تُضيف المتصفحات تلقائيًا بعض الأنماط على عناصر HTML، وتختلف هذه الأنماط باختلاف المتصفح مما يتسبب في ظهور الصفحة بأشكال مختلفة عند عرضها على متصفحات مختلفة، ولتفادي هذا الأمر يجب توحيد أنماط المتصفحات، ومن الشائع استخدام مكتبة normalize.css والتي تضبط بعض الأنماط وتُصحح بعض الأخطاء الشائعة في بعض المتصفحات.
الفرق بين normalize.css و reset.css
الفرق الأساسي بين مكتبة normalize.css ومكتبة reset.css هو أن الأولى تضبط بعض الأنماط لتوحيدها في جميع المتصفحات، بينما تُزيل الثانية جميع الأنماط الافتراضية من العناصر، مما يعني أنك ستضطر لكتابة جميع القواعد من الصفر.
مثال: استخدام Eric Meyer's reset.css
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td,GoalKicker.com – CSS Notes for Professionals 224 article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; }
مزيد من المعلومات حول Eric Meyer's reset.css.
مثال: استخدام normalize.css
/** * 1. توحيد نوع الخط في جميع المتصفحات * 2. تصحيح ارتفاع السطر وتوحيده في جميع المتصفحات * 3. منع تعديل حجم الخط عند تغيير اتجاه العرض في متصفح IE و Safari */ /* Document ========================================================================== */ html { font-family: sans-serif; /* 1 */ line-height: 1.15; /* 2 */ -ms-text-size-adjust: 100%; /* 3 */ -webkit-text-size-adjust: 100%; /* 3 */ } /* ========================================================================== */ /** * إزالة الهوامش */ body { margin: 0; } /** * تصحيح طريقة العرض */ article, aside, footer, header, nav, section { display: block; } /** * تصحيح حجم الخط والهوامش */ h1 { font-size: 2em; margin: 0.67em 0; }
التحايل على متصفح Internet Explorer
دعم القاعدة display: inline-block في متصفح IE6 و IE7
القاعدة display: inline-block غير مدعومة في متصفحات IE6 و IE7، ولكن من الممكن الحصول على سلوك مماثل لسلوكها عن طريق تطبيق الشيفرة التالية:
zoom: 1; *display: inline;
-
تُشغِّل الخاصية zoom ميزة
hasLayoutللعناصر، وهي متاحة فقط في متصفح Internet Explorer. -
تُطبق الخاصية
display*القاعدة المحددة فقط على المتصفحات التي تتأثر بالخاصيةzoom.
وضع التباين العالي
أُضيف محدد الوسائط ms-high-contrast- في متصفحات Internet Explorer ابتداءً من الإصدار العاشر والإصدارات التي تليه، مما يسمح للمبرمج بضبط الأنماط بناءّ على ما إذا كان المستخدم يستخدم وضع التباين العالي أم لا.
للمحدد ms-high-contrast- ثلاث حالات هي: active، وblack-on-white، وwhite-on-black.
مثال
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: black-on-white) { .header { background: #fff; color: #000; } }
في هذا المثال يتغير لون خلفية العنصر header إلى اللون الأبيض ولون الكتابة للون الأسود إذا كان وضع التباين العالي مُفعَّلًا وفي الحالة black-on-white.
مثال
@media screen and (-ms-high-contrast: white-on-black) { .header { background: #000; color: #fff; } }
في هذا المثال يتغير لون خلفية العنصر header إلى اللون الاسود ولون الكتابة للون الأبيض إذا كان وضع التباين العالي مُفعَّلًا وفي الحالة white-on-black.
لمزيد من المعلومات زر توثيق مايكروسوفت.
استهداف متصفحات IE6 و IE7 فقط
لاستهداف متصفحات IE6 و IE7 فقط يجب بدء الخواص بالعلامة (*)
مثال
.hide-on-ie6-and-ie7 { *display: none; }
استهداف متصفح IE8 فقط
لاستهداف متصفح IE8 فقط يجب وضع جميع المُحددات داخل الاستعلام @media \0 screen { }
مثال
@media \0 screen { .hide-on-ie8 { display: none; } }
أداء المتصفحات
استخدام الخصائص transform و opacity لتجنب تنبيه التخطيط
تغيير بعض الخصائص في CSS يُنبِّه المتصفح لإعاده حساب القيم النهائية للأنماط و التخطيط، مما يتسبب في تبطيء تحميل الصفحة.
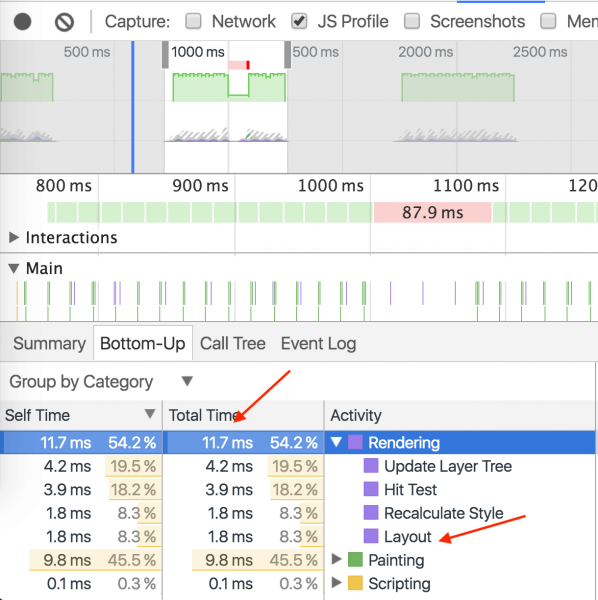
مثال: التحريك باستخدام الخواص left و top
#box { left: 0; top: 0; transition: left 0.5s, top 0.5s; position: absolute; width: 50px; height: 50px; background-color: gray; } #box.active { left: 100px; top: 100px; }
اطلع على تجربة حية لهذا المثال على JSFiddle.
تستغرق الصفحة حوالي 11.7 ملي ثانية للتحميل، ومن ثم تستغرق 9.8 ملي ثانية لإعادة رسم الصندوق في الموضع الجديد.
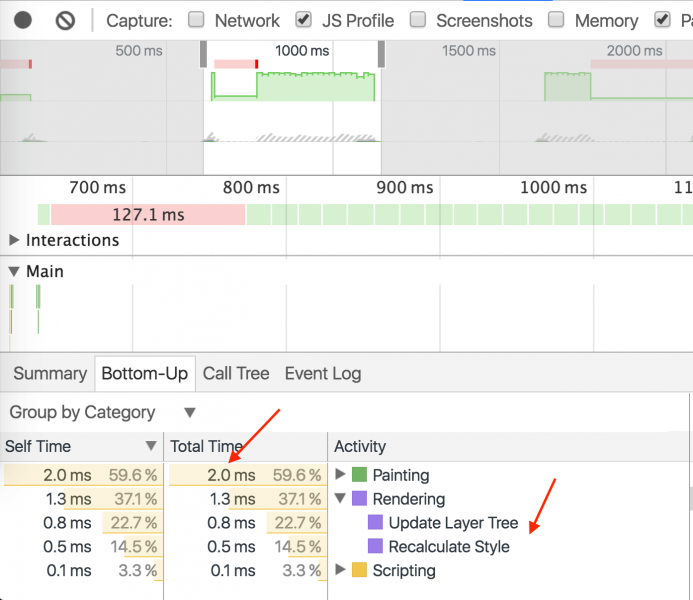
ولتحسين الأداء وتسريع تحميل الصفحة يجب استخدام الخواص transform وopacity للحصول على نفس النتيجة كما هو موضح في المثال التالي:
#box { left: 0; top: 0; position: absolute; width: 50px; height: 50px; background-color: gray; transition: transform 0.5s; transform: translate3d(0, 0, 0); } #box.active transform: translate3d(100px, 100px, 0); }
اطلع على تجربة حية لهذا المثال على JSFiddle.
تستغرق الصفحة حوالي 1.3 ملي ثانية للتحميل، ومن ثم تستغرق 2.0 ملي ثانية لإعادة رسم الصندوق في الموضع الجديد.
ترجمة -وبتصرف- للفصول Browser Support & Prefixes - Normalizing Browser Styles - Internet Explorer Hacks - Performance من كتاب CSS Notes for Professionals















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.