توفر لغة HTML العديد من التعليمات التي تساعدك على تنسيق صفحات الويب وترتيب المحتوى داخلها. وهذا يلعب دورًا كبيرًا في تحسين ظهور محتوى الصفحات وتحسين تجربة المستخدم.
في هذه المقالة ستتعلم كيفية ترتيب المحتوى في صفحات الويب وكيفية إنشاء صفحات جديدة وربطها مع الصفحة الرئيسية، وسنوضح أيضًا كيفية إضافة Twitter cards و Open Graph Social Metadata إلى صفحة الويب باستخدام HTML.
كيفية توسيط أو محاذاة النص والصور على صفحة الويب الخاصة بك باستخدام تعليمات HTML
تساعد محاذاة المحتوى إلى الوسط أو اليسار أو اليمين في ترتيب المحتوى على صفحتك. ويمكن استخدام تعليمات HTML لتغيير محاذاة النص أو الصور.
لمحاذاة النص على صفحة الويب يجب استخدام السمة style وخاصية محاذاة النص text-align. على سبيل المثال استخدام التعليمات التالية ستؤدي إلى توسيط النص وإزاحته إلى منتصف الصفحة:
<p style=" text-align:center;"> Sample text</p>
لمحاذاة المحتوى إلى اليمين أو اليسار استبدل الخاصية center بالخاصية right أو left. سنعود الآن إلى ملف index.html الذي نعمل عليه في هذا المقال. وسنستخدم خاصية محاذاة النص لتوسيط الصور والنص في القسم العلوي من صفحة الويب. لتوسيط المحتوى سنضيف خاصية محاذاة النص text-align إلى العنصر <div> الذي يحتوي على صورة الخلفية وصورة الملف الشخصي والعنوان الرئيسي والعنوان الفرعي والارتباط في القسم العلوي من الصفحة الرئيسية.
افتح ملف index.html وأضف التعليمات التالية:
<!--First section--> <div style="background-image: url('https://html.sammy-codes.com/images/background.jpg'); background-size: cover; height:480px; padding-top: 80px; text-align: center;"> <img src="https://html.sammy-codes.com/images/small-profile.jpeg" style="height:150px; border-radius: 50%; border: 10px solid #FEDE00;"> <h1 style="font-size:100px; color:white; margin:10px;">Sammy the Shark</h1> <p style="font-size:30px; color: white;"><em>Senior Selachimorpha at DigitalOcean</em></p> <p style="font-size: 20px; color:#1F9AFE;"><a href="Webpage FilePath";>About this site</a></p> </div>
لاحظ أننا أضفنا خاصية محاذاة النص فقط إلى الجزء العلوي من صفحة الويب. عند حفظ الملف وإعادة تحميله ستحصل على النتيجة التالية:
من خلال استخدام خاصية محاذاة النص يمكنك التحكم بموضع المحتوى وترتيبه وفقًا للتصميم الأفضل لموقعك. في الفقرة التالية سنبدأ بإنشاء القسم الأوسط من موقع العرض التوضيحي.
كيفية إنشاء جسم الصفحة الرئيسية باستخدام تعليمات HTML
بعد أن انتهينا من إعداد وتصميم القسم العلوي من الصفحة الرئيسية لموقع العرض التوضيحي، سننتقل الآن إلى إنشاء جسم الصفحة أو القسم الأوسط من موقع الويب التوضيحي باستخدام العنصر <div> وخصائص السمة style.
يحتوي القسم الأوسط من موقع العرض التوضيحي على صورة ملف تعريفي كبيرة وفقرة قصيرة من النص، وتتوضعان بجانب بعضهما البعض. يمكن تحقيق هذا التخطيط باستخدام حاويات <div> التي تعلمنا كيفية استخدامها في مقال" كيفية إعداد مشروع موقع ويب HTML وتنسيقه" من هذه السلسلة التعليمية.
إذا واصلت تعلم مهارات الواجهة الأمامية مثل CSS، ستكتشف طرقًا محسنة لترتيب المحتوى على صفحة الويب، وتعتمد هذه الطرق على الأساليب التي نستخدمها في هذا المقال.
كيفية إضافة صورة ملف تعريفي كبيرة إلى صفحة الويب
أولاً، سنضيف صورة ملف تعريف كبيرة كالصورة التي تظهر في موقع العرض التوضيحي. ولكن قبل أن نبدأ تأكد من تحديد حجم صورة الملف التعريفي التي تريد استخدامها. سنعرض الصورة بمقاس 400 × 600 بكسل، لذا تحقق من أن حجم الصورة سيعمل مع هذه الأبعاد. وإذا لم يكن لديك صورة يمكنك تنزيل الصورة من موقعنا التجريبي. بعد تحديد الصورة احفظها في مجلد الصور في دليل مشروعك.
بعد ذلك انسخ مقتطف الشفرة التالي والصقه بعد آخر رسم إغلاق للعنصر <div> وقبل وسم إغلاق العنصر <body> في ملف index.html.
<!--Second section--> <img src="images/large-profile.jpg" style="height:600px; margin:100px; float: left;" alt="A pretend invisible person wearing a hat, glasses, and coat.">
سنتوقف الآن لمراجعة التعليمات الواردة في المقتطف السابق:
-
التعليمة
<!--Second section-->: هي تعليق لا يقرأه المتصفح ويستخدم للمساعدة في تنظيم ملف html لتسهيل قراءته من قبل المطورين. - العنصر <img>: يخبر المتصفح أننا ندرج صورة في صفحة الويب.
-
السمة
src="images/large-profile.jpg": تخبر المتصفح بمكان العثور على الصورة. - السمة style: تتيح لنا تحديد خصائص الارتفاع والهامش وخاصية الطفو. تتيح لك خاصية الهامش margin تحديد حجم المساحة الفارغة المحيطة بعنصر HTML. وتتيح لك خاصية التعويم float تعويم الصورة إلى الجانب الأيمن والأيسر من الشاشة مع السماح بتدفق النص حول جانبها.
- السمة alt: تسمح لك بإضافة نص بديل إلى صورتك لتحسين إمكانية الوصول إلى الموقع للزوار الذين يستخدمون برامج قراءة الشاشة. (لا تنس تغيير النص البديل في مقتطف الشفرة إلى وصف يطابق صورتك).
احفظ ملف index.html وأعد تحميله في المتصفح. سيظهر القسم الأوسط الموجود أسفل القسم العلوي من صفحة الويب كما يلي:
إذا كانت لديك أي أخطاء فتأكد من أنك أضفت كل تعليمات HTML البرمجية في الموقع الصحيح من ملف index.html، وأن الصورة موجودة في مسار الملف الذي حددته باستخدام السمة src.
كيفية إضافة قسم about me إلى صفحة الويب
بعد إضافة الصورة سنضيف فقرة من النص إلى يمينها. لا تنس أنه يمكنك استبدال النص الوهمي في هذا المثال بنص من اختيارك. سنضيف النص داخل حاوية <div> جديدة لنتمكن من تنسيقه بالطريقة التي نريدها.
في ملف index.html أضف مقتطف الشفرة التالي بعد وسم الصورة التي أضفتها في الخطوة السابقة، وقبل وسم إغلاق العنصر <body/>.
<div style="height:600px; margin:100px;"> <h1>Hello </h1> <p style="line-height: 2.0; font-size:20px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Et magnis dis parturient montes nascetur ridiculus mus. Purus semper eget duis at tellus at urna condimentum mattis. Turpis in eu mi bibendum neque egestas. Rhoncus dolor purus non enim praesent elementum facilisis. Ipsum nunc alique bibendum enim facilisis gravida. Cursus turpis sa tincidunt dui ut ornare lectus. Enim nec dui nunc mattis enim ut. Sapien nec sagittis aliquam malesuada bibendum arcu vitae elementum curabitur. Tussa ultricies mi quis hendrerit dolor magna. Elit eget gravida cum sociis natoque penatibus et magnis dis. Enim tortor at auctor urna nunc id cursus metus.</p> <p style="line-height: 2.0; font-size:20px;">Email me at <a href="mailto:Sammy@SampleEmail.com">Sammy@SampleEmail.com </a></p> </div>
سنتوقف مؤقتًا لدراسة كل جزء من الشيفرة:
-
العنصر
<div style="height:600px; margin:100px;">: ينشئ الحاوية<div>بارتفاع 600 بكسل وهامش 100 بكسل. - العنصر <h1>: يضيف عنوانًا نصيًا إلى محتوى الصفحة.
-
الوسمان
<p style="line-height: 2.0; font-size:20px;">و<p style="line-height: 2.0; font-size:20px;">: يضيفان فقرتين مع توسيع ارتفاع خطهما إلى 2.0 وبحجم خط 20 بكسل. -
العنصر
<a href="mailto:Sammy@SampleEmail.com">Sammy@SampleEmail.com </a>: يضيف رابط بريد إلكتروني إلى عنوان البريد الإلكتروني. -
العنصر
<div/>: هو وسم إغلاق الحاوية<div>.
احفظ ملف index.html وأعد تحميله في المتصفح وسيظهر القسم الموجود أسفل القسم العلوي من صفحة الويب كما يلي:
ستلاحظ أن الصفحة الآن تعرض الصورة والنص بالتنسيق الذي حددته. يمكنك ضبط خصائص النمط في أجزاء التعليمات البرمجية لتغيير الارتفاع أو الهوامش أو حجم الخط أو خصائص النمط الأخرى للمحتوى.
ويمكنك ان تلاحظ أيضًا أنه في حل قلصت عرض المستعرض على نطاق واسع سيتدفق النص في النهاية إلى عناصر أخرى على صفحتك. لإنشاء تنسيقات تستجيب لمجموعة من الأجهزة المختلفة تحتاج إلى تعلم مهارات إضافية للواجهة الامامية مثل CSS.
تعلمنا في هذه الفقرة كيفية ترتيب الصور والنص جنبًا إلى جنب باستخدام حاويات <div> والسمة style وخصائصها. وسننتقل إلى تعلم كيفية إنشاء تذييل لموقع الويب باستخدام العنصر <footer>.
كيفية إضافة تذييل إلى صفحة الويب باستخدام HTML
تذييل موقع الويب هو الجزء الأخير من المحتوى الموجود في الجزء السفلي من صفحة الويب. يمكن أن تحتوي التذييلات على أي نوع من أنواع محتوى HTML، بما في ذلك النصوص والصور والروابط. في الجزء الأخير من هذه السلسلة التعليمية سننشئ التذييل الأساسي التالي لصفحة الويب باستخدام العنصر <footer>.
لإضافة تذييل إلى الصفحة الصق الشيفرة التالية بعد وسم الإغلاق <div/> وقبل وسم الإغلاق <body/>:
<!--Footer--> <footer style="height:auto; background-color:#F7C201;"> <h1><Made with ? at DigitalOcean</h1> </footer>
في التعليمات السابقة <!--Footer--> هو تعليق لا يقرأه المتصفح ويستخدم للمساعدة في تنظيم ملف html لسهولة قراءته من قبل المطورين. أسفل هذا التعليق أضفنا العنصر <footer> وحددنا لون خلفيته، واستخدمنا سمة النمط style لتحديد ارتفاعه وضبط المحتوى بداخله تلقائيًا. يعد عنصر <footer> عنصرًا دلاليًا يعطي المطورين فكرة عن الغرض من المحتوى. وفي الواقع هو مفيد للمطورين وكذلك زوار الموقع الذين يستخدمون برامج قراءة الشاشة. بخلاف ذلك يعمل عنصر <footer> تمامًا مثل عنصر <div>.
أضفنا أيضًا محتوى نصي داخل عنصر <h1>، ويمكنك بالطبع تغيير هذا المحتوى النصي برسالة نصية مع إضافة رموز تعبيرية من اختيارك.
احفظ الملف وأعد تحميله في المتصفح للتحقق من النتائج. يجب أن تحصل على هذه النتيجة:
لاحظ أن محتوى التذييل مختلف قليلًا عن المحتوى الموجود في موقع العرض التوضيحي. حيث يحتوي محتوى التذييل على هامش سفلي أبيض والنص له تصميم مختلف. لإزالة الهامش السفلي وتغيير نمط النص، أضف السمات المميزة إلى عنصر <h1> كما يلي:
<h1 style="color:white; padding:40px; margin:0; text-align:center;"Made with ? at DigitalOcean</h1>
احفظ الملف وأعد تحميله في المتصفح. أصبح الآن تصميم تذييل الصفحة مطابق لتصميم الجزء صفحة الويب في موقعنا التجريبي. بعد أن تعلمت كيفية إنشاء وتصميم تذييل الصفحة، أصبح بإمكانك إضافة أنواع مختلفة من المحتوى والتصميم إلى تذييل صفحة الويب باستخدام عناصر HTML التي تعرفت عليها في هذه السلسلة التعليمية.
كيفية إضافة Twitter cards و Open Graph Social Metadata إلى صفحة الويب باستخدام HTML
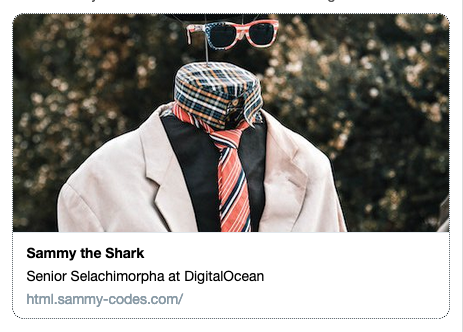
عند مشاركة الروابط على منصات التواصل الاجتماعي، فإنها تقدم غالبًا بصور غنية وعنوان وملخص ورابط منسق بطريقة جيدة، بدلًا من نص عادي. على سبيل المثال إليك كيفية عرض تويتر هذا الرابط لسلسلة البرامج التعليمية:
يمكنك إضافة روابط المشاركة على شكل وسائط متعددة تفاعلية إلى موقعك عن طريق تضمين الخاصية meta في العنصر <head> داخل ملف html.
يوجد معيارين أساسيين لتحديد كيفية تنسيق هذه البيانات الوصفية هما: Twitter cards وOpen Graph protocol. في هذا المقال ستتعلم كيفية إضافة البيانات الوصفية لبطاقة Twitter وOpen Graph إلى صفحة الويب.
إضافة بيانات تعريف Twitter cards إلى صفحة ويب
تعد بطاقات Twitter أحد مواصفات البيانات الوصفية التي يستخدمها موقع تويتر لعرض النص المنسق والصور والفيديو عند مشاركة الروابط على الخدمة.
تحتوي مواصفات ترميز بطاقة Twitter الكاملة على العديد من الخيارات، ولكن يمكنك البدء بالمعلومات الأساسية والتوسع من هناك.
لإضافة البيانات الوصفية لبطاقة تويتر Twitter cards إلى موقعك أضف تعليمات <meta> التالية بين وسمي <head> و<head/>:
<meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:site" content="@digitalocean" /> <meta name="twitter:title" content="Sammy the Shark" /> <meta name="twitter:description" content="Senior Selachimorpha at DigitalOcean" /> <meta name="twitter:image" content="https://html.sammy-codes.com/images/large-profile.jpg" />
تأكد من تحديث الأجزاء المميزة بمعلوماتك الخاصة. وفيما يلي سنوضح معنى التعليمات التي أضفناها:
- twitter:card : تحدد هذه العلامة نوع بطاقة Twitter التي يجب عرضها. يعرض نوع summary_large_image ملخصًا قصيرًا مع معاينة كبيرة للصورة.
- twitter:site : اسمك كمستخدم Twitter، أو اسم مستخدم موقعك أو شركتك.
- twitter:title : العنوان الذي تريد استخدامه في البطاقة. يمكن أن يتطابق هذا مع ما وضعته في محتوى الوسم
- twitter:description : وصف موجز للصفحة التي ستعرض تحت العنوان. ويجب ألا يزيد هذا الوصف عن 200 حرف.
- twitter:image : صورة للعرض، معظم تنسيقات الصور القياسية PNG وJPG وGIF مقبولة ولكن يجب أن يكون حجمها أقل من 5 ميغابايت. قد تُقتص الصور تلقائيًا لعرضها في بطاقات ذات أحجام مختلفة.
يجب أن ينتج عن هذه البيانات الوصفية بطاقة Twitter تشبه ما يلي:
لمزيد من المعلومات حول ميزات وخيارات Twitter Card الأخرى، تفضل بزيارة وثائق Twitter Cards الرسمية.
إضافة بيانات تعريف Open Graph إلى صفحة ويب
بروتوكول Open Graph هو معيار مفتوح للبيانات الوصفية تستخدمه العديد من مواقع الويب لعرض معاينات الارتباط الغني لمستخدميها. تستخدم مواقع مثل فيسبوك ولينكد إن و Pinterest بروتوكول Open Graph لعرض الروابط.
شيفرة Open Graph مشابهة لبطاقات تويتر Twitter cards، وهي مجموعة من الخصائص تضاف إلى الوسم <meta>. وهي موضحة بالمقتطف البرمجي التالي:
<meta property="og:type" content="article" /> <meta property="og:title" content="Sammy the Shark" /> <meta property="og:description" content="Senior Selachimorpha at DigitalOcean" /> <meta property="og:url" content="https://html.sammy-codes.com/" /> <meta property="og:image"content="https://html.sammy-codes.com/images/large-profile.jpg" />
توضع هذه التعليمات في قسم <head> في مستند HTML ويمكنك تحديث الأحداث المميزة حسب الحاجة.
إليك هذا الشرح لأهم الخصائص المستخدمة:
- og:type : نوع المحتوى الموصوف. يمكن أن يكون نوع المحتوى مقالة أو كتاب أو ملف شخصي. يمكنك الاطلاع على مستند the official og:type documentation للمزيد من المعلومات.
- og:title : عنوان الصفحة. يمكن استخدام نفس عنوان
- og:description : وصف موجز للصفحة، لا يوجد حد محدد للأحرف، ولكن حد Twitter البالغ 200 حرف لهذا الغرض يعد دليلًا جيدًا.
- og:url : عنوان URL الدائم (الأساسي) للصفحة.
- og:image : صورة تستخدم لربطها بالصفحة.
يتوفر مزيد من المعلومات حول بروتوكول Open Graph على الموقع الإلكتروني الرسمي لبروتوكول Open Graph.
اختبار البيانات الوصفية لصفحة الويب
يتوفر عدد قليل من الأدوات التي يمكنك استخدامها لمعاينة كيفية عرض العلامات الوصفية على موقع الويب. مثلاً Open Graph Debugger هو محاكي غير رسمي يعرض معلومات Twitter card وOpen Graph، ولا يتطلب استخدامه إنشاء حساب.
بالمقابل هناك أدوات يمكنك استخدامها لاختبار البيانات الوصفية تتطلب تسجيل الدخول ومنها:
- Twitter Card validator
- Facebook Sharing Debugger
- LinkedIn Post Inspector
- Pinterest Rich Pins Validator
والعديد من المواقع الأخرى لديها أدوات مماثلة. إذا كان الموقع أو المجتمع مهمًا لك أو لشركتك، فابحث عن وثائق المطورين لمعرفة ما إذا كانوا يقدمون خدمة مماثلة للاختبار معها.
مع نهاية هذا المقال أصبحت قادرًا على فهم كيفية إعداد الحد الأدنى من مجموعة البيانات الوصفية لتنسيق الرابط على مواقع اجتماعية مختلفة.
ترجمة -وبتصرّف- للأجزاء من التاسع عشر وحتى اﻷخير من سلسلة المقالات How To Build a Website with HTML.










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.