفّح المستخدَم، وnavigator.platformالمتعلّقة بنظام التشغيل (قد تساعد في التمييز بين ويندوز ولينكس وماك وغيرها). -
يمكّن كائن location (بمعنى موقع) من معرفة الرابط (URL) الحاليّ، كما يُمكنه أيضا إعادة توجيه المتصفّح إلى رابط آخر.
يمكن مثلا استعمال كائن
locationكالتالي:
alert(location.href); // عرض الرابط الحالي if (confirm("هل تودّ زيارة ويكيبيديا؟")) { location.href = "https://wikipedia.org"; // إعادة توجيه المتصفّح لرابط آخر }
تُعدّ كلٌّ من دوالّ alert و confirm و prompt كذلك جزءا من BOM، فهي لا تتعلّق بالمستند تعلّقًا مباشرًا، بل تمثّل توابع متصفّح خالصة للتواصل مع المستخدم.
عن المواصفات
يعدّ BOM جزءا من مواصفة HTML العامّة. نعم، لم تتوهّم سماع ذلك. لا تقتصر مواصفة HTML على "لغة HTML" (من وسوم وسمات)، بل تشمل كذلك عدّة كائنات و توابع وامتدادات DOM خاصّة بالمتصفّح، وهو " HTML بمعناه العامّ". كما أنّ لبعض اﻷجزاء الأخرى مواصفات مستقلّة كذلك وهي مدرجة هنا https://spec.whatwg.org.
الخلاصة
بالحديث عن المعايير، يمكن الخلوص إلى ما يلي:
-
مواصفة DOM: تبيّن بنية المستند، وطرق معالجته، وما يتعلّق بالأحداث (events). للاطلاع عليها https://dom.spec.whatwg.org/.
-
مواصفة CSSOM: تبيّن صفحات اﻷنماط وقواعد التنسيق، و كيفيّة استخدامها للمعالجة، وكذا ارتباطها بالمستند. للاطلاع عليها https://www.w3.org/TR/cssom-1/.
-
مواصفة HTML: تبيّن لغة HTML (كالوسوم مثلا)، كما تبيّن نموذج كائن المتصفّح BOM وما يوفّره من مختلف الدوالّ مثل
setTimeoutوalertوlocationوغيرها. تعدّ هذه المواصفة توسعة لمواصفة DOM بمزيد من الخاصيّات والتوابع. للاطلاع عليها https://html.spec.whatwg.org.
إضافة لما سبق، بعض اﻷصناف لها مواصفاتً مستقلّة تُبيّنها. للاطلاع عليها https://spec.whatwg.org.
يُرجى الاعتناء بهذه الروابط، إذ هناك الكثير من اﻷمور لتعلمّها، ويستحيل الوقوف عند جميعها فضلا عن حفظها.
لدراسة خاصّية أو تابع ما، يعدّ دليل موزيلا https://developer.mozilla.org/ar/docs/Learn من أحسن المصادر لذلك، لكن قراءة المواصفة أفضل رغم تعقيدها وطولها، إذ من شأنها أن تورث معرفة تامّة وسليمة.
لإيجاد شيء ما، يُستحسن البحث في الانترنت على النّحو التالي: "[مصطلح البحث] WHATWG" أو "[مصطلح البحث] MDN" ،على سبيل المثال: https://google.com?q=whatwg+localstorage ،https://google.com?q=mdn+localstorage.
في ما يلي، سنشرع في تعلّم DOM، فللصفحة (أي document) دور محوري في واجهة المستخدم.
ترجمة -وبتصرف- للفصل Browser environment, specs من كتاب Browser: Document, Events, Interfaces













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.