بعد التعرّف على كيفية تشكيل المحتوى باستخدام HTML. سيكون لِزامًا عليك -كمطور ويب- معرفة ماهية CSS (أوراق الأنماط المتتالية أو Cascading Style Sheets بالانجليزية) وكيفية إدراج التصميم مع صفحات HTML. يُعتبر CSS أحد التقنيات التي يجب التركيز عليها، إذ هي من سيحدد شكل موقع الويب وما يظهر للعيان.
يُعتبر هذا الدرس مدخلا لأساسيات لغة التوصيف هذه، وستكون هيكلته كالتالي:
- ماهي لغة CSS؟
-
تعريف قوانين التصميم
- التعليقات مع CSS
- تجميع المنتقى
-
استخدام منتقى CSS متقدم
- المنتقى العام
- المنتقى الفرعي
- المنتقى الابن
- المنتقى التسلسلي
- المنتقى الشقيق
- المحدّد Pseudo-classes
- العناصر Pseudo-elements
-
اختزال CSS
- مقارنة القيم الفردية والمختزلة
- اختزال القيم بخاصية واحدة
- أيهما يجب اختياره الخاصية المفردة أم القيمة المختزلة؟
- مراجع الاختزال
-
إدراج CSS مع HTML
- الإدراج الداخلي
- الإدراج المضمر
- الإدراج خارجي
- استيراد ملف التصميم
- خاتمة
- أسئلة وتمارين
ماهي لغة CSS؟
تحدّد لغة HTML هيكلة الصفحة وتُخبر المتصفحات بوظيفة كل عنصر في الصفحة (مثل رابط لصفحة أخرى أو عنوانا رئيسياً) في حين تقدّم لغة CSS تعليمات للمتصفح حول كيفية عرض العناصر في الصفحة من حيث التصميم والمسافة والموضع. ولو افترضنا أن HTML تقوم على بناء هيكل المنزل فإن CSS تقوم بطلاء المنزل و تصميم الديكور الخاص به.
يكون ذلك عن طريق مجموعة من التعليمات التي سنتعرف على كيفية سردها لاحقا. تحدد تلك التعليمات (أو القواعد) ما يجب تنسيقه وتصميمه على عناصر HTML. كما تحتوي تلك القواعد على خاصيات معينة (مثل الألوان وحجم الخطوط ونوع الخط) لعناصر HTML والتي تقوم بالتعديل عليها وتحديد القيم التي ستغير من شكل تلك العناصر. وباستخدام تقنية CSS يمكننا إيجاد على سبيل المثال جميع وسوم <h2> ثم تلوينها جميعاً باللون الأخضر أو إيجاد جميع الأسماء الملحقة author-name الموجودة في وسوم الفقرات <p> وتغيير لون الخلفية إلى اللون الأحمر وتغيير حجم النص إلى ضعفين الحجم العادي وإضافة مسافة بين النصوص بحجم 10px.
لا تعتبر لغة CSS لغة برمجية فهي ليست مثل JavaScript وليست لغة هيكلة مثل لغة HTML، وبصراحة لا يمكن مقارنة هذه اللغة بأي تقنية أخرى. قبل عمليات تطوير الويب كانت بعض التقنيات تعرّف واجهة الموقع وتدمج بين البنية والشكل التقديمي. وهذا ليس بالشيء الذكي الذي يجب فعله في البيئة التي تتغير باستمرار وخاصة صفحات الويب ولهذا السبب تم اختراع لغة CSS.
تعريف قوانين التصميم
دعونا نلقي نظرة على الكود في المثال التالي ثم سنقوم بشرحه تالياً:
selector {
property1: value;
property2: value;
property3: value;
}
شرح المثال السابق كالتالي:
- يحدّد المنتقى (selector) عنصر HTML والذي سيتم تطبيق القاعدة عليه. يتم تحديد العنصر من خلال اختيار اسم العنصر مثل body أو h1 أو من خلال اسم محدد class ويتم ضع الاسم كلاحقة ضمن العنصر لاستدعاء التصميم.
- تحتوي الأقواس المنحنية بداخلها زوجاً من الخاصية والقيمة وتفصل بين كل خاصية وقيمة فاصلة منقوطة (;). كما يتم الفصل بين الخاصية والقيمة بنقطتين (:).
- تحدّد الخاصية ما يجب فعله للعنصر أو العناصر الذي قمت باختيارهم. وذلك يحتوي على تنوع كبير حيث تؤثر على لون العنصر ولون الخلفية والموضع والهوامش الخارجية والهوامش الداخلية ونوع الخط وغيرها الكثير.
- تحدّد القيمة الصفة النهائية التي تود تطبيقها على العنصر الذي اخترته. وتعتمد القيم على نوع الخاصية التي اخترها فمثلاً الخاصية color تسمح باختيار الألوان ضمن الست عشرية مثل #336699 أو من خلال القيمة العامة للون RGB مثل (rgb(12,134,22 أو اسم اللون مثل red أو green أو blue. بينما الخاصيات التي تؤثر على الموضع والهوامش والطول والعرض يمكن قياسها من خلال pixels ،ems أو percentages (النسبة المئوية) أو centimeters وغيرها.
لنلقي نظرة على هذا المثال المحدّد:
p {
margin: 5px;
font-family: Arial;
color: blue;
}
شرحاً للمثال السابق فإن القاعدة هي اختيار العنصر <p> أي جميع الوسوم <p> الموجودة في صفحة أو صفحات الويب HTML وسيتم تطبيق قاعدة CSS عليها. فقد قمنا بالتعديل على العنصر <p> في حيث الهوامش الخارجية هي 5px ونوع الخط هو Arial ولون النص هو blue.
سنشرح لاحقاً بالتفصل كل خاصية والقيمة المناسبة لها لكن الآن الهدف هو تغطية أساسيات CSS.
التعليقات في CSS
أحد الأمور الهامة الذي يجب أن تعرفها هي وضع تعليقات ضمن تصميم CSS. حيث يمكنك إدراج تعليق من خلال كتابة النص بين هذه الاشارات /* */ حيث يمكنك تمديد التعليقات إلى أسطر عديدة كما أن المتصفح سيتجاهل هذه الأسطر.
/* في هذه الكود أساسيات المنتقى */
selector {
property1: value;
property2: value;
property3: value;
}
يمكنك أيضاً إدراج التعليقات بين أو ضمن مجموعة خاصيات. فمثلاً في الكود التالي قمنا بوضع الخاصية الثانية والثالثة ضمن تعليق وبما أنهم ضمن التعليق سيتجاهل المتصفح تلك التصاميم ولن يتم تطبيقها. تعتبر هذه الطريقة مفيدة جداً خاصة إذا كنت تفحص أي جزء تريد أن يتم تطبيقه. والجزء الذي لا تريده ضعه ضمن تعليق أفضل من حذفهم ثم احفظ شِفرة CSS وأعد تحميل صفحة HTML لمُعاينة النتيجة.
selector {
property1: value;
/*
property2: value;
property3: value;
*/
}
تحتوي لغة CSS على نظام التعليق المتعدد الأسطر وهذا بخلاف بقية اللغات الأخرى أي أنها لا تحتوي على تعليق بسطر واحد. في حال أردت إدراج تعليق بسطر واحد فقط ضع بداية ونهاية التعليقات /* و */.
تجميع المنتقى
يمكنك أيضاً جمع أكثر من منتقى مختلف. نريد تعيين التصميم إلى <h1> و<p> فيمكنك كتابة التصميم كما في المثال التالي:
h1 { color:red; }
p { color:red; }
تعتبر استخدام هذه الطريقة غير مثالية عند تكرار المعلومات نفسها لكن يمكنك تقصيرها من خلال جمع أكثر من منتقى وتطبيق نفس التصميم على الجميع وذلك من خلال فصل كل منتقى عن الآخر بفاصلة. سيتم تطبيق التصميم في المثال التالي ضمن القوسين على جميع المنتقى الموجود:
h1, p { color:red; }
هناك العديد من المنتقى المختلف في كل مطابقة جزء مختلف في الترميز. الأنواع الثلاثة الأساسية والتي ستصادفك كثيراً هم:
- منتقى العنصر p ويطابق على جميع العناصر الموجودة بالصفحة كما شرحنا سابقاً.
- الصنف example. وهو يدل على اسم صنف (class)، ويتم تطبيق جميع القيم في التصميم للعنصر الذي يحمل هذا الصنف. فمثلاً في التصميم السابق للعنصر يمكن اضافة يمكن إضافة الصنف <"p class="example> أو <"li class="example> أو <"div class="example> أو أي عنصر يحمل الصنف example.
-
المعرّف example# وهو يدل على اسم معرّف (ID) ويتم تطبيق جميع القيم في التصميم للعنصر الذي يحمل هذا الاسم. فمثلاً في التصميم السابق للعنصر يمكن إضافة الاسم المعرّف
<"p id="example> أو <"li id="example> أو <"div id="example> أو أي عنصر يحمل الاسم example. تذكّر بأن المعرّف ID لا يفحص أسماء العناصر كما يمكنك اختيار اسماً واحداً لكل عنصر في صفحات HTML.
يمكنك مشاهدة ما قمنا بعمله في الأمثلة التالية. من الملاحظ أنه يمكنك مشاهدة الأمثلة التالية على المتصفح وأيضاً تصميم التحذير الملوّن باللون الأحمر على كلاً من القائمة وأيضاً الفقرة. (إن لم تظهر علامات القامة فهذا لأنك قمت بتلوين النص باللون الأبيض وبخلفيه بيضاء).
يمكنك أيضاً دمج أكثر من منتقى لتحديد قواعد أخرى أكثر تخصيصاً:
- يطابق p.warning جميع الفقرات التي تحتوي على الصنف warning.
- يطابق div#example جميع العناصر ضمن اللاحقة id والمعرّفة بكلمة example ولكن فقط مع العنصر <div>.
- يطابق p.info جميع الفقرات التي تحتوي على المعرّف info وأيضاً يطابق li.highlight القوائم المعرفّة بالكلمة highlight.
في المثال استخدمت تلك الطرق لتحديد الاختلاف بين التصاميم المختلفة للمعّرف warning:
استخدام منتقى CSS متقدم
في القسم السابق تحدثنا عن أساسيات CSS واستخدام أيضاً المنتقى والعناصر والمعرّف class وid. وبتلك الأنواع من المنتقى يمكنك إنجاز الكثير ولكن هذا ليس كل شيء. حيث يوجد أنواع أخرى من المنتقى والتي تسمح لك باختيار عنصر وتطبيق تصميم عليه بأكثر تخصيص:
- المنتقى العام: يمكن استخدام لاختيار جميع العناصر في الصفحة.
- المنتقى الفرعي: حيث يمكنك اختيار أسماء معينة وإضافتها على العنصر كلاحقة وتسمح لك بتطبيق تصميم على عنصر محدد الذي يحمل ذلك الاسم.
- المنتقى الابن: يمكنك استخدام هذا النوع في حال أردت اختيار عنصر محدّد والتي تعتبر كأبناء للعناصر الأصلية.
- المنتقى التسلسلي: يمكنك استخدام هذا النوع في حال اخترت عنصر محدّد والتي تنحدر بتسلسل ضمن تلك العناصر (ليست متسلسلة بشكل مباشر ولكنها متسلسلة كشجرة العائلة أيضاً يمكن استخدام هذا النوع)
- المنتقى الشقيق: يمكن استخدام هذا النوع في حال أردت اختيار عنصر محدّد والذي يتبع عنصر محدد آخر.
- المحدّد Pseudo-classes: تسمح بتصميم العناصر التي لا تعتمد على العناصر نفسها لكن على العوامل المقتصرة على فئة معينة مثل مجموعة روابط تشعبية (أي إذا كانت تلك الروابط تم تمرير مؤشر الماوس عليها أو تم زيارتها فعلاً).
- العناصر Pseudo-elements: تسمح لك بالتصميم على جزء من العناصر وليس جميع العناصر (أي الحرف الأول ضمن العنصر). كما تسمح أيضاً بإدراج محتوى قبل أو بعد عناصر محددة.
ستطلع أيضاً على مراجع لبعض الأنواع المعقدة للمنتقى في نهاية هذا الدرس. لا تقلق في حال لم تفهمهم فوراً لأنك ستحصل على الكثير من المعلومات والخبرة في الحياة العملية من خلال تصميم المواقع. من الأفضل أن تبدأ باستخدام أول ثلاثة أنواع المنتقى ومع الوقت تستخدم البقية.
المنتقى العام
ببساطة يحدد المنتقى العام كل عنصر في الصفحة ويُطبق التصميم عليه. على سبيل المثال: تقول القاعدة التالية بأنه يجب تقديم 1 بكسل بلون أسود كإطار لجميع العناصر في الصفحة.
* {
border: 1px solid #000000;
}
المنتقى الفرعي
يسمح المنتقى الفرعي باختيار العناصر التي تعتمد على لواحقها. على سبيل المثال: يمكنك اختيار جميع وسوم <img> والتي تحتوي اللاحقة alt كما في المثال:
img[alt] {
border: 1px solid #000000;
}
لاحظ الأقواس المربعة.
يمكنك الاختيار بأن تضع حدودًا سوداء حول أي صورة والتي تحتوي على اللاحقة alt باستخدام تلك الطريقة وأيضاً التعديل على الصور الأخرى ضمن الحدود الحمراء اللامعة وهي طريقة مفيدة في الاختبار.
لكن أيضاً يمكننا اختيار قيمة اللاحقة لتطبيق عليها تصميم معين وهي طريقة مفيدة وفعالّة جداً. في المثال التالي سيتم تطبيق تصميم لجميع الصور والتي تحتوي اللاحقة src مع القيمة alert.gif كالتالي:
img[src='alert.gif'] {
border: 1px solid #000000;
}
لا يمكنك الجزم بأن هذه الطريقة فعالّة بشكل كبير جداً إلا أنها مفيدة لعمليات تصحيح الأخطاء وأيضاً مهمة في القدرة على اختيار جزء معين من اللواحق مثل امتداد الملفات. أيضاً مع الإصدار الأخير تقدم CSS3 ثلاث طرق جديدة تتعامل مع أنواع اللواحق عوضاً عن التركيز على النصوص في قيم اللواحق، يمكنك قراءة مقالة المبرمج Christopher Schmitt حول المنتقى الفرعي في CSS3.
المنتقى الإبن
يمكنك اختيار لمنتقى الابن لاختيار فقط العناصر التي تكون أبناء لعناصر أخرى محددة. على سبيل المثال، سيتم تطبيق التصميم على النص الموجود ضمن عنصر <strong> وهو ابن للعنصر <h3> إلي اللون الأزرق. أي فقط لذلك العنصر وليس لأي عنصر <strong> آخر:
h3 > strong {
color: blue;
}
المنتقى التسلسلي
يشبه المنتقى التسلسلي بشكل كبير المنتقى الابن باستثناء أن المنتقى الابن يختار فقط العنصر الذي يليه مباشرة. بينما يمكنك اختيار أي عنصر في المنتقى التسلسلي ليس فقط الذي يليه مباشرة بل أي عنصر موجود لاحقاً. يمكنك مشاهدة المثال التالي مع وسوم HTML لفهم تماماً ما نقصد به:
<div> <em>hello</em> <p>In this paragraph I will say <em>goodbye</em>.</p> </div>
في المثال السابق يعتبر العنصر <div> الأب لجميع الوسوم الأخرى حيث أنه لديه إبنان وهما <em> وأيضاً <p>. والعنصر <p> لديه إبن واحد فقط وهو <em>.
يمكنك اختيار المنتقى الابن لاختيار العنصر <em> مباشرة داخل العنصر <div> مثل:
div > em {
...
}
يمكنك استخدام الطريقة التالية في حال أردت اختيار المنتقى التسلسلي كالتالي:
div em {
...
}
وفي هذه العملية سيتم تحديد كلاً من العنصرين <em>.
المنتقى الشقيق
يسمح لك هذا النوع من المنتقى باختيار عنصر محدد والذي يأتي مباشرة بعد عنصر محدد آخر وبنفس المستوى من تسلسل العناصر. فمثلاً اذا أردت اختيار جميع عناصر <p> والتي تأتي مباشرة بعد جميع عناصر <h2> فقط وليس <p> بمفرده فيمكنك استخدام هذا النوع كالتالي:
h2 + p {
...
}
المحدّد Pseudo-classes
تستخدم تقنية Pseudo-classes لتصميم حالات متنوعة من العناصر وليس لعناصر محددة فقط. اشهر طريقة في استخدام هذا النوع النوع هو تطبيق تصميم على الروابط التشعبية. تشرح القائمة التالية الأنواع المختلفة من Pseudo-classes كما تشرح حالة الروابط التي يتم تطبيق التصميم عليها.
- link: — التصميم الطبيعي والافتراضي لجميع الروابط في الصفحة.
- visited: — وهي الروابط التي تم فتحها وزيارتها في المتصفح التي تستخدمه حالياً.
- focus: — وهي الروابط (متضمنة حقول النماذج) التي تضغط عليها ولم تحرّر مؤشر الماوس منها.
- hover: — وهي الروابط التي تمرّر مؤشر الماوس عليها.
- active: — وهي الروابط التي تم النقر عليها.
يشرح كود CSS في المثال التالي ما قمنا بشرحه مسبقاً. في المثال التالي، تكون جميع ألوان الروابط بشكل افتراضي (وهذا يشمل جميع المتصفحات) ملوّنة بللون الأزرق. وعند تمرمر مؤشر الماوس عليها أو النقر بمؤشر الماوس وبدون تحرير الزر سيختفي الخط السفلي لنص الروابط. كما ستحول لون الرابط إلى اللون الرمادي عند زيارة الرابط. وأخيراً بعد مشاهدة الرابط سيصبح نص الرابط غامقاً.
a:link {
color: blue;
}
a:visited {
color: gray;
}
a:hover, a:focus {
text-decoration: none;
}
a:active {
font-weight: bold;
}
كن حذراً في حال عدم ترتيب تلك القواعد بالتسلسل كما في المثال السابق، فلن تحصل على نتيجة كما تتوقع. وذلك بسبب قواعد التخصيص التي تحددها ملفات التصميم.
يعتبر أيضاً focus: مفيد بسبب مرونة استخدامه مع النماذج. فمثلاً يمكنك التشديد على حقل الإدخال والذي تقوم بتعبئة البيانات فيه سيتغير لونه مباشرة كالتالي:
input:focus {
border: 2px solid black;
background color: lightgray;
}
سنشرح تالياً first-child: — حيث يقوم باختيار العنصر الابن مباشرة بعد عنصر الأب. سنقوم في المثال التالي باختيار أول عنصر من القائمة (سواء أكانت القائمة مرقّمة أو منقوطة) وجعله نصّاً غامقاً:
li:first-child {
font-weight: bold;
}
وأخيراً وباختصار نذكر lang: pseudo-class والتي تقوم باختيار العناصر التي تحتوي على اللاحقة lang أي اللغة كما في المثال التالي:
<p lang="en-US">
A paragraph of American text, gee whiz!
<p>
يُمكن استهداف الفقرة أعلاه بالمنتقى التالي:
p:lang(en-US) {
...
}
العناصر Pseudo-elements
تمتلك العناصر Pseudo elements هدفان أساسيان. أولاً: يمكنك اختيار هذا النوع لاختيار الحرف الأول أو السطر الأول من النص داخل العنصر المحدد. يمكنك استخدام القاعدة التالية في حال أردت إنشاء حرف كبير للحرف الأول من كل فقرة كالتالي:
p:first-letter {
font-weight: bold;
font-size: 300%
background-color: red;
}
والآن أصبح الحرف الأول في بداية كل فقرة غامقاً وحجمه أكبر 300% من الحجم الطبيعي كما أن لون الخلفية أحمر.
يمكنك استخدام الطريقة التالية لجعل السطر الأول من الفقرة غامق:
p:first-line {
font-weight: bold;
}
الاستخدام الثاني للعنصر pseudo-elements هو إدراج محتوى من خلال CSS وذلك معقد جداً. يمكنك التحديد بأن المحتوى يجب أن يُدرج قبل أو بعد عنصر معين من خلال استخدام before: أو after: ثم يمكنك اختيار ما تريد إدراج قبل أو بعد العنصر المحدّد. ولتبسيط ذلك يمكنك مشاهدة المثال التالي وهو إضافة صور تزيينية بعد كل رابط في الصفحة:
a:after {
content: '' url(flower.gif);
}
يمكنك أيضاً استخدام الدّالة ()attr لإدراج قيم معينة للواحق العناصر بعد عنصر معيّن. فمثلاً يمكنك إدراج الوجهة لكل رابط في الصفحة ضمن قوسين كالتالي:
a:after {
content: '(' attr(href) ')';
}
تساعد هذه القواعد في طباعة ملفات التصميم حيث يمكنك الكتابة بسهولة على ملفات التصميم والتي يتم تطبيق التصميم مباشرةً في حال طبع المستخدم الصفحة. وتعتبر هذه الميّزة مفيدة لأنها تقوم بإخفاء القوائم في حال الطباعة لأن المستخدم لا يمكنه فعل ذلك يدوياً. وأيضاً تسمح تلك التقنية بتزويد المستخدمين برابط الصفحة كمرجع عند الطباعة.
يمكنك أيضاً إدراج قيم عددية بعد تكرار العناصر (مثل قائمة غير منقّطة أو فقرات) باستخدام الدّالة ()counter حيث يمكنك قراءة المزيد عنها في مقالة عدّاد CSS في موقع dev.opera.com.
لا ينبغي عليك إدراج معلومات مهمة ضمن CSS أو المحتوى الذي من الممكن ألا يتوفر في بعض التقنيات المساعدة أو إذا لم يختار المستخدم صفحة التصميم لديك. القاعدة الأهم هي أن CSS للتصميم على الصفحات أما HTML لإدراج المحتوى.
اختزال CSS
سنشرح في هذا القسم نوع جديد من من التصميم وهو اختزال CSS. حيث يمكنك اختصار العديد من الخاصيات المتعلّقة أو المرتبطة ببعضها إلى خاصية واحدة وذلك لحفظ الكثير من الوقت والجهد لديك. سنشرح في هذا القسم الخاصيات التي يمكن اختزالها في عالم CSS.
استخدمت سابقاً في هذا الدرس جزءاً من اختزال CSS لكنني لم أذكره وهو border: 2px solid black وهذا في طبيعة الحال جزءاً مختصراً من قاعدة أطول كالتالي:
border-width: 2px; border-style: solid; border-color: black;
مقارنة القيم الفردية والمختزلة
شاهد هذا المثال الذي يشرح الهوامش الخارجية (يتم اختزال الهوامش الداخلية والحدود بنفس الطريقة):
div.foo {
margin-top: 1em;
margin-right: 1.5em;
margin-bottom: 2em;
margin-left: 2.5em;
}
وبهذه الطريقة يمكن اختزالها كالتالي:
div.foo {
margin: 1em 1.5em 2em 2.5em;
}
اختزال القيم بخاصية واحدة
يسمح الاختزال بدمج أربع قيم بخاصية واحدة، كما يمكن أن يأخذ الاختزال أقل مع أربع قيم حسب القائمة التالية. يتم ترتيب النتيجة حسب رقم القيمة المطلوبة:
- تطبيق نفس القيمة لجميع الجوانب الأربعة مثل margin: 2px.
- يمكن تطبيق القيمة الأولى للجانب العلوي والسفلي أما الثانية فلليمين واليسار مثل: margin: 2px 5px.
- يمكن تطبيق القيمة الأولى والثالثة للقسم العلوي والسفلي بينما القيمة الثانية لقسم اليمين واليسار مثل: margin: 2px 5px 1px.
- إذا كانت القيمة مفردة كما في رقم 1 فإنها على الترتيب من القسم العلوي فاليمين فالأسفل فاليسار.
من الأفضل استخدام الطرق الأربع للاختزال في CSS وهذا أيضاً يطبّق على الهوامش الداخلية padding.
أيهما يجب اختياره الخاصية المفردة أم القيمة المختزلة؟
تستخدم خاصيات الهوامش margin وpadding على نطاق واسع ولكن هناك بعض الحالات التي يتوجب عليك تجنّب استخدام القيم المختزلة أو استخدامهم بحذر كما في الحالات التالية:
- استخدام margin واحد فقط: في هذه الحالة وعند اختيار خاصية واحدة تقوم تطبيقها.
- يتم تعديل ملف التصميم الذي كتبته من قبل خبراء: في هذه الحالة لن تحتاج إلى التعديل بنفسك فيمكن للخبراء حل هذه المشكلة.
- تحتاج لتغيير قيمة معينة على حساب التصميم العام: هذه الخاصية ضعيفة ومفتقرة للتصميم في صفحات الموقع وأيضاً هذه من الصعب التعامل معها.
مراجع الاختزال
تم شرح مسبقاً الأنواع المختلفة لاختزال الحدود. ولكن نذكر نقطة أخرى بأنه يمكنك ضبط حدود لعنصر واحد بجميع أنواع خاصيات تصميم الحدود كما في المثال التالي:
border-left-width: 2px; border-left-style: solid; border-left-color: black;
تعمل الهوامش والحدود margin ،padding ،border بنفس الطريقة كما تعلمنا في الفقرة السابقة.
اختزال أنواع النص font: حيث يمكنك تحديد حجم الخط ومدى غمقته وشكله وعائلة الخطوط التي ينتمي إليها كما في المثال التالي:
font-weight: bold; font-style: italic; font-size: 1.5em; line-height: 200%; font-family: Georgia, 'Times New Roman', serif;
لكن أيضاً يمكنك اختزال جميع ذلك بسطر واحد كالتالي:
font: bold italic 1.5em/200% Georgia, 'Times New Roman', serif;
اختزال الخلفية: حيث يمكنك تحديد لون الخلفية وصورة الخلفية ومكان الصورة وتكرار الصورة كما في المثال التالي:
background-color: #000; background-image: url(image.gif); background-position: top left; background-repeat: no-repeat;
أيضاً يمكنك اختزال جميع ذلك بسطر واحد كالتالي:
background: #000 url(image.gif) top left no-repeat;
اختزال تصميم القوائم: أيضاً يمكنك تحديد نوع التسلسل للقائمة الغير مرقّمة والمكان والصورة كما في المثال التالي:
list-style-type: circle; list-style-position: inside; list-style-image: url(bullet.gif);
أيضاً يمكنك اختزال جميع ذلك بسطر واحد كالتالي:
list-style: circle inside url(bullet.gif);
لاحظ بأن أيضاً شكل اللون يمكن اختزاله من حيث نوعه وهو الوحدة الستة عشرية #000 وهو مختزل من شكله المطوّل وهو #000000. وكمثال أكثر تعقيداً مثل #6C9 وهو اختزال للشكل المطوّل #66CC99.
إدراج CSS مع HTML
يوجد ثلاثة أنواع لإدراج CSS مع صفحات HTMLهم: الإدراج الداخلي، الإدراج المضمر والتصميم الخارجي. ينصح بشدّة استخدام النوع الثالث وهو استخدام الإدراج الخارجي (أي في ملف تصميم منفصل) ما لم يكن لديك سبباً لاستخدام أول نوعين.
الإدراج الداخلي
يمكنك تطبيق التصميم على عنصر معيّن من خلال استخدام اللاحقة style كما في المثال:
<p style="background:blue; color:white; padding:5px;">paragraph</p>
يمكنك إدراج جميع خاصيات التصميم CSS مع القيم الخاصة بهم (يجب فصل بعد كل خاصية وقيمة بإشارة الفاصلة المنقوطة) وبذلك يمكنك إدراج ماتريد من تصميم CSS. يمكنك مشاهدة مصدر هذا المثال.
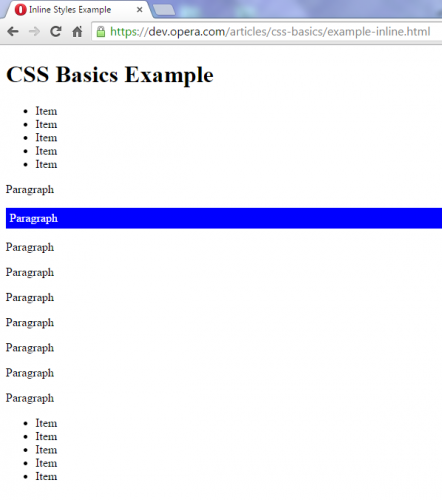
يمكنك مشاهدة المثال عبر استخدام المتصفح كما ستلاحظ بأن الفقرة التي قمنا بتطبيق تصميم داخلي فيها أصبح النص باللون الأبيض وأيضاً خلفية النص أصبحت باللون الأزرق كما في الشكل 1.
الشكل 1: يظهر المتصفح Chrome الفقرة التي تم تطبيق الإدراج الداخلي عليها وهي مختلفة عن باقي الفقرات
أحد مزايا الإدراج الداخلي بأنه يتم إجبار المتصفح على تطبيق تلك التصميمات حتى ولو كانت هذه الفقرة مخصصة بتصميم مضمر أي داخل وسم <head> في الصفحة كما سيتم تجاوز أي تصميمات أخرى وتطبيق الإدراج الداخلي للعنصر.
تعتبر أكبر مشكلة في الإدراج الداخلي أن التعديل على تصميم العنصر أكثر صعوبة مما تتوقع لأن جوهر لغة CSS هي تطبيق تصميمات منفصلة وبعيدة عن بنية صفحة HTML. بالإضافة إلى أن مسألة التعديل بهذه الطريقة لاتمنحك جميع مزايا وخصائص CSS وهي الإنسابية وذلك يعني بأن تبدع في التصميم بشكل منفصل عن بنية صفحة HTML ثم إدراج ذلك التصميم على صفحات HTML والتي سيقوم المتصفح بتطبيقها دفعة واحدة وبمرونة أكثر.
الإدراج المضمر
تقع التصميمات المضمرة ضمن الوسم <head> في صفحة HTML وبداخل وسم التصميم <style> كما في المثال التالي:
<style type="text/css" media="screen">
p {
color: white;
background: blue;
padding: 5px;
}
</style>
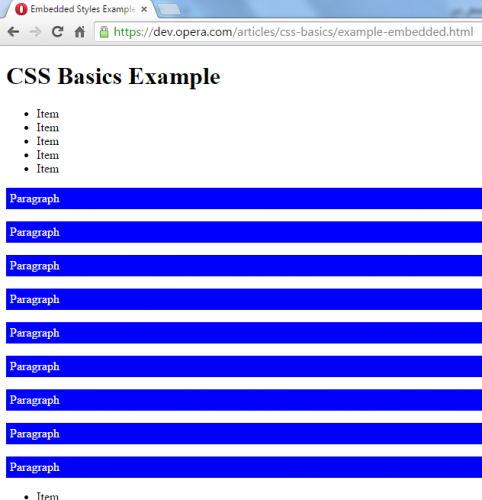
عند فتح الرابط السابق على المتصفح فسوف تشاهد بأن التصميم تم تطبيقه على جميع الفقرات في الصفحة كما في الصورة الشكل 2 كما يمكنك مشاهدة مصدر الصفحة ومشاهدة التصميم الذي قمنا باستخدامه وهو بداخل وسم head كما ذكرنا سابقاً.
الشكل 2: يظهر متصفح Chrome جميع التصميم التي تم تطبيقها على جميع الفقرات ضمن وسم head
الميزة من استخدام الإدراج المضمر وهي أنه لا تحتاج إلى إدراج تصميم لكل فقرة أو عنصر وبدلاً من ذلك يمكنك إدراج تصميم واحد لجميع العناصر أو الفقرات. وهذا يعني بأنك في حال أردت التعديل على التصميم مستقبلاً فيمكنك التوجّه لمكان واحد للتعديل. حتى مع هذه الطريقة فهناك محدودية في استخدام التصميم لأن هذا التصميم محصوراً ضمن صفحة واحدة. لكن ماذا لو أردت التعديل على جميع الفقرات في الموقع؟ ستحتاج إلى استخدام صفحات الإدراج الخارجية.
صفحات الإدراج الخارجية
نعني بصفحات الإدراج الخارجية أي وضع جميع تعريفات التصميم CSS في ملف خارجي وحفظه في ملف منفصل بامتداد css. ثم تطبيق جميع هذه التصميمات على جميع صفحات HTML باستخدام الوسم <link> داخل الوسم <head>. لاحظ بأن الوسم <head> يحتوي بداخله على الوسم <link> والذي يمكنك إرفاق رابط ملف تصميم CSS خارجي وبعد ذلك سيتم تطبيق جميع التصاميم بدل إرفاقه مباشرة. لنأخذ نظرة على كيفية عمل الوسم <link>:
<link rel="stylesheet" href="styles.css" type="text/css" media="screen">
استخدمنا مع الوسم <link> في المثال السابق اللاحقة href وهي لتحديد مكان ملف التصميم كما استخدم نوع media أي الوسائط بالقيمة screen (لأننا في هذه الحالة لا نريد أن تكون الطباعة بنفس شكل الصفحة) كما أننا قمنا بتعريف النوع بأنه نص من نوع CSS وأيضاً الصفحة هي stylesheet أي صفحة تصميم خارجية لأنه لا يكفي فقط إدراج رابط التصميم بل يجب تعريفه أيضاً.
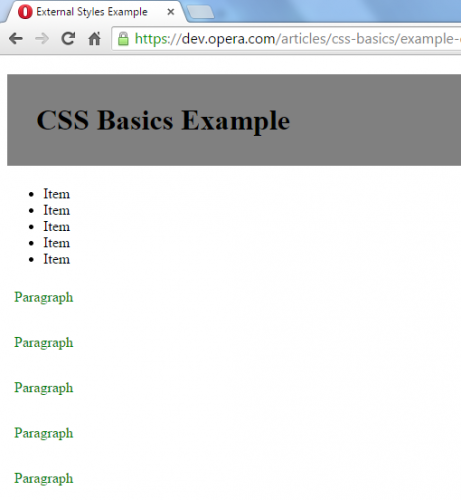
الشكل 3: يظهر المتصفح Chrome جميع التصاميم التي تم تطبيقها في الصفحة وهي متصلة بملف تصميم خارجي باستخدام <link>
باختصار, أفضل طريقة لاستخدام التصاميم هي استخدام النوع الأخير ملف تصميم خارجي لأنه يوفّر الجهد والوقت وأيضاً سهولة التعديل على جميع تصميم الموقع من خلال ملف واحد. أيضاً عند استخدام ملف واحد لجميع صفحات الموقع عندها سيقوم المتصفح بتحميل ملف واحد للتصميم وحفظه كملف مؤقت وتطبيقه على جميع صفحات الموقع وبكلمات أخرى تحميل أقل للموقع.
استيراد ملف التصميم
بصراحة هناك طريقة أخرى لاستيراد ملف تصميم خارجي إلى صفحات HTML وذلك من خلال استخدام خاصية import@ في الإدراج المضمر بنفس الطريقة كما شرحنا سابقاً شاهد المثال التالي:
<style type="text/css" media="screen"> @import url(styles.css); /* باقي تعليمات الأنماط يمكن وضعها هنا */ </style>
أحياناً ستشاهد حالة import@ بدون أقواس لكنها تفعل الشيء نفسه. أيضاً هناك شيء يجب أن تكون حذراً بأن حالة import@ يجب أن تكون في السطر الأول في الإدراج المضمر. وأخيراً يمكنك تخصيص ملفات التصميم المستوردة والتي سيتم تطبيق أنواع الوسائط المختلفة عليها وذلك بإدراج نوع الوسائط (media) في آخر الحالة شاهد المثال التالي:
<style type="text/css"> @import url(styles.css) screen; /* باقي تعليمات الأنماط يمكن وضعها هنا */ </style>
ربما ستسأل لماذا يجب عليّ استخدام نوع آخر لاستيراد ملف الإدراج الخارجي وتطبيقه على صفحات HTML؟ طبعاً يوجد القليل من المحاسن والمساوئ للخاصية import@ وعلى الرغم من أنها قليلة إلا أن الطريقة الشائعة والأفضل هي استيراد ملف الإدراج الخارجي من خلال <link>.
- لا تعرف الإصدارات القديمة من المتصفحات الخاصية import@ مطلقاً (مثل متصفح Netscape 4 وما قبل وأيضاً IE4 وما قبل)، من حسن الحظ أنه لم يعد لهذه المتصفحات وجود تقريبا، لكن وجب التنويه.
- يمكن استخدام الخاصية import@ لإخفاء بعض التصميمات والتي من المحتمل أن تستخدم بطريقة خاطئة من قبل المتصفحات القديمة. يمكنك أيضاً استخدام التصميمات الحديثة واستيرادها من خلال import@ واستخدام بعض التصميمات الأساسية التي لا تتعارض مع المتصفحات القديمة. وطبعاً نادراً ما تقوم باستخدام هذه الحالات لنُدرة المتصفحات القديمة هذه.
- يمكنك -جدلا- القول بأن استخدام تعليمات import@ متعددة ينتُج عنه شِفرة برمجية أقل من استعمال عناصر <link> متعددة، لكن فارق الحجم هنا مُهملٌ جدا لا يقتضي اعتباره.
خاتمة
تعلمنا في هذا الدرس بعضًا من تطبيقات CSS مع صفحات HTML، بجميع أنواع التضمين، كالإدراج الداخلي حيث يمكنك استخدام لاحقة style بداخل العنصر وأيضاً الإدراج المضمر حيث يمكنك إدراج التصميم داخل وسم <style> ضمن الوسم الرئيسي <head> وأخيرًا الإدراج الخارجي بملف مستقل. كما تعلمنا استيراد ملف الإدراج الخارجي من خلال استخدام الوسم <link> (وهي الطريقة الأكثر شيوعاً هذه الأيام) أو باستخدام الخاصية import@.
أسئلة وتمارين
- ماهي المحاسن والمساوئ عند استخدام الإدراج الداخلي وكيف يمكن تطبيقه على العنصر؟
- ماهي بنية تعليمات CSS؟ اشرح التركيبة والمكونات المختلفة.
- لنفترض أن لديك مجموعة من شِفرات التصميم. ماذا تحتاج أن تفعل لجعلهم ضمن ملف تصميم خارجي منفصل؟
- بماذا يطابق هذا المنتقى ul#nav؟
- ماهي المزايا أو المحاسن من تجميع المنتقى ؟
- كيف تعرّف أوراق CSS المخصصة للطباعة؟
ترجمة -وبتصرّف- للمقال: CSS Basics لصاحبه Christian Heilmann.
















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.