تطبيق صور الخلفيّة (background images) على العناصر هو أحد أكثر الميزات المُستخدمة في CSS، ولذلك يوجد العديد من الخصائص الّتي تَسمح بالتّحكم بخلفيّة العنصر وعلى أكثر من ناحية.
يُمكن أنّ يَملك العنصر أكثر من صورة خلفيّة واحدة، فيُمكن إسناد قيم الصّور كقائمة يُفصل فيما بينها الفاصلة، وذلك للخاصيّة background-image، أما الخاصّيّة background-position فتُستخدم لتحديد مَوضع صورة الخلفيّة، وتَستحق هذه الأخيرة بعض التفحّص، وذلك بسبب أنّ قيمها المُحتملة تُنتج نتائج مُختلفة غير متوقّعة للمطوّر الّذي لم يتعمّق في تفاصيل CSS.
سيتمّ استخدام صورة خلفيّة وحيدة طوال هذا المقال، بغرض تبسيط الشرح والشيفرة البرمجيّة، ولكن ما يَنطبق على صورة واحدة، يَنطبق على صور مُتعدّدة.
تتمَوضع صورة خلفيّة داخل ما يُسمّى مجال تَمَوْضُع الخلفيّة (background positioning area) لعنصر، وهي كما يَدل اسمها، تُحدّد المنطقة الداخليّة الّتي ستتموضع بها الخلفيّة، وهي تملك نظام إحداثي يُستخدم لمُعالجة التَمَوْضُع.
سيتمّ أوّلًا التطرّق إلى مفهوم نموذج الصندوق (CSS box model)، ورؤية تأثيره على تَمَوْضُع صور الخلفيّة داخل العنصر، وذلك قبل الدخول في مفهوم التَمَوْضُع.
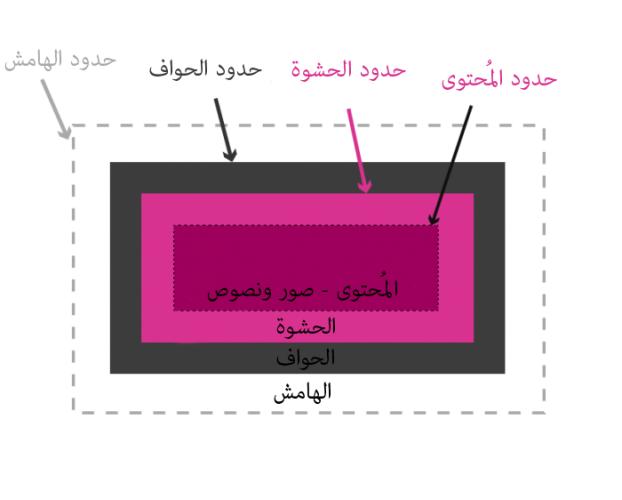
مجالات نموذج الصندوق (CSS Box Model Areas)
تَملك العناصر في CSS ثلاثة مجالات، يُطلق عليها صناديق، مُعرّفة على العنصر:
- صندوق الحدود (border box)
- صندوق الحشو/الحشوة (padding box)
- صندوق المُحتوى (content box)
صندوق الحدود هو المنطقة من العنصر الّتي تتضمّن كامل الأجزاء الداخليّة للعنصر بالإضافة إلى المنطقة أسفل تلك الحدود.
أما صندوق الحشوة فهو المنطقة من العنصر، والّتي لا تتضمّن الحدود (borders)، وتتضمّن محتويات العنصر والحشوة المُحيطة، وتحدّد قيمة هذه الحشوة باستخدام الخاصيّة padding.
صندوق المُحتوى هي المنطقة التي أنشأها محتوى العنصر، ولا تتضمّن الحشوة ولا الحدود.
يوجد أيضًا مجال رابع يُدعى صندوق الهامش (margin box)، والّذي يتضمّن العنصر والهامش الخارجي، وتحدّد قيمة هذا الهامش بالخاصيّة margin.
إضافة خلفيّة إلى عنصر، سواء كانت صورة أو لون مُصمت (solid color)، سيجعل من هذا الخلفيّة تُرسم ضمن مجال حشوة العنصر افتراضيًا، ويُمكن تعديل هذا السلوك عبر استخدام خاصيّة background-origin.
ولكي يتمّ تحديد أين يجب بالضَّبط على صورة الخلفيّة أنّ تتموضع داخل مجال التَمَوْضُع (positioning area)، فإن المجال يحتاج نظامًا إحداثيًّا ليُستخدم في تفسير وترجمة قيم التَمَوْضُع.
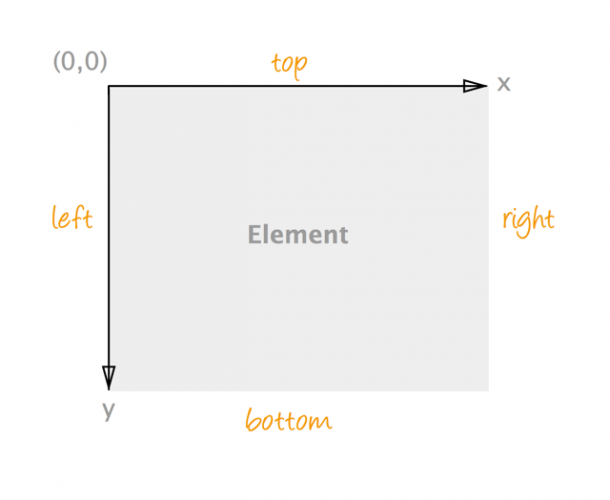
نظام إحداثيَّات العنصر (Element’s Coordinate System)
يَملك كل عنصر بشكلٍ افتراضيٍّ نظامًا إحداثيًا مُنشئ نسبةً إلى ارتفاعه (height) وعرضه (width)، ويعود هذا الأمر إلى طبيعة نموذج صندوق العناصر في CSS، ويُستخدم هذا النّظام في توضيع العنصر نسبةً إلى باقي العناصر، وتوضيع أبناء العنصر نسبةً إلى العنصر نفسه.
تَملك عناصر HTML نظام إحداثيَّات في CSS، ولكن لا تَملك عناصر SVG نظامًا مُماثلًا، بسبب أنها لا تُحكم بمفهوم نموذج الصندوق.
يُعرّف مبدأ نظام الإحداثيَّات في CSS في أعلى يسار زاوية العنصر.
يُحكم مجال تَمَوْضُع الخلفيّة (background positioning area) أيضًا من قبل نظام إحداثيَّات مُنشئ في هذا المجال، ويُستخدم في توضيع صورة الخلفية في هذا المجال، ويكون مبدأ هذا النّظام أعلى يسار زاوية مجال التَمَوْضُع.
إن مجال التَمَوْضُع الافتراضيّ هو صندوق الحشوة، إذًا وبشكلٍ افتراضي، فإن مبدأ نظام الإحداثيَّات لمنطقة تَمَوْضُع الخلفية هو أعلى يسار زاوية صندوق الحشوة.
يعني هذا أنّه عند تطبيق صورة الخلفيّة على عنصر، سيُوضع المُتصفّح الصّورة الأولى وما هو مُكرّر منها ابتداءً من أعلى يسار زاوية منطقة أو مجال الحشوة.
على سبيل المثال، وعلى فرض وجود صورة خلفيّة مطبّقة على عنصر وغير مكرّرة (ستُعرض الصّورة مرّة واحدة) فسيكون تَمَوْضُع صورة الخلفيّة داخل نظام الإحداثيَّات عند مبدأ نظام إحداثيَّات صندوق الحشوة، أي أنّ أعلى يسار زاوية الصّورة ستتموضع عند أعلى يسار زاوية صندوق الحشوة:
.element {
box-sizing: border-box;
width: 100vw;
min-height: 100vh;
padding: 2em;
border: 20px solid rgba(0,0,0,0.5);
background-color: beige;
background-image: url(http://cdns2.freepik.com/free-photo/foggy-pine-forest_426-19323742.jpg);
background-repeat: no-repeat;
}
p {
text-align: center;
padding: .5em;
}
.element p {
text-align: left;
background-color: rgba(255, 255, 255, .4);
line-height: 1.5;
margin: 0;
}
يُمكن استخدام خاصيّة background-position، وذلك بهدف تغيير مَوضع الصّورة داخل نظام الإحداثيَّات.
يُمكن أيضًا تغيير مجال تَمَوْضُع الخلفيّة لتغيير مبدأ الإحداثيات المُستخدم في توضيع الصّورة داخل مجال خلفيّة العنصر.
تغيير مجال تَمَوْضُع الخلفيّة ونظام الإحداثيّات باستخدام background-origin
تُستخدم الخاصّيّة background-origin لتغيير مبدأ نظام الإحداثيَّات المُستخدم لتوضيع صورة الخلفيّة في مجال تَمَوْضُع الخلفيّة.
تَقبل الخاصّيّة background-origin واحدة من هذه القيم:
-
padding-boxوهي القيمة الافتراضيّة. -
content-box -
border-box
سيتغيّر مبدأ نظام الخلفيّة –وهو مبدأ نظام الإحداثيّات المُنشئ في هذا المجال-الموافق بناءً على مجال تَمَوْضُع الخلفيّة المُختار، وكذلك الأمر مع التَمَوْضُع الأوّلي والافتراضي لصورة الخلفيّة.
تُظهر الأمثلة الحيّة التّالية الاختلاف عمليًا.
.element {
box-sizing: border-box;
width: 100vw;
height: 100vh;
padding: 2em;
border: 20px solid rgba(0,0,0,0.3);
background-color: beige;
background-image: url(http://cdns2.freepik.com/free-photo/foggy-pine-forest_426-19323742.jpg);
background-repeat: no-repeat;
}
.element-2 {
background-origin: content-box;
}
.element-3 {
background-origin: border-box;
}
p {
text-align: center;
padding: .5em;
}
.element p {
text-align: left;
background-color: rgba(255, 255, 255, .4);
line-height: 1.5;
margin: 0;
}
سيتغيّر نظام الإحداثيَّات ليُغطّي كل مجال تَمَوْضُع خلفيّة مُعيّن باستخدام الخاصّيّة background-origin.
يُمكن بعد ذلك تحديد مَوضع صورة الخلفيّة في هذا النّظام الإحداثي باستخدام الخاصّيّة background-position.
لن يتمّ تغيير مجال تَمَوْضُع خلفيّة العنصر بعد الآن، وذلك بغرض تبسيط الأمثلة والشرح، ولذلك جميع الأمثلة هي على العنصر الّذي مجال الحشوة الخاصّة به هو المجال الّتي ستتموضع على أساسها الخلفيّة.
توضيع صور الخلفيّة باستخدام خاصيّة background-position
توضّح سابقًا كيف أنّ صورة الخلفيّة تتموضّع افتراضيًّا (بدون إعداد مُسبق) عند أعلى يسار زاوية مجال التَمَوْضُع، يَكمن السبب في ذلك إلى حقيقة أنّ قيمة التَمَوْضُع الافتراضيّة للخاصيّة background-position هي 0% 0%.
يُقاس التَمَوْضُع وبشكل افتراضي بالقيمة المئويّة، حيثُ من المُمكن الإسناد إلى background-position إما قيمة مئويّة (percentage value) أو قيمة مُطلقة (absolute value)، والّتي تُحدّد إزاحة (offset) الصّورة من أحد الحوافّ (edges) الأربعة (top, right, bottom, left).
يوجد خمس كلمات مفتاحيّة للإزاحة، بالإضافة إلى القيم المئويّة والمُطلقة، وهي:
-
top -
right -
bottom -
left -
center
يُوصف (يُعيّن) التَمَوْضُع عبر:
- تحديد قيمة إزاحة واحدة، سواءً كانت كلمة مفتاحيّة أو نسبة قيمة مئويّة أو طوليّة.
- تحديد قيمتي إزاحة، وذلك عبر الجمع بين قيمتين من القيم الثّلاث المُحتملة.
-
تحديد أربع قيم إزاحة، كلمة مفتاحيّة وقيمة عدديّة نسبيّة.
background-position: top left; background-position: 50px 30%; background-position: top 25%; background-position: right 10px bottom 20px; background-position: center center background-position: 10px 20px; background-position: 5em 2em; background-position: 75% 50%;
إن تحديد قيمة وحيدة فقط، سيجعل من القيمة الثّانية هي center، وعند تحديد قيمتين، سيجعل الأولى تحدّد الإزاحة من الحافّة اليُسرى (التَمَوْضُع الأفقي)، والثّانية هي الإزاحة إلى الأسفل من الحافّة العلويّة (التَمَوْضُع العمودي).
background-position: 10% 50%; /* 10% of the width to the right, and 50% down from the top */ background-position: top; /* equivalent to `top center` */ background-position: 50px; /* equivalent to `50px center` */
يُمكن الخلط والمزج، أي الجمع بين قيم الأطوال مع القيم المئويّة ومع أو الكلمات المفتاحيّة، الجدير بالذكر هنا، أنّه يُمكن إسناد زوج من الكلمات المفتاحيّة بدون النظر إلى الترتيب، ولكن لا يُمكن الجمع بين كلمة مفتاحيّة وقيمة طوليّة أو قيمة مئويّة، وعليه فإن القيمة center left هي قيمة سليمة وصحيحة، بينما القيمة 50% left ليست قيمة سليمة، بل من المُفترض أنّ تكون left 50%، فعندما يتمّ الجمع واستخدام كلمة مفتاحيّة وطول أو قيمة مئويّة، فإن القيمة الأولى دائمًا تعبّر عن الإزاحة الأفقيّة والقيمة الثانية تعبّر عن الإزاحة العموديّة.
إن الجدير بالذكر هنا، أن الكلمات المفتاحيّة هي اختزال أو اختصارات للقيم المئويّة:
-
topمساوية للقيمة المئويّة 0% من الحافّة العلويّة. -
bottomمساوية للقيمة المئويّة 100% إزاحة من الحافّة العلويّة. -
leftمساوية للقيمة المئويّة 0% إزاحة من الحافّة اليساريّة. -
rightمساوية للقيمة المئويّة 100% إزاحة من الحافّة اليسارية. -
centerمساوية للقيمة المئويّة 50% إزاحة من في أي اتجاه تُطبّق عليه.
إن آلية عمل كل قيمة والتفريق بينها لأمرٌ هامٌ، خاصّة مع وجود اختلاف جوهري في تعامل المُتصفّحات مع القيم المئويّة والقيم المُطلقة، وذلك في توضيع صور الخلفيّة.
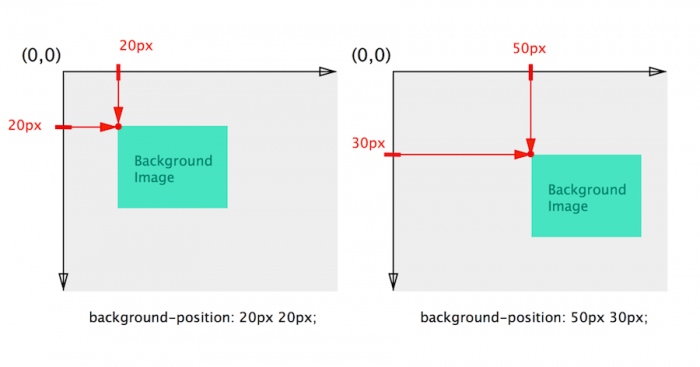
آليّة عمل قيم التَمَوْضُع ذات القيم المُطلقة
إن تعيين قيمة تَمَوْضُع باستخدام قيم مُطلقة، سيزيح أعلى يسار زاوية صورة الخلفيّة بالقيمة المُحدّدة، بمعنى آخر، ستُنقل الصّورة بحيثُ تتموضع زاويتها اليساريّة العلويّة عند الإزاحة المُحدّدة في قيمة background-position.
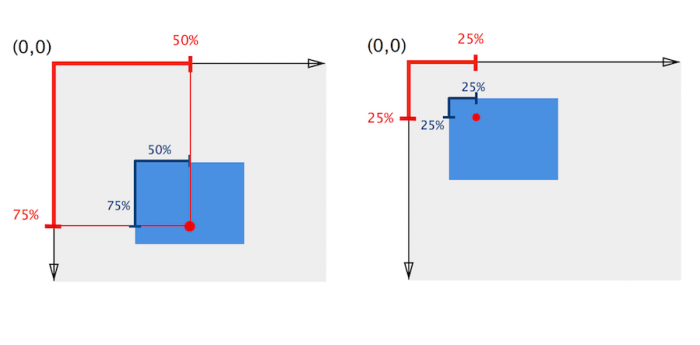
يُقال إن الصّورة بألف كلمة، حيثُ يتوضّح في الصّورة التّالية مثالان للخاصيّة background-position وبالقيمة المُطلقة، وكيف يُفسر المُتصفّح هاتين القيمتين ليوضع صورة الخلفيّة، علمًا أنّ أبعاد العنصر في المثالين هي: 100px X 80px.
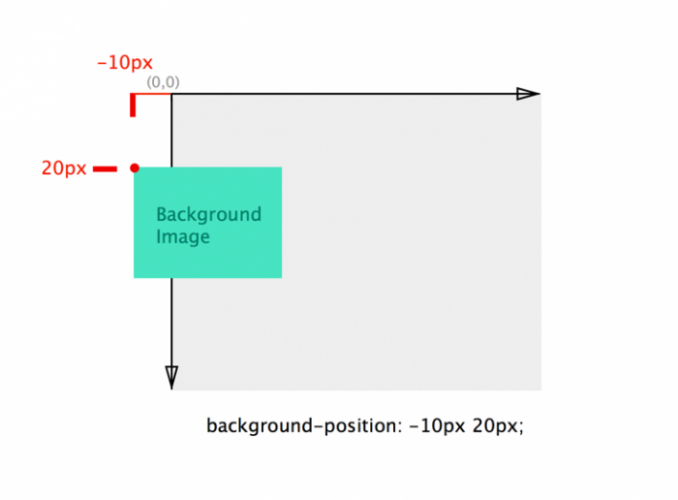
يُمكن أنّ يكون التَمَوْضُع المُطلق مُمثّلًا بقيمة سالبة، وفي هذه الحالة ستنزاح الصّورة في الاتجاه المُعاكس من الحافّة.
مثالٌ حيّ: http://codepen.io/SaraSoueidan/pen/bfc8b59ddbc9beb63eee9f26e2754ade
آلية عمل قيم التَمَوْضُع ذات القيم المئويّة
تَنقل قيم الإزاحة الطوليّة المُطلقة زاوية العنصر اليساريّة العليا بالمسافة المُحدّدة، ولكن مع استخدام القيم المئويّة فالأمر مُختلف، فالقيمة X% ستُرصِف (align) النقطة X% من الصّورة مع النقطة X% من حاوية الصّورة (the container)
فعلى سبيل المثال، ستُرصِف القيمة المئويّة 0% 0% النقطة ذات الإحداثيّات 0% 0% من الصّورة مع النقطة 0% 0% من نظام الإحداثيّات مجال تَمَوْضُع الخلفيّة، وستُرصِف قيمة التَمَوْضُع 50% 75% النقطة ذات الإحداثيّات 50% 75% من الصّورة (50% إلى اليمين و 75% إلى الأسفل) مع النقطة ذات الإحداثيّات 50% 75% في مجال تَمَوْضُع الخلفيّة.
يُطلب بعض التركيز لفهم الكلام النظريّ السابق، ولكن دائمًا ما لا يَتوضّح بالكلمات حتمًا سيتوضّح بالمرئيّات، كل ما يَهم من الأمر هو التركيز على أنّ الانزياح 50% هو نسبة إلى النقطة 50% من الصّورة وليس الزاوية العلويّة اليساريّة، وهنا مَرْبِطُ الفَرس والذي يُوضّح الاختلاف بين القيم المئويّة وقيم الأطوال المُطلقة.
يُمكن تحديد قيم إزاحة مئويّة سالبة، كما هو الأمر مع القيم المُطلقة، الأمر الّذي من شأنه أنّ يَنقل صورة الخلفيّة بالقيمة المُحدّدة ولكن بالاتجاه المُعاكس لمحاور الإحداثيّات:
تمّت عمليّة التَمَوْضُع في الأمثلة السابقة نسبةً إلى الحافتين العلويّة واليساريّة، ولكن في الحقيقة من المُمكن توضيع الصّور نسبةً إلى أيًا من الحوافّ الأربعة.
الإزاحة نسبةً إلى الحوافّ الأربع
تمّ تحديد قيم إزاحة في الأمثلة السابقة، واستخدامها في إزاحة الصّورة نسبةً إلى الحافّة العلويّة والحافّة اليساريّة، وهو السلوك الافتراضيّ لقيمة أو قيمتي تَمَوْضُع.
إن الجمع بين الكلمات المفتاحيّة مع القيمة العدديّة باستخدام الصياغة (syntax) ذات الأربع قيم، يُمكّن المُطوّر من إزاحة صورة الخلفيّة من الحافّة اليمينيّة والحافّة السُفلى لمجال التَمَوْضُع.
يتمّ استخدام صياغة هذا الأسلوب عبر تحديد اسم الحافّة متبوعًا بالقيمة المطلوبة، ويمكن أنّ تكون القيم على الشكلين: قيم مُطلقة أو قيم مئويّة، وذلك كما في الأمثلة التّالية:
background-position: top 1em right 3em; background-position: right 1em bottom 1em; background-position: left 20px bottom 50px;
يجب الانتباه إلى أنّ إغفال القيمة الرابعة يجعلها تُفرض على أنّها صفر.
background-position: bottom 10px right 20px
يوضّح المثال السابق كيف أنّ الإعداد أصبح أسهل بكثير عند الرغبة في إزاحة صورة نسبةً إلى الحافّة اليمينيّة والسُفلى بدلًا من حساب قيم الإزاحة نسبةً إلى الحافتين العلويّة واليُسرى.
المزيد مع خواصّ الخلفيّة في CSS
يُمكن استعمال أكثر من صورة على عنصر، ولكل صورة خلفيّة يُمكن تعيين قيمة تَمَوْضُع، على أنّ يتمّ الفصل فيما بينها باستخدام الفاصلة:
.element {
background-image: url(path/to/first/image.jpg), url(path/to/second/image.png);
background-position: top left, 75% 80%;
}
يوجد عامًّا تسع خاصِّيَّات تتحكم بتوزّع العناصر (layout)، والتَمَوْضُع، وقياس ورسم صور الخلفيّة، بما في ذلك خاصيّة background، وتقوم كل خاصيّة بعمل شيء واحد مُحدّد مع إمكانيّة الجمع والمزج فيما بينها لإعطاء المُطوّر تحكم كامل في كيفيّة تطبيق صور الخلفيّة على عناصر HTML.
ظَهر مؤخرًا خاصيّة إضافيّة لخواصّ الخلفيّة الرئيسيّة، والّتي تسمح في تطبيق تأثيرات المزج (blending) على صور الخلفيّة وبشكل مُشابه لتأثيرات المزج المتوفّرة في مُحرّرات الصّور مثل فوتوشوب، من هذه الخواصّ الخاصّيّة background-blend-mode، ويُمكن الاستزادة حول الموضع بقراءة المزج في CSS.
الخاتمة
يُنصح بالقراءة والاستزادة حول هذا الموضوع لأهميته، حيثُ أنّ الفهم الصحيح لهذه الخواصّ من شأنه أنّ يُقدّم للمُطوّر مرونةً في الاستخدام وخياراتٍ أوسع في التصميم.
ترجمة –وبتصرّف- للمقال A Primer To Background Positioning In CSS لصاحبته سارة سويدان.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.