سنتناول في هذه المقالة بقليلٍ من التفصيل شرح خاصّيّة هامّة من خواصّ أوراق الأنماط المُتتالية CSS وهي "ظلال النصّ" text-shadows، وتجدرُ الإشارة إلى أنه يوجد خاصّيّة مُشابهة لهذه الخاصّيّة وهي "ظلّ الصندوق" box-shadow، والخاصّيّتان مُعرفتان في وحدتين مختلفتين في المعايير القياسية لـ W3C على الرُغم من أنها مُتطابقتان إلى حدٍ كبير.
سيكون من السهل تعلّم خاصّيّة "ظلّ النصّ" عند توفر معرفة مُسبقة بخاصّيّة "ظلّ الصندوق"، ولكن قبل كل شيء لكي يُفهم الفرق بينهُما، يجب القراءة قليلًا عن الجانب النظري من الموضوع، ودعم المُتصفحات لهذه الخاصّيّة، ومن ثُمّ التطبيق مع الأمثلة العملية.
دعمُ المتصفحات
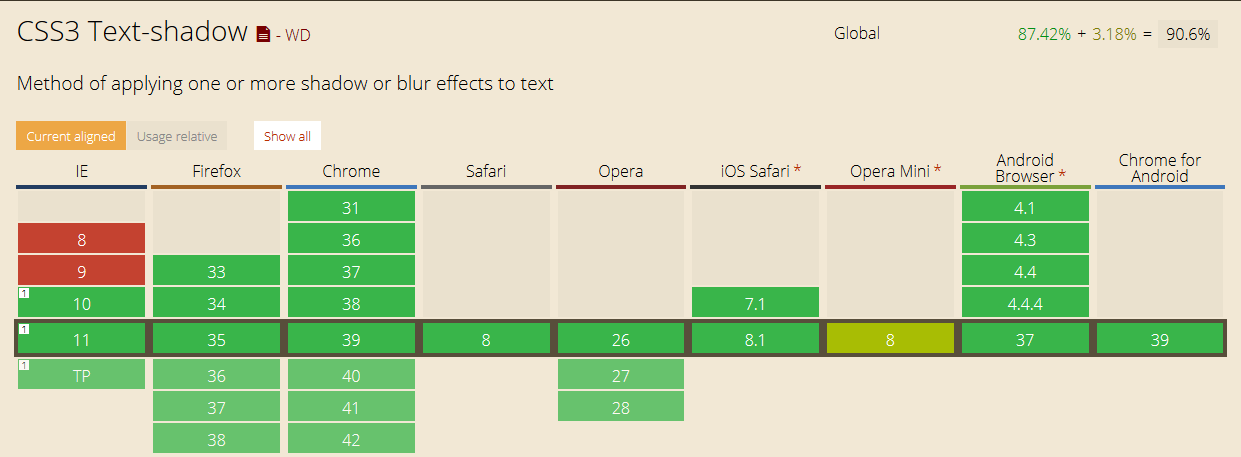
تدعمُ مُعظم المُتصفحات الحديثة الخاصّيّتان "ظلّ النصّ" و"ظلّ الصندوق" كما هو موضّح في الشكل التالي:
يدعم المُتصفح Opera mini خاصّيّة "ظلّ النصّ" بشكل جزئيّ حيث لايَظهر تأثير الغشاوة blur على النصّ، وتُحاكي الإصدارات السابقة للإصدار العاشر من IE لخاصّيّة "ظلّ النصّ" باستخدام مُرشّحات filters غير معياريّة non-standard مثل مُرشّح dropshadow.
الفرقُ بين "ظلّ النصّ" text-shadow و"ظلّ الصندوق" box-shadow
طريقة كتابة الشيفرة الخاصّة بـ "ظلّ الصندوق" هي كالتالي:
box-shadow: none|h-shadow v-shadow blur spread color |inset|initial|inherit;
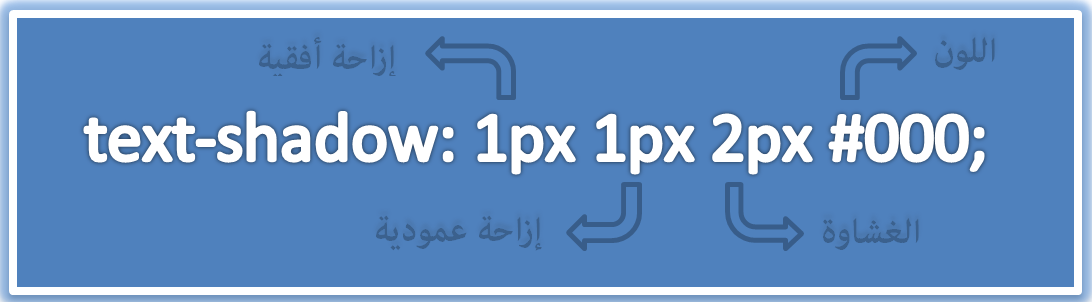
أمّا طريقة كتابة الشيفرة البرمجية لـ "ظلّ النصّ" فهي كالتالي:
text-shadow: h-shadow v-shadow blur color|none|initial|inherit;
تعملُ الخاصّيّتان بأسلوب مُماثل مع بعض الاستثناءات، حيثُ لا يُمكن إنشاء ظلّ داخليّ للنصِّ كما في خاصِّيَّة "ظلّ الصندوق"، كما لا يُمكن التحكم بمقدار التوسّع spread في "ظلّ النصّ"، ولكن يُمكن إنشاء أكثر من ظلّ لتُعرض فوق بعضها البعض بطريقة مُماثلة لـ "ظل الصندوق" كما سوف نوضّح بالأمثلة.
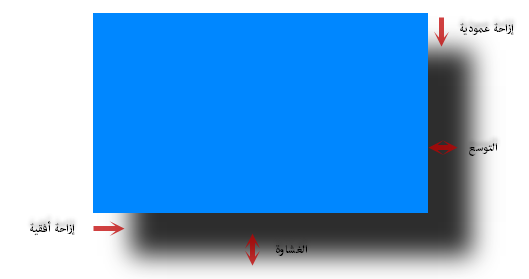
يُوضّح الشكل التالي الاختلاف بين المفاهيم الأربعة التي سوف نعمل عليها.
الجانب العمليّ لخاصّيّة "ظلّ النصّ"
الألوان والإزاحة
تُحرّكُ قيمُ الإزاحة الموجبة الظلّ بالاتجاه الأيمن والأسفل، وتُحرّكُ القيمُ السالبة الظلّ بالاتجاه المُعاكس أيّ نحو اليسار والأعلى.
تحديدُ لون الظلّ هو أمرٌ إختياريّ، وسيأخذ الظلّ لون العنصر الأب في حال عَدم تحديد لون مُحددٍ له، ويُنصح دائمًا بتحديد اللون وذلك لأن المُتصفّحات سوف تُظهر لون الظلّ بشكل مُختلف فيما بينها.
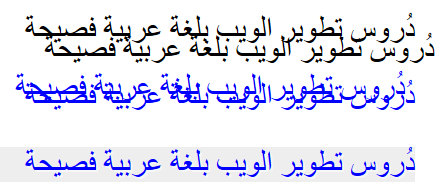
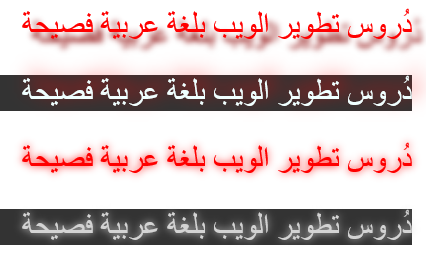
في الأمثلة التالية سوف نُحدّد الإزاحة الأُفقيّة والعموديّة مع ألوان مُخصّصة
text-shadow:10px 10px; text-shadow:-5px -5px; color:blue; text-shadow:-1px -1px white; color:blue; background:#888; text-shadow:1px 1px rgba(255,255,255, 0.5); color:blue; background:#eee;
الغشاوة blur
المُعامل الخاصّ بالغشاوة هو مُعاملٌ اختياريّ، وقيمته تُحدد مدى انتشار الغشاوة لحواف الظلّ، ويجب أن تكون قيمتُه موجبة، حيث القيمة صفر تعني بدون غشاوة، أي أنّ حواف الظلّ ستكون حادّة.
/*blur*/
.example1 {
text-shadow:5px 5px 3px darkred; color:red;
}
.example2 {
text-shadow:4px -4px 10px red; color:azure; background:#333;
}
.example3 {
text-shadow:0px 0px 4px ;
}
.parent-of-example3 {
color:red;
}
.example4 {
text-shadow:0px 0px 4px ;
}
.parent-of-example4 {
color:lightgray; background:#333;
}استخدمنا في المثال الأول والثاني غشاوة مُختلفة، حيثُ الأول 3px والثاني 10px، ولم نُحدد لون العنصر بشكل مُباشر في المثال الثالث والرابع بل على العنصر الأب.
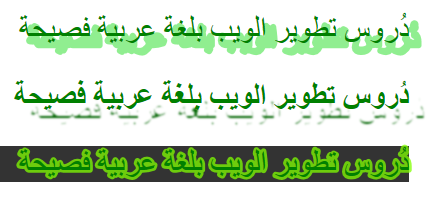
التوسّع والانكماش Expansion and contraction
سوف يتم إضافة إمكانية تحديد التوسّع spread لخاصّيّة "ظلّ النصّ" في الإصدار الرابع من `أوراق الأنماط المُتتالية` CSS4، ولكن IE10 يدعم هذه الخاصّيّة مُنذ الآن، ولذلك في الأمثلة سوف يظهر تأثير هذا المُعامل parameter -وهو الرابع للخاصّيّة text-shadow- على المُتصفح IE10 وIE11.
تزيد القيّم الموجبة من توسّع الظلّ وتُقلّص القيّمُ السالبة من توسّع الظل، وتُستخدم القيمة صفر لإضافة حدود خارجية للنصّ.
text-shadow:5px 5px 0px 3px lightgreen; color:green; text-shadow:8px 8px 2px -3px darkgreen; color:green; font-weight:900; text-shadow:0 0 0 3px rgba(128, 255, 0, 0.75); color:green; background:#333;
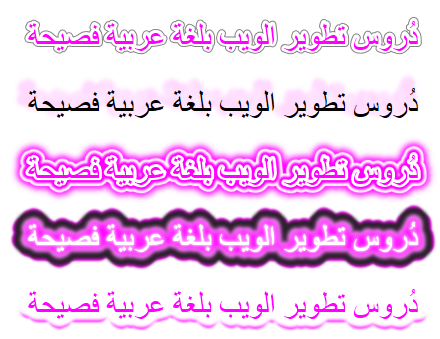
الظلّ المُتعدد Multiple shadow
تُمكنك خاصّيّة "ظل الصندوق" من إنشاء أكثر من ظلّ لنفس النصّ، وذلك عبر كتابة قيمة كل ظلّ والفصل بينها بالفاصلة (,)
/*Multiple shadow*/
.example1 {
text-shadow: 0 0 0 3px white, 0 0 0 4px gray; color:magenta;
}
.example2 {
text-shadow: 3px 3px 4px 2px rgba(255,255,255,0.35),
6px -6px 4px 2px rgba(255,255,255,0.25),
-3px -3px 4px 6px rgba(255,0,255,0.15);
}
.example3 {
text-shadow: 0 0 0 3px white,
0 0 2px 6px magenta,
0 0 1px 9px white,
0 0 6px 12px magenta;
color: magenta;
}
.example4 {
text-shadow: 0 0 2px #fff,
0 0 4px 2px rgba(255,255,255,0.5),
0 0 6px 6px #f0f,
0 0 4px 7px #fff,
0 0 3px 15px #222,
-4px 0 2px 9px #f0f,
4px 0 2px 9px #f0f,
0 -4px 2px 9px #f0f,
0 4px 2px 9px #f0f;
color: white;
}
.example5 {
text-shadow: 0 -3px 3px 15px white, 0 1px 2px 9px;
color: magenta;
}
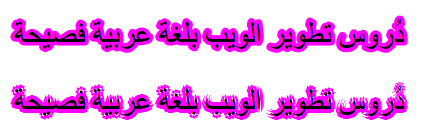
مُحاكات التوسّع Emulating expansion
أشرت سابقًا إلى أنّ إمكانية عمل التوسّع spread للنصّ مُتوفرة فقط في الإصدار الرابع من CSS، ولكن يُمكن عمل مُحاكات لها في الإصدار الثالث.
text-shadow: 0px 0px 0px 4px magenta;
/* الشيفرة السابقة مُشابهة للشيفرة التالية */
text-shadow: 0px 2px magenta,
2px 0px magenta,
-2px 0px magenta,
0px -2px magenta,
-1.4px -1.4px magenta,
1.4px 1.4px magenta,
1.4px -1.4px magenta,
-1.4px 1.4px magenta;
كما هو مُبيّن في المثالين السابقين أنّ المُحاكات ليست مثاليّة من ناحية المظهر ودقّة الحواف الخاصة بالظلّ، وكما تختلفُ سرعة المُتصفح في عرض المثالين السابقين.
أمثلة إضافية
ظلّ مزدوج
/*Twin shadow*/
.twin {
text-shadow: 0 0 2px 2px white,
2px 0 2px 5px #222,
3px 0 3px 6px #933,
5px 0 2px 14px #222,
6px 0 5px 16px #533;
background-color: #222;
color: white;
}
تأثير Letter-press
/*Letter-press*/
.le-pr {
text-shadow: 0px 2px 3px #555;
background-color:#333;
}قوس قزح
/*Rainbow*/ /*IE*/
.rainbow {
text-shadow: 0 0 2px 3px yellow,
0 0 2px 6px orange,
0 0 2px 9px red,
0 0 2px 12px lime,
0 0 2px 15px blue,
0 0 2px 18px violet;
}ثلاثي الأبعاد
/*3D*/
.threed {
text-shadow: 0 0 1px #999,
1px 1px 1px #888,
2px 2px 1px #777,
3px 3px 1px #666,
4px 4px 1px #555,
5px 5px 1px #444;
background-color:#333;
color:white;
}تأثير Retro
/*Retro / Vintage effect*/
.retro {
text-shadow: 2px 2px #fff,
3px 3px #666;
}الحرف الأول باستخدام "شبه الصنف" pseudo-class المُسمى "الحرف الأول" first-letter
/*First-letter-only shadow */
.text {
text-shadow: 0 0 5px;
}
.text::first-letter {
color:azure;
text-shadow: 0 0 5px,
0 0px 6px 3px blue,
0 -2px 6px 6px cyan,
0 -4px 9px 9px lightblue ;
}التوهج
.flame {
text-shadow: 0 0 2px #eee,
0 0 4px 2px #fff,
0 -2px 4px 2px #ff3,
2px -4px 6px 4px #fd3,
-2px -6px 11px 6px #f80,
2px -8px 18px 8px #f20;
background-color:#222;
color:white;
}
ترجمة -وبتصرّف- للدّرس Practice with Text Shadows




























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.