لعدة سنوات مضت، كنت أعمل على تطبيق كبير ومعقد. كان مشروعًا عتيقًا نوعا ما: مصممون ومطورون كُثُر أتوا وذهبوا، وكل واحدٍ منهم قام بإضافة جزء جديد إلى التطبيق مترامي الأطراف. عندما التحقت بالفريق، كانت الـ CSS كبيرة، والأنماط كانت متنوعة، وأخذت جهدًا كبيرًا لاكتشاف أي شيء له فائدة من استخدامه.
خلال هذا كله، اكتشفت دليل الأنماط– طريقة للتحكم بالترميز(markup) والـ CSS سواء خرج عن السيطرة أو كبُر وتضخّم. في هذه الفترة، رأيت كيف أن دليل الأنماط يُحافظ على وقت التطوير، ويجعل التواصل أفضل مع مبرمجي الواجهات (front end)، ويحافظ على ثبات التصميم والشيفرة معًا في كل جزء من الموقع. كانت عبارة عن ثورة، وفي هذه المقالة، سأعرض لك كيف تقوم ببناء دليل الأنماط وطريقة صيانته.
ما هو دليل الأنماط؟
بالنسبة لي، دليل الأنماط هو المستند الذي تعيش فيه الشيفرة، والذي يفصل كل العناصر المختلفة والوحدات البرمجية (modules) لموقعك أو تطبيقك. بالرغم من استخدامه في توحيد شيفرة الواجهات إلا أنه يستخدم لتوثيق ما يتم عرضه في الموقع، من نمط الرأس وألواح الألوان، المستخدمة في إنشاء الموقع. هذه الطريقة، تعتبر مكان تجمُّع لأعضاء الفريق – من مالِكِي المنتج والمنتجين إلى المصممين والمطورين-لنرجع إليه جميعا عند تغيير الموقع أو إعادة صياغته. عدة شركات تقوم بوضع الدليل مباشرة، وحزمة شركة Starbucks تعتبر أشهر حزمة معروفة، مع ذلك توجد حزم أخرى.
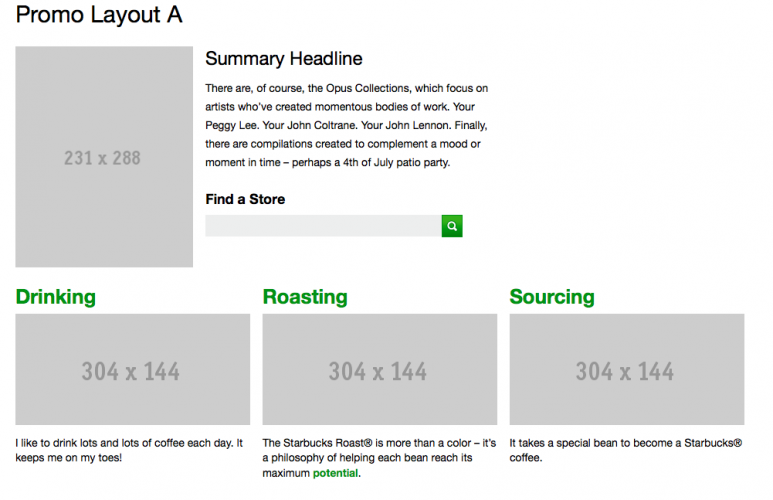
 صورة توضح دليل الأنماط لشركة Starbucks
صورة توضح دليل الأنماط لشركة Starbucks
أود التنويه إلى أن ما أسميه دليل الأنماط، قد يعطيه البعض اسم مكتبة النماذج (patterns library). بعض القوالب أرجعها إلى استخدام المصطلح دليل الأنماط، لكن مصطلح مكتبة النماذج (patterns library) بدأ يكتسب شعبية.
عندما بدأت الوظيفة، أول شيء بدأت به هو معالجة مشكلة دليل الأنماط. إنشاء الدليل كان على الأرجح أعظم شيء نافع عملته أثناء عملي: أجبرني ذلك على استعراض كل سطر من أسطر الـ CSS وقراءتها، وتلخيصها، وفهم طريقة استخدامها، ومن ثم توثيقها لنفسي، وللفريق، وكمرجع للمستقبل. بالإضافة إلى تحديد التناقضات والأخطاء من خلال التأمل التطويل في الـ CSS، وإذا لم أفهم كيفية استخدام أجزاء محددة من الشيفرة، علَّقت على الدليل بسؤال "من هو الشخص الذي يستطيع أن يساعدني”.
لماذا يجب أن تستخدم دليل الأنماط؟
كما أن فريقك ينمو ويتغير مع الوقت، فإن دليل الأنماط سيساعدك بطرق عدة. أولاً، إنشاء الدليل سيأخذ بعض الوقت منك في البداية، ولكن ستجد أنه يقلل وقت بناء الأجزاء والصفحات الجديدة، لأن أي شخص ينضم لمشروع سابق يستطيع أن يرجع إلى الدليل ليتعرف على الأنماط المستخدمة فعليا.
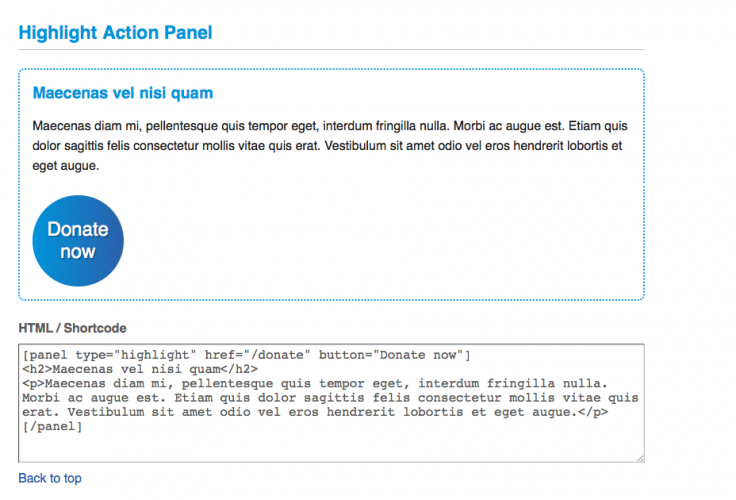
تخيل بَدأ بناء الصفحة بمعلومات مثل هذه من دليل مستشفى South Tees،صندوق المنحة هذا سيتم إنجازه خلال ثوانٍ.
ثانيًا، الدليل يساعد على أن تكون الـ CSS قياسية(standard)، ويحافظ عليها صغيرة وسريعة أثناء التحميل. باستخدام الدليل كقائمة لجرد الوحدات البرمجية (modules) والشيفرة، فإن كلا من المصممين والمبرمجين يستطيعون رؤية ما إذا كان هناك تغيير جديد في التصميمات عن القياسات التي بُدِأ بها، ويقررون كفريق ما إذا كان هذا التغيير ذا قيمة لكي يتم توسعة قاعدة الشيفرة وإذا كان هذا الشيء مكتوب مُسبقًا فسيتم استيعابه بسهولة. إذا لم تمتلك أي دليل، فكل هذه التسهيلات مستحيلة، فحسب الخبراء فإن هذا سيعني إعادة كتابة النمط الجديد-والنتيجة ستكون ملف الـ CSS مملوء بالتكرار.
ثالثًا، تسهيل صيانة التصميم والمحافظة على ثباته، فالمصمم سيهتم بجزء واحد كمرجع لمكونات الموقع كاملًا ويتأكد من ظهور الموقع مُتماسكا في كل أجزائه. هذا سيساعد وبشكل خاص الفرق الأكبر والمشاريع التي على مستوى الشركات عندما يكون لديها فريق داخلي من المصممين يعملون على الموقع. وعند صيانة تماسك التصميم، فإن قاعدة الشيفرة ستبقى أصغر.
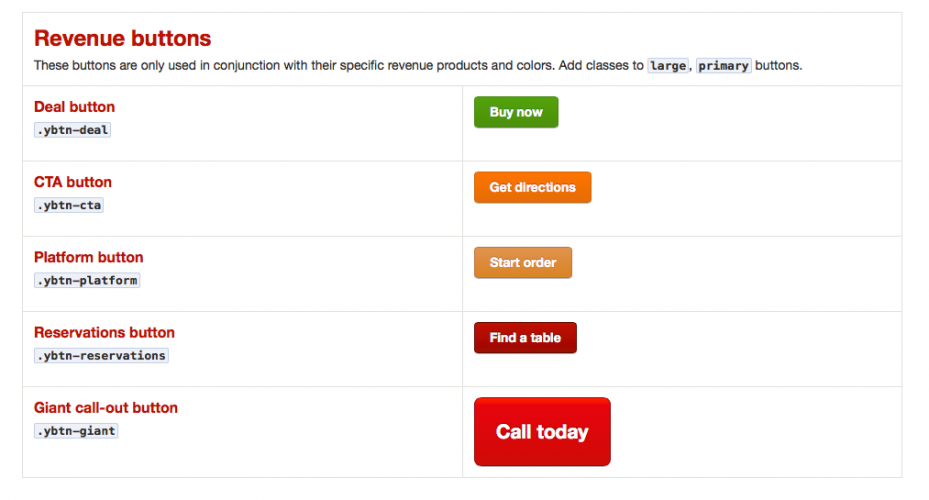
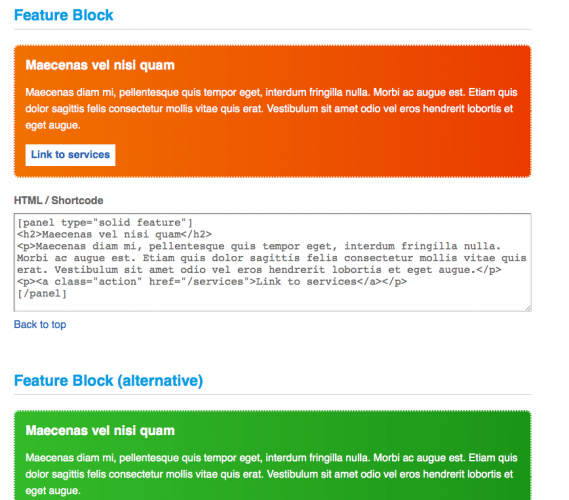
 شركة Yelp حددت بوضوح كيف يتم استخدام الأزرار، المحافظة على ثبات نمط الزِّر في الموقع.
شركة Yelp حددت بوضوح كيف يتم استخدام الأزرار، المحافظة على ثبات نمط الزِّر في الموقع.
رابعاً، سيصبح التواصل أسهل. عندما قمتُ ببناء صفحاتٍ لمشروع كبير وأعطيتها للمصمم، استَخدم لغة الفئات(classes) المختلفة في الدليل ليسأل عن التغييرات. هذا يعني أننا لن نواجه أي ارتباك أو تشويش في أي جزء في حال قمنا بالمراجعة والتحسين. ومن فوائدها أيضا أنها تعطي لأعضاء الفريق كلمات مشتركة، مثل أسماء الوحدات البرمجية(modules)، للتحدث عن التصاميم بينما هم يكتبون الشيفرة.
الفائدة الأخيرة التي وجدتها من استخدام دليل الأنماط أنك ستحتاج الدليل الخاص بك لتجتاز اختبار ضمان الجودة بسرعة. قد لا يتطابق الدليل مع الصفحات الجديدة، ولكن قد يلفت انتباهك إلى المشاكل التي تواجهك عند اختلاف المتصفحات. بمعالجة هذه المشاكل مبكرا، ستتجنبها في الاختبار الأخير.
خطوات بناء دليلك
سنتحدث في الجزء التّالي عن كيفية بناء الدليل الخاص بك. فعندما تعمل على مشروع ليس فيه دليل فإنه يتحتّم عليك أن تنشئ واحدًا.
جمِّع أساسيات موقعك
ابدأ الدليل ببعض أساسيات الموقع. العناصر الأساسية قد تتضمن لوح الألوان، أو نظام التصميم الشبكي (grid system)، أو حتى أنواع الأنماط الأساسية في الصفحة كالترويسة والجسم والنص: أي شيء ترى أنه من أساسيات بناء الصفحة. الجزء الأساسي في الموقع هو دليل اللون، لذا بدأتُ بذلك وذهبت من هناك. أنشأت صفحة الـ HTML بالترميز (markup)، وربطتها بتطبيق الـ CSS، لذا أي تغيير في الـ CSS سينعكس تلقائيًّا على دليل الأنماط.
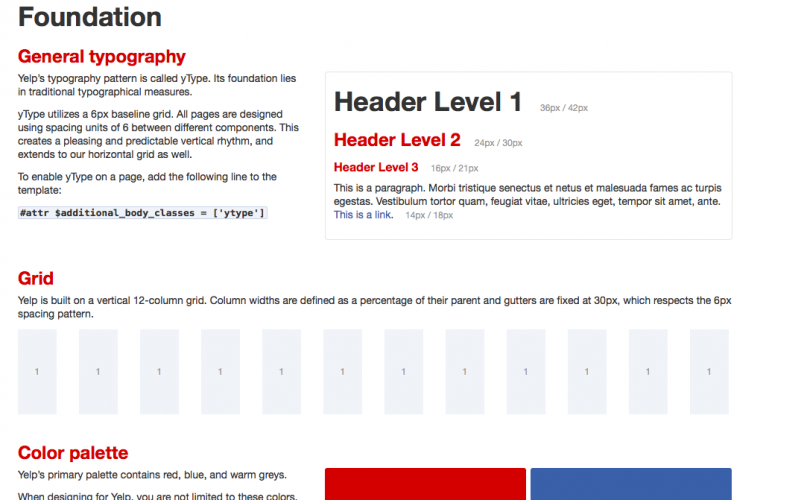
عندما تنظر إلى دليل الأنماط الذي أنشَأَته شركة Yelp، فستجد كيف أنها بدأت بالأساسيات: تنسيق الخطوط، الشبكة، والألوان، ويتم إضافة نماذج أكثر كلما مرت من شخص لآخر.
إضافة نماذج أكثر
النموذج عبارة عن مجموعة مستقلة من الترميز(markup) والنمط لصناعة بعض الكائنات (objects) الأساسية لموقعك، كأن تستدعي الصندوق المستخدم بشكل متكرر، أو الأزرار، أو طريقة سرد قائمة أفقية من الروابط. لقد عمِلت على توثيق كل الاختلافات الممكنة لنمط الزر والرابط. لذا تقدم وأضف الترميز(markup) المناسب الذي تحتاجه لكل عنصر في دليلك.
مثال، الزر في دليل شركة (Editorially)، تم كتابة شيفرته كالآتي:
<label for="btn" class="btn" href="#">.btn <input type="submit" name="btn" value=".btn" /></label>.
وبسبب ربط الـ CSS بالتطبيق نفسه، فإن الـ CSS سيعرض دليل الأنماط كما هو. وبتغيير نمط الـ .btn، فإن سيتغير تبعًا لهذا التغيير بسبب الترابط بينهما.
استمر بإضافة النماذج كما تراها أنت في كل جزء من الموقع، وقد تستخدم تنسيقًا مُخصّصًا أكثر وأكثر، أو نموذج كائن الوسائط(media-object)، أو نموذج القائمة العمودية.
إليكم مثالًا آخر من مستشفى South Tees، يعرض بعض نماذج ما يسمونه ميزة الكُتل (feature blocks).
مستشفى South Tees
هذا كذلك وقت مناسب لسؤال فريقك ما الذي يمكن إضافته إلى دليل الأنماط الخاص بنا. شارك السؤال معهم واسمح لهم بإلقاء نظرة، وستتمنى مساعدتهم لك بإضافة كل النماذج والوحدات البرمجية(modules) التي تحتاجها. لا تنس بأن تُطلِع الفريق على الدليل الجديد، لأنه سيكون مصدرًا ومرجعًا لأيّ عضو في الفريق.
تفاعل المستند
أضف بعض التفاعل إلى موقعك، مثل القوائم المنسدلة، والوحدات البرمجية(modules)، أو حتى أداة التلميحات(tooltips) والتي تعمل على إظهار نص صغير-يعطي معلومات إضافية للمستخدم-عند تمرير المؤشر فوق عنصر معين في المستند. فكل هذا لا يسمح للفريق برؤية الأشياء الثابتة فقط ولكن المتحركة منها كذلك. لذا عندما تنظر إلى الدليل وتمرر المؤشر أو تضغط فوق العناصر، فإنها ستتفاعل وكأنها ظاهرة على موقعك وليست على الدليل فقط.
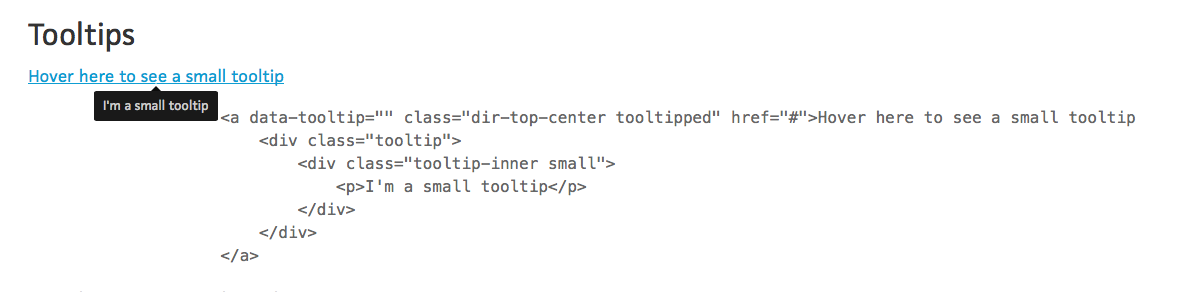
 أداة التلميحات(tooltips) في دليل شركة Editorially.
أداة التلميحات(tooltips) في دليل شركة Editorially.
تسهيل عملية الصيانة
إذا كان عليك بذل جهد إضافيّ لتحديث نمط التنسيق الخاص بك لدى إدخالك لتحديثات على طريقة عرض الموقع، فإن احتمال أن يبقى هذا الدّليل مُحدّثا صغير جدّا. ولهذا نقوم بربط الدّليل إلى نفس الـ CSS المُستخدم في التّطبيق، وعليه فإنّنا لن نُضطرّ إلى تعديل هذا الدّليل يدويّا كل مرّة.
قد يصعب جعل تحديث الدّليل أولويّة لكن صيانة الدّليل هي مهمة في غاية الأهمّيّة. وبناءً على السّرعة التي يتّم إدخال تعديلات فيها على التّطبيق أو على الموقع فإنه يجب عليك أن تُحدّث الدّليل بشكل دوري أيضًا، سواءً كانت التّحديثات تتمّ بشكل أسبوعيّ أو شهري. لمّا تقوم بإدخال تعديلات على موقعك فاجعل من مهمّة تعديل الدّليل جزءًا لا يتجزّأ من هذه العملية.
كرر العودة لدليلك
عندما يكون الجزء الأساسي من مكونات موقعك أو تطبيقك مضمَّنًا في دليلك، فإنه بإمكانك استخدام أدوات كثيرة لجعلها تبدو بشكل أفضل. بعد بناء دليل الأنماط فإن زملائي في العمل لفتوا انتباهي إلى الأداة الرائعة التي صنعتها مجموعة "Filament" وتسمى هذا الأداة بـ "X-rayHTML" وهي عبارة عن مكتبة جافاسكربت صغيرة تساعدك في كتابة التوثيق. X-rayHTML تأخذ الكائن المُنَسَّق في صفحتك وتولد له كتلة (block) متناسقة وجميلة وتضع هذه الشيفرة أسفل العنصر، بدون أي تدخل منك. وبإمكانك إضافة الأداة "prism.js" والتي تعمل على تظليل النص في الدليل، وتلوين الشيفرة لتسهل عملية قراءتها، فمثلا تعطي رسائل الخطأ الون الأحمر ورسائل النجاح باللون الأخضر وهكذا.
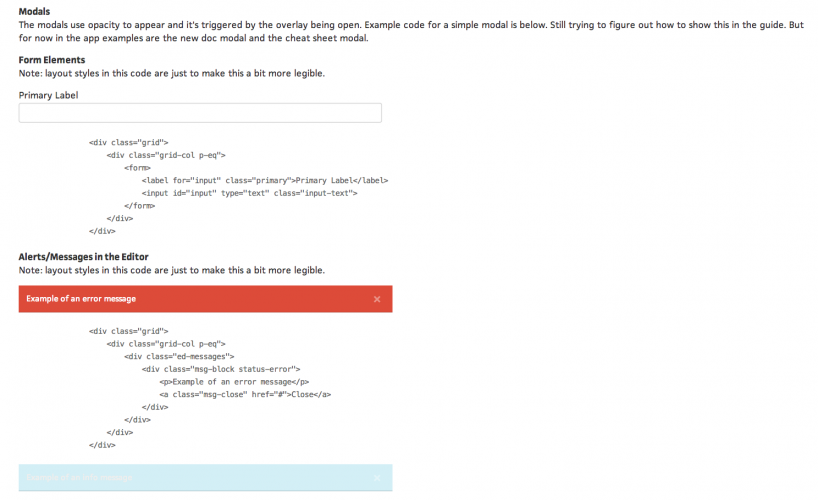
 نظرة على محرر دليل الأنماط بعد استخدام أداة الـ X-rayHTML في العمل.
نظرة على محرر دليل الأنماط بعد استخدام أداة الـ X-rayHTML في العمل.
هناك أدوات أخرى تستطيع استخدامها ليكون دليلك أكثر تنظيمًا. مثل KSS و Hologram. كلاهما تستخدم التعليقات أو إطار العمل YAML-المعتمد على الـ CSS-أو غيرها من مصادر التوثيق وتدمجها مع أشياء أخرى مثل لغة الـ Ruby لإنشاء دليل الأنماط تلقائيًا. قد تحتاج هذه الأدوات إلى بعض الجهد لتعديل ملف الـ CSS بالتعليقات أو بمكونات الـ YAML المناسبة لمحتويات دليل الأنماط، ولكن إذا رغبت في اختصار الكثير من الوقت، فهذه الأدوات تجعل عملية الصيانة سهلة. إضافة إلى ذلك فمجموعة " A List Apart" وضعت مكتبة نموذج (pattern library) خاص بها على موقع GitHub وخصصت لها مقالًا على مدونتها.
استخدام الدليل
بعد أن انتهيت من إنشاء الدليل، ماذا الآن؟ كيف ستجعل الناس يستخدمونه؟ أول خطوة هي أن تتحدث عن دليلك الجديد. إذا انضم عضو جديد إلى الفريق، اشرح له الدليل، وبهذه الطريقة ستقدم الدليل بشكل كامل لمطوري الواجهات (front end) بكلا جانبي التطوير المرئي وجانب الشيفرة.
مع استمرار تكرار الرجوع إلى الموقع أو التطبيق، فإنك لن تنتهي من دليل الأنماط الخاص بك من حيث التعديل والإضافة والتوسعة. ولكن إذا قمت بتوثيق العمل بشكل مبكر، وعرضته على زملائك في الفريق وحصلت منهم على الردود والآراء، فهذا سيساعدك جدًّا. إذا قام الفريق كله ببناء الدليل فهذا أيضا سيجعله يبدو كأنه دليل الفريق ككل-واجعل كل واحد منهم يقضي بعض الوقت في صيانته واستخدامه بشكل منتظم.
يمكنك تنزيل دليل شركة Editorially من GitHub أو من هنا، اطلع عليه واعرف كيف يمكنك أن تنشئ دليل نمط تستطيع أن تعمل عليه مع بقية أعضاء الفريق.
هل أنت مقتنع؟ هل ترغب في الحصول على دليل نمط لموقعك أو لتطبيقك؟ سيكون تتويجًا جيدا للمجهود الكبير: حدد الوقت، واجمع الفريق، وابدأ ببناء الدليل-وتوِّج العمل بتوثيق يسهِّل مناقشة وتطوير موقعك.
ترجمة -وبتصرّف- للمقال Creating Style Guides لصاحبته Susan Robertson.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.