في هذا الدرس سوف تتعلم كيفية إنشاء قائمة تنقل (navigation) دائرية الشكل باستخدام CSS Transforms. سوف أريك كيف تقوم بذلك خطوة بخطوة وسوف أقوم بشرح الحسابات والمنطق البسيط وراء هذه الطريقة حتى يتسنى لك فهم كيفية عمل هذه الطريقة.
وكما ذكرت قبل قليل فسوف يكون هناك بعض الحسابات، ولكن لا تقلق فلن يكون هناك أي شيء معقد أو يصعب فهمه وسوف أشرح كل شيء خطوة بخطوة.

بنية HTML
بما أننا سنقوم ببناء قائمة تنقل فسوف نبدأ بالبنية المعتادة لأي قائمة، أي أننا سوف نحتاج إلى عنصر div ليحتوي على قائمة العناصر المتمثلة بعنصر ul وسوف نحتاج أيضًا إلى عناصر القائمة المتمثلة بعناصر li كما أننا سوف نحتاج إلى زر (button) ليعمل على فتح وإغلاق القائمة عند الضغط عليه. وسوف نحتاج في المثال الأول إلى شيء اضافي وهو عنصر div ليعمل كغشاء (overlay) يمنعنا من الضغط على أي مكان آخر في الصفحة طالما أنّ القائمة مفتوحة.
ملاحظة: جميع الأيقونات المستخدمة في هذا الدرس هي من خدمة Font Awesome.
شرح بعض الحسابات خلف CSS Transforms
أفضل طريقة للشرح هنا ستكون باستعمال الصور بدلًا من الكلمات، لذلك سوف أبدأ بالمنطق الكامن وراء هذه الطريقة كما أننا سنقوم بتطبيق بعض الحسابات وبعد أن ننتهي من الشرح سوف نتوجه إلى جزء التكويد مما سيسمح لك بأن تعرف ما الذي تفعله كل واحدة من خصائص CSS التي سوف نستعملها.
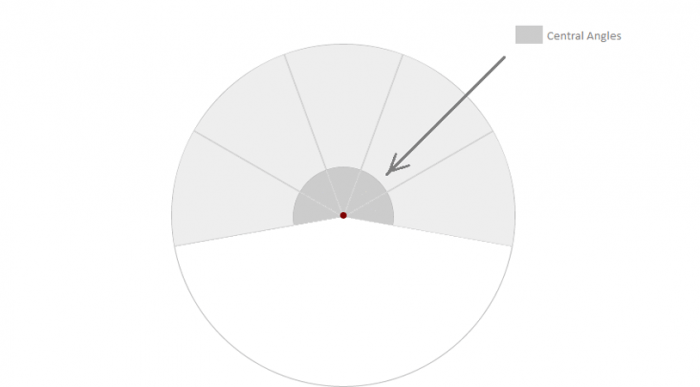
لنبدأ أولًا بتعريف ما هو المقصود بالزاوية المركزية. أنظر إلى الصورة التالية متبوعة بشرح بسيط:
لنفرض أنك تريد توزيع عناصر القائمة على نصف دائرة كما هو الحال بالنسبة لما نريد إنشائه هنا، ولنفرض أيضًا أنّ لدينا 6 عناصر، إذًا كل زاوية سوف يكون لها زاوية مركزية بقيمة:
180 درجة / 6 = 30 درجة
ماذا لو أردت توزيع العناصر على دائرة كاملة؟ بسيطة كل ما سنقوم بفعله هو التالي:
360 درجة / 6 = 60 درجة
وهكذا دواليك. إذًا فكل ما يجب علينا فعله هو حساب الزاوية المركزية التي تناسبنا وبعدها نبدأ بتطبيق بعض الحسابات على خصائص CSS Transforms لنقوم بتطبيق هذه الزوايا عليها.
وحتى يكون بامكاننا إنشاء زاوية مساوية للزوايا المركزية التي نريدها فإننا سوف نحتاج إلى حرف/تمييل (skew) العناصر وذلك باستخدام دالّة ()skew، وسوف تكون القيمة كالتالي:
90 درجة - x درجة ، بحيث تكون x هي الزاوية المركزية التي نريدها
ولكن في هذه الحالة فإنّ جميع محتوى عناصر القائمة سوف تتم إمالتها وسوف تظهر بشكل غير مناسب، لذلك يجب علينا أن نقوم بتعديلها (أي نعمل لها unskew) حتى يظهر كل شيء بشكل جيد.
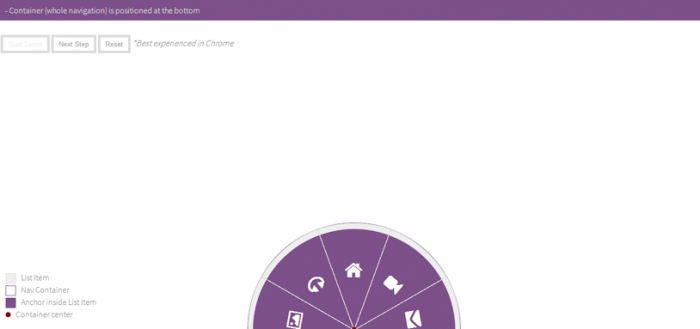
يمكنك الدخول إلى هذا المثال لرؤية كيف يتم تطبيق التحويلات (transforms) إلى عناصر القائمة خطوة بخطوة حتى يتضح لك ما الذي سوف نقوم بفعله في الشيفرة البرمجية (ضع في الحسبان أن التسلسل الموجود في المثال قد يختلف بشكل بسيط عن الخطوات الفعلية التي سوف نتبعها في هذا الدرس).
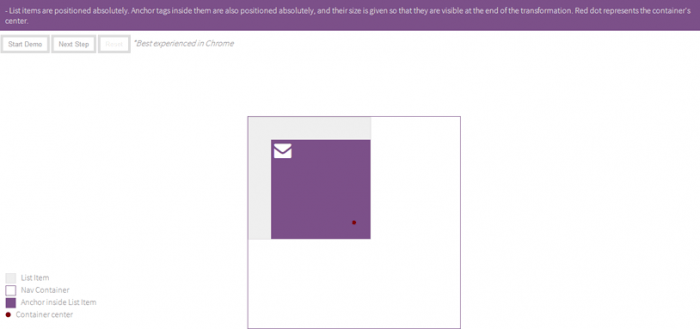
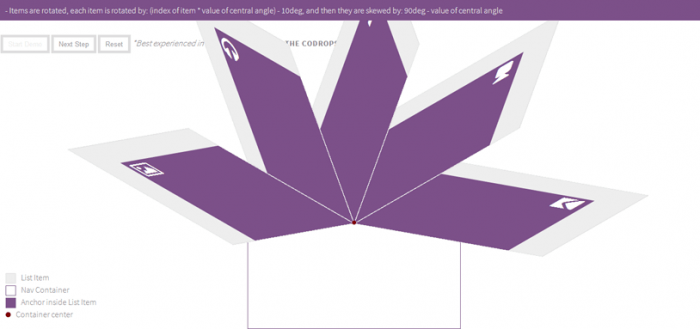
وهذه لقطات لكل خطوة سوف تراها في هذا المثال:
الحالة الأولية:
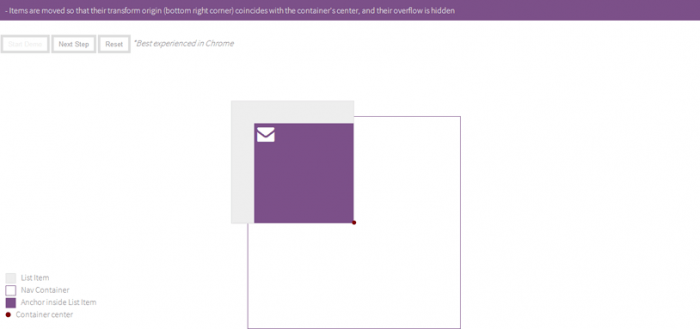
الخطوة الأولى:
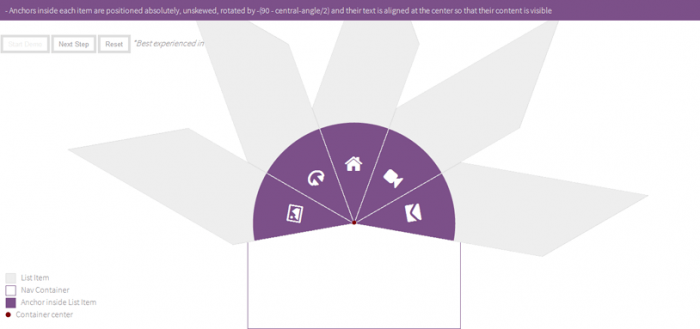
الخطوة الثانية:
الخطوة الثالثة:
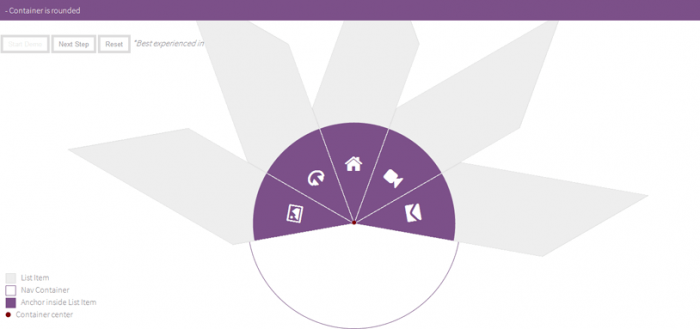
الخطوة الرابعة:
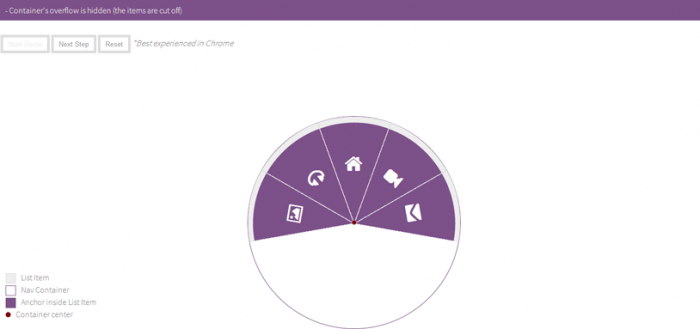
الخطوة الخامسة:
الخطوة السادسة:
إذًا هذا ما سوف نفعله:
- سوف نحتاج إلى موضعة عناصر القائمة بشكل مطلق (absolute positioning) داخل الحاوي الخاص بها.
- سوف نستعمل الخاصية transform-origin على كل عنصر وبالقيمة bottom right corner .
- بعد ذلك سوف نقوم بتحريك العناصر إلى الأعلى وإلى اليسار بشكل كافٍ حتى تتطابق مراكز التحريك الخاصة بها مع مركز العنصر الذي يحويها.
- سوف نقوم بتدوير العناصر في مواضعها باستخدام المعادلة التالية: كل عنصر له index بقيمة i سوف يتم تدويره بقيمة i*x حيث أن x كما سبق وذكرنا هي قيمة الزاوية المركزية.
- بعد ذلك نقوم بتمييلها (skew) للحصول على الزاوية المركزية التي نريدها (باستخدام المعادلة الموجودة في الأعلى).
في مثالنا سوف يكون هناك 5 عناصر مما يعني وجود 5 زوايا مركزية وبالتالي سوف نقوم بتغطية الجزء العلوي فقط من الدائرة، واعتمادًا على المعادلات التي طرحناها سابقًا فسوف تكون الزاوية المركزية لكل عنصر هي 36 درجة (180 / 5) ولكننا سوف نجعل الزاوية المركزية تساوي 40 درجة مما يمنحنا منطقة أكبر قابلة للنقر، وبالتالي يكون مجموع الزوايا هو 40*5=200 وهو رقم أكبر من 180. في هذه الحالة سوف نحتاج إلى تدوير العناصر عكس عقارب الساعة بقيمة (200-180)/2 لنتأكد من أنها متوازنة على كلا الجانبين.
قمنا إلى هذه النقطة بإنشاء الزوايا المركزية المناسبة، ولكن تمييل عناصر القائمة أدى أيضًا إلى تمييل المحتوى الذي بداخلها وبالتالي تشويهه، لذلك سوف نحتاج إلى تطبيق قاعدة رياضية أخيرة حتى نتأكد من ظهور المحتوى بشكل سليم وغير مشوه، وهذه القاعدة هي:
نقوم بتمييل عناصر a الموجودة داخل عناصر القائمة وذلك بتطبيق قيمة معاكسة للقيمة المستخدمة لتمييل عناصر القائمة وبعد ذلك نقوم بتدويرها بالقيمة:
-[90 - (x/2)] (لاحظ أن القيمة سالبة) ، مرة أخرى x هي الزاوية المركزية
إذًا بما أن الزاوية المركزية هي 40 درجة فإننا سوف نحتاج إلى تمييل العناصر aبالقيمة -40 درجة وتدويرها بالقيمة -70 درجة (90 - (40/2)).
سوف يتم موضعة عناصر a بشكل مطلق داخل الحاوي الخاص بها (الحاوي هنا هي عناصر القائمة) وسوف يتم إعطاء عناصر القائمة الخاصية overflow: hidden مما يعني أنّه سوف يتم قطع جزء من كل عنصر من عناصر a، وحتى نتأكد بأنّ محتوى العناصر (سواء كانت نص أو أيقونة) يبقى ضمن المحتوى الظاهر منها فإننا سوف نستعمل الخاصية text-align: center.
وهذه هي كل الحسابات التي سوف نحتاجها إلى الآن.
تبقى علينا الآن أن نقوم باستعمال تنسيقات CSS المناسبة حتى يصبح كل شيء بشكله المناسب.
تنسيقات CSS
سوف نقوم أولًا بتنسيق المثال الأول.
سوف نستخدم Modernizr حتى نستطيع تحديد المتصفحات التي تدعم CSS Transforms والمتصفحات التي لا تدعمها ونقوم بتوفير fallback للمتصفحات القديمة التي لا تدعمها.
لنبدأ أولًا بتنسيق العنصر الذي سوف يحتوي على القائمة ، بحيث سوف يكون ثابت إلى الأسفل ومتوسط للصفحة وسوف يكون متقلصًا/مخفيًا ويظهر/يتمدد عندما يتم النقر على الزر.
.csstransforms .cn-wrapper {
font-size:1em;
width: 26em;
height: 26em;
overflow: hidden;
position: fixed;
z-index: 10;
bottom: -13em;
left: 50%;
border-radius: 50%;
margin-left: -13em;
transform: scale(0.1);
transition: all .3s ease;
}
/* class applied to the container via JavaScript that will scale the navigation up */
.csstransforms .opened-nav {
border-radius: 50%;
transform: scale(1);
}
سوف نقوم كذلك بتنسيق الزر الذي سوف يفتح ويغلق القائمة:
.cn-button {
border:none;
background:none;
color: white;
text-align: Center;
font-size: 1.5em;
padding-bottom: 1em;
height: 3.5em;
width: 3.5em;
background-color: #111;
position: fixed;
left: 50%;
margin-left: -1.75em;
bottom: -1.75em;
border-radius: 50%;
cursor: pointer;
z-index: 11
}
.cn-button:hover, .cn-button:active, .cn-button:focus{
background-color: #222;
}
عندما يتم فتح القائمة فإنه سوف يظهر غطاء/غشاء شفاف يغطي الصفحة، وهذه هي التنسيقات الخاصة به:
.cn-overlay{
width:100%;
height:100%;
background-color: rgba(0,0,0,0.6);
position:fixed;
top:0; left:0; bottom:0; right:0;
opacity:0;
transition: all .3s ease;
z-index:2;
pointer-events:none;
}
/* Class added to the overlay via JavaScript to show it when navigation is open */
.cn-overlay.on-overlay{
pointer-events:auto;
opacity:1;
}
سوف نقوم الآن بتنسيق عناصر القائمة وعناصر a الموجودة بداخلها وذلك بتطبيق المنطق والالحسابات التي تحدثنا عنها في البداية:
.csstransforms .cn-wrapper li {
position: absolute;
font-size: 1.5em;
width: 10em;
height: 10em;
transform-origin: 100% 100%; o
verflow: hidden;
left: 50%; top: 50%;
margin-top: -1.3em;
margin-left: -10em;
transition: border .3s ease;
}
.csstransforms .cn-wrapper li a {
display: block;
font-size: 1.18em;
height: 14.5em;
width: 14.5em;
position: absolute;
bottom: -7.25em; right: -7.25em;
border-radius: 50%;
text-decoration: none;
color: #fff;
padding-top: 1.8em;
text-align: center;
transform: skew(-50deg) rotate(-70deg) scale(1);
transition: opacity 0.3s, color 0.3s;
}
.csstransforms .cn-wrapper li a span {
font-size: 1.1em;
opacity: 0.7;
}
/* for a central angle x, the list items must be skewed by 90-x degrees in our case x=40deg so skew angle is 50deg items should be rotated by x, minus (sum of angles - 180)2s (for this demo) */
.csstransforms .cn-wrapper li:first-child {
transform: rotate(-10deg) skew(50deg);
}
.csstransforms .cn-wrapper li:nth-child(2) {
transform: rotate(30deg) skew(50deg);
}
.csstransforms .cn-wrapper li:nth-child(3) {
transform: rotate(70deg) skew(50deg)
}
.csstransforms .cn-wrapper li:nth-child(4) {
transform: rotate(110deg) skew(50deg);
}
.csstransforms .cn-wrapper li:nth-child(5) {
transform: rotate(150deg) skew(50deg);
}
.csstransforms .cn-wrapper li:nth-child(odd) a {
background-color: #a11313;
background-color: hsla(0, 88%, 63%, 1);
}
.csstransforms .cn-wrapper li:nth-child(even) a {
background-color: #a61414;
background-color: hsla(0, 88%, 65%, 1);
}
/* active style */
.csstransforms .cn-wrapper li.active a {
background-color: #b31515;
background-color: hsla(0, 88%, 70%, 1);
}
/* hover style */
.csstransforms .cn-wrapper li:not(.active) a:hover, .csstransforms .cn-wrapper li:not(.active) a:active, .csstransforms .cn-wrapper li:not(.active) a:focus {
background-color: #b31515;
background-color: hsla(0, 88%, 70%, 1);
}
.csstransforms .cn-wrapper li:not(.active) a:focus {
position: fixed;
/* fix the "displacement" bug in webkit browsers when using tab key */
}
سوف نقوم بتوفير fallback بسيط للمتصفحات التي لا تدعم CSS Transforms.
.no-csstransforms .cn-wrapper{
font-size:1em;
height:5em;
width:25.15em;
bottom:0;
margin-left: -12.5em;
overflow: hidden;
position: fixed;
z-index: 10;
left:50%;
border:1px solid #ddd;
}
.no-csstransforms .cn-button{
display:none;
}
.no-csstransforms .cn-wrapper li{
position:static;
float:left;
font-size:1em;
height:5em;
width:5em;
background-color: #eee;
text-align:center;
line-height:5em;
}
.no-csstransforms .cn-wrapper li a{
display:block;
width:100%;
height:100%;
text-decoration:none;
color:inherit;
font-size:1.3em;
border-right: 1px solid #ddd;
}
.no-csstransforms .cn-wrapper li a:last-child{
border:none;
}
.no-csstransforms .cn-wrapper li a:hover, .no-csstransforms .cn-wrapper li a:active, .no-csstransforms .cn-wrapper li a:focus{
background-color: white;
}
.no-csstransforms .cn-wrapper li.active a {
background-color: #6F325C;
color: #fff;
}
وبالطبع فنحن نريد أن تكون القائمة متجاوبة مع جميع الأجهزة وتتقلص للشاشات الصغيرة:
@media screen and (max-width:480px){
.csstransforms .cn-wrapper{
font-size:.68em;
}
.cn-button{
font-size:1em;
}
.csstransforms .cn-wrapper li {
font-size:1.52em;
}
}
@media screen and (max-width:320px){
.no-csstransforms .cn-wrapper{
width:15.15px;
margin-left: -7.5em;
}
.no-csstransforms .cn-wrapper li{
height:3em; width:3em;
}
}
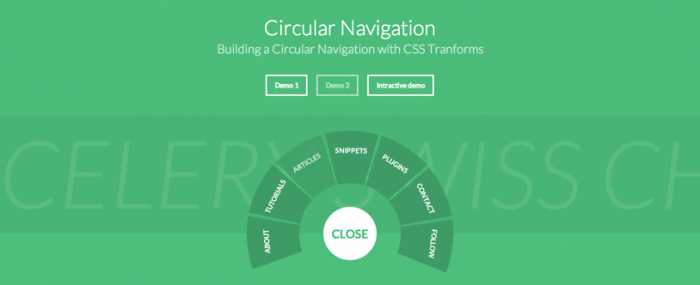
هذا كان كل شيء يخص المثال الأول. دعونا الآن ننتقل لتنسيق المثال الثاني.
في المثال الثاني سوف تكون القائمة مختلفة قليلًا عن القائمة في المثال الأول، ولكن كل المنطق والحسابات التي يخص القائمة الأولى سينطبق على هذه القائمة مع وجود ثلاثة اختلافات. لن نقوم بالرجوع وتوضيح كل شيء مرة أخرى وإنما سوف نكتفي بالتحدث عن الاختلافات الثلاثة فقط.
دعونا نأخذ نفس المثال الموجود في الأعلى ونقوم بتغيير خاصية CSS واحدة فقط ونرى ما التغيير الذي سوف تصنعه على شكل عناصر القائمة.
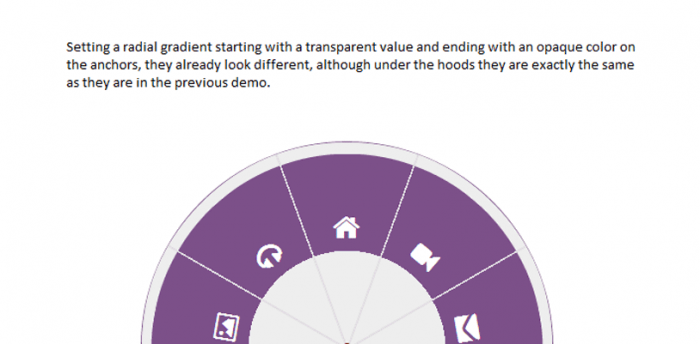
سوف نقوم بتطبيق تدرج لوني دائري على عناصر a مع لون خلفية شفاف، وسوف تظهر النتيجة كالتالي:
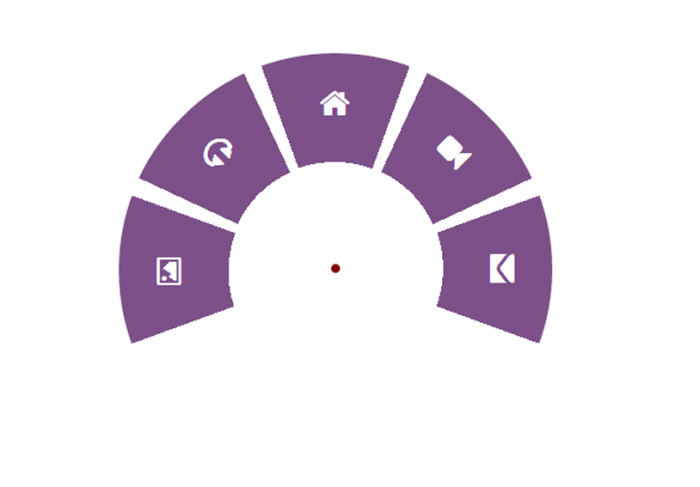
سوف نقوم الآن بإضافة بعض المسافة بين عناصر القائمة وذلك بتغيير درجة الدوران لكل عنصر. سوف نقوم كذلك بإزالة لون الخلفية لعناصر القائمة وللحاوي وللحدود وسوف نقوم بتقليص قيمة الخاصية padding-top لعناصر a حتى نجعل الأيقونات متوسطة بشكل مثالي داخل العناصر. النتيجة النهائية ستكون كما في الصورة التالية:
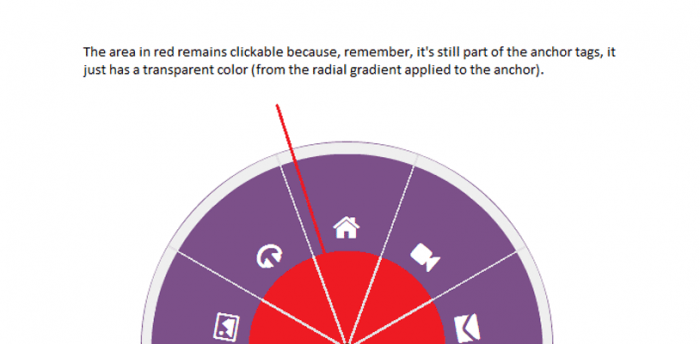
يمكنك أن ترى بأنّ القائمة بدأت تبدو بمظهر مختلف، وبقي شيء واحد مهم يجب أن نقوم به. ففي حالة بقاء التنسيقات كما هي عليه في الوقت الحالي فإنّ المناطق القابلة للنقر الخاصة بعناصر a ستكون أكبر مما نريده، فما نريده هو أن يكون الجزء الملون من القائمة هو فقط القابل للنقر. الصورة التالية توضح الجزء الزائد القابل للنقر والذي لا نريده:
عندما تقوم بوضع مؤشر الفأرة فوق المنطقة الحمراء الموضحة في الصورة الموجودة في الأعلى فإنّه سيتم تفعيل حالة الـhover الخاصة بعناصر a وهو شيء طبيعي الحدوث ولكننا لا نريده لأننا نريد أن تظهر العناصر وكأنها هي فقط الجزء البنفسجي، وبالتالي سوف نحتاج إلى منع تفعيل أحداث الفأرة على الجزء الملون باللون الأحمر. لذلك ما سنقوم به هو استخدام pseudo-element (سوف تفي بالغرض لأننا لا نريد استعمال وسم فارغ) ليعمل كغطاء/غشاء يقوم بتغطية منطقة اللون الأحمر وبالتالي نمنع تفعيل أحداث الماوس على هذه المنطقة.
إذًا سوف نقوم بتطبيق الخطوات الثلاثة التي ذكرناها مع تغيير بعض التنسيقات (كاللون والحجم) بالنسبة للقائمة ولعناصر القائمة ليظهر كل شيء كما في الصورة:
.csstransforms .cn-wrapper {
position: absolute;
top: 100%; left: 50%;
z-index: 10;
margin-top: -13em;
margin-left: -13.5em;
width: 27em; height: 27em;
border-radius: 50%;
background: transparent;
opacity: 0;
transition: all .3s ease 0.3s;
transform: scale(0.1);
pointer-events: none;
overflow: hidden;
}
/*cover to prevent extra space of anchors from being clickable*/
.csstransforms .cn-wrapper:after{
color: transparent;
content:".";
display:block;
font-size:2em;
width:6.2em; height:6.2em;
position: absolute;
left: 50%;
margin-left: -3.1em;
top:50%;
margin-top: -3.1em;
border-radius: 50%;
z-index:10;
}
.csstransforms .cn-wrapper li {
position: absolute;
top: 50%; left: 50%;
overflow: hidden;
margin-top: -1.3em; margin-left: -10em;
width: 10em; height: 10em;
font-size: 1.5em;
transition: all .3s ease;
transform: rotate(76deg) skew(60deg);
transform-origin: 100% 100%;
pointer-events: none;
}
.csstransforms .cn-wrapper li a {
position: absolute;
position: fixed;
/* fix the "displacement" bug in webkit browsers when using tab key */
right: -7.25em; bottom: -7.25em;
display: block;
width: 14.5em; height: 14.5em;
border-radius: 50%;
background: #429a67;
background: radial-gradient(transparent 35%, #429a67 35%);
color: #fff;
text-align: center;
text-decoration: none;
font-size: 1.2em;
line-height: 2;
transition: all .3s ease;
transform: skew(-60deg) rotate(-75deg) scale(1);
pointer-events: auto;
}
.csstransforms .cn-wrapper li a span {
position: relative;
top: 1.8em;
display: block;
font-size: .5em;
font-weight: 700;
text-transform: uppercase;
}
.csstransforms .cn-wrapper li a:hover, .csstransforms .cn-wrapper li a:active, .csstransforms .cn-wrapper li a:focus {
background: radial-gradient(transparent 35%, #449e6a 35%);
}
نريد للعناصر في المثال الثاني أن تظهر بتأثير شبيه لحركة المروحة عندما نقوم بفتح القائمة (يمكنك الذهاب إلى المثال الثاني لترى ما الذي أقصده).
وللحصول على هذا التأثير فإننا قمنا بموضعة العناصر بنفس المكان وبنفس التمييل والتدوير بقيمة (rotate(76deg) skew(60deg.
يمكننا باستعمال تأخيرات التنقل (transition delays) بأن نسمح للعناصر بأن تتمدد/تتفرق عن بعضها بعد أن يظهر الحاوي ويتمدد. وعندما نقوم بغلق القائمة فسوف ننتظر حتى تعود عناصر القائمة قبل أن نقوم بتقليص الحاوي وإخفائه.
عند الضغط على زر الفتح فسوف نقوم بإبعاد عناصر القائمة عن بعضها وذلك عن طريق تدوير كل عنصر إلى مكانه النهائي في الدائرة.
.csstransforms .opened-nav {
border-radius: 50%;
opacity: 1;
transition: all .3s ease;
transform: scale(1);
pointer-events: auto;
}
.csstransforms .opened-nav li {
transition: all .3s ease .3s;
}
.csstransforms .opened-nav li:first-child {
transform: rotate(-20deg) skew(60deg);
}
.csstransforms .opened-nav li:nth-child(2) {
transform: rotate(12deg) skew(60deg);
}
.csstransforms .opened-nav li:nth-child(3) {
transform: rotate(44deg) skew(60deg);
}
.csstransforms .opened-nav li:nth-child(4) {
transform: rotate(76deg) skew(60deg);
}
.csstransforms .opened-nav li:nth-child(5) {
transform: rotate(108deg) skew(60deg);
}
.csstransforms .opened-nav li:nth-child(6) {
transform: rotate(140deg) skew(60deg);
}
.csstransforms .opened-nav li:nth-child(7) {
transform: rotate(172deg) skew(60deg);
}
وبالطبع سوف نوفر fallback بسيط للمتصفحات غير الداعمة:
.no-csstransforms .cn-wrapper{
margin:10em auto;
overflow:hidden;
text-align:center;
padding:1em;
}
.no-csstransforms .cn-wrapper ul{
display:inline-block;
}
.no-csstransforms li{
font-size:1em;
width:5em; height:5em;
float:left;
line-height:5em;
text-align:center;
background-color: #fff;
}
.no-csstransforms li a{
display:block;
height:100%; width:100%;
text-decoration: none;
color: inherit;
}
.no-csstransforms .cn-wrapper li a:hover, .no-csstransforms .cn-wrapper li a:active, .no-csstransforms .cn-wrapper li a:focus{
background-color: #f8f8f8;
}
.no-csstransforms .cn-wrapper li.active a {
background-color: #6F325C; color: #fff;
}
.no-csstransforms .cn-button{
display:none;
}
وكذلك سوف نجعل القائمة متجاوبة وذلك بتقليصها للشاشات الصغيرة:
@media only screen and (max-width: 620px) {
.no-csstransforms li{
width:4em;
height:4em;
line-height:4em;
}
}
@media only screen and (max-width: 500px) {
.no-ccstransforms .cn-wrapper{
padding:.5em;
}
.no-csstransforms .cn-wrapper li{
font-size:.9em;
width:4em;
height:4em;
line-height:4em;
}
}
@media only screen and (max-width: 480px) {
.csstransforms .cn-wrapper{
font-size: .68em;
}
.cn-button{
font-size:1em;
}
}
@media only screen and (max-width:420px){
.no-csstransforms .cn-wrapper li{
width:100%; height:3em; line-height:3em;
}
}
هذا كان كل ما يخص تنسيقات CSS. دعونا الآن نرى ما الذي سوف نحتاج لعمله باستخدام الجافاسكربت.
بعض الجافاسكربت
لن نستخدم أي إطار عمل للجافاسكربت هنا ولكننا سوف نستخدم Classie.js لإضافة وإزالة الفئات (classes). وأما بالنسبة للمتصفحات التي لا تدعم addEventListener و removeEventListener فإننا سوف نستخدم EventListener polyfill.
سوف نقوم بإضافة مدير أحداث (event handler) إلى الزر بحيث يتم فتح/اغلاق القائمة عند النقر عليه أو استخدام زر tab في لوحة المفاتيح (أي عند حدوث focus على العنصر). نريد أيضًا فيالمثال الأول أن يتم اغلاق القائمة عند النقر على أي مكان خارج القائمة.
لنبدأ أولًا بالجافاسكربت الخاص بالمثال الأول:
(function(){
var button = document.getElementById('cn-button'),
wrapper = document.getElementById('cn-wrapper'),
overlay = document.getElementById('cn-overlay');
//open and close menu when the button is clicked
var open = false;
button.addEventListener('click', handler, false);
button.addEventListener('focus', handler, false);
wrapper.addEventListener('click', cnhandle, false);
function cnhandle(e){
e.stopPropagation();
}
function handler(e){
if (!e)
var e = window.event;
e.stopPropagation();
//so that it doesn't trigger click event on document
if(!open){ openNav(); }
else{ closeNav(); }
}
function openNav(){
open = true;
button.innerHTML = "-";
classie.add(overlay, 'on-overlay');
classie.add(wrapper, 'opened-nav');
}
function closeNav(){
open = false;
button.innerHTML = "+";
classie.remove(overlay, 'on-overlay');
classie.remove(wrapper, 'opened-nav');
}
document.addEventListener('click', closeNav);
})();
الجافاسكربت الخاص ب المثال الثاني مشابه للأولى نوعًا ما ولكن مع وجود بعض الاختلافات:
(function(){
var button = document.getElementById('cn-button'),
wrapper = document.getElementById('cn-wrapper');
//open and close menu when the button is clicked
var open = false;
button.addEventListener('click', handler, false);
button.addEventListener('focus', handler, false);
function handler(){
if(!open){ this.innerHTML = "Close"; classie.add(wrapper, 'opened-nav'); }
else{ this.innerHTML = "Menu"; classie.remove(wrapper, 'opened-nav'); }
open = !open;
}
function closeWrapper(){
classie.remove(wrapper, 'opened-nav');
}
})();
خاتمة
هذا كان كل شيء فيما يتعلق بهذا الدرس، أتمنى أن تكون قد استفدت منه وتعلمت شيئًا جديدًا.
ترجمة -وبتصرّف- للمقال Building a Circular Navigation with CSS Transforms HTML/CSS لصاحبته Sara Soueidan.


































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.