سنستعرض في هذا الدرس أمثلةً عن مختلف حالات استعمال flexbox في CSS3، سنجعل الشرح مختصرًا قدر الإمكان وستُوضَّح الفكرة عبر قراءة الشيفرة؛ لذا تمعّن فيها كثيرًا، وانظر إلى ناتجها (لا تغفل أهميّة تجربتها عندك).

لمزيدٍ من المعلومات حول flexbox، فانظر درس «تعرف على CSS Flexbox وأساسيات استعماله لهيكلة صفحات الويب».
إنشاء حاوية flex
أول خطوة لإنشاء تخطيط صفحة يعتمد على flexbox هو إنشاء حاوية flex، وذلك بضبط الخاصية display إلى flex؛ يجدر بالذكر أنَّك ما زلت تحتاج إلى استخدام السابقة -webkit في متصفح Safari:
.flexcontainer { display: -webkit-flex; display: flex; }
ترتيب عناصر flex في صف
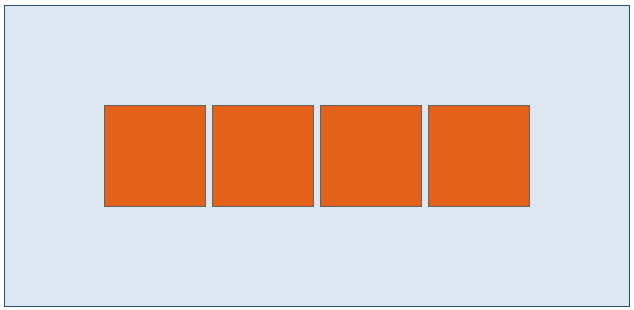
عناصر flex هي العناصر الأبناء لحاوية flex، والتي يمكن وضعها على المحور الرئيسي والمحور العمودي عليه. افتراضيًا، المحور الرئيسي هو المحور الأفقي، لذا ستوضع العناصر في صف (row)، يمكنك قلب المحور الرئيسي بضبط الخاصية flex-direction إلى column، حيث أنها مضبوطةٌ افتراضيًا إلى row:
/* ضبط الحاوية */
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
flex-direction: row;
}

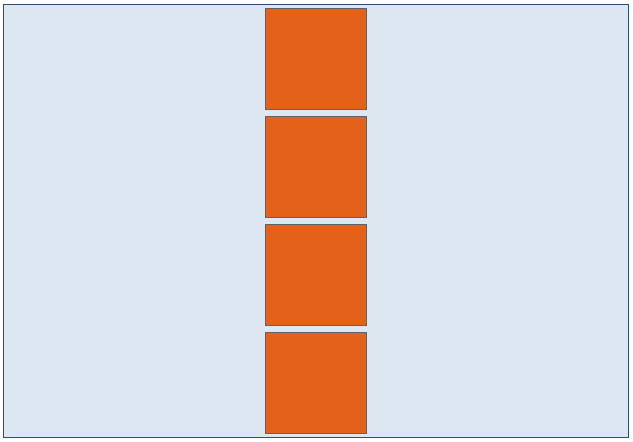
ترتيب عناصر flex على شكل عمود
يمكننا ترتيب عناصر flex على شكل عمود بضبط الخاصية flex-dirextion إلى column.
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
}

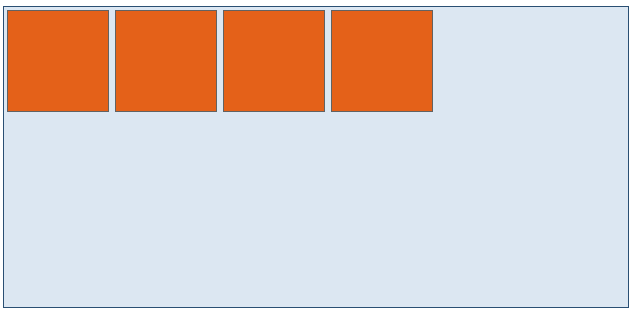
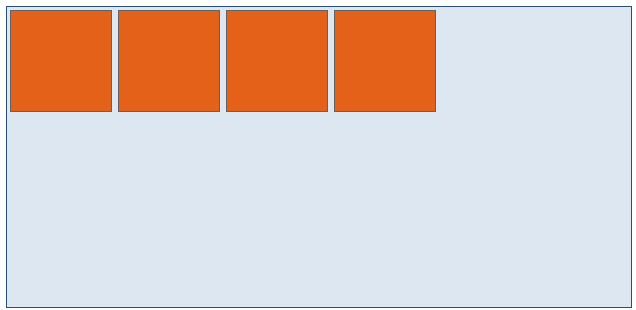
تحريك عناصر flex إلى الأعلى
كيفية نقل لعناصر flex إلى الأعلى (top) يعتمد على اتجاه المحور الرئيسي. فإن كان رأسيًا (vertical) فيمكنك ضبط justify-content وإذا كان أفقيًا فاضبط align-items.
.flexcontainer {
-webkit-flex-direction: column;
flex-direction: column;
-webkit-justify-content: flex-start;
justify-content: flex-start;
}

أما الشيفرة الآتية:
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
flex-direction: row;
-webkit-align-items: flex-start;
align-items: flex-start;
}
فتُنتِج:

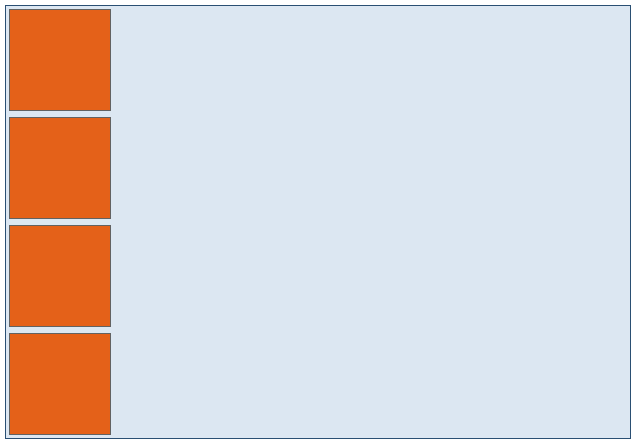
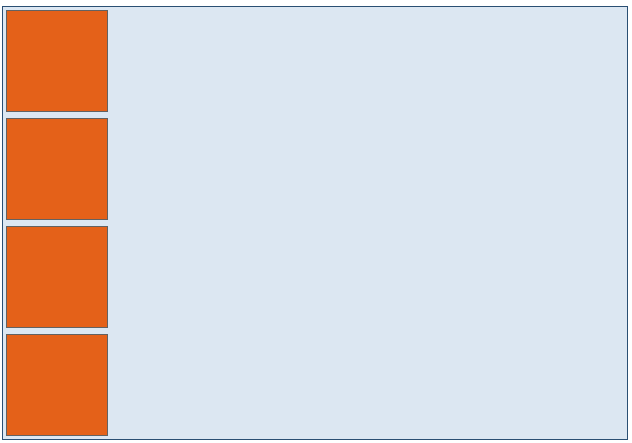
تحريك عناصر flex إلى بداية الحاوية
تحريك العناصر إلى يمين أو يسار الحاوية يعتمد على أمرين، أولهما هو المحور الرئيسي، فلو كانت الخاصية flex-direction مضبوطةً إلى row فاستعمل حينها الخاصية justify-content، وإن كانت مضبوطةٌ إلى column فاستعمل align-items؛ وثانيهما هو اتجاه الصفحة، فلو استعملتَ القيمة flex-start (كما في أمثلتنا) وكان اتجاه صفحتك من اليسار إلى اليمين فستتحرك العناصر إلى اليسار، أما لو كان اتجاه صفحتك من اليمين إلى اليسار فستتحرك العناصر إلى اليمين.
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
flex-direction: row;
-webkit-justify-content: flex-start;
justify-content: flex-start;
}

أما الشيفرة:
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-align-items: flex-start;
align-items: flex-start;
}
فتنتج:

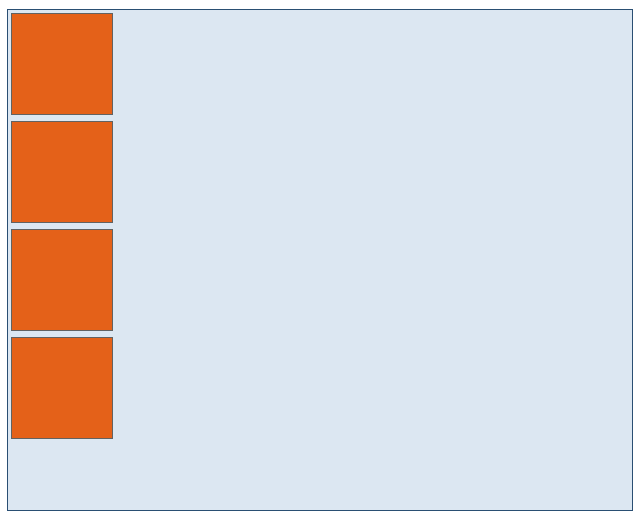
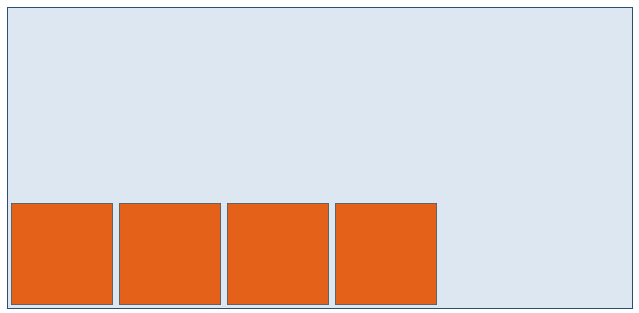
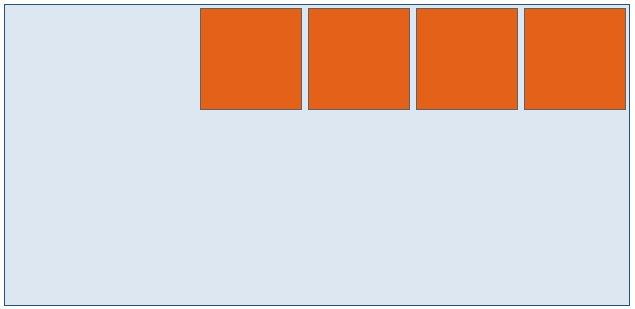
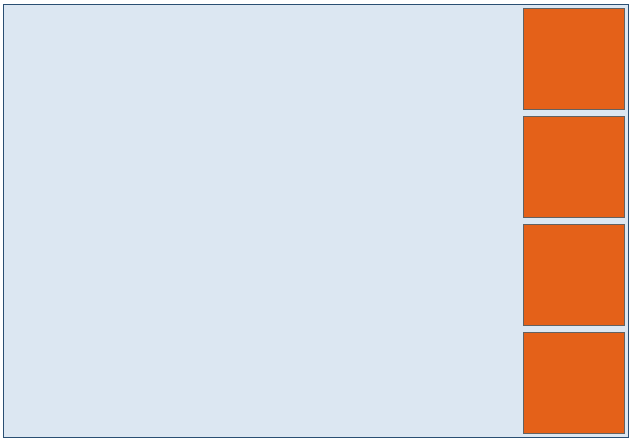
تحريك عناصر flex إلى نهاية الحاوية
وكما ذكرنا في القسم السابق، ستتحرك العناصر إلى اليمين عند استخدام القيمة flex-end في حال كانت الصفحة من اليسار إلى اليمين، وستتحرك إلى اليسار عندما تكون الصفحة من اليمين إلى اليسار.
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
flex-direction: row;
-webkit-justify-content: flex-end;
justify-content: flex-end;
}

أما الشيفرة:
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-align-items: flex-end;
align-items: flex-end;
}
فتنتج:

توسيط العناصر
التوسيط الأفقي والرأسي للعناصر الموجودة في حاوية flex هو أمرٌ هيّن، فكل ما علينا فعله هو ضبط القيمة center إلى الخاصية justify-content و align-items. لا اختلاف فيما لو كانت الخاصية flex-direction مضبوطةً إلى row أو column.
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row /* works with row or column */
flex-direction: row;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}

والعناصر المرتبة عموديًا:

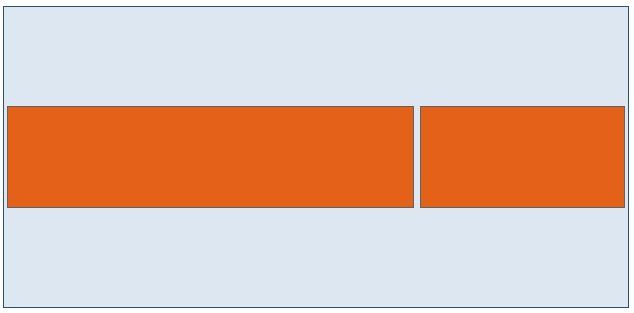
تكبير عنصر flex عددًا معيّنًا من المرات
يمكنك أن تُحدِّد كيف يكبر أو يصغر حجم عنصر flex نسبةً إلى عناصر flex الأخرى الموجودة في الحاوية. يمكنك فعل ذلك بضبط الخاصية flex لكل عنصر تريد تكبيره أو تصغيره:
.bigitem {
/* This will be twice as big as the small item. */
-webkit-flex: 2 0 0;
flex: 2 0 0;
}
.smallitem {
-webkit-flex: 1 0 0;
flex: 1 0 0;
}

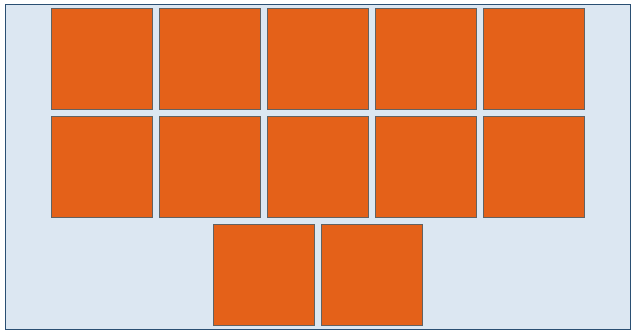
التفاف عناصر flex لتصبح عدِّة أسطر
دعم المتصفحات لالتفاف (wrapping) عناصر flex ما يزال محدودًا إلى متصفحات webkit و IE11، فللأسف لا يدعم firefox هذه الميزة بعد.
/* On the flex container */
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
/* You can set flex-wrap and flex-direction individually */
-webkit-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
/* Or do it all in one line with flex flow */
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
/* tweak the where items line up on the row */
/* valid values are: flex-start, flex-end, space-between, space-around, stretch */
-webkit-align-content: flex-end;
align-content: flex-end;
}

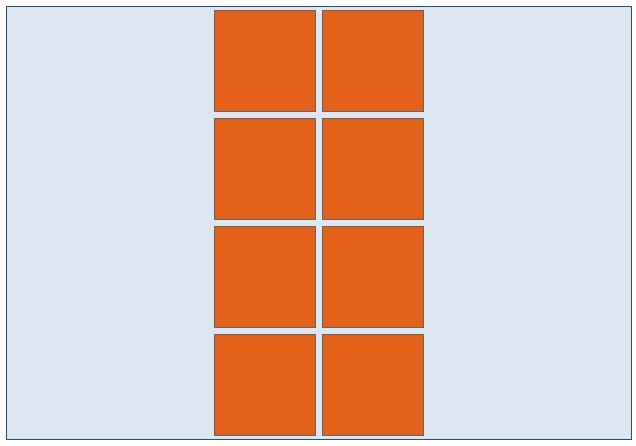
التفاف عناصر flex لتُشكِّل عدة أعمدة
لاحظ إسناد القيمة column wrap إلى الخاصية flex-flow في الشيفرة الآتية:
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-flex-flow: column wrap;
flex-flow: column wrap;
-webkit-align-content: stretch;
align-content: stretch;
}

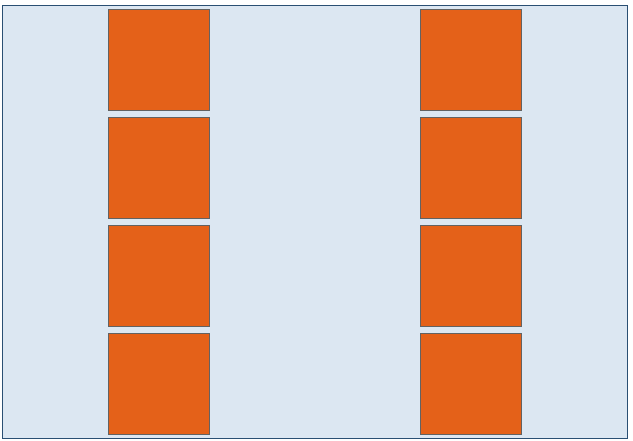
إزالة المسافة بين عناصر flex التي تشكل أسطرًا وأعمدةً
تسمَح لك الخاصية align-content بضبط قيم للتحكم بكيفية توزيع المسافة بين الأسطر أو الأعمدة. الخيارات المتاحة لك هي flex-start و flex-end و space-between و space-around و stretch. فلإزالة المسافة بين الأعمدة الملتفة اضبط الخاصية align-content إلى center:
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-flex-flow: column wrap;
flex-flow: column wrap;
-webkit-align-content: center;
align-content: center;
}

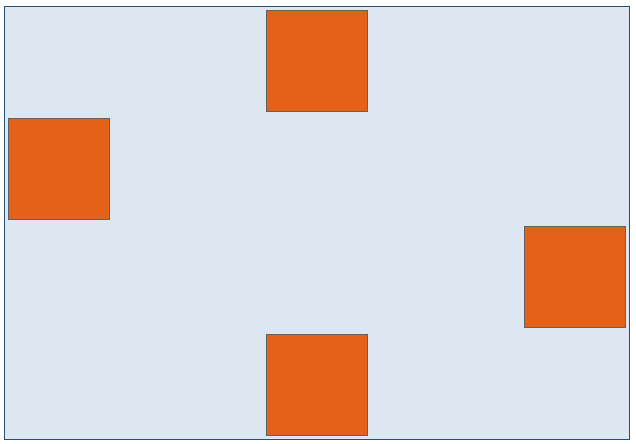
تثبيت أحد العناصر إلى أحد أطراف حاوية flex
يمكنك التحكم بقيمة align-items لمختلف العناصر الموجودة في حاوية flex عبر الخاصية align-self. يمكنك أيضًا ضبط هوامش (margins) بقيم معيّنة لتحريك العناصر إلى الأعلى أو الأسفل أو إلى اليمين أو اليسار؛ فلو كانت عندك حاوية تُرتَّب فيها العناصر على شكل عمود، وأردتَ نقل أحد العناصر إلى يسار الحاوية، فاضبط الخاصية margin-right إلى auto:
/* On the flex item to pin */
.left {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.right {
margin-left: auto;
}

ترجمة -وبتصرّف- للمقال The Ultimate Flexbox Cheat Sheet لصاحبه Sean Fioritto












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.