عرضنا في مقالة سابقة مسائل سهولة الوصول أو ما نطلق عليها بالشمولية (شمل مختلف المستخدمين والزائرين سواء كانت لديهم مشاكل وإعاقات أم لا) وإتاحة جميع عمليات التفاعل مع صفحات الموقع باستخدام لوحة المفاتيح فقط، لاسيما للأشخاص الذين لا يستخدمون الفأرة أو أجهزة التأشير لأسباب متعددة مثل الإعاقات الجسدية أو بسبب مشكلة تقنية أو لمجرد تفضيلاتهم الشخصية. لا يتطلب تحقيق هذه السهولة الكثير من الجهد والوقت فيما لو خُطّط لها بشكل صحيح منذ البداية. مع التنويه إلى أن تحقيق هذه السهولة يُفضي في نهاية المطاف إلى صفحات سهلة الوصول وجذابًة للمستخدمين.
نبدأ أولًا، في هذه المقالة، بعرض بعض المعلومات الأساسية عن التقنية المساعدة assistive technology وهو المصطلح المُستخدم للإشارة إلى الأدوات المساعدة، كقارئ الشاشة مثلًا، للأشخاص الذين يعانون من إعاقات تمنعهم من الوصول للمعلومات بشكل اعتيادي.
ننتقل بعد ذلك لعرض بعض تجارب الاستخدام العامة، ونتعمق بعدها في تجارب مستخدمي التقنيات المساعدة.
وفي النهاية، نعرض كيفية استخدام لغة HTML بفعالية لتحقيق تجربة استخدام لهؤلاء المستخدمين وكيفية تداخل ذلك مع مسألة التركيز التي تعرضنا لها في مقالة سابقة.
التقنية المساعدة
يشمل مصطلح التقنية المساعدة جميع الأجهزة والبرمجيات والأدوات التي تُساعد أي شخص يعاني من إعاقة ما من إكمال مهمة معينة بنجاح. بشكل عام، يُمكن أن تكون الأداة شيئًا بسيطًا مثل عكاز المشي أو عدسة التكبير للقراءة، أو شيئًا ذو تقنية عالية مثل ذراع جسمال robot أو برنامج التعرف على الصور في هاتف ذكي.

يُمكن أن تتضمن التقنية المساعدة شيئًا عامًا مثل تكبير/تصغير zoom المتصفح، أو خاصًا مثل وحدة تحكم مصممة خصيصًا للألعاب. كما يُمكن أن تكون جهازًا منفصلًا مثل شاشة برايل braille display (للكفيف) أو مُضمّنه بشكل كامل في برنامج ما مثل التحكم بالصوت. كما يُمكن أن تكون التقنية المساعدة مبنية مسبقًا built-in في نظام التشغيل، أو عبارة عن إضافة add-on ما مثل امتدادات المتصفح Chrome.

لا يُمكن الفصل بين التقنية عمومًا والتقنية المساعدة بشكل واضح، إذ تهدف التقنية بجميع أشكالها، في النهاية، إلى مساعدة الناس للقيام بمهامهم. يُمكن لنفس التقنية أن تُعدّ أحيانًا ضمن فئة التقنية المساعدة وأحيانًا خارجها.
مثلًا: كانت الآلة الحاسبة الناطقة للمكفوفين من أقدم المنتجات التجارية لتركيب الكلام. أما اليوم، فقد أصبح تركيب الكلام موجودًا في كل مكان: بدءًا من برمجيات توجيه الاتجاهات driving directions إلى المساعدين الافتراضيين virtual assistants. على النقيض من ذلك، نجد اليوم العديد من التقنيات العامة تُستخدم لأغراض مساعدة مثل استخدام ضعاف البصر زوم zoom كاميرا هواتفهم الذكية لإلقاء نظرة أفضل على شيء صغير في العالم الحقيقي.
يجب أن يأخذ مطور صفحات الويب بعين الاعتبار مجموعة متنوعة من التقنيات الممكنة. إذ قد يتفاعل الأشخاص مع موقع الويب باستخدام قارئ الشاشة screen reader أو عارض برايل braille display أو مكبر الشاشة screen magnifier أو متحكم الصوت voice control أو جهاز تبديل switch device أو أي شكل آخر من أشكال التقنيات المساعدة والتي تُكيّف واجهات الصفحات الافتراضية لإنشاء واجهات مُخصصة يُمكن استخدامها من قبل هؤلاء الأشخاص مع اختلاف أدوات الوصول المستخدمة.
تعتمد العديد من هذه التقنيات المساعدة على الدلالات المُعبّر عنها برمجيًا programmatically expressed semantics لإنشاء تجربة استخدام سهلة الوصول. نتطرق أولًا إلى الإمكانات affordances قبل شرح الدلالات المعبر عنها برمجيًا.
الإمكانات الدالة على كيفية الاستخدام
يُمكن لنا، في أغلب الأحيان، بمجرد النظر على شكل أداة أو جهاز أن نُكوّن فكرة عن عمل هذا الجهاز وكيفية استخدامه. يُساهم التصميم الجيد للإمكانات Affordances (المهام المعينة التي توفرها الأغراض المختلفة) في توضيح آلية استخدامها للعموم بسهولة.
مثلًا يُدرك أي شخص بمجرد النظر لغلاية ماء أو إبريق شاي أن الإبريق يُحمل من مقبضه وليس من فوهته حتى لو كانت المرة الأولى التي يرى فيها إبريق الشاي.

يُمكن تفسير ذلك بأن الإمكانات المُقدّمة من الإبريق تُشابه الإمكانات المُقدّمة من أغراض أخرى شبيهة به مثل أواني الري وأباريق المشروبات وأكواب القهوة وغيرها. بالطبع، يُمكنك مسك الإبريق من فوهته إلا أن تجارب المستخدم السابقة مع أغراض أخرى شبيهة بالإبريق تؤكد له بأن المقبض هو الخيار الأنسب.
بشكل مماثل، تُعدّ إمكانات واجهات المستخدم البيانية الإجراءات التي يُمكن للمستخدم القيام بها، إلا أن هذه الإجراءات يُمكن أن تكون غامضة نظرًا لعدم وجود أي كائن مادي للتفاعل معه. تُصمّم واجهات المستخدم البيانية لتكون إمكاناتها واضحة دون أي لبس فيها باستخدام الأزرار buttons ومربعات الاختيار check boxes وأشرطة التمرير scrol bars بحيث يكون استخدامها واضحًا دون الحاجة لتدريب طويل للتعامل معها.
مثلًا، يُمكن التعبير عن بعض عناصر التحكم الشائعة (إمكانات العناصر) كما يلي:
- أزرار الانتقاء Radio buttons "يُمكن انتقاء واحدًا من الخيارات المتاحة".
- مربع الاختيار Check box "يُمكن اختيار نعم أو لا من هذا الخيار".
- حقل نصي Text field "يُمكن كتابة أي نص في هذه المساحة".
- قائمة منسدلة Dropdown "يُمكن فتح هذا العنصر لعرض الخيارات المتاحة".
يُمكن الوصول للاستنتاجات السابقة حول عناصر التحكم بمجرد رؤيتها، إلا أن السؤال المطروح هو: ما وضع الشخص غير القادر على رؤية هذه العناصر وبالتالي لا يستطيع إدراك إمكاناتها بديهيًا؟. يجب على المطور إذًا التأكد من التعبير عن المعلومات بمرونة كافية للوصول إليها باستخدام التقنية المساعدة والتي يُمكن لها إنشاء واجهة بديلة لتناسب احتياجات المستخدم الخاصة.
يُدعى هذا العرض غير المرئي من إمكانات الاستخدام بالدلالات semantics.
قارئ الشاشة
يُعدّ قارئ الشاشة screen reader من أكثر التقنيات المساعدة شيوعًا، وهو عبارة عن برنامج يقرأ النص المكتوب على الشاشة بصوتٍ عالٍ مُولدٍ تلقائيًا مما يُمكّن الأشخاص ذوي الإعاقة البصرية من استخدام الحواسيب.
يُمكن مشاهدة هذا الفيديو لفيكتور تساران (الكفيف ومدير البرنامج الفني في شركة Google) وهو يتصفح الويب باستخدام قارئ الشاشة المدعو VoiceOver في نظام التشغيل OS X.
لمعايشة تجربة الكفيف الفعلية مع قارئ الشاشة، يُمكن القيام بالتمرين التالي: فتح صفحة الويب التالية (باستخدام المتصفح Chrome) ChromeVox lite demo page والتي هي عبارة عن صفحة بسيطة مكتوبة بلغة جافا سكريبت تُخفى النصوص فيها لمحاكاة تجربة ضعف البصر ولإرغام المستخدم على استخدام قارئ الشاشة.
يُمكن استخدام لوحة التحكم الموجودة أسفل الشاشة للتحكم في قارئ الشاشة والذي يحتوي على الحد الأدنى من الوظائف الضرورية. يتم التنقل في المحتوى باستخدام الزرين السابق Previous والتالي Next، كما يُمكن النقر على أي شيء باستخدام الزر Click.
تُستخدم الصفحة السابقة بعد تمكين ChromeVox lite لاستخدام قارئ الشاشة. وفي الحقيقة، يوفر قارئ الشاشة (أو أي تقنية مساعدة أخرى) تجربة استخدام بديلة كاملة اعتمادًا على الدلالات المُعبّر عنها برمجيًا. فعوضًا عن الواجهة المرئية، يوفر قارئ الشاشة واجهة مسموعة.
يُعلَم قارئ الشاشة ببعض المعلومات حول كل عنصر من عناصر الواجهة. يجب أن نتوقع من قارئ شاشة مصمم جيدًا أن يُخبر المستخدم بجميع، أو على الأقل بمعظم، المعلومات التالية حول عناصر الواجهة:
- دور العنصر role أو نوعه type، إذا كان موصّفًا (يجب أن يكون).
- اسم العنصر name، إذا كان له اسم (يجب).
- قيمة العنصر value، إذا كان له قيمة (قد تكون أو لا تكون).
- حالة العنصر state، مثلًا: فيما إذا كان مُمكّنًا أو معطلاً (إن أمكن).
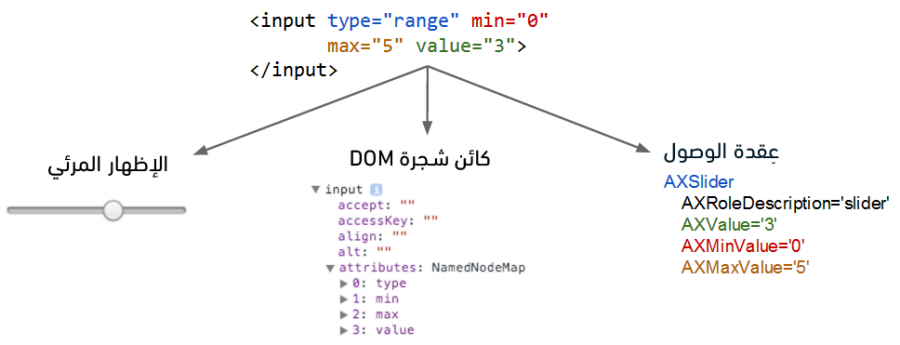
يستطيع قارئ الشاشة إنشاء واجهة المستخدم البديلة لأن العناصر الأصلية native تحوي مسبقًا بيانات تعريف إمكانية الوصول. كما يستخدم المتصفح الشيفرة الأساسية native code لإظهار الواجهة الرسومية يستخدم قارئ الشاشة البيانات الوصفية metadata في عقد شجرة DOM لإنشاء إصدار سهل الوصول كما يُبين المثال التالي:
شجرة الوصول
لا نحتاج إلى إنشاء أي واجهة مرئية على الإطلاق في حال أردنا إنشاء واجهات لمستخدمي قارئ الشاشة فقط، وإنما يجب توفير المعلومات الكافية لقارئ الشاشة ليُنشئ الواجهة المسموعة الموافقة لاحتياجات هؤلاء المستخدمين.
أي أنه يجب إنشاء نوع من واجهات برمجة التطبيقات API تصف بنية صفحة الويب على غرار DOM API مع معلومات وعقد أقل مما تحتاجه الواجهة المرئية. يُبين الشكل التالي مثالًا:
يُظهر المثال السابق ما يُمكن أن يُقدّم المتصفح لقارئ الشاشة. يٌعدّل المتصفح شجرة DOM إلى شكل قابل للاستخدام من قبل التقنية المساعدة. ندعو الشجرة المُعدّلة بشجرة الوصول Accessibility Tree.
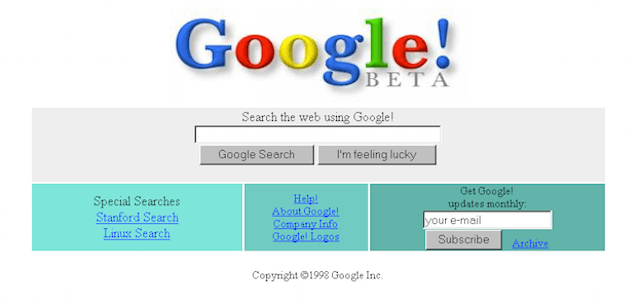
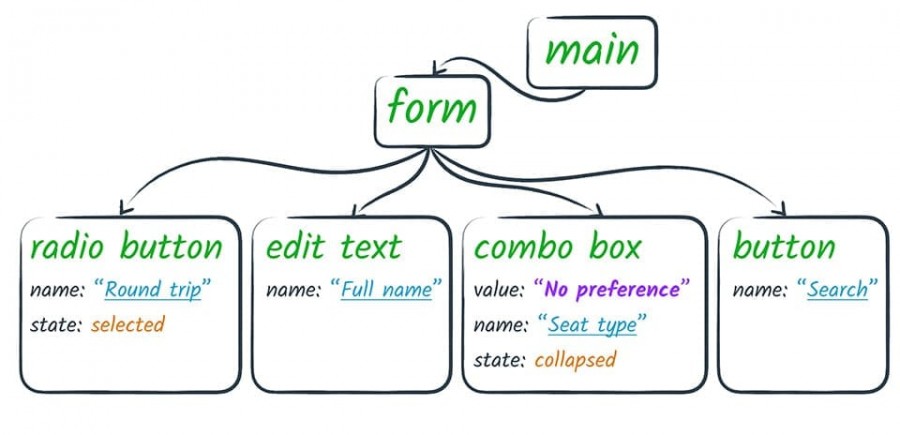
يُمكن تشبيه شجرة الوصول بصفحة ويب قديمة من التسعينيات مع بضعة صور والكثير من الروابط مع حقل وزر كما يُظهر الشكل التالي:

يُمكن التمعن في صفحة الشكل السابق لتخيل تجربة مماثلة لما سيحصل عليه قارئ الشاشة، ومع ملاحظة بساطة الصفحة إلا أنها تُشبه إلى حدّ كبير شجرة الوصول.
تتفاعل معظم التقنيات المساعدة مع شجرة الوصول، ويكون التدفق شبيهًا بما يلي:
- يُقدّم التطبيق (المتصفح أو أي تطبيق آخر) إصدارًا دلاليًا من واجهة المستخدم إلى التقنية المساعدة عبر واجهة برمجة تطبيقات معينة API.
- تستخدم التقنية المساعدة المعلومات التي تصلها عبر واجهة برمجة التطبيقات لإنشاء عرضًا بديلًا لواجهة المستخدم. مثلًا: يُنشئ قارئ الشاشة واجهة يسمع فيها المستخدم تمثيلًا منطوقًا للتطبيق.
- يُمكن أن تسمح التقنية المساعدة للمستخدم بالتفاعل مع التطبيق بطرق مختلفة. مثلًا: توفر معظم قارئات الشاشة إمكانية محاكاة النقر بالفأرة أو بالإصبع.
- تُخبر التقنية المساعدة التطبيق برغبة المستخدم القيام بإجراء ما (مثل "النقر") عبر واجهة برمجة التطبيقات.
- يتحمل التطبيق بعد ذلك مسؤولية تفسير الإجراء بشكل مناسب ضمن واجهة المستخدم .
أما مع متصفح الويب (منصة تشغيل تطبيق الويب)، فسيكون هنالك خطوة إضافية في كل اتجاه لأن المتصفح يحتاج لترجمة تطبيق الويب إلى شجرة وصول والتأكد من إطلاق الأحداث events المناسبة في جافا سكريبت والموافقة لأفعال المستخدم والتي تُمرر للمتصفح من التقنية المساعدة.
يجب على مطور الويب التأكد من السلوك السابق (والذي هو من مسؤولية المتصفح) وتطوير صفحات ويب تستفيد من هذا السلوك لإنشاء تجارب استخدام سهلة الوصول.
لتحقيق الهدف السابق (سهولة الوصول)، يجب التأكد من التعبير عن دلالات الصفحات بشكل صحيح مثل: التأكد من سهولة الوصول لأدوار roles وحالات states وخصائص properties جميع العناصر الهامة، مع تحديد أسماء هذه العناصر ووصفها. وبالتالي يُمكن للمتصفح بعد ذلك السماح للتقنية المساعدة بالوصول إلى هذه المعلومات لإنشاء تجربة مخصصة.
الدلالات في عناصر لغة HTML الأساسية
يُمكن للمتصفح تحويل شجرة DOM إلى شجرة الوصول لأن لمعظم عناصر HTML دلالة ضمنية. تستخدم شجرة DOM عناصر HTML الأساسية والتي تعمل بشكل قياسي موحد على مختلف المنصات. تُعالَج مسألة الوصول للعناصر الأساسية مثل الروابط والأزرار تلقائيًا. يُمكن الاستفادة من الدلالات المبنية مسبقًا built-in بكتابة تعليمات HTML التي تٌعبّر عن دلالات عناصر الصفحة.
يُمكن أن يستخدم المطور أحيانًا عناصر شبيهة بالعناصر الأساسية إلا أنها ليست كذلك. مثلًا العنصر الشبيه بالزر في الصورة التالية ليس زرًا على الإطلاق:

يُمكن إنشاء العنصر السابق في HTML بعدة طرق مثلًا:
<div class="button-ish">Give me tacos</div>
لن يتمكن قارئ الشاشة من التعرف على العنصر السابق (ليس زرًا) عند الوصول إليه. كما يجب إضافة خاصية ترتيب الجدولة tabindex للعنصر السابق ليتمكن مستخدمو لوحة المفاتيح من الوصول إليه إذ لا يُمكن الوصول إليه (كما هو مُصمم حاليًا) إلا عن طريق الفأرة.
يُمكن تجاوز المشكلة السابقة باستخدام عنصر زر عادي عوضًا عن div. يوفر استخدام عنصر أصلي للمطور معالجة مسائل الوصول باستخدام لوحة المفاتيح إذ يُعالجها العنصر الأصلي بمفرده. لا يجب التردد في استخدام العناصر الأصلية بحجة مظهرها البسيط الأساسي إذ يُمكن للمطور إضافة المظهر المرئي المناسب لها مع حفاظها على دلالاتها الضمنية وسلوكها الاعتيادي.
لاحظنا سابقًا أن قارئ الشاشة يُعلن عن دور العنصر واسمه وحالته وقيمته. يسمح استخدام الدلالات الصحيحة بالوصول إلى الدور والحالة والقيمة إلا أنه يجب التأكد من سهولة العثور على اسم العنصر.
يوجد عمليًا نوعين من الأسماء:
- العناوين المرئية Visible labels والتي يربط المستخدمون من خلالها المعنى بالعنصر.
- البدائل النصية Text alternatives والتي تُستخدم عندما لا يكون هنالك حاجة لتسمية مرئية.
لا نحتاج لعمل أي شيء مع العناصر النصية لأن محتواها النصي يُعرّف عنها، أما بالنسبة لبقية عناصر التحكم أو الإدخال أو العناصر ذات المحتوى المرئي، كالصور مثلًا، فيجب التأكد من وجود اسمها. عمليًا، يكون التحقق من الاسم على رأس قائمة التحقق من سهولة الوصول المعتمدّة من قبل المنظمة WebAIM (منظمة غير ربحية تُعنى بتقديم حلول سهولة الوصول منذ عام 1999).
من الطرق المستخدمة اتباع التوصية: "يجب أن يكون لجميع عناصر الإدخال في النموذج عناوين نصية". يوجد طريقتين لربط عنوان label مع عنصر على النموذج مثل مربع الاختيار، تؤدي كل منهما إلى جعل نص التسمية هدفًا لنقر مربع الاختيار والذي يكون مساعدًا أيضًا لمستخدمي الفأرة أو شاشة اللمس. يُمكن لربط عنوان مع عنصر إما:
- وضع عنصر الإدخال داخل عنصر عنوان كما تُبين الشيفرة التالية:
<label> <input type="checkbox">Receive promotional offers? </label>
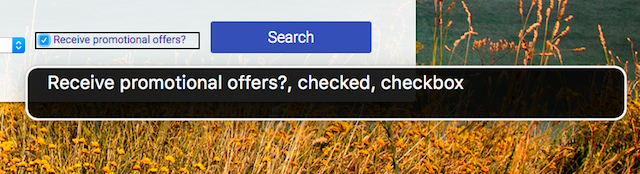
حيث يكون مظهر مربع الاختيار مع إمكانية النقر على العنوان أو على مربع الاختيار لاختيار/إزالة الاختيار من مربع الاختيار:

أو:
- استخدام الخاصية for لعنصر العنوان مع إسناد مُعرّف مربع الاختيار لها كما توضح الشيفرة التالية:
<input id="promo" type="checkbox"> <label for="promo">Receive promotional offers?</label>
يُمكن لقارئ الشاشة إظهار المعلومات التالية عندما يكون مربع الاختيار معنونًا بشكل صحيح: العنصر هو مربع اختيار بحالة الاختيار ويُدعى "Receive promotional offers?" كما يُبين الشكل التالي:

يُمكن استخدام قارئ الشاشة للعثور على التسميات غير المرتبطة مع العناصر بشكل صحيح عن طريق التنقل عبر الصفحة باستخدام مفتاح الجدولة tab والتحقق من الأدوار والحالات والأسماء المنطوقة.
النصوص البديلة للصور
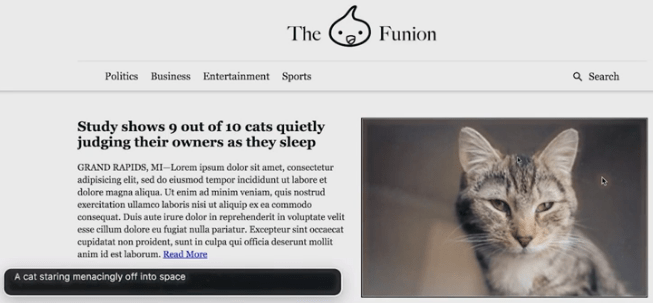
تُعدّ الصور من أهم مكونات صفحات الويب، وهي بالطبع نقطة شائكة خاصًة للمستخدمين ضعاف البصر. ولذا يجب الآخذ بعين الاعتبار لدور الصورة في الصفحة عند تحديد النص البديل لها. لنعاين الصورة التالية مثلًا:
<article> <h2>Study shows 9 out of 10 cats quietly judging their owners as they sleep</h2> <img src="imgs/160204193356-01-cat-500.jpg"> </article>

تظهر صورة قطة في الصفحة في مقال عن سلوك القطط المعروف في حكمهم على الآخرين. يقوم قارئ الشاشة في هذا المثال بنطق اسم الصورة "/160204193356-01-cat-500.jpg" بشكل صحيح إلا أن هذا غير مفيد للمستخدم على الإطلاق.
يُمكن استخدام الخاصية alt لتوفير نص بديل ذو معنى مفيد لهذه الصورة مثل "قطه تُحدّق في الفضاء بشكل متوعد"
<img src="/160204193356-01-cat-500.jpg" alt="A cat staring menacingly off into space">
يُظهر قارئ الشاشة الوصف الموجز للصورة في الشريط الأسود VoiceOver، ويُمكن للمستخدم بعدها اختيار الانتقال للمقالة.

يُمكن أن نشير إلى الملاحظتين التاليتين عن الخاصية alt:
-
تسمح الخاصية
altبتحديد نص بسيط لعرضه في أي وقت لا تكون فيه الصورة متاحة، مثل حالة الفشل في تحميلها أو التعامل معها من قبل زاحف الويب crawler أو المرور عليها من قبل قارئ الشاشة. -
تختلف الخاصية
altعن خاصية العنوانtitleأو أي نوع من التسميات التوضيحية في أنها تُستخدم فقط عند تعذر توفير الصورة للمستخدم.
تُعدّ كتابة نصًا بديلًا مفيدًا عملًا فنيًا إذ يجب أن يعكس النص مفهوم الصورة بشكل واضح وضمن سياق استخدامها.
يُمكن مثلًا وضع النص البديل المناسب التالي لصورة شعار موقع الصفحة السابقة The Funion logo.
<img class="logo" src="logo.jpg" alt="The Funion logo">
قد يكون إعطاء الشعار نصًا بديًلا بسيطًا مثل "الصفحة الرئيسية" أمرًا جاذبًا أكثر للمطور (لأن الشعار موضوع في الصفحة الرئيسة) إلا أن هذا قد يُربك كلًا من ضعاف البصر وجيدي النظر على وجه السواء.
تؤدي القيمة "الصفحة الرئيسية" إلى إرباك مستخدم قارئ الشاشة الذي يريد تحديد موقع الشعار الموجود في رأس الصفحة، كذلك سيواجه المستخدم المبصر نفس السؤال: ماذا يؤدي النقر على الشعار؟
وبالمقابل، لا يكون مفيدًا دومًا وصف الصورة. لنأخذ مثلًا حالة صورة العدسة المكبرة التي توضع داخل زر البحث الذي له النص "بحث". بالتأكيد لو لم يكن النص موجودًا، لكان من المفيد إعطاء الخاصية alt للصورة القيمة "بحث" إلا أنه مع وجود النص سيقرأ قارئ الشاشة هذا النص بصوتٍ عالٍ وسيكون من التكرار قراءة قيمة الخاصية alt للصورة.
يؤدي عدم وضع قيمة للخاصية alt للصورة إلى قراءة اسم الملف من قبل قارئ الشاشة في أغلب الأحيان، والذي يكون أمرًا مربكًا وغير مفيد. يُمكن اللجوء في مثل هكذا حالات إلى وضع قيمة فارغة للخاصية alt وبالتالي سيتخطى قارئ الشاشة الصورة بشكل كامل.
<img src="magnifying-glass.jpg" alt="">
والخلاصة، يجب أن تحتوي جميع الصور على الخاصية alt، إلا أنه ليس بالضرورة أن تكون قيمتها نصًا. إذ يجب أن تحتوي الصور الهامة على نص بديل يصف الصورة بإيجاز، أما الصور الموضوعة بهدف الزخرفة فقط، فيجب وضع قيمة فارغة للخاصية alt أي alt=""
الدلالات والتنقل في المحتوى
تعرفنا فيما سبق على الإمكانات والدلالات وكيفية استخدام التقنيات المساعدة لشجرة الوصول بهدف إنشاء تجربة استخدام بديلة لمستخدمي هذه التقنيات. يُمكن تحقيق سهولة الوصول بجهد بسيط في حال كتابة عناصر HTML بطريقة مُعبرّة عن دلالاتها إذ يوفر الكثير من عناصر HTML الدلالات والسلوك الداعم المطلوب بشكل مبني مسبقًا built-in.
نعرض فيما يلي بعض الدلالات الأقل وضوحًا والتي تُعدّ هامة جدًا لمستخدمي قارئ الشاشة لا سيما مسائل التنقل في محتوى الصفحات. من السهولة معاينة صفحة مليئة بعناصر التحكم والعثور بسرعة على المطلوب إلا أنه سيكون من الأصعب قراءة محتوى الصفحات الزاخرة بالمحتوى مثل صفحات الويكيبيديا وصفحات الأخبار من الأعلى للأسفل، وهنا تبرز الحاجة الماسة لطرق تنقل في المحتوى بفعالية أكبر.
يحمل مطوري الويب بعض الأفكار الخاطئة حول برامج قراءة الشاشة بأنها مملة وبطيئة وأن كل شيء موجود على الشاشة يجب أن يتمكن المستخدم من وضع التركيز عليه. هذا ليس هو الحال في الكثير من الأحيان.
يعتمد مستخدمو قارئ الشاشة على قائمة الترويسات headings لتحديد موقع المعلومات في أغلب الأحيان. كما تمتلك معظم برامج قراءة الشاشة طرقًا سهلة لإيجاد قائمة ترويسات الصفحة وهي ميزة هامة تُدعى الدوّار rotor. نعرض فيما يلي كيفية استخدام العناوين في HTML بشكل فعّال لدعم هذه الميزة.
استخدام العناوين بفعالية
نُعيد التذكير أولًا بأن ترتيب العناصر في شجرة DOM أمرًا هامًا سواءً بالنسبة لترتيب التركيز focus أو بالنسبة لترتيب قارئ الشاشة. يُمكن باستخدام برامج قراءة الشاشة مثل VoiceOver و NVDA و JAWS و ChromeVox استنتاج أن قائمة الترويسات headings list تتبع ترتيب شجرة DOM وليس ترتيب ظهورها على الشاشة.
يعود هذا الأمر إلى أن قارئ الشاشة يتعامل مع شجرة الوصول accessibility tree والتي هي بدورها ناتجة عن شجرة DOM أي أن الترتيب المُعتمد من قبل قارئ الشاشة هو ترتيب شجرة DOM في نهاية المطاف. يدّل ذلك على أن تنظيم بنية الترويسات المناسبة أصيح أمرًا هامًا وضروريًا أكثر مما مضى.
توضع مستويات الترويسات heading levels، في الصفحات المُنظّمة جيدًا، بشكل هرمي لضمان علاقة أب/ابن بين أقسام المحتوى. تُشير توصيات WebAIM إلى هذه التقنية مرارًا وتكرارًا. نعرض فيما يلي بعض الروابط التي تُشير إلى:
- استخدام الترميز الدلالي لتعيين العناوين 1.3.1.
- استخدام العناوين كتقنية لتجاوز كتل المحتوى 2.4.1.
- بعض التفاصيل حول كتابة عناوين مفيدة 2.4.6.
- تحديد الأقسام الفردية من المحتوى باستخدام العناوين عندما يكون ذلك مناسبًا 2.4.10
ليس بالضرورة أن تكون كل العناوين مرئية على الشاشة. مثلًا: تضع صفحات الويكيبيديا بعض العناوين عمدًا خارج الشاشة وتُتيحهم فقط لقارئات الشاشة وللتقنيات المساعدة الأخرى.
<style> .sr-only { position:absolute; left:-10000px; top:auto; width:1px; height:1px; overflow:hidden; } </style> <h2 class="sr-only">This heading is offscreen.</h2>
يُمكن العودة لمقالة المنظمة WebAIM حول المحتوى خارج الشاشة للمزيد من المعلومات.
يُمكن، في بعض التطبيقات المعقدة، أن تكون هذه الطريقة جيدة لاستيعاب العناوين عندما لا تتسع المساحة المتاحة لعرضها أو لا يكون لها دورًا هامًا في سياق العرض الحالي.
تحذير: من المهم عدم المبالغة في استخدام هذه الطريقة (إخفاء العناوين). يجب الانتباه إلى أن مستخدمي التقنية المساعدة قد يكونوا قادرين أيضًا على رؤية الشاشة بأنفسهم، لذا فإن التركيز فقط على إنشاء محتوى يُناسب "قارئ الشاشة فقط" قد يؤدي في الواقع إلى تدهور تجربة الاستخدام لبعض المستخدمين، كما يُمكن أن يؤدي لكثير من الإرباك أثناء صيانة التطبيق من قبل المطور.
خيارات التنقل الأخرى
يوجد العديد من العناصر الأخرى التي يُمكن استخدامها للتنقل في الصفحة بما فيها الروابط links وعناصر النموذج controls والعلامات landmarks إضافًة إلى الترويسات.
يُمكن لقارئ الصفحة استخدام ميزة الدوّار rotor (طريقة سهلة لتحديد قائمة الترويسات في صفحة) للوصول إلى قائمة روابط في الصفحة. قد تحتوي الصفحة، مثل صفحات الويكيبيديا، على الكثير من الروابط التي غالبًا ما يبحث المستخدم عن تعريف لمصطلح ما ضمنها. يؤدي هذا إلى الاقتصار على زيارة الروابط التي تحوي المصطلح بدلًا من كل ظهور لمصطلح على الصفحة.
يُمكن أن تكون هذه الميزة مفيدة في حال عثور قارئ الشاشة على الرابط وكان لنص الرابط معنى واضح. نعرض فيما يلي بعض الممارسات السيئة والتي تُعطي روابط صعبة الوصول:
-
استخدام الروابط
<a>دون تحديد قيمة للخاصيةhref(لاسيما في التطبيقات ذات صفحة واحدة) مما يوقع قارئات الشاشة في مشاكل عديدة. - استخدام الأزرار مع الروابط مما يجعل قارئ الشاشة يُعامل المحتوى كرابط ويُهمل وظيفة الزر. يجب في مثل هذه الحالة استبدال الرابط بزر حقيقي واستخدام تنسيق مناسب له.
-
استخدام الصور كمحتوى للروابط. يُمكن في بعض الأحيان أن تكون مثل هذه الصور غير قابلة للاستخدام من قبل قارئ الشاشة. لضمان وصول التقنية المساعدة للرابط يجب التأكد من وضع الخاصية
altللصورة.
يجب الانتباه لتوفير نصًا واضحًا يُعطي معلومات مفيدة حول المكان الذي ينقلنا الرابط إليه. مثلًا لا يوفر النص "معرفة المزيد" أو "انقر هنا" أي معلومات دلالية، على خلاف النصوص مثل "تعرّف على المزيد حول التصميم سريع الاستجابة" أو "مشاهدة البرنامج التعليمي" والتي تُساعد برامج قراءة الشاشة في توفير سياق مفيد حول الروابط.
يُمكن للدوّار أيضًا استرداد قائمة التحكم في النموذج والتي تُمكّن القراء من البحث عن عناصر مُحدّدة والانتقال إليها مباشرًة.
ترتكب برامج قارئات الشاشة العديد من أخطاء التهجئة أو النطق مثل قراءة رقم الهاتف كعدد صحيح كبير أو قراءة النص المكتوب بحروف كبيرة كاختصار أو قراءة اسم "Hsoub" مثل "saub". من حسن الحظ، يعتاد المستخدمون على مثل هذه الأخطاء ويألفونها ويأخذوها بالحسبان.
يحاول بعض المطورين توفير النص مُهجًأ صوتيًا لقارئ الشاشة. مثلًا: لنأخذ التهجئة البسيطة التالية: "don't do it" والتي ستُفاقم المشكلة! مثلًا إذا كان المستخدم يستخدم شاشة برايل للعرض فستُكتب الكلمات بشكل غير صحيح مما سيؤدي لمزيد من الالتباس. بما أن قارئات الشاشة تقرأ الكلمات بصوت مرتفع يُمكن ترك الأمر لقارئ النص للتحكم في تجربته وقرار متى يكون ذلك ضروريًا.
يُمكن للقارئ استخدام الدوّار rotor لمعاينة قائمة العلامات landmarks list لمساعدته في إيجاد المحتوى الأساسي ومجموعة علامات التنقل navigational landmarks التي توفرها عناصر العلامات في HTML.
توفر HTML5 مجموعة من العناصر الجديدة التي يُمكن لها أن تُساعد في تحديد البنية الدلالية للصفحة بما فيها الترويسة header والتذييل footer والتنقل nav والمقال article والقسم section والجزء الرئيسي main والجزء الجانبي aside. توفر هذه العناصر أدلة على هيكلية الصفحة دون فرض أي تصميم مبني مسبقًا (وهو ما يجب فعله باستخدام CSS). تحل هذه العناصر الهيكلية الدلالية مكان كتل div المتعدّدة والمتكررة وتوفر طريقة وصفية أوضح للتعبير عن بنية الصفحة بشكل حدسي سواء للمطورين أو للمتصفحين.
ترجمة -وبتصرف- لمجموعة المقالات: Introduction to Semantics The Accessibility Tree Text Alternatives for Images Semantics and Navigating Content
للمؤلفين: Meggin Kearney وDave Gash وAlice Boxhall.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.