خلال العامين الأخيرين، قدَّمت CSS مجموعة جديدة من الخصائص التي تتيح إماكنية تطبيق تأثيرات مختلفة على الصور عبر متصفحات الويب. ومن خلال بضعة أسطر برمجية ودون الحاجة نهائيًا إلى برامج تحرير وتعديل الصور. بالتأكيد فإن هذا الموضوع سيلقى آذانًا صاغية عند الأشخاص الذين يتقنون كتابة الشيفرات البرمجية وليس لديهم نفس المهارة في التعامل مع برامج تحرير وتعديل الصور.
من الأمثلة التي يمكن تطبيقها ضمن CSS هي "تأثير إكساء النص" حيث تظهر الكتابة وهي مكساة بغلاف (صورة) نقوم بتحديدها، أيضاً يمكن تطبيق تأثيرات مختلفة على ألوان الصور، تأثيرات مزج الصور مع عناصر أخرى، قص جزء من الصورة وفق أشكال مختلفة، وحتى قلب محتويات الصورة والعديد من التأثيرات الأخرى.
إذاً، فإن CSS قد قطعت شوطًا طويلًا ضمن هذا المجال، خلال هذه المقالة سأقوم بعرض الخصائص التي تسمح بتطبيق التأثيرات الرسومية وهي تأثيرات "نماذج المزج" و"الفلاتر".
مزج الألوان باستخدام نماذج المزج في CSS
إذا كنت مصمم ويب وقد استخدمت مسبقً برامج تحرير الرسومات مثل "Photoshop" أو "Illustrator" فلابد أنك قمت بالتعامل مع نماذج المزج أثناء عملك على هذه البرامج . حيث تعتبر نماذج المزج أحد أكثر التأثيرات استعمالً على الرسومات. عمليات المزج والتي تسمى أيضاً بتوابع المزج تتيح درجة تحكم عالية لتطبيق عمليات المزج المختلفة مثل عكس الألوان، خلطها ببعضها البعض، زيادة درجة إضاءتها، والعديد غير هذا.
عندما نستخدم نماذج المزج فإن تأثيرً معينً سيتم تطبيقه على عنصر محدد يدعى بالمصدر "source" حيث سيتم دمجه مع الخلفية ليتم تشكيل الهدف "destination".
هذه الخلفية "backdrop" تعرَّف ضمن CSS على أنها المحتوى الذي يقع خلف العنصر المطلوب وهي التي سيتم دمج العنصر معها. وبالتالي فإن عملية الدمج يقصد بها دمج العنصر المطلوب مع الخلفية التي يتموضع عليها.
أي أنه من الناحية العملية عندما نقوم باستخدام نموذج المزج على عنصرين، فإنه فعلياً ستتم عملية المزج على المناطق التي تحتوي هذين العنصرين، على اعتبار أن كل عنصر سيتم مسبقاً دمجه مع خلفيته الخاصة.
قبل الشروع بالحديث عن تفاصيل عمليات الدمج ونماذج المزج فمن المهم التذكير بأن CSS تتيح طريقة سهلة لتطبيق عملية الدمج تعرف باسم "دمج ألفا البسيط simple alpha compositing" وعملياً فإن خاصية الشفافية opacity هي التي تقوم به، حيث إن تغيير قيمة هذه الخاصية يجعل المتصفح يقوم بعملية دمج بحيث يمكن أن يظهر العنصر بدرجة شفافية معينة بالنسبة إلى الخلفية التي يقع عليها.
اليوم تتيح CSS خاصيتين رئيسيتين هما: background-blend-mode والتي تقوم بمزج العناصر مع الخلفية المحددة. والخاصية mix-blend-mode ةالتي تسمح بمزج العناصر مع بعضها البعض، ويتم استخدام هاتين الخاصيتين عبر توفير 16 نموذج مزج كقيمة محددة لهما.
مزج صور الخلفية باستخدام الخاصية background-blend-mode
إن الخاصية background-blend-mode وكما يعبر عنها اسمها، تقوم بتطبيق نموذج مزج معين على خلفية العنصر المحدد، هذه الخلفية إما أن تكون صورة أو لون. وبالتالي يجب أن نحدد لهذه الخاصية أي نموذج مزج يجب تطبيقه.
في حال كان العنصر يملك أكثر من صورة واحدة كخلفية له، عندئذ بالإمكان تحديد أكثر من نموذج مزج، حيث يتم تطبيق النموذج الأول على الصورة الأولى، والنموذج الثاني على الصورة الثانية وهكذا ...
على سبيل المثال:
background-image: url(first-image.png), url(second-image.png); background-color: orange; background-blend-mode: screen, multiply;
ضمن هذا المثال فإن الخلفية second-image.png سيتم مزجها مع اللون المحدد كخلفية "البرتقالي" باستخدام نموذج المزج "multiply"، بعد ذلك يتم مزج الخلفية first-image.png مع نفس اللون "البرتقالي" باستخدام نموذج المزج screen . (تذكر بأن الخلفية الأولى هي التي سوف تظهر في حين تتوضع باقي الخلفيات تحتها).
توفر CSS كما ذكرنا مسبقا 16 نموذج مزج وهي:
- Normal: وهو النموذج الافتراضي وعمليا لايقوم بتطبيق أي تأثير.
-
multiply, screen, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference, exclusion, hue, saturation, color and luminosity
كل نموذج مزج من المجموعة السابقة يقوم بتطبيق تأثيرات مختلفة عن باقي النماذج. يكمن الجزء الأصعب في التحديد المسبق لأي نموذج مزج ينبغي استخدامه للحصول على النتيجة المطلوبة، فمن شبه المستحيل توقع النتيجة التي ستظهر عند تطبيق نماذج المزج على الصور.
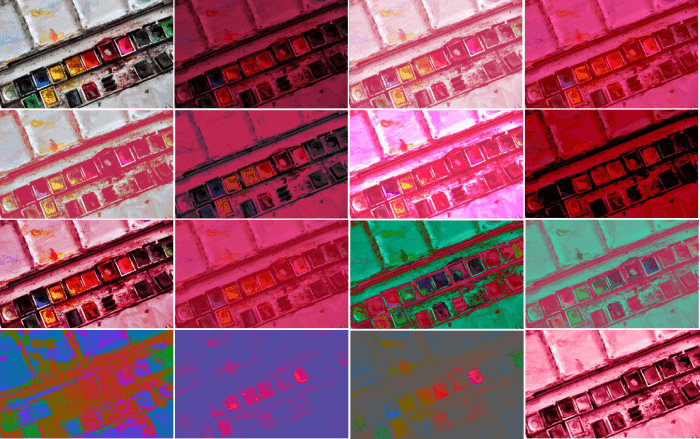
الصورة التالية تظهر نتيجة تطبيق كل نماذج المزج السابقة (كلٌ على حدى) على نفس الصورة حيث تمت عملية المزج مع اللون الأحمر، ملاحظة : ترتيب الصور بدءً من الصورة العلوية في أقصى اليسار مع نفس ترتيب توابع المزج التي تم ذكرها في الأعلى.
عادةً، يتم اختيار نموذج المزج من خلال التجربة عبر تطبيق نماذج المزج على الصورة لتحديد التأثير المطلوب .
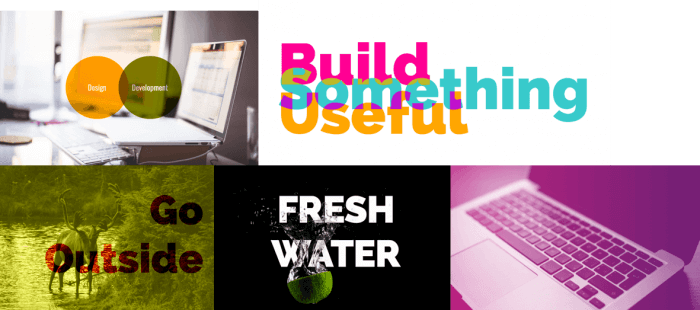
كما يمكن الاحتفاظ بنماذج المزج ذات التأثيرات الشائعة على الصور لتطبيقها عند الحاجة. على سبيل المثال نموذج اللمعان والذي يسمح بإنشاء صور ذات تأثير تقليدي (قديم) وهذا مانجده مألوفاً ضمن مواقع الانترنت التي تعتمد صورة رئيسية مع عنوان باللون الأبيض كترويسة للصفحة وهو الأسلوب الذي انتشر على نطاق واسع خلال العام الماضي .
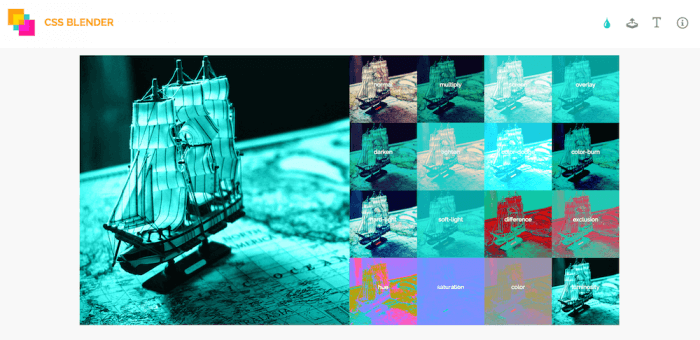
ضمن مقال آخر كتبته -أي كاتبة المقال، سارة سويدان- منذ فترة وجيزة، قمت بإنشاء صفحة تفاعلية تسمح لك برفع صورك ومعانية التأثيرات المختلفة لنماذج المزج عليها.
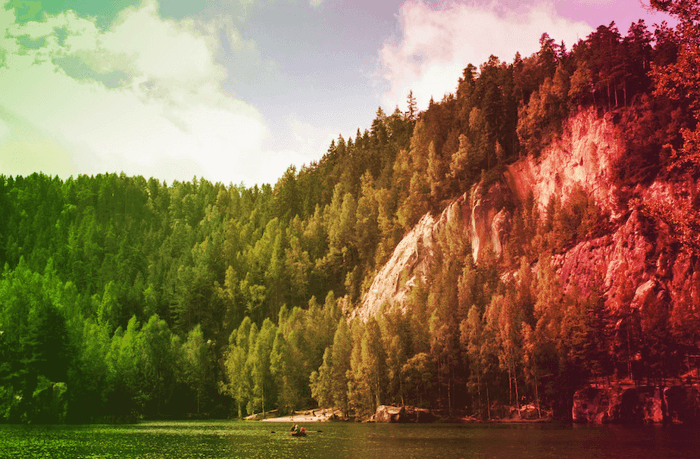
يمكنك من خلال التجربة وبعض المهارة الحصول على صور بتأثيرات غاية في الجمال، الصورة التالية تظهر نتيجة تطبيق نموذج المزج overlay على الصورة مع تدرج خطي من اللون الأخضر إلى الأحمر (من اليسار إلى اليمين)، أي تمت عملية الدمج بين التدرج اللوني مع الصورة الأصلية. يمكن مشاهدة هذا المثال عبر هذا الرابط.
عموماً يمكن الحصول على تأثيرات رسومية عبر مزج العناصر مع بعضها البعض (وعدم الاكتفاء بعمليات المزج على الخلفية كما فعلنا حتى الآن). إن هذا الأمر مفيد عندما نرغب بعملية المزج على عنصر صورة <img> أي أنه ليس خلفية إنما عنصر ضمن الصفحة، وأيضاً لمزج النص مع صورة تتوضع خلفه، وفي هذه الحالات فإننا سنستخدم الخاصية الثانية وهي mix-blend-mode .
مزج العناصر مع خلفياتها باستخدام الخاصية mix-blend-mode
واحدة من الاستعمالات الأكثر شيوعً لخاصية مزج العناصر فوق بعضها mix-blend-mode، هي ضمن الصفحات التي تحتوي على ترويسة (عادة قائمة التنقل) ثابتة الظهور أعلى الصفحة حتى عند النزول بشريط التمرير لأسفل، في هذه الحالة يتم تركيب عنصر الترويسة فوق العناصر الأخرى التي تصبح خلفه، استخدام آخر لهذه الخاصية عند تركيب نص ما فوق صورة كخلفية له، بل وحتى تركيب نص فوق نص آخر.
بشكل مشابه للتعامل مع الخاصية background-blend-mode فإن الخاصية mix-blend-mode أيضاً تتعامل مع نفس مجموعة نماذج المزج الست عشرة التي تعرفنا إليها مسبقاً.
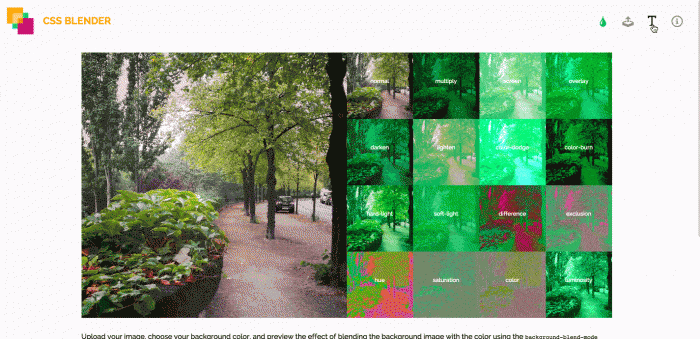
الصورة التالية تظهر نص متموضع فوق عنصر صورة ومن ثم التأثير الناتج عن تطبيق توابع المزج المختلفة عبر الخاصية mix-blend-mode:
كمثال على تطبيق نماذج المزج بين العناصر، سنضع نص ما ضمن عنصر <h1> والذي بدوره يوجد ضمن فقرة <div> لها صورة كخلفية، ثم تطبيق نموذج المزج multiply حيث تكون الشيفرة البرمجية كالتالي :
<div class=“wrapper”>
<h1>This is a blended heading</h1>
</div>
.wrapper {
background-image: url(path/to/image.jpg);
background-size: cover;
/* ... */
}
h1 {
mix-blend-mode: multiply;
/* تنسيقات أخرى هنا */
}
من الممكن أيضا كما ذكرنا مزج نص مع نص آخر، وهذا ماينتج عنه تأثير رائع بسبب الألوان الجديدة الناتجة، حيث يظهر في الصورة التالية نتائج عديدة تم الحصول عليها عبر تطبيق نماذج المزج المختلفة مع الخاصية mix-blend-mode.
ضمن الصورة السابقة تم تحريك بعض العناصر عن مواضعها الأصلية لتتراكب فوق عناصر أخرى حتى يتاح لنا إمكانية تطبيق الخاصية mix-blend-mode.
ملاحظات حول المزج
في بعض الأحيان، قد لانرغب أن تتم عملية المزج مع المحتوى الذي يقع خلف العنصر، مثلا أن تتم عملية المزج بين مجموعة من العناصر ولكن دون أن تشمل المحتويات في الخلفية بهذا الأمر، في هذه الحالة نقوم باستخدام خاصية العزل والتي تدعى isolation، حيث يصبح بالإمكان عزل مجموعة من العناصر مع بعضها وتطبيق نماذج المزج دون أن يتأثر أي شي لاينتمي لهذه المجموعة ولاحتى العناصر التي تتموضع خلفها.
عند استخدام الخاصية background-blend-mode فمن غير المجدي استخدام الخاصية isolation وذلك لأن الخلفية لن تتراكب أساسً مع عناصر أخرى تقع خلفها (حيث إنها لن تظهر) وبالتالي فإننا نستخدم خاصية العزل isolation فقط مع الخاصية mix-blend-mode .
يمكن أن تتعلم المزيد عن خاصية العزل isolation. ملاحظة: تسمح الخاصية mix-blend-mode بمزج عناصر SVG.
دعم متصفحات الويب
يومًا بعد يوم تتجه متصفات الانترنت لدعم نماذج المزج بشكل أكبر، على العموم يمكن الاطلاع على المتصفحات التي تدعم الخاصية background-blend-mode والمتصفحات التي تدعم الخاصية mix-blend-mode. بشكل عام يمكن استخدام نماذج المزج مع تحديد سيناريو بديل للمتصفحات التي لاتوفر الدعم.
تعديل الصور باستخدام الفلاتر ضمن CSS
يقوم الفلتر بتطبيق تأثيرات محددة على الصورة عندما يتم عرضها على صفحة الويب، للتوضيح أكثر يمكن تصور الفلتر على أنه طبقة تتوضع أما عدسة الكاميرة وبالتالي مايتم مشاهدته عبر الكاميرة هي الصورة بعد تطبيق تأثير هذه الطبقة عليها، وبالتأكيد يتغير التأثير عندما يتغير الفلتر المستخدم. لتطبيق الفلتر ضمن CSS يتم استخدام الخاصية filter والتي يمكن معرفة المزيد عنها. تأثيرات الفلاتر تشمل تأثير الضباب، تأثير الظل، تأثير اللشفافية وغيره. حيث يتم تحديد دالّة الفلتر (filter function) المراد تطبيقها، يوجد 10 دوال فلتر وهي:
▪ blur() ▪ brightness() ▪ contrast() ▪ grayscale() ▪ hue-rotate() ▪ invert() ▪ opacity() ▪ saturate() ▪ sepia() ▪ drop-shadow() ▪ url()
يتم تمرير قيمة ما إلى أحد الدوال السابقة لمعرفة درجة التأثير التي ستقوم هذه الدالة بتطبيقها، ضمن الفقرات التالية سنتعرف على جميع هذه الدوال وطريقة استخدامها والتأثير الناتج عنها.
الدالة ()blur
يستخدم هذا التابع لتطبيق تأثير الضباب على الصورة، حيث تظهر بشكل ضبابي. يقوم هذا التابع بعمله وفق خوارزمية غاوص (أي تطبيق Gaussian Blur). ويتم تمرير وسيط له يحدد درجة الضبابية المراد تطبيقها، هذه القيمة يجب أن تكون عدد موجب حصرً وليس عدد سالب أو نسبة مئوية. في حال تمرير القيمة صفر 0 فلن يكون لهذا التابع أي تأثير، وكلما زادت القيمة تزداد درجة الضبابية المطبقة. أما واحدة قياس هذه القيمة فيمكن تحديدها بإحدى القيم : px, em أو rem. مثال:
blur(.5em); blur(7px); blur(0); filter: blur(); /* equivalent to blur(0); */
النتيجة التالية تظهر عند تطبيق التابع blur مع تمرير القيمة 10px:
الدالة ()brightness
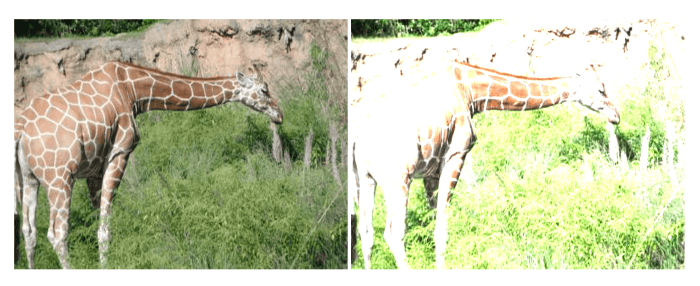
يستخدم هذا التابع لتغيير درجة سطوع الصورة، إما زيادة أو نقصان، ويتم تمرير قيمة له لتحديد درجة السطوع المراد تطبيقه. هذه القيمة إما أن تكون نسبة مئوية أو رقم عشري (مثلاً الرقم 0.65 = 65%)، القيمة صفر 0 تؤدي إلى ظهور الصورة باللون الأسود تماماً. أما القيمة 100% فإنها تحافظ على الصورة بألوانها الطبيعية دون أي تغيير على درجة السطوع. وهكذا فكلما زادت القيمة الممررة للتابع brightness فستزداد درجة السطوع. يمكن تمرير قيمة أكبر من 100% للحصول على سطوع أكبر من الوضع الأصلي للصورة، وأي قيمة أصغر من 100% تؤدي إلى نقصان السطوع عن الوضع الأصلي. مثال:
brightness(150%); brightness(0); brightness(0.7); brightness(0.01); brightness(200%); brightness(10%);
النتيجة التالية تظهر عند تطبيق التابع brightness مع تمرير القيمة 200%:
الدالة ()constract
يستخدم هذا التابع لتغيير درجة التباين ضمن الصورة، حيث يقصد بالتباين زيادة الفروق اللونية بين المناطق الفاتحة والأخرى الغامقة في الصورة.
بشكل مشابه للتابع brightness، يتم تمرير قيمة إلى تابع التباين constract (رقم أو نسبة مئوية) تحدد درجة التباين المراد تطبيقه. القيمة صفر 0 تؤدي إلى ظهور الصورة باللون الأسود تماماً، أما القيمة 100% فإنها تحافظ على الصورة بألوانها الطبيعية دون أي تغيير على درجة التباين. وهكذا فكلما زادت القيمة الممررة للتابع constract فستزداد درجة التباين. يمكن تمرير قيمة أكبر من 100% للحصول على تباين أكبر من الوضع الأصلي للصورة، وأي قيمة أصغر من 100% تؤدي إلى نقصان التباين عن الوضع الأصلي. مثال:
contrast(150%); contrast(0); contrast(0.7); contrast(0.01); contrast(200%); contrast(10%);
النتيجة التالية تظهر عند تطبيق التابع constract مع تمرير القيمة 200%:
الدالة ()grayscale
يستخدم هذا التابع لتحويل الصورة الملونة إلى صورة أبيض وأسود (وبشكل أدق تدرجات اللون الرمادي).
يتم تمرير قيمة لهذا التابع على شكل نسبة مئوية أو رقم عشري، القيمة صفر 0 تحافظ على ألوان الصورة الأصلية دون أي تغيير، أما الفيمة 100% فإنها ستعطي صورة بتدرجات الرمادي دون أي ألوان أخرى، يتم اعتبار أي قيمة أكبر من 100% على أنها تساوي 100% ويتم تطبيق تأثيرها. عموماً إن تطبيق قيم ضمن المجال من 0 إلى 100% يؤدي إلى خسارة ألوان الصورة تدريجيً نحو تدرجات الرمادي كلما زادت القيمة المطبقة. مثال:
#further-resources:target {
animation: highlight .8s ease-out;
}
@keyframes highlight {
0% { background-color: #FFFF66; }
100% { background-color: #FFFFFF; }
}
النتيجة التالية تظهر عند تطبيق التابع grayscale مع تمرير القيمة 100%:
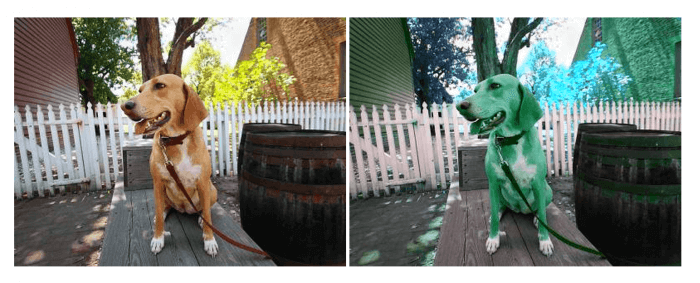
الدالة ()hue-rotate
يقوم هذا التابع بتدوير ألوان الصورة بمقدار زاوية تساوي القيمة الممررة له. أبسط طريقة لتوضيح مفهوم تدوير الألوان هي عبر عجلة الألوان. وهي عبارة عن قرص دائري الشكل يحتوي على جميع الألوان كل لون يقع ضمن درجة زاوية معينة على هذا القرص. فإن حددنا نقطة وهمية على القرص وقمنا بتدويره بدرجة ما، فسوف يتغير اللون عند النقطة المحددة.
أسلوب عمل هذا التابع يكون عبر تحديد لون جميع النقاط ضمن الصورة الأصلية، ومن ثم تطبيق دوران على ألوان جميع هذه النقاط وبنفس الدرجة. وهذا ماينتج عنه صورة جديدة بألوان مختلفة كلياً عن الألوان الأصلية.
القيمة الممررة لهذا التابع والتي تعبر عن درجة الدوران يجب أن تكون بين 0 و 360 , حيث إن القيمة صفر 0 لن تؤدي أي عملية دوران وبالتالي الحفاظ على الألوان كما هي، وهكذا كلما زادت القيمة تزداد معها درجة الدوران، وأي قيمة مغايرة للمجال من 0 إلى 360 يتم اعتبارها على أنها صفر 0. مثال النتيجة التالية تظهر عند تطبيق التابع hue-rotate مع تمرير القيمة 120deg:
الدالة ()invert
يقوم هذا التابع بعكس ألوان الصورة بشكل كامل، حيث تظهر بشكل مماثل للصور الملتقطة عبر كاميرة تصوير فوتوغرافي قبل إجراء عملية التحميض عليها (صور المصدر). يتم تمرير قيمة لهذا التابع تحدد درجة عكس الألوان المراد تطبيقه، بشكل افتارضي فإنه يأخذ القيمة 100% وهذا يعني عكس الألوان بصورة كاملة، أما إن تم تمرير القيمة صفر 0 فستبقى الصورة كما هي دون حدوث أي تعديل عليها، وهكذا يزداد تأثير هذا التابع كلما زادت القيمة المحددة له ضمن المجال من 0 إلى 100%، مع إمكانية تمرير رقم عشري له عوضً عن النسبة المئوية. مثال:
invert(); /* equivalent to invert(100%) */ invert(0.24); invert(60%);
النتيجة التالية تظهر عند تطبيق التابع invert مع تمرير القيمة 100%:
الدالة ()opacity
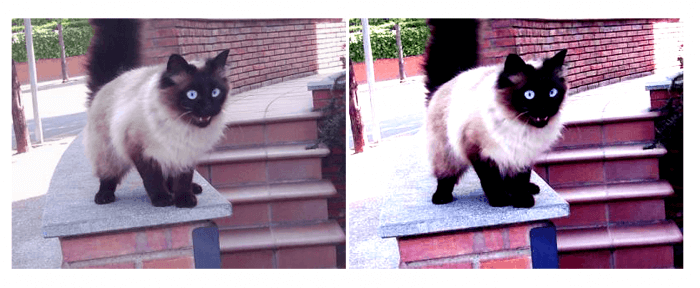
يعمل هذا التابع بشكل مشابه لعمل الخاصية opacity ضمن CSS، حيث يقوم هذا التابع بتغيير درجة شفافية الصورة وفقً للقيمة الممررة له، القيمة 100% تحافظ على الصورة في حالتها الأصلية دون أي تأثير شفافية، في حين أن القيمة صفر 0 تجعل الصورة شفافة تمامً وبالتالي غير مرئية، وهكذا تتراوح درجة الشفافية بحسب القيمة المحددة للتابع ضمن المجال من 0 إلى 100% مع إمكانية تمرير رقم عشري له عوضً عن النسبة المئوية. مثال النتيجة التالية تظهر عند تطبيق التابع opacity مع تمرير القيمة 0.5:
الدالة ()saturate
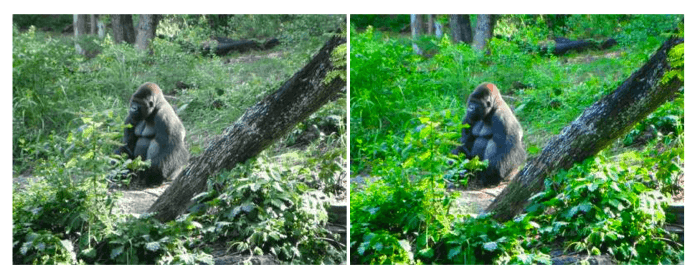
يقوم هذا التابع بتغيير درجة إشباع اللون، عندما تكون بعض الصور بألوان باهتة ونريد زيادة إشباع ألوانها لإضافة بعض الحيوية عليها فإننا نستخدم هذا التابع والذي يضيف رونقً خاصً يجعل الصور أكثر جمالية، درجة إشباع الألوان يتم تحديدها عبر القيمة الممررة لهذا التابع، القيمة 0 تجعل الألوان باهتة جداً (أضعف حالات الإشباع اللوني)، أما القيمة 100% في تحافظ على الصورة مثل وضعها الأصلي دون أي تعديل، وبالتالي لزيادة درجة الإشباع اللوني يجب تمرير قيمة أكبر من 100%. مثال النتيجة التالية تظهر عند تطبيق التابع saturate مع تمرير القيمة 250%:
الدالة ()sepia
يقوم هذا التابع بجعل الصورة تبدو معتّقة وكأنها صورة فوتوغرافية قديمة وبرونق جميل وجذاب، حيث يقوم بإضافة تأثير اللون البني الداكن عليها، وقد انتشر هذا التأثير مؤخرً بشكل واسع بسبب تأثيره الجذاب. يتم تمرير قيمة لهذا التابع تتراوح بين 0 إلى 100%، مع إمكانية تمرير رقم عشري، القيمة صفر 0 لاينتج عنها أي تأثير على الصورة، في حين أن القيمة 100% تؤدي إلى تطبيق هذا التأثير بأقصى درجة ممكنة. مع ملاحظة أن جميع القيم الأكبر من 100% يتم اعتبارها مساوية للقيمة 100%. مثال النتيجة التالية تظهر عند تطبيق التابع sepia مع تمرير القيمة 100%:
الدالة ()drop-shadow
تقوم الخاصية box-shadow ضمن CSS بتطبيق ظل على شكل صندوق يحيط بالعنصر المحدد، حتى إن لم يكن هذا العنصر له شكل مستطيل (صندوق) فإن الظل المطبق سيكون على شكل مستطيل، مما قد يؤدي إلى نتائج غير مرغوب بها.
في حالة استعمال الصور ذات الصيغة PNG والتي غالباً تحتوي على أجزاء شفافة وأخرى مرئية فمن المرغوب فيه تطبيق تأثير الظل على الأجزاء المرئية وليس على شكل صندوقي. وفي هذه الحالة نستخدم التابع ()drop-shadow كما هو موضح في الصورة التالية:
أما في حال تطبيق الخاصية box-shadow على نفس الصورة السابقة، عندها ستكون النتيجة كالتالي:
يتم تمرير قيم للتابع ()drop-shadow بشكل مماثل لطريقة القيم التي تأخذها الخاصية box-shadow، في حال لم تكن على معرفة كاملة بأسلوب كتابة القيم الممررة للخاصية السابقة يمكنك قراءة هذه المقالة. http://tympanus.net/codrops/css_reference/box-shadow
.png-img {
filter: drop-shadow(10px 10px 3px rgba(0,0,0,0.3));
}
الدالة ()url
تسمح الدالة url باستخدام فلتر معرّف ضمن مستند SVG وتطبيقه على العنصر المطلوب، أي بالإمكان عدم التقيد بالفلاتر (التوابع) العشرة التي تحدثنا عنها ضمن الفقرات السابقة، إنما يمكن إنشاء فلاتر خاصة ضمن ملف SVG ومن ثم تمرير معرف هذا الفلتر إلى التابع url. مثال:
/* filter from an external SVG file */ filter: url(myFilters.xml#effect); /* or filter defined in the main page */ url(#myFilter);
المثال التالي يوضح كيفية عمل فلتر الضباب ضمن ملف SVG:
<svg height="0" xmlns="http://www.w3.org/2000/svg">
<filter id="myFilter" x="-5%" y="-5%" width="110%" height="110%">
<feGaussianBlur in="SourceGraphic" stdDeviation="8"/>
</filter>
</svg>
إنشاء فلاتر SVG هو مجال واسع بحد ذاته، لذلك لن ندخل في تفاصيله ضمن هذه المقالة.
تجربة مثال مباشر
يمكن مشاهدة مثال مباشر عن جميع الفلاتر التي تم مناقشتها في هذه الدرس. مع ملاحظة أن الفلاتر المذكورة ماتزال غير مدعومة في بعض متصفحات الويب وقت كتابة هذه المقالة.
تطبيق عدة فلاتر
يمكن تطبيق أكثر من فلتر على الصورة، حيث يتم ذكر الفلاتر المطلوية ومن ثم تطبيقها بحسب الترتيب التي ذُكرت به. مثال:
filter: sepia(1) brightness(150%) contrast(0.5);
تحريك الفلاتر
الفكرة تكون من خلال تطبيق أكثر من فلتر واحد على الصورة، ثم تطبيق خاصية الحركة animation على خاصية الفلتر ضمن CSS، مما يؤدي إلى ظهور صورة تتغير الفلاتر المطبقة عليها بأسلوب انسيابي مما يولد أكثر من تأثير عليها وبرونق غاية في الجمال.
ترتيب العمليات الرسومية
يوجد العديد من العمليات والتوابع الرسومية الأخرى التي يمكن تطبيقها على الصورة، مثل قص جزء من الصورة، قلبها، أو تركيب قناع ما عليها، وغير ذلك ...
النقطة التي يجدر الإشارة لها هي أهمية ترتيب هذه التوابع والعمليات بالشكل الصحيح، حيث إن المتصفح سيقوم بتطبيقها وفقً لترتيب ذكرها ضمن CSS، وبالتأكيد فإن تغيير الترتيب سيؤدي إلى تغيير النتيجة النهائية التي ستظهر.
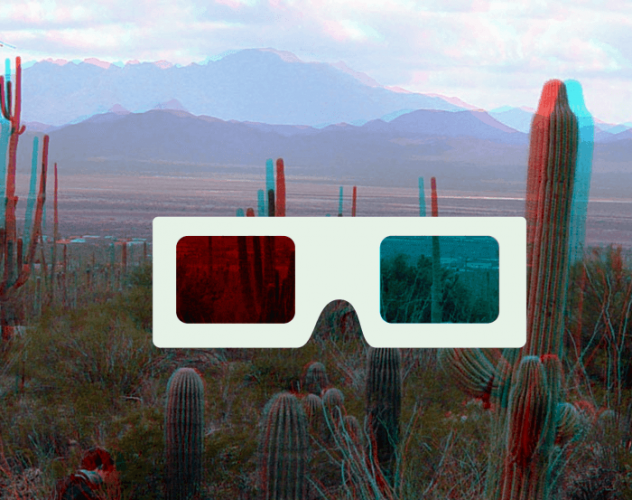
التفكير خارج الصندوق (الإلهام)
قام Dudley Story منذ فترة وجيزة بتطبيق مثال باستخدام نماذج المزج وتوابع القص لإنشاء صورة تعطي تأثير الرؤية بواسطة نظارات الرؤية ثلاثية الأبعاد.
الخاتمة
تعتبير نماذج المزج والفلاتر من الخصائص الرائعة التي تقدمها CSS لإنشاء التأثيرات الرسومية، كما يتم تطوير وتحديث هذه الخصائص وتوفير خصائص جديدة ضمن نفس المجال بغية سد الفجوة بين التصاميم المطبوعة وتصاميم صفحات الويب. وبالتالي فإننا نحن معشر مطوري ومصممي الويب تصبح لدينا القدرة للتحكم بشكل أكبر بالتأثيرات الرسومية دون الاستعانة برامج التحرير الرسومي. آمل أن تكون هذه المقالة قد حملت معلومات مفيدة، وشكراً للقراءة.
ترجمة -وبشيءٍ من التصرّف- للمقال An Introduction To Graphical Effects in CSS لصاحبته: سارة سويدان.






























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.