تأخذ الخاصية position التي تضبط موضع العنصر في الصفحة القيم الموضحة في الجدول التالي والتي سنشرح كل واحدة منها بالتفصيل مع أمثلة.
| المعامل | الوصف |
|---|---|
| static | تعرض العناصر بنفس ترتيبها كتابتها على ملف HTML. |
| relative | تُحدد موضع العنصر نسبةً لموضِعه الأصلي. |
| fixed | تُحدد موضع العنصر نسبةً لنافذة المتصفح. |
| absolute | تُحدد موضع العنصر نسبةً لأوَّل عنصر ذي موضِع نسبي. |
| initial | تُرجِع القيمة الإبتدائية للخاصية. |
| inherit | ترث قيمة الخاصية من العنصر الأب. |
| sticky |
يُعامَل العنصر كما لو أنَّه ذو موضع نسبي relative وبعد تجاوز حد معيّن من التمرير لأسفل فسيُعامَل على أنه ذو موضع ثابت fixed.
|
| unset |
مزيج بين initial و inherit. انظر توثيق MDN.
|
الموضِع المُطلق (Absolute position)
عند استخدام الموضع المطلق، يُزال العنصر من البنية التنظيمية للصفحة، ولا يُحجَز له مكانٌ في تخطيطها، وإنما يُحدد موضعه نسبةً إلى أقرب عنصر له موضع نسبي، أو إلى العنصر <body>، ويمكن التحكم في موضعه عبر الخواص top و right و bottom و left.
مثال
.abspos { position: absolute; top: 0px; left: 500px; }
الموضع الثابت (Fixed position)
عند استخدام الموضع الثابت يُزال العنصر من البنية التنظيمية للصفحة، ولا يُحجَز له مكانٌ في تخطيطها، وإنما يُحدد موضعه نسبةً إلى إطار العرض (viewport)، يمكن التحكم في موضعه عبر الخواص top و right و bottom و left، ومن الاستخدامات الشائعة للموضع الثابت استخدامه لتثبيت العنصر في مكانه عند تمرير الصفحة لأسفل.
مثال
#stickyDiv { position: fixed; top: 10px; left: 10px; }
الموضع النسبي (Relative position)
يُحدد موضع العنصر بناءً على البنية التنظيمية للصفحة،ويمكن التحكم في إزاحته عن موضعه الأصلي عبر الخواص top و right و bottom و left، ولا تؤثر هذه الإزاحة على مواضع بقية العناصر.
مثال
.relpos { position: relative; top: 20px; left: 30px; }
الموضع الافتراضي حيث يجب (Static position)
يُحدد موضع العنصر بناءً على البنية التنظيمية للصفحة ولا يكون للخواص top و right و bottom و left و z-index أي أثر عليه.
مثال
.element { position: static; }
خاصية z-index
تُحدِّد الخاصية z-index ترتيب العناصر ذات الموضع المُحدد (positioned elements) على المحور Z، فعندما تتداخل العناصر تُحدد قيمة هذه الخاصية أيّ العناصر سيظهر فوق بقية العناصر، حيث يظهر العنصر ذو أكبر قيمة للخاصية z-index في الأعلى ويليه العنصر ذو القيمة الأقل مباشرة وهكذا.
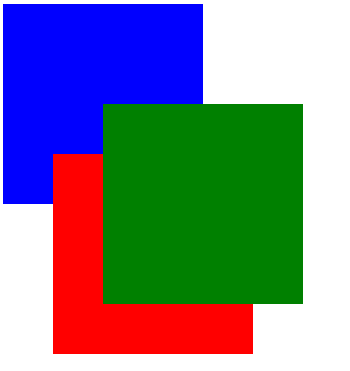
مثال
- ملف HTML
<div id="div1"></div> <div id="div2"></div> <div id="div3"></div>
- ملف CSS
div { position: absolute; height: 200px; width: 200px; } div#div1 { z-index: 1; left: 0px; top: 0px; background-color: blue; } div#div2 { z-index: 2; left: 100px; top: 100px; background-color: green; } div#div3 { z-index: 3; left: 50px; top: 150px; background-color: red; }
النتيجة

اطَّلع على تجربة حيَّة لهذا المثال على JSFiddle.
الصيغة العامة لكتابة الخاصية z-index
z-index: [number] | auto;
| القيمة | الوصف |
|---|---|
| number | عدد صحيح يمثل ترتيب العنصر على المحور Z. |
| auto | تُعطي العنصر نفس ترتيب ابيه على المحور Z. |
مصادر إضافية
-
لماذا تعمل الخاصية
z-indexفقط مع العناصر ذات الموضع المحدد (positioned elements) ؟ - توثيق MDN.
- CSS Specification.
سياق التراص (Stacking Context)
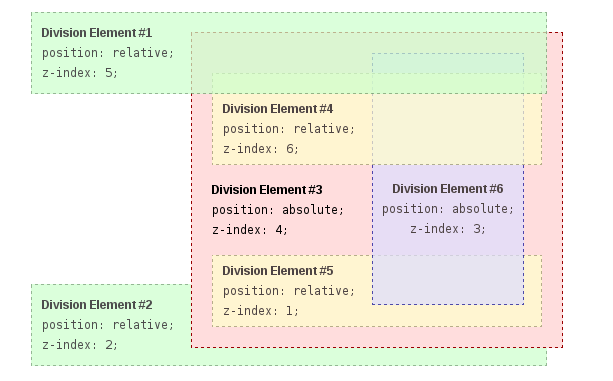
في المثال أدناه، يُنشئ كل عنصر سياق تراص خاص به، وبسبب مواضع العناصر و قيمة الخاصية z-index لهم، يُنشئ سياق التراص بالشكل التالي:
من المهم ملاحظة أن العنصرين DIV #4 و DIV #5 و DIV #6 هم أبناء للعنصر DIV #3 لذلك يُنشأ سياق التراص لهم بالنسبة له، وبعد ذلك ينشأ سياق التراص العام للصفحة.
- ملف HTML
<div id="div1"> <h1>Division Element #1</h1> <code>position: relative;<br/> z-index: 5;</code> </div> <div id="div2"> <h1>Division Element #2</h1> <code>position: relative;<br/> z-index: 2;</code> </div> <div id="div3"> <div id="div4">GoalKicker.com – CSS Notes for Professionals 210 <h1>Division Element #4</h1> <code>position: relative;<br/> z-index: 6;</code> </div> <h1>Division Element #3</h1> <code>position: absolute;<br/> z-index: 4;</code> <div id="div5"> <h1>Division Element #5</h1> <code>position: relative;<br/> z-index: 1;</code> </div> <div id="div6"> <h1>Division Element #6</h1> <code>position: absolute;<br/> z-index: 3;</code> </div> </div>
- ملف CSS
* { margin: 0; } html { padding: 20px; font: 12px/20px Arial, sans-serif; } div { opacity: 0.7; position: relative; } h1 { font: inherit; font-weight: bold; } #div1, #div2 { border: 1px dashed #696; padding: 10px; background-color: #cfc; } #div1 { z-index: 5; margin-bottom: 190px; } #div2 { z-index: 2; } #div3 { z-index: 4; opacity: 1; position: absolute; top: 40px; left: 180px; width: 330px; border: 1px dashed #900; background-color: #fdd; padding: 40px 20px 20px; } #div4, #div5 { border: 1px dashed #996; background-color: #ffc; } #div4 { z-index: 6; margin-bottom: 15px; padding: 25px 10px 5px; } #div5 { z-index: 1; margin-top: 15px; padding: 5px 10px; } #div6 { z-index: 3; position: absolute; top: 20px; left: 180px; width: 150px; height: 125px; border: 1px dashed #009; padding-top: 125px; background-color: #ddf; text-align: center; }
المصدر: توثيق MDN.
ترجمة -وبتصرف- للفصول [Positioning, Stacking Context] من كتاب CSS Notes for Professionals













أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.