سنتعرف في هذا الدرس على طريقة التعامل مع عناصر الإدخال في بوتستراب، إذ توفّر بوتستراب دعمًا قويًا لعناصر الإدخال من خلال إضفاء لمسة جمالية واضحة عليها. سنتعرّف على العناصر الأساسية التي تُستخدم بشكل متكرّر في جميع تطبيقات الويب ثم سنعمل، كما جرت العادة، على تطبيق ما تعلّمناه على موقعنا "نبيه" الذي بنيناه من المقالات السابقة. ستحتاج إلى مراجعة المقالات السابقة في هذه السلسلة كي تتعرّف أكثر على هذا الموقع.
سنتعلّم في هذا الدرس:
- تنسيق أشهر عناصر الإدخال في بوتستراب.
- إنشاء صفحة الدفع ضمن موقع نبيه.
هذا الفصل جزء من سلسلة فصول عن بوتستراب 5، وإليك كامل فهرس السلسلة:
- مدخل إلى إطار العمل بوتستراب 5
- شريط التنقل في بوتستراب 5
- مخطط الصفحة في بوتستراب 5
- تطبيق مخطط الصفحة في بوتستراب على صفحات الويب
- مكون البطاقة Card ومكون الشرائح الدوارة Carousel في بوتستراب
- مكون الرسائل المنبثقة Modal في بوتستراب
- عناصر الإدخال: إنشاء استمارة دفع في بوتستراب
تنسيق أشهر عناصر الإدخال في بوتستراب
تُستخدم عناصر الإدخال عادةً لاستقبال المدخلات من المستخدم، وكما نعلم توفّر HTML عناصر جيدة بهذا الصدد. تضفي بوتستراب ناحية جمالية وتناسق واضح على هذه العناصر.
فيما يلي أشهر هذه العناصر التي لا غنى عنها في أي تطبيق ويب يستقبل الدخل من المستخدم.
عنصر الإدخال النصي
وهو من أشهر العناصر وأكثرها استخدمًا، ويمكن تنسيق هذا العنصر عن طريق استخدام الصنف التنسيقي form-control. السبب في أنّ هذا الصنف يبدأ بالكلمة form هو أنّه عادةً ما يوضع (وغيره من عناصر الإدخال) ضمن عنصر النموذج <form> رغم أنّه ليس من الضروري ذلك. الشكل العام هو:
<input type="text" class="form-control" >
ومن الممكن أيضًا بدلًا من استخدام الصنف form-control، استخدام الصنفين التنسيقيين form-control-lg و form-control-sm اللذين يجعلان عنصر الإدخال النصي كبيرًا أو صغيرًا على الترتيب.
عنصر العنوان
هو العنصر <label> وعادةً ما يُستخدم مع العديد من عناصر الإدخال لتوضيح الغاية منها. الصنف التنسيقي المستخدم هنا هو form-label والشكل العام له:
<label for="DEST_ID" class="form-label">العنوان المطلوب</label> <input id="DEST_ID" type="text" class="form-control" >
حيث DEST_ID هو معرّف عنصر الإدخال الذي سيكون عنصر العنوان مخصّصًا له كما موضع. ومرّة أخرى يمكن استخدام الصنفين التنسيقيين form-control-lg و form-control-sm كما في عنصر الإدخال النصي.
اقتباسملاحظة: من الممكن وضع عنصري الإدخال النصي والعنوان ضمن عنصر
divله التنسيقform-groupوالهدف من ذلك هو تجميع هذين العنصرين كي يشكلا وحدة مستقلة لها هوامشها وحاشياتها الجاهزة والملائمة مع العناصر المحيطة، كما ويمكن استخدام هذا التنسيق مع أي عناصر أخرى قد تحتاج إليها.
عنصر الاختيار
من الممكن أيضًا تنسيق عنصر الاختيار checkbox على الشكل التالي:
<input class="form-check-input" type="checkbox" id="normal_unchecked">
لاحظ الصنف التنسيقي form-check-input. سيظهر هذا العنصر بحالته العادية دون وجود علامة الاختيار ضمنه. أمّا إذا أردت ظهوره بحالة الاختيار فأضف السمة checked فقط إلى هذا العنصر:
<input class="form-check-input" type="checkbox" id="normal_checked" checked>
في كلتا الحالتين السابقتين سيظهر عنصر الاختيار على شكل مربّع صغير بحالة عدم اختيار أو بحالة اختيار على الترتيب، ولكن من الضروري بالطبع إضافة عنصر عنوان توضيحي يوضّح الغاية من عنصر الاختيار، لذلك يمكن وضع عنصر عنوان بجوار عنصر الاختيار له الصنف التنسيقي form-check-label على النحو التالي:
<input class="form-check-input" type="checkbox" id="normal_unchecked"> <label class="form-check-label" for="normal_unchecked">عنصر اختيار عادي</label>
عادةً ما يوضّع العنصرين السابقين ضمن عنصر div له التنسيق form-check، وبهذا يصبح مثالنا البسيط على الشكل التالي:
<div class="form-check"> <input class="form-check-input" type="checkbox" id="normal_unchecked"> <label class="form-check-label" for="normal_unchecked">عنصر اختيار عادي</label> </div>
سيولّد ذلك شكلًا شبيها بما يلي:
عنصر الانتقاء
يمكن بشكل مشابه لعنصر الاختيار وضع عنصر الانتقاء radio مع عنصر العنوان الخاص به ضمن عنصر div له التنسيق form-check على الشكل التالي:
<div class="form-check"> <input class="form-check-input" type="radio" name="radioGroup" id="normal_radio"> <label class="form-check-label" for="normal_radio"> عادي </label> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="radioGroup" id="selected_radio" checked> <label class="form-check-label" for="selected_radio"> في وضع انتقاء </label> </div>
وضعت في الشيفرة السابقة عنصري انتقاء مع ضبط السمة name لهما على النفس القيمة radioGroup لكي نستطيع انتقاء واحد منهما فقط في كل مرّة. يمكن بالطبع إضافة أي عدد من عناصر الانتقاء بحيث يكون لكل منها نفس قيمة السمة name لكي تُعامل على شكل مجموعة واحدة.
ستولّد الشيفرة السابقة شكلًا شبيهًا بما يلي:
إنشاء صفحة الدفع ضمن موقع "نبيه"
حان الآن موعد تجهيز صفحة الدفع checkout.html الخاصة بموقع نبيه. سنجري بدايةً تعديلين صغيرين على الملفين: shopping-cart.html و styles.css.
بالنسبة للملف styles.css سنضيف تنسيق بسيط لمحاذاة بيانات الدفع بشكل ملائم. أضف التنسيق التالي إلى نهاية هذا الملف:
/*Checkout*/ .payment-details{ padding: 3% 5%; }
بالنسبة للملف shopping-cart.html فسنضيف زر "الشراء الآن" إلى أسفل الصفحة الذي سيحولنا إلى صفحة الدفع التي سنبنيها تاليًا، لذا أضف الشيفرة التالية إلى الملف shopping-cart.html قبل القسم section id="footer" مباشرةً:
<div class="row"> <div class="col-4 shopping-cart-content"><a href="checkout.html" class="btn btn-primary">الشراء الآن</a></div> </div>
جاء الآن دور الملف checkout.html والتي ستكون محتوياته على النحو التالي:
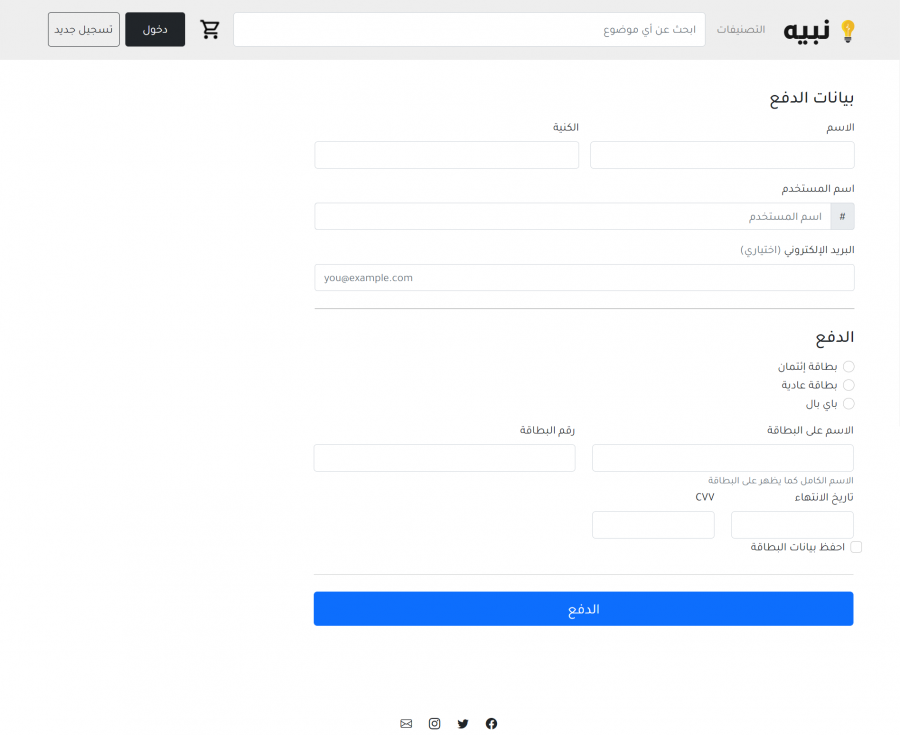
<!DOCTYPE html> <html lang="ar" dir="rtl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous"> <link href="css/styles.css" rel="stylesheet" /> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Almarai:wght@300;400;700;800&family=Tajawal:wght@200;300;400;500;700;800;900&display=swap" rel="stylesheet"> <!-- Boostrap 5 icons - web font --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.0/font/bootstrap-icons.css"> <title>دورات نبيه | صفحة الدفع</title> </head> <body> <section id="header"> <!-- Nav Bar --> <nav class="navbar navbar-expand-lg navbar-light"> <div class="container-fluid"> <a class="navbar-brand" href="#"> <img src="images/nabih-logo.png" style="margin-left: 8px;" alt="" height="32"> نبيه </a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-2 mb-2 mb-lg-0 ms-3"> <li class="nav-item"><a class="nav-link" href="#">التصنيفات</a></li> </ul> <form class="d-flex me-auto w-100"> <input class="form-control" type="search" placeholder="ابحث عن أي موضوع"> <div class="nav-link" style="position: relative;"> <div class="counter zero"></div> <img src="images/icons8-shopping-cart-32.png" /> </div> <button type="button" class="btn btn-dark nabih-buttons">دخول</button> <button type="button" class="btn btn-outline-dark nabih-buttons">تسجيل جديد</button> </form> </div> </div> </nav> </section> <div class="payment-details"> <div class="col-md-7 col-lg-8"> <h4 class="mb-3">بيانات الدفع</h4> <form> <div class="row g-3"> <!-- الموضع 1 --> <div class="col-sm-6"> <label for="firstName" class="form-label">الاسم</label> <input type="text" class="form-control" id="firstName"> </div> <div class="col-sm-6"> <label for="lastName" class="form-label">الكنية</label> <input type="text" class="form-control" id="lastName"> </div> <div class="col-12"> <label for="username" class="form-label">اسم المستخدم</label> <div class="input-group"> <!-- الموضع 2 --> <span class="input-group-text">#</span> <input type="text" class="form-control" id="username" placeholder="اسم المستخدم"> </div> </div> <div class="col-12"> <label for="email" class="form-label">البريد الإلكتروني <span class="text-muted">(اختياري)</span></label> <input type="email" class="form-control" id="email" placeholder="you@example.com"> </div> </div> <hr class="my-4"> <!-- الموضع 3 --> <h4 class="mb-3">الدفع</h4> <div class="my-3"> <div class="form-check"> <input id="credit" name="paymentMethod" type="radio" class="form-check-input"> <label class="form-check-label" for="credit">بطاقة إئتمان</label> </div> <div class="form-check"> <input id="debit" name="paymentMethod" type="radio" class="form-check-input"> <label class="form-check-label" for="debit">بطاقة عادية</label> </div> <div class="form-check"> <input id="paypal" name="paymentMethod" type="radio" class="form-check-input"> <label class="form-check-label" for="paypal">باي بال</label> </div> </div> <div class="row"> <div class="col-md-6"> <label for="cc-name" class="form-label">الاسم على البطاقة</label> <input type="text" class="form-control" id="cc-name" placeholder=""> <small class="text-muted">الاسم الكامل كما يظهر على البطاقة</small> </div> <div class="col-md-6"> <label for="cc-number" class="form-label">رقم البطاقة</label> <input type="text" class="form-control" id="cc-number" placeholder=""> </div> <div class="col-md-3"> <label for="cc-expiration" class="form-label">تاريخ الانتهاء</label> <input type="text" class="form-control" id="cc-expiration" placeholder=""> </div> <div class="col-md-3"> <label for="cc-cvv" class="form-label">CVV</label> <input type="text" class="form-control" id="cc-cvv" placeholder=""> </div> <div class="form-check"> <input type="checkbox" class="form-check-input" id="save-card"> <label class="form-check-label" for="save-card">احفظ بيانات البطاقة</label> </div> </div> <hr class="my-4"> <button class="w-100 btn btn-primary btn-lg" type="submit">الدفع</button> <!-- الموضع 4 --> </form> </div> </div> <section id="footer"> <footer> <div class="container-fluid"> <i class="bi bi-facebook social-icon"></i> <i class="bi bi-twitter social-icon"></i> <i class="bi bi-instagram social-icon"></i> <i class="bi bi-envelope social-icon"></i> <p>© دورات نبيه 2021</p> </div> </footer> </section> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> </body> </html>
ستحصل بعد المعاينة على شكل شبيه بما يلي:
يبدو أنّ الشيفرة السابقة يجب أن تكون واضحة الآن، ولكن رغم ذلك لنستعرض بعض النقاط الواردة فيها.
بالنظر إلى "الموضع 1" ستلاحظ أنّني استخدمت الصنف g-3 مع عنصر div، فتشير العائلة g-* إلى Gutters وهي عبارة عن فراغات هامشية معرّفة مسبقًا يمكن وضعها بين الأعمدة (أفقي) أو حتى بين الأسطر (عمودي). وظيفة هذه العائلة وغيرها من العائلات التي سنراها تباعًا هي توفير اختصار سريع لضبط الفراغات بين العناصر المستهدفة دون الحاجة إلى تعريف تنسيقات ضمن ملف تنسيقي منفصل مثلًا.
بالنسبة للفراغات الأفقية نستخدم العائلة الفرعية gx-*، أمّا بالنسبة للفراغات العمودية فنستخدم العائلة الفرعية gy-*. أمّا إذا أردنا ضبط الفراغات الأفقية والعمودية معًا فنستخدم العائلة g-*.
توجد ست قيم معرّفة مسبقًا وهي من g-0 إلى g-5 بحيث أنّ كل رقم منها (أي من 0 حتى 5) يُضرب بثابت معرّف مسبقًا في بوتستراب وهو $spacer وقيمته هي 1rem. ففي مثالنا هذا يُشير الصنف g-3 أنّنا نريد ضبط حشوات أفقية وعمودية بمقدار 3rem.
بالنسبة "للموضع 2"، لاحظ الصنف input-group مع العنصر div. لهذا الصنف فائدة تنسيقية جميلة تتمثّل في إمكانية رصف نص عادي (يمكن استخدام العنصر <span>) يمثّل نصًا تعريفيًا، مع عنصر إدخال نصي عادي بحيث يبدوان وكأنّهما عنصر واحد. يمكن استخدام هذه الميزة مثلًا لكي تشير للمستخدم أن يُدخل معرّف تويتر ما، وذلك بوضع الرمز "@" قبل عنصر الإدخال النصي. في مثالنا هنا، وضعت الرمز "#" للإشارة إلى أنّنا نريد اسم المستخدم الخاص بالموقع.
لكي يتم التراصف بشكل صحيح، ستحتاج أيضًا إلى استخدام التنسيق input-group-text مع عنصر <span> (انظر إلى السطر الذي يليه في الشيفرة) الذي يمثّل الحاضن للنص التعريفي، يليه عنصر الإدخال النصي الذي يحمل التنسيق form-control كما هو متوقع.
لننتقل الآن إلى "الموضع 3". لاحظ كيف استخدمنا الصنف my-4. هذا الصنف يعود إلى العائلة الرئيسية m-* وهي مسؤولة عن ضبط الهوامش margins والتي يتبع لها عدة عائلات فرعية وهي:
-
العائلة
mt-*وهي لضبط الهامش العلويmargin-top. -
العائلة
mb-*وهي لضبط الهامش السفليmargin-bottom. -
العائلة
ms-*وهي لضبط هامش البداية (وهوmargin-leftفي اللغات التي تتجه من اليسار LTR أوmargin-rightفي اللغات التي تتجه من اليمين RTL). -
العائلة
me-*وهي لضبط هامش النهاية (وهوmargin-leftفي اللغات RTL وهوmargin-rightفي اللغات LTR). -
العائلة
mx-*وهي لضبط الهامشين الأيمن والأيسر بنفس الوقت (margin-rightوmargin-left). -
العائلة
my-*وهي لضبط الهامشين العلوي والسفلي بنفس الوقت (margin-topوmargin-bottom).
وكما في العائلة g-* توجد ستة قياسات يمكن استخدامها مع العائلة m-* وهي من 0 حتى 5. استخدمنا في "الموضع 2" القياس رقم 4 لضبط الهامشين العلوي والسفلي، أي: my-4.
اقتباسملاحظة: توجد عائلة مرافقة للعائلة
m-*وهي العائلةp-*التي تهتم بتحديد الحاشيات padding للعناصر المختارة. ولكن أرجو عدم الخلط بين العائلةp-*والعائلةg-*التي تهتم بتحديد الفراغات بين الأعمدة أو الأسطر أو كليهما معًا.
وأخيرًا بالنظر إلى "الموضع 4"، لاحظ أنني قد استخدمت الصنف w-100، يعني ذلك أني أريد أن يشغل هذا العنصر عرضًا مقداره 100% ضمن أقرب حاوية هو موجود ضمنها، كما توجد قيم أخرى أيضًا مثل w-25 و w-50 و w-75.
يمكنك تنزيل الشيفرة الكاملة لهذا الدرس من bootstrap5-tutorial.zip، كما ويمكنك الإطلاع على نسخة حيّة من هذه الصفحة من هنا.
كما أنصحك بالإطلاع على صفحة التوثيق الرسمية في أكاديمية حسوب.
خاتمة
تعرّفنا في هذا الدرس على كيفية تنسيق بعض عناصر الإدخال الشائعة باستخدام بوتستراب، وعملنا على تطبيق ما تعلّمناه عن طريق تجهيز صفحة الدفع الخاصة بموقع "نبيه".
نكون بذلك قد وصلنا إلى نهاية هذه السلسلة التي أرجو أن تكون قد حقّقت الفائدة المرجوة في التعرّف العملي على هذه المكتبة المهمة "بوتستراب" مع الإصدار الأخير لها 5.0 حتى تاريخ كتابة هذا المقال.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.