تسهّل لغة بروسيسنج Processing من عملية إنشاء النماذج الأولية للتطبيقات المرئية. إذ يصبح بناء لعبة بسيطة أسهل مما قد تتصور بفضل تركيباتها البرمجية سهلة الاستخدام وبعض الحسابات.
هذا هو الجزء الثالث من سلسلة لغة بروسيسنج Processing. قدمنا في الجزأين الأول والثاني شرحًا تفصيليًا أساسيًا للغة بروسيسنج Processing. والخطوة التي سنشرحها اليوم والتي ستعزز لك تعلم بروسيسنج Processing هي بكل بساطة التعرف على مزيد من الأمثلة البرمجية العملية.
سنوضح في هذا المقال كيفية استخدام بروسيسنج Processing لتنفيذ لعبتك الخاصة، خطوة بخطوة. سيتم شرح كل خطوة بالتفصيل. وبعد ذلك، سننقل اللعبة إلى الويب.
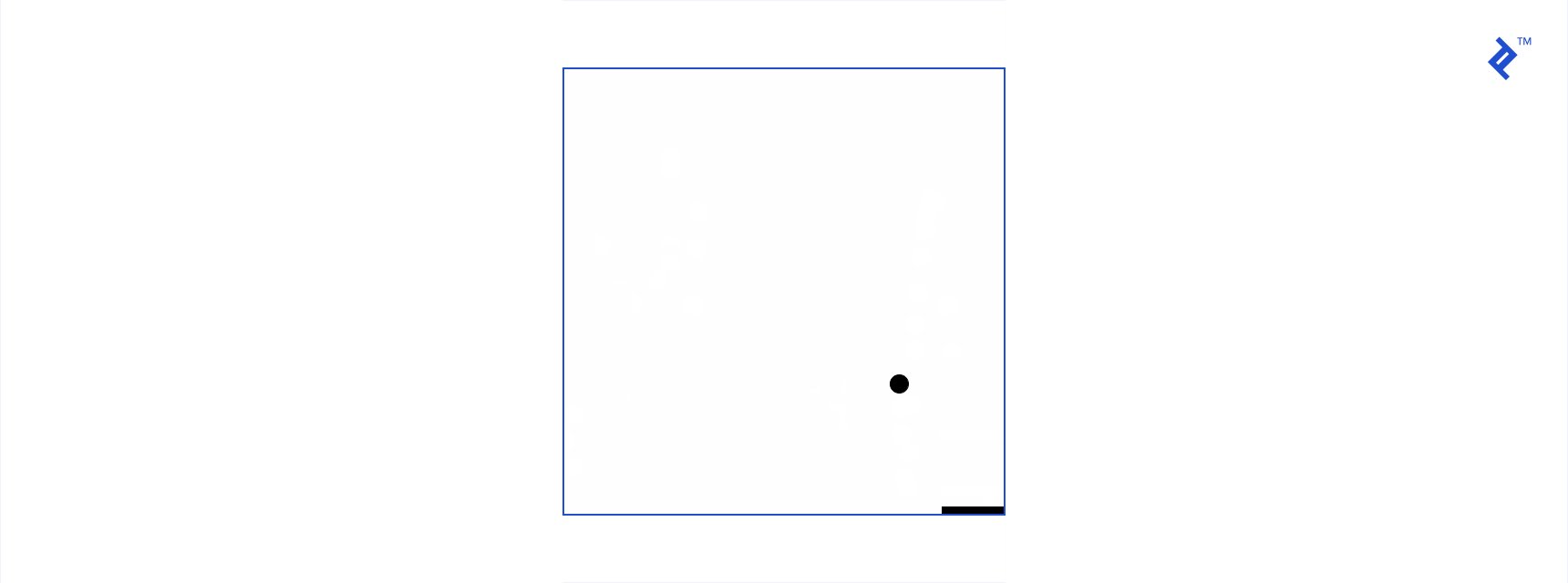
قبل أن نبدأ التطبيق العملي، إليك شيفرة الشعار الوارد في تمرين شاشة توقف DVD الذي شرحناه في المقال السابق.
الدرس التعليمي لبروسيسنج Processing: لعبة بسيطة
اللعبة التي سنبنيها في هذا الدرس التعليمي باستخدام Processing هي مزيج بين كل من الألعاب الإلكترونية التالية "Flappy Bird" و "Pong" و "Brick Breaker". وسبب اختيار هذه اللعبة هو احتواؤها على معظم المفاهيم التي يصادفها المبتدئون عند تعلم برمجة الألعاب. وتشمل هذه المفاهيم الجاذبية، والتصادمات، والحفاظ على النقاط، والتعامل مع شاشات مختلفة وتفاعل لوحة المفاتيح/الفأرة. ولعبة "Flappy Pong" تحتوي على كل هذه المفاهيم.
ليس من السهل بناء ألعابٍ معقدة دون استخدام مفاهيم البرمجة بالكائنات OOP، فألعاب المنصات ذات المستويات المتعددة، ومتعددة اللاعبين تجعل الشيفرة معقدة جدًا والبرمجة كائينة التوجه تساعدك على تنظيمها. وقد بذلنا قصارى جهدنا لجعل هذا الدرس التعليمي منظمًا وبسيطًا.
ننصحك بقراءة كامل المقال، والحصول على الشيفرة البرمجية الكاملة ومحاولة فهمها، واللعب به بمفردك لمعرفة منطق اللعب ثم البدء في التفكير في لعبتك الخاصة بأسرع ما يمكن، ثمّ البدء في تنفيذها. لذا دعونا نبدأ.
بناء لعبة Flappy Pong
الخطوة 1: تهيئة ومعالجة الشاشات المختلفة
الخطوة الأولى هي تهيئة مشروعنا. سنكتب كتل الإعداد والرسم كالمعتاد، وما من شيء جديد في هذه الخطوة، ثم سنتعامل مع الشاشات المختلفة (شاشة البداية، شاشة اللعب، شاشة الخروج إلخ). فكيف نجعل بروسيسنج Processing تعرض الصفحة الصحيحة في الوقت الصحيح؟
يعدّ تحقيق هذه المهمة بسيطًا نسبيًا. إذ إننا سننشئ متغيرًا عامًا يخزن معلومات الشاشة النشطة حاليًا. ثم، سنرسم محتويات الشاشة الصحيحة اعتمادًا على هذا المتغير. في كتلة الرسم، ستكون لدينا تعليمة "if" تفحص المتغير وتعرض محتويات الشاشة وفقًا لذلك. كلما أردنا تغيير الشاشة، لذلك سنغيّر هذا المتغير إلى معرف الشاشة التي نريد عرضها. وهكذا يكون مظهر شيفرتنا البرمجية:
/********* VARIABLES *********/ // نتحكم بالشاشة التي نريد تنشيطها من خلال تحديث وضبط متغيّر gameScreen // نعرض الشاشة الصحيحة بحسب قيمة هذا المتغير // // 0: الشاشة الأساسية // 1: شاشة اللعبة // 2: شاشة نهاية اللعبة int gameScreen = 0; /********* SETUP BLOCK *********/ void setup() { size(500, 500); } /********* DRAW BLOCK *********/ void draw() { // يعرض محتوى الشاشة الحالية if (gameScreen == 0) { initScreen(); } else if (gameScreen == 1) { gameScreen(); } else if (gameScreen == 2) { gameOverScreen(); } } /********* SCREEN CONTENTS *********/ void initScreen() { // الشيفرة البرمجية للشاشة الرئيسية } void gameScreen() { // الشيفرة البرمجية لشاشة اللعبة } void gameOverScreen() { // الشيفرة البرمجية لشاشة انتهاء اللعبة } /********* INPUTS *********/ public void mousePressed() { // إذا كنا على الشاشة الرئيسية عند النقر، ابدأ اللعبة if (gameScreen==0) { startGame(); } } /********* OTHER FUNCTIONS *********/ // هذا التابع يحدد المتغيرات الضرورية لبدء اللعبة void startGame() { gameScreen=1; }
قد تبدو الشيفرة معقدة في البداية، ولكن كل ما فعلناه هو بناء الهيكل الأساسي وفصل الأجزاء المختلفة باستخدام كتل التعليقات.
كما ترى، نحدد تابعًا مختلفًا لعرض كل شاشة. ونتحقق ببساطة من قيمة متغير gameScreen في كتلة الرسم الخاصة بنا، ونستدعي التابع المقابل.
في الجزء void mousePressed(){...}، نستمع إلى نقرات الفأرة وإذا كانت الشاشة النشطة هي 0، الشاشة الأولية، نستدعي تابع startGame() الذي يبدأ اللعبة. ويغيّر السطر الأول من هذا التابع متغير gameScreen إلى 1 شاشة اللعبة.
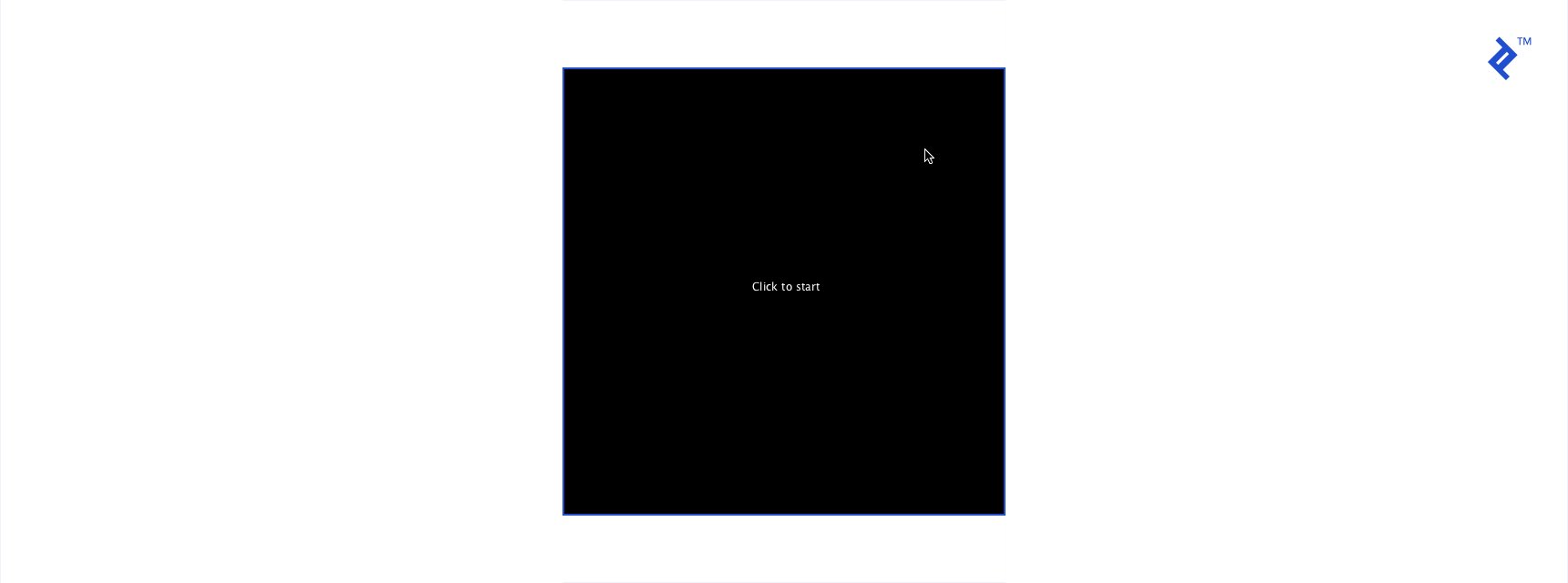
إذا فهمت ذلك، فالخطوة التالية هي تنفيذ شاشتنا الأولية. وللقيام بذلك، سنحرر تابع initScreen(). الذي يبدأ من هنا :
void initScreen() { background(0); textAlign(CENTER); text("Click to start", height/2, width/2); }
و
الآن، في شاشة البداية، أضفتا خلفية سوداء ونص بسيط يظهر في منتصف الشاشة مكتوب عليه "انقر للبدء Click to start". ومع ذلك، عند النقر على الشاشة، لا يحدث أي شيء، وهذا متوقع لأننا لم نكتب بعد أي كود لتنفيذ محتوى اللعبة بعد الضغط على الزر. حالياً، لا تحتوي الدالة ()gameScreen على أية تعليمات، ولذلك عند الانتقال لشاشة اللعبة، فإن المحتوى السابق (أي النص) لا يزال يظهر لأننا لم نضع تعليمة ()background لإعادة رسم الخلفية وإخفاء المحتويات السابقة. لهذا السبب، يستمر النص في الظهور حتى بعد الانتقال، تمامًا كما كان يحدث في مثال الكرة المتحركة التي كانت تترك أثراً خلفها.لذلك دعونا نمضي قدمًا ونبدأ في تنفيذ شاشة اللعبة.
void gameScreen() { background(255); }
بعد هذا التغيير، ستلاحظ أن الخلفية تتحول إلى بيضاء ويختفي النص.
الخطوة 2: إنشاء الكرة وتطبيق الجاذبية
والآن سنبدأ العمل على شاشة اللعبة. سننشئ كرتنا أولًا. يجب أن نحدد متغيرات لإحداثياتها ولونها وحجمها لأننا قد نرغب في تغيير هذه القيم لاحقًا. على سبيل المثال، إذا أردنا زيادة حجم الكرة عندما يسجل اللاعب أعلى النقاط، تصبح اللعبة أكثر صعوبة. سنحتاج إلى تغيير حجمه، لذلك يجب أن يكون متغيرًا. وسنحدد سرعة الكرة أيضًا، بعد أن نطبق الجاذبية.
أولًا نضيف ما يلي:
... int ballX, ballY; int ballSize = 20; int ballColor = color(0); ... void setup() { ... ballX=width/4; ballY=height/5; } ... void gameScreen() { ... drawBall(); } ... void drawBall() { fill(ballColor); ellipse(ballX, ballY, ballSize, ballSize); }
عرّفنا الإحداثيات كمتغيرات عامّة، وأنشأنا تابعًا لرسم الكرة التي استدعيناها من التابع gameScreen، الشيء الوحيد الذي يجب الانتباه إليه هنا هو أننا هيّئنا الإحداثيات، ولكننا عرفناها في setup(). السبب وراء قيامنا بذلك هو أننا أردنا أن تبدأ الكرة من مسافة ربع من اليسار وخمس من الأعلى. ليس هناك سبب محدد وراء رغبتنا في ذلك، إلا أنّ هذه نقطة جيدة لبدء الكرة. لذلك نحن بحاجة للحصول على width وheight للرسم ديناميكيًا. يتم تعريف حجم الرسم في setup() بعد السطر الأول. لم يتم ضبط width وheight قبل تنفيذ setup()، ولهذا السبب لم نتمكن من تحقيق ذلك إذا حدّدنا المتغيرات في الأعلى.
الجاذبية
الآن تطبيق الجاذبية هو الجزء السهل في الواقع. إذ لا يوجد سوى عدد قليل من الحيل. وهذا التطبيق أولًا:
... float gravity = 1; float ballSpeedVert = 0; ... void gameScreen() { ... applyGravity(); keepInScreen(); } ... void applyGravity() { ballSpeedVert += gravity; ballY += ballSpeedVert; } void makeBounceBottom(float surface) { ballY = surface-(ballSize/2); ballSpeedVert*=-1; } void makeBounceTop(float surface) { ballY = surface+(ballSize/2); ballSpeedVert*=-1; } // ابقِ الكرة داخل الشاشة void keepInScreen() { // تصل الكرة إلى الأرض if (ballY+(ballSize/2) > height) { makeBounceBottom(height); } // تضرب الكرة السقف if (ballY-(ballSize/2) < 0) { makeBounceTop(0); } }
والنتيجة هي:
تمهّل يا عالم الفيزياء! أعلم أن هذه ليست الطريقة التي تعمل بها الجاذبية في الحياة الواقعية. بدلًا من ذلك، هي عملية رسوم متحركة أكثر من أي شيء آخر. المتغير الذي عرفناه gravity هو مجرد قيمة رقمية float حتى نتمكن من استخدام القيم العشرية، وليس فقط الأعداد الصحيحة - نضيفها إلى ballSpeedVert في كل حلقة. و ballSpeedVert هي السرعة الرأسية للكرة، التي تضاف إلى محور Y للكرة (ballY) في كل حلقة. نشاهد إحداثيات الكرة ونتأكد من بقائها في الشاشة. إن لم نفعل ذلك، ستسقط إلى ما لا نهاية. في الوقت الحالي، تتحرك الكرة رأسيًا فقط. لذلك نشاهد حدود الأرضية والسقف للشاشة.
نتحقق مما إذا كانتballY (+ نصف القطر) أقل من الارتفاع باستخدام التابع keepInScreen()، وبالمثل ballY (- نصف القطر) أكبر من0. إذا لم تتحقق الشروط، نجعل الكرة ترتد (من الأسفل أو الأعلى) باستخدام تابعيّ makeBounceBottom() وmakeBounceTop(). لجعل الكرة ترتد، نحرك الكرة إلى الموقع المحدد الذي يجب أن ترتد فيه ونضرب السرعة العمودية (ballSpeedVert) في-1 (الضرب في -1 يغير الإشارة). عندما تحتوي قيمة السرعة على علامة سالب، فإن إضافة الإحداثي Y تجعل السرعة (ballY + (-ballSpeedVert، وهي ballY - ballSpeedVert. لذا تغيّر اتجاه الكرة على الفور بنفس السرعة. بعد ذلك، عندما نضيف الجاذبية إلى ballSpeedVert وتكون قيمة ballSpeedVert سالبة، فإنها تبدأ في الاقتراب من 0، وتصبح في النهاية 0، وتبدأ في الزيادة مرة أخرى. وهذا يجعل الكرة ترتفع، وترتفع بشكل أبطأ، إلى أن تتوقف وتبدأ بالسقوط.
هناك مشكلة في عملية الرسوم المتحركة لدينا، رغم ذلك، إذ إنّ الكرة تستمر في الارتداد. إذا كان هذا سيناريو حقيقيًا، لكانت الكرة ستواجه مقاومة الهواء والاحتكاك في كل مرة تلمس فيها سطحًا. هذا هو السلوك الذي نريده لعملية الرسوم المتحركة في لعبتنا، لذا فإن تنفيذ ذلك أمر سهل. ونضيف ما يلي:
... float airfriction = 0.0001; float friction = 0.1; ... void applyGravity() { ... ballSpeedVert -= (ballSpeedVert * airfriction); } void makeBounceBottom(int surface) { ... ballSpeedVert -= (ballSpeedVert * friction); } void makeBounceTop(int surface) { ... ballSpeedVert -= (ballSpeedVert * friction); }
والآن ستبدو عملية التحريك الخاصة بنا بهذا الشكل:
كما يوحي الاسم، friction هو الاحتكاك السطحي و airfriction هو احتكاك الهواء. لذا من الواضح أن friction يجب أن يحدث في كل مرة تلمس فيها الكرة أي سطح. ومع ذلك، يجب أن نطبّق airfriction باستمرار. وهذا ما فعلناه. والآن ننفّذ تابع applyGravity() على كل حلقة، لذلك نحذف 0.0001 بالمئة من قيمتها الحالية من ballSpeedVert في كل حلقة. ثمّ ننفذ تابعي makeBounceBottom() و makeBounceTop() عندما تلمس الكرة أي سطح. لذا، في تلك الطرق، فعلنا نفس الشيء، ولكن هذه المرة باستخدام friction.
الخطوة 3: إنشاء مضرب تنس
الآن نحتاج إلى مضرب تنس للكرة لكي ترتدّ عليه. ويجب أن نتحكم بالمضرب. والآن لنتحكم به من خلال الفأرة. هذه هي الشيفرة البرمجية:
... color racketColor = color(0); float racketWidth = 100; float racketHeight = 10; ... void gameScreen() { ... drawRacket(); ... } ... void drawRacket(){ fill(racketColor); rectMode(CENTER); rect(mouseX, mouseY, racketWidth, racketHeight); }
لقد عرّفنا اللون، الطول والعرض الخاصين بالمضرب كمتغير عام، لأننا قد نريدهم أن يتغيروا أثناء اللعب. طبّقنا التابع drawRacket() الذي ينفّذ ما يوضحه اسمه (يرسم المضرب). ضبطنا وضع rectMode على المركز، بحيث يكون مضربنا محاذيًا لمركز المؤشر.
الآن بعد أن أنشأنا المضرب، علينا أن نجعل الكرة ترتد عليه.
... int racketBounceRate = 20; ... void gameScreen() { ... watchRacketBounce(); ... } ... void watchRacketBounce() { float overhead = mouseY - pmouseY; if ((ballX+(ballSize/2) > mouseX-(racketWidth/2)) && (ballX-(ballSize/2) < mouseX+(racketWidth/2))) { if (dist(ballX, ballY, ballX, mouseY)<=(ballSize/2)+abs(overhead)) { makeBounceBottom(mouseY); // يتحرك المضرب إلى الأعلى if (overhead<0) { ballY+=overhead; ballSpeedVert+=overhead; } } } }
وهذه هي النتيجة:
إذن ما يفعله watchRacketBounce() هو التأكد من اصطدام المضرب والكرة. هناك شيئان يجب التحقق منهما هنا، وهما إذا ما كانت الكرة والمضرب مصطفين رأسيًا وأفقيًا. تتحقق عبارة if الأولى مما إذا كان إحداثي X للجانب الأيمن من الكرة أكبر من إحداثي X للجانب الأيسر من المضرب (والعكس صحيح). إذا كان الأمر كذلك، فإن العبارة الثانية تتحقق مما إذا كانت المسافة بين الكرة والمضرب أصغر من أو تساوي نصف قطر الكرة (مما يعني أنهما يتصادمان). لذا، إذا استوفيت هذه الشروط، فسيتم استدعاء تابع makeBounceBottom() وترتد الكرة على مضربنا (عند mouseY، حيث يوجد المضرب).
هل لاحظت مقدار المتغير overhead الذي يتم حسابه بواسطة mouseY - pmouseY؟ يخزّن المتغيّران pmouseX و pmouseY إحداثيات الفأرة في الإطار السابق. نظرًا لأن الفأرة يمكن أن تتحرك بسرعة كبيرة، فهناك احتمال كبير أننا قد لا نكتشف المسافة بين الكرة والمضرب بشكل صحيح بين الإطارات إذا كان الفأر يتحرك نحو الكرة بسرعة كافية. لذا، سنأخذ اختلاف إحداثيات الماوس بين الإطارات ونأخذ ذلك في الاعتبار أثناء اكتشاف المسافة. كلما تحركت الفأرة بشكل أسرع، كانت المسافة الأكبر مقبولة.
نستخدم أيضًا overhead لسبب آخر. نكتشف الاتجاه الذي تتحرك به الفأرة من خلال التحقق من علامة overhead. إذا كان overhead سالبًا، فهذا يعني أن الفأرة كانت في مكان ما أسفل الإطار السابق، لذا فإن الفأرة (المضرب) يتحرك نحو الأعلى. في هذه الحالة، نريد إضافة سرعة إضافية للكرة وتحريكها أبعد قليلًا من الارتداد العادي لمحاكاة تأثير ضرب الكرة بالمضرب. إذا كان overhead أقل من 0، فإننا نضيفه إلى ballY و ballSpeedVert لجعل الكرة ترتفع إلى أعلى وأسرع. لذا، كلما أسرع المضرب في ضرب الكرة، كلما تحركت إلى أعلى وأسرع.
الخطوة 4: الحركة الأفقية والسيطرة على الكرة
في هذا القسم، سنضيف الحركة الأفقية إلى الكرة. ثمّ، سنحقّق التحكم بالكرة أفقياً بدون مضرب. لنبدأ:
... // سنبدأ بـ 0، لكننا نعطي 10 للاختبار فقط تعويم الكرة SpeedHorizon = 10؛ float ballSpeedHorizon = 10; ... void gameScreen() { ... applyHorizontalSpeed(); ... } ... void applyHorizontalSpeed(){ ballX += ballSpeedHorizon; ballSpeedHorizon -= (ballSpeedHorizon * airfriction); } void makeBounceLeft(float surface){ ballX = surface+(ballSize/2); ballSpeedHorizon*=-1; ballSpeedHorizon -= (ballSpeedHorizon * friction); } void makeBounceRight(float surface){ ballX = surface-(ballSize/2); ballSpeedHorizon*=-1; ballSpeedHorizon -= (ballSpeedHorizon * friction); } ... void keepInScreen() { ... if (ballX-(ballSize/2) < 0){ makeBounceLeft(0); } if (ballX+(ballSize/2) > width){ makeBounceRight(width); } }
وستكون النتيجة كالتالي:
الفكرة هنا هي نفسها التي نفذناها للحركة الرأسية. أنشأنا متغير السرعة الأفقي، ballSpeedHorizon. لقد أنشأنا تابعاً لتطبيق السرعة الأفقية على ballX وإزالة احتكاك الهواء. أضفنا عبارتي if إضافيتين إلى تابع keepInScreen() والتي ستراقب الكرة وهي تضرب الحواف اليسرى واليمنى للشاشة. وأخيرًا، أنشأنا تابعي makeBounceLeft() وmakeBounceRight() للتعامل مع الارتدادات من اليسار واليمين.
الآن بعد أن أضفنا السرعة الأفقية إلى اللعبة، نريد التحكم في الكرة بالمضرب. كما هو الحال في لعبة أتاري الشهيرة Breakout وفي جميع ألعاب كسر الطوب الأخرى، يجب أن تتحرك الكرة يسارًا أو يمينًا وفقًا للنقطة التي تضربها على المضرب. يجب أن تمنح حواف المضرب الكرة سرعة أفقية أكبر بينما لا ينبغي أن يكون للوسط أي تأثير. الشيفرة البرمجية أولا:
void watchRacketBounce() { ... if ((ballX+(ballSize/2) > mouseX-(racketWidth/2)) && (ballX-(ballSize/2) < mouseX+(racketWidth/2))) { if (dist(ballX, ballY, ballX, mouseY)<=(ballSize/2)+abs(overhead)) { ... ballSpeedHorizon = (ballX - mouseX)/5; ... } } }
النتيجة هي:
إن إضافة هذا السطر البسيط إلى watchRacketBounce() أدى المهمة. ما فعلناه هو أننا حددنا مسافة النقطة التي تضربها الكرة من مركز المضرب باستخدام ballX - mouseX. ثم نجعلها بالسرعة الأفقية. كان الفرق الفعلي كبيرًا جدًا، لذا أجرينا بعض المحاولات واكتشفنا أن عُشر القيمة تبدو طبيعية أكثر.
الخطوة 5: إنشاء الجدران
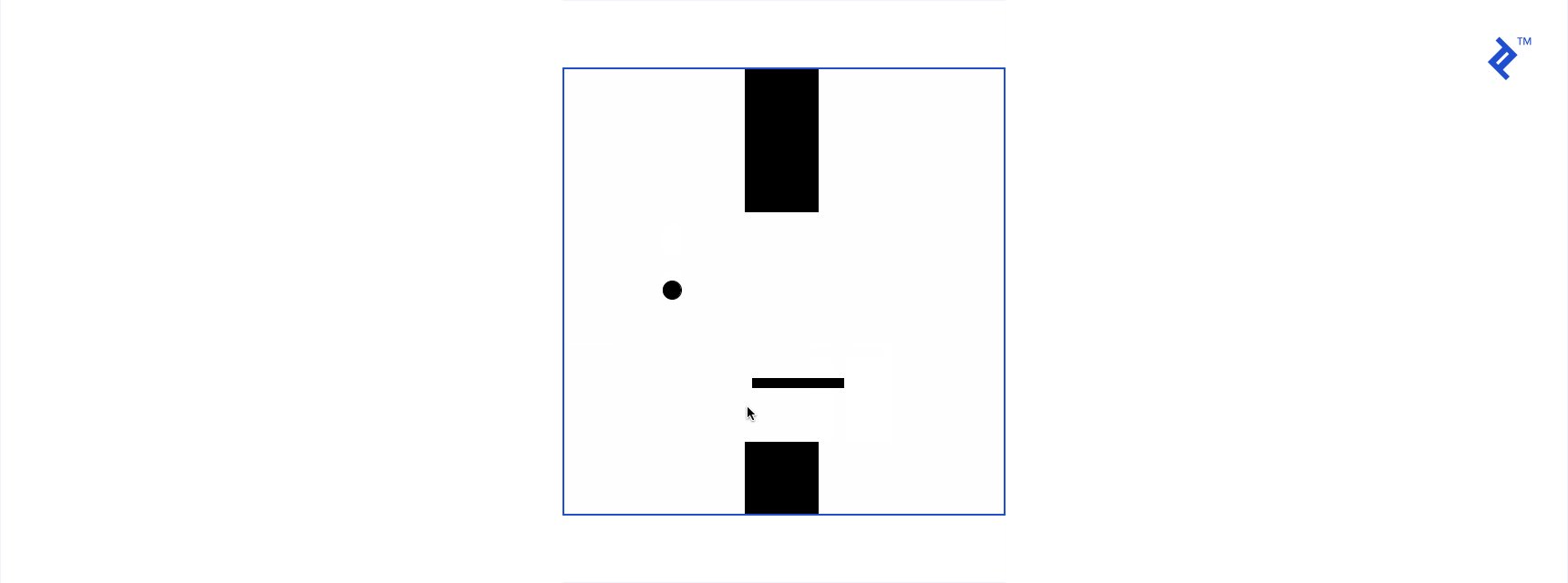
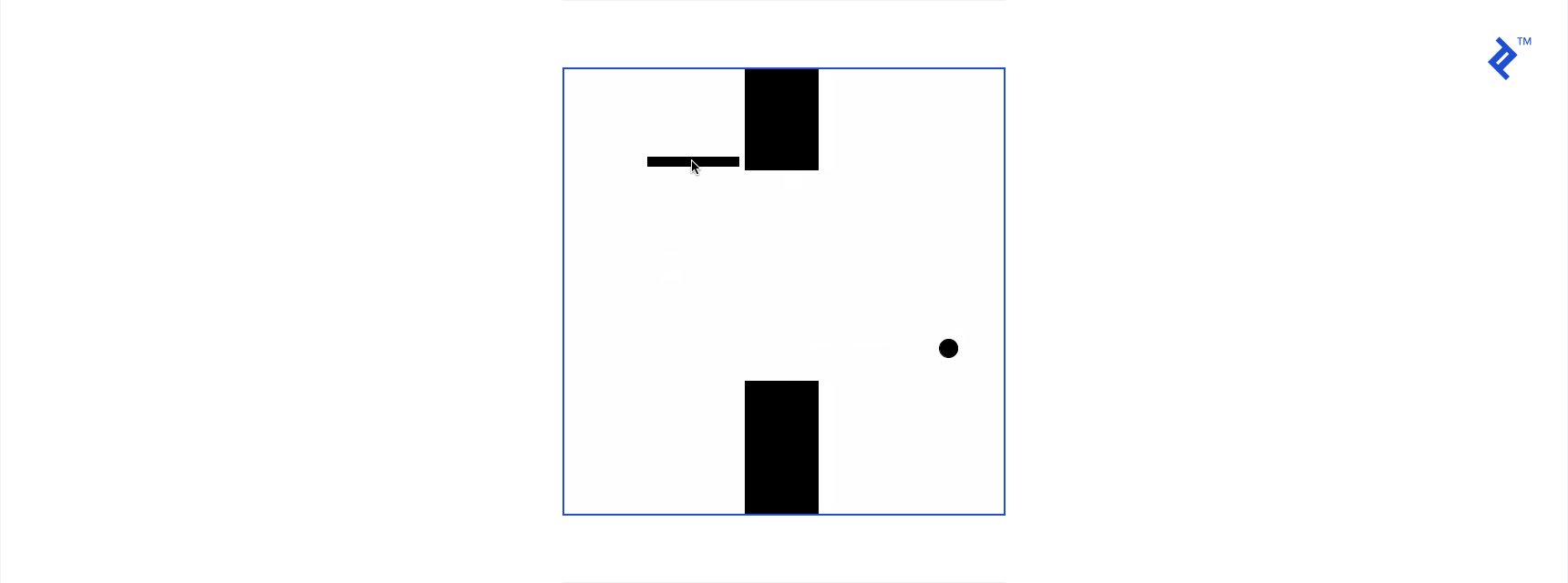
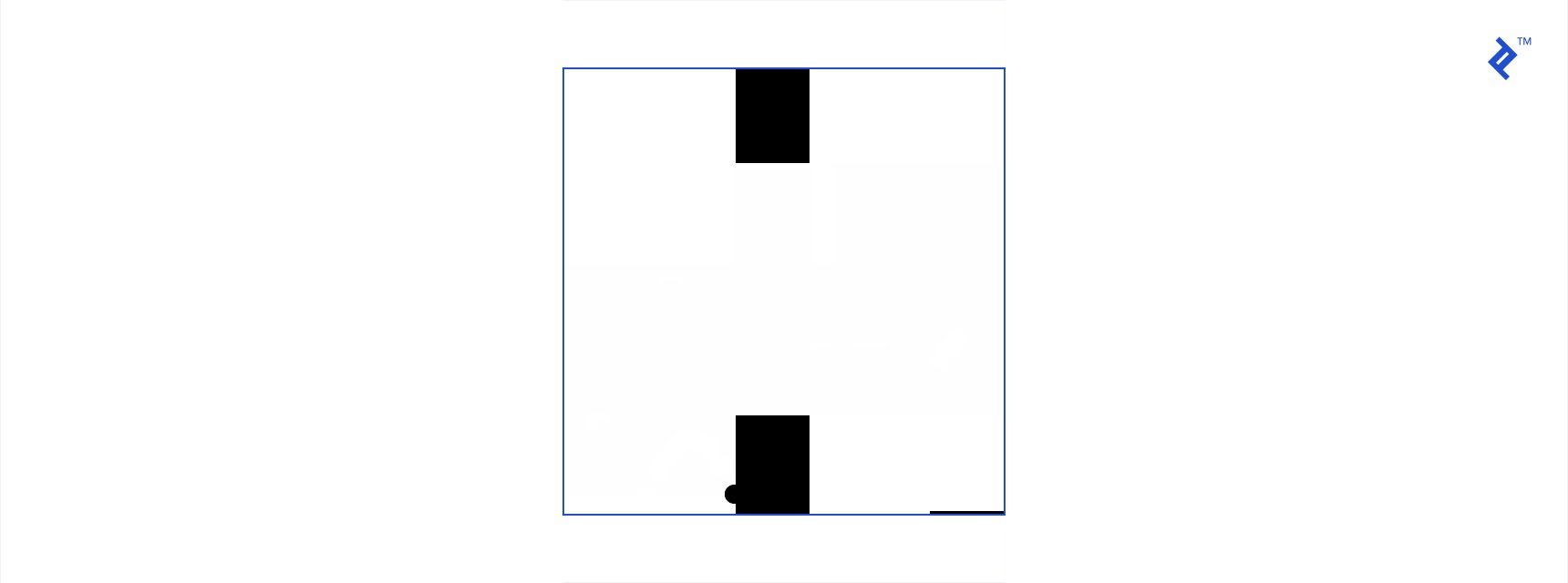
بدأ رسمنا يبدو وكأنه لعبة مع كل خطوة. في هذه الخطوة، سنضيف جدران تتحرك نحو اليسار، تمامًا كما في Flappy Bird:
... int wallSpeed = 5; int wallInterval = 1000; float lastAddTime = 0; int minGapHeight = 200; int maxGapHeight = 300; int wallWidth = 80; color wallColors = color(0); // تقوم قائمة المصفوفات هذه بتخزين بيانات الفجوات بين الجدران. يتم رسم الجدران الفعلية وفقًا لذلك // [gapWallX, gapWallY, gapWallWidth, gapWallHeight] ArrayList<int[]> walls = new ArrayList<int[]>(); ... void gameScreen() { ... wallAdder(); wallHandler(); } ... void wallAdder() { if (millis()-lastAddTime > wallInterval) { int randHeight = round(random(minGapHeight, maxGapHeight)); int randY = round(random(0, height-randHeight)); // {gapWallX, gapWallY, gapWallWidth, gapWallHeight} int[] randWall = {width, randY, wallWidth, randHeight}; walls.add(randWall); lastAddTime = millis(); } } void wallHandler() { for (int i = 0; i < walls.size(); i++) { wallRemover(i); wallMover(i); wallDrawer(i); } } void wallDrawer(int index) { int[] wall = walls.get(index); // للحصول على إعدادات جدار الفجوة int gapWallX = wall[0]; int gapWallY = wall[1]; int gapWallWidth = wall[2]; int gapWallHeight = wall[3]; // رسم الجدران الفعلية rectMode(CORNER); fill(wallColors); rect(gapWallX, 0, gapWallWidth, gapWallY); rect(gapWallX, gapWallY+gapWallHeight, gapWallWidth, height-(gapWallY+gapWallHeight)); } void wallMover(int index) { int[] wall = walls.get(index); wall[0] -= wallSpeed; } void wallRemover(int index) { int[] wall = walls.get(index); if (wall[0]+wall[2] <= 0) { walls.remove(index); } }
وهذه نتيجة ما نفّذنا:
قد تبدو الشيفرة البرمجية طويلةً ومخيفةً، إلا أننا نعدك أنّه ما من شيءٍ صعب. الشيء الأول الذي يجب ملاحظته هو ArrayList. بالنسبة لأولئك الذين لا يعرفون ما هي ArrayList، فهي مجرد تطبيق للقائمة التي تعمل كالمصفوفة، ولكنها تملك بعض الميزات الإضافية. إذ إنها قابلة لتغيير الحجم، وتحتوي على توابع مفيدة مثل (list.add (index، و(list.get(index و(list.remove(index. نحتفظ ببيانات الجدار كمصفوفات صحيحة داخل قائمة المصفوفات. البيانات التي نحتفظ بها في المصفوفات مخصصة للفجوة بين جدارين. تحتوي المصفوفات على القيم التالية:
[gap wall X, gap wall Y, gap wall width, gap wall height]
ترسم الجدران الفعلية بناءً على قيم جدار الفجوة. لاحظ أنه يمكننا التعامل مع كل هذه الأمور بشكل أفضل باستخدام الفئات، ولكن نظرًا لأن استخدام البرمجة كائنية التوجه OOP ليس ضمن نطاق البرنامج التعليمي للمعالجة، فهذه هي الطريقة التي سنتعامل بها. لدينا طريقتان أساسيتان لإدارة الجدران هما wallAdder() وwallHandler.
يضيف تابع wallAdder() ببساطة جدرانًا جديدة في كل مللي ثانية من wallInterval إلى قائمة المصفوفات. لدينا متغير عام lastAddTime الذي يخزن الوقت الذي تمت فيه إضافة الجدار الأخير (بالمللي ثانية). إذا كانت قيمة المللي ثانية الحالية millis() ناقص آخر مللي ثانية تمت إضافتها lastAddTime أكبر من قيمة الفاصل الزمني الخاصة بنا wallInterval، فهذا يعني أن الوقت قد حان لإضافة جدار جديد. يتم بعد ذلك إنشاء متغيرات الفجوة العشوائية بناءً على المتغيرات العامة المحددة في الأعلى. ثم تتم إضافة جدار جديد (مصفوفة عدد صحيح تخزن بيانات جدار الفجوة) إلى قائمة المصفوفات ويتم تعيين lastAddTime على المللي ثانية الحالية millis().
تنفذ حلقات wallHandler() عبر الجدران الحالية الموجودة في قائمة المصفوفات. ولكل عنصر في كل حلقة، يستدعي كلاً من (wallRemover(i و (wallMover(i و (wallDrawer(i حسب قيمة فهرس قائمة المصفوفات. يقوم هذا التابع بما يوحي اسمه. يرسم التابع wallDrawer() الجدران الفعلية بناءً على بيانات فجوة الجدار. فهو يلتقط مصفوفة بيانات الجدار من قائمة المصفوفات، ويستدعي التابع rect() لرسم الجدران إلى المكان الذي ينبغي أن تكون فيه بالفعل. يلتقط تابع wallMover() العنصر من قائمة المصفوفات، وتغير موقعه X بناءً على المتغير العام wallSpeed. أخيرًا، يزيل التابع wallRemover() الجدران من قائمة المصفوفات الموجودة خارج الشاشة. لأننا إن لم نفعل ذلك، لكانت بروسيسنج Processing قد تعاملت معهم كما لو كانوا لا يزالون في الشاشة. وكان من الممكن أن يكون ذلك خسارة فادحة في الأداء. لذا، عند إزالة جدار من قائمة المصفوفات، لا يتم رسمه في الحلقات اللاحقة.
التحدي الأخير المتبقي هو اكتشاف الاصطدامات بين الكرة والجدران.
void wallHandler() { for (int i = 0; i < walls.size(); i++) { ... watchWallCollision(i); } } ... void watchWallCollision(int index) { int[] wall = walls.get(index); // الحصول على إعدادات جدار الفجوة int gapWallX = wall[0]; int gapWallY = wall[1]; int gapWallWidth = wall[2]; int gapWallHeight = wall[3]; int wallTopX = gapWallX; int wallTopY = 0; int wallTopWidth = gapWallWidth; int wallTopHeight = gapWallY; int wallBottomX = gapWallX; int wallBottomY = gapWallY+gapWallHeight; int wallBottomWidth = gapWallWidth; int wallBottomHeight = height-(gapWallY+gapWallHeight); if ( (ballX+(ballSize/2)>wallTopX) && (ballX-(ballSize/2)<wallTopX+wallTopWidth) && (ballY+(ballSize/2)>wallTopY) && (ballY-(ballSize/2)<wallTopY+wallTopHeight) ) { // يصطدم بالجدار العلوي } if ( (ballX+(ballSize/2)>wallBottomX) && (ballX-(ballSize/2)<wallBottomX+wallBottomWidth) && (ballY+(ballSize/2)>wallBottomY) && (ballY-(ballSize/2)<wallBottomY+wallBottomHeight) ) { // يصطدم بالجدار السفلي } }
يستدعى التابع watchwallcollision لكل جدار في كلّ حلقة. ثم نلتقط إحداثيات جدار الفجوة، ونحسب إحداثيات الجدران الفعلية (العلوية والسفلى) ونتحقق مما إذا كانت إحداثيات الكرة تصطدم بالجدران.
الخطوة 6: تنفيذ شريط الصحة Health Bar
الآن بعد أن أصبح بإمكاننا اكتشاف اصطدامات الكرة بالجدران، يمكننا تحديد آليات اللعبة. بعد ضبط للعبة، تمكنت من جعل اللعبة قابلة للعب إلى حد ما. ولكن مع ذلك، كان الأمر صعبًا للغاية. وكان أول ما فكرت به في اللعبة أن أجعلها مثل Flappy Bird، عندما تلمس الكرة الجدران، تنتهي اللعبة. ولكن بعد ذلك أدركت أنه سيكون من المستحيل اللعب. لذا هذا ما فكرت به:
يجب أن يكون هناك شريط صحة أعلى الكرة. أي يجب أن تفقد الكرة صحتها أثناء ملامستها للجدران. وبهذا المنطق، ليس من المنطقي أن نجعل الكرة ترتد عن الجدران. لذلك عندما تكون الصحة 0، يجب أن تنتهي اللعبة ويجب أن ننتقل إلى اللعبة على الشاشة.
لننفذ شريط صحة مرتبط بالكرة، حيث سيقل تدريجيًا عند كل اصطدام بالجدران. وعندما يصل إلى الصفر، ستنتهي اللعبة كما يلي:
int maxHealth = 100; float health = 100; float healthDecrease = 1; int healthBarWidth = 60; ... void gameScreen() { ... drawHealthBar(); ... } ... void drawHealthBar() { // جعلها بلا حدود: noStroke(); fill(236, 240, 241); rectMode(CORNER); rect(ballX-(healthBarWidth/2), ballY - 30, healthBarWidth, 5); if (health > 60) { fill(46, 204, 113); } else if (health > 30) { fill(230, 126, 34); } else { fill(231, 76, 60); } rectMode(CORNER); rect(ballX-(healthBarWidth/2), ballY - 30, healthBarWidth*(health/maxHealth), 5); } void decreaseHealth(){ health -= healthDecrease; if (health <= 0){ gameOver(); } }
وهذا تنفيذٌ سريع لما قمنا به:
لقد أنشأنا متغيرًا عامًا health يحفظ قيمة صحة الكرة. ثم أنشأنا تابع drawHealthBar() كي يرسم مستطيلين أعلى الكرة. الأول هو شريط الصحة الأساسي الكامل، والآخر هو الشريط النشط الذي يُظهر الصحة الحالية حيث يتغير حجمه بناءً على مقدار الصحة المتبقية، ويحسب باستخدام (healthBarWidth*(health/maxHealth، وهي نسبة الصحة الحالية مقارنة بشريط الصحة الكامل. ثمّ، يتم تعيين ألوان التعبئة لهذا الشريط وفقًا لقيمة الصحة ويعرض أخيرًا الدرجة Score التي حصلت عليها:
... void gameOverScreen() { background(0); textAlign(CENTER); fill(255); textSize(30); text("Game Over", height/2, width/2 - 20); textSize(15); text("Click to Restart", height/2, width/2 + 10); } ... void wallAdder() { if (millis()-lastAddTime > wallInterval) { ... // تمت إضافة قيمة أخرى في نهاية المصفوفة int[] randWall = {width, randY, wallWidth, randHeight, 0}; ... } } void watchWallCollision(int index) { ... int wallScored = wall[4]; ... if (ballX > gapWallX+(gapWallWidth/2) && wallScored==0) { wallScored=1; wall[4]=1; score(); } } void score() { score++; } void printScore(){ textAlign(CENTER); fill(0); textSize(30); text(score, height/2, 50); }
كنا بحاجة للتسجيل عندما تمر الكرة بالحائط. لكننا بحاجة إلى إضافة درجة واحدة كحد أقصى لكل جدار. بمعنى، إذا مرت الكرة بالحائط ثم عادت ومرت مرةً أخرى، فلا ينبغي إضافة نتيجة أخرى. ولتحقيق ذلك، أضفنا متغيرًا آخر إلى مصفوفة جدار الفجوة داخل قائمة المصفوفات. يخزن المتغير الجديد 0 إذا لم تتجاوز الكرة هذا الجدار بعد و1 إذا تجاوزت ذلك الجدار. بعد ذلك، عدلنا تابع watchWallCollision(). أضفنا شرطًا لإطلاق تابع Score() ووضع علامة على الجدار كمرور عندما تمر الكرة بجدار لم تتجاوزه من قبل.
نحن الآن قريبون جدًا من نهاية تطوير لعبتنا. آخر ما عليك فعله هو برمجة النقر على نص click to restart الظاهر على الشاشة. إلا أنّنا بحاجة إلى تعيين كافة المتغيرات التي استخدمناها إلى قيمتها الأولية، وإعادة تشغيل اللعبة. ها هو.
... public void mousePressed() { ... if (gameScreen==2){ restart(); } } ... void restart() { score = 0; health = maxHealth; ballX=width/4; ballY=height/5; lastAddTime = 0; walls.clear(); gameScreen = 0; }
لنضف الآن بعض الألوان.
تهانينا لديك الآن لعبة Flappy Pong متكاملة، جرب تنفيذها واللعب بها، وفي حال واجهت أي أي مشكلة يمكنك إيجاد الشيفرة البرمجية الكاملة لمعالجة اللعبة هنا
نقل شيفرة معالجة اللعبة إلى الويب باستخدام p5.js
تعرّف p5.js على أنها مكتبة للغة جافاسكريبت p5.js ذات بنية مشابهة للغة برمجة بروسيسنج Processing. وهي ليست مكتبة قادرة على تنفيذ شيفرة بروسيسنج Processing الموجودة ببساطة فبدلًا من ذلك، تتطلب p5.js كتابة تعليمات جافا سكريبت فعلية، على غرار منفذ جافا سكريبت لبروسيسنج Processing المعروف باسم Processing.js. مهمتنا هي تحويل شيفرة بروسيسنج Processing إلى جافا سكريبت باستخدام p5.js API. تحتوي المكتبة على مجموعة من الوظائف وبناء جملة مشابهة للمعالجة، وعلينا إجراء تغييرات معينة على التعليمات البرمجية الخاصة بنا لجعلها تعمل في جافا سكريبت - ولكن نظرًا لأن كلًّا من بروسيسنج Processing وجافا سكريبت يشتركان في أوجه التشابه مع جافا، فهي أقل انتقالًا مفاجئًا مما يبدو. حتى لو لم تكن مطور جافا سكريبت، فإن التغييرات بسيطة جدًا ويجب أن تكون قادرًا متابعتها بسهولة.
أولًا، نحتاج إلى إنشاء ملف Index.html بسيط وإضافة p5.min.js إلى الترويسة. نحتاج أيضًا إلى إنشاء ملف آخر يسمى flappy_pong.js الذي سيحتوي على الشيفرة المحولة الخاصة بنا.
<html> <head> <title>Flappy Pong</title> <script tyle="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.4.19/p5.min.js"></script> <script tyle="text/javascript" src="flappy_pong.js"></script> <style> canvas { box-shadow: 0 0 20px lightgray; } </style> </head> <body> </body> </html>
يجب أن تكون استراتيجيتنا أثناء تحويل الشيفرة بنسخ كل الشيفرات ولصقها في flappy_pong.js ثم تنفيذ جميع التغييرات. وهذا ما فعلنا، إليك الخطوات التي اتخذناها لتحديث الشفيرة:
-
جافا سكريبت هي لغة لغة ديناميكية الأنواع (إذ لا توجد تصريحات عن نوع المتغير مثل
intوfloat) لذلك نحتاج إلى تغيير جميع تصريحات المتغيرات إلى var. -
لا يوجد
voidفي جافا سكريبت. لذا يجب علينا تغيير جميع هذه الكلمات إلى الكلمة المفتاحيةfunction. -
نحتاج إلى إزالة تصريحات النوع من الوسائط في توقيعات الدوال (على سبيل المثال نغير
void wallMover(var index {لتكونfunction wallMover(index {. -
لا يوجد
ArrayListفي جافا سكريبت. لكن يمكننا تحقيق الشيء ذاته باستخدام مصفوفات جافا سكريبت. نُنشئ التغييرات التالية: -
غيّر
ArrayList<int[]> walls = new ArrayList<int[]>();إلىvar walls = []; -
غيّر
walls.clear();إلىwalls = []; -
غيّر
walls.add(randWall);إلىwalls.push(randWall); -
غيّر
walls.remove(index);إلىwalls.splice(index,1); -
غيّر
walls.get(index);إلىwalls[index] -
غيّر
walls.size()إلىwalls.length -
غيّر تصريح المصفوفة
var randWall = {width, randY, wallWidth, randHeight, 0};إلىvar randWall = [width, randY, wallWidth, randHeight, 0]; -
أزل كل كلمات
public. -
انقل كل تصريحات
color(0)إلى داخل الدالةsetup()لأنcolor()لن تُعرَّف قبل استدعاءsetup(). -
تغيير
size(500, 500);إلىcreateCanvas(500, 500); -
أعد تسمية الدالة
gameScreen(){إلى شيء آخر مثلfunction gamePlayScreen(){لأن لدينا بالفعل متغير عام يسمىgameScreen. عندما كنا نعمل مع لغة بروسيسنج، كان أحدها دالة والأخرى متغيرint. ولكن جافاسكريبت تخلط بينها لأنها غير مكتوبة النوع. -
يحدث الشيء نفسه للدالة
score(). غيّرنا اسمها إلىaddScore(). - يمكن العثور على شيفرة جافا سكريبت الكاملة التي تغطي كل شيء في هذا الدرس التعليمي باستخدام Processing من هنا.
الخلاصة
إلى هنا نكون قد انتهينا من هذه السلسلة التي شرحنا فيها كيفية إنشاء لعبة بسيطة جدًا. ومع ذلك، فإن ما قمنا به في هذا المقال هو مجرد غيض من فيض. باستخدام لغة برمجة بروسيسنج Processing، حيث يمكنك تحقيق أي شيء بها تقريبًا، ويمكن القول أنها أفضل أداة لبرمجة ما كل ما تتخيله، والهدف الأساسي من هذه السلسلة التعليمية هي إثبات أن البرمجة ليست بهذه الصعوبة بدلًا من تدريس بروسيسنج Processing وبناء اللعبة الخاصة بك. إن صناعة لعبتك الخاصة ليس مجرد حلم. وأردنا أن نوضح لك أنه مع القليل من الجهد والحماس، يمكنك القيام بذلك بسهولة.
ترجمة -بتصرف- لمقال Ultimate Guide to the Processing Language Part II: Building a Simple Game لكاتبه Oguz Gelal.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.