تُعَدّ الترويسة الجزء الذي لا تعرضه متصفحات ويب من الصفحة عند تحميلها، وتضم معلومات مثل عنوان الصفحة وروابط إلى ملفات تنسيق CSS إذا أردت تنسيق محتوى صفحتك، بالإضافة إلى روابط إلى أيقوناتك المفضلة وغيرها من البيانات الوصفية مثل المؤلف والكلمات المفتاحية الهامة التي تصف الصفحة، كما تستخدِم المتصفحات البيانات الموجودة في الترويسة لتصيير صفحة HTML بصورة صحيحة، وسنناقش في هذا المقال كل النقاط السابقة لتقف على ركيزة قوية عندما تعمل مع HTML.
لا بد قبل متابعة القراءة أن تطلع على أساسيات HTML التي ذكرناها في مقال تعرّف على لغة HTML.
ما هي ترويسة صفحة HTML
لنراجع صفحة HTML البسيطة التي عرضناها في المقال السابق:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <p>This is my page</p> </body> </html>
الترويسة هي محتوى العنصر <head>، ولا تُعرض محتويات الترويسة على خلاف محتوى العنصر <body> الذي يعرضه المتصفح، لأن وظيفتها هي احتواء معلومات وصفية عن الصفحة، كما إنّ محتوى الترويسة في المثال السابق قليل كما نرى:
<head> <meta charset="utf-8"> <title>My test page</title> </head>
لكن في الصفحات الكبيرة قد يغدو محتوى الترويسة أكبر، وحاول فتح بعض الصفحات الكبيرة التي تفضلها ثم استخدام أدوات مطوري ويب لتطلع على محتويات الترويسة، كما أننا لا نهدف في هذا المقال إلى استعراض كل ما يمكن وضعه ضمن الترويسة، وإنما لتتعلم استخدام العناصر الرئيسية التي ستجد أن إدراجها ضمن الترويسة ضروري ولتعتاد على ذلك. لنبدأ إذًا.
إضافة عنوان للصفحة
رأينا سابقًا عمل العنصر <title> والذي يُستخدَم لإضافة عنوان إلى مستند HTML، لكنك قد تخلط بينه وبين العنوان الرئيسي <h1> الذي يُستخدَم في إضافة عنوان رئيسي لمحتوى الصفحة المرئي ضمن العنصر <body>، كما يُدعى العنصر <h1> أحيانًا باسم عنوان الصفحة، وتتلخص الاختلافات بما يلي:
-
يظهر العنصر
<h1>على صفحة الويب عند تحميلها ضمن المتصفح، ومن المفترض أن يُستخدَم مرةً واحدةً في الإشارة إلى العنوان الرئيسي لمحتوى الصفحة، أي عنوان قصة أو عنوان رئيسي لنشرة إخبارية وغير ذلك. - يُعَدّ العنصر <title> عنصرًا وصفيًا يمثل عنوان مستند HTML برمته وليس عنوان المحتوى المرئي للصفحة.
تطبيق: تفحص مثال بسيط
لتبدأ العمل عليك تنزيل نسخة عن الملف "title-example.html" من المستودع المخصص على جيت-هاب بإحدى الطريقتين التاليتين:
- انسخ محتوى الملف ثم الصقه ضمن ملف نصي جديد باستخدام محرِّر النصوص المتوفر لديك، ثم احفظه في مكان مناسب.
- اضغط الزر "Raw" في صفحة جيت-هاب لتظهر الشيفرة (ربما في نافذة جديدة للمتصفح)، ثم اختر ملف File ثم حفظ الصفحة باسم Save Page As، واختر بعد ذلك مكانًا مناسبًا لتخزين الملف.
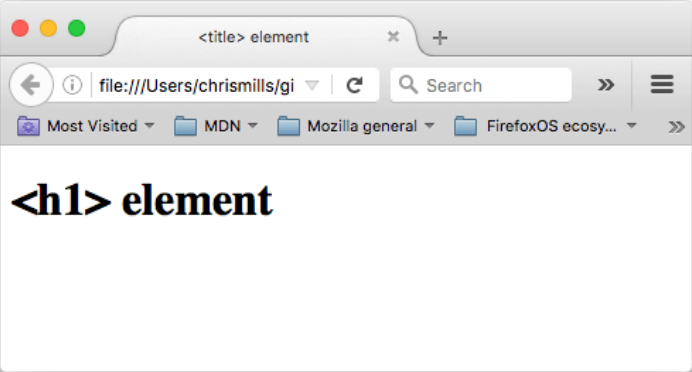
افتح بعد ذلك الملف باستخدام المتصفح وسيبدو بالصورة التالية:
من الواضح الآن أين سيظهر عنوان الصفحة <h1> وعنوان المستند <title>.
جرب بعدها أيضًا فتح الشيفرة ضمن المحرِّر النصي وتعديل محتوى هذين العنصرين، ثم حدّث المحتوى المعروض ضمن المتصفح.
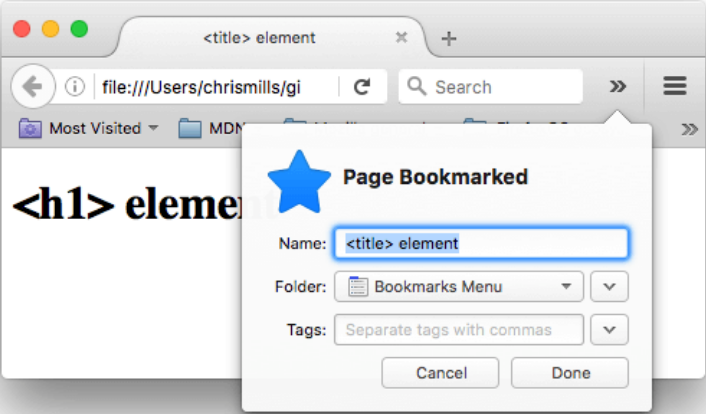
يُستخدَم محتوى العنصر <title> بطرق أخرى، فإذا أردت مثلًا إضافة علامةً مرجعيةً إلى صفحة، فستجد أنّ هذا المحتوى سيكون الاسم المقترح لهذه العلامة، كما يُستخدَم في نتائج البحث كما سنرى لاحقًا.
عنصر البيانات الوصفية
تعتمد HTML طريقةً رسميةً في إضافة البيانات الوصفية metadata إلى المستند من خلال العنصر <meta>، كما يمكن أن تُعدَّ بقية الأمور التي نتحدث عنها في هذا المقال بيانات وصفية أيضًا، فهنالك أنواع عديدة للبيانات الوصفية تُضاف إلى جانب <meta> داخل ترويسة الصفحة <head>، لكننا لن نشرحها في هذه المرحلة لأنها ستربكك كثيرًا، وبدلًا من ذلك سنوضِّح عدة أمور قد تشاهدها كثيرًا وذلك لتأخذ فكرةً عنها.
تحديد مجموعة المحارف المستخدمة في صفحتك
ستجد في مثالنا السابق سطرًا يبدو كما يلي:
<meta charset="utf-8">
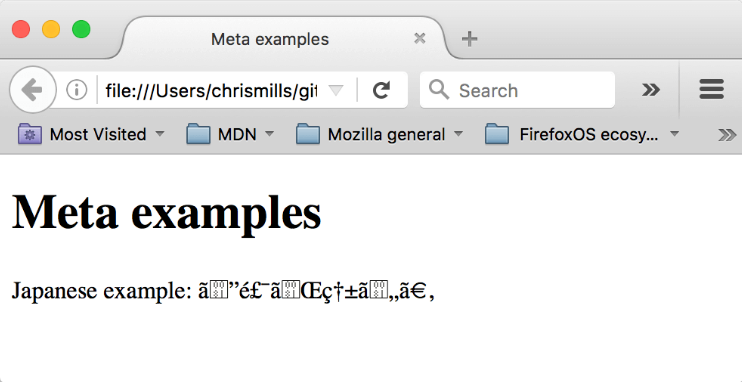
يحدد هذا العنصر مجموعة المحارف المستخدَمة في ترميز الصفحة، وتُعَدّ المجموعة مجموعةً عالميةً من المحارف وتضم تقريبًا أيّ محرف يُستخدَم في اللغات البشرية المكتوبة، أي ستعرض صفحتك المحتوى المكتوب أيًا كانت لغته، فلهذا من الجيد دائمًا تحديد هذه المجموعة من المحارف في كل صفحة تبنيها، فقد تتعامل صفحتك مع اليابانية والإنجليزية في الوقت نفسه دون أية مشاكل تذكر:
قد لا تُعرض الصفحة بالصورة الصحيحة إذا استخدمت مجموعة المحارف ISO-8859-1 مثل مجموعة المحارف الخاصة بالأبجدية اللاتينية:
ملاحظة: تصحِّح بعض المتصفحات -مثل كروم- هذه الأخطاء تلقائيًا، لذلك قد لا ترى هذه المشكلة في بعض المتصفحات، ومع ذلك يُفضّل استخدام مجموعة المحارف utf-8 لتلافي أيّ مشاكل محتمَلة في المتصفحات المختلفة.
تطبيق: اختبار مجموعات المحارف
عُد إلى قالب HTML الذي عملنا عليه قبل قليل في فقرة "إضافة عنوان للصفحة"، وحاول تغيير قيمة السمة charset للعنصر <meta> إلى ISO-8859-1 وستدخِل المحارف اليابانية إلى صفحتك:
<p>Japanese example: ご飯が熱い。</p>
إضافة اسم المؤلف ووصف للصفحة
قد يحتوي العنصر <meta> على سمات مثل name و content:
-
name: يحدِّد نوع البيانات التي يعرضها العنصر<meta>. -
content: يحدِّد المحتوى الفعلي للعنصر.
تساعدك الصفتين السابقتين على إضافة مؤلف الصفحة وتزودك بوصف مناسب لمحتواها، وإليك مثالًا كما يلي:
<meta name="author" content="Chris Mills"> <meta name="description" content="The MDN Web Docs Learning Area aims to provide complete beginners to the Web with all they need to know to get started with developing web sites and applications.">
يساعدك تحديد اسم المؤلف في نواح عدة منها الحصول على أجوبة عن نقاط في المحتوى أو التواصل معه، كما تتيح بعض أنظمة إدارة المحتوى إمكانية الاستخراج التلقائي لمعلومات مؤلف الصفحة لكي تستخِدمها لاحقًا للاستفسار عن المحتوى أو التواصل، ومن الجيد أيضًا أن تقدِّم وصفًا لصفحتك يضم كلمات مفتاحيةً تتعلق بطبيعة المحتوى الذي تقدمه، فقد يزيد ذلك من فرصة تصدُّر صفحتك لنتائج محركات البحث، إذ يُدعى هذا الأمر تحسين محركات البحث Search Engine Optimization أو SEO اختصارًا.
تطبيق: استخدام وصف الصفحة في محركات البحث
يُستخدَم وصف الصفحة أيضًا في نتائج محركات البحث، وسنوضِّح ذلك من خلال المثال التالي:
- انتقل إلى الصفحة الرئيسية لموقع حسوب.
- اعرض الشيفرة المصدرية للصفحة بالنقر عليها بالزر اليميني للفأرة ثم اختر "عرض الشيفرة المصدرية للصفحة View Page Source" من القائمة.
- ابحث عن البيانات الوصفية التي تحدِّد وصفًا للصفحة، وستبدو لك كما يلي:
<meta name="description" content="في مهمة لتطوير العالم العربي. نعمل لنمكّن الشباب ونفتح مزيدًا من الفرص أمامهم. نحن حسوب.">
-
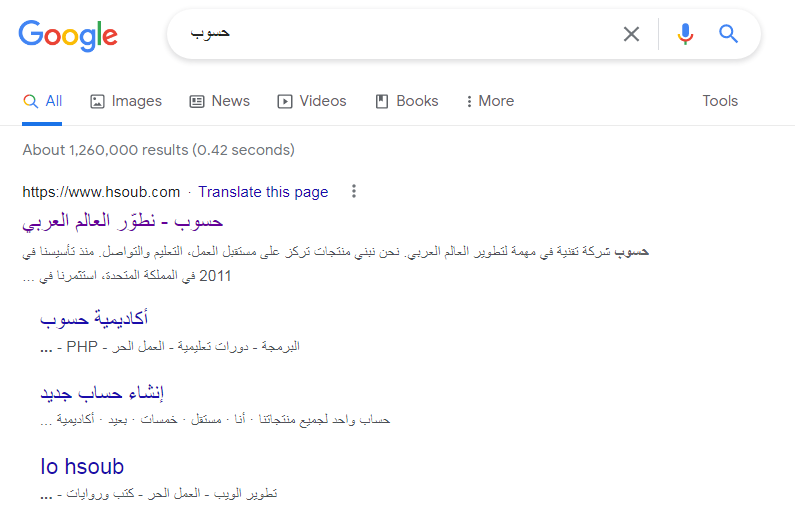
ابحث الآن عن "حسوب" باستخدام محرك البحث جوجل وستلاحظ كيف استخدم عنوان المستند
<title>والبيانات الوصفية<meta>في إظهار نتيجة البحث.
ملاحظة: قد تلاحظ في جوجل صفحات فرعيةً مرتبطةً بنتيجة البحث مرتبةً في قائمة أسفل رابط الصفحة الرئيسية، إذ تُدعى هذه الصفحات باسم الروابط الداخلية siteLink ويمكن إدارتها من خلال الأداة Google's webmaster tools لتبدو نتائج البحث أفضل.
ملاحظة: لم تعُد بعض البيانات الوصفية مستخدَمةً حاليًا مثل الكلمات المفتاحية "keywords":
<meta name="keywords" content="fill, in, your, keywords, here">
التي يُفترض استخدامها من قبل محركات البحث للحكم على مطابقة صفحة ما لمعايير البحث، وتتجاهل محركات البحث حاليًا هذه الكلمات، إذ يضيف بعض المخترقين مئات من هذه الكلمات للحصول على نتائج منحازة إلى الصفحات التي يريدونها.
أنواع أخرى من البيانات الوصفية
قد تصادف في رحلتك ضمن عالم ويب أنواع أخرى من البيانات الوصفية، والكثير من الميزات التي ستراها في مواقع الويب هي ملكية إبداعية خاصة صُمِّمت لتزويد بعض المواقع بمعلومات محددة مثل مواقع التواصل الاجتماعي، فقد طوّرت الفيسبوك مثلًا بروتوكول بيانات وصفية يُدعى Open Graph Data لكي يقدّم بيانات وصفيةً غنيةً عن موقع ما، فإذا اطلعت على الشيفرة المصدرية لموقع "MDN Web Docs"، فستجد التالي:
<meta property="og:image" content="https://developer.mozilla.org/static/img/opengraph-logo.png"> <meta property="og:description" content="The Mozilla Developer Network (MDN) provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and HTML5 Apps. It also documents Mozilla products, like Firefox OS."> <meta property="og:title" content="Mozilla Developer Network">
سيظهر الرابط مزوّدًا بصورة ووصف للموقع عندما تضع رابطًا إلى موقع "MDN Web Docs" على فيسبوك، مما يزيد غنى تجربة المستخدِم:
يستخدِم تويتر بروتوكولًا وصفيًا مماثلًا يُدعى Twitter Cards يقدِّم محتوًى غنيًا عن عنوان URL محدد عندما يُعرض على twitter.com، وإليك مثالًا كما يلي:
<meta name="twitter:title" content="Mozilla Developer Network">
إضافة أيقونات مخصصة إلى صفحتك
تستطيع الإشارة إلى أيقونات مخصصة تُعرض في مناسبات محددة من خلال البيانات الوصفية لكي تُغني تصميم صفحتك، وأكثر هذه الأيقونات استخدامًا هي الأيقونة المفضلة favicon والتي تُستخدم لتدل على صفحتك عندما تنشئ علامةً مرجعيةً إليها في متصفحك أو عندما تضيفها إلى المفضلة، ولا يزال استخدام هذه الأيقونة شائعًا منذ سنوات عديدة، فهي عبارة عن أيقونة مربعة بعرض 16 بكسل تشاهدها في أماكن عدة مثل عناوين نوافذ المتصفح وإلى جانب العلامات المرجعية للصفحات، كما يمكنك إضافة الأيقونة المفضلة على صفحتك كما يلي:
-
احفظ الأيقونة المطلوبة باللاحقة
ico.في المجلد نفسه الذي يحتوي على الصفحةindex.html، وقد تدعم بعض المتصفحات لواحق أخرى مثلgif.أوpng.، لكن يضمن لك استخدام اللاحقة السابقة العمل على أيّ متصفح رجوعًا إلى إنترنت أكسبلورر 6. - أضف السطر التالي إلى ترويسة ملف HTML:
<link rel="icon" href="favicon.ico" type="image/x-icon">
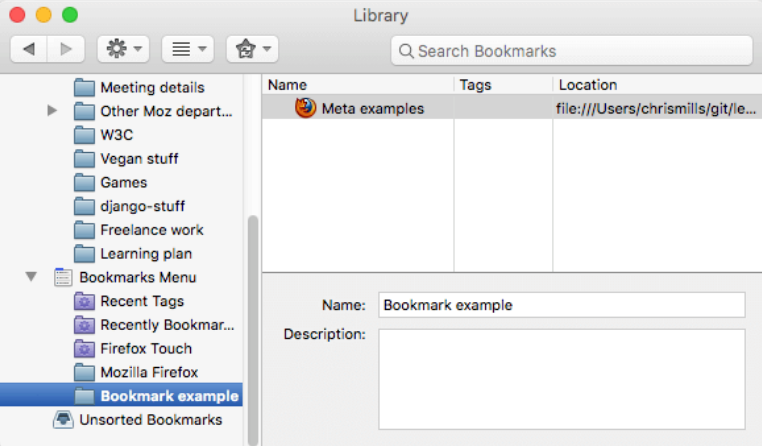
إليك مثالًا عن أيقونة مفضلة إلى جانب علامة مرجعية:
ستجد أيضًا الكثير من أنواع الأيقونات حاليًا، فإذا فتحت الشيفرة المصدرية لموقع "MDN Web Docs"، فستجد التالي:
<!-- third-generation iPad with high-resolution Retina display: --> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="https://developer.mozilla.org/static/img/favicon144.png"> <!-- iPhone with high-resolution Retina display: --> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="https://developer.mozilla.org/static/img/favicon114.png"> <!-- first- and second-generation iPad: --> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="https://developer.mozilla.org/static/img/favicon72.png"> <!-- non-Retina iPhone, iPod Touch, and Android 2.1+ devices: --> <link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon57.png"> <!-- basic favicon --> <link rel="icon" href="https://developer.mozilla.org/static/img/favicon32.png">
تستخدَم الأيقونات السابقة لإظهار أيقونات عالية الدقة عندما يُحفظ موقع ويب على الشاشة الرئيسية لجهاز آيباد.
لا تقلق حيال هذا الكم الكبير من الأيقونات وضرورة إدراجها الآن، فهي ميزة متقدِّمة نوعًا ما ولا حاجة لأن تعرف عنها الكثير حتى تكمل معنا المسيرة خلال هذه المقالات، فالغاية الحقيقية من هذا العرض هو إطلاعك على أمور مثل هذه قد تصادفها أثناء تصفحك للشيفرة المصدرية للمواقع.
ملاحظة: في حال استخدمت سياسة خصوصية المحتوى Content Security Policy أو CSP اختصارًا في موقعك، فستُطبق هذه السياسة على أيقونة المفضلة favico، فإذا لم يُحمّل المتصفح هذه الأيقونة، فتأكد من أنّ التوجيه img-src العائد للترويسة Content-Security-Policy لا يعيق الوصول إلى الأيقونة.
تطبيق تنسيقات CSS وشيفرة جافاسكربت على لغة HTML
تستخدِم معظم المواقع في أيامنا هذه لغة CSS لتحسين مظهر الصفحة وجافاسكربت لإكساب الصفحة قدرات تفاعلية مع المستخدِم مثل مشغلات الفيديو والخرائط والألعاب وغيرها، إذ تُطبَّق هذه الأمور على الصفحات باستخدام العنصر <link> والعنصر <script>:
-
<link>: ينبغي وضع هذا العنصر ضمن ترويسة الملف<head>ويمتلك صفتين هما"rel="stylesheetوالتي تشير إلى أنّ الرابط سيستخدَم لتنسيق الصفحة، والسمة href التي تحدد مسارًا إلى ملف التنسيق:
<link rel="stylesheet" href="my-css-file.css">
-
<script>: ينبغي أن يكون أيضًا ضمن الترويسة، كما ينبغي أن يمتلك السمةsrcالتي تحتوي على مسار ملف جافاسكربت الذي تريد استخدامه، بالإضافة إلى السمةdeferالتي تدفع بالمتصفح إلى تحميل ملف الشيفرة بعد الانتهاء من تفسير شيفرة لغة HTML، وللأمر أهميته في ضمان تحميل كل عناصر لغة HTML قبل تشغيل شيفرة جافاسكربت، وبالتالي لن تقع أخطاء نتيجة محاولة جافاسكربت الوصول إلى عناصر لغة HTML غير موجودة بعد في الصفحة، وهناك طرق عدة للتحكم بتحميل شيفرة جافاسكربت ضمن الصفحات، لكنه الأسلوب الأكثر فعاليةً واستخدامًا في المتصفحات الحديثة:
<script src="my-js-file.js" defer></script>
ملاحظة: قد يبدو لك العنصر <script> فارغًا لكنه ليس كذلك، كما ينبغي استخدام وسم النهاية، إذ نستطيع أيضًا كتابة الشيفرة داخل هذا العنصر بدلًا من الإشارة إلى ملف خارجي.
تطبيق: استخدام لغة CSS ولغة جافاسكربت في صفحتنا
- لبدء العمل على هذا التطبيق، أحضر نسخًا عن الملفات meta-example.html و script.js و style.css وخزِّنها على حاسوبك في المجلد نفسه، ثم تأكد من حفظها تمامًا بالأسماء واللواحق -أي الامتدادات- السابقة.
- افتح ملف HTML في المتصفح وفي محرِّر النصوص معًا.
-
أضف العنصر
<link>إلى شيفرة HTML لكي تشير إلى ملفَي CSS وجافاسكربت كلًا على حدة كما فعلنا سابقًا.
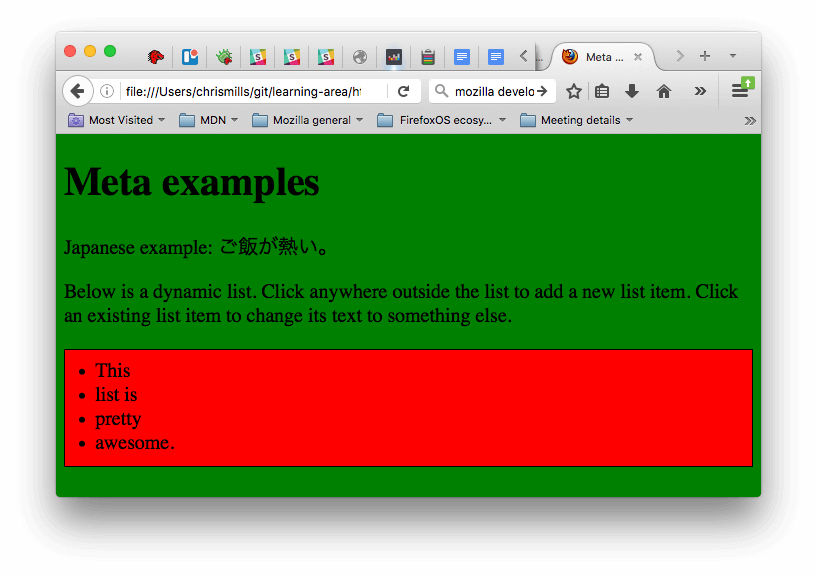
إذا نجحت في تنفيذ الأمر، فسترى أنّ الأمور قد تغيرت ليعرض المتصفح بعد تحديثه ما يلي:

- أضافت شيفرة جافاسكربت قائمةً فارغةً إلى الصفحة، فإذا نقرت الآن في أيّ مكان من الصفحة، فستظهر لك رسالةً منبثقةً تسألك إضافة بعض الكلمات لتكوين عنصر قائمة جديد، وعند النقر على الزر "موافق OK"، سيُضاف عنصر جديد إلى القائمة يحمل النص الذي أدخلته؛ أما عندما تنقر على عنصر قائمة موجود، فستظهر لك رسالة منبثقة لتغيير محتوى هذا العنصر.
- غيّرت CSS الخلفية إلى اللون الأخضر وكبّرت حجم النص، كما غيّرت في تنسيق بعض العناصر التي أضافتها جافاسكربت، أي الشريط الأحمر والإطار الأسود للقائمة التي ولّدتها جافاسكربت.
ملاحظة: لو وجدت نفسك تائهًا في هذا التمرين ولم تتمكن من إحضار ملفات CSS وجافاسكربت، فحاول التحقق من الملف css-and-js.html.
ضبط اللغة الرئيسية للصفحة
لابد أخيرًا من الإشارة إلى إمكانية وضرورة تحديد لغة الصفحة، فيمكن إنجاز الأمر من خلال السمة lang للعنصر الجذري <html>:
<html lang="en-US">
للأمر فوائد عدة منها فهرسة موقعك بفعالية من قِبَل محركات البحث، إذ يسمح ذلك بظهور الموقع في النتائج المرتبطة بهذه اللغة مثلًا، كما يساعد ذلك كثيرًا الأشخاص ذوي الإعاقات البصرية الذين يستخدِمون قارئات الشاشة، فالكلمة "six" مثلًا موجودة في الفرنسية والإنكليزية لكنها تلفظ بصورة مختلفة، كما يمكنك أيضًا تحديد أجزاء من صفحتك لتعرض بلغة مختلفة، إذ يمكنك مثلًا اختيار اللغة لقسم فقط من الصفحة كما يلي:
<p>Japanese example: <span lang="ja">ご飯が熱い。</span>.</p>
ملاحظة: تُحدَّد رموز اللغات بواسطة المعيار ISO 639-1.
خلاصة
بهذا نكون قد وصلنا إلى نهاية هذا العرض التمهيدي لترويسة HTML، وهنالك الكثير مما يمكن إنجازه أيضًا لكن ستكون الإطالة في الأمر مزعجةً ومربكةً في هذه المرحلة، فكل ما نريده هو إيصال الأفكار الأكثر شيوعًا حول الموضوع، وسنلقي نظرةً في المقال القادم على أساسيات نصوص HTML.
ترجمة -وبتصرف- للمقال What’s in the head? Metadata in HTML.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.