شجعنا سابقًا على استخدام عناصر HTML الأساسية native لأنها توفر كل من إمكانية التركيز focus و دعم لوحة المفاتيح والدلالات المبنية مسبقًا built-in semantics. إلا أنه يوجد العديد من الحالات التي لا يكفي فيها استخدام عناصر HTML الأساسية مع نسق layout بسيط للوصول للمطلوب. مثلًا: لا يتوفر حاليًا عنصر HTML قياسي لإنشاء قائمة منبثقة pop-up menu رغم أنها شائعة الاستخدام. كما أنه لا يوجد عنصر HTML يوفر خاصية دلالية مثل "يحتاج المستخدم إلى معرفة ذلك بأسرع ما يمكن".
نستكشف في هذه المقالة كيفية التعبير عن الدلالات التي لا تستطيع عناصر HTML التعبير عنها بمفردها وذلك بالاعتماد على مواصفات ARIA.
مقدمة إلى ARIA
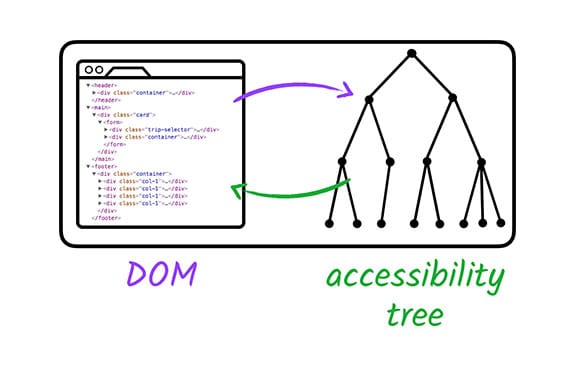
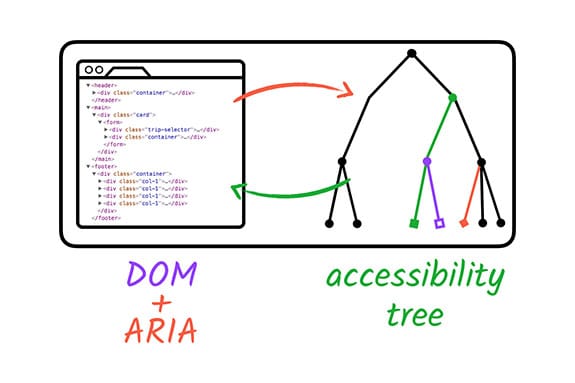
تُعدّ المواصفات المُقدّمة من "مبادرة الوصول للويب لتطبيقات الإنترنت الغنية سهلة الوصول" Web Accessibility Initiative's Accessible Rich Internet Applications specification (WAI-ARIA أو فقط ARIA) مفيدة في الحالات التي لا يُمكن معالجتها باستخدام عناصر HTML الأساسية. تسمح هذه المواصفات بتحديد الخصائص التي تُعدّل طريقة ترجمة عنصر إلى شجرة الوصول accessibility tree. نبدأ أولًا بمثال بسيط.
نستخدم في مقطع الشيفرة التالي عنصر قائمة li كنوع من مربع اختيار مخصص. يوفر الصف "checkbox" خصائص العنصر المرئية المطلوبة:
<li tabindex="0" class="checkbox" checked> Receive promotional offers </li>
لن يتمكن قارئ الشاشة من إعطاء أي إشارة للمستخدم بأن العنصر السابق يُعامل كمربع اختيار، وبذا لن يكون هذا العنصر واضحًا إلا للمستخدمين المبصرين أما بالنسبة لضعاف البصر (الذين يستخدمون قارئ الشاشة) فسيكون هذا العنصر مخفيًا تمامًا عنهم.
تسمح خصائص ARIA بتوفير المعلومات الناقصة لهذا العنصر مما يُمكّن قارئ الشاشة من فهمه بشكل صحيح. تُبين الشيفرة التالية إضافة خاصية الدور role وخاصية حالة الاختيار aria-checked (من ARIA) للتصريح الواضح بأن العنصر هو مربع اختيار وحالته الافتراضية "مُحدّدًا". ستُضاف قائمة هذا العنصر إلى شجرة الوصول المستخدمة من قبل قارئ الشاشة الذي سيُعرّف هذا العنصر للمستخدم بشكل صحيح بعد الآن.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true"> Receive promotional offers </li>
ملاحظة: نعرض خصائص ARIA لاحقًا.
تُعدّل ARIA شجرة الوصول الناتجة عن شجرة DOM وفق ما يلي: تسمح ARIA بتعديل شجرة الوصول (جزئيًا أو كليًا) لأي عنصر في الصفحة، إلا أنها لا تزيد على أي من السلوكيات الأصيلة في العنصر. فهي، مثلًا، لن تُغيّر من إمكانية التركيز على العنصر ولن تُضيف له مستمع لحدث من لوحة المفاتيح. تبقى هذه الأمور من مهام المطور.
يجب الانتباه جيدًا إلى أننا لا نحتاج لإعادة تعريف الدلالات الضمنية للعناصر. مثلًا: لا يحتاج مربع الاختيار القياسي <"input type="checkbox> لأن نُضيف له دور "role="checkbox ليٌعامله قارئ الشاشة بشكل صحيح.
تجدر الإشارة أيضًا إلى أن لبعض عناصر HTML قيود على إضافة أدوار وخصائص ARIA إليها. مثلًا: لا يسمح عنصر مربع النص القياسي في HTML بإضافة أي دور أو خاصية عليه <"input type = "text>.
يُمكن استعراض مواصفات ARIA من خلال ARIA in HTML spec. وسنعرض فيما يلي بعض الإمكانات الأخرى التي توفرها ARIA.
ما الذي يمكن أن تفعله ARIA؟
يُمكن أن تُعدّل ARIA من دلالات العناصر أو تُضيف إليها دلالات جديدة غير موجودة في دلالاتها الأساسية كما عرضنا في مثال مربع الاختيار السابق. يُمكن لها أيضًا التعبير عن نماذج دلالات غير موجودة على الإطلاق في HTML، مثل قائمة menu أو تبويب في لوحة panel. تسمح ARIA غالبًا بإنشاء عناصر جديدة لواجهة المستخدم لا يُمكن بنائها باستخدام HTML القياسية.
مثلًا، يُمكن أن تُضيف ARIA عنوان label إضافي لوضع نص توصيفي يُعامل فقط في واجهة برمجة التطبيقات للتقنية المساعدة.
<button aria-label="screen reader only label"></button>
يُمكن باستخدام ARIA التعبير عن العلاقات الدلالية بين العناصر التي تعمل على توسيع العلاقة القياسية أب/ابن، مثل شريط تمرير مخصص custom scrollbar يتحكم في منطقة معينة.
<div role="scrollbar" aria-controls="main"></div> <div id="main"> . . . </div>
يُمكن باستخدام ARIA جعل أجزاء من الصفحة "مباشر" live، بحيث تُعلّم التقنية المساعدة عند حدوث أي تغيير فيها فورًا .
<div aria-live="polite"> <span>GOOG: $400</span> </div>
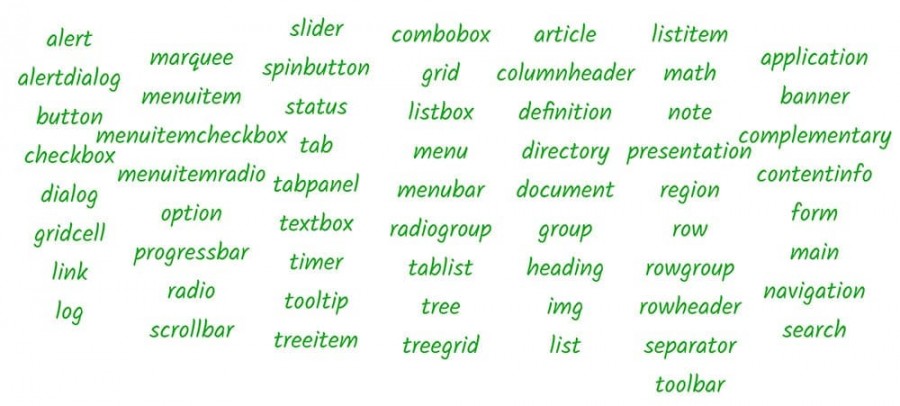
من أهم الميزات المُقدّمة من ARIA هو مجموعة الأدوار التي يُمكن تعريفها للعناصر. إذ يسمح إسناد دور معين لعنصر بتعريف سلوك هذا العنصر مباشرًة. توفر ARIA مجموعة معينة من نماذج الأدوار التي يُمكن إسنادها لعناصر HTML.
مثلًا: يُخبر استخدامنا للدور "role="checkbox التقنية المساعدة بأن سلوك هذا العنصر يجب أن يُماثل سلوك مربع اختيار checkbox. أي أنه يجب أن يكون له حالة الاختيار (مُحدّد أم لا)، وبأن هذه الحالة يُمكن قلبها باستخدام الفأرة أو شريط المسافة من لوحة المفاتيح (تمامًا مثل أي مربع اختيار من HTML).
تلعب أحداث لوحة المفاتيح دورًا أساسيًا عند استخدام قارئ الشاشة، ولذا فمن المهم جدًا التأكد عند إنشاء عنصر مخصص من تطبيق خاصية الدور role في نفس مكان تطبيق خاصية ترتيب الجدولة tabindex مما يضمن ذهاب أحداث لوحة المفاتيح إلى المكان الصحيح وتطبيق الدور بدقة عندما يُصبح التركيز على عنصر.
تُقدّم مواصفات ARIA مجموعة المفردات للقيم الممكنة لخاصية الدور ولخصائص ARIA التي يُمكن استخدامها مع الأدوار جنبًا إلى جنب بطريقة تدعمها المستعرضات والتقنيات المساعدة.
نظرًا للعدد الكبير للمواصفات، يُمكن البدء من وثيقة ممارسات التأليف ARIA Authoring Practices document التي تعرض أفضل الممارسات لاستخدام أدوار وخصائص ARIA المتاحة.
توفر ARIA أيضًا أدوارًا مميزة توسع الخيارات المتاحة في HTML5. يُمكن العودة إلى نماذج تصميم الأدوار Landmark Roles Design Patterns لمزيد من المعلومات.
العناوين في ARIA
توفر ARIA العديد من الآليات لإضافة عناوين labels أو وصف للعناصر. في الواقع، تُعدّ الخاصية aria-label الطريقة الوحيدة لإضافة مساعدة سهلة الوصول أو نص يصف للعنصر. نعرض فيما يلي الخصائص المستخدمة لإنشاء عناوين سهلة الوصول.
عنوان aria-label ARIA
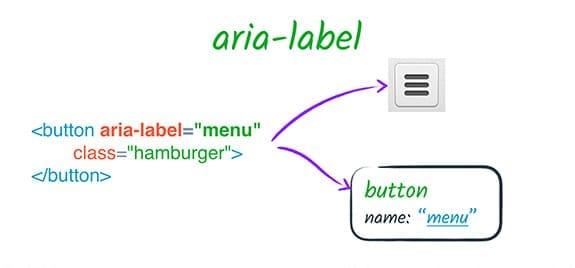
تسمح الخاصية aria-label بتحديد سلسلة نصية لاستخدامها كعنوان سهل الوصول. تُلغي هذه الخاصية أي عنوان مُمكن آخر مُحدّد باستخدام طريقة أساسية كاستخدام العنصر label. مثلًا: إذا تضمن زر كل من خاصية النص text وخاصية aria-label فستُستخدم خاصية aria-label فقط.
يُمكن استخدام الخاصية aria-label عندما يوفر العنصر نوعًا من المؤثرات المرئية لتوضيح الغرض من العنصر كوضع صورة مُعبّرة على زر عوضًا عن النص إلا أنه مازال ضروريًا توفير توضيح عن هذا العنصر لأي شخص غير قادر على إدراك المؤثر المرئي الموجود (مشاهدة الصورة الموضوعة على الزر).
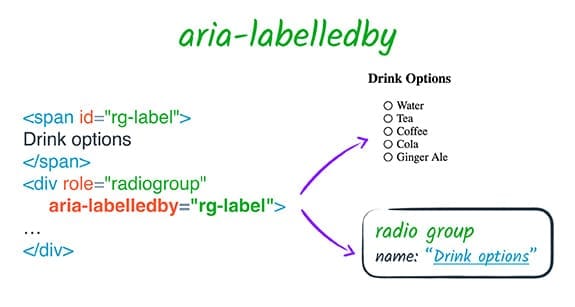
معنون باستخدام aria-labelledby
تسمح الخاصية aria-labelledby بتحديد مُعرّف ID عنصر آخر في شجرة DOM كعنصر يوفر العنوان.
يشبه هذا السلوك إلى حد كبير استخدام عنصر العنوان label، مع بعض الاختلافات الرئيسية:
-
يُمكن استخدام
aria-labelledbyمع أي عنصر، وليس فقط مع العناصر القابلة للعنونة. -
يُشير عنصر العنوان
labelإلى الشيء الذي يُعنونه، تنعكس العلاقة في حالةaria-labelledbyإذ أن الشيء المُعنون يشير إلى الشيء الذي يُعنونه. -
يُمكن ربط عنصر عنوان
labelواحد فقط بعنصر قابل للعنونة، أما الخاصية aria-labelledby فيُمكن أن تأخذ قائمة من المُعرّفات IDREFs لتكوين عنوان من عناصر متعدّدة. يكون العنوان النهائي حصيلة ضمّ نصوص العناصر وفق ترتيبها ضمن IDREFs. -
يُمكن استخدام
aria-labelledbyللإشارة إلى عناصر مخفية والتي لن تكون ضمن شجرة إمكانية الوصول. مثلًا: يُمكن إضافة امتداد span مخفي جانب العنصر المطلوب عنونته والإشارة إليه باستخدامaria-labelledby. -
لا تمنح الخاصية aria-labelledby سلوك النقر المألوف على عنصر العنوان
labelإذ أن ARIA لا يؤثر إلا على شجرة الوصول.
يجب ملاحظة أن عنوان aria-labelledby له الأولوية الأولى أي أنه يتجاوز جميع مصادر العناوين الأخرى. مثلًا: في حال كان لعنصر كل من الخاصيتين aria-labelledby و aria-label أو كل من الخاصيتين aria-labelledby و label الأساسية من HTML، فسيكون العنوان المُعتمد هو العنوان المُحدّد من الخاصية aria-labelledby.
العلاقات في ARIA
تُنشئ الخصائص العلائقية علاقات Relationships دلالية بين عناصر الصفحة وذلك بغض النظر عن علاقتهم في شجرة DOM. مثلًا: الخاصية aria-labelledby هي مثال عن خاصية العلاقة "العنصر مُعنون بهذا العنصر". تُحدّد مواصفات ARIA ثمان خصائص علائقية [eight relationship attributes، ستٌ منها تُشير إلى عنصر أو أكثر على الصفحة وتُستخدم لإنشاء علاقات جديدة بين هذه العناصر:
-
aria-activedescendant. -
aria-controls. -
aria-describedby. -
aria-labelledby. -
aria-owns.
يكمن الفرق في كل حالة بمعنى العلاقة وكيفية عرضها للمستخدمين.
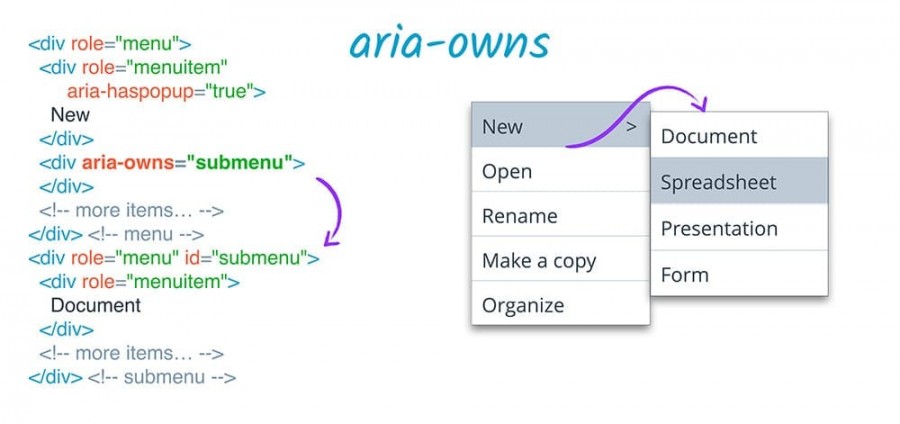
التملك aria-owns
تُعدّ خاصية التملك aria-owns من أكثر علاقات ARIA استخدامًا. تسمح هذه الخاصية بإعلام التقنية المساعدة بأن عنصر ما منفصل في شجرة DOM يجب أن يُعامل كابن للعنصر الحالي، أو أنه يجب إعادة ترتيب العناصر الأبناء بشكل مختلف. مثلًا: في حال وضع قائمة جزئية منبثقة pop-up sub-menu أمام القائمة الأب لها مع عدم إمكانية وضع هذه القائمة المنبثقة ابنًا للقائمة الأب في شجرة DOM لأن ذلك يؤدي إلى تغيير مظهر العرض المرئي المطلوب. يُمكن في هذه الحالة استخدام aria-owns لتقديم القائمة الفرعية المنبثقة كابن للقائمة الأب لقارئ الشاشة.
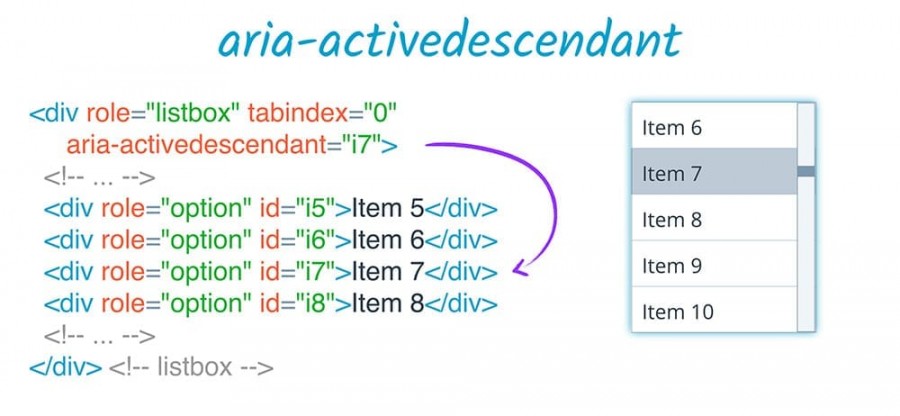
الابن النشط aria-activedescendant
تلعب الخاصية aria-activedescendant دور الوصل بين العناصر. مثلًا: تُعلّم هذه الخاصية التقنية المساعدة بأنه عند وصول التركيز على عنصر (الذي أسندنا قيمة لهذه الخاصية فيه) فيجب إعلام المستخدم بحصول التركيز على عنصر آخر. مثلًا: يُمكن أن يكون المطلوب عند استخدام مربع قائمة listbox ترك التركيز على حاوية مربع القائمة مع تحديث الخاصية aria-activedescendant إلى العنصر الحالي المُحدّد من القائمة مما يجعل هذا العنصر يظهر للتقنية المساعدة فيما لو كان العنصر الحاصل على التركيز.
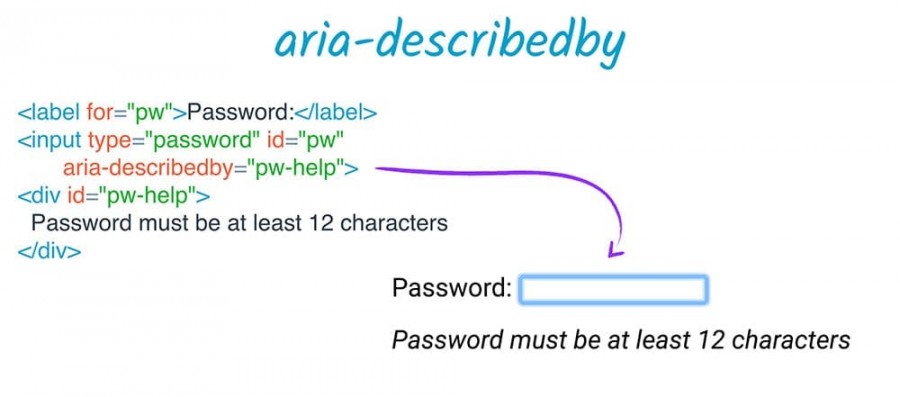
الوصف باستخدام aria-describedby
توفر الخاصية aria-describedby وصفًا سهل الوصول بنفس الطريقة التي توفر بها الخاصية aria-labelledby العنوان. يُمكن لهذه الخاصية الإشارة إلى عناصر مخفية سواًء في شجرة الوصول أو في شجرة DOM. تُقدّم هذه الخاصية آلية مفيدة لتقديم شرحًا إضافيًا لكل من المستخدمين العاديين ولمستخدمي التقنية المساعدة.
من الأمثلة الشهيرة على استخدام هذه الخاصية هي حالة حقل إدخال كلمة السر والمصحوب بنص يشرح متطلبات كلمة السر. على خلاف العنوان، يُمكن عرض هذا النص التوضيحي أم لا للمستخدم الذي يكون له الخيار في الوصول إليه أو قد يأتي بعد كل المعلومات الأخرى أو يُمكن استباقه بشيء آخر. مثلًا: إذا كان المستخدم يُدخل بعض المعلومات فيُمكن لهذه المعلومات أن تُظهر مرة أخرى مقاطعًة وصف العناصر.
وبهذا يكون الوصف طريقة رائعة لتوصيل معلومات إضافية غير أساسية ولن يقف في طريق الحصول على معلومات أكثر أهمية مثل دور العنصر.
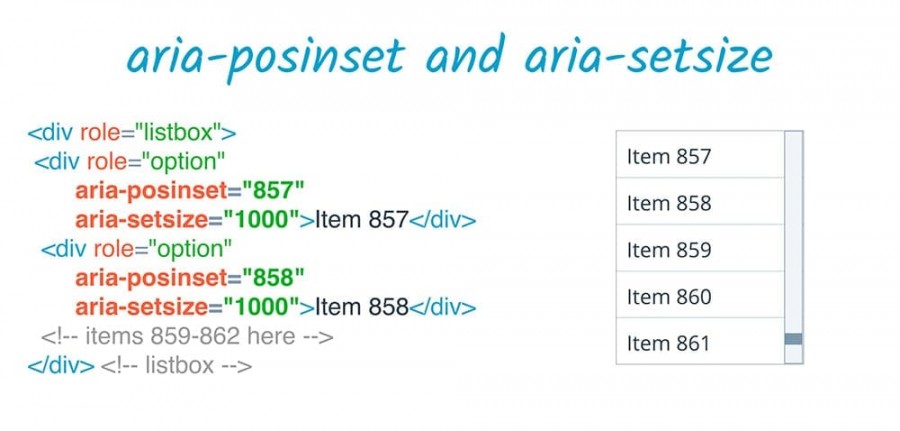
المكان والحجم aria-posinset & aria-setsize
تعمل الخصائص المتبقية معًا (والمختلفة قليلًا عن الخصائص السابقة). تُعرّف الخاصيتان aria-posinset (المكان في المجموعة) و aria-setsize (حجم المجموعة) العلاقة بين العناصر الأخوة في مجموعة، مثل حالة القائمة list.
عند تعذر تحديد قياس المجموعة باستخدام العناصر الموجودة في شجرة DOM، مثل حالة التصيير الكسول lazy rendering المستخدمة عادًة لتجنب وجود قائمة ضخمة في شجرة DOM دفعة واحدة. تُحدّد الخاصية aria-setsize الحجم الفعلي للمجموعة، أما الخاصية aria-posinset فتُحدّد مكان العناصر في المجموعة. مثلًا: يُمكن في مجموعة تحوي 1000 عنصر من تعيين العنصر ذو الترتيب 857 ليكون الإظهار الأول في شجرة DOM واستخدام تقانات HTML الديناميكية للتأكد من تمكّن المستخدم من استكشاف كامل عناصر القائمة عند الحاجة.
إظهار وإخفاء المحتوى
تُعدّ عملية عرض الأجزاء المناسبة من الصفحة للتقنية المساعدة من الآليات المهمة في صقل تجربة مستخدمي التقنية المساعدة. يوجد العديد من الطرق للتأكد من عدم عرض جزء ما من شجرة DOM لواجهة برمجة تطبيقات شجرة الوصول.
الإخفاء aria-hidden
أولًا، لا يُضمّن في شجرة الوصول أي شيء مخفي بشكل صريح في شجرة DOM. وبالتالي، فإن أي نمط CSS يتعلق بالإخفاء مثل visibility: hidden أو display: none أو الخاصية hidden في HTML5 سيكون مخفيًا أيضًا لمستخدمي التقنية المساعدة.
ومع ذلك، فإن أي عنصر لم يُعرض على الصفحة إلا أنه غير مخفي بشكل صريح سيبقى موجودًا في شجرة الوصول. من الطرق الشائعة تضمين "نص لقارئ الشاشة فقط" في عنصر موضوع خارج الشاشة بشكل مطلق absolute.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
يُمكن، كما عرضنا سابقًا، توفير نص لقارئ الشاشة فقط باستخدام aria-label أو aria-labelledby أو aria-describedby مع الإشارة إلى عنصر مخفي، كما يُمكن العودة إلى مقالة منظمة WebAIM حول تقانات إخفاء العناصر Techniques for hiding text للمزيد من المعلومات عن توفير "نص لقارئ الشاشة فقط".
توفر ARIA آلية لاستبعاد المحتوى غير المخفي باستخدام الخاصية aria-hidden والتي يؤدي تطبيقها على عنصر إلى حذفه مع جميع أبناءه من شجرة الوصول مع استثناء العناصر المشار إليها بإحدى الخاصيتين aria-labelledby و aria-describedby.
<div class="deck"> <div class="slide" aria-hidden="true"> Sales Targets </div> <div class="slide"> Quarterly Sales </div> <div class="slide" aria-hidden="true"> Action Items </div> </div>
مثلًا: يُمكن استخدام الخاصية aria-hidden في حال إنشاء واجهة مستخدم شرطية modal والتي تمنع المستخدم من الوصول إلى الصفحة الرئيسية. في مثل هذه الحالة يرى المستخدم المبصر نوعًا من التراكب شبه الشفاف والذي يُفهمه بأنه لا يستطيع الوصول إلى عناصر الصفحة الأساسية أما مستخدم قارئ الشاشة فيبقى قادرًا على الوصول إلى جميع أجزاء الصفحة. يُمكن هنا إضافًة لقفل لوحة المفاتيح التأكد من أن جميع أجزاء الصفحة المطلوب إخفائها عن المستخدم لها الخاصية aria-hidden.
يٌمكن الآن بعد فهم أساسيات ARIA وكيف تتعامل مع دلالات عناصر HTML الأساسية وآلية استخدامها لإجراء تعديلات في شجرة إمكانية الوصول، الانتقال إلى مسألة إيصال المعلومات الهامة بشكل فوري للمستخدم.
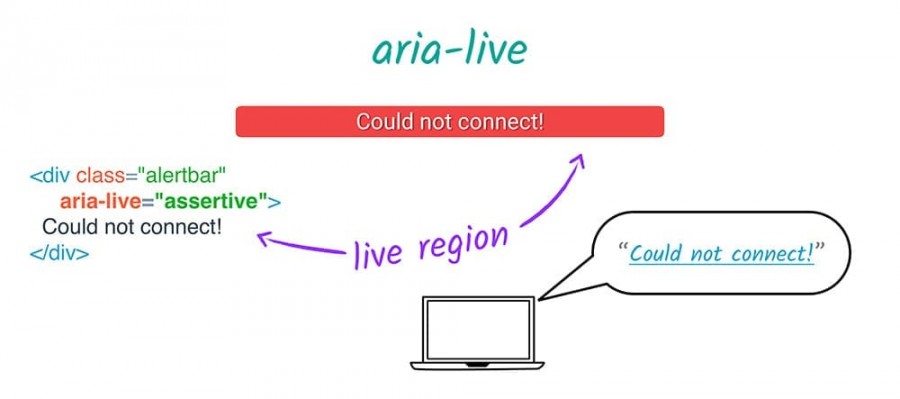
الجزء الحي aria-live
تسمح الخاصية aria-live للمطور بتحديد جزء من الصفحة على أنه "حي" live بمعنى أنه يجب إعلام المستخدم بأي تحديث في هذا الجزء فورًا وبغض النظر عن موضع المستخدم في الصفحة، أي دون أن يقوم المستخدم باستكشاف هذا الجزء من الصفحة. عندما يكون لعنصر الخاصية aria-live، يُدعى الجزء من الصفحة الذي يحوي هذا العنصر وأبناءه بالمنطقة الحية أو الآنية live region.
مثلًا: إذا كانت المنطقة الحية عبارة عن رسالة حالة تُظهر نتيجة إجراء ما للمستخدم، وكانت الرسالة هامة كفاية لجذب أنظار المستخدمين المبصرين فإنه من الضروري بمكان تنبيه مستخدم التقنية المساعدة إليها وذلك بضبط الخاصية aria-live.
يُمكن مقارنة حالة هذا القسم div العادي:
<div class="status">Your message has been sent.</div>
مع نظيره "الآني":
<div class="status" aria-live="polite">Your message has been sent.</div>
يُمكن أن يكون للخاصية aria-live إحدى القيم الثلاث التالية: polite و assertive و off.
-
القيمة
aria-live="polite": تُعلّم هذه القيمة التقنية المساعدة لتنبيه المستخدم بالتغيير الحاصل حال انتهائه مما يعمل حاليًا. تُستخدم هذه القيمة عندما يكون هنالك أمرًا هامًا إلا أنه غير مستعجل جدًا وهي الحالة العامة لاستخدامaria-live. -
القيمة
aria-live="assertive": تُعلّم هذه القيمة التقنية المساعدة لتنبيه المستخدم بالتغيير الحاصل فورًا وبغض النظر عما يقوم به حاليًا. تُستخدم هذه القيمة عندما يكون هنالك أمرًا هامًا ومستعجلًا مثل "حصل خطأ على الخادم ولم تُحفظ تعديلاتك، يُرجى إعادة تحميل الصفحة"، أو كتعديل على حقل إدخال نتيجة إجراء مستخدم كالنقر على أزرار عنصر تحديد خطوة stepper widget. -
القيمة
aria-live="off": تُعلّم هذه القيمة التقنية المساعدة بإيقاف مقاطعاتaria-liveبشكل مؤقت.
من الإرشادات الذكية للتأكد من أن المناطق المباشرة تعمل بشكل صحيح:
-
أولًا، قد تُحدّد المنطقة المباشرة
aria-liveخلال التحميل الأول للصفحة. لا يُعدّ هذا الأمر قاعدة مؤكدة إلا أنه قد يكون هذا سبب مشكلة المنطقة المباشرة. -
ثانيًا، يُمكن أن يكون تعامل برامج قراءة الشاشة مختلفًا مع أنواع التحديثات الممكنة. مثلًا: يُمكن إطلاق تنبيه في بعض برامج قراءة الشاشة لمجرد قلب حالة عنصر من مخفي إلى ظاهر أو بالعكس باستخدام النمط
hidden.
يُمكن للخصائص الأخرى التي تعمل مع aria-live المساعدة في الضبط الدقيق لما يُعرض للمستخدم حال حصول تحديثات في المنطقة المباشرة.
تُحدّد الخاصية aria-atomic، والتي تأخذ إحدى القيمتين true أو false (القيمة الافتراضية)، فيما إذا كان من الواجب اعتبار كامل المنطقة المباشرة عند الإعلام بالتحديثات أم لا. مثلًا: في حال استخدام عنصر التاريخ والذي يتألف من اليوم والشهر والسنة، فإن تغيير المستخدم لقيمة الشهر فقط يؤدي إلى إعادة قراءة التاريخ فيما لو كانت aria-atomic=true و aria-live=true.
تُحدّد الخاصية aria-relevant أنواع التغييرات الواجب إعلام المستخدم بها. يوجد بعض الخيارات التي يُمكن استخدامها بشكل منفصل أو بشكل قائمة:
-
الإضافات additions: تعني أن أي إضافة إلى المنطقة المباشرة يجب إعلام المستخدم بها. مثلًا: في حال إضافة امتداد span لسجل رسائل الحالة يُمكن أن يعني أنه من الأنسب إعلام المستخدم بهذا الامتداد الجديد (بافتراض أن قيمة
aria-atomicهيfalse). - النص text: تعني أن النص المُضاف لأي عقدة تابعة descendant node هو نصًا مناسبًا لإعلام المستخدم به. مثلًا: يُمكن عند تحديث الخاصية textContent لحقل نص مخصص إعادة قراءة النص للمستخدم.
- الحذف removals: تعني وجوب إعلام المستخدم بحذف أي نص أو عقدة تابعة.
-
الكل all: تعني أن جميع التغييرات مناسبة لإعلام المستخدم بها. تكون القيمة الافتراضية للخاصية هي التسلسل
additions textمما يعني أنه في حال عدم تحديد الخاصيةaria-relevantفسيُعلم المستخدم بأي إضافة إلى العنصر وهو المطلوب في معظم الأحيان.
أخيرًا، تطلب الخاصية aria-busy من التقنية المساعدة إهمال جميع التحديثات على العنصر بشكل مؤقت، مثلًا: خلال فترة التحميل يُمكن إسناد القيمة true لهذه الخاصية وعند الانتهاء نعاود إسناد القيمة false لها للعودة للوضع الطبيعي لقارئ الشاشة.
ترجمة -وبتصرف- لمجموعة المقالات:
للمؤلفين: Meggin Kearney وDave Gash وAlice Boxhall.























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.