SASS و Compass هما أداتان تساعدانك على كتابة شيفرة CSS أفضل وبشكل أسرع، ويوجد بهما ما يسمى بالـmixins وهناك أيضًا الدّوال (functions).
الـmixins والدّوال ببساطة هي مجموعة من شيفرة CSS التي تقوم بتعريفها/كتابتها مرة واحدة وبعدها يمكنك استخدامها في أي مكان تريده.
الفرق بين الـmixin والدالة هو أن الأولى تقوم بمناداتها باستخدام include@ وبعدها يتم ادخال الشيفرة الموجود بها في المكان الذي تمت مناداتها فيه، أما الدالة فلا تحتاج لكتابة كلمة معينة لمناداتها وتقوم بإرجاع قيمة معينة. يمكنك أن تقرأ المزيد حول الفرق بينهما من هنا.
Compass هي مكتبة تحتوي على مجموعة من الـmixins الخاصة بـSASS وبها العديد من الأمور المفيدة مثل border-radius و box-shadow. ولكن يمكنك بكل تأكيد أن تقوم بإنشاء mixins ودوال خاصة بك، وهذه بعضها والتي أقوم باستخدامها في كل مشروع أعمل عليه.
تأثير أبيض وأسود
لنقل أنك تريد نصًا بلون أبيض وبشفافية 90% على خلفية سوداء بشفافية 15%. في حالة كتابة شيفرة CSS كالمعتاد سيكون لديك شيء كهذا:
.my-class{
background:rgba(0,0,0,0.15);
color:rgba(255,255,255,0.9);
}ولكن مع SASS يمكننا كتابة دالتين مفيدتين كالتالي:
@function black($opacity){
@return rgba(0,0,0,$opacity)
}
@function white($opacity){
@return rgba(255,255,255,$opacity)
}الآن كل ما سنحتاج لكتابته هو:
.my-class{
background:black(0.15);
color:white(0.9);
}فكما ترى هذا سيوفر علينا بعض الوقت والجهد في كتابة شيفرة CSS اعتيادية ويمكننا كذلك أن نستخدم تلك الدوال في أي مكان نريده حتى نخرج بنفس النتيجة.
تأثيرا Emboss وLetterpress
صحيح أن عالم التصميم أصبح يبتعد عن التصاميم المزخرفة التي تجعل الأشياء تبدو شبه حقيقة وذلك بسبب ظهور التصميم المسطح، إلّا أنّك في بعض الأحيان تحتاج إلى بعض الظلال أو شيء من هذا القبيل في تصاميمك.
المشكلة الوحيدة هي أنّ الظلال في CSS ليست بتلك الجودة وسهولة الاستخدام، ولذلك فإنّ Compass تحتوي على mixin تحمل الاسم box-shadow لتسهل علينا استخدامها، ومع ذلك أعتقد أنه يمكننا أن نقوم بإنشاء شيء أفضل.
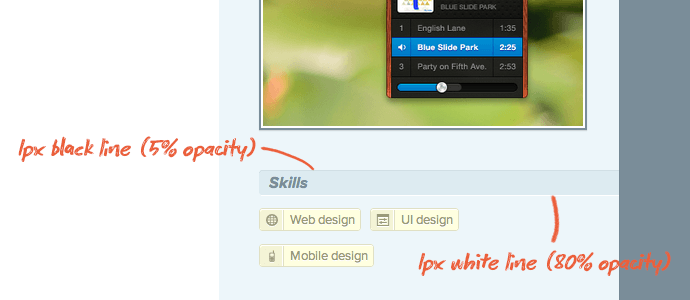
إذا قمت بتصفح موقع Dribbble فسوف ترى أن 90% من التصاميم التي تحتوي على ظلال تكون تقريبًا بنفس النوع، بحيث يكون هناك خطين بحجم 1px موضوعين أسفل وأعلى التصميم لإعطاء المستخدم انطباعًا وكأنّ ذلك الجزء من التصميم منقوش/محفور في التصميم. أنظر الى الصورة التالية لتفهم ما أعنيه:
وهذه mixin بسيطة يمكنك استخدامها لإنشاء ذلك النوع من التأثيرات بسهولة:
@mixin box-emboss($opacity, $opacity2){
box-shadow:white($opacity) 0 1px 0, inset black($opacity2) 0 1px 0;
}والآن كل ما عليك فعله للحصول على ذلك التأثير هو أن تقوم بالتالي:
.box{
@include box-emboss(0.8, 0.05);
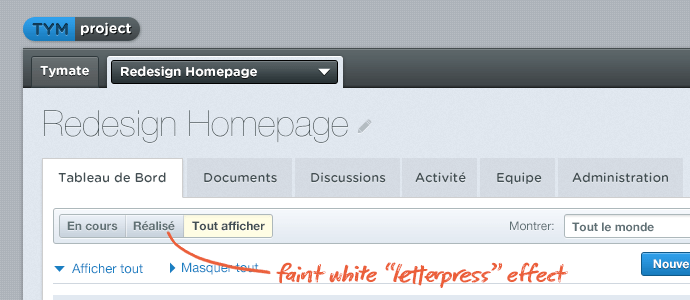
}وهناك تأثير مشابه يسمى Letterpress وهو نفس التأثير السابق ولكن عندما يتم تطبيقه على النصوص، فالخط الأبيض لا يقوم فقط بالمساعدة في إنشاء ذلك التأثير وإنما يجعل النص مقروءًا أكثر.
وها هي الـmixin التي تقوم بذلك:
@mixin letterpress($opacity){
text-shadow:white($opacity) 0 1px 0;
}
إخفاء النصوص واستبدال الصور
إلى الآن كل ما قمنا باستخدامه كان على العناصر والتأثيرات البصرية، ولكن الـmixins يمكنها أيضًا مساعدتنا في القيام ببعض الأمور المخفية والمتعبة في CSS.
فمن أحد الامثلة الشائعة هو استبدال النص بصورة باستخدام خاصية background في CSS. عادةً يتم استبدال الشعارات (logos) والأزرار (buttons) باستخدام هذه الطريقة.
هذه هي الـmixin التي نريدها:
@mixin hide-text{
overflow:hidden;
text-indent:-9000px;
display:block;
}ويمكن استخدامها هكذا:
.logo{
background: url("logo.png");
height:100px;
width:200px;
@include hide-text;
}وكما هو الحال في كل شيء متعلق بتطوير الويب فإن المتصفحات تتطور أيضًا وتحدث تغيرات كثيرة بسرعة. فالطريقة الموضحة بالأعلى يمكننا استبدالها بطريقة أفضل ويمكنك قراءة هذه المقالة للتعرف على هذه الطريقة.
تخيّل لو أننا أردنا أن نقوم باستبدال الطريقة الأولى بالثانية فقط باستخدام CSS الاعتيادي، فعندها كنا سنحتاج إلى أن نقوم باستبدال جميع الشيفرات يدويًا، أمّا مع الـmixin فإنه يمكننا ببساطة تغيير محتويات الـmixin أو التعديل عليها وسوف ينطبق التعديل/التغيير على جميع الشيفرات وفي جميع الأماكن التي استخدمنا فيها الـmixin.
أنظر إلى نفس الـmixin الموجود في الأعلى ولكن بتغيير محتوياته إلى الطريقة الثانية (الموجودة في المقال الذي وضعت رابطه بالأعلى):
@mixin hide-text{
font: 0/0 a;
text-shadow: none;
color: transparent;
}
قوائم التنقل الأفقية (horizontal navigations)
شيء آخر نستخدمه كثيرًا وهو استخدام عناصر ul و li لبناء القوائم الأفقية، وهذا في العادة يحتاج منا أن نقوم بتجريد هذه العناصر من بعض تنسيقاتها لنضع تنسيقات خاصة بنا ومفيدة أكثر وحتى نستطيع أيضًا أن نجعل عناصر القائمة تظهر بجانب بعضها بشكل أفقي.
فبدلًا من كتابة الشيفرة في كل مرة ولكل قائمة فإننا نستخدم mixin كالتالي:
@mixin navigation-list {
list-style-type:none;
padding:0;
margin:0;
overflow:hidden;
> li{
display:block;
float:left;
&:last-child{ margin-right:0px; }
}
}يمكنك أن ترى من هذه الـmixin مبدئين من مبادئ الـSASS وهما القواعد المتداخلة (nested rules) وإشارة "&".
القواعد المتداخلة تعني أنك لن تحتاج إلى كتابة العنصر الأب في كل مرة، فمثلًا الشيفرة التالية:
ul{
color:red;
}
ul li{
font-weight:bold;
}يمكن كتابتها هكذا:
ul{
color:red;
li{
font-weight:bold;
}
}وإشارة "&" هي عبارة عن اختصار للعنصر الحالي، ففي الشيفرة التالية تدل إشارة "&" على العنصر "a.my-link":
a.my-link{
color:red;
&:hover{
color:blue;
}
}وبالعودة إلى مثال القائمة يمكنك أن ترى كيف أنّ mixin واحدة يمكنها التأثير على أكثر من عنصر في نفس الوقت، وعندما تقوم بدمجها مع اشارة "&" فتستطيع عندها القيام بالكثير من الأمور المفيدة والرائعة.
ترجمة -وبتصرّف- للمقال Useful SASS Mixins لصاحبه Sacha Greif.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.