تعمل المتصفحات الحديثة على تسهيل عملية تخصيص بعض مكونات موقعك من المتصفح مثل الرموز والأيقونات وتخصيص لون شريط العنوان، ويمكن لهذه التعديلات البسيطة أن تزيد ارتباط المستخدمين بموقعك وتحثهم على العودة مرةً أخرى.
توفير أيقونات رائعة
عندما يزور المستخدم موقعك، يعمل المتصفح على جلب الأيقونات من ملف HTML، إذ تظهر الأيقونة في أماكن متعددةً مثلًا تظهر في علامة التبويب وفي قسم المواقع التي زرتها مؤخرًا والكثير من الأماكن الأخرى.
من الأشياء التي تميز الموقع وتسهل مهمة العثور عليه عند البحث عنه هو وجود صورة فريدة وذات جودة عالية.
للتأكد من توافق موقعك مع كل المتصفحات، سيتوجب عليك إضافة بعض الوسوم في داخل العنصر <head> الموجود في كل صفحة من صفحات الموقع.
<!-- icon in the highest resolution we need it for --> <link rel="icon" sizes="192x192" href="icon.png"> <!-- reuse same icon for Safari --> <link rel="apple-touch-icon" href="ios-icon.png"> <!-- multiple icons for IE --> <meta name="msapplication-square310x310logo" content="icon_largetile.png">
متصفحي كروم وأوبرا
يستخدم كل من متصفحي كروم وأوبرا أيقونات بامتداد png، والتي تتمدد للحجم المطلوب حسب كل موقع ولمنع التمدد التلقائي يمكنك إضافة أحجام أخرى من خلال خاصية sizes.
ملاحظة: يجب أن تكون أحجام الأيقونات من مضاعفات الحجم 48px على سبيل المثال 48px، أو 96px، أو 144px، أو 192px.
متصفح سفاري
يستخدم متصفح سفاري الوسم <link> مع الخاصية rel والتي قيمتها apple-touch-icon للإشارة إلى أيقونة الشاشة الرئيسية.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
تعد الأيقونات مربعة الشكل شفافة اللون ذات الحجم 180px أو 192px والامتداد png مثاليةً للاستخدام مع apple-touch-icon.
لا ينصح بتضمين الموقع أحجامًا متعددةً من الصور لدعم مواقع متعددة، كان متصفح سفاري الخاص بنظام iOS يأخذ في السابق بعين الاعتبار الكلمة المفتاحية precomposed- والتي تستعمل لمنع إضافة التأثيرات البصرية لكن لم يعد لها حاجة بعد الإصدار السابع من iOS.
متصفح انترنت اكسبلورر ونظام التشغيل ويندوز فون
تجربة الشاشة الرئيسية الجديدة في نظام ويندوز 8 يدعم أربع مخططات مختلفة للمواقع المثبتة وتتطلب أربعة أيقونات، يمكنك حذف الوسوم الخاصة بأحجام معينة إذا ما أردت إيقاف الدعم عنها.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png"> <meta name="msapplication-square150x150logo" content="icon_mediumtile.png"> <meta name="msapplication-wide310x150logo" content="icon_widetile.png">
عناصر ألوان المتصفح
يمكنك باستخدام أنواع مختلفة من عنصر meta تخصيص المتصفح وحتى عناصر أخرى من النظام الأساسي، ضع في اعتبارك أن بعض هذه التخصيصات ستعمل على متصفحات وأنظمة تشغيل دون غيرها، لكن هذه التحسينات ستعمل على تحسين تجربة المستخدم بشكل كبير.
تتيح المتصفحات (Coast و Chrome و Firefox OS و Safari و Internet Explorer و Opera) للمستخدم تخصيص ألوان عناصر المتصفح وحتى عناصر من النظام الأساسي باستخدام الوسم meta.
تخصيص ألوان القالب في متصفحي أوبرا وكروم
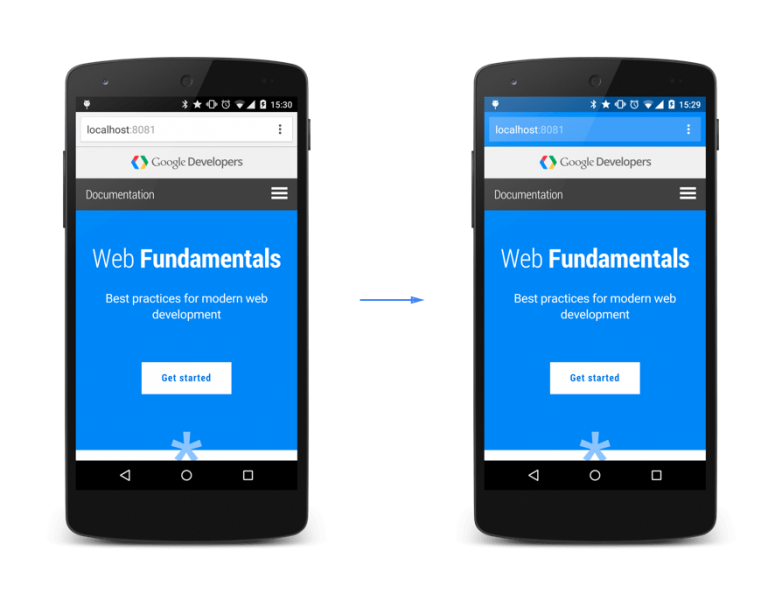
لضبط ألوان القالب الخاص بمتصفح كروم في نظام التشغيل أندرويد استخدم عنصر meta الخاص بألوان القالب.
<!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#4285f4">
تخصيص تنسيق متصفح سفاري
يسمح متصفح سفاري بتنسيق شريط الحالة وتخصيص صورة بدء التشغيل.
تحديد صورة بدء التشغيل
يعرض متصفح سفاري افتراضيًا شاشةً فارغةً أثناء وقت التحميل وبعد عدة تحميلات للموقع يعرض لقطة شاشة لآخر حالة في التطبيق، من الممكن منع هذا من خلال إجبار متصفح سفاري على عرض صورة بدء تشغيل بشكل صريح، من خلال إضافة وسم link مع الخاصية rel=apple-touch-startup-image انظر للمثال التالي:
<link rel="apple-touch-startup-image" href="icon.png">
يجب أن تكون الصورة بحجم محدد يلائم شاشة الجهاز المستهدف وإلا فلن يستخدمها، للحصول على مزيد من التفاصيل راجع العنوان التالي Safari Web Content Guidelines.
على الرغم من ندرة التوثيقات المقدمة من شركة آبل لهذا الموضوع، إلا أن مجتمع المطورين توصل إلى طريقة يستطيع من خلالها دعم الأجهزة المختلفة وذلك باستخدام media queries لتحديد الجهاز من ثم تحديد الصورة المناسبة له، يمكنك الاطلاع على هذا المثال لتتضح الصورة أكثر tfausak's gist.
تغيير مظهر شريط الحالة
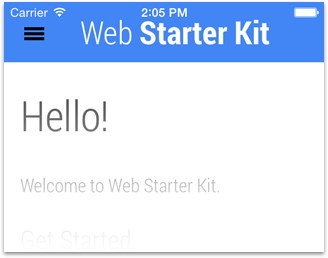
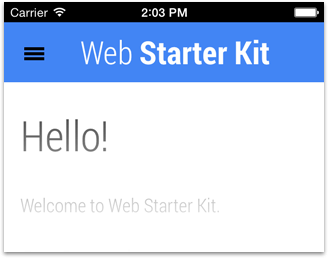
يمكنك تغيير المظهر الافتراضي لشريط الحالة إلى الأسود black أو الأسود نصف شفاف black-translucent، شريط الحالة عائم فوق المحتوى الكلي في الشاشة بدلًا من سحبه لأسفل، هذا يمنح التطبيق المزيد من الارتفاع لكنه يعيق الجزء العلوي، إليك الشيفرة اللازمة:
<meta name="apple-mobile-web-app-status-bar-style" content="black">
لقطة شاشة للون الأسود نصف شفاف
لقطة شاشة للون الأسود
ترجمة وبتصرف للمقال Icons & Browser Colors developers.google من موقع developers.google.
اقرأ أيضًا
تم التعديل في بواسطة رقية بورية

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.