تتطور نماذج تصميم الويب المتجاوب بصورةٍ متسارعة، ولكن يعمل عددٌ قليلٌ منها فقط جيدًا على الحواسيب المكتبية وعلى الأجهزة المحمولة معًا.
يُمكن تصنيف معظم التخطيطات المُستخدمة في صفحات الويب المتجاوب إلى خمس فئات: المُنساب عمومًا mostly fluid؛ وإفلات العمود column drop؛ والتخطيط المُزاح layout shifter؛ والتعديلات الطفيفة tiny tweaks؛ وخارج اللوحة off canvas. مع الإشارة إلى أنه يُمكن للصفحة استخدام أكثر من نموذج معًا، مثل استخدام "إفلات العمود" مع "خارج اللوحة". تُشكّل هذه الفئات، والتي عرّفها أولًا لوك روبلسكي Luke Wroblewski)، نقطة انطلاقٍ أساسية لأي صفحةٍ متجاوبة.
كُتبت جميع الأمثلة التالية بلغةٍ ترميزية باستخدام الصندوق المرن flexbox بهدف التبسيط وسهولة الفهم، وذلك مع حاويةٍ رئيسة div تضم ثلاث أو خمس حاويات div ثانوية، وبدءًا من العرض الأصغر، ومن ثم أُضيفت نقاطٌ حدّية عند الضرورة. تدعم المتصفحات الحديثة نمط تخطيط الصندوق المرن إلا أنه ما زال يتطلب بعض التعديلات من قبل المصنعين وصولًا للدعم الأمثل له.
النموذج المنساب عموما Mostly Fluid
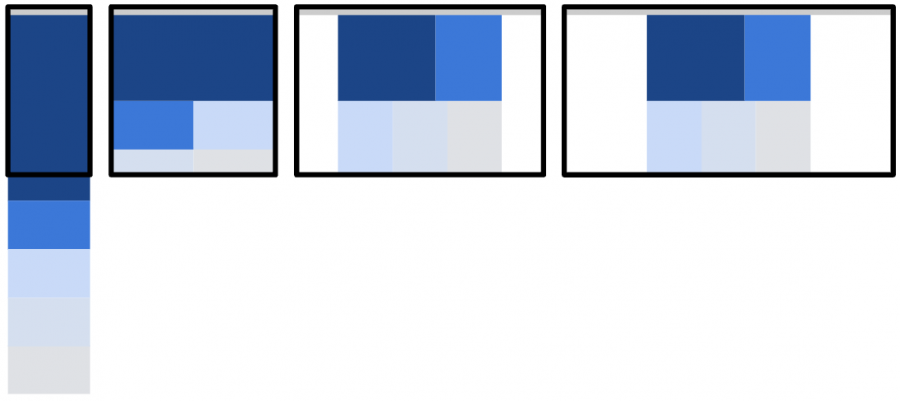
يتكون النموذج المُنساب عمومًا من شبكةٍ انسيابية بصورةٍ أساسية؛ حيث تُحافظ هذه الشبكة على حجمها على الشاشات المتوسطة والكبيرة مع ضبط الهوامش على الشاشات الأوسع؛ بينما تتسبب بإعادة تدفق المحتوى الرئيسي مع تكديس الأعمدة عموديًا على الشاشات الصغيرة. من الميزات الأساسية لهذا النموذج عدم الحاجة إلا لنقطةٍ حدّيةٍ واحدة بين الشاشات الصغيرة والشاشات الكبيرة كما يُبين المثال التالي:
تُكدَّس كل حاوية div عموديًا في العرض الأصغر؛ وعندما يتجاوز عرض الشاشة 600px، تُحافظ الحاوية div الأولى على العرض width: 100%؛ بينما تظهر الحاويات الأربع div الثانوية مثل عمودين أسفل الحاوية الأولى. عندما يتجاوز عرض الشاشة 800px، يُصبح عرض الحاوية الأساسية div ثابتًا مع توسيطها على الشاشة.
من المواقع التي تستخدم هذا النموذج:
.container { display: -webkit-flex; display: flex; -webkit-flex-flow: row wrap; flex-flow: row wrap; } .c1, .c2, .c3, .c4, .c5 { width: 100%; } @media (min-width: 600px) { .c2, .c3, .c4, .c5 { width: 50%; } } @media (min-width: 800px) { .c1 { width: 60%; } .c2 { width: 40%; } /*لا يعمل استخدام 33.33 دومًا بسبب التقريب*/ .c3, .c4 { width: 33%; } .c5 { width: 34%; } } @media (min-width: 800px) { .container { width: 800px; margin-left: auto; margin-right: auto; } }
نموذج إفلات العمود Column drop
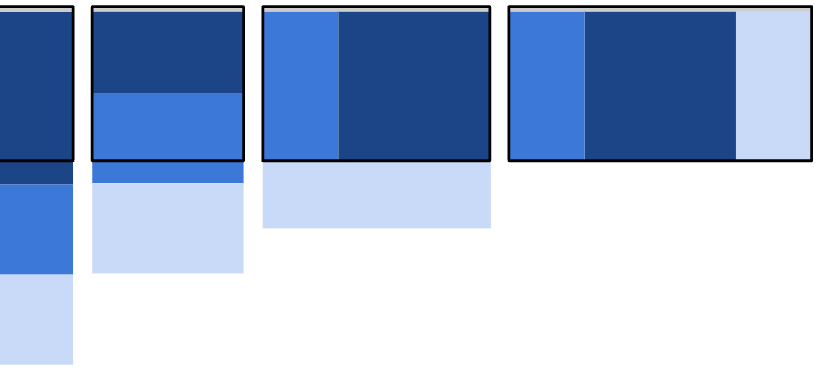
يكدِّس هذا النموذج الأعمدة عموديًا، عندما يُصبح عرض النافذة ضيقًا في التخطيطات متعدّدة الأعمدة والمُمتدة عرضًا على كامل الشاشة. ويُمكن أن يؤدي هذا إلى تكديس جميع الأعمدة عموديًا؛ لذلك يعتمد اختيار النقاط الحدّية لهذا النموذج على المحتوى وعلى تفاصيل التصميم.
يُبين المثال التالي استخدام هذا النموذج:
وكما الحال في النموذج المُنساب عمومًا، يُكدّس المحتوى في العرض الأصغر؛ إلا أنه عندما يتجاوز عرض الشاشة 600px، تأخذ الحاوية الأولى والثانية العرض الكامل للشاشة؛ أما عند تجاوز 800px، تأخذ جميع الحاويات الثلاث كامل عرض الشاشة. تُحدّد خاصية الترتيب order في أنماط CSS ترتيب الحاويات.
من المواقع التي تستخدم هذا النموذج:
.container { display: -webkit-flex; display: flex; -webkit-flex-flow: row wrap; flex-flow: row wrap; } .c1, .c2, .c3 { width: 100%; } @media (min-width: 600px) { .c1 { width: 60%; -webkit-order: 2; order: 2; } .c2 { width: 40%; -webkit-order: 1; order: 1; } .c3 { width: 100%; -webkit-order: 3; order: 3; } } @media (min-width: 800px) { .c2 { width: 20%; } .c3 { width: 20%; } }
نموذج التخطيط المزاح Layout shifter
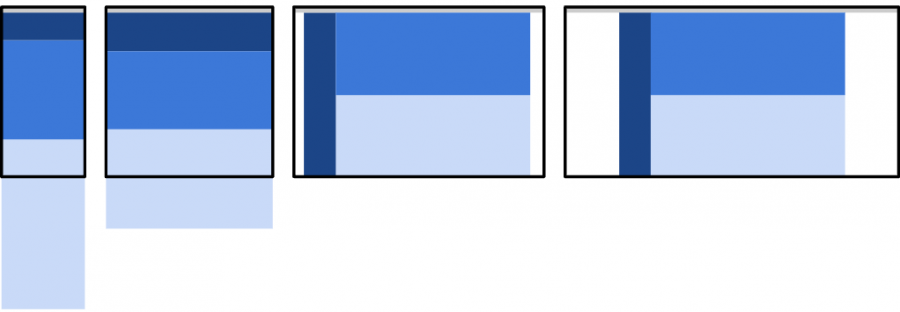
يُعدّ هذا النموذج أكثر النماذج استجابةً مع عدّة نقاطٍ حدّية تُحدّد حسب عرض الشاشة؛ حيث يكمن الفرق الجوهري في هذا النموذج بطريقة تحريك المحتوى عوضًا عن إعادة تدفق المحتوى وإفلات الأعمدة أسفل بعضها بعضًا. يتطلب هذا النموذج تحديد مجموعةٍ من النقاط الحدّية، مما يُصعّب عمليات التعديل اللاحقة؛ إذ قد تتطلب كل نقطةٍ حدّية إجراء تغييرات على العناصر وليس على تخطيط المحتوى العام فقط. يُبيّن المثال التالي استخدام هذا النموذج:
حيث يُكدَّس المحتوى عموديًا في الشاشات الأصغر، إلا أنه يتغير جذريًا على الشاشات الأكبر؛ إذ تُوضع حاوية div على اليسار وتُكدَّس حاويتان على يمينها.
من المواقع التي تستخدم هذا النموذج:
.container { display: -webkit-flex; display: flex; -webkit-flex-flow: row wrap; flex-flow: row wrap; } .c1, .c2, .c3, .c4 { width: 100%; } @media (min-width: 600px) { .c1 { width: 25%; } .c4 { width: 75%; } } @media (min-width: 800px) { .container { width: 800px; margin-left: auto; margin-right: auto; } }
نموذج التعديلات الطفيفة Tiny tweaks
يُجري هذا النموذج بعض التعديلات الطفيفة على التخطيط، مثل تعديل حجم الخط، أو تغيير حجوم الصور، أو تحريك المحتوى بطرقٍ بسيطةٍ جدًا. يُناسب هذا النموذج تخطيطات العمود الواحد، مثل مواقع الصفحة الخطية الواحدة والمقالات ذات النص الكبير.
يُبين المثال التالي استخدام هذا النموذج:
عمليًا، وكما يوحي اسم هذا النموذج، لا يتغير الكثير مع تغير حجم الشاشة؛ فكلما زاد عرض الشاشة، كبُر حجم الخط وزادت مساحة الحشوة padding.
من المواقع التي تستخدم هذا النموذج:
.c1 { padding: 10px; width: 100%; } @media (min-width: 500px) { .c1 { padding: 20px; font-size: 1.5em; } } @media (min-width: 800px) { .c1 { padding: 40px; font-size: 2em; } }
نموذج خارج اللوحة Off canvas
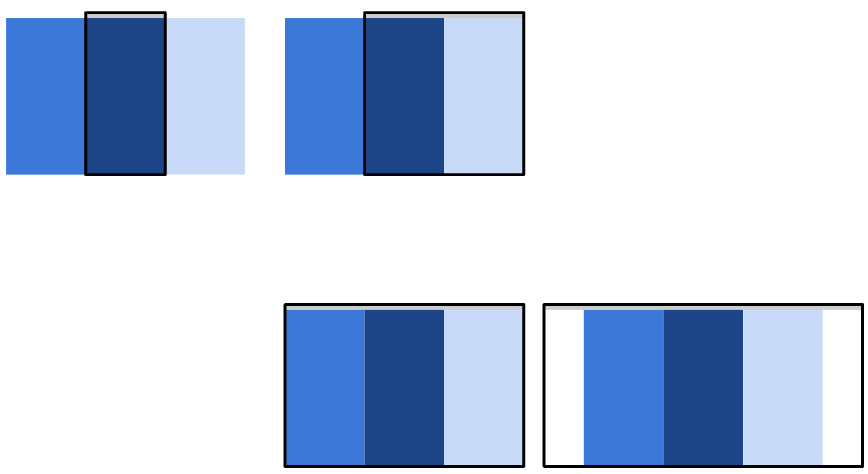
عوضًا عن تكديس المحتوى عموديًا، يضع هذا النموذج المحتوى الأقل استخدامًا، مثل قوائم التنقل أو قوائم التطبيق خارج الشاشة، ويظهر هذا المحتوى عندما يصبح حجم الشاشة كبيرًا بدرجةٍ كافية فقط. أما على الشاشات الأصغر، فيجب النقر لإظهار هذا المحتوى المخفي.
يُبين المثال التالي استخدام هذا النموذج:
عوضًا عن تكديس المحتوى عموديًا، يَستخدم هذا المثال سمة التحويل لإخفاء حاويتين بوضعهما خارج الشاشة:
'transform: translate(-250px, 0)'
تُستخدم JavaScript لإظهار الحاويات عن طريق إضافة الصف class المُسمى open إلى العنصر لجعله مرئيًا. ومع اتساع عرض الشاشة، تُزال مواضع العناصر خارج الشاشة فتعود هذه العناصر لتظهر ضمن إطار العرض المرئي.
بما أن Safari for iOS 6 و Android Browser لا يدعمان flex-flow: row nowrap من flexbox، استُخدم التوضُّع المُطلق في هذا المثال.
من المواقع التي تستخدم هذا النموذج:
body { overflow-x: hidden; } .container { display: block; } .c1, .c3 { position: absolute; width: 250px; height: 100%; /* حيلة لتحسين الأداء على المتصفح كروم See: http://aerotwist.com/blog/on-translate3d-and-layer-creation-hacks/ #perfmatters */ -webkit-backface-visibility: hidden; backface-visibility: hidden; -webkit-transition: -webkit-transform 0.4s ease-out; transition: transform 0.4s ease-out; z-index: 1; } .c1 { /* حيلة لتحسين الأداء على المتصفحات القديمة من كروم Using translate3d as a trick to improve performance on older versions of Chrome See: http://aerotwist.com/blog/on-translate3d-and-layer-creation-hacks/ #perfmatters */ -webkit-transform: translate(-250px,0); transform: translate(-250px,0); } .c2 { width: 100%; position: absolute; } .c3 { left: 100%; } .c1.open { -webkit-transform: translate(0,0); transform: translate(0,0); } .c3.open { -webkit-transform: translate(-250px,0); transform: translate(-250px,0); } @media (min-width: 500px) { /* استخدام الصندوق المرن إذا كان عرض الشاشة أكبر من 500 بكسل */ .container { display: -webkit-flex; display: flex; -webkit-flex-flow: row nowrap; flex-flow: row nowrap; } .c1 { position: relative; -webkit-transition: none 0s ease-out; transition: none 0s ease-out; -webkit-transform: translate(0,0); transform: translate(0,0); } .c2 { position: static; } } @media (min-width: 800px) { body { overflow-x: auto; } .c3 { position: relative; left: auto; -webkit-transition: none 0s ease-out; transition: none 0s ease-out; -webkit-transform: translate(0,0); transform: translate(0,0); } }
ترجمة -وبتصرف- للمقالة Responsive Web Design Patterns للمؤلف: Pete LePage.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.