سنتعلم في هذا المقال كيفية إنشاء لعبة متجر تفاعلي باستخدام سكراتش scratch، بحيث يكون اللاعب نفسه زبونًا في المتجر.
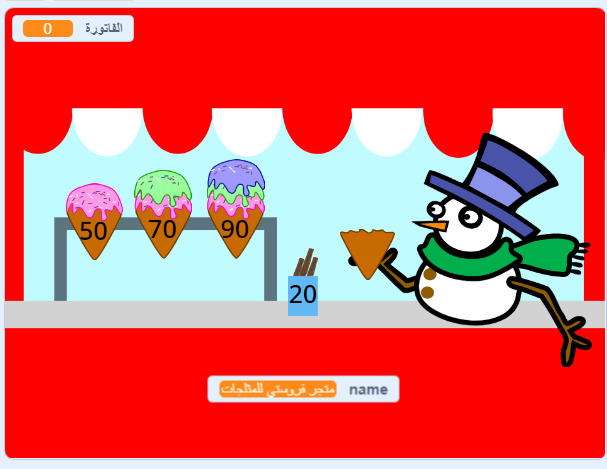
لنحصل على نتيجة مماثلة لما يلي:
انقر فوق الفاكهة التي تريد شرائها ولاحظ كيف يزداد الحساب، ثم انقر على البائع لدفع الحساب.
ماذا يحدث إذا حاولت الدفع قبل اختيار أي فاكهة؟ كيف يعرف المشروع أنك لم تختر فاكهة؟
ستتعلم في هذا المقال:
- كيفية إنشاء متجر فيه بضائع يمكن للاعب شراؤها.
- كيفية التخطيط للحصول على متجر تفاعلي بسيط.
- تصفُّح المتاجر التي أنشأها الآخرون ومشاركة متجرك حتى يتمكن الآخرون من تجربته.
استلهم أفكارك
فكر في هوية متجرك، ما العناصر التي تريد عرضها للبيع، ما الطريقة التي تفضل أن يدفع بها الزبون؟
اطلع على المشاريع التالية لتستلهم الأفكار لمتجرك التفاعلي ولاحظ أن بعضها يتيح للزبون شراء عدة سلع معًا.
- مشروع متجر الألبسة انقر لمشاهدة المشروع في نسخة المتصفح:
- مشروع متجر المثلجات انقر لمشاهدة المشروع في نسخة المتصفح:
- مشروع آلة البيع الالكترونية انقر لمشاهدة المشروع في نسخة المتصفح:
اختيار هوية المتجر
فكّر ما هي هوية متجرك؟ ما هو نوع المتجر الذي تريد أن تديره؟ هل تريده متجرًا يبيع سلعًا واقعية؟ أم متجرًا خياليًا شبيهًا لما نراه في الأفلام؟
أولًا، أنشئ مشروعًا جديدًا في نسخة سطح المكتب من سكراتش،أو انتقل للعمل على المشروع في نسخة المتصفح.
ثانيًا، فكر ما هي الخلفية التي ستحتاجها لمتجرك؟ هل تفضل مكتبًا، أم طاولةً مع آلة محاسبة؟ أم نافذة بيع؟ هل تريد إضافة رفوف للمتجر؟ ثم انقر على أيقونة اختيار خلفية، أو استخدم الرسام لرسم خلفية خاصة بك أو للتعديل عليها.
ثالثًا، فكر كيف سيبدو البائع؟ هل تريده شخصًا من اختيارك أو شخصيةً خاملةً مثل صاحب المتجر أو مزارع أو أمين المكتبة؟ أم هل تريد أن يكون البائع آلةً، مثل آلة البيع الإلكترونية،أو الصندوق الموسيقي أو آلة المدفوعات النقدية؟ ثم انقر على أيقونة اختيار كائن لإضافته إلى مشروعك.
معلومة: تدعى الشخصيات التي تتفاعل معها في اللعبة بشخصيات غير قابلة للعب أو شخصيات خاملة non-player character -أو اختصارًا NPC-.
ما هي الألعاب التي تعرفها والتي تحتوي على شخصيات غير قابلة للعب؟ في المرة القادمة التي تلعب فيها، فكّر كيف يمكن عمل شخصية مماثلة.
رابعُا، انقر على كائن البائع:
ثم أنشئ متغيرًا جديدًا لتخزين اسم المتجر فيه، وذلك بإتباع الخطوات التالية:
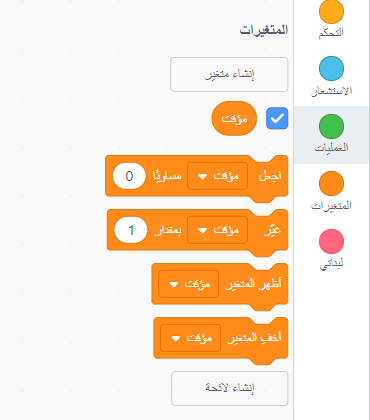
انقر على قائمة كتل المتغيرات، ثم انقر على خيار إنشاء متغير:
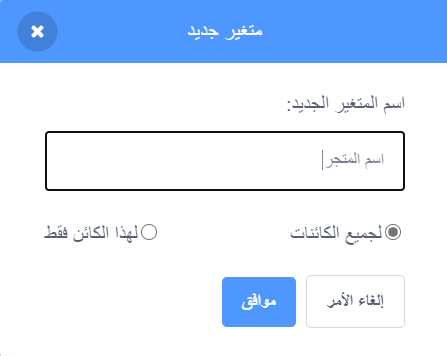
ثم سمِّ المتغير باسمٍ مناسب واختر ما إذا كنت تريد جعله متاحًا للاستخدام في جميع الكائنات أم في هذا الكائن فقط.
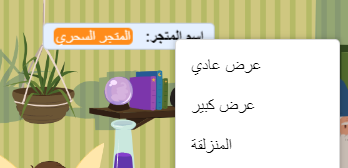
لاحظ أن المتغير سوف يظهر على المنصة، انقر عليه بالزر الأيمن للفأرة لتغيير طريقة عرضه أو إخفائه، كما يمكنك إخفاءه عن طريق إلغاء تحديده من قائمة كتل المتغيرات:
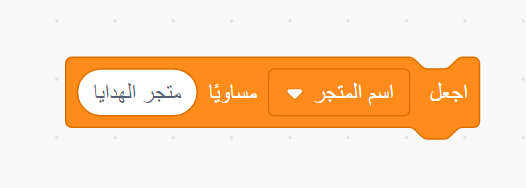
اسحب المتغير وضعه في المكان الذي تراه مناسبًا على المنصة. خامسًا، أضف الكتلة التالية لإسناد اسمٍ للمتجر:
سادسًا، تأكد من أنه يمكنك رؤية اسم عملك مثل قيمةٍ للمتغير على المنصة.
سابعًا، انقر على كائن البائع ثم أضف رسالة بث وسمها "الزبون التالي":
ثامنًا، أضف الكتل التالية لجعل البائع يرحب بالزبون الجديد عندما يستلم رسالة الزبون التالي:
تاسعًا، قد تواجهك مشكلة وهي أن متغير اسم المتجر على المنصة يظهر القيمة 0، ولحل هذه المشكلة، تأكد من كتابة اسم المتجر في كتلة اجعل اسم المتجر مساويًا، ثم انقر على العلم الأخضر.
تزويد المتجر بالسلع
الآن، سنزود المتجر بالسلع وسيكون لكل سلعة سعرًا يُضاف على متغير "فاتورة" الزبون.
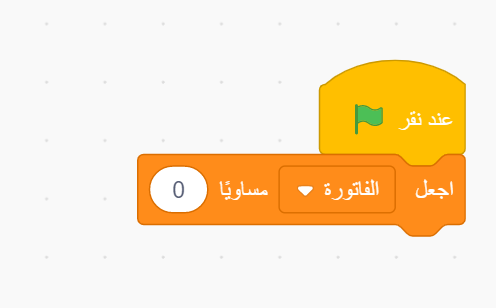
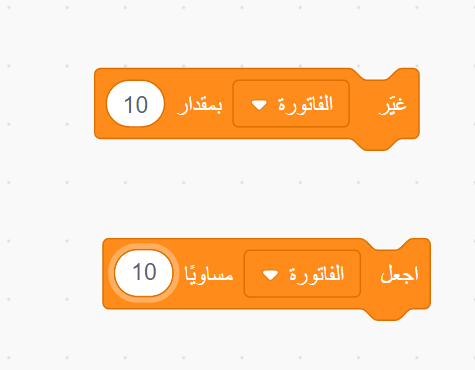
أولًا، أنشئ متغيرًا، كما تعلمنا في الفقرة السابقة، وسمّه "فاتورة" واجعله متاحًا لجميع الكائنات، ثم أضف الكتلة التالية إلى كائن البائع لتصفير القيمة الإبتدائية للفاتورة:
تذكر أنه يمكنك تغيير طريقة عرض المتغير بالنقر عليه بالزر الأيمن للفأرة.
ثانيًا، فكِّر ما هي البضائع التي تريد بيعها في متجرك؟ هل تريد بيع الأطعمة والمشروبات؟ أم تريد بيع المعدات الرياضية أو الألعاب أو الأدوات؟ هل تفضل بيع الملابس والمجوهرات؟ أم تريد بيع الوصفات السحرية وكتب التعاويذ في متجرك الفريد؟ أطلق العنان لخيالك وأضف البضائع التي تريدها إلى متجرك.
كما يمكنك إضافة سعر لكل كائن وذلك باستخدام أداة النص في الرسام، أو إضافة السعر على المنصة ووضع البضاعة بجانب سعرها.
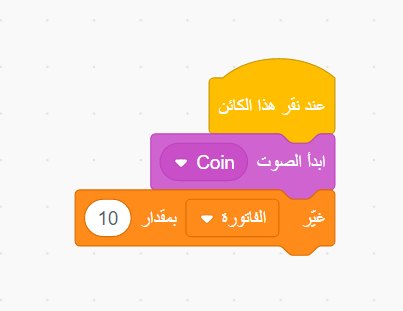
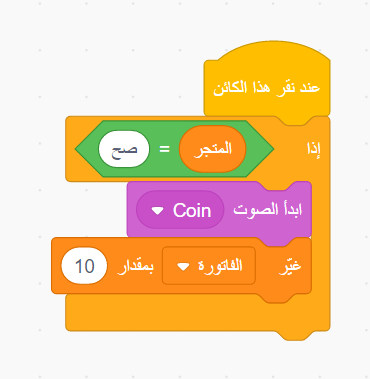
ثالثًا، أضف الكتل التالية لتغيير قيمة الفاتورة وفقًا لسعر البضائع التي يختارها الزبون:
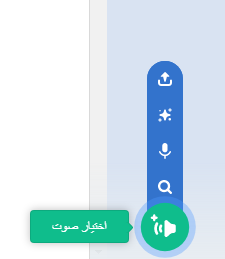
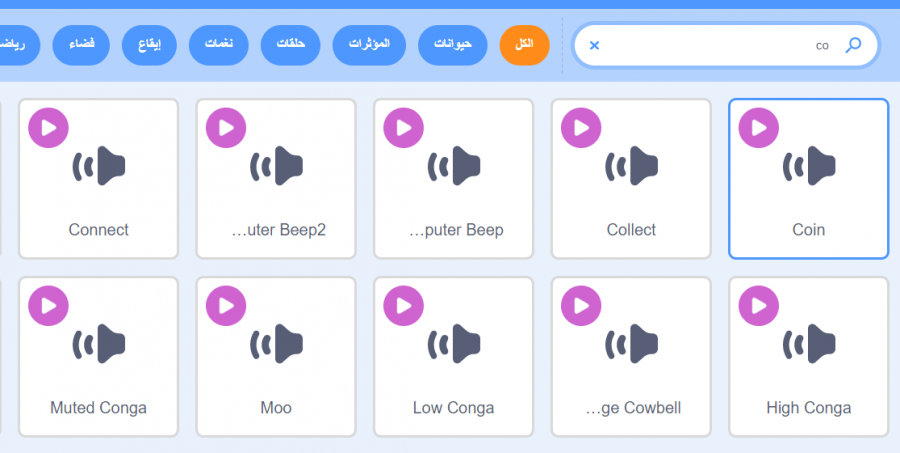
كما يُنصح بإضافة صوت لتأكيد إضافة السلع إلى سلة الزبون، وذلك بالنقر على نافذة الأصوات ثم النقر على أيقونة اختيار صوت واختيار أحد الأصوات من المكتبة بالنقر عليه لإضافته للمشروع.
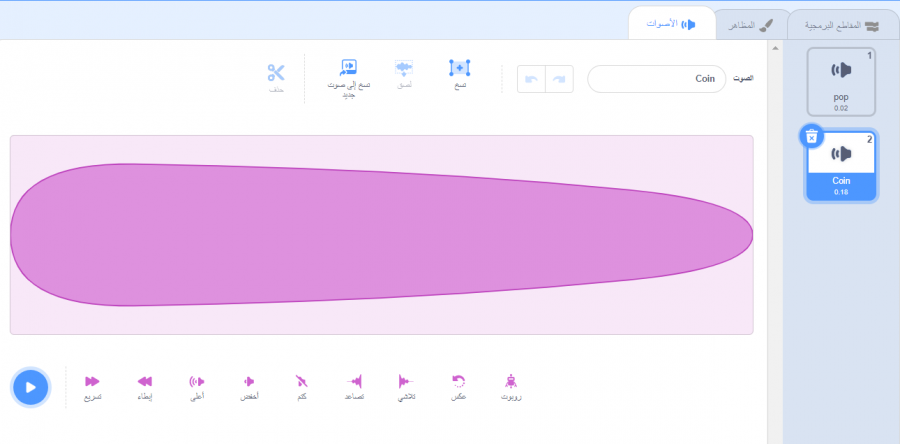
اخترنا إضافة الصوت "Coin" إلى كائن السلعة.
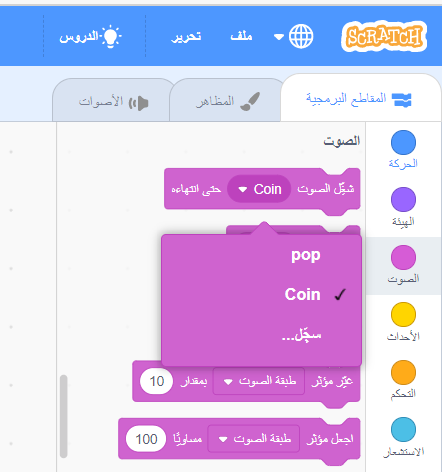
سيظهر الصوت الذي أضفته في قائمة كتل الصوت.
اختبر مشروعك وتأكد من أن قيمة الفاتورة تزداد وفقًا لسعر البضائع، وتأكد من تشغيل المؤثر الصوتي عند النقر على البضائع. ثم انقر على العلم الأخضر لتصفير قيمة الفاتورة.
رابعًا، أضف مزيدًا من البضائع إلى متجرك، يمكنك مضاعفة سلعتك الأولى ثم تغيير مظهرها في الرسام، أو إضافة كائن جديد ثم سحب الكتل البرمجية للكائن الأول وإفلاتها فوق الكائن الجديد لنسخها، ثم أضف السعر إلى مظهر الكائن أو الخلفية.
خامسًا، انقر على الكائن الجديد ثم عدّل سعره في الكتل البرمجية.
سادسًا، انقر على العلم الأخضر لتختبر مشروعك وتأكد من أن قيمة الفاتورة تزداد وفقًا للسعر الصحيح للبضائع عند النقر عليها.
تصحيح الأخطاء
قد تجد بعض الأخطاء في مشروعك والتي تحتاج إلى إصلاح،فيما يلي بعض الأخطاء الشائعة التي قد تواجهها:
- لا تُصفّر قيمة الفاتورة عند النقر على زر العلم الأخضر: تأكد من أنك أضفت لكائن البائع كتلة تغيير قيمة متغير الفاتورة بعد كتلة عند النقر على العلم الأخضر.
- لا تتغير قيمة الفاتورة على النحو الصحيح عند نقر البضائع: تحقق من إضافة كتلة تغيير قيمة الفاتورة، وليس كتلة اجعل قيمة الفاتورة، بعد كتلة عند النقر على الكائن إلى جميع كائنات البضائع، وتحقق من أنك أضفت السعر الصحيح في الكتلة.
لا تنسى حفظ المشروع.
عملية الدفع
في هذه الخطوة يجب على البائع التحقق من ثمن مشتريات الزبون واستلام ثمنها، ثم الترحيب بالزبون الجديد.
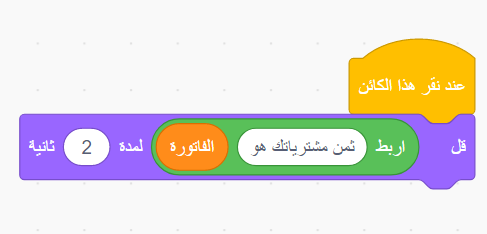
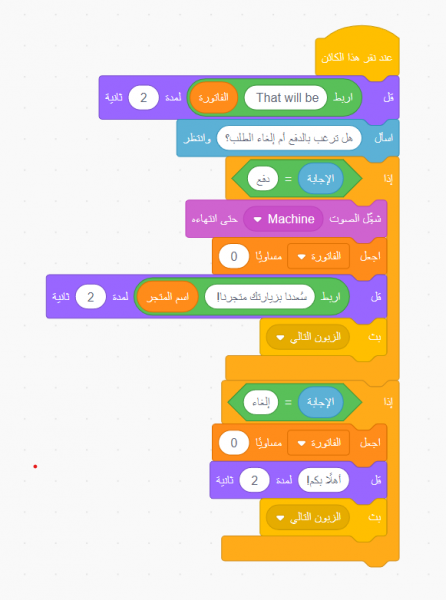
أولًا، أضف الكتل التالية لإخبار البائع الزبون بثمن مشترياته:
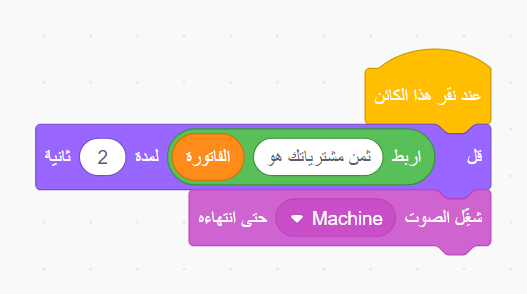
ثانيًا، أضف صوتًا إلى البائع لتخبر الزبون أن طلبه قيد المعالجة، استعن بالفقرة السابقة إن احتجت ذلك.
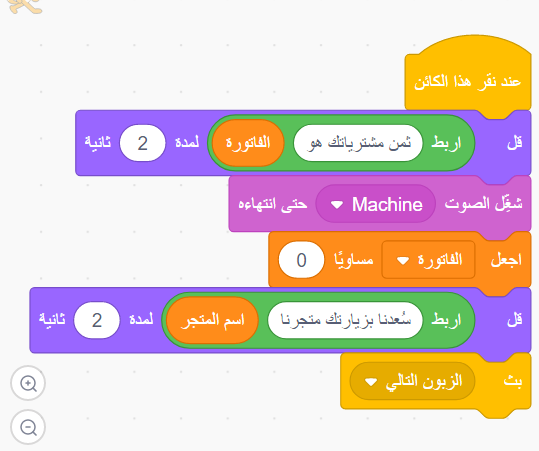
ثالثًا، أضف الكتل التالية لتصفير قيمة الفاتورة بعد الدفع، وتوديع الزبون ثم بث رسالة لاستقبال الزبون التالي:
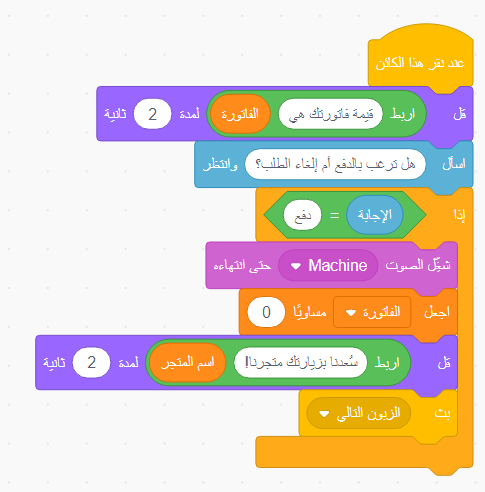
رابعًا، أضف خيارًا للزبون لإلغاء الطلب، وذلك عبر سؤال الزبون باستخدام كتلة إسأل عما إذا أراد الدفع أو إلغاء الطلب، واستخدام كتلة إذا للتحقق من إجابته؛ ففي حال كانت "الإجابة = دفع"، اسحب كتل الدفع السابقة داخل كتلة إذا، كما يلي:
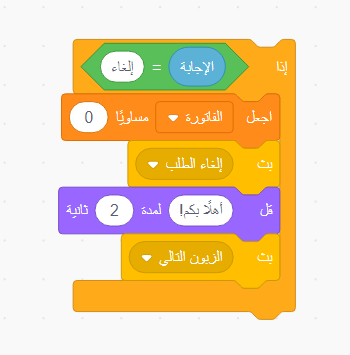
ثم أضف على الكتل السابقة كتلة إذا مرةً أخرى لإلغاء الطلب إن كانت "الإجابة = إلغاء" وأضف داخلها كتل إلغاء الطلب التالية:
ستبدو الكتل لديك كما يلي:
خامسًا، التحقق من قيمة الفاتورة:
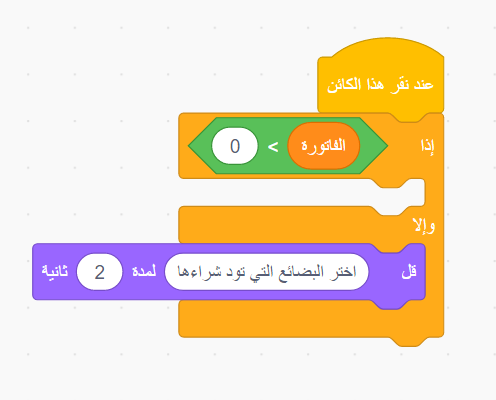
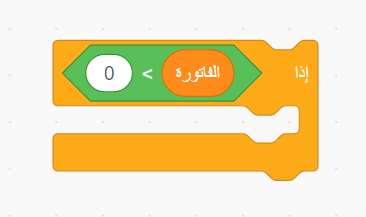
أضف كتلة إذا… وإلا للتحقق من قيمة الفاتورة، فإذا كانت قيمة الفاتورة أكبر من الصفر سينفِّذ البرنامج الكتل البرمجية، وإلا سيظهر البرنامج رسالةً للزبون لتذكيره باختيار البضائع التي يود شراءها، كما يلي:
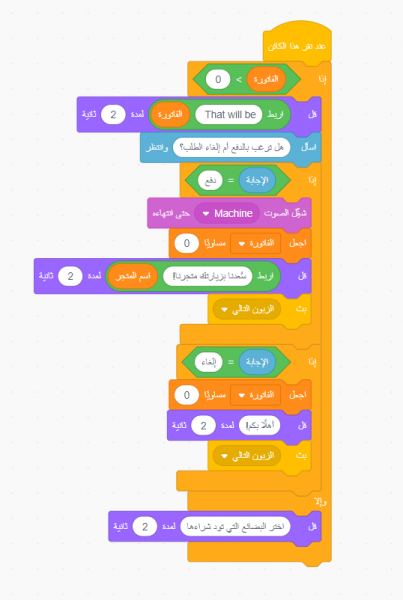
اسحب الكتل البرمجية السابقة إلى داخل كتلة إذا الأولى، لتحصل على الكتل التالية:
سادسًا، اختبر المشروع وتأكد من تشغيل المؤثر الصوتي عندما يدفع الزبون، ومن تصفير الفاتورة بعد الدفع أو إلغاء الطلب.
تصحيح الأخطاء
قد تجد بعض الأخطاء في مشروعك والتي تحتاج إلى إصلاح، فيما يلي بعض الأخطاء الشائعة التي قد تواجهها:
- لا يحدث شيء عند النقر على البائع: تأكد من أنك أضفت كتلة عند النقر على هذا الكائن للبائع، فإذا أضفتها لكائن آخر، فاسحبها إلى الكائن الصحيح ثم احذفها من الكائن الآخر.
- لا يخبرنا البائع بقيمة الفاتورة: تأكد أنك أضفت متغير الفاتورة وليس كلمة الفاتورة.
- تظهر الكلمات مندمجة ببعضها: لا تنسى وضع مسافة بعد النص الأول في كتلة اربط أو قبل النص الثاني.
- لا تُصفّر قيمة الفاتورة بعد دفع الحساب: تحقق من إضافة كتلة تغيير قيمة الفاتورة، وليس كتلة اجعل قيمة الفاتورة.
- لا يستجيب البائع عند النقر عليه: تأكد من إضافة إشارة "الأكبر >" من كتل العمليات في كتلة إذا، كما يلي:
ميزات إضافية
إليك بعض الميزات التي يمكنها تحسين تجربة التسوق لعملائك. اطلع عليها وأضف منها ما تراه مناسبًا لمتجرك.
سؤال الزبون عن تجربته
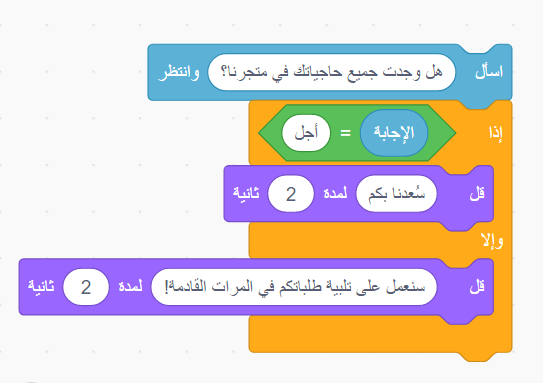
يمكنك جعل البائع يحاور الزبون ويسأله عن تجربته أو عن يومه باستخدام كتلة اسأل من كتل الاستشعار:
كما يمكنك إضافة عدة أسئلة لجعل البائع يتفاعل ويتجاذب أطراف الحديث مع الزبون.
وضع البضائع في أكياس
يمكنك إضافة لمسة مميزة على متجرك بتعبئة بضائع الزبون في حقائب تسوق. أضف كائنًا مناسبًا ليكون بمثابة حقيبة أو هدية، أو استخدم الرسام وارسم الحقيبة التي تفضل وضع البضائع فيها، ُثم أضف الكتل التالية لتظهر الحقيبة في المقدّمة:
بعدها، أضف الكتل التالية على كل سلعة على حدى، كي تنزلق السلع إلى حقيبة التسوق وتوضع فيها:
كما يمكنك إخفاء الحقيبة وإظهارها فقط عندما يحاسب الزبون البائع:
انقر على العلم الأخضر واختبر المشروع، تأكد من أن جميع البضائع توضع في حقيبة التسوق وتختفي فيه.
تخصيص الكائنات
إليك طريقة فعّالة لتغيير مظهر الكائنات.
أولًا، أنشئ رسالة بث باسم المظهر الذي تريده:
ثانيًا، حدِّد الطريقة التي تريد أن يتفاعل بها الكائن عند استلام رسالة البث، كأن يظهر صوتًا ثم يغيِّر مظهره:
واختر المظهر الذي تريده من مظاهر سلعتك، كما يمكنك إخفاء المظهر أو تغييره عند قدوم زبون جديد:
يمكنك تكرار الخطوات السابقة لكل سلعة في متجرك.
منع الزبون من إضافة بضائع أخرى عند وصوله إلى طاولة البائع
يمكنك تحديد وقت للزبون تسمح له فيه بشراء البضائع ثم تمنعه من ذلك بعدها، كأن تمنعه من إضافة البضائع عند وصوله إلى طاولة البائع لدفع الحساب.
أولًا، أضف متغيرًا وسمِّه باسم مناسب، "متجر" مثلًا، إذ سوف نسند إلى هذا المتغير القيمة صح عندما يكون الزبون في المتجر، والقيمة خطأ عندما يكون على طاولة البائع.
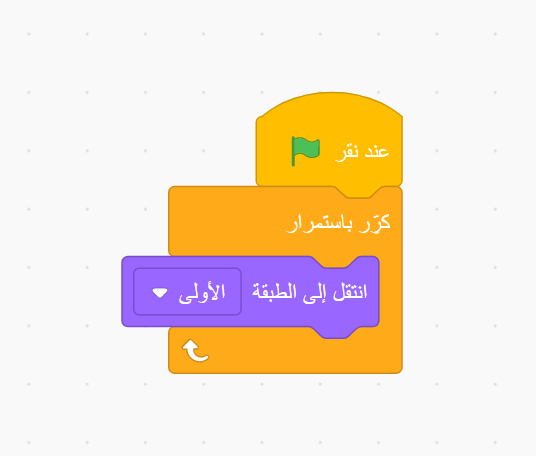
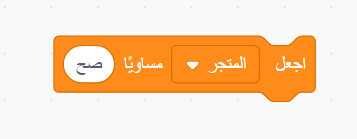
ثانيًا، انقر على كائن البائع وأضف الكتلة التالية للسماح للزبون بالتبضع عند بدء المشروع:
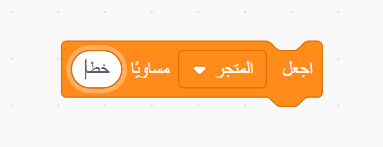
ثالثًا، أضف الكتلة التالية لمنع الزبون من التسوق بعد نقره على كائن البائع:
رابعًا، أعد إضافة الكتلة التالية عند نهاية الكتل البرمجية للسماح للزبون الجديد بالتبضع:
خامسًا، لا تنسى تعديل كتل البضائع بإضافة كتلة إذا للتحقق فيما إذا كان الزبون في المتجر ويمكنه التبضع، كما يلي:
سادسًا، نفِّذ الخطوة السابقة لجميع البضائع في متجرك، ثم انقر على العلم الأخضر واختبر المشروع، هل تستطيع إضافة البضائع بعد الوصول إلى طاولة البائع؟
يمكنك الإطلاع على الكتل البرمجية المستخدمة في مشروع متجر الألبسة انقر لمشاهدة المشروع في نسخة المتصفح. كما ننصحك بتصفح المشاريع التالية للاطلاع على الكتل البرمجية المستخدمة:
- مشروع متجر الفاكهة انقر لمشاهدة المشروع في نسخة المتصفح.
- مشروع القمصان الرائعة انقر لمشاهدة المشروع في نسخة المتصفح.
- مشروع متجر المثلجات انقر لمشاهدة المشروع في نسخة المتصفح.
- مشروع آلة البيع الالكترونية انقر لمشاهدة المشروع في نسخة المتصفح.
ترقية المشروع
حان الآن وقت ترقية المشروع، إليك بعض الاقتراحات الممكن تنفيذها:
- إضافة مزيدٍ من البضائع.
- إضافة مؤثرات رسومية وأصوات.
- رسم الخلفيات في الرسام.
- إنشاء متجر ثانٍ بجانب المتجر الاول.
كما يمكنك الإطلاع على معرض مشاريع المتجر التي نفذها أفراد مجتمع سكراتش لاستلهام الأفكار.
خاتمة
بهذا تكون قد أتممت مشروع إنشاء لعبة متجر تفاعلي باستخدام سكراتش.
ننصحك بتنفيذ مشروع تصميم وبرمجة لعبة قفز باستخدام سكراتش في خطوتك التالية.
إذا واجهت مشاكلًا مع برنامج سكراتش فيمكنك الحصول على الدعم والمساعدة عبر إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب، ولا تنسى مشاركتنا مشروعك على مجتمع سكراتش في منصة حسوب IO.
ترجمة -وبتصرف- للمقال Next Customer please من الموقع الرسمي لراسبيري باي.



















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.