تعرض هذه المقالة أساسيات إنشاء صفحات ويب متجاوبة مع احتياجات المستخدمين وقدرات الجهاز الذي تُعرض عليه.
يتزايد استخدام الأجهزة المحمولة لتصفُّح الويب كثيرًا يومًا بعد يوم، مما يتطلب استخدام طرق عرضٍ مناسبة لصفحات الويب على شاشات هذه الأجهزة المتميزة بصغر حجمها نسبيًا.
يُلبّي تصميم الويب المتجاوب احتياجات المستخدمين ويتكيف مع قدرات أجهزتهم؛ وقد وضع إيثان ماركوت Ethan Marcotte أساسياته في مقالته في موقع alistapart؛ وهو موقعٌ يُعنى بقضايا تصميم الويب. يتغير تخطيط صفحة الويب في تصميم الويب المتجاوب وفق حجم الجهاز وقدراته؛ حيث يمكن مثلًا عرض محتوًى ما ضمن عمودٍ واحدٍ فقط على جهازٍ محمول؛ بينما يُعرض نفس المحتوى ضمن عمودين على جهاز لوحي أكبر.
من المهم جدًا أن تتكيف صفحات الويب مع مختلف حجوم الشاشات، والتي تتغير بصورةٍ مستمرة وفق أنواع الأجهزة المختلفة، مثل الهواتف والأجهزة اللوحية والحواسيب ووحدات التحكم في الألعاب وأجهزة التلفاز والأجهزة القابلة للارتداء. علاوًة على ذلك، يُمكن أن تختلف طرق التفاعل مع الأجهزة، كأن تكون عن طريق اللمس في البعض منها مثلًا. وبالنتيجة، يجب أن يأخذ التصميم الحديث المتجاوب كل هذه الأمور في الحسبان لتحسين تجربة الاستخدام للجميع.
إعداد إطار العرض
يجب أن تتضمن الصفحات المُعدّة على نحوٍ مثالي لطيفٍ متنوعٍٍ من الأجهزة وسمًا وصفيًا meta لإطار العرض viewport؛ حيث يُحدّد هذا الوسم للمتصفح كيفية تحجيم الصفحة واختيار أبعادها.
تعرض متصفحات الجوال الصفحة بعرض شاشة حاسوب مكتبي (حوالي 980 بكسل عادًة، كما يُمكن أن تختلف حسب الجهاز)، وذلك بهدف تقديم أفضل تجربة استخدام، ثم تحاول تحسين مظهر المحتوى عن طريق زيادة حجم الخطوط وتحجيم المحتوى ليُناسب أبعاد شاشة العرض، مما يجعل الخطوط تبدو للمستخدمين غير متناسبة مع حجم الشاشة. وبالتالي، سيُضطر المستخدمون للنقر المزدوج أو القرص للتكبير pinch-to-zoom، للتمكُّن من معاينة المحتوى والتفاعل معه براحة.
<!DOCTYPE html> <html lang="en"> <head> … <meta name="viewport" content="width=device-width, initial-scale=1"> … </head> …
يؤدي إسناد القيمة width=device-width في وسم إطار العرض viewport إلى توجيه الصفحة لإظهار المحتوى على كامل عرض الشاشة وذلك باستخدام وحدة البكسلات المُستقلة عن الجهاز device-independent pixels؛ وهي وحدة قياس طول تُحوّل إلى عددٍ من البكسلات الفيزيائية حسب كثافة البكسلات على الجهاز، فكلما ارتفعت الكثافة زادت البكسلات الفيزيائية الموافقة لبكسل مستقل، وهذا يسمح للصفحة بإظهار المحتوى بما يتناسب مع مختلف حجوم الشاشات، بدءًا من الهواتف الصغيرة المحمولة، وانتهاءً بشاشات الحواسيب المكتبية الكبيرة.
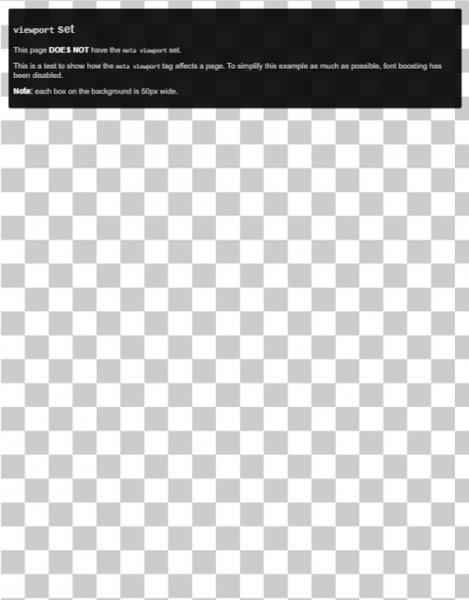
يعرض المثال التالي إظهار صفحةٍ في جهاز دون استخدام الوسم الوصفي لإطار العرض.
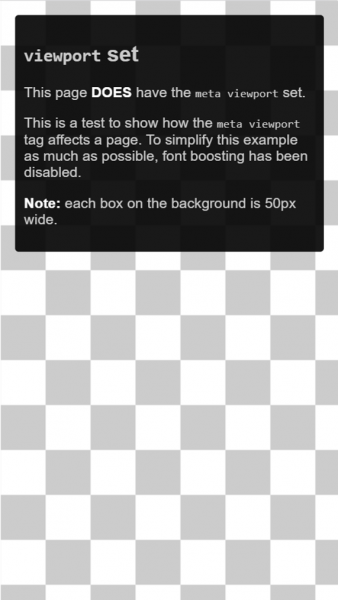
أما مع استخدام الوسم الوصفي لإطار العرض، فسيكون الإظهار:
تُحافظ بعض المتصفحات على عرض الصفحة عند التدوير إلى الوضع الأفقي وعند تصغير أو تكبير الصفحة عوضًا عن إعادة التدفق لملء كامل الشاشة. يؤدي ضبط سمة الحجم الابتدائي initial-scale = 1 إلى توجيه المستعرضات لإنشاء علاقة 1:1 بين وحدات بكسل أنماط CSS ووحدات البكسل المستقلة عن الجهاز وذلك بغض النظر عن اتجاه الجهاز؛ مما يسمح للصفحة بالاستفادة من العرض الأفقي كاملًا.
اقتباسملاحظة: يجب استخدام الفاصلة بين السمات للتأكد من تحليل الوسم بصورةٍ صحيحة، وخاصةً من قِبل المتصفحات القديمة.
التأكد من إمكانية الوصول لإطار العرض
تتحقق أداة التدقيق Lighthouse من وجود الوسم الوصفي لإطار العرض viewport؛ وفي حال عدم وجوده تُظهر التنبيه الموافق "لا تتوفر السمة الوصفية لإطار العرض مع تحديد العرض أو الحجم الابتدائي" Does not have a <meta name="viewport"> tag with width or initial-scale، وهذا يُساعد في التحقق من استخدام مستندات HTML لهذا الوسم على نحوٍ صحيح.
يُمكن ضبط السمات التالية لإطار العرض، إضافًة إلى ضبط سمة الحجم الابتدائي initial-scale:
-
الحجم الأدنى
minimum-scale. -
الحجم الأقصى
maximum-scale. -
الحجم القابل للتخصيص من قبل المستخدم
user-scalable.
لا نوصي بضبط هذه السمات، إذ قد يؤدي ذلك إلى تعطيل إمكانية تكبير أو تصغير إطار العرض مما يحدّ من إمكانيات الوصول.
تحجيم المحتوى وفق إطار العرض
اعتاد المستخدمون على التنقل عموديًا في صفحات الويب، ويؤدي إرغام المستخدم على التمرير أفقيًا أو التصغير لمعاينة الصفحة بأكملها إلى تجربة استخدام سيئة.
يُمكن أحيانًا، عن طريق الخطأ، إنشاء محتوى صفحة على الجوال لا يُناسب إطار العرض المُحدّد وذلك على الرغم من استخدام وسم إطار العرض؛ حيث يُمكن مثلًا أن تتسبب صورةٌ بضرورة التمرير الأفقي إذ كان عرضها أكبر من عرض إطار العرض، وبالتالي يجب ضبط المحتوى ليُناسب عرض إطار العرض وبحيث لا يُضطر المستخدم إلى التمرير الأفقي.
تتحقق أداة التدقيق Lighthouse من عدم تمدُّد المحتوى خارج إطار العرض؛ وفي حال حدوث ذلك، تُظهر التنبيه الموافق "لم يُضبط حجم المحتوى صحيحًا بما يُناسب إطار العرض" Content is not sized correctly for the viewport.
الصور
تتسبب الصور ذات الأبعاد الثابتة والتي تكون أكبر من إطار العرض بظهور أشرطة التمرير. ومن الطرق الشائعة لتجاوز هذه المشكلة، هي إعطاء جميع الصور عرضًا أقصى max-width بنسبة 100%؛ مما يؤدي إلى تقليص حجم الصورة لتُناسب المساحة إذا كان حجم إطار العرض أصغر من حجم الصورة. وفي جميع الأحوال، لن يزداد حجم الصورة أكبر من حجمها الطبيعي مع استخدام max-width وليس width بنسبة 100%. من المستحسن عمومًا إضافة ما يلي إلى ملف الأنماط CSS منعًا من ظهور أشرطة التمرير مع الصور العريضة:
img { max-width: 100%; display: block; }
إضافة أبعاد الصورة إلى العنصر img
يؤدي استخدام max-width: 100% إلى تعديل override أبعاد الصورة الأصلية. ومع ذلك، يجب الاستمرار في استخدام سمة العرض width والإرتفاع height لوسم الصورة <img>؛ نظرًا لاستخدام المتصفحات الحديثة هذه الأبعاد لحجز مساحة الصورة قبل تحميلها؛ مما يُساعد على تجنُّب الإزاحات في التخطيط layout shifts عند تحميل المحتوى.
التخطيط
نظرًا لاختلاف أبعاد الشاشة وعرضها المُحدّد بالبكسل في أنماط CSS كثيرًا بين الأجهزة (مثلًا، بين الهواتف والأجهزة اللوحية، وحتى بين الهواتف المختلفة)، يجب ألّا يعتمد المحتوى على عرض إطار عرضٍ معيّن لإظهار المحتوى جيدًا.
تطلّب ذلك سابقًا ضبط العناصر المُستخدمة لإنشاء التخطيط باستخدام النسب المئوية. يُبين المثال التالي تخطيط عمودين مع عناصرٍ عائمة باستخدام البكسل لتحديد الحجوم. يتعيّن على المستخدم استخدام شريط التمرير الأفقي لرؤية المحتوى عندما يُصبح عرض إطار العرض أصغر من مجموع عرضي العمودين:
بينما تبقى الأعمدة دائمًا نسبًا مئوية معينة من الحاوية عند استخدام النسب المئوية للعرض؛ مما يعني أن الأعمدة ستُصبح أضيق عوضًا عن ظهور أشرطة التمرير، كما يُبين المثال التالي:
يسمح استخدام بعض تقنيات التخطيط الحديثة إنشاء هذه الشبكات المرنة بسهولةٍ كبيرة، مثل تقنية الصندوق المرن Flexbox والتخطيط الشبكي Grid Layout والتخطيط متعدد الأعمدة Multicol.
التخطيط باستخدام الصندوق المرن Flexbox
تُعدّ هذه الطريقة طريقة التخطيط المثالية عند وجود مجموعةٍ من العناصر ذات الحجوم المختلفة والمطلوب وضعها في صفٍ واحد أو عدة صفوف، مع احتلال العناصر الأصغر مساحةً أقل والأخرى الأكبر مساحةً أكثر.
.items { display: flex; justify-content: space-between; }
يُمكن استخدام طريقة التخطيط Flexbox لعرض العناصر في صفٍ واحد أو في صفوفٍ متعددة مع تقليص المساحة المتاحة، كما يُبين المثال التالي:
التخطيط الشبكي باستخدام أنماط CSS
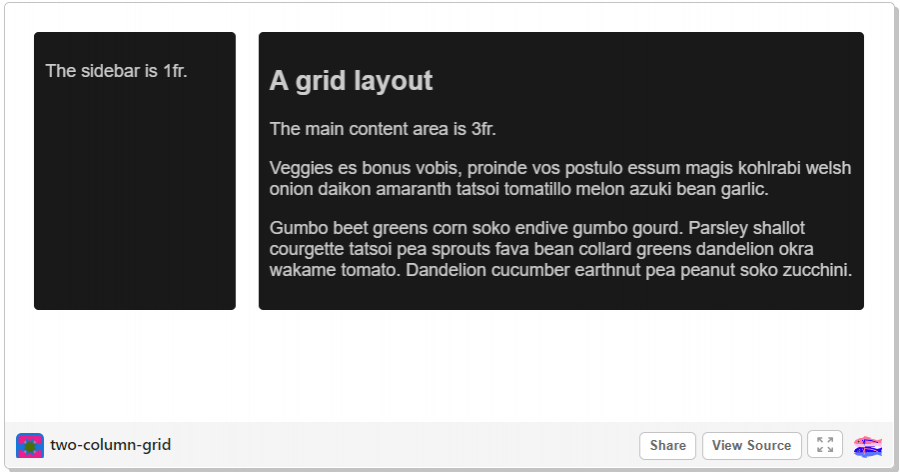
يسمح استخدام التخطيط الشبكي في أنماط CSS بإنشاء الشبكات المرنة مباشرةً؛ حيث يُمكن مثلًا إعادة إنشاء المثال السابق مع العناصر العائمة باستخدام التخطيط الشبكي والوحدة fr، التي تُمثّل جزءًا من المساحة المتاحة في الحاوية، عوضًا عن النسب المئوية كما يلي:
.container { display: grid; grid-template-columns: 1fr 3fr; }
يُمكن أيضًا استخدام التخطيط الشبكي لإنشاء تخطيط شبكةٍ منتظمةٍ مع أي عددٍ من العناصر التي تُناسبها؛ حيث ينخفض عدد المسارات (الأعمدة) مع تقليص حجم الشاشة. يُبين المثال التالي توضُّع العدد المناسب من البطاقات في كل سطر مع حجم ٍأدنى 200px:
التخطيط متعدد الأعمدة Multicol
يُمكن استخدام التخطيط متعدد الأعمدة Multicol مع بعض أنواع التخطيطات لإنشاء عددٍ من الأعمدة المتجاوبة باستخدام خاصية عرض العمود column-width. يُمكن في المثال التالي معاينة إمكانية إضافة أعمدةٍ أخرى بعرض 200px إذا وجدت المساحة الكافية لها.
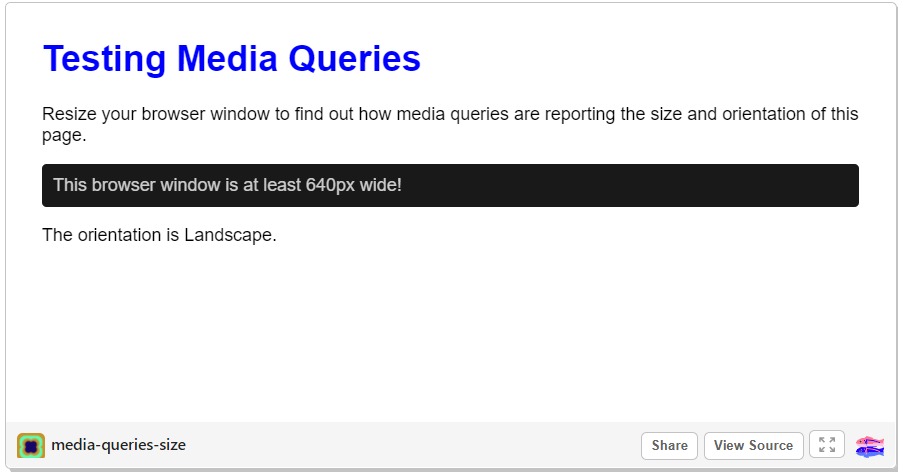
استخدام استعلامات الوسائط في أنماط CSS لتحقيق التجاوب
نحتاج أحيانًا إلى إجراء تغييراتٍ جذرية على التخطيط لدعم حجم شاشةٍ معينة وعلى نحوٍ أكبر مما تسمح به التقنيات السابقة. يأتي هنا دور استعلامات الوسائط media queries؛ وهي عوامل تصفية يُمكن تطبيقها على أنماط CSS بهدف تعديل الأنماط وفق أنواع الأجهزة التي تُظهر المحتوى أو ميزات هذه الأجهزة، مثل العرض والارتفاع والاتجاه وقابلية الحومان hover، وفيما إذا كانت الشاشة تعمل باللمس أم لا.
نحتاج لاستهداف نوعٍ من الإظهار لتوفير أنماطٍ مختلفة للطباعة. يُمكن تضمين ورقة أنماط stylesheet تحوي أنماط الطباعة المختلفة كما يلي:
<!DOCTYPE html> <html lang="en"> <head> … <link rel="stylesheet" href="print.css" media="print"> … </head> …
كما يُمكن عوضًا عن الطريقة السابقة، تضمين أنماط الطباعة في ورقة الأنماط الرئيسية باستخدام استعلام الوسائط على النحو التالي:
@media print { /* توضع أنماط الطباعة هنا */ }
يُمكن تضمين أوراق أنماطٍ منفصلة في ملف أنماط CSS الرئيسي الخاص بك باستخدام صيغة import@، مثلًا:
`@import url(print.css) print;
إلا أنه لا يُوصى بهذا الاستخدام لأسبابٍ تتعلق بالأداء. يُمكن الرجوع إلى تجنُّب عمليات استيراد CSS لمزيدٍ من التفاصيل.
يُستعلم في تصميم الويب المتجاوب عن ميزات الجهاز بهدف توفير تخطيطٍ مختلف للشاشات الأصغر؛ أو عند اكتشاف استخدام الزائر لشاشةٍ تعمل باللمس.
استعلامات الوسائط المعتمدة على حجم إطار العرض
تسمح استعلامات الوسائط بإنشاء تجربة استخدامٍ متجاوبة، حيث تُطبّق أنماطٌ معينة وفق حجوم الشاشات المختلفة؛ أي أن الميزة التي نستعلم عنها هي حجم الشاشة، كما يُمكن الاستعلام أيضًا عمّا يلي:
-
العرض
width(أدنى عرضmin-width، أقصى عرضmax-width). -
الارتفاع
height(أدنى ارتفاعmin-height، أقصى ارتفاعmax-height). -
الاتجاه
orientation. -
نسبة العرض إلى الارتفاع
aspect-ratio.
تتمتع كل هذه السمات بدعمٍ كامل من جميع المتصفحات.
يجب عدم استخدام سمة عرض الجهاز device-width وسمة ارتفاع الجهاز device-height رغم وردهما في المواصفات القياسية؛ حيث أُلغي الاعتماد عليهما لأنهما تختبران الحجم الحقيقي لنافذة الجهاز وهو أمرٌ غير مفيد عمليًا، إذ يُمكن أن يكون هذا الحجم مختلفًا عن حجم إطار العرض الذي يُعاينه المستخدم، لاسيما فيما لو غيَّر حجم نافذة المتصفح مثلًا.
استعلامات الوسائط المعتمدة على قدرات الجهاز
لا يُمكن الجزم بأن كل جهازٍ كبير هو حاسوبٌ مكتبي، أو أن الأشخاص يستخدمون شاشات اللمس فقط على الأجهزة الصغيرة وذلك نظرًا لتنوع الأجهزة المُتاحة كثيرًا. يُمكن استخدام الإضافات الحديثة لمواصفات استعلامات الوسائط لاختبار نوع المؤشر المُستخدم للتفاعل مع الجهاز وفيما إذا كان المستخدم يستطيع الحومان hover على العناصر.
-
الحومان
hover. -
المؤشر
pointer. -
"أي حومان"
any-hover. -
"أي مؤشر"
any-pointer.
يُمكن للقارئ معاينة هذا العرض على أجهزةٍ مختلفة، مثل حاسوبٍ مكتبي، أو هاتف، أو جهاز لوحي.
تتمتع هذه السمات الجديدة بدعمٍ كاملٍ من جميع المتصفحات الحديثة.
استخدام سمة أي حومان any-hover وسمة أي مؤشر any-pointer
تختبر سمة أي حومان any-hover فيما إذا كان المستخدم يتمتع بإمكانية الحومان؛ كما تختبر سمة أي مؤشر any-pointer استخدام نوعٍ ما من المؤشرات، وذلك حتى لو لم تكن الطريقة الأساسية لتفاعل المستخدم مع الجهاز. يجب توخي الحذر عند استخدام هذه السمات إذ لن يكون الطلب من المستخدم استخدام الفأرة عوضًا عن شاشة اللمس أمرًا مُحبذًا. يُمكن أن تكون هاتان السمتان مفيدتين، إذا كان من المهم معرفة نوع الجهاز الذي يمتلكه المستخدم. على سبيل المثال، ينبغي أن يُتابع الحاسوب المحمول المزود بشاشة لمس ولوحة تتبُّع المؤشرات العريضة والدقيقة إضافًة إلى إمكانية الحومان.
كيفية اختيار النقاط الحدية
يجب عدم اختيار النقاط الحدّية وفق فئات الأجهزة، حيث أن تعريف هذه النقاط اعتمادًا على أجهزةٍ، أو منتجات، أو أسماء علاماتٍ تجارية، أو نظم تشغيلٍ مُحدّدة قيد الاستخدام حاليًا يُمكن أن يؤدي إلى صعوبة الصيانة لاحقًا. عوضًا عن ذلك، ينبغي أن يُحدّد المحتوى كيفية ملائمة التخطيط لحاويته.
اختيار النقاط الحدية بدءا من الحجم الأصغر ومن ثم الأكبر
يجب تصميم المحتوى ليلائم حجم الشاشات الصغيرة أولًا، ومن ثم يُمكن توسيع الشاشة حتى يُصبح إدراج نقطة حدّية ضروريًا؛ حيث يُتيح ذلك الحصول على نقاط حدّية أمثلية بالاعتماد على المحتوى وبأقل عددٍ ممكن من هذه النقاط.
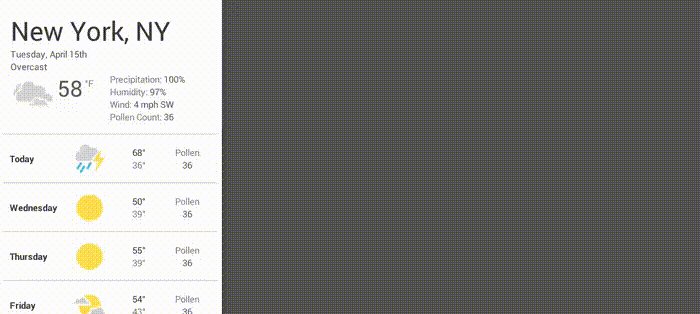
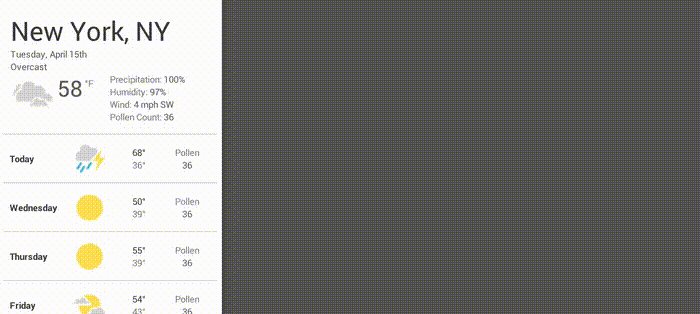
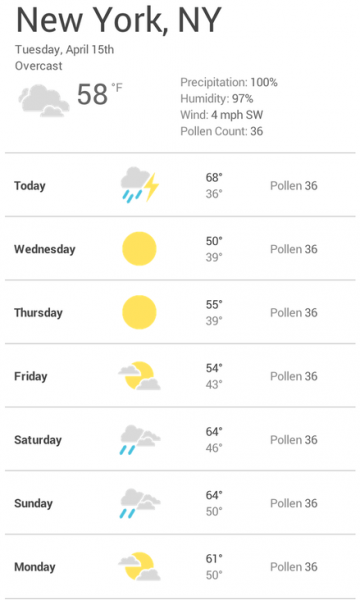
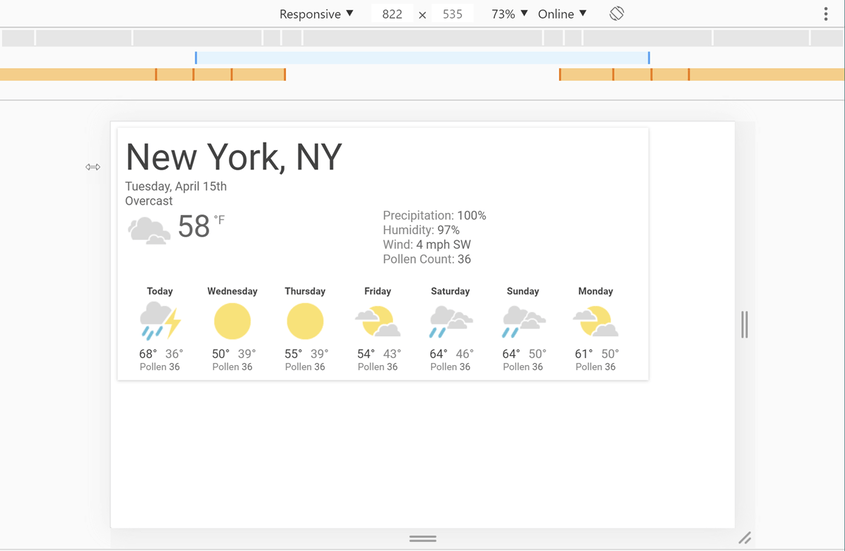
بالعودة إلى مثال توقعات الطقس، الذي عرضناه في البداية، تكمن الخطوة الأولى في إظهار التوقعات على شاشةٍ صغيرة جيدًا كما يُبين الشكل التالي:
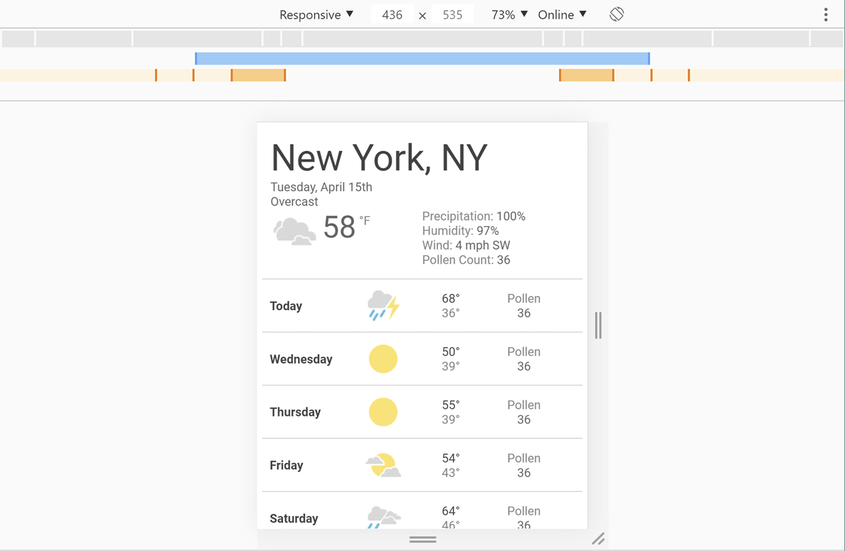
ومن ثم تعديل حجم المتصفح حتى الحصول على فراغاتٍ بيضاء واسعة بين العناصر، وبحيث لا يبدو منظر توقعات الطقس جيدًا. يُمكن بالطبع أن يكون الحكم على جودة المنظر قرارًا شخصيًا، إلا أن الزيادة عن 600px ستُعطي فراغاتٍ عريضةً بالتأكيد.
يُبين الشكل التالي مظهر التطبيق في وضعٍ يُظهر وجوب تعديل التصميم:
لإدراج نقطةٍ حدّية عند 600px، نُنشئ استعلامي وسائط في نهاية أنماط CSS للمكوّن؛ حيث يُستخدم الأول عندما يكون عرض المتصفح أقل أو يساوي 600px؛ بينما يُستخدم الآخر عندما يكون عرض المتصفح أكبر من 600px.
@media (max-width: 600px) { } @media (min-width: 601px) { }
أخيرًا، نُعيد تشكيل أنماط CSS كما يلي: نُضيف أنماط CSS للشاشات الصغيرة ضمن استعلام الوسائط الأول وأنماط CSS للشاشات الأكبر ضمن استعلام الوسائط الثاني.
اختيار نقاط حدية ثانوية عند الضرورة
من المفيد إجراء بعض عمليات الضبط الطفيفة إضافًة إلى النقاط الحدّية الرئيسية المستخدمة لتغييرات التخطيط الكبيرة؛ حيث من المفيد مثلًا ضبط هوامش أو بطانة padding عنصر أو زيادة حجم الخط بين النقاط الحدّية الرئيسية مما يُساهم في جعل التخطيط مريحًا أكثر.
يُمكن مثلًا البدء بتحسين تخطيط الشاشات الصغيرة عن طريق تكبير حجم الخط عند تجاوز عرض إطار العرض 360px، كما يُمكن الفصل بين درجات الحرارة العليا والدنيا بحيث تكون على نفس السطر عوضًا عن وضعها فوق بعضها بعضًا، إضافًة لتكبير أيقونة الطقس قليلًا وذلك عند توفر المساحة الكافية لذلك.
@media (min-width: 360px) { body { font-size: 1.0em; } } @media (min-width: 500px) { .seven-day-fc .temp-low, .seven-day-fc .temp-high { display: inline-block; width: 45%; } .seven-day-fc .seven-day-temp { margin-left: 5%; } .seven-day-fc .icon { width: 64px; height: 64px; } }
وبالمثل، يكون من الأفضل تحديد أقصى عرضٍ للوحة توقعات الطقس، بحيث لا تمتد على كامل عرض الشاشة.
إعدادات النص للقراءة الأمثلية
تنص قواعد إتاحة القراءة السهلة على وجوب عدم احتواء السطر الواحد على أكثر من 70 إلى 80 حرفًا (حوالي 8 إلى 10 كلمات في اللغة الإنجليزية)؛ مما يتطلب إدراج نقطة حدّية في حال تجاوز عدد الكلمات في كتلةٍ نصية 10 كلمات.
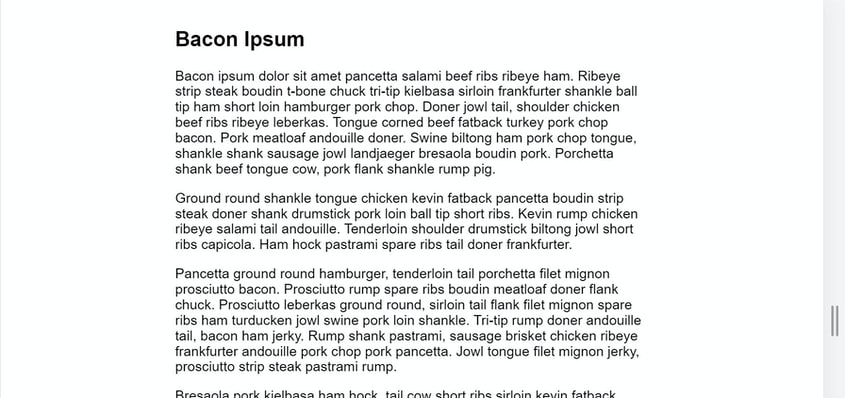
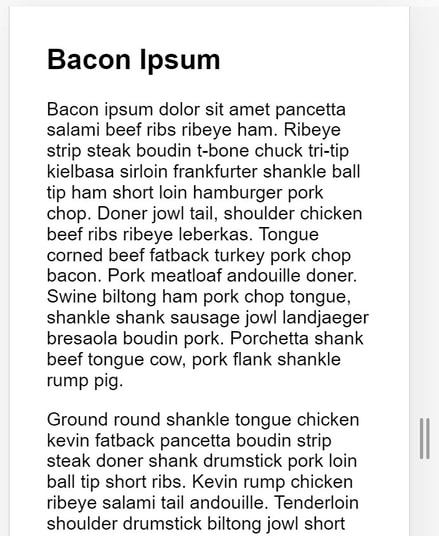
يُبين الشكل التالي مظهر النص على هاتف جوال:
بينما يظهر نفس النص على حاسوبٍ مكتبي بعد إضافة النقاط الحدّية لتحديد طول السطر:

يُبين المثال السابق ملاءمة الخط Roboto من الحجم 1em على نحوٍ أمثلي للشاشات الصغيرة، حيث يوفر حوالي 10 كلمات في السطر الواحد؛ أما بالنسبة للشاشات الكبيرة فيجب إضافة نقطة حدّية. يُبين المثال التالي تحديد عرض المحتوى إلى 550px إذا تجاوز عرض المتصفح 575px.
@media (min-width: 575px) { article { width: 550px; margin-left: auto; margin-right: auto; } }
تجنب إخفاء المحتوى
يجب توخي الحذر عند اختيار المحتوى المطلوب إخفاءه أو إظهاره وفق حجم الشاشة؛ إذ لا يجب إخفاء محتوًى ما لمجرد عدم ملاءمته لحجم الشاشة، فقد يكون هذا المحتوى مهمًا جدًا للمستخدم. يُشكّل مثلًا إخفاء نسبة غبار الطلع في الهواء من توقعات الطقس مشكلةً كبيرة للذين يعانون من الحساسية في فصل الربيع والذين يحتاجون لهذه المعلومة لمعرفة فيما إذا كان بإمكانهم الخروج من المنزل أم لا.
معاينة النقاط الحدية لاستعلامات الوسائط في أدوات التطوير Chrome DevTools
يُمكن تغيير حجم المتصفح لمعاينة مظهر صفحات الموقع بعد الانتهاء من إعدادات النقاط الحدّية، كما يُمكن أيضًا استخدام أدوات التطوير Chrome DevTools، والتي تسمح بمعاينة الصفحة مع مختلف النقاط الحدّية.
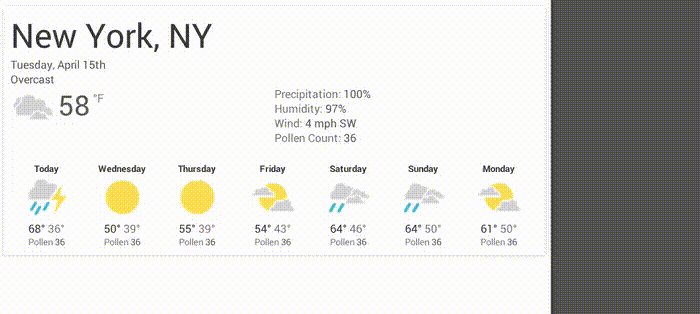
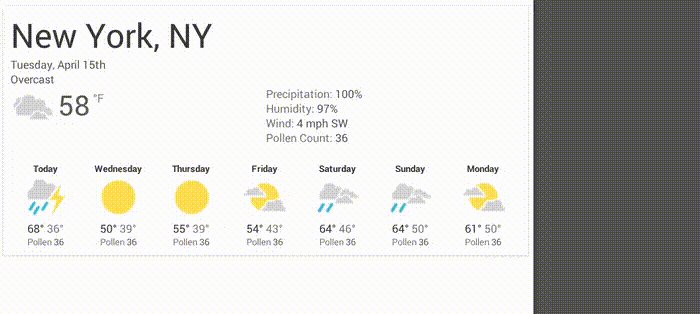
يُبين الشكل التالي تطبيق حالة الطقس مع إطار عرضٍ عريض باستخدام DevTools:
كما يُبين الشكل التالي تطبيق حالة الطقس مع إطار عرضٍ ضيق باستخدام DevTools:
لمعاينة الصفحة مع نقاط حدّية مختلفة، يُمكن فتح أدوات المطور DevTools ثم تشغيل وضع الجهاز Device Mode مما يؤدي لفتح الصفحة بالوضع المتجاوب responsive mode.
كما يُمكن لمعاينة استعلامات الوسائط وإظهار النقاط الحدّية على هيئة أشرطةٍ ملونة، اختيار Show media queries من القائمة Device Mode.
يؤدي النقر على شريطٍ من هذه الأشرطة إلى معاينة الصفحة مع تنشيط استعلام الوسائط الموافق، كما يؤدي النقر بزر الفأرة الأيمن على شريطٍ ما للانتقال إلى تعريف استعلام الوسائط الموافق.
ترجمة -وبتصرف- للمقالة Responsive web design basics للمؤلفين: Pete LePage و Rachel Andrew.























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.