هذا هو الدرس الأول من درسين يشرحان لك كيف تطوِّر مواقع الويب ذات الاتجاه من اليمين إلى اليسار (RTL)، وهذا يعني جعل موقع الويب متوافقًا مع اللغات التي تُكتَب من اليمين إلى اليسار مثل العربية والفارسية والأردو.
ماذا يعني اتجاه الكتابة من اليمين إلى اليسار؟
لتوضيح الأمور، هنالك فرقٌ بين اللغة (التي هي الشكل المحكي) والمخطوطة (script، أي طريقة الكتابة). أي تقنيًا، الاتجاه من اليمين إلى اليسار يكون للمخطوطات التي تُكتَب بها اللغات، وذلك مقارنةً مع الاتجاه من اليسار إلى اليمين في لغاتٍ مثل الإنكليزية أو الفرنسية.

مصطلح «اليمين-إلى-اليسار» (Right-to-Left) أو RTL اختصارًا، يُشير إلى أكثر من مجرد المخطوطة المستعملة للكتابة؛ حيث يُشير إلى جميع الأمور المتعلقة بتطوير مواقع وتطبيقات الويب لكي تظهر بشكل سليم عند استخدام اللغة العربية أو غيرها من اللغات التي تُكتَب من اليمين إلى اليسار.
قبل المتابعة، لنوضِّح بعض الالتباسات حول RTL.
أولًا، RTL لا تعني ترجمة النص إلى العربية: فالأمر أكثر من مجرد ترجمة واجهة موقعك إلى العربية، وإنما جعل كل جزء من الواجهة الرسومية ملائمًا لاتجاه RTL؛ وأنصحك أن تفعل ذلك بشكلٍ صحيح، فعدم إكمالك لدعم اتجاه RTL سيفقدك زوارك ومصداقيتك.
ثانيًا، اتجاه RTL لا يعني «قلب كل شيء»: لستُ متأكدًا إن أُصلِحتَ هذه العلة أم لا، لكن ضبط «المحلية» (locale) إلى العربية في واجهة Gnome سيؤدي إلى إظهار الوقت بالشكل «PM 33:12» بدلًا من «12:33 PM».
هذا ليس صحيحًا، نحن لا نذكر الوقت بالمقلوب بالعربية. أي أنَّ هنالك استثناءات وأشياء يجب الانتباه إليها مثل الأرقام، وسنشرح ذلك لاحقًا.
لماذا عليك أن تهتم بدعم موقعك لاتجاه RTL؟
ربما تطور مواقع عالمية بلغاتٍ مثل الإنكليزية أو الفرنسية، وأنت متخوفٌ من RTL وتحسبها صعبةً ومرعبةً وستُضيف كمًا كبيرًا من العمل على مشروعك. حسنًا، الأمر ليس كما تظن، فبعد أن تستوعب المبادئ الأساسية، فلن تحتاج إلا لبذل جهدٍ قليلٍ.
من البدهي أن تهتم –كمطور ويب عربي– بدعم الموقع التي تطوره للغة العربية (أو لبقية اللغات التي تُكتَب من اليمين إلى اليسار)؛ فلا حاجة لتذكيرك أنَّ هنالك أكثر من 410 مليون شخص حول العالم يتحدث لغةً تُكتَب من اليمين إلى اليسار (وهذا عددٌ ضخمٌ جدًا. لاحظ أنَّ الرقم التقديري السابق مبنيٌ على قائمة اللغات في ويكيبيديا). أصبحت أغلبية الشركات تُضيف دعمًا للغات المكتوب من اليمين إلى اليسار في برمجياتها (مثل ويندوز، و iOS، وأندرويد) وكذلك الأمر للعديد من المواقع العالمية؛ لذا سيتوقع زوار موقعك مِمَن يتحدثون العربية (وغيرها من اللغات المكتوبة من اليمين إلى اليسار) أن يحقق موقعك هذه التوقعات بما يخص دعم RTL. فبدون هذا الدعم قد لا يتحول زوار موقعك إلى زوارٍ دائمين.
نصائح عامة لدعم اتجاه RTL
هذه بعض القواعد العامة التي أحببت أن أذكرك بها والتي عليك أن تبقيها ببالك عند تطوير تطبيقات ومواقع ويب تدعم RTL:
- ابدأ من اليمين: تُفتح الكتب من الطرف الأيمن في البلدان التي تتحدث بلغاتٍ مكتوبةٍ من اليمين إلى اليسار، ولهذا يجب أن تُقلَب أغلبية عناصر الواجهة المتعلقة بمقروئية النص.
- الأزرار العتادية لها نفس الترتيب في البلدان المتحدثة بالعربية: أماكن أزرار التحكم بالأجهزة الصوتية هو نفسه في البلدان التي تتحدث لغاتٍ تكُتَب من اليمين إلى اليسار. لذا لن تتغير أماكن أزرار «التشغيل» و«التمرير» و«الإيقاف المؤقت» و«الإيقاف». ولهذا فلا يُنصَح أن يُقلَب اتجاه أيٌ من تلك الأزرار. مثالٌ آخر هو أزرار الهواتف، فقبل ظهور الهواتف الذكية كانت هنالك الهواتف الأرضية التي ما تزال شائعةً جدًا في البلدان العربية. ولهذا السبب يكون من المستحسن ألّا نعكس مفاتيح الأرقام.

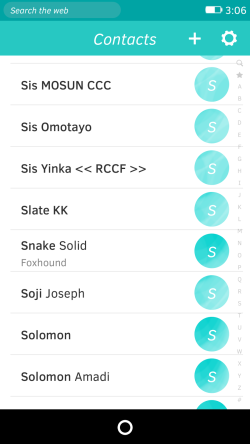
- لا تظن أنَّ مستخدمي RTL هم أشخاصٌ يستعملون أياديهم اليسرى. فأغلبية مَن يتحدث بالعربية يكتبها بيده اليمنى، كما هو الحال في بقية أنحاء العالم. لذا لا تقلب أيّ شيءٍ ليس متعلقًا بكيفية قراءة المستخدم لمحتوى الصفحة. مثالٌ على هذا هو شريط التمرير «أ-ي A-Z» (الموجود على يمين الصورة السابقة) في تطبيق «جهات الاتصال» في أغلبية الهواتف الذكية. هذا الشريط موضوعٌ على الجهة اليمنى لأنه من الأسهل استخدامه باليد اليمنى، لذا لا حاجة إلى قلب اتجاهه وجعله في الجزء الأيسر في نمط RTL.
كيفية جعل المحتوى RTL
أول خطوة نحو جعل اتجاه صفحة الويب من اليمين إلى اليسار هي إضافة dir="rtl" إلى وسم <html>:
<html dir="rtl">
الخاصية dir هي اختصارٌ لكلمة «direction»، وضبط قيمتها إلى rtl تجعل نقطة البداية الأفقية لعناصر صفحة الويب من اليمين بدلًا من اليسار.
لكي تضع نمط CSS لعنصرٍ معيّن إذا كانت الصفحة RTL فقط:
- أنشِئ نسخةً من أيّة أنماط CSS اعتيادية التي ستُطبَّق على العنصر الهدف.
-
أضف المُحدِّد
html[dir="rtl"]قبل سلسلة المُحدِدات (selector chain). -
كلما وجدت خاصيةً أو قيمة تُمثِّل التموضع الأفقي للعنصر، فاستعمل القاعدة المُعاكسة لها. على سبيل المثال، إذا وجدتَ
float: leftفبدِّلها إلىfloat: right.
كمثالٍ عمليٍ على كلامنا السابق، إذا كان أحد أنماط CSS كالآتي:
.someClass { text-align: left; padding: 0 10px 0 0; text-decoration: underline; }
فسنأخذ نسخةً منه ونحدِّثها كالآتي:
html[dir="rtl"] .someClass { text-align: right; padding: 0 0 0 10px; }
لاحظ أننا حذفنا القاعدة text-decoration: underline;، فلسنا بحاجة إلى إعادة تعريف هذه القيمة لنسخة RTL لأنها لا تؤثر على اتجاه أي عنصر. وبالتالي ستُطبَّق القاعدة الأصلية.
هذا مثالٌ أكثر تفصيلًا. يمكنك أن تجربه مباشرةً على متصفحك.
شيفرة HTML:
<html dir="ltr"> <body> <input type="button" id="directionSwitch" value="Switch LTR/RTL"/> <hr/> <div class="boxOne"></div> <div class="boxTwo"></div> </body> </html>
شيفرة CSS:
.boxOne { width: 170px; height: 170px; background-color: #0072C6; margin: 0 0 0 20px; } .boxTwo { width: 120px; height: 120px; background-color: #C3191E; margin: 0 0 0 70px; } html[dir="rtl"] .boxOne { margin: 0 20px 0 0; } html[dir="rtl"] .boxTwo { margin: 0 70px 0 0; }
شيفرة JavaScript:
document.getElementById('directionSwitch').addEventListener('click', function() { var docDirection = document.documentElement.dir; var isRTL = (docDirection === 'rtl'); document.documentElement.dir = isRTL ? 'ltr' : 'rtl'; });
لن تكون الحالات العملية بهذه البساطة؛ فهنالك تطبيقاتٌ فيها عددٌ كبيرٌ جدًا من قواعد CSS ومن المحددات، ولديك عدِّة استراتيجيات يمكنك اتباعها. وهذه إحداها:
-
انسخ القواعد واحذف ما ليس لازمًا: أولًا، انسخ محتوى صفحة الأنماط إلى ملفٍ آخر، وأضف
html[dir="rtl"]إلى جميع القواعد، ثم احذف أيّة خاصيات لا تتعلق بالاتجاه الأفقي للعناصر. وسينتهي بك المطاف بملفٍ صغيرٍ هدفه هو التعامل مع اتجاه RTL فقط. -
اقلب الاتجاهات: عدِّل كل الخاصية التي تُشير إلى اليسار (left) في الملف الجديد إلى معاكسها: أي
padding-leftستصبحpadding-right، وfloat: rightستصبحfloat: left…إلخ. لاحظ أنَّه إذا كان عندك خاصيةpadding-leftفي الملف الأصلي ثم عدَّلتها إلىpadding-rightفستبقى الخاصية الأصليةpadding-leftمطبقةً. لذا عليك إضافة الخاصيةpadding-left: unsetبالإضافة إلى خاصيةpadding-right، وإلا فسيُطبِّق المتصفح كلا القاعدتين: خاصيةpadding-leftمن ملف CSS الأصلي وخاصيةpadding-rightمن الملف المعدَّل لاتجاه RTL. والأمر مشابهٌ لبقية الخاصيات مثلmargin-left|rightوborder-left|right… -
أعد لصق المحتويات في الملف الأصلي: بعد أن تنتهي من إكمال الخطوتين السابقتين، فالصق القواعد الجديدة في الملف الملف الأصلي بعد القواعد الأصلية. أفضِّل شخصيًا أن أضيف تعليقًا صغيرًا مثل
/* **** RTL Content **** */لكي أستطيع التفريق بسهولة بين الأنماط الأصلية والأنماط المُعدَّلة لاتجاه RTL.
طريقة أفضل: فصل أنماط RTL و LTR عن بعضهما
قد تواجه في بعض الأحيان حالاتٍ غريبة التي يحدث فيها تضاربٌ بين الأنماط. وهذا يتضمن وراثة قيم بعض الخاصيات من خاصياتٍ أخرى، مما يعني أنَّك في بعض الأحيان لا تعرف تمامًا ما هي القاعدة التي عليك تجاوزها. وربما أضفتَ margin-right إلى قواعد RTL لكنك لستَ متأكدًا ما هي القيمة التي عليك ضبطها إلى خاصية margin-left الأصلية.
أرى أنَّه من المستحسن أن تتبع منهجية أخرى، والتي هي أفضل في الحالات العملية لكنها أطول بعض الشّيء. سنفصل الخاصيات التابعة لكل اتجاه (RTL و LTR) عن بعضها بعضًا تمامًا. هذا مثالٌ عنها: لنقل أنَّنا لدينا قاعدة تتضمن .wrapper .boxContainer .fancyBox كالآتية:
.wrapper .boxContainer .fancyBox { text-align: left; padding-left: 10px; text-decoration: underline; color: #4A8CF7; }
بدلًا من إضافة خاصيات أخرى لاتجاه RTL فيها padding-left و padding-right، فيمكنك أن تكتب:
.wrapper .boxContainer .fancyBox { text-decoration: underline; color: #4A8CF7; } html[dir="ltr"] .wrapper .boxContainer .fancyBox { text-align: left; padding-left: 10px; } html[dir="rtl"] .wrapper .boxContainer .fancyBox { text-align: right; padding-right: 10px; }
هذا الحل يتضمن ثلاثة أجزاء:
- القاعدة (أو المُحدِّد) الأصلية وفيها خاصياتٌ ليست متعلقة بالاتجاه، لأنها مشتركة بين الاتجاهين RTL و LTR.
-
محدد يُعالج الاتجاه من اليسار إلى اليمين –
html[dir="ltr"]– لا يوجد فيه سوى خاصيات لها علاقة بالاتجاه والتي تتوافق قيمها مع التخطيط (layout) الذي لديك لاتجاه LTR. -
مُحدِّد يعالج الاتجاه من اليمين إلى اليسار –
html[dir="rtl"]– بنفس خاصيات حالة LTR، لكن قيمها مضبوطة لكي تتوافق مع التخطيط الذي لديك لاتجاه RTL.
لاحظ كيف أنَّ القاعدة الثانية تملك خاصيةpadding-leftفقط، بينما القاعدة الثالثة تملك خاصيةpadding-rightفقط. وهذا لأنَّ كل واحد منها خاصة بالاتجاه المُحدَّد في خاصيةdir.
هذه الطريقة جيدة وجميلة ويسهل التعامل معها، ولا تحتاج فيها إلى حذف قيم بعض الخاصيات (لاحظ أنَّ الكلمة المحجوزةunsetغير مدعومة في جميع المتصفحات. لأكبر قدر من التوافقية، عليك أن تُعيد تعريف القيمة التي ترغب بها لأي خاصية تريد حذف قيمتها).
كيفية ضبط اتجاه الصفحة باستخدام JavaScript؟
هذا سهلٌ جدًا، ويتطلب سطرًا وحيدًا فقط: document.documentElement.dir
يمكنك طباعة هذه القيمة إلى console كما يلي:
var direction = document.documentElement.dir; console.log(direction);
أو تستطيع تجربة المثال الحي.
استعمل السطر الآتي لضبط اتجاه الصفحة: document.documentElement.dir = "rtl"
هذا مثالٌ متكاملٌ حول الحصول على قيمة اتجاه الصفحة وضبطها:
شيفرة HTML:
<html dir="ltr"> <body> <input type="button" value="Set document direction to RTL" id="setDirection"/> <div id="directionStatus"></div> </body> </html>
شيفرة JavaScript:
function getDirection() { var direction = document.documentElement.dir; document.getElementById('directionStatus').textContent = 'This document\'s direction is: ' + direction; } var dirButton = document.getElementById('setDirection'); dirButton.addEventListener('click', function(evt) { var isRTL = (document.documentElement.dir === 'rtl'); document.documentElement.dir = isRTL ? 'ltr' : 'rtl'; dirButton.value = isRTL ? 'Set document direction to RTL' : 'Set document direction to LTR'; getDirection(); });
حلول مؤتمتة
تحدثنا بما فيه الكفاية عن الطرق اليدوية لقلب الاتجاه إلى RTL. لننظر الآن إلى بعض الحلول المؤتمتة.
css-flip
طوَّرت تويتر حلًا لأتمتة كامل العملية وجعل قلب الاتجاه إلى RTL أسهل للمشاريع الكبيرة. هذا المشروع مفتوح المصدر ويمكنك أن تجده على Github.
إضافة NPM هذه تغطي جميع الحالات التي قد تواجهها عندما تعمل على قلب الاتجاه إلى RTL، بما في ذلك الحالات الغريبة. بعض ميزاتها:
-
no-flip: لإخبار مُحرِّك القلب أنَّك لا تريد أن تُقلَب هذه الخاصية وذلك بإضافة
/* @noflip*/في بداية الخاصية. على سبيل المثال، إذا كتبتَ/* @noflip*/ float: leftفستبقى الخاصيةfloat: leftعند تشغيل css-flip. -
replace: عندما تكون لديك صور خلفية تختلف بين RTL و LTR، فيمكنك أن تُحدِّد صورةً بديلةً بتضمين
/*@replace: url(my/image/path) */قبل الخاصية الأصلية. فلنقل أنَّ لديك الخاصيةbackground-image: url(arrow-left.png)وإذا حدثت السطر إلى/*@replace: url(arrow-rightish.png) */ background-image: url(arrow-left.png);فستصبح الخاصية النهائية في اتجاه RTL كالآتية:background-image: url(arrow-rightish.png);.
يمكنك استعمال css-flip عبر سطر الأوامر بتنفيذ css-flip path/to/file.css > path/to/file.rtl.css أو عبر تضمين css-flip في صفحتك. للمزيد من المعلومات راجع مستودع github. يجدر بالذكر أنَّ css-flip يُستعمَل في برمجيات تويتر.
rtlcss
أداةٌ أخرى لأتمتة العملية برمجها «محمد يونس» تدعى rtlcss التي تتوفر على github وتوفر ميزاتٍ رائعة. يمكنك باستخدام هذه الأداة أن:
-
تعيد تسمية القواعد (مثلًا، إعادة تسمية
#boxLeftإلى#boxRightSide). - تتجاهل بعض القواعد من عملية القلب.
- تتجاهل خاصياتٍ معينة.
- تضيف قيمًا جديدة.
-
تضيف قيم خاصيات جديدة بين قيم الخاصيات الأخرى.
يمكنك استخدام هذه الأداة عبر سطر الأوامر؛ ويمكنك إنشاء ملف أنماط RTL بتنفيذ الأمر الآتي في نفس المجلد الذي يتوفر فيه ملف CSS الأصلي:
rtlcss input.css output.rtl.css
أو يمكنك أن تضمنه في صفحتك. للمزيد من المعلومات راجع صفحة المشروع على github.
هذا المشروع مشهور جدًا ويستعمل من عدِّة مشاريع بما فيها ووردبريس.
خاتمة
ما يزال هنالك الكثير لنغطيه، لكن هذه المقالة أمدتك بالمعلومات اللازمة لبدء مشوارك مع RTL. سنشرح في المقالة القادمة مواضيع متقدمة عن RTL.
إذا كانت لديك أيّة أسئلة حول RTL، فاطرحها في التعليقات.
ترجمة -وبتصرّف- للمقال Building RTL-Aware Web Apps & Websites: Part 1 لصاحبه أحمد نفزاوي












أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.