تعويم نص حول صورة
من أبسط استعمالات خاصية float تعويم نص حول صورة، كما هو موضح بالمثال التالي:
- ملف HTML
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla.</p> <img src="http://lorempixel.com/200/100/" /> <p>Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero. Sed dignissim lacinia nunc. Curabitur tortor. Pellentesque nibh. Aenean quam. In scelerisque sem at dolor. Maecenas mattis. Sed convallis tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus risus, iaculis vel, suscipit quis, luctus non, massa. Fusce ac turpis quis ligula lacinia aliquet.</p>
- ملف CSS:
img { float:left; margin-right:1rem; }
النتيجة:
اطّلع على تجربة حية لهذا المثال على Codepen.
الرابط العجيب بين الخاصية clear والخاصية float
ترتبط خاصية clear ارتباطًا وثيقًا خاصية float، وتستخدم لمنع تعويم العناصر على جانب معين من الحاوية، ويمكن أن تأخذ القيم التالية:
| القيمة | الوصف |
|---|---|
| none | تسمح بتعويم العناصر على الجانبين. |
| left | تمنع تعويم العناصر على الجانب الأيسر من الحاوية. |
| right | تمنع تعويم العناصر على الجانب الأيمن من الحاوية. |
| both | تمنع تعويم العناصر على الجانبين. |
| initial | تسترجع القيمة الابتدائية لخاصية float. |
| inherit | تُوَرِّث قيمة خاصية float من العنصر الأب للإبن. |
مثال
<html> <head> <style> img { float: left; } p.clear { clear: both; } </style> </head> <body> <img src="https://static.pexels.com/photos/69372/pexels-photo-69372-medium.jpeg" width="100"> <p>Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum </p> <p class="clear">Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum </p> </body> </html>
مفهوم Clearfix
مفهوم clearfix هو مفهوم آخر مرتبط خاصية float، والأمثلة التالية توضح كيفية استخدامه:
استخدام Clearfix مع هوامش متداخلة
.cf:after { content: ""; display: table; } .cf:after { clear: both; }
استخدام Clearfix لمنع تداخل الهوامش العلوية
cf:before, .cf:after { content: " "; /* انظر الملاحظة رقم 1 */ display: table; /* انظر الملاحظة رقم 2 */ } .cf:after { clear: both; }
ملاحظات:
1- إضافة حرف الفراغ للعناصر الزائفة after: وbefore: يمنع ظهور فراغات حول العنصر.
2- يجب استعمال table بدلاً عن block في حال استخدام before: لاحتواء هوامش العنصر الابن.
استخدام Clearfix في المتصفحات القديمة مثل IE6 و IE7
.cf:before, .cf:after { content: " "; display: table; } .cf:after { clear: both; } /** * For IE 6/7 only * Include this rule to trigger hasLayout and contain floats. */ .cf { *zoom: 1; }
.cf:before, .cf:after { content: " "; display: table; } .cf:after { clear: both; } /** * For IE 6/7 only * Include this rule to trigger hasLayout and contain floats. */ .cf { *zoom: 1; }
اطَّلع على تجربة حيَّة لاستخدامات clearfix على codepen.
مصادر أخرى: كل ما تريد ان تعرفه عن clearfix.
تحويل حاوية div إلى حاوية سطرية (inline) باستخدام خاصية float
عنصر div هو عنصر كُتَلي، أي أنه يأخذ كل عرض الشاشة، وتوضع العناصر الإخوة له رأسيًا فوق بعضها البعض.
مثال
<div> <p>This is DIV 1</p> </div> <div> <p>This is DIV 2</p> </div>
ويكون ناتج الشيفرة أعلاه
يمكن تحويل عنصر div الى حاوية سطرية (أي تأخذ فقط عرض محتواها وتوضع العناصر الإخوة لها متجاورة أفقيًا) باستخدام خاصية float.
مثال
- ملف HTML:
<div class="outer-div"> <div class="inner-div1"> <p>This is DIV 1</p> </div> <div class="inner-div2"> <p>This is DIV 2</p> </div> </div>
- ملف CSS:
.inner-div1 { width: 50%; margin-right:0px; float:left; background : #337ab7; padding:50px 0px; } .inner-div2 { width: 50%; margin-right:0px; float:left; background : #dd2c00; padding:50px 0px; } p { text-align:center; }
النتيجة:
اطّلع على تجربة حيَّة لهذا المثال على Codepen.
إصلاح الطوفان بضبط الطفحان
تحصل مشاكل بين العناصر عندما يطبق الطوفان على عنصر بينها لذا يمكن ضبط خاصية الطفحان overflow إلى القيمة hidden أو auto أو scroll لعنصر محدد لإصلاح تلك المشاكل.
ملاحظة: استخدام القاعدة overflow: scroll سيظهر شريط التمرير بشكل دائم.
إنشاء تخطيط بسيط ذو عمودين بعرض ثابت
المثال أدناه يوضح طريقة إنشاء تخطيط ذو عمودين بعرضين ثابتين باستخدام خاصية float.
- ملف HTML
<div class="wrapper"> <div class="sidebar"> <h2>Sidebar</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio.</p> </div> <div class="content"> <h1>Content</h1> <p>Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero. Sed dignissim lacinia nunc. Curabitur tortor. Pellentesque nibh. Aenean quam. In scelerisque sem at dolor. Maecenas mattis. Sed convallis tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus risus, iaculis vel, suscipit quis, luctus non, massa. Fusce ac turpis quis ligula lacinia aliquet. </p> </div> </div>
- ملف CSS:
.wrapper { width: 600px; padding: 20px; background-color: pink; /* انظر الملاحظة 1 */ overflow:hidden; } .sidebar { width: 150px; float: left; background-color: blue; } .content { width: 450px; float: right; background-color: yellow; }
ملاحظة: العناصر العائمة (floating elements) ليس لديها ارتفاع محدد، و يُجبر استعمال القاعدة overflow: hidden العنصر الأب على التمدد وأخذ ارتفاع العناصر الأبناء.
إنشاء تخطيط ذو ثلاث أعمدة بعرض ثابت
- ملف HTML:
<div class="wrapper"> <div class="left-sidebar"> <h1>Left Sidebar</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </div> <div class="content"> <h1>Content</h1> <p>Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero. Sed dignissim lacinia nunc. Curabitur tortor. Pellentesque nibh. Aenean quam. In scelerisque sem at dolor. Maecenas mattis. Sed convallis tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus risus, iaculis vel, suscipit quis, luctus non, massa. </p> </div> <div class="right-sidebar"> <h1>Right Sidebar</h1> <p>Fusce ac turpis quis ligula lacinia aliquet.</p> </div> </div>
- ملف CSS:
.wrapper { width:600px; background-color:pink; padding:20px; overflow:hidden; } .left-sidebar { width:150px; background-color:blue; float:left; } .content { width:300px; background-color:yellow; float:left; } .right-sidebar { width:150px; background-color:green; float:right; }
إنشاء تخطيط ذو عمودين بعرض ديناميكي (غير ثابت)
المثال التالي يستخدم عنصرًا عائمًا واحد لإنشاء تخطيط ذي عمودين بعرض ديناميكي. تأخذ الحاوية sidebar. فقط مساحة محتواها، بينما تأخذ الحاوية content. كل المساحة المتبقية من الشاشة.
- ملف HTML:
<div class="sidebar"> <h1>Sidebar</h1> <img src="http://lorempixel.com/150/200/" /> </div> <div class="content"> <h1>Content</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. </p> <p>Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero. Sed dignissim lacinia nunc. Curabitur tortor. Pellentesque nibh. Aenean quam. In scelerisque sem at dolor. Maecenas mattis. Sed convallis tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus risus, iaculis vel, suscipit quis, luctus non, massa. Fusce ac turpis quis ligula lacinia aliquet. Mauris ipsum. Nulla metus metus, ullamcorper vel, tincidunt sed, euismod in, nibh.</p> </div>
- ملف CSS:
.sidebar { /* `display:table;` shrink-wraps the column */ display:table; float:left; background-color:blue; } .content { /* `overflow:hidden;` prevents `.content` from flowing under `.sidebar` */ overflow:hidden; background-color:yellow; }
اطَّلع على تجربة حيَّة لهذا المثال على JSFiddle.
شكل مساحة التعويم
تُحدد الخاصية shape-outside شكل مساحة التعويم، وهي المساحة التي تُحيط بالعنصر المُعَوَّم.
| المعامل | الوصف |
|---|---|
none
|
تعني أن مساحة التعويم (float area) (المساحة حول العنصر العائم) لا تتأثر. |
basic-shape
|
تُحدد شكل مساحة التعويم وتأخذ إحدى القيم ()inset أو ()circle، أو ()ellipse، أو ()polygon. |
shape-box
|
تحدد الصندوق الذي سيأخذ الشكل، وتأخذ إحدى القيم margin-box، أو border-box، أو padding-box، أو content-box. |
image
|
تُحدد صورة توضع داخل الشكل. |
مثال
- ملف CSS
img:nth-of-type(1) { shape-outside: circle(80px at 50% 50%); float: left; width: 200px; } img:nth-of-type(2) { shape-outside: circle(80px at 50% 50%); float: right; width: 200px; } p { text-align: center; line-height: 30px; }
- ملف HTML
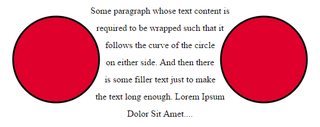
<img src="http://images.clipartpanda.com/circle-clip-art-circlergb.jpg"> <img src="http://images.clipartpanda.com/circle-clip-art-circlergb.jpg"> <p>Some paragraph whose text content is required to be wrapped such that it follows the curve of the circle on either side. And then there is some filler text just to make the text long enough. Lorem Ipsum Dolor Sit Amet....</p>
بما أن شكل النموذج الصندوقي للصورتين هو دائمًا مربع، ففي حال عدم استخدام الخاصية shape-outside لن يطفو النص حول الشكل الدائري للصورة وإنما سيطفو حول النموذج الصندوقي ذو الشكل المربع، كما هو موضح في الصورة أدناه.
ولكن عند استخدام الخاصية shape-outside يُعاد تعريف الشكل الخارجي للعنصر ويصبح دائريًا مما يجعل النص يطفو حول الدائرية التخيلية التي ترسمها هذه الخاصية، كما هو موضح في الصورة التالية:
خاصية شكل الهامش (shape-margin)
تُستخدم الخاصية shape-margin لتعريف شكل الهوامش للعنصر، وتأخذ نفس قيم الخاصية shape-outside.
مثال
- ملف CSS
img:nth-of-type { shape-outside: circle(80px at 50% 50%); shape-margin: 10px; float: left; width: 200px; } img:nth-of-type(2) { shape-outside: circle(80px at 50% 50%); shape-margin: 10px; float: right; width: 200px; } p { text-align: center; line-height: 30px; }
- ملف HTML
<img src="http://images.clipartpanda.com/circle-clip-art-circlergb.jpg"> <img src="http://images.clipartpanda.com/circle-clip-art-circlergb.jpg"> <p>Some paragraph whose text content is required to be wrapped such that it follows the curve of the circle on either side. And then there is some filler text just to make the text long enough. Lorem Ipsum Dolor Sit Amet....</p>
في هذا المثال أُضيف هامش بعرض 10 بكسلات حول العنصر، وكما هو معروف أن شكل صندوق الهوامش مربع، لذلك يجب استخدام الخاصية shape-margin لإعادة تعريف الشكل وجعله دائريًا.
ترجمة -وبتصرف- للفصول [Floats, Shapes For Floats] من كتاب CSS Notes for Professionals


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.