تم تصميم خطاطة CSS الشّبكيّة لتعمل هي وباقي أجزاء CSS كجزء من نظام شامل لإنجاز التخطيط layout. في هذا الدّرس سنشرح كيف أنّ الشّبكة grid تتّسق مع التقنيات الأخرى التي ربّما تستخدمها سلفًا.
Grid و flexbox
الفرق الأساسي بين خطاطة CSS الشّبكيّة وخطاطة CSS flexbox هي أنّ flexbox تمّ تصميمه لأجل الخطاطات أحادية البعد، بمعنى خطاطة يُمكن أن تُسلك في صفّ أو عمود. أمّا الشّبكةGrid فقد تمّ تصميمها لأجل الخطاطات ثنائيّة الأبعاد، بمعنى خطاطة تَسري في الصّفوف والأعمدة في نفس الوقت. كلا المواصفتين القياسيتينspecifications تتشاركان في بعض السّمات، وإن كنت قد تعلّمت من قبل كيفيّة استخدام flexbox فسترى بعض أوجه التشابه التي ستساعدك في تعلّم مفهوم الشّبكة بسرعة.
الخطاطة أحاديّة البعد vs الخطاطة ثنائية البعد
سنستخدم مثال بسيط يمكن أن يُوضّح الفرق بين الخطاطة أحادية البعد أو ثنائية الأبعاد.
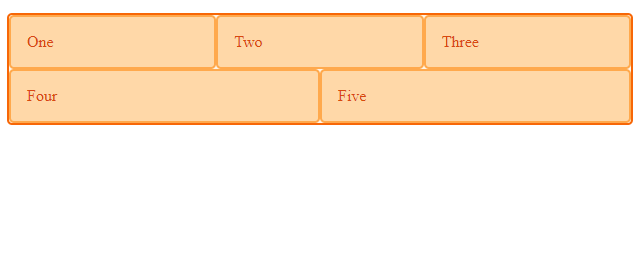
في المثال الأول، سنستخدم flexbox لنَظم مجموعة من المربّعات. سيكون لدينا خمسة أبناء في الوعاء container، وسنُعيّن للخاصيّةflex قيمًا بحيث يمكنها أن تنبسط وتنقبض في حدود هامش 200 بكسل. كما سنحدّد للخاصّية flex-wrap القيمةwrap ، بحيث إذا صارت المساحة في الوعاء أضيق من أن تستوعب المرونة الأساسيّة flex basis، فسيتمّ وضع العناصر في صفّ جديد.
<div class="wrapper"> <div>One</div> <div>Two</div> <div>Three</div> <div>Four</div> <div>Five</div> </div>
.wrapper { display: flex; flex-wrap: wrap; } .wrapper > div { flex: 1 1 200px; }

يمكنك أن ترى في الصورة أن اثنين من العناصر انتظما في سطر جديد. هذان العنصران يتقاسمان الحيّز المتاح ولا يصطفّان تحت العناصر الموجودة أعلاها. يحدث هذا لأنّه عندما تُغلّف العناصر المرنة flex items، فإنّ كل صف جديد (أو عمود عند العمل بالأعمدة) يصبح وعاءً مرنًا جديدًا. حيث أنّ توزيع المساحة يحدث على طول الصف.
أحد الأسئلة الشائعة هو كيفية جعل هذه العناصر تصطفّ. هنا نحتاج استخدام الخطاطة ثنائيّة الأبعاد: لأنّك إن كنت تريد ضبط المحاذاة عبر الصفوف والأعمدة، فستحتاج إلى الشّبكة grid .
نفس الخطاطة لكن مع شبكات CSS
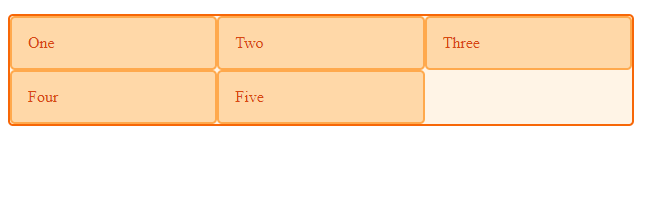
في هذا المثال، سنُنشئ نفس الخطاطة باستخدام الشّبكة. هذه المرة لدينا ثلاثة مدارج للأعمدة column tracks. لسنا بحاجة لوضع أي شيء للعناصر نفسها. حيث سينتظمون تلقائيا واحد في كل خلية من الشّبكة التي تم إنشاؤها. وكما هو واضح فقد بقيت في شبكة صارمة strict grid، حيث يصطفّون في صفوف وأعمدة. ومع وجود خمسة عناصر، فستكون هناك فجوة في نهاية الصف 2.
<div class="wrapper"> <div>One</div> <div>Two</div> <div>Three</div> <div>Four</div> <div>Five</div> </div>
.wrapper { display: grid; grid-template-columns: repeat(3، 1fr); }

سؤال بسيط يجب أن تسأله عند المفاضلة بين الشّبكة و flexbox وهو:
- هل أنا بحاجة فقط لضبط الخطاطة على صعيد الصّفوف وحدها أو الأعمدة وحدها – استخدم إذًا flexbox
- هل أحتاج لضبط الخطاطة على صعيد الصفوف والأعمدة معًا – استخدم إذًا الشّبكة
محتوى خارجيّ أم خطاطة داخليّة؟
بالإضافة إلى مسألة التفريق بين البعد الواحد والأبعاد الثّنائية، هناك طريقة أخرى لتقرّر ما إذا كان عليك استخدام flexbox أو الشّبكة لأجل التخطيط. يتكيّف flexbox مع حجم المحتوى. فمن الحالات المثالية لاستخدام flexbox هي عندما يكون لديك مجموعة من العناصر التي تريد توزيعها بالتساوي في الوعاء. بحيث يتمّ تحديد المساحة التي سيشغلها كل عنصر على حسب حجم المحتوى. وإذا انتظمت العناصر في سطر جديد، فستتوزع على أساس أحجامها والمساحة المتاحة في ذلك السّطر.
الشّبكة تعمل في الاتجاه الداخلي للخطاطة layout in، فعند استخدام خطاطة CSS الشّبكيّة يتمّ إنشاء خطاطة ثم توضع العناصر فيها، وفي حال استخدام قواعد auto-placement ستوضع العناصر في خلايا الشّبكة وفقا للشّبكة الصارمة strict grid. هناك إمكانيّة لإنشاء مدارج tracks تتكيّف مع حجم المحتوى، ولكنّها ستغيّر أيضا كامل المدرج.
إذا كنت تستخدم flexbox وتشعر أنّك تفتقد بعض المرونة، فربّما عليك استخدام خطاطة CSS الشّبكيّة. على سبيل المثال إذا حدّدت عرض width عنصر مرن (flex item) بنسبة مئوية لجعله يصطف مع العناصر الأخرى في الصّف الأعلى. في هذه الحالة، فمن المحتمل أن يكون استخدام الشّبكة خيارًا أفضل لك.
محاذاة المربّع Box alignment
لعلّ من أكثر سمات flexbox إثارة هي أنه مكّننا لأول مرة من التحكم في المحاذاة بشكل صحيح. فقد جعل من السهل توسيط مربع على الصفحة. ويمكن للعناصر المرنة الامتداد على كامل ارتفاع الوعاء، وهذا يعني أنّه صار من الممكن الحصول على أعمدة متساوية الارتفاع. وهي أشياء كنّا نريد القيام به منذ فترة طويلة جدا، كما أنها جاءت مرفقة بجميع أنواع الحيل لمساعدتنا على خلق التأثير البصري الذي نريد.
خصائص المحاذاة المحدّدة في المواصفات القياسيّة specification لـ flexbox قد تمّ إضافتها إلى مواصفات قياسيّة جديدة تسمّى Box Alignment Level 3 . وهذا يعني أنّه يمكن استخدامها في مواصفات قياسيّة أخرى، بما في ذلك الخُطاطة الشّبكيّة. وفي المستقبل، قد تنطبق أيضًا على أساليب التخطيط الأخرى. إليك الآن مثالًا بسيطًا لمقارنة flexbox والشّبكة.
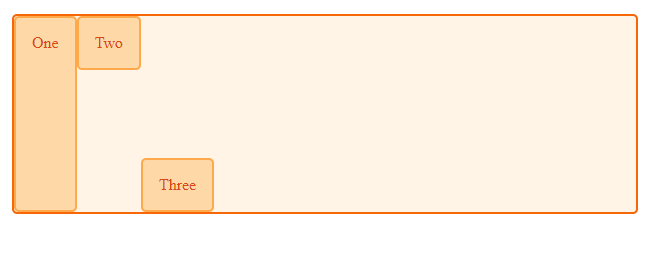
في المثال الأول، والذي يستخدم flexbox، لدينا وعاء يحتوي ثلاثة عناصر. تمّ تعيين خاصيّة min-height للغلافwrapper ، لتحديد ارتفاع الوعاء المرن flex container. سنعطي أيضا للخاصيّة align-items الخاصّة بالوعاء المرن القيمة flex-end، وبالتالي فإن العناصر سوف تصطفّ في نهاية الوعاء. كما أنّنا أيضا سنحدد الخاصية align-self لـ box1 حتّى تستبدل السّلوك الافتراضي وتمتد على كامل ارتفاع الوعاء وعلى box2 حتّى يصطفّ في بداية الوعاء المرن.
<div class="wrapper"> <div class="box1">One</div> <div class="box2">Two</div> <div class="box3">Three</div> </div>
.wrapper { display: flex; align-items: flex-end; min-height: 200px; } .box1 { align-self: stretch; } .box2 { align-self: flex-start; }

المحاذاة في شبكات CSS
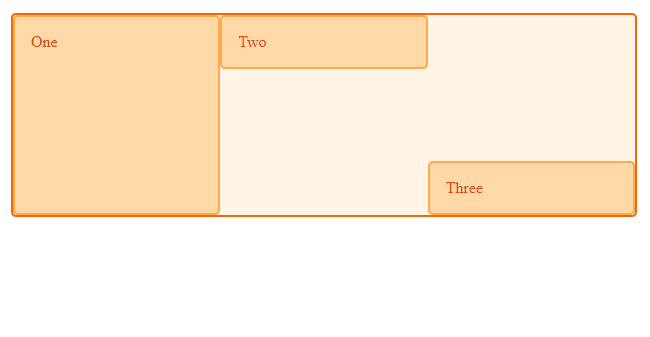
يستخدم المثال الثاني الشّبكة لإنشاء نفس التّصميم. هذه المرة سنستخدم خصائص مربع المحاذاة التي تنطبق على الخطاطة الشبكيّة. لذلك سنستخدم start وend لأجل المحاذاة بدلًا من flex-start وflex-end. في حالة الخطاطة الشبكيّة، فنحن نحاذي العناصر داخل الحيّز الخاص بهم الشّبكة. وهو في هذه الحالة خليّة واحدة، ولكن لا شيء يمنع أن يكون الحيّز مكوّنًا من عدة خلايا.
<div class="wrapper"> <div class="box1">One</div> <div class="box2">Two</div> <div class="box3">Three</div> </div>
.wrapper { display: grid; grid-template-columns: repeat(3،1fr); align-items: end; grid-auto-rows: 200px; } .box1 { align-self: stretch; } .box2 { align-self: start; }

الوحدة fr و flex-basis
لقد رأينا سابقا كيف نستخدم الوحدةfr لأجل تخصيص نسبة من المساحة المتوفرة في وعاء الشّبكة لأجل مدرج الشّبكة grid tracks. عندما تُستخدم الوحدة fr مع الدالّة ()minmax فيمكن أن تعطينا سلوكًا مشابهًا جدًا للخاصيةflex في flexbox وفي الوقت نفسه تُمكّننا من إنشاء خطاطة في بعدين.
لو عدنا إلى المثال الذي أوضحنا فيه الفرق بين الخطاطات أحادية وثنائيّة الأبعاد، فيمكنك أن ترى أن هناك فرقا في الطريقة التي تتكيّف وتتجاوب بها الخطاطتان. فمع الخطاطة المرنة، إذا غيّرنا حجم النافذة توسيعًا وتصغيرًا، سيتكيّف flexbox بشكل جيد بتعديل عدد العناصر في كل صف وفقا للمساحة المتاحة. إن كان لدينا ما يكفي من المساحة فكل العناصر الخمسة ستنتظم في صف واحد، أمّا إن كان الوعاء ضيّقًا فقد لا نجد مساحة لأكثر من واحد.
على سبيل المقارنة، النسخة الشبكيّة دائما ما يكون لديها ثلاثة مدارج للأعمدة column tracks. والمدارج نفسها سوف تنبسط وتنقبض، ولكن ستكون هناك دائما ثلاثة أعمدة كما طلبنا عند تعريف الشّبكة.
الملء التلقائي لمدارج الشّبكة Auto-filling grid tracks
يمكننا خلق تأثير مماثل لـ flexbox، دون التفريط في إمكانيّة الحفاظ على المحتوى مرتبًا في صفوف وأعمدة صارمة، من خلال إنشاء تسلسل المدارج track listing باستخدام العبارةrepeat وخاصّيتي auto-fill و auto-fit.
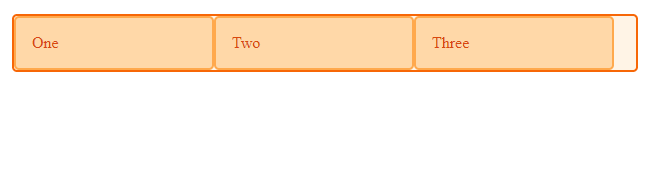
في المثال التالي، سنستخدم auto-fill بدلًا من استخدام الأعداد الصحيحة في العبارة repeat وسنحدّد تسلسل المدارج track listing بـ 200 بكسل. وهذا يعني أن الشّبكة سوف تنشئ أكبر عدد من مدارج الأعمدة ذات 200 بكسل التي يمكن احتواؤها في الوعاء.
<div class="wrapper"> <div>One</div> <div>Two</div> <div>Three</div> </div>
.wrapper { display: grid; grid-template-columns: repeat(auto-fill، 200px); }

عدد مرن من المدارج
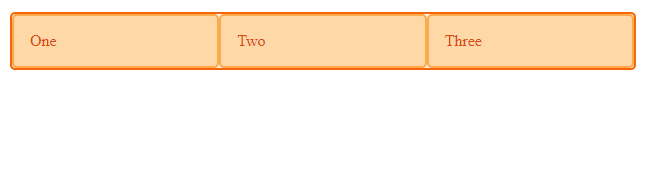
الأمر هنا مختلف بعض الشيء عن flexbox. ففي مثال flexbox، كانت العناصر أكبر من 200 بكسل قبل التغليف wrapping. يمكننا تحقيق نفس الشّيء في الشّبكة من خلال الجمع بين auto-fill و ()minmax . في المثال التالي، سنُنشئ مدارج تُملأ تلقائيا بواسطة minmax. هدفنا أن نجعل الحدّ الأدنى لحجم المدارج لا يقلّ عن 200 بكسل، سنعيّن الحد الأقصى عند1fr . وبمجرّد أن يخمّن المتصفح كم “200 بكسل” سوف يتّسع لها الوعاء، مع احتساب فجوات الشبكة، فسوف يعتبر الحدّ الأقصى المحدّد 1fr كتعليمات لتوزيع المساحة المتبقية بين العناصر.
<div class="wrapper"> <div>One</div> <div>Two</div> <div>Three</div> </div>
.wrapper { display: grid; grid-template-columns: repeat(auto-fill، minmax(200px، 1fr)); }

لدينا الآن القدرة على إنشاء شبكة بعدد مرن من المدارج المرنة (flexible number of flexible tracks)، ولكن مع محاذاة العناصر التي وُضعت في الشّبكة في الصفوف والأعمدة.
الشّبكة والعناصر مُطلقة التموضِع Grid and absolutely positioned elements
تتفاعل الشّبكة مع العناصر مطلقة التّموضع، وهو أمر يمكن أن يكون مفيدًا إذا كنّا نرغب في وضع عنصر داخل شبكة أو حيّز من الشبكة. تحدد المواصفات القياسيّة السلوك الافتراضي عندما يكون وعاء الشّبكة كتلة احتواء containing block وحيث يكون وعاء الشّبكة أبًا للعنصر مطلق التّمَوضُع absolutely positioned.
وعاء الشبكة ككتلة احتواء
لجعل وعاء الشّبكة كتلة احتواء نحتاج إلى إعطاء القيمة relative للخاصيةposition الخاصّة بالوعاء، بالضّبط كما تفعل عادة لصنع كتلة احتواء لأيّ من العناصر الأخرى مُطلقة التموضع absolutely positioned. بعد فعل ذلك، إن حدّدنا لعنصر من الِشبكة position: absolute فإنه سيأخذ نفس الحجم الذي تأخذه كتلة الاحتواء الخاصّة بوعاء الشّبكة، أمّا في حال كان لهذا العنصر الخاصيّة grid position، فسيأخذ حيّز الشّبكة التي وُضع فيها.
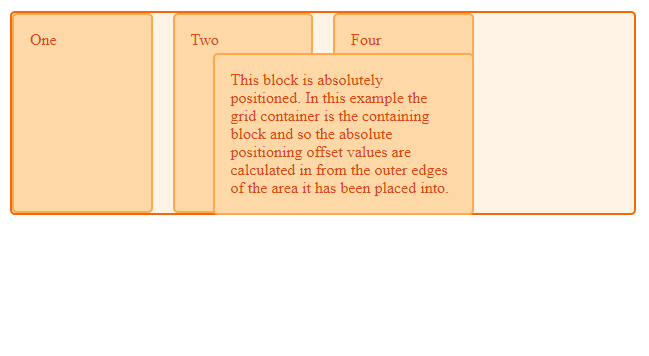
في المثال أدناه لدينا غلاف يحتوي أربعة عناصر. العنصر الثالث مطلق التموضع وأيضا موضوع على الشّبكة باستخدامline-based placement. وعاء الشّبكة لديه position: relative وكذلك سياق التموضع positioning context لذلك العنصر.
<div class="wrapper"> <div class="box1">One</div> <div class="box2">Two</div> <div class="box3"> This block is absolutely positioned. In this example the grid container is the containing block and so the absolute positioning offset values are calculated in from the outer edges of the area it has been placed into. </div> <div class="box4">Four</div> </div>
.wrapper { display: grid; grid-template-columns: repeat(4،1fr); grid-auto-rows: 200px; grid-gap: 20px; position: relative; } .box3 { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 3; position: absolute; top: 40px; left: 40px; }

يمكنك أن ترى أن العنصر قد أخذ حيّزًا من الصّف الثاني وحتى الرابع، ثمّ بدأ بعد السّطر 1. مع تحديد احداثيّته باستخدام الخصائصtop و left. كما تمّ إخراجه من الانسيابflow كما هي عادة العناصر مطلقة التموضع كما تضعهم قواعدautoplacement في نفس المساحة. كما لم يتمّ إنشاء صفّ جديد حتّى يمتد العنصر إلى سطر الصّف 3. إن أزلت position: absolute من قواعد .box3 يمكنك أن ترى كيف سيُعرض بدون تحديد الموضع.
وعاء الشّبكة كأبٍ A grid container as parent
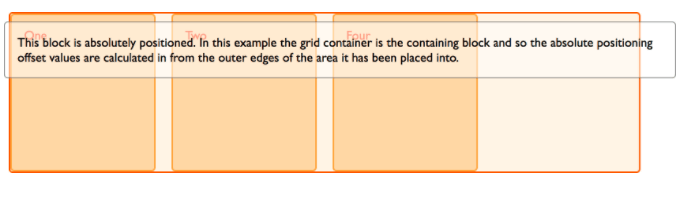
إذا كان لدى الابن مُطلَق التّموضع وعاء شبكيّ grid container كأبٍ ولكنّ ذلك الوعاء لا يخلق سياق تموضع positioning context جديد، فهذا يعني أنه قد أُخرج من الانسيابflow كما في المثال السابق. سياق التموضع positioning context سيكون كالسياق الذي أنشأه العنصر كما هو شائع في أساليب التخطيط الأخرى. في حالتنا، إذا أزلنا position: relative من الغلاف أعلاه، سياق التموضع سيكون من viewport ، كما هو موضح في هذه الصورة.

لم يعد يشارك هذا العنصر مرّة أخرى في الخطاطة الشّبكيّة من حيث التحجيم أو عندما تحدّد مواضع العناصر الأخرى بشكل تلقائي.
مع حيّز الشّبكة كأب With a grid area as the parent
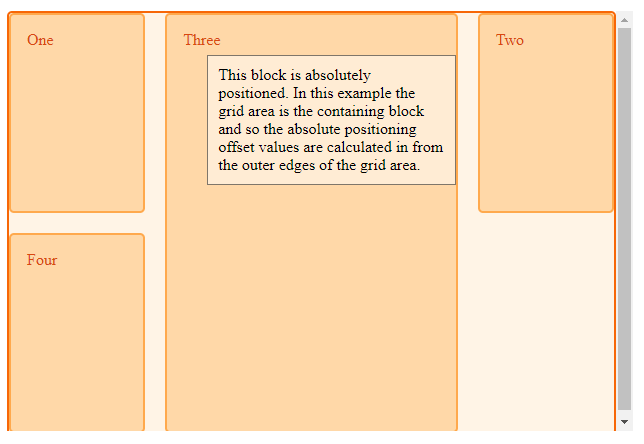
إذا وٌضع العنصر مطلق التموضع داخل حيّز الشّبكة فيمكنك حينها إنشاء سياق تموضع على الحيّز. في المثال أدناه لدينا شبكة كما قبل ولكن هذه المرة سنُدرج عنصرا داخل .box3 في الشّبكة. سنعيَن القيمةrelative للخاصيّةposition الخاصة بـ .box3 ثم سنحدّد موضع العنصر الفرعي بواسطة خصائص الإزاحة offset properties. في هذه الحالة، سياق التّموضع سيكون هو حيّز الشّبكة.
<div class="wrapper"> <div class="box1">One</div> <div class="box2">Two</div> <div class="box3">Three <div class="abspos"> This block is absolutely positioned. In this example the grid area is the containing block and so the absolute positioning offset values are calculated in from the outer edges of the grid area. </div> </div> <div class="box4">Four</div> </div>
.wrapper { display: grid; grid-template-columns: repeat(4،1fr); grid-auto-rows: 200px; grid-gap: 20px; } .box3 { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 3; position: relative; } .abspos { position: absolute; top: 40px; left: 40px; background-color: rgba(255،255،255،.5); border: 1px solid rgba(0،0،0،0.5); color: #000; padding: 10px; }

الشّبكة و display: contents
سنقوم بإطلالة أخيرة على إحدى المواصفات القياسيّة للتّخطيط والتي تستحقّ التنويه وهي التفاعل بين خطاطة CSS الشّبكيّة وdisplay: contents. قيمةcontents للخاصيةdisplay هي قيمة جديدة موضّحة في المواصفات القياسيّة (Display specification ) كما يلي:
"إنّ العنصر نفسه لا يولّد أية مربّعات، ولكنّ بإمكان أبنائه وأشباه العناصر pseudo-elements توليد المربّعات كالمعتاد. ولغرض توليد المربعات والتخطيط، يجب أن يعامل العنصر كما لو أنه قد تم استبداله بأبنائه وبأشباه العناصر في شجرة وثيقة"
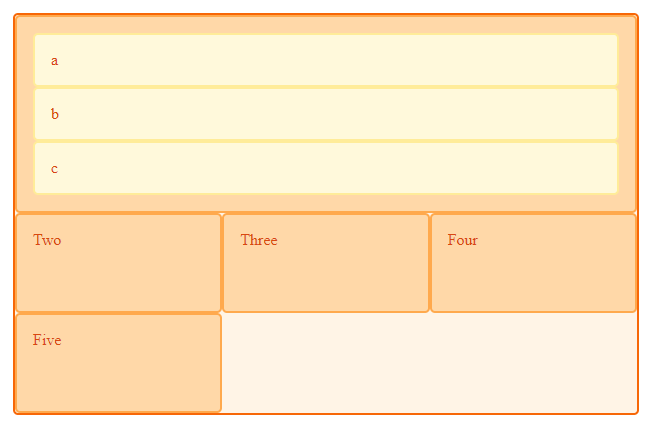
إذا حدّدت لعنصر ما display: contents فإنّ المربع الذي سينشئه سيختفي، أمّا مربّعات الأبناء فستظهر كما لو أنها قد ارتفعت لمستوى أعلى. وهذا يعني أن أبناء عناصر الشّبكة يمكن أن يصبحوا بدورهم عناصر للشّبكة. إن بدا هذا غريبا فإليك مثالًا بسيطًا. في الوسوم التالية، لدينا شبكة بحيث سيشمل أوّل عناصرها جميع مدارج الأعمدة الثلاث. كما تحتوي ثلاثة عناصر متداخلة. وبما أنّ هؤلاء العناصر ليسوا أبناءً مباشرين، فإنهم لن يصبحوا جزءا من الخطاطة الشّبكيّة لذك فالخاصّيةdisplay ستكون خطاطة عادية regular block layout.
<div class="wrapper"> <div class="box box1"> <div class="nested">a</div> <div class="nested">b</div> <div class="nested">c</div> </div> <div class="box box2">Two</div> <div class="box box3">Three</div> <div class="box box4">Four</div> <div class="box box5">Five</div> </div>
.wrapper { display: grid; grid-template-columns: repeat(3، 1fr); grid-auto-rows: minmax(100px، auto); } .box1 { grid-column-start: 1; grid-column-end: 4; }

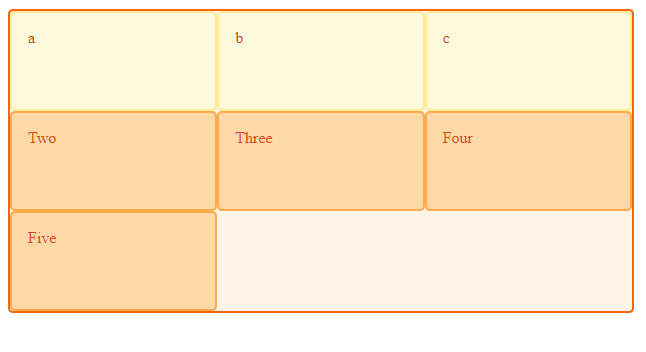
إذا أضفنا display: contents إلى قواعدbox1، فإنّ المربع الخاصّ بذلك العنصر سيختفي والعناصر الفرعية ستصبح الآن عناصر للشّبكة وستنساب وفق قواعدauto-placement .
<div class="wrapper"> <div class="box box1"> <div class="nested">a</div> <div class="nested">b</div> <div class="nested">c</div> </div> <div class="box box2">Two</div> <div class="box box3">Three</div> <div class="box box4">Four</div> <div class="box box5">Five</div> </div>
.wrapper { display: grid; grid-template-columns: repeat(3، 1fr); grid-auto-rows: minmax(100px، auto); } .box1 { grid-column-start: 1; grid-column-end: 4; display: contents; }

يمكن أن تكون هذه طريقة لجعل العناصر الفرعيّة في الشّبكة تتصرّف كأنها جزء من الشّبكة، وهذا قد يساعدنا على الالتفاف على بعض المشاكل والتي سيتم حلها بواسطة subgrids بمُجرّد تقديمها. يمكنك أيضا استخدام display: contents بطريقة مماثلة مع flexbox لتمكين العناصر الفرعيّة من أن تصبح عناصر مرنة.
كما رأينا خلال هذا الدليل، خطاطة CSS الشّبكيّة هي مجرّد أداة واحدة من الأدوات المتاحة لك. لا تتردّد في دمجها مع الطرق الأخرى للتّخطيط لتحصل على التأثيرات التي تصبو إليها.
ترجمة -وبتصرّف- للمقال Relationship of grid layout to other layout methods لأصحابه المساهمين (kan199041, VladPavel15, mfluehr, NouranMahmoud, bgates, Pickles-Spill, jarrodn, AleshaOleg, teoli, rachelandrew)
حقوق الصورة البارزة محفوظة لـ Freepik
تم التعديل في بواسطة zahershullar








أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.