تضم جافاسكربت العديد من الخاصيات التي تسمح بقراءة معلومات طول عنصر ما (height)، وعرضه (width) وجوانب أخرى متعلقة بهندسته (geometry). هي معلومات نحتاجها عادة متى ما أردنا تحريك أو وضع عناصر ما على صفحة ويب باستعمال لغة جافاسكربت.
العنصر النموذجي
نستعين فيما يلي بالعنصر النموذجي التالي من أجل عرض الخاصيات:
<div id="example"> ...Text... </div> <style> #example { width: 300px; height: 200px; border: 25px solid #E8C48F; padding: 20px; overflow: auto; } </style>
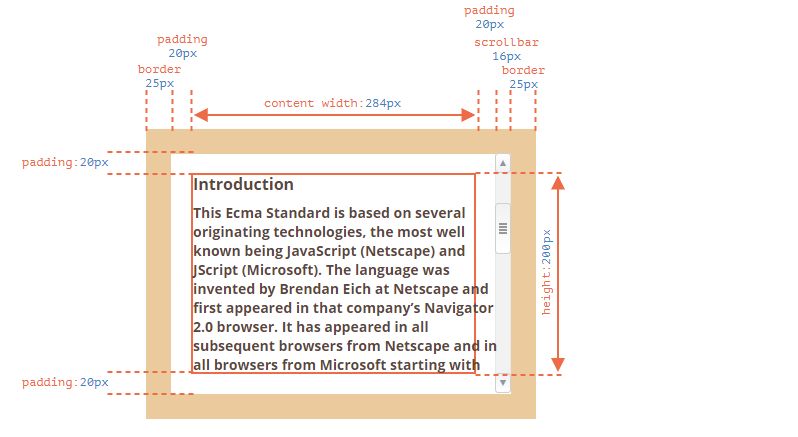
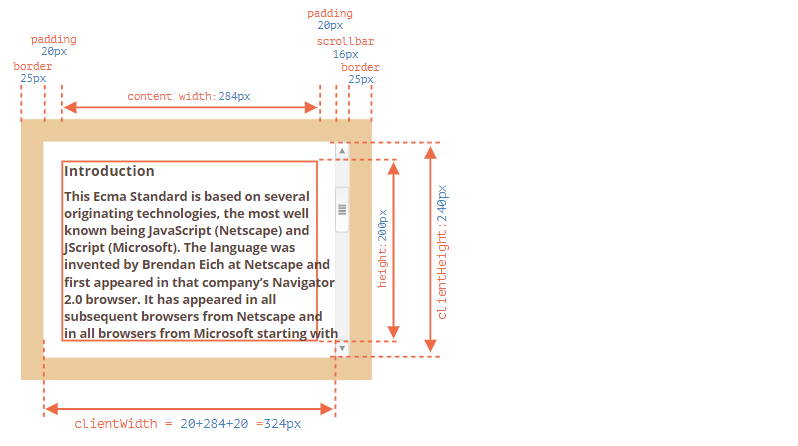
يملك هذا العنصر إطارًا (border)، وحاشية (padding) وإحداثيات تمرير (scrolling)؛ أي مجموعة كاملة من الخاصيات. في حين أنه لا يملك هوامش (margins) لأنها لا تُعدّ جزءًا منه وليست لها خاصيات. ويبدو العنصر على الشكل التالي:
يمكنك الاطلاع على الشيفرة ومعاينتها على هذا الرابط.
ملاحظة: شريط التمرير
تُظهر الصورة السابقة أكثر الحالات تعقيدًا، أي حين يكون للعنصر شريط تمرير،حيث تُخصِص بعض المتصفحات ( وليس كلّها) مساحةً لشريط التمرير من المساحة المخصصة للمحتوى، والمؤشَّر عليها في الصورة بعبارة 'عرض المحتوى' (content width). وبذلك يكون عرض المحتوى هنا 300 بكسل في حالة عدم وجود شريط تمرير. ولكن شَغلَ شريط التمرير لمساحةٍ عرضها 16 بكسل (يتغيّر هذا العرض من متصفح لآخر ومن جهاز لآخر) يُصغِّر من عرض المحتوى ليصبح 300-16=284 بكسل. وعليه فإنه من الأهمية بمكان أخذ ذلك في الحسبان.
يُسهِّل عدم وجود شريط التمرير العمليات الحسابية، ولكننا نفترض في الأمثلة الخاصة بهذا الفصل أنه موجود.
ملاحظة: يمكن لمساحة الحاشية السفلى padding-bottom أن تحتوي نصا
عادة ما تَظهر الحواشي فارغةً من أي محتوى. غير أن نص العنصر قد يكون طويلا جدًا بحيث لا تسعه مساحة المحتوى كاملا، فتُظهِره المتصفحات عادة في الحاشية السفلى للعنصر.
الخاصيات الهندسية لعنصر ما
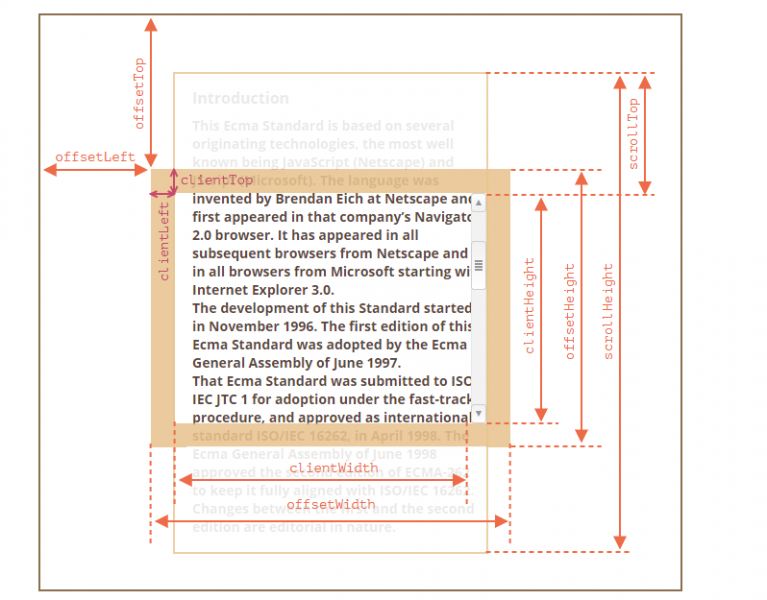
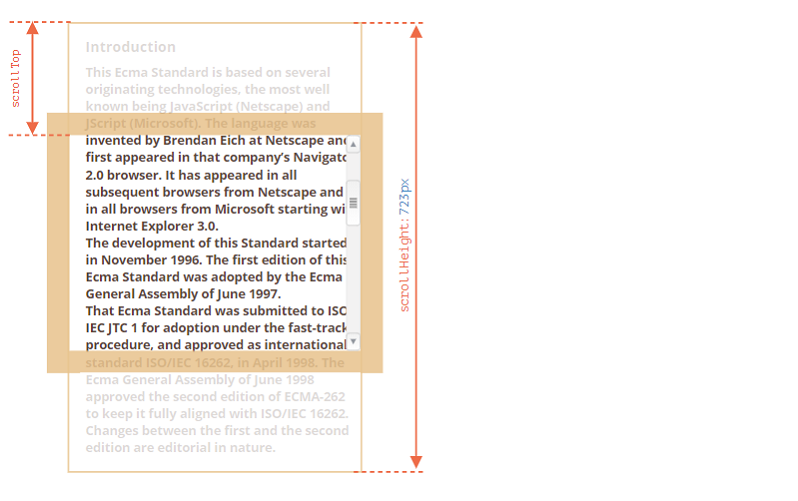
فيما يلي صورة شاملة تُظهِر الخاصيات الهندسية لعنصر ما.
تكون قيم هذه الخاصيات عبارة عن أرقام، ولكنها تُمثِّل في الحقيقة عدد البكسلات، فهي إذا مقاسات بالبكسل. فلنستعرض هذه الخاصيات إنطلاقًا من خارج العنصر نحو داخله.
الخاصيات offsetParent وoffsetLeft وoffsetTop
نادرًا ما نحتاج إلى هذه الخاصيات ولكنها تصف العنصر من الخارج ، لذا سنبدأ العرض بها:
تمثل الخاصية offsetParent السلف الأقرب (ancestor) للعنصر ويستعملها المتصفح لحساب الإحداثيات أثناء ترجمة الشيفرات إلى صفحات ويب، ويكون السلف الأقرب إمّا:
-
متموضع باستعمال لغة CSS: يكون الموضع (
position) إمّا مطلقا (absolute)، أو نسبي (relative)، أو ثابت (fixed) أو لاصق (sticky) أو، -
أحد العناصر:
<td>،<th>،<table>، أو، -
العنصر
<body>.
وتعطي، في المثال التالي، الخاصيتان offsetLeft وoffsetTop الإحداثيات x وy إنطلاقًا من الركن الأيسر العلوي للسلف الأقرب offsetParent. ويُعدّ العنصر <main> السلف الأقرب offsetParent للعنصر <div> المحصور داخله، وتحسب الخاصيتان offsetLeft وoffsetTop إنطلاقًا من الركن العلوي الأيسر للعنصر <main>:
<main style="position: relative" id="main"> <article> <div id="example" style="position: absolute; left: 180px; top: 180px">...</div> </article> </main> <script> alert(example.offsetParent.id); // main alert(example.offsetLeft); // 180 (*) alert(example.offsetTop); // 180 </script>
(*): لاحظ أن القيمة هنا عبارة عن رقم (180) وليس سلسلة نصية “180px”.
هناك عدة حالات تحمل فيها الخاصية offsetParent القيمة null:
-
إذا كان العنصر غير ظاهر (
display:noneأو غير ظاهرٍ في الصفحة) -
إذا كان العنصر هو
<body>أو<html>، -
إذا كان موضع العنصر يحمل القيمة
position:fixed.
offsetWidth وoffsetHeight
نباشر الآن في عرض خاصيات العنصر نفسه. تُعدّ الخاصيتان offsetHeight وoffsetWidth أبسط الخاصيات، حيث تعطيان الطول والعرض الخارجي الكلي للعنصر، بما في ذلك الأطر.
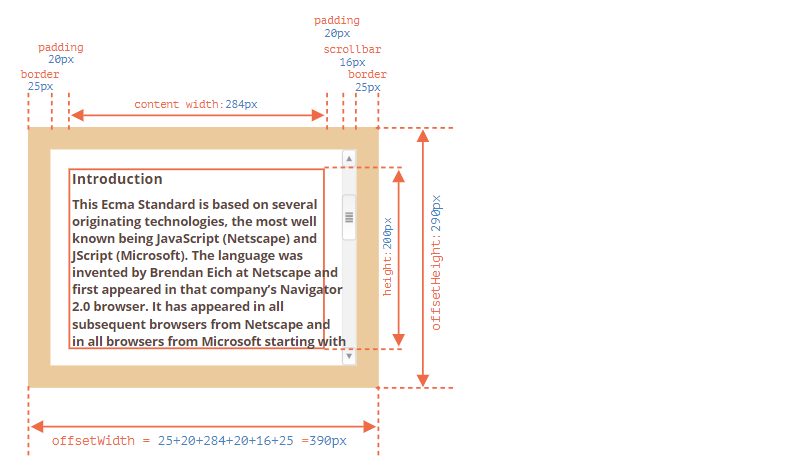
وفيما يتعلّق بالعنصر النموذجي لدينا:
-
offsetWidth = 390: العرض الكلي ويمكن حسابه بجمع العرض الداخلي المحدَّد في شيفرة CSS (أي 300 بكسل)، والحاشيتين (220 بكسل) و الإطارين (225 بكسل). -
offsetHeight = 290: الطول الخارجي.
ملاحظة: تأخذ الخاصيات الهندسية للعناصر غير الظاهرة على الصفحة إحدى القيمتان 0 أو null
لا تُحسب الخاصيات الهندسية إلا إذا تعلّق الأمر بعناصر ظاهرة على الصفحة. إذا كان العنصر أو أيًا من أسلافه يملك الخاصية display:none أو لم يكن ظاهرًا في الصفحة، تكون قيم كل الخاصيات الهندسية الخاصة به معدومة ( أو null، إذا تحدثنا عن الخاصية offsetParent).
فعلى سبيل المثال، تحمل الخاصية offsetParent القيمة null، والخاصيتان offsetWidth وoffsetHeight القيمة 0 إذا أنشأنا عنصرًا ما ولم نُضفه إلى الصفحة أو إذا كانت الخاصية display الخاصة به أو بأسلافه محدّدة بقيمة none. ويمكن التحقّق ممّا إذا كان العنصر ظاهرًا أو مخفيًا كالآتي:
function isHidden(elem) { return !elem.offsetWidth && !elem.offsetHeight; }
لاحظ هنا أن الدالّة isHidden تعيد القيمة true أيضًا إذا كان العنصر ظاهرًا على الصفحة ولكن مقاساته منعدمة، كالعنصر <div> مثلا إذا كان فارغًا.
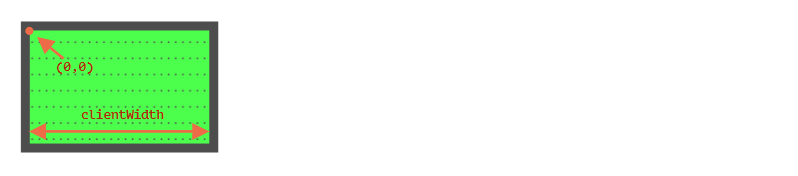
clientTop وclientLeft
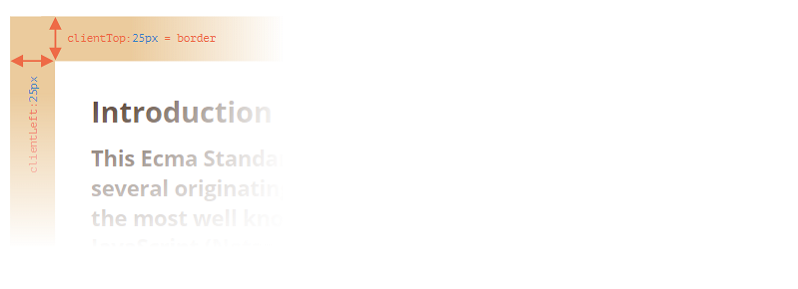
داخل العنصر، توجد الأطر، ولقياسها لدينا الخاصيتان clientTop وclientLeft، حيث تكون قيم كلُّ من الخاصيتين في المثال السابق كالآتي:
-
clientLeft = 25، عرض الإطار الأيسر. -
clientTop = 25، عرض الإطار العلوي.
وحتى نكون دقيقين علينا أن ننبّه لأمر ما، وهو أن هاتين الخاصيتين لا تمثلان طول وعرض الإطار، بل الإحداثيات النسبية للجانب الداخلي إنطلاقًا من الجانب الخارجي.
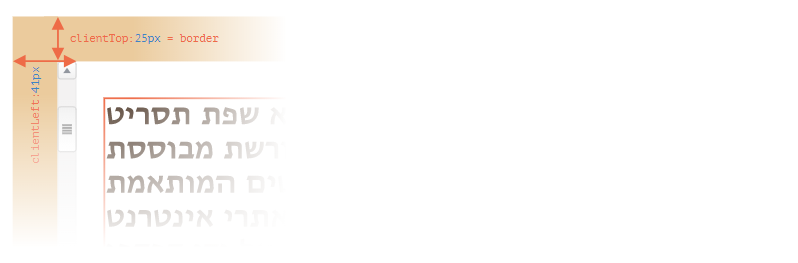
ما الفرق بينهما؟ يَظهر الفرق عندما يكون اتجاه الصفحة من اليمين إلى اليسار (إذا كانت لغة المتصفح هي العربية أو العبرية)، حيث يَظهر شريط التمرير في هذه الحالة على الجهة اليسرى بدل اليمنى، وبذلك تضم الخاصية clientLeft عرض شريط التمرير أيضا. وهنا لا تكون قيمة الخاصية clientLeft هي 25، بل 25 زائد عرض شريط التمرير (25 + 16 = 41) . وفيما يلي مثال باللغة العبرية:
clientWidth وclientHeight
تعطي هاتان الخاصيتان مقاسات المساحة المحصورة بين إطاري العنصر، وتضمّان عرض المحتوى بما فيه الحاشيتين، ولكن دون عرض شريط التمرير.
فلنتحدث أولا عن الخاصية clientHeight المذكورة في الصورة أعلاه. لا وجود في الصورة لشريط تمرير أفقي، فقيمتها إذًا تساوي بالتدقيق مجموع ماهو محصور بين الإطارين، أي الطول المحدَّد في شيفرة CSS (أي 200 بكسل) زائد الحاشيتين السفلية والعلوية (2*20 بكسل) وهو ما يعطي القيمة 240 بكسل. أما بالنسبة للخاصية clientWidth، فلا يساوي عرض المحتوى 300 بكسل، بل 240 بكسل، ذلك لأن شريط التمرير يشغَل مساحةً عرضها 16 بكسل. فالنتيجة تكون 284 بكسل زائد عرض الحاشيتين اليمنى واليسرى. المجموع إذا 324 بكسل. وفي حالة عدم وجود الحاشيتين تساوي قيمة الخاصيتين clientWidth وclientHeight بالتدقيق عرض وطول مساحة المحتوى المحصورة بين الأطر وشريط التمرير إن وجد.
يمكننا إذا استعمال الخاصيتين clientWidth وclientHeight للحصول على مقاسات مساحة المحتوى إن لم يكن للعنصر حواشي.
scrollWidth وscrollHeight
تشبه هاتان الخاصيتان الخاصيتين clientWidth وclientHeight، ولكنهما تضمان أيضًا الأجزاء غير الظاهرة.
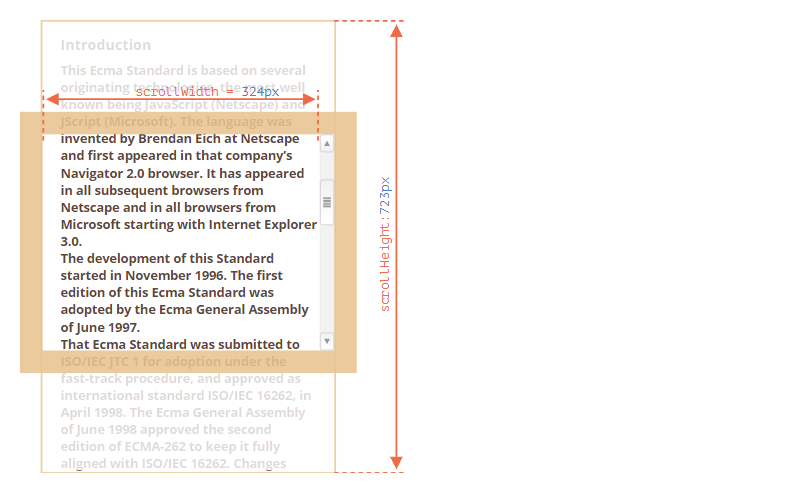
لدينا في الصورة أعلاه:
-
scrollHeight = 723، وتمثل الطول الداخلي الكلي لمساحة المحتوى بما فيه الأجزاء غير الظاهرة. -
scrollWidth = 324، وتمثل العرض الداخلي الكلي، وبما أنه لا وجود لشريط تمرير أفقي، فهي تساويclientWidth.
ويمكننا استخدام هاتين الخاصيتين لتوسيع العنصر إلى طوله أو عرضه الكلي كالآتي:
// توسيع محتوى العنصر إلى طوله الكلي element.style.height = `${element.scrollHeight}px`;
حيث يختفي هنا شريط التمرير، ويظهر محتوى العنصر كاملا.
scrollLeft وscrollTop
تمثل الخاصيتان scrollLeft وscrollTop عرض وطول الجزء غير الظاهر من العنصر (الذي جرى المُرور عليه). لاحظ في الصورة الموالية الخاصيتين scrollHeight وscrollTop لمقطع يضم شريط تمرير عمودي.
بعبارة أخرى، تمثل الخاصية scrollTop مقدار تمرير العنصر إنطلاقًا من أعلى الصفحة.
ملاحظة: يمكن التعديل على الخاصيتين scrollLeft وscrollTop
تُعدّ أغلب الخاصيات التي استعرضناها هنا قابلة للقراءة فقط (read-only)، ولكن الخاصيتين scrollLeft وscrollTop يمكن تغييرهما ليحرِّك المتصفح العنصر. إذا كان لدينا عنصرًا ما، وليكن elem، فإن التعليمة elem.scrollTop += 10 تُحرِّكه بمقدار 10 بكسل نحو الأسفل. ويؤدي إسناد القيمة 0 أو أيّ قيمةٍ كبيرةٍ جدًا (مثلا 1e9) للخاصية scrollTop إلى تحريك العنصر إلى أقصى أعلى أو أسفل الصفحة.
لا تأخذ طول وعرض العنصر من شيفرة CSS
تحدثنا أعلاه عن الخاصيات الهندسية لعناصر DOM التي يمكن استخدامها للحصول على الطول والعرض ولحساب المسافات. وسبق لك وأن تعرفت في فصل الأنماط التنسيقية والأصناف، أنه يمكن قراءة الطول والعرض المحدَّدّين في شيفرة CSS لعنصر ما باستعمال الدالّة getComputedStyle، فلماذا لا نقرأ عرض عنصرٍ ما باستعمال الدالّة getComputedStyle، كما في المثال التالي؟
let elem = document.body; alert( getComputedStyle(elem).width ); // إظهار عرض العنصر المحدَّدّ في شيفرة CSS
لماذا عليك استعمال الخاصيات الهندسية بدلًا من هذه الدالّة؟ هناك سببان لذلك:
-
الأول، هو أن الطول والعرض المحدَّدين في شيفرة CSS يتعلّقان بخاصية أخرى وهي
box-sizing، التي تحدِّد الطول والعرض في شيفرة CSS. ويمكن لأيّ تغيير في الخاصيةbox-sizingأن يوقِف عمل شيفرة جافاسكربت. -
والثاني، هو أن الطول والعرض المحدَّدين في شيفرة CSS، قد يحملان القيمة
"auto"كما هو الحال بالنسبة للعناصر السطرية (inline element).
مثال:
<span id="elem">Hello!</span> <script> alert( getComputedStyle(elem).width ); // auto </script>
يُعدّ إسناد القيمة "auto" للخاصية width أمرًا عاديًا جدًا في لغة CSS، ولكن جافاسكربت يتطلّب مقاسا دقيقا بالبكسل حتى يستخدمه في العمليات الحسابية. لذلك لن يفيدك العمل بالعرض المحدَّد في شيفرة CSS في هذه الحالة.
هناك أيضا سببٌ آخر يتعلّق بشريط التمرير. حيث يحدث أن يعمل سكربت معين بصفة عادية إن لم يكن هناك شريط تمرير، في حين يُظهِر العديدَ من الأخطاء البرمجية في حالة وجوده. هذا لأن شريط التمرير يَشغَل مساحةً من المحتوى في بعض المتصفحات، فيكون العرض الحقيقي المتاح للمحتوى أقل من العرض الذي تحدِّده شيفرة CSS، وهو ما تأخذه الخاصيتان clientWidth وclientHeight في الحسبان.
ولكن الأمر يختلف عند استخدام التعليمة getComputedStyle(elem).width، حيث تُعيد بعض المتصفحات (مثل المتصفح Chrome) العرض الداخلي الحقيقي بعد طرح عرض شريط التمرير منه، وتُعيد بعض المتصفحات الأخرى (مثل المتصفح Firefox) العرض المحدَّد في شيفرة CSS (حيث يُهمِل هذا المتصفح شريط التمرير). ويُعدّ هذا الاختلاف من متصفح لآخر هو السبب الذي يحمِلنا على عدم استعمال الدالّة getComputedStyle بل الاعتماد على الخاصيات الهندسية بدلا منها.
وإذا كان المتصفح المثبَّت على حاسوبك يُخصِص مساحةً لشريط التمرير (وهو ما تُوفره معظم متصفحات نظام التشغيل Windows) ، يمكنك معاينة السكربت من خلال هذا الرابط
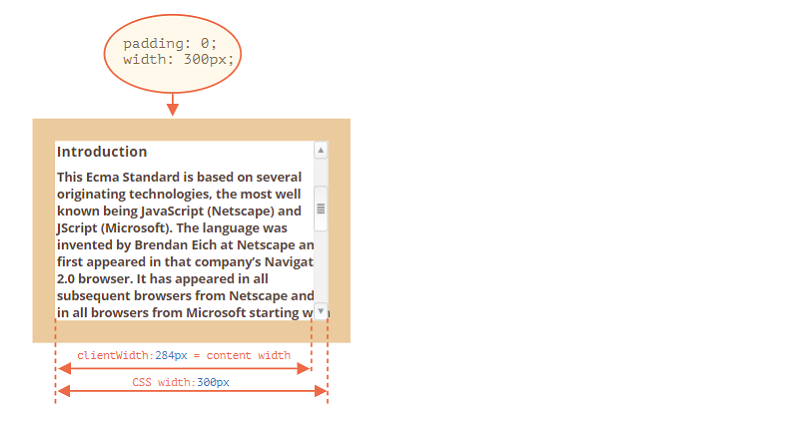
هنا، يساوي عرض العنصر المحدَّد في شيفرة CSS الذي يضم النص 300 بكسل.
تُخصِص المتصفحات Chrome وFirefox وEdge على نظام التشغيل Windows المكتبي مساحةً لشريط التمرير. ولكن المتصفح Firefox يُظهر القيمة 300 بكسل، في حين يُظهر المتصفح Chrome والمتصفح Edge قيمةً أقل، لأن المتصفح Firefox يُظهر العرض المحدَّد في شيفرة CSS، أمّا بقية المتصفحات فتُعيد العرض الحقيقي للعنصر (بعد اقتطاع عرض شريط التمرير). لاحظ أن الفرق يظهر فقط عند قراءة القيمة باستعمال الدالّة getComputedStyle(...).width في شيفرة جافاسكربت، حيث يكون الشكل الذي يَظهر على الشاشة صحيحًا.
الخلاصة
تملك العناصر الخاصيات الهندسية التالية:
-
offsetParent: تمثل السلف الأقرب للعنصر من حيث التموضع أو إحدى القيم التالية:tdأوthأوtableأوbody. -
offsetLeftوoffsetTop: تمثل إحداثيات العنصر إنطلاقًا من الحافة العلوية اليسرى للعنصر السلفoffsetParentالخاص به. -
offsetWidthوoffsetHeight: تمثل العرض والطول الخارجي لعنصر ما بما فيه الأطر. -
clientLeftوclientTop: تمثلان المسافتين بين الركن العلوي الأيسر الخارجي والركن العلوي الأيسر الداخلي (المحتوى + الحاشية). بالنسبة لأنظمة التشغيل التي تعمل باللّغات التي تُكتَب من اليسار إلى اليمين، تساوي هاتان الخاصيتان عرض الإطارين العلوي والأيسر، أما بالنسبة لأنظمة التشغيل التي تعمل باللّغات التي تُكتَب من اليمين إلى اليسار، يكون شريط التمرير من الجهة اليسرى، وبذلك تضم الخاصيةclientLeftعرض شريط التمرير أيضًا. -
clientWidthوclientHeight: تمثلان عرض وطول المحتوى بما فيه الحواشي دون احتساب عرض شريط التمرير. -
scrollWidthوscrollHeight: تمثلان عرض وطول المحتوى، تماما مثل ما هو الحال بالنسبة للخاصيتينclientWidthوclientHeight، ولكن مع احتساب الأجزاء غير الظاهرة من العنصر. -
scrollLeftوscrollTop: تمثل عرض وطول الجزء العلوي للعنصر الذي جرى المُرور عليه إنطلاقًا من الركن العلوي الأيسر للعنصر.
وتُعد كلّ هذه الخاصيات قابلة للقراءة فقط (read-only) عدا الخاصيتين scrollLeft وscrollTop اللّتين يؤدي تغيير قيمتهما إلى تحريك المتصفح للعنصر.
تمارين
مقاس الجزء الذي لم نمر عليه بعد
درجة الأهمية: 5 تمثل الخاصية elem.scrollTop مقاس الجزء الذي جرى المُرور عليه إنطلاقًا من الأعلى. كيف يمكننا إذًا الحصول على مقاس الجزء الذي لم نمر عليه بعد (ولنسمه scrollBottom)؟
اكتب الشيفرة التي تسمح بالحصول على مقاس الجزء (من عنصر ما) الذي لم نمر عليه بعد، وليكن هذا العنصر elem.
ملاحظة: عليك التحقّق من الشيفرة التي تكتبها، حيث ينبغي أن تعطي القيمة 0 إذا لم يكن هناك شريط تمرير، أو إذا كان العنصر متموضعًا أساسا في الأسفل.
الحل
الحل هو كالآتي:
let scrollBottom = elem.scrollHeight - elem.scrollTop - elem.clientHeight;
أو بعبارة أخرى، (الطول الكلي) ناقص (الجزء العلوي الذي جرى المُرور عليه) ناقص (الجزء الظاهر). هذا ما يسمح بالحصول على الجزء الذي لم نمر عليه بعد.
ما هو عرض شريط التمرير؟
_درجة الأهمية: _3
اكتب الشيفرة التي تُعيد عرض شريط تمرير عادي. يكون هذا العرض بالنسبة لنظام التشغيل Windows بين 12 و20 بكسل. وفي حالة ما لم يُخصِص المتصفح مساحةَ لشريط التمرير (يحدث أن يكون الشريط نصف شفاف ويتموضع فوق النص)، يكون عرضه منعدما.
ملاحظة: ينبغي أن تعمل الشيفرة على أيّ صفحة HTML كانت وأن لا تكون مرتبطة بمحتوى هذه الصفحة.
الحل
للحصول على عرض شريط التمرير، يمكن إنشاء عنصرٍ يملك شريط تمرير لكن دون أطر ولا حواشي. وبذلك يكون الفرق بين العرض الكلي للعنصر offsetWidth وعرض المساحة الداخلية للمحتوى clientWidth هو عرض شريط التمرير.
// إنشاء حاوية تملك شريط تمرير let div = document.createElement('div'); div.style.overflowY = 'scroll'; div.style.width = '50px'; div.style.height = '50px'; // إضافتها للصفحة، وإلا فسوف نحصل على مقاسات منعدمة (0 بكسل) document.body.append(div); let scrollWidth = div.offsetWidth - div.clientWidth; div.remove(); alert(scrollWidth);
وضع الكرة في مركز المساحة الخضراء
درجة الأهمية: 5
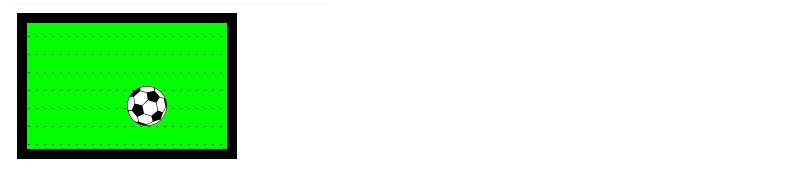
تكون الصفحة مبدئيا كالآتي:
ما هي إحداثيات مركز المساحة الخضراء؟
احسبها واتبِّع ما يلي لوضع الكرة في مركز المساحة الخضراء:
- حرِّك العنصر باستعمال لغة جافاسكربت، وليس لغة CSS.
- ينبغي أن تعمل الشيفرة مهما كان مقاس الكرة ومهما كان مقاس المساحة الخضراء وليس فقط مع المقاسات المعطاة.
ملاحظة: يمكن وضع الكرة في المركز باستعمال لغة CSS، ولكننا نريد تجسيد ذلك باستعمال لغة جافاسكربت. سوف تُصادف مستقبلا مواضيع أخرى ووضعيات أكثر تعقيدًا، حيث يكون استعمال جافاسكربت ضرورة حتمية. يُعدّ هذا المثال مجرّد تمرين بسيط للتسخين.
يمكنك الاطلاع على شيفرة التمرين من هنا
الحل
موضع الكرة هو position:absolute، وهو ما يعني أن إحداثياتها بالنسبة للأعلى ولليسار تُحسب بناءً على أقرب عنصر متموضع، أي العنصر #field (لأنه يملك الموضع position:relative). يكون مبدأ الإحداثيات (0،0) متطابقا مع الركن العلوي الأيسر الداخلي للمساحة الخضراء.
تُمثِل قيم الخاصيتين clientWidthوclientHeight العرض والطول الداخليين للمساحة الخضراء، وبالتالي تكون إحداثيات المركز كالآتي: (clientWidth/2, clientHeight/2). ولكننا حين نسند هذه القيم للخاصيتين ball.style.left وball.style.top نجعل الحافة العلوية اليسرى للكرة، وليس الكرة بأكملها، تتحرك نحو المركز، فتظهر على هذا الشكل:
ball.style.left = Math.round(field.clientWidth / 2) + 'px'; ball.style.top = Math.round(field.clientHeight / 2) + 'px';
ومن أجل مطابقة مركز الكرة مع مركز المساحة الخضراء، ينبغي تحريك الكرة بمقدار نصف طولها للأعلى وبمقدار نصف عرضها نحو الجهة اليسرى. وبذلك تتموضع الكرة في مركز المساحة الخضراء.
ball.style.left = Math.round(field.clientWidth / 2 - ball.offsetWidth / 2) + 'px'; ball.style.top = Math.round(field.clientHeight / 2 - ball.offsetHeight / 2) + 'px';
تحذير لا تعمل الشيفرة بالشكل المطلوب إذا لم يكن للكرة طول أو عرض.
<img src="ball.png" id="ball">
إذا لم يجد المتصفح طول وعرض صورةٍ ما ضمن سمات الوسوم أو في شيفرة CSS، يعتدّها منعدمة إلى غاية التحميل الكلي للصورة ، وبالتالي تكون قيمة ball.offsetWidth منعدمة إلى غاية تحميل الصورة بشكل كامل. وهذا ما ينتج عنه إحداثيات خاطئة عند استعمال الشيفرة أعلاه.
بعد عملية التحميل الأولى للصورة، يضع المتصفح الصورة في الذاكرة المؤقتة (cache)، وعند إعادة التحميل، يحصل المتصفح على المقاسات في الحين. لكن المشكل هو أن قيمة الخاصية ball.offsetWidth تكون منعدمة عند عملية التحميل الأولى. يمكن تفادي حصول ذلك بإسناد قيمة للسمتين width وheight الخاصتين بالصورة <img>:
<img src="ball.png" width="40" height="40" id="ball">
أو إضافة المقاسات في شيفرة CSS كالآتي:
#ball { width: 40px; height: 40px; }
يمكنك الاطلاع على الحل من خلال هذا الرابط
الفرق بين العرض المحدَّد في شيفرة CSS وclientWidth
درجة الأهمية 5
ما هو الفرق بين getComputedStyle(elem).width و elem.clientWidth؟ أعط ثلاث فوارق على الأقل، ويستحسن أكثر.
الحل
الفوارق هي كالآتي:
-
تُعدّ قيمة الخاصية
clientWidthقيمة عددية، بينما تكون قيمةgetComputedStyle(elem).widthعبارة عن سلسلة نصية تحمل في نهايتها الحرفينpx. -
يمكن أن تُعيد الدالّة
getComputedStyleقيمًا غير عددية كالقيمة"auto"مثلا بالنسبة للعناصر السطرية. -
تمثل الخاصية
clientWidthمقاس المساحة الداخلية للمحتوى بالإضافة إلى الحواشي، بينما لا يضم العرض المحدَّد في شيفرة CSS (مع خاصيةbox-sizingعادية) الحواشي (يتمثل في مقاس المساحة الداخلية للمحتوى دون الحاشيتين). -
إذا كان هناك شريط تمرير وخَصص المتصفح مساحةً لهذا الشريط، قد تطرح بعض المتصفحات هذه المسافة من العرض المحدَّد في شيفرة CSS (لأنه لم يَعُد متاحا ليضم محتوى ما)، ولكن بعض المتصفحات الأخرى لا تسلك السلوك نفسه. أما الخاصية
clientWidthفهي دائما تمثل نفس القيمة، حيث يُطرَح عرض شريط التمرير إذا خُصصت له مساحةً ما.
ترجمة -وبتصرف- للفصل Element size and scrolling من كتاب Browser: Document, Events, Interfaces




























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.