سنتعلّم كيفية تطبيق مخطّط الصفحة في بوتستراب على صفحات الويب من خلال تحديث موقع "نبيه" بآخر ما تعلّمناه في الفصول الثلاثة السابقة، فصل مدخل إلى إطار العمل بوتستراب 5 وفصل شريط التنقل في بوتستراب 5، وبالأخص الفصل الأخير "مخطط الصفحة في بوتستراب 5" من سلسلة bootstrap 5، فمن الضروري جدًا أن تكون قد اطلعت على الدروس السابقة قبل الإكمال في هذا الدرس لأنّه مرتبط بها بشكل وثيق.
سنبدأ بتحديد الأقسام الأساسية في الصفحة الرئيسية، ومن ثمّ سنعمل على تنسيقها بحيث تكون الصفحة متجاوبة مع قياسات الشاشة المختلفة.
سيكون هذا الموضوع موزعًا على هذا الدرس بالإضافة إلى الدروس اللاحقة. سنهتم في هذا الدرس بتعريف الأقسام الرئيسية، وتحضير أصول الموقع، بالإضافة إلى تصميم القسم الأول (الترويسة). بينما سنعمل في الدروس اللاحقة على إكمال تصميم وتنفيذ باقي أقسام الصفحة.
سنعمل في هذا الدرس على:
- تعريف الأقسام الأساسية للصفحة الرئيسية في موقع "نبيه".
- تحضير أصول الموقع من خطوط وصور وألوان.
- تصميم قسم الترويسة.
هذا الفصل جزء من سلسلة فصول عن بوتستراب 5، وإليك كامل فهرس السلسلة:
- مدخل إلى إطار العمل بوتستراب 5
- شريط التنقل في بوتستراب 5
- مخطط الصفحة في بوتستراب 5
- تطبيق مخطط الصفحة في بوتستراب على صفحات الويب
- مكون البطاقة Card ومكون الشرائح الدوارة Carousel في بوتستراب
تعريف الأقسام الأساسية للصفحة الرئيسية في موقع "نبيه"
سنجعل للصفحة الرئيسية في موقع "نبيه" أربعة أقسام أساسية هي:
- الترويسة Header.
- قسم الدورات الأكثر مبيعًا Best Selling.
- القسم الخاص بأصناف الدورات Course Categories.
- قسم التذييل Footer.
سأعمل على وضع كل قسم من الأقسام الأربعة السابقة ضمن عنصر <section> مع تسمية مناسبة، ليسهل فيما بعد استهداف كل قسم على حدة باستخدام CSS.
بالعودة إلى الملف index.html ضمن مجلّد مشروع "نبيه" ضمن Visual Studio Code، سنعمل على إضافة الأقسام الأربعة الرئيسية. سيكون القالب الذي سننطلق منه على النحو التالي:
<!doctype html> <html lang="ar" dir="rtl"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous"> <link href="/css/styles.css" rel="stylesheet" /> <title>دورات نبيه</title> </head> <body> <section id="header"> </section> <section id="best-selling"> </section> <section id="course-categories"> </section> <section id="footer"> </section> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> </body> </html>
استخدمنا نسخة بوتستراب الخاصة بدعم اللغة العربية، وغيّرنا اتجاه اللغة للصفحة كاملةً لتكون من اليمين إلى اليسار (انظر إلى السمتين dir و lang ضمن الوسم <html>) - عد إلى درس شريط التنقل في بوتستراب 5.
لاحظ أيضًا كيف وضعنا أربعة عناصر <section> ضمن القسم <body> وذلك للتعبير عن الأقسام الأربعة الأساسية في الصفحة الرئيسية. سنبدأ في الفقرة التالية التحدث عن أصول الموقع.
تحضير أصول الموقع من خطوط وصور وألوان
تُعتبر أصول الموقع من خطوط وصور وألوان بمثابة الروح لجسد الموقع! فمن خلالها يتم إكساب الموقع تلك الجاذبية التي تحفّز الزوار على التفاعل مع صفحاته. في موقعنا "نبيه" سنعمل على بناء تصميم بسيط ولكنّه جذّاب باستخدام أقل الأصول الممكنة، لأنّ الهدف من وراء هذه السلسلة هو التركيز على الاستخدام العملي لبوتستراب 5.
الخطوط
بالنسبة للخطوط يمكنك زيارة موقع خطوط غوغل والبحث عن الخطين التاليين: Almarai و Tajawal. سأستخدم الخط Tajawal كخط أساسي لمحتوى الموقع، أمّا الخط Almarai فسأستخدمه فقط من أجل اسم الموقع الرئيسي (اسم العلامة التجارية في قسم العنوان).
بعد البحث عن خط Tajawal ضمن موقع خطوط غوغل وإيجاد هذا الخط، انقر عليه لفتح الصفحة الرئيسية له. لاحظ توفر أنماط مختلفة لهذا الخط. اختر الأنماط: 200 و 300 و 400 و 500 و 700 و 800 و 900 (انظر الوصف الخاص بكل نمط في الطرف الأيسر) وذلك بالنقر على الزر Select this style الموجود في الطرف الأيمن.
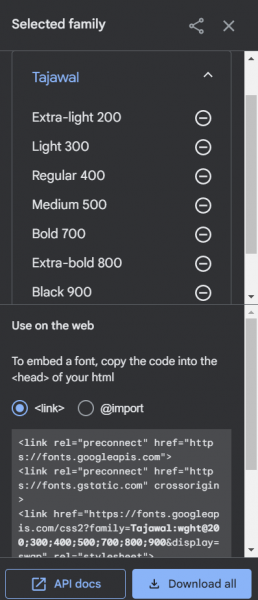
ستلاحظ أنّه بمجرّد اختيارك للنمط الأوّل سيبدأ الموقع بتجهيز الرابط اللازم لتضمين هذا الخط في موقعك، كما في الشكل التالي:
عُد إلى الصفحة الرئيسية للموقع، وابحث الآن مرة أخرى عن الخط Almarai. اختر الأنماط 300 و 400 و 700 و 800 بنفس الطريقة السابقة. يمكنك في أي وقت استعراض الخطوط والأنماط التي اخترتها بالنقر على زر استعراض عائلات الخطوط المختارة الموجود كأيقونة في الطرف الأيمن العلوي من الصفحة بجوار زر Download family.
عند هذه النقطة انسخ الرابط الخاص بعائلات الخطوط التي اخترتها. ستحصل على رابط شبيه بما يلي:
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Almarai:wght@300;400;700;800&family=Tajawal:wght@200;300;400;500;700;800;900&display=swap" rel="stylesheet">
سنضع هذه الروابط ضمن القسم <head> من الصفحة، قبل وسم الإغلاق </head> مباشرة.
الألوان والصور
تتيح لنا العديد من مواقع الإنترنت استخدام تشكيلة منسجمة من الألوان لاستخدامها في تصميماتنا، وذلك لتوفير الوقت والجهد على المطوّر أو المصمّم في الموائمة بين الألوان واختيار المتجانس منها في تصميماته. بالنسبة لي، استخدمت هذا الموقع لاختيار تشكيلة ألوان موقع "نبيه". حيث عملت على استخدام ألوان بسيطة للغاية ضمنه وهي على الشكل التالي: #eee و #fff و #393e46 و #233e8b. من الأفضل دومًا اختيار أربعة ألوان على الأكثر. انظر إلى موقع ColorHunt.
أمّا بالنسبة للصور، فهناك العديد من المواقع الأخرى التي توفّر صور جيدة سواءً كانت مجانية أو بمقابل مادي لاستخدامها في تصميماتك المختلفة. في حالتنا هذه، استخدمنا صور مجّانيّة بالطبع. يمكنك الحصول على مثل هذه الصور من موقع unsplash مثلًا.
على أية حال يمكنك الحصول على تشكيلة الصور التي اخترتها من ملف الصور المرفق في نهاية المقال. اعمل على تنزيل الملف، ثم فك ضغطه، وبعد ذلك انقل الصور الموجودة ضمن المجلّد الناتج إلى المجلّد images الذي أنشأناه مسبقًا ضمن مجلّد مشروع "نبيه".
تصميم قسم الترويسة
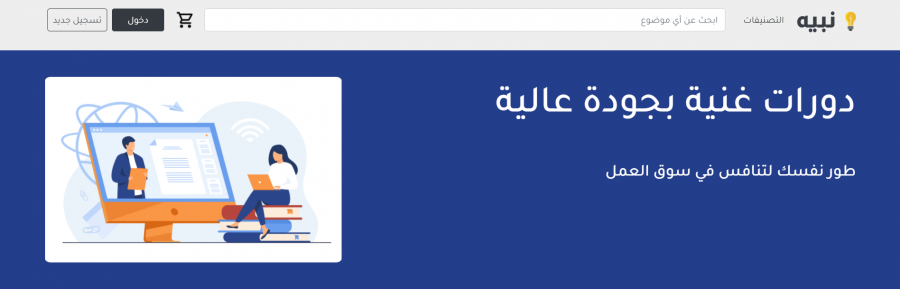
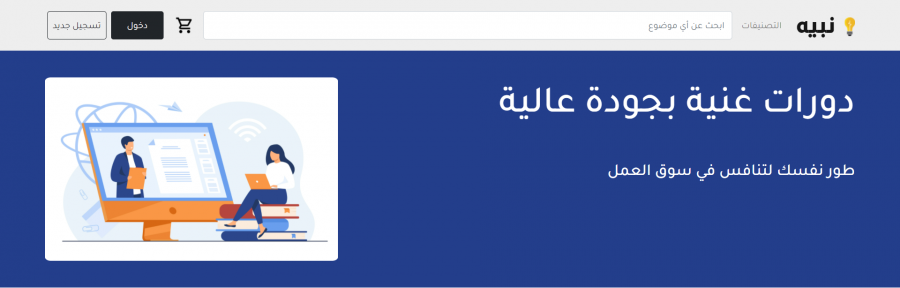
سيحتوي قسم الترويسة بحد ذاته على شريط للتنقل بالإضافة إلى مساحة خاصة سنسميها Main View لإبراز الهدف من الموقع كما في الشكل التالي:
تصميم شريط التنقل
انتقل إلى الملف index.html، ثم أضف ضمن قسم الترويسة header ضمن جسم المستند <body> الشيفرة التالية:
<section id="header"> <!-- Nav Bar --> <nav class="navbar navbar-expand-lg navbar-light"> <!-- الموضع 1 --> <div class="container-fluid"> <a class="navbar-brand" href="#"> <img src="/images/nabih-logo.png" style="margin-left: 8px;" alt="" height="32"> نبيه </a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <!-- الموضع 2 --> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <!-- الموضع 3 --> <ul class="navbar-nav me-2 mb-2 mb-lg-0 ms-3"> <li class="nav-item"><a class="nav-link" href="#">التصنيفات</a></li> </ul> <form class="d-flex me-auto w-100"> <!-- الموضع 4 --> <input class="form-control" type="search" placeholder="ابحث عن أي موضوع"> <img class="nav-link" src="images/icons8-shopping-cart-32.png" /> <button type="button" class="btn btn-dark nabih-buttons">دخول</button> <button type="button" class="btn btn-outline-dark nabih-buttons">تسجيل جديد</button> </form> </div> </div> </nav> </section>
أود التحدث عن بعض النقاط الواردة في الشيفرة السابقة:
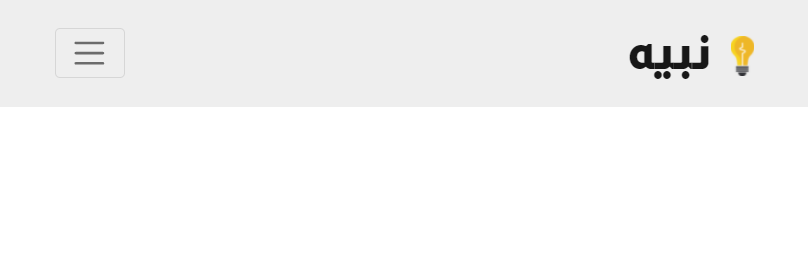
أولًا، استخدمت في "الموضع 1" الصنف .navbar-expand-lg مع العنصر nav، إذ يسمح هذا الصنف بنشر عناصر شريط التنقّل، أو لنقل يجعلها مرئية عندما يكون عرض الشاشة كبيرًا أو فوق الكبير. أمَا في حال كان الأمر خلاف ذلك، فستُطوى "تختفي" عناصر شريط التنقل ويظهر مكانها زر قابل للنقر. انظر الشكل التالي:
يسمح ذلك بإنشاء صفحات ويب متجاوبة مع الأجهزة ذات الشاشات الصغيرة. إذا نقرت الزر الذي يظهر في يسار الشكل السابق، ستظهر العناصر الخاصة بشريط التنقل.
ثانيًا، يمكن إنجاز هذه الميزة بوضع زر <button> "الموضع 2" ومنحه الصنف .navbar-toggler. سيحتاج هذا الزر أيضًا إلى أن نمنحه السمة data-bs-target والتي تحدّد معرّف العنصر المراد طيّه. وضعت القيمة #navbarSupportedContent لهذه السمة. وهي معرّف العنصر <div> الموجود في ثالثًا، "الموضع 3" والذي يحتوي بطبيعة الحال على العناصر المراد طيها في حال كان عرض الشاشة أقل من الحجم "كبير" في مثالنا هذا، فستجد في "الموضع 3" عنصر <div> الذي تحدثنا عنه توًا. لاحظ كيف أسندنا له الصنفان collapse navbar-collapse لمنحه قابلية الطي (أو الاختفاء إن صح التعبير في حال كان عرض الشاشة أقل من كبير). على أية حال، عند نقر الزر الصغير، سيظهر هذا العنصر بمحتوياته (عناصر شريط التنقل) مرّة أخرى.
رابعًا، يوجد في "الموضع 4" عنصر <form>، وضعت ضمنه مربع البحث بالإضافة إلى سلة التسوّق وزرين لتسجيل الدخول ولتسجيل جديد. في الحقيقة يحتوي هذا العنصر على معظم عناصر شريط التنقّل، وسنتحدث عن المزيد حول عناصر الإدخال من المستخدم لاحقًا في درس قادم.
انتقل الآن إلى الملف styles.css الذي أنشأناه في الدرس الثاني، وضع فيه التنسيقات التالية:
body{ font-family: 'Tajawal', sans-serif; font-size: 1em; } .nabih-buttons{ margin: 0 4px; padding: 6px 8px; width: 7rem; white-space: nowrap; } .container-fluid{ padding:0 5%; } /*Header Section*/ #header{ background-color: #eee; } .navbar-brand{ font-family: 'Almarai'; color:#393e46; font-size: 2.5rem; font-weight:900; margin: 0; }
التنسيقات الثلاثة الأولى هي تنسيقات عامة يمكن استخدامها في كامل الصفحة.
-
التنسيق الأول
bodyمسؤول عن ضبط نوع الخط لكامل الصفحة إستنادًا للخط الذي حصلنا عليه من موقع خطوط غوغل كما مرّ معنا قبل قليل. -
التنسيق الثاني
.nabih-buttonsفمسؤول عن ضبط الشكل العام لأي زر سنستخدمه ضمن الصفحة. -
أمّا التنسيق الثالث
.container-fluidفهو تنسيق محجوز لبوتستراب، لكننا سنجري تعديلا بسيطا على الحشوة padding الخاصة به لكي تمنحه مساحة من اليمين ومن اليسار بمقدار 5% كما هو واضح. بالنسبة لما يخص قسم الترويسة Header Section، فقد وضعت حاليًا تنسيقين متعلّقان بشريط التنقل، على الشكل التالي: - استهدفت القسم header بتنسيق بسيط، حيث عملت على تغيير لون الخلفية له.
-
التنسيق
.navbar-brandهو أيضًا تنسيق محجوز لبوتستراب، ولكن أردت هنا إضافة بعض التعديلات عليه لكي يتناسب مع احتياجاتنا، وخصوصًا فيما يتعلّق بنوع خط العلامة التجارية والذي حصلنا عليه أيضًا من موقع خطوط غوغل.
نكون بذلك قد انتهينا من تهيئة شريط التنقّل، ولكننا مازلنا ضمن قسم الترويسة. سننتقل الآن إلى تهيئة قسم العرض الرئيسي Main View في الموقع.
تصميم قسم العرض الرئيسي Main View
أضف الشيفرة التالية ضمن الملف index.html مباشرةً بعد الشيفرة الخاصة بشريط التنقّل، وقبل وسم الإغلاق < /section> :
<!--Main View--> <div class="mainview"> <div class="row"> <div class="col-lg-6"> <h1 class="mainview-heading">دورات غنية بجودة عالية</h1> <h3 class="mainview-subheading"> طور نفسك لتنافس في سوق العمل</h3> </div> <div class="col-lg-6"> <img class="mainview-image" src="/images/show-case.jpg" /> </div> </div> </div>
قسم العرض الرئيسي بسيط وواضح. استخدمت هنا مخطط الشبكة، وذلك بإضافة سطر عن طريق وضع الصنف التنسيقي row ضمن عنصر <div> كما هو واضح. ثم عملت على تقسيم هذا السطر إلى قسمين متساويين (لاحظ التنسيقين .col-lg-6 ). وضعت في القسم الأول نصّين وصفيين، أمّا في القسم الثاني فقد وضعت صورة تعبيرية.
لكي يظهر قسم العرض الرئيسي بشكل صحيح، أضف التنسيقات التالية إلى آخر محتويات الملف styles.css:
.mainview-heading { color: white; font-size: 4em; text-align: right; } .mainview-subheading{ color: white; margin: 64px 0; text-align: right; } .mainview{ background-color: #233e8b; padding: 3% 5%; } .mainview-image{ border-radius: 2%; width: 500px; float: left; }
أعتقد أنّ هذه التنسيقات بسيطة وواضحة:
-
نعمل في البداية على تنسيق النصوص التي ستظهر في الجانب الأيمن (الصنفان
.mainview-headingو.mainview-subheading)، ستعمل التنسيقات على تحديد لون الخط وحجمه ومحاذاة النص نحو اليمين. -
نعمل أيضًا على تنسيق عنصر الصورة الذي سيظهر في الجانب الأيسر، حيث نحدّد عرض الصورة ونكسب حوافها الأربعة انحناءً جميلًا، كما نجعلها أيضًا تظهر (تطوف) في أقصى اليسار (
float: left). -
ننسّق أيضًا قسم العرض الرئيسي بكامله (الصنف
.mainview) بإكسابه لون خلفية محدّد وإضافة بعض الحشوة المناسبة إلى أطرافه الأربعة.
بعد حفظ الملفين index.html و styles.css يمكنك معاينة الصفحة الآن. ستحصل على شكل شبيه بما يلي:
نكون الآن قد انتهينا من قسم الترويسة. سنكمل باقي الأقسام الخاصة بالصفحة في الدروس التالية.
خاتمة
أنجزنا في هذا الدرس الكثير من العمل! حيث خططنا الصفحة الرئيسية وقسمناها إلى أربعة أقسام رئيسية أنجزنا منها القسم الأول (قسم الترويسة). سنتابع عملنا في الدروس التالية في التعرّف على مكوّنات جديدة في بوتستراب 5، بالإضافة إلى إكمال ما تبقى من أقسام رئيسية ضمن موقع "نبيه".

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.