أبقِ في بالك أن الشيفرة البرمجية عرضةً لاحتواء الكثير من الأخطاء، إذ احتمال ارتكابك الأخطاء كبير أثناء كتابة الشيفرة البرمجية، لا بل وقوعك فيها هو أمر حتمي طالما أنك إنسان ولست رجلًا آليًا. هل تصدق أنه حتى المبرمجين المتمرسين وذوي الخبرة الطويلة يرتكبون الكثير من الأخطاء في الشيفرة التي يكتبونها! لا تقلق فهذا أمر طبيعي.
على أي حال، لا تُظهِر المتصفِّحات الأخطاء البرمجية تلقائيًا للمستخدمين. وعند وجود مشكلة ما في السكربت، ولا يمكنك آنذاك تحديد مكانها، وبالتالي لا يمكن إصلاحها. لذلك، أُضيفت «أدوات المطوّر» (developer tools) إلى المتصفِّحات لاسكتشاف الأخطاء وتوفير معلومات مفيدة عن السكربت لتحسينه.
يفضل معظم المطورون العمل على متصفِّحي Chrome أو FireFox لاحتوائهما على أفضل أدوات المطوّر. توفر المتصفِّحات الأخرى أيضًا مجموعة أدوات للمطوّر والتي من الممكن أن تحتوي على مزايا خاصة. لكن عادةً ما تحاول اللحاق بمتصفِّحي Chrome و FireFox الأفضل من هذه الناحية. يفضل المطوّرون بشكل عام العمل على متصفِّح واحد وينتقلون إلى متصفِّح آخر عندما تكون المشكلة التي يعملون عليها محدَّدة بهذا المتصفِّح.
بناءً على ذلك، نجد أنَّ أدوات المطور مهمة للغاية لما تمتلكه من مزايا تساعدك أثناء مسيرتك في تطوير الويب عبر JavaScript. سنتعلم في البداية طريقة فتحها، واستخدامها لاستكشاف الأخطاء، وتشغيل تعليمات JavaScript ضمنها.
أدوات المطور في متصفح Google Chrome
قم بفتح الصفحة bug.html. يوجد خطأ في الشيفرة المكتوبة بلغة JavaScript غير ظاهر للزائر العادي، لذا سنستخدم أدوات المطوّر لاكتشافه.
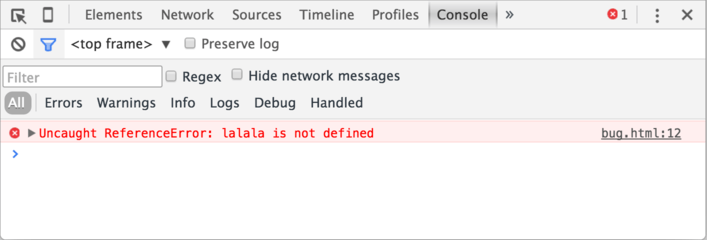
اضغط على F12 (أو الاختصار Cmd+Opt+J إذا كنت تستخدم نظام التشغيل «ماك») وسيفتح ذلك تلقائيًا أدوات المطوّر على لسان «الطرفية» (Console). وتظهر أدوات المطوّر تقريبًا بهذا الشكل:

يعتمد شكل أدوات المطوّر على إصدار متصفِّح Chrome الذي تستخدمه، إذ يختلف بشكل بسيط من إصدار إلى آخر.
- بإمكانك رؤية رسالة الخطأ باللون الأحمر. معنى الرسالة أن السكربت يحتوي على أمر غير معروف هو "lalala".
- لاحظ في أقصى اليمين وجود رابط إلى المصدر bug.html:12 مع رقم سطر الخطأ في الشيفرة.
يظهر تحت رسالة الخطأ الرمز < باللون الأزرق، ويحدد «سطر الأوامر» (command line) الذي سنكتب عنده أوامر وتعليمات JavaScript. اضغط زر الإدخال Enter لتنفيذ الأمر بعد كتابته (أو Shift+Enter للانتقال إلى السطر التالي عند إدخال أمر متعدد الأسطر).
الآن أصبح بإمكانك استكشاف الأخطاء، وهذا يكفي كبداية وسنعود لاحقًا إلى أدوات المطوَر لندرس استكشاف الأخطاء وإصلاحها أو ما يعرف debugging في فصل تنقيح الأخطاء في المتصفِّح Chrome.
أدوات المطور في متصفحي FireFox و Safari وغيرهما
تَستخدِم معظم المتصفِّحات الاختصار F12 لفتح أدوات المطوَر. بشكل عام تتشابه هذه الأدوات في الشكل والمضمون. وبمجرد تعلمك العمل على إحدى هذه الأدوات (بإمكانك البدء مع Chrome)، يمكنك بسهولة الانتقال للعمل على الأدوات الأخرى.
أدوات المطور في متصفح Safari
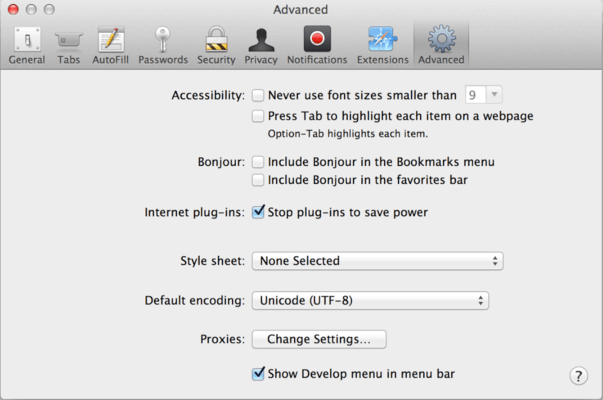
يختلف المتصفِّح Safari (متصفِّح خاص بنظام التشغيل «ماك» وغير مدعوم من قبل «ويندوز» أو «لينكس») في طريقة فتح أدوات المطور. نحتاج في البداية لتفعيل « قائمة المطوّر» (Develop menu). لفعل ذلك، افتح «التفضيلات» (Preferences) ثم اختر قائمة «متقدم» (Advanced). يوجد في الأسفل مربع اختيار لإظهار قائمة المطوَر في شريط القائمة. حدده لتفعيل القائمة:

بإمكانك استعمال الاختصار Cmd+opt+C لإظهار وإخفاء الطرفية من أدوات المطور. ويمكنك ملاحظة ظهور قائمة جديدة في الأعلى اسمها «Develop». تملك هذه القائمة العديد من الخيارات والأوامر الخاصة بالمطور.
الإدخال متعدد الأسطر
عادةً يتم تنفيذ الشيفرة البرمجية في نافذة الأوامر سطرًا تلو الآخر عند الضغط على زر الإدخال Enter. ولكتابة أمر متعدد الأسطر، اضغط على Shift+Enter (يُمكِّنك ذلك من الانتقال إلى السطر التالي دون تنفيذ السطر الحالي، وعند الانتهاء من إدخال كامل الأمر، اضغط على Enter فقط لتنفيذ هذا الأمر المتعدد الأسطر).
الخلاصة
- توفِّر أدوات المطوّر لك عدة أدوات متطورة تساعدك على تنقيح الأخطاء، وتنفيذ الأوامر، وفحص المتغيرات، وغيرها من المهام.
- يمكن الوصول إليها باستخدام الاختصار F12 في معظم متصفِّحات نظام Windows. أمَا في نظام Mac، استخدم الاختصار Cmd+Opt+J لمتصفِّح Chrome، واستخدم Cmd+Opt+C لمتصفِّح Safari (ولكن عليك أن تفعَل قائمة المطوّر في البداية).
الآن أصبحت البيئة جاهزة لديك. استعد للتعمق في لغة JavaScript في الفصل التالي.
ترجمة -وبتصرف- للفصل Developer Console من كتاب The JavaScript Language
انظر أيضًا
- المقال التالي: محررات الشيفرة البرمجية
- المقال السابق: مقدمة إلى لغة JavaScript
- كامل مقالات دليل تعلم جافاسكربت












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.