يغطِّي هذا المقال المبادئ الأكثر بساطة لتنطلق، إذ يعرِّف مفهوم العناصر elements والسمات attributes وغيرها من المفاهيم المهمة ويعرض كيفية استخدامها، ثم ينتقل إلى عرض هيكلية صفحة مكتوبة بلغة HTML وكيف تُنظَّم العناصر داخلها، بالإضافة إلى شرح ميزات أساسية مهمة أخرى، كما ستجد خلال قراءتك لهذا المقال بعض الأمثلة التطبيقية التي تعطيك فرصة لتجريب ما تتعلمه، ولا بد أن تمتلك خلفيةً بسيطةً عن الحواسب قبل أن تبدأ قراءة المقال، كما يتطلب الأمر درايةً بالبرمجيات التي ينبغي تثبيتها لبدء العمل، ودرايةً ولو بسيطة بالتعامل مع الملفات.
ما هي لغة HTML؟
لا تمثِّل لغة توصيف النص التشعبي Hypertext Markup Language أو لغة HTML اختصارًا لغة برمجة، وإنما لغةً وصفيةً تساعد المتصفحات على هيكلة صفحات الويب التي تزورها، وقد تكون الصفحات بسيطةً جدًا أو معقدةً جدًا وفقًا لرؤية مطور ويب.
تتألف لغة HTML من سلسلة من العناصر التي تستخدِمها في إحاطة أو تغليف أو توصيف الأجزاء المختلفة للمحتوى الذي تريد عرضه ليظهر أو يسلك سلوكًا محددًا، فقد تُستخدَم الوسوم tags المحيطة بالمحتوى لتوصيف رابط تشعبي إلى صفحة أخرى أو لإظهار نص بحروف مائلة أو غير ذلك، ولنتأمل على سبيل المثال المحتوى النصي التالي:
My cat is very grumpy
إذا أردت أن يكون المحتوى فقرةً نصيةً مستقلةً بذاتها، فيمكن إحاطتها بوسمَي بداية ونهاية عنصر الفقرة النصية <p>:
<p>My cat is very grumpy</p>
ملاحظة: لا تُعَدّ وسوم لغة HTML حساسةً لحالة الأحرف، أي من الممكن كتابتها بحروف كبيرة أو صغيرة، إذ يمكن كتابة العنصر <title> مثلًا بالصورة <TITLE> أو <Title> أو <TiTlE> وسيعمل، لكن كتابة الوسوم بأحرف صغيرة هي ممارسة تطبيقية جيدة تسهِّل قراءة الشيفرة وتُظهر استمرارية في أسلوب الكتابة.
تشريح عنصر HTML
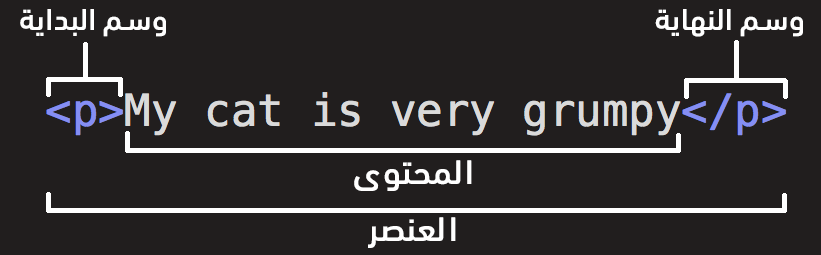
لنلق نظرةً أعمق على عنصر الفقرة <P>:

يتكوَّن العنصر من:
-
وسم البداية Opening tag: يتكون من اسم العنصر -أي
pفي حالتنا- محاطًا بقوسَي زاوية، كما يشير هذا الوسم إلى النقطة التي يبدأ عندها العنصر أو التي يبدأ تأثيره عندها (بداية الفقرة النصية في حالتنا). -
وسم النهاية Closing tag: يشابه وسم البداية لكنه يبدأ بشرطة أمامية
/قبل اسم العنصر، ويشير هذا الوسم إلى نهاية العنصر -أي نهاية الفقرة في حالتنا-، ويُعَدّ إغفال وسم النهاية من أكثر الأخطاء التي يرتكبها المبتدئون وقد تفضي إلى نتائج غريبة بالفعل. - المحتوى Content: يشير إلى المحتوى الفعلي للعنصر وهو في حالتنا نص فقط.
- العنصر Element: يتكون من وسمَي البداية والنهاية وبينهما المحتوى.
تطبيق: إنشاء أول عنصر في لغة HTML
استخدم منطقة تحرير الشيفرة Editable code في المحرِّر المضمّن التالي لتغليف السطر المكتوب في تلك المنطقة وذلك بإضافة الوسم <em> قبل السطر والوسم <em/> بعده، إذ سيؤدي ذلك إلى ظهور السطر مكتوبًا بأحرف مائلة، وسترى نتيجة عملك في منطقة الخرج المباشر Live Output"، فإذا ارتكبت خطأً، فيمكنك مسح ما كتبته بالنقر على زر إعادة ضبط Reset، في حين إذا وجدت نفسك تائهًا كليًا، فانقر على زر "أظهر الحل Show solution" لترى الحل الصحيح.
عناصر متداخلة
يمكن وضع عناصر داخل عناصر أخرى أيضًا وهذا ما يُعرَف بالتداخل nesting، فإذا أردنا إظهار الكلمة "very" في الفقرة "My cat is very grumpy" بخط سميك، فيمكن تغليف هذه الكلمة داخل العنصر <strong> كما يلي:
<p>My cat is <strong>very</strong> grumpy.</p>
لكن عليك أن تتأكد دومًا من تداخل العناصر بصورة صحيحة، فقد فتحنا في المثال السابق العنصر <p> أولًا ثم <strong>، وبالتالي توجَّب علينا إغلاق العنصر الثاني على الصورة <strong/> ثم إغلاق الأول <p/>، وبالتالي يكون التداخل التالي غير صحيح:
<p>My cat is <strong>very grumpy.</p></strong>
لا بدّ من فتح وإغلاق العناصر بالصورة الصحيحة لكي تظهر بوضوح داخل أو خارج عنصر آخر، فإذا تداخلت بالصورة التي عرضناها في الشيفرة السابقة، فسيحاول المتصفح أن يخمّن بأفضل صورة ما تحاول قوله، مما قد يسبب بظهور نتائج غير متوقعة، فلا تفعل ذلك.
العناصر الكتلية والعناصر السطرية
تصنَّف عناصر لغة HTML ضمن مجموعتين مهمتين هما مجموعة العناصر الكتلية Block elements والسطرية inline elements:
- العناصر الكتلية: تشكل كتلةً مرئيةً ضمن الصفحة، كما تظهر في سطر جديد بعد العنصر الذي يسبقها، أي لا يمكن أن يقع على سطر آخر مع عنصر آخر، وسيظهر العنصر الذي يليه في سطر جديد أيضًا، كما تُعَدّ العناصر الكتلية في الصفحة عناصر هيكلة وتنظيم، فقد تمثِّل فقرةً نصيةً أو عناوين أو قوائم تعداد أو قوائم تنقل أو حواشي سفلية، وتجدر الإشارة إلى أنّ العناصر الكتلية لا توضَع ضمن عناصر سطرية لكنها قد تتداخل مع بعضها.
-
العناصر السطرية: تقع داخل العناصر الكتلية وتحيط بأجزاء صغيرة من المحتوى، أي جزء من فقرة نصية أو مجموعة من بنود قائمة، ولا تسبب هذه العناصر ظهور سطر جديد في المستند، أي لا تشغل بنفسها السطر بالكامل، كما تُستخدَم هذه العناصر مع النصوص غالبًا، إذ ينشئ العنصر <a> مثلًا رابطًا تشعبيًا، في حين يميِّز العنصران
<em>و<strong>أجزاءً من النص.
انظر إلى المثال التالي:
<em>first</em><em>second</em><em>third</em> <p>fourth</p><p>fifth</p><p>sixth</p>
لاحظ أنّ <em> هو عنصر سطري، وكما ترى في محرر الشيفرة، ستقع العناصر الثلاث الأولى على السطر ذاته دون أية فراغات بينها، لكن من ناحية أخرى سيظهر العنصر الكتلي <p> في سطر جديد، بحيث يسبقه فراغ ويليه فراغ، وهذه الفراغات هي نتيجة لتطبيق تنسيق CSS الافتراضي لعنصر الفقرة النصية <p>.
ملاحظات:
- أعادت لغة HTML بنسختها الخامسة -أي HTML5- تعريف فئات العناصر، وعلى الرغم من دقة التعاريف الجديدة وتفاديها للكثير من الغموض الذي يلف بعض العناصر، إلا أنها أكثر تعقيدًا موازنةً بمفهومَي العنصر الكتلي والسطري، لذلك سنبقى في مقالنا مع هذين المفهومين.
-
لا يجب الخلط بين مفهومَي العنصر الكتلي والسطري مع أنواع صناديق CSS التي تحمل الأسماء نفسها، وعلى الرغم من الترابط الافتراضي للأسماء في الحالتين، فإنّ تغيير قيمة الخاصية
displayعند تنسيق العنصر لن يغير من الفئة التي ينتمي إليها العنصر أصلًا، أي لن يؤثّر على محتواه من العناصر الأخرى، لهذا تخلّت HTML5 عن مفهومَي العنصر الكتلي والسطري منعًا لهذا الالتباس الشائع.
العناصر الفارغة
لا تتقيد جميع العناصر بالنمط المؤلف من وسم البداية والمحتوى ثم وسم النهاية، إذ لا تحتوي بعض العناصر سوى على وسم بداية وتستخدَم عادةً في إدراج شيء ما في الصفحة، كما يُدرَج العنصر <img> على سبيل المثال على أساس صورة في الصفحة:
<img src="https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png">
ستكون نتيجة تنفيذ الشيفرة كما يلي:
ملاحظة: تُدعى العناصر الفارغة أحيانًا بالعناصر الخالية void elements ولاحاجةً إلى وضع المحرف / قبل إغلاق الوسم، أي بالشكل <img ="cat.jpg" alt="cat" /> إلا في حالات خاصة مثل التوافق مع صيغة XML.
السمات في لغة HTML
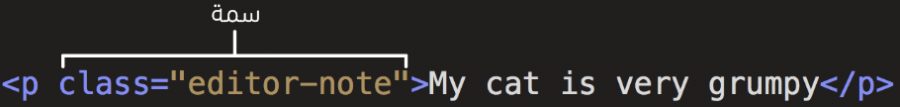
يمكن أن تحمل عناصر لغة HTML سمات، وتبدو السمات كما يلي:
تحتوي السمات على معلومات إضافية عن العنصر، ولا تظهر مع المحتوى الذي يعرضه، إذ تُشير السمة class في الصورة السابقة مثلًا إلى اسم يُستخدَم لتطبيق تنسيقات محددة على العنصر.
ينبغي أن تُكتب السمة بحيث تراعي ما يلي:
- توجد مسافة فارغة بينها وبين اسم العنصر، كما ينبغي أن تفصل مسافة فارغة بينها وبين السمة التي تليها إذا وجدت.
-
تلي اسم السمة إشارة مساواة
=. -
توضع قيمة السمة بين إشارتي تنصيص مزدوجتين
" ".
تطبيق عملي: إضافة سمات إلى عنصر HTML
يُدعى العنصر <a> بعنصر المربط anchor الذي يحوّل النص الموجود ضمنه إلى رابط تشعبي، كما يمكن أن تحمل المرابط سمات عدة منها:
-
href: إن قيمة هذه السمة هي عنوان ويب للرابط التشعبي مثل"href="https://www.hsoub.com. -
title: تستخدَم لإدراج معلومات إضافية عن الرابط مثل وصف الصفحة التي سينقلنا إليها، أي مثلtitle="The Mozilla homepage"، كما تظهر هذه المعلومات على أساس تلميح فوق الرابط عندما تمرِّر مؤشر الفارة فوقه. -
target: تستخدَم لتحديد طريقة عرض الصفحة التي ينقلنا إليها الرابط مثل"target="_blank، إذ سيعرض لك المتصفح الآن الصفحة في نافذة جديدة، في حين سيعرض المتصفح هذه الصفحة في النافذة نفسها ما لم تستخدم هذه السمة.
سنحاول تحويل السطر الموجود في منطقة تحرير الشيفرة إلى مربط كما يلي:
-
أضف الوسم
<a>. -
أضف الصفتين
hrefوtitle. -
حدد طريقة عرض صفحة الرابط من خلال السمة
target.
سترى نتيجة عملك في منطقة عرض النتيجة، ومن المفترض أن ترى رابطًا يعرض قيمة السمة titleعندما تمرِّر المؤشر فوقه، وينقلك عند النقر عليه إلى الصفحة التي حددتها في السمة href، وتذكَّر أن تضع مسافة فارغة بين اسم العنصر والسمات، فإذا ارتكبت خطأً، فيمكنك مسح ما كتبته بالنقر على زر "إعادة الضبط Reset"، في حين إذا وجدت نفسك تائهًا كليًا، فانقر على الزر "أظهر الحل Show solution" لترى الحل الصحيح.
السمات المنطقية
قد تلاحظ أحيانًا سمات دون قيم، وتُدعى هذه السمات بالسمات المنطقية Boolean، إذ تمتلك هذه السمات قيمةً واحدةً وعادةً ما تكون هذه القيمة مطابقةً لاسم السمة، ونضرب مثلًا على ذلك السمة disabled التي تضاف إلى عنصر الإدخال النصي، بحيث تمنع المستخدِم من الكتابة ضمن مربع النص الذي يبدو رماديًا:
<input type="text" disabled="disabled">
يمكن أن نكتب السمة المنطقية بصيغة مختصرة كما يلي:
<!-- لمنع المستخدم من الكتابة ضمن المربع النصي disabled استخدام السمة --> <input type="text" disabled> <!-- لا يضم عنصر الإدخال النصي هذه السمة ويمكن للمستخدم الكتابة ضمنه --> <input type="text">
تعطيك الشيفرة في فقرة "السمات المنطقية" النتيجة التالية عند تنفيذها:
حذف إشارتي التنصيص المحيطتين بقيمة السمة
ستلاحظ خلال متابعتك لشيفرات العديد من المواقع وجود بعض الأساليب الغريبة في كتابة الشيفرة، منها وجود سمات لا توُضع قيمها بين إشارتَي تنصيص، إذ يُسمح بهذا الأمر في حالات محددة وقد يُضِر شيفرتك في أخرى، كما يمكن مثلًا كتابة السمة href في مثال المربط السابق كما يلي:
<a href=https://www.mozilla.org/>favorite website</a>
لكن ستظهر المشاكل عندما نطبِّق الأمر نفسه على السمة title:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>favorite website</a>
سيخطئ المتصفح في تفسير المطلوب وسيفهم السمة title على أنها ثلاث سمات الأولى هي title وقيمتها "The" وسِمتان منطقيّتان هما Mozilla و homepage، إذ يسبب هذا الأمر أخطاءً غير متوقعة أو سلوكًا غير متوقع كما سترى في نتيجة التنفيذ التالية:
لهذا السبب، يجب أن تضع قيمة السمات ضمن إشارتَي تنصيص دومًا لتجنب مشاكل مثل هذه ولتسهِّل قراءة الشيفرة.
استخدام إشارتي تنصيص مزدوجتين أو مفردتين
ستلاحظ في هذه المقال أننا وضعنا قيم السمات ضمن إشارتَي تنصيص مزدوجتين " "، لكنك قد ترى في مواقع أخرى قيمًا محاطةً بإشارتَي تنصيص مفردتين ' '، والأمر برمته مسألة ذوق، إذ يمكنك اختيار الأسلوب الذي تريد، أي تعطي كلا الكتابتين في المثال التالي النتيجة نفسها:
<a href="https://www.example.com">A link to my example.</a> <a href='https://www.example.com'>A link to my example.</a>
انتبه إلى عدم المزج بين إشارتَي التنصيص، إذ سيقود المزج الذي سنعرضه في مثالنا التالي إلى أخطاء:
<a href="https://www.example.com'>A link to my example.</a>
إذا أردت وضع إشارة تنصيص محددة داخل قيمة السمة، فعليك إحاطة القيمة كلها بإشارتَي التنصيص الأخرى كما يلي:
<--! "" ضع قيمة السمة بين مزدوجتين title لتضع الإشارة ' ضمن قيمة السمة --> <a href="https://www.example.com" title="Isn't this fun?">A link to my example.</a>
استخدم كيانات HTML لتضع إشارة تنصيص ضمن إشارتَي تنصيص من النوع نفسه -أي مفردة ضمن مفردتين مثلًا-، إذ تُعَدّ الكتابة التالية خاطئةً:
<a href='https://www.example.com' title='Isn't this fun?'>A link to my example.</a>
عليك استخدام كيان HTML الذي يعطي المحرف ' وهو مجموعة المحارف ;apos&:
<a href='https://www.example.com' title='Isn't this fun?'>A link to my example.</a>
تشريح مستند HTML
لا فائدة كبيرة من عناصر لغة HTML بمفردها، وإنما عليك تعلّم كيفية تنظيمها لتبني صفحة ويب بأكملها:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <p>This is my page</p> </body> </html>
إليك الطريقة:
- أولًا: استخدم العنصر:
<!DOCTYPE html>
لقد كانت الغاية من هذا العنصر في الأيام الأولى (1991/1992) أن يعمل على أساس رابط إلى مجموعة من القواعد التي ينبغي أن تحققها صفحة مكتوبة بلغة HTML لكي تُعَدّ صفحةً جيدةً، إذ يبدو هذا العنصر كما يلي:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
يُستخدَم حاليًا هذا العنصر في بداية المستند حتى يعمل كل شيء بالطريقة الصحيحة، إذ تمثل الشيفرة
<!DOCTYPE html>
أقل مجموعةً من المحارف كي يكون هذا العنصر صالحًا.
- ثانيًا: استخدم العنصر <html></html> الذي يضم محتوى الصفحة بأكمله، ويعرف أحيانًا بالعنصر الجذري.
- ثالثًا: استخدم العنصر <head></head> الذي يعمل على أساس حاوية لكل ما تريد وضعه في صفحة HTML دون أن يكون جزءًا من المحتوى المعروض للزائر، ويتضمن ذلك الكلمات المفتاحية ووصف الصفحة الذي يظهر في نتائج محركات البحث وملفات تنسيق CSS ومجموعة المحارف الكتابية المستخدَمة وغيرها.
-
رابعًا: استخدم العنصر
<"meta charset="utf-8>الذي يضبط مجموعة المحارف التي تستخدِمها في الصفحة، وهنا اخترنا المجموعةUTF-8التي تضم محارف الأغلبية الساحقة من اللغات المكتوبة، إذ تستطيع هذا المحارف أن تعرض الآن أيّ محتوى نصي بأي لغة قد تضعه في صفحتك، ولا مبرر لعدم ضبط مجموعة المحارف المستخدَمة، كما ستساعدك على تحاشي الكثير من الأخطاء لاحقًا. -
خامسًا: استخدم العنصر
<title></title>الذي يضبط عنوان صفحتك أعلى المتصفح عند تحميل الصفحة، كما يُستخدَم لوصف الصفحة عندما تضيفها إلى قائمة الصفحات المفضلة. - سادسًا: استخدم العنصر <body></body> الذي يضم المحتوى الذي تريد عرضه على زائرِي صفحتك بأكمله، سواءً كان نصًا أو صورًا أو فيديو أو ألعاب أو أيّ شيء آخر.
تطبيق عملي: إضافة بعض الميزات إلى مستند HTML
إذا أردت تجريب كتابة شيفرة HTML على جهازك، فيمكنك تنفيذ النقاط التالية:
- نسخ المثال السابق عن هيكلية صفحة HTML.
- إنشاء ملف نصي جديد باستخدام محرر النصوص لديك.
- لصق الشيفرة في الملف.
-
حفظ الملف باسم
index.html.
ملاحظة: ستجد ايضًا قالب HTML الأساسي ضمن المستودع المخصص فريق مطوري موزيللا على جيت-هاب.
افتح الملف باستخدام متصفحك لترى نتيجة تصيير الشيفرة، وعدّل الشيفرة كما تشاء وحدِّث ما يعرضه المتصفح لإظهار أيّة تغييرات، إذ ستبدو الصفحة بشكلها الأصلي كما يلي:
يمكنك التعديل على الشيفرة في هذا التمرين على حاسوبك كما شرحنا سابقًا أو من خلال المحرر المدمج مع المقال والذي نعرضه بين الفينة والأخرى، كما يمكنك تعزيز مهاراتك بإنجاز المهام التالية:
-
أضف عنوانًا رئيسيًا للصفحة تحت العنصر
<body>مباشرةً، إذ يجب أن تضع العنوان بين وسم البداية<h1>ووسم النهاية<h1/>. - عدِّل محتوى الفقرة النصية لتتضمن نصًا من اختيارك.
-
أبرز الكلمات الهامة في نصك بتغليفها ضمن العنصر
<strong>. - أضف رابطًا ضمن الفقرة النصية بالطريقة التي شرحناها سابقًا.
- أضف صورةً إلى صفحتك تحت الفقرة النصية، إذ ستحصل على نقاط إضافية إذا تمكنت من إنشاء رابط إلى صورة أخرى على حاسوبك الشخصي أو على ويب.
إذا ارتكبت خطأً، فيمكنك مسح ما كتبته بالنقر على زر "إعادة الضبط Reset"، في حين إذا وجدت نفسك تائهًا كليًا، فانقر على الزر "أظهر الحل Show solution" لترى الحل الصحيح.
المسافات الفارغة في HTML
لاحظ استخدامنا للكثير من المسافات الفارغة في شيفرة الصفحة، وهذا أسلوب كتابة قد تعتمده، إذ سيعطي أسلوبَي كتابة الشيفرة التاليين النتيجة ذاتها:
<p>Dogs are silly.</p> <p>Dogs are silly.</p>
مهما أضفت من مسافات فارغة ضمن محتوى العنصر الذي قد يتضمن مسافات فارغة عدة وربما محرف الانتقال إلى سطر جديد، فسيختزِل محلل HTML كل سلسلة متلاحقة من المسافات الفارغة إلى مسافة فارغة واحدة، فلماذا إذًا نضيف فراغات أكثر؟ القضية تتعلق بسهولة القراءة.
من السهل فهم ما فعلته أثناء كتابتك لشيفرة الصفحة إذا رتبتها جيدًا، فما نفعله عادةً أثناء كتابة الشيفرة هو إزاحة العناصر بمقدار مسافتين فارغتين عن العنصر الذي تقع داخله، ويعود الأمر إليك دائمًا في اختيار التنسيق الذي تراه مناسبًا لتنظيم الشيفرة، ومن الأفضل دائمًا تنسيقها.
كيانات لغة HTML: إضافة محارف خاصة
تُعَدّ المحارف < و > و " و ' و & في HTML محارف خاصة لكونها جزءًا من الصياغة القواعدية للغة، فكيف سنتمكن إذًا من إضافة هذه المحارف إلى محتوى العناصر؟ وكيف سنضع مثلًا إشارة "أكبر من" دون أن تؤثر على تفسير الشيفرة؟ يمكن ذلك من خلال مراجع إلى تلك المحارف، والمراجع هي رموز خاصة تمثِّل محرفًا محددًا يمكن استخدامه في هذه الحالة، كما يبدأ كل مرجع بالمحرف & وينتهي بالمحرف ;.
| المحرف الخاص | سلسلة الحروف المرجعية |
|---|---|
| < |
;lt&
|
| > |
;gt&
|
| " |
;quot&
|
| ' |
;apos&
|
| & |
;amp&
|
يمكن تذكر المرجع إلى المحرف الخاص بسهولة لأن النص الذي يشير إلى إشارة أصغر مثلًا ;lt& يمكن أن يُفهم من المصطلح الذي أخذ منه أي Less Than، والأمر مشابه لبقية المراجع.
ستجد في المثال التالي فقرتين نصيتين:
<p>In HTML, you define a paragraph using the <p> element.</p> <p>In HTML, you define a paragraph using the <p> element.</p>
ستُعرض الفقرة الأولى بطريقة غير صحيحة عند التنفيذ، إذ يفسر المتصفح الوسم <p> المكتوب ضمن محتوى الفقرة على أنه بداية فقرة نصية جديدة، في حين ستبدو الفقرة النصية الثانية صحيحةً عند استخدام مراجع إلى المحارف.
ملاحظة: لا حاجة إلى استخدام مراجع إلى كيانات الرموز الأخرى، لأن المتصفحات الحديثة ستتعامل مع جميع الرموز جيدًا إذا كانت UTF-8 هي مجموعة محارف المستخدَمة في ترميز HTML.
التعليقات في لغة HTML
زوِّدت لغة HTML بآلية لإدراج تعليقات ضمن الشيفرة يتجاهلها المتصفح عند تصيير الصفحة ولا تُعرض للزائر، والغاية من التعليقات هي إضافة ملاحظات إلى الشيفرة بغية شرحها أو توضيح منطق العمل، كما تظهر فائدة التعليقات عندما تضطر إلى العمل على شيفرة أنجزتها قبل فترة من الزمن ولم تَعُد تتذكر تفاصيل العمل بأكمله، كما تظهر أهميتها عندما يعمل على تغيير الشيفرة وتحديثها مجموعة من الأشخاص، ولإدراج تعليق، ضعه ضمن الوسمين <-- و --!> كما في المثال التالي:
<p>I'm not inside a comment</p> <!-- <p>I am!</p> -->
لاحظ أنّ ما سيعرضه المتصفح هو الفقرة الأولى فقط.
خلاصة
لقد وصلت إلى نهاية المقال، ونتمنى أن تكون قد استمتعت بما جاء فيه، إذ يفترض الآن أنك فهمت ماهية لغة HTML وكيف تعمل بأبسط صورها، كما من المفترض أيضًا أنك أصبحت قادرًا على كتابة بعض العناصر والسمات، كما سنتعمق في المقالات اللاحقة في بعض المفاهيم التي طرحناها وسنضيف مفاهيم جديدة.
وطالما أنك شرعت في تعلم لغة HTML، فننصحك بتعلم مبادئ تنسيق الصفحات باستخدام CSS، فهي تعمل جيدًا مع لغة HTML كما سترى لاحقًا.
ترجمة -وبتصرف- للمقال Getting started with HTML.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.