نلقي نظرة في هذا المقال وبشيء من التفصيل على عناصر استمارات ويب web forms متنوعة ليست عناصر <input>، إذ يمكنك أن تضيف للاستمارات عناصر أخرى مثل القوائم المنسدلة drop-down menus، وحقول نصية متعددة اﻷسطر، وعناصر خرج <output> (كالتي شرحناها في المقال السابق)، وأشرطة التقدم progress bars.
ننصحك قبل المتابعة في قراءة هذا المقال أن تطلع على سلسلة المقالات "مدخل إلى HTML" للتعرف على هيكلية صفحات ويب باستخدام لغة HTML وتتعرف على عناصرها.
الحقول النصية متعددة الأسطر
نستخدم في هذه الحالة العنصر <textarea> بدلًا من عنصر اﻹدخال <input>
<textarea cols="30" rows="8"></textarea>
ويصيّر العنصر كالتالي:
وللعنصر <textarea> وسم إغلاق أيضًا تضع قبله النص الذي تريده أن يظهر ضمن العنصر، بينما يُعد العنصر <input> فارغًا ليس له وسم إغلاق، وتوضع أية قيمة افتراضية لهذا العنصر ضمن الخاصية value.
وعلى الرغم من إمكانية وضع أية محتوى ضمن العنصر <textarea> سواء عناصر HTML اخرى أو تنسيقات CSS أو جافا سكريبت نظرًا لطبيعة هذا العنصر إلا أنها تُصيَّر renders جميعها في النهاية على شكل نص. وتزودنا الخاصية contenteditable عند استخدامها مع العناصر التي لا تنتمي إلى استمارة بواجهة برمجية لتمييز شيفرة HTML أو المحتوى النصي المنسّق rich text الموجود ضمن نص صرف.
يلتف النص المدخل ضمن هذا العنصر افتراضيًا (أي ينتقل من سطر إلى آخر تلقائيًا)، وباﻹمكان أيضًا تغيير حجم العنصر. إذ توفر المتصفحات الحديثة مقبضًا يُستخدم لتغيير حجم الصندوق <textarea> تكبيرًا أو تصغيرًا.
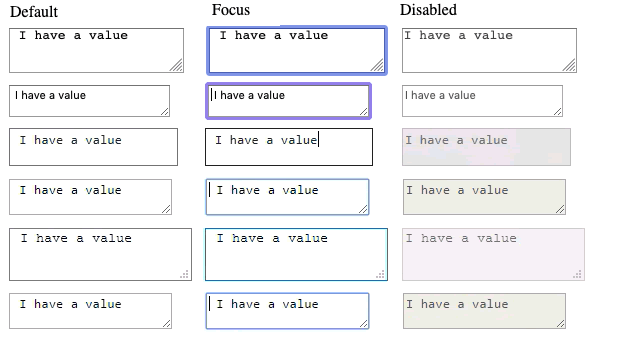
تعرض لقطة الشاشة التالية العنصر <textarea> في الحالة الافتراضية وحالتي اكتساب تركيز الدخل والتعطيل في المتصفحين فايرفوكس 71 و سفاري 13 على ماك أو إس وكذلك إيدج 17 وياندكس 14 وفايرفوكس 71 و كروم 79 على ويندوز 10:

ملاحظة: بإمكانك إلقاء نظرة على مثال أكثر أهمية يتعلق باستخدام <textarea> على جت-هاب والاطلاع على شيفرته المصدرية أيضًا.
التحكم بتصيير النص في حالة اﻷسطر المتعددة
يمكنك استخدام ثلاث خاصيات للتحكم بتصيير النص في العنصر <textarea> وهي:
-
cols: وتحدد الاتساع المرئي للعنصر (عدد أعمدته) مقاسًا بالاتساع الوسطي للمحرف الواحد. وتمثل هذه القيمة عمليًا الاتساع الابتدائي، لأن العنصر قابل لزيادة الحجم أو تغيير تلك القيمة باستخدام CSS. القيمة الافتراضية لاتساع العنصر في حال لم تحدد يدويًا هي20. -
rows: وتحدد عدد أسطر النص وكذلك الارتفاع الإبتدائي للعنصر، لأنه قابل لزيادة الحجم أو تغيير تلك القيمة باستخدام CSS. القيمة الافتراضية لهذه الخاصية هي20. -
wrap: تحدد طريقة التفاف النص ضمن العنصر. القيمة الافتراضية لهذه الخاصية هيsoftوفيها لا يُرسل محرف الانتقال إلى سطر جديد إلى الخادم لكنه يستخدم في عرض النص في المتصفح، كما يمكن أن تأخذ الخاصية القيمةhard، وفيها يرسل محرف الانتقال إلى سطر جديد إلى الخادم مع النص المُرسل (لا بد حينها من ضبط قيمة الخاصيةcols)، وأخيرًا القيمةoffوفيها لا يلتف النص أبدًا (لا ينتقل إلى سطر جديد عند بلوغ نهاية السطر).
التحكم بطريقة تغيير أبعاد العنصر <textarea>
تتحكم الخاصية resize في لغة CSS بإمكانية تغيير أبعاد العنصر، وتأخذ إحدى القيم التالية:
-
both: تسمح بتغييرات أبعاد العنصر أفقيًا وشاقوليًا، وهي القيمة الافتراضية. -
horizontal: تسمح فقط بتغيير البعد اﻷفقي. -
vertical: تسمح فقط بتغيير البعد الشاقولي. -
none: تمنع تغيير أبعاد العنصر. -
blockوinline: قيم تجريبية تسمح بتغيير اﻷبعاد وفق أحد اتجاهي الانسياب: الكتليblockأو السطريinline. راجع مقال "التحكم باتجاه انسياب النصوص باستخدام CSS" لمعلومات أكثر عن اتجاه انسياب العناصر في صفحة HTML.
عنصر القائمة المنسدلة Dropdown List
توفر القائمة المنسدلة طريقة بسيطة تتيح للمستخدم اختيار عنصر من بين عدة عناصر دون أن تشغل حيزًا كبيرًا من واجهة المستخدم. وتقدم لغة HTML طريقتين ﻹنشاء القوائم المنسدلة الاولى صندوق اختيار select box والثانية صندوق اﻹكمال التلقائي autocomplete box.
ملاحظة: يمكنك إيجاد بعض اﻷمثلة التي تخص القوائم المنسدلة على جيت-هب وكذلك الاطلاع على شيفرتها المصدرية.
صندوق الاختيار
ننشئ صندوق الاختيار باستخدام العنصر <select>، ونضع ضمنه عنصر <option> أو أكثر كأبناء له ويمثل كل عنصر منها أحد القيم التي يمكن أن نختارها. إليك مثالًا بسيطًا:
يمكن أن نستخدم الخاصية selected لاختيار عنصر افتراضيًا، وعندها سيُختار هذا العنصر تلقائيًا عند تحميل الصفحة.
استخدام عنصر مجموعة الخيارات <optgroup>
باﻹمكان وضع عناصر <option> داخل عنصر مجموعة الخيارات <optgroup> ﻹنشاء مجموعات مترابطة من القيم:
<select id="groups" name="groups"> <optgroup label="fruits"> <option>Banana</option> <option selected>Cherry</option> <option>Lemon</option> </optgroup> <optgroup label="vegetables"> <option>Carrot</option> <option>Eggplant</option> <option>Potato</option> </optgroup> </select>
تظهر قيمة الخاصية label لعنصر مجموعة الخيارات <optgroup> قبل قيمة الخيارات الموجودة ضمنها، وعادة ما يفصل المتصفح قيمة تلك الخاصية عن بقية الخيارات (بجعل الخط أسمك ووفق مستوى إزاحة مختلف) وبذلك لن يختلط الأمر بين عنوان المجموعة وعناصرها.
استخدام الخاصية value
إن كان للخاصية value العائدة للعنصر <option> قيمة صريحة، ستُرسل هذه القيمة عند تسليم النموذج مع العنصر الذي اخترته. لكن إن أهملت استخدام هذه الخاصية كما في المثال السابق فإن قيمة هذه الخاصية ستكون محتوى العنصر <option>. وبالتالي لا حاجة لاستخدام الخاصية value ما لم ترد -لسبب وجيه- إرسال قيمة صغيرة لهذه الخاصية إلى الخادم تختلف عن المحتوى الذي يعرضه العنصر <option>:
<select id="simple" name="simple"> <option value="banana">Big, beautiful yellow banana</option> <option value="cherry">Succulent, juicy cherry</option> <option value="lemon">Sharp, powerful lemon</option> </select>
يكفي ارتفاع صندوق الاختيار لعرض قيمة مفردة، لهذا بإمكانك استخدام الخاصية size لتحديد عدد الخيارات التي تريد عرضها ضمن الصندوق في الحالة التي لا يمتلك فيها صندوق الاختيار تركيز الدخل.
صندوق متعدد الخيارات
يسمح صندوق الاختيار للمستخدم اختيار عنصر واحد افتراضيًا، لكن عند استخدام الخاصية multiple مع العنصر <select>، سيتمكن المستخدم من اختيار أكثر من عنصر. يختار المستخدم عدة قيم وفقًا للطريقة الافتراضية التي يتيحها نظام التشغيل، وكمثال على ذلك الضغط المستمر على الزر Cmd/Ctrl ثم النقر على الخيارات التي يريدها في معظم الحواسب المكتبية.
<select id="multi" name="multi" multiple size="2"> <optgroup label="fruits"> <option>Banana</option> <option selected>Cherry</option> <option>Lemon</option> </optgroup> <optgroup label="vegetables"> <option>Carrot</option> <option>Eggplant</option> <option>Potato</option> </optgroup> </select>
ملاحظة: في الحالة التي يدعم فيها صندوق الاختيار عدة خيارات، لن يُعرض الصندوق على شكل قائمة منسدلة، بل ستعرض جميع الخيارات معًا ضمن قائمة نمطية تحدد ارتفاعها الخاصية size.
ملاحظة: تدعم جميع المتصفحات الخاصية multiple إذا دعمت العنصر <select>.
صندوق اﻹكمال التلقائي
بإمكانك تزويد عنصر التحكم بقائمة من القيم المقترحة والتي تُكمَّل تلقائيًا من خلال العنصر <datalist> الذي يضم عناصر <option> أبناء تحدد القيم التي ستُعرض. ولا بد في هذه الحالة من ضبط قيمة الخاصية id للعنصر <datalist>.
نربط بعدها العنصر <datalist> بعنصر التحكم <input> (من النوع النصي أو البريد اﻹلكتروني وغيره) باستخدام الخاصية list العائدة إلى عنصر التحكم، إذ نضبط قيمتها على قيمة id للعنصر <datalist> المطلوب.
وبمجرد أن ننفذ ذلك، تُستخدم عناصر <datalist> ﻹكمال النص الذي يدخله المستخدم تلقائيًا، وتعرض القيم المقترحة نمطيًا على شكل قائمة منسدلة تضم الخيارات المطابقة للنص الذي يكتبه ضمن عنصر اﻹدخال. إليك مثالًا بسيطًا:
<label for="myFruit">What's your favorite fruit?</label> <input type="text" name="myFruit" id="myFruit" list="mySuggestion" /> <datalist id="mySuggestion"> <option>Apple</option> <option>Banana</option> <option>Blackberry</option> <option>Blueberry</option> <option>Lemon</option> <option>Lychee</option> <option>Peach</option> <option>Pear</option> </datalist>
دعم العنصر <datalist> في المتصفحات وأسلوب التراجع
تدعم معظم المتصفحات العنصر <datalist>، لكن إن أردت أن تدعم متصفحات أقدم مثل إنترنت إكسبلورر 10 والنسخ اﻷقدم، إليك هذه الحيلة:
<label for="myFruit">What is your favorite fruit? (With fallback)</label> <input type="text" id="myFruit" name="fruit" list="fruitList" /> <datalist id="fruitList"> <label for="suggestion">or pick a fruit</label> <select id="suggestion" name="altFruit"> <option>Apple</option> <option>Banana</option> <option>Blackberry</option> <option>Blueberry</option> <option>Lemon</option> <option>Lychee</option> <option>Peach</option> <option>Pear</option> </select> </datalist>
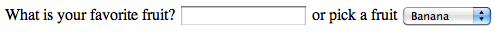
تتجاهل المتصفحات التي تدعم <datalist> جميع العناصر الموجودة ضمن هذا العنصر ما عدا العناصر <option> وبالتالي ستعمل قائمة اﻹكمال التلقائي كما يجب. أما المتصفحات التي لا تدعم اﻹكمال التلقائي، فستعرض العنوان وصندوق الاختيار <select>. توضح لقطة الشاشة التراجع عن استخدام قائمة اﻹكمال التلقائي في المتصفح سفاري 6 الذي لا يدعمها:

وفي حال استخدمت أسلوب التراجع السابق، تأكد أن جمع بيانات العنصرين <input> و <select> ستجري في طرف الخادم.
استخدامات غير شائعة لقائمة اﻹكمال التلقائي
تشير مواصفات HTML إلى إمكانية استخدام الخاصية list والعنصر <datalist>مع أي نوع من عناصر اﻹدخال، وهذا ما يجعل بعض الاستخدامات لقائمة اﻹكمال التلقائي غير شائعة.
إذ يمكنك على سبيل المثال استخدام هذه القائمة مع عنصر اﻹدخال من النوع range لعرض علامة صغيرة فوق المزلاج توافق خيارًا من خيارات قائمة اﻹكمال التلقائي
ومن المفترض أن تعرض المتصفحات التي تدعم العنصرين <datalist> و <input> من النوع color لوحة ألوان مخصصة (تتعلق بعناصر <datalist>) مع إمكانية عرض منتقي الألوان بشكل كامل. وبالتالي سيختلف سلوك المتصفحات في هذه الحالة، لهذا يُعد هذا الاستخدام متقدمًا، وعليك التأكد من إيجاد طريقة تراجع صحيحة.
ميزات أخرى لاستمارات الويب
ستجد ميزات أخرى للاستمارات ليست واضحة كتلك التي ناقشناها حتى اﻵن، ولها بالطبع فوائدها في بعض الحالات، لهذا سنذكرها في هذا القسم بإيجاز.
ملاحظة: بإمكانك إيجاد أمثلة هذا القسم على جت-هاب وتجربتها مباشرة.
العدّادات وأشرطة التقدم
وهي أدوات تقدّم تمثيلًا بصريًا لقيم عددية، تدعمها معظم المتصفحات الحديثة. ننشئ العدّاد باستخدام العنصر <meter> وشريط التقدم باستخدام العنصر <progress>.
العداد Meter
يمثل العداد قيمة ثابتة ضمن مجال محدد بين قيمتي الخاصيتين min و max، وتُصيَّر هذه القيمة بصريًا على شكل شريط. ولكي تعرف كيف سيبدو هذا الشريط، عليك أن تقارن هذه القيمة مع مجموعة أخرى من القيم وهي:
-
القيمتان الدنيا
lowوالعلياhigh: وهما قيمتان تقسمان المجال إلى ثلاثة أقسام:-
القسم الأول بين القيمتين
minوlowضمنًا. -
القسم الثاني بين القيمتين
lowوhighدون هاتين القيمتين. -
القسم الثالث بين القيمتين
highوmaxضمنًا.
-
-
القيمة
optimum: تحدد القيمة المثلى للعداد وتحدد مع إلى القيمتينlowوhighالقسم المفضل من المجال:-
إن كانت القيمة
optimumفي القسم السفلي من المجال، يُعد حينها الجزء السفلي هو القسم المفضل، ويعد القسم اﻷوسط هو القسم الوسطي، والقسم اﻷعلى هو القسم اﻷسوأ. -
إن كانت القيمة
optimumفي القسم الوسط من المجال، يُعد حينها الجزء السفلي هو القسم الوسطي، ويعد القسم اﻷوسط هو المفضل، والقسم اﻷعلى وسطي أيضًا. -
إن كانت القيمة
optimumفي القسم الأعلى من المجال، يُعد حينها الجزء السفلي هو القسم الأسوأ، ويعد القسم اﻷوسط هو القسم الوسطي، والقسم اﻷعلى هو القسم المفضل.
-
-
تستخدم معظم المتصفحات التي تدعم العنصر
<meter>تلك القيم لتغيير لون شريط العداد:- إن كانت القيم الحالية ضمن القسم المفضل من المجال سيكون الشريط أخضر اللون.
- إن كانت القيم الحالية ضمن القسم الوسطي من المجال سيكون الشرط أصفر اللون.
- إن كانت القيمة ضمن القسم اﻷسوأ من المجال سيكون الشريط أحمر اللون.
يمكنك الاستفادة من الشيفرة التالية ﻹنجاز أي نوع من العدادات مثل الشريط الذي يعرض المساحة المتبقية أو المستخدمة من قرص تخزين:
<meter min="0" max="100" value="75" low="33" high="66" optimum="0">75</meter>
أما إذا رأيت عناصر داخل العنصر <meter> فهي للتراجع في حال لم يدعم المتصفح هذا العنصر، أو لدعم التقنيات المساعدة مثل قارئات الشاشة.
شريط التقدم Progress bar
يمثل شريط التقدم قيمة تتغير مع الوقت حتى تبلغ قيمة عظمى تحددها الخاصية max. ننشئ شريط التقدم باستخدام العنصر <progress>:
<progress max="100" value="75">75/100</progress>
يستخدم هذا العنصر لتنفيذ أي حالة تتطلب تقريرًا بتقدم العملية مثل النسبة المئوية المنزلة من ملف أو عدد اﻷسئلة التي جاوبت عليها في استبيان وهكذا.
أما إذا رأيت عناصر داخل العنصر <progress> فهي للتراجع في حال لم يدعم المتصفح هذا العنصر، أو لدعم التقنيات المساعدة مثل قارئات الشاشة.
الخلاصة
درسنا في سلسلة المقالات اﻷخيرة الكثير من أنواع عناصر التحكم التي يُمكن استخدامها عند بناء الاستمارات. ولا حاجة بالطبع لتذكر كل التفاصيل التي شرحناها، بل يمكنك العودة إلى هذه المقالات عند الحاجة للتحقق مما نسيته.
ترجمة -وبتصرف- للمقال Other form controls.










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.