لم يتسنى للناس العاديين، ومن ضمنهم معظم المبرمجين، الاقتراب من الحواسيب في الفترة التي تلت صدورها لأول مرة، إذ كانت الحواسيب محتجزةً في غرفٍ مقفلة مع مرافقين يرتدون اللباس الأبيض يأخذون برنامجك وبياناتك، ويقومون بتغذيتها للحاسوب، ومن ثم يعيدون لك استجابة الحاسوب بعد فترة معينة من الزمن. عند إدخال مفهوم "مشاركة الوقت" (timesharing) للحاسوب، وهو عملية تبديل الحاسوب لانتباهه بسرعة من شخص لآخر، وذلك في ستينيات القرن الماضي، أصبح بإمكان عدة أشخاص التفاعل مع الحاسوب في الوقت ذاته. في نظام معتمد على مشاركة الوقت، يجلس المستخدمون أمام "طرفيّة" (terminal) ويرسلون الأوامر إلى الحاسوب، ويرد الحاسوب بكتابة استجابته. استخدمت الحواسيب الشخصية الأولى أيضًا الأوامر المكتوبة والاستجابات، إلّا أنّ هناك في كل مرة شخص واحد معنيّ يستخدم الحاسوب. هذا النوع من التفاعل بين المستخدم والحاسوب يدعى بواجهة سطر الأوامر (Command-line interface).
يتفاعل بالطبع معظم الناس في يومنا هذا مع الحواسيب بطريقة مختلفة كليًّا حيث يستخدمون واجهة مستخدم رسومية (Graphical User Interface، واختصارًا GUI). يرسم الحاسوب مكوّنات الواجهة على الشاشة، وتتضمن المكونات أشياء مثل النوافذ (windows) وأشرطة التمرير (scroll bars) والقوائم (menus) والأزرار (buttons) والأيقونات (icons). عادةً ما تُستخدم الفأرة للتحكم بهذه المكوّنات، أو في حالة شاشات اللّمس، تستخدم أصابعك. لا شكّ أنّك مطّلع على أساسيّات واجهات المستخدم الرسومية، هذا بالطبع ما لم تكن قد انتقلت عبر الزمن من السبعينيات.
أصبح الكثير من مكوّنات واجهة GUI معياريًّا إلى حد كبير. نعني بذلك أنّ لهذه المكوّنات مظهرًا وسلوكًا متشابهًا على الكثير من منصات الحاسوب المختلفة ومن ضمنها أنظمة ماك وويندوز ولينكس. تستطيع برامج جافا -والتي يُفترض أن تُنفَّذ على الكثير من المنصات المختلفة بدون إجراء تعديل على البرنامج- استخدام جميع مكوّنات GUI المعياريَّة. قد يختلف مظهر هذه المكوّنات بين منصةٍ وأخرى، إلّا أنَّ وظيفتها متطابقةٌ على أي حاسوب يُنفّذ البرنامج عليه.
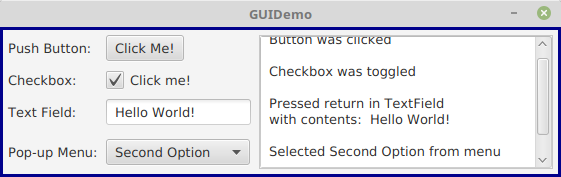
تجد أدناه صورةً لبرنامج جافا بسيطٍ جدًا يوضّح بضع من المكوّنات المعياريّة لواجهة GUI. عندما يُنفّذ البرنامج، ستفتح نافذةٌ شبيهة بالصورة التي تظهر هنا على شاشة الحاسوب. هناك أربعة مكوّنات في النافذة يستطيع المستخدم التفاعل معها: زر، مربّع تأشير (checkbox)، حقل نصّي (text field) وقائمة منبثقة (pop-up menu). هناك بضعة مكوّنات أخرى في النافذة، التّسميات (labels) ذاتها هي مكوّنات (على الرغم من أنّك لا تستطيع التفاعل معها). النصف الأيمن من النافذة عبارةٌ عن مكوّن مساحة نصيّة (text area) يستطيع عرض عدّةٍ أسطر من النص. يظهر مكوّن شريط التّمرير جنبًا إلى جنب مع المساحة النصيّة عندما يصبح عدد أسطر النصّ أكبر من أن يتّسع في المساحة النصيّة. في الحقيقة، وفقًا لمصطلحات جافا، تُعدّ النافذة بأكملها "مكوّنًا".
(إذا أردت تنفيذ هذا البرنامج، فالشيفرة المصدريّة، الملف GUIDemo.java، متوفرّة على الشبكة. لمزيد من المعلومات حول استخدامه والأمثلة الأخرى في هذا الكتاب، انظر القسم 2.6)
تتضمّن جافا في الواقع ثلاث مجموعات كاملة من مكوّنات الواجهة الرسومية GUI. الأولى هي مجموعة أدوات النوافذ المجرّدة (Abstract Windowing Toolkit أو اختصارًا AWT)، وقد أصبحت متوفرة مع صدور النسخة الأصليّة من جافا. أمّا المجموعة الثانية وتُعرف باسم Swing فقد طُرحت مع النسخة 1.2 من جافا لتصبح بعدئذٍ المجموعة المعياريّة لأدوات GUI لسنوات عديدة. أما مجموعة الأدوات الثالثة وتدعى JavaFX فقد أصبحت جزءًا معياريًّا من جافا في نسختها الثامنة (لكنّها حُذفت مؤخّرًا ولذا تتطلّب تثبيتًا منفصلًا في بعض نسخ جافا). على الرغم من أنّك ما زلت قادرًا على استخدام كلٍّ من Swing وAWT، إلّا أنّه يُراد بمجموعة JavaFX أن تكون الوسيلة الحديثة لكتابة تطبيقات GUI. يتناول هذا الكتاب شرح JavaFX حصرًا. (إذا أردت تعلّم Swing، ألقِ نظرةً على النسخة السابقة من هذا الكتاب.)
عندما يتفاعل المستخدم مع مكوّنات GUI، تولِّد أحداثًا (Events). على سبيل المثال، النقر على زر الضغط (push button) يولِّد حدثًا، والضغط على مفتاح من لوحة المفاتيح يولّد حدثًا. في كل مرة يتوّلد فيها حدث، تُرسل رسالة إلى البرنامج تخبره أنّ حدثًا قد جرى ويستجيب البرنامج وفقاً لبرنامجه. في واقع الأمر، يتألف برنامج GUI النمطي من "معالجات أحداث" (event handlers) تخبر البرنامج بكيفيّة الاستجابة إلى أنواع مختلفة من الأحداث. في المثال أعلاه، بُرمج البرنامج ليستجيب لكل حدث بعرض رسالةٍ في المساحة النصيّة. في مثال أكثر واقعيّة، يتوجّب على معالجات الأحداث القيام بأكثر من مجرد ذلك.
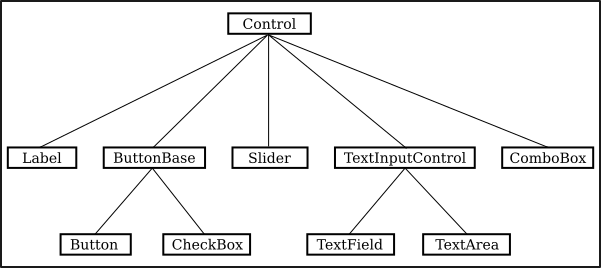
استخدام المصطلح "رسالة" هنا مُتعمّد. كما رأيت في القسم السابق، تُرسل الرسائل إلى الكائنات. في الواقع، تُحقّق مكوّنات GUI على أنها كائنات. تتضمن جافا العديد من الأصناف المعرّفة مسبقًا والتي تُمثّل أنواعًا مختلفة من مكوّنات GUI. بعض هذه الأصناف عبارةٌ عن أصناف فرعيّةٍ من أصناف أخرى. إليك مخطّطًا يوضح فقط بعضًا من صفوف JavaFX GUI وعلاقاتها:
لا تقلق حيال التفاصيل في الوقت الحاضر، لكن حاول أن تفهم كيف تُستخدم البرمجة كائنيّة التوجه والوراثة هنا.
لاحظ أنّ جميع أصناف الواجهة GUI الموضحة هنا هي أصناف فرعيّة، إما بشكلٍ مباشرٍ أو غير مباشر، من الصنف الرئيسي Control والذي يُمثل الصفات العامة المشتركة بين الكثير من مُكوّنات JavaFX.
في المخطط، لدى اثنين من الأصناف المتفرِّعة مباشرًة من الصنف Control أصنافًا فرعيّة بدورها. جُمع الصنف TextField والصنف TextArea واللذان يشتركان بأنماط سلوك محددّة معًا كصنفين فرعيين للصنف TextInputControl. وعلى غرار ذلك، نجد أنّ الصنفين Button و CheckBox هما صنفان فرعيّان من الصنف ButtonBase الذي يُمثّل الخصائص المشتركة لكل من الأزرار ومربعات التأشير. (بالمناسبة، فإنّ الصنف ComboBox هو الصنف الذي يُمثّل القوائم المنبثقة.)
ربما ترى من هذا النقاش المقتضب كيف أنّ برمجة واجهات المستخدم الرسومية يستغّلُ التصميم كائني التوجّه بفعاليّة. والواقع أنّ واجهات المستخدم الرسومية بكائناتها المرئيّة هي عامل رئيسي ساهم في شعبيّة البرمجة كائنية التوجّه.
تُعدّ البرمجة بمكوّنات واجهات المستخدم الرسومية والأحداث واحدًا من أكثر جوانب جافا متعةً وأهميةً. على أيّة حال، سنقضي بضع فصول مع الأساسيّات قبل العودة إلى هذا الموضوع في الفصل السادس.
ترجمة وبتصرف للفصل The Modern User Interface من كتاب Introduction to Programming Using Java










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.