سنتابع العمل في سلسلة برمجة تطبيقات الأجهزة المحمولة باستخدام Xamarin، حيث سنعمل في هذا الدرس على تنزيل وتنصيب برنامج Visual Studio 2015 Community الذي يأتي بشكل مجّاني من مايكروسوفت. حيث أنّ منصّة Xamarin أصبحت تأتي مع Visual Studio كميّزة من المزايا الاختياريّة التي من الممكن اختيارها أثناء تنصيب Visual Studio، وذلك بعد استحواذ مايكروسوفت على شركة Xamarin.

تنزيل وتنصيب Visual Studio 2015 Community
أنصح أن يكون التنصيب على ويندوز 10 أو ويندوز 8.1. انتقل إلى صفحة تنزيل بيئة التطوير Visual Studio 2015. كما في الشكل التالي:
سنختار الإصدار Community من اليسار، لذلك فانقر الزر Download Community Free. سيعمل المتصفّح على تحميل ملف تنفيذي صغير اسمه vs_community.exe وهو برنامج الإعداد الذي سيعمل على تنصيب Visual Studio Community. سيشّغل المتصفّح هذا البرنامج بعد تنزيله فورًا، لذلك سيعطيك ويندوز تحذير أمان أنّه برنامج تنفيذي، ويعرض عليك تشغيله أو إلغاء العمليّة. اقبل تشغيله من خلال نقر الزر Run كما في الشكل التالي:
.png.a02a66c9139ce82ecbc94708f56652f7.png)
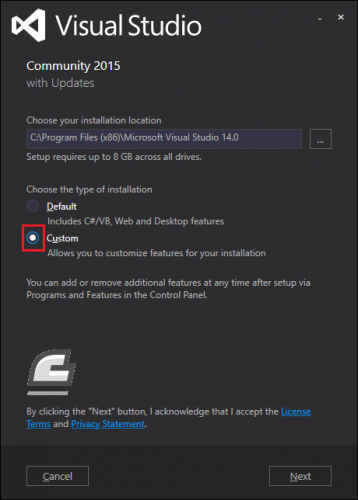
سيعمل برنامج الإعداد ويبدأ بجلب بيانات التنصيب من الإنترنت. قد يستغرق ذلك القليل من الوقت قبل أن تحصل على النافذة في الشكل التالي، التي تخيّرنا بين خيارين للتنصيب: افتراضي Default ومخصّص Custom:
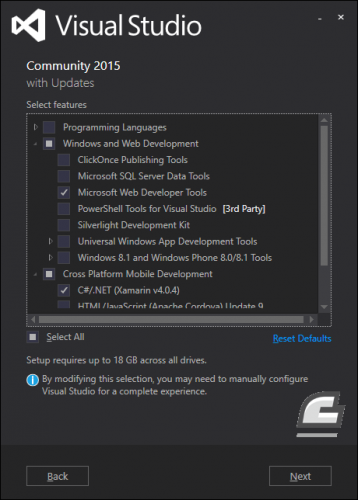
انقر الخيار المخصّص Custom ثمّ انقر Next. لينتقل برنامج الإعداد إلى نافذة المزايا المطلوب تنصيبها. انتقل إلى العقدة Cross Platform Mobile Development وانشرها لتصل إلى الميّزة (C#/.NET (Xamarin v4.0.4 وهو الإصدار الحالي لمنصّة Xamarin حين كتابة هذا الدرس. قد يختلف هذا الإصدار بالنسبة إليك. انقر صندوق الاختيار بجوار هذه الميّزة، سيؤدّي ذلك إلى اختيار مزايا أخرى بشكل تلقائي. في الحقيقة سيكون حجم حزمة البيانات التي ستُنزّل من الإنترنت كبيرة نسبيًّا. بالنسبة لهذه السلسلة لن نحتاج إلى جميع هذه المزايا، لذلك انتقل إلى العقدة Programming Languages وانشرها، وأزل الإشارة من صندوق الاختيار الموجود بجانب ++Visual C.
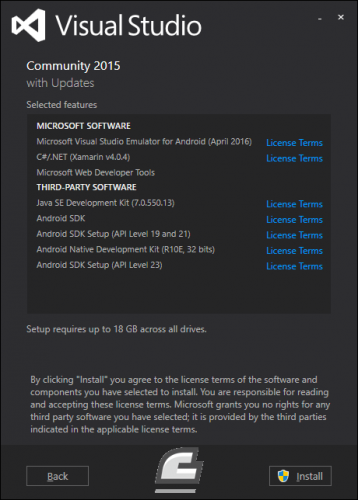
انقر الزر Next لنصل إلى المرحلة النهائيّة قبل البدء بعمليّة التنصيب، وهي المرحلة التي تلخّص ما سيقوم به برنامج الإعداد.
انقر الزر Install لتبدأ عمليّة التنصيب التي ستأخذ بعض الوقت بحسب سرعة الإنترنت لديك. ستتضمّن عملية التنصيب تحميل حزمة التطوير البرمجيّة SDK الخاصة بأندرويد، بالإضافة إلى تثبيت واجهتين برمجيّتين أو أكثر افتراضيًّا مثل API 19 و API 21. على العموم يمكن تثبيت الواجهات البرمجيّة التي ترغبها بعد انتهاء التنصيب وذلك من خلال مدير الحزم والواجهات في أندرويد Android SDK Manager الذي يأتي مع حزمة التطوير البرمجيّة SDK. اقرأ هذا المقال هنا على أكاديميّة حسّوب للمزيد من المعلومات حول الواجهات البرمجيّة API ودعمها للأجهزة المشغّلة لأندرويد.
التشغيل الأول لبيئة التطوير Visual Studio
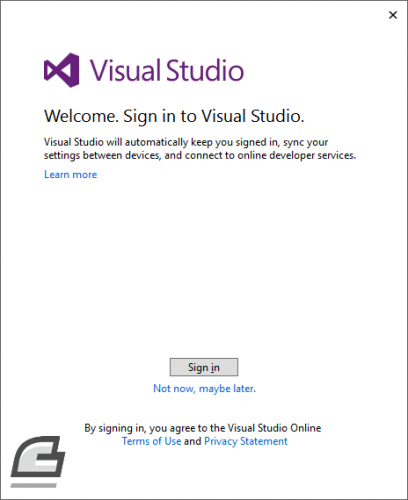
عند تشغيل بيئة التطوير Visual Studio 2015 للمرّة الأولى، سيطلب منك Visual Studio تسجيل الدخول باستخدام حساب بريد إلكتروني من مايكروسوفت (كحساب بريد إلكتروني على Hotmail مثلًا) كما في الشكل التالي:
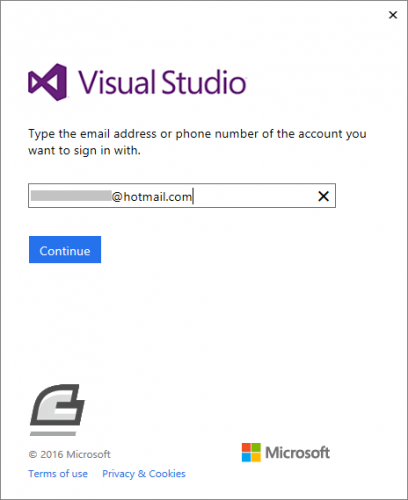
انقر الزر Sign in لتسجيل الدخول، لتحصل على النافذة الخاصّة بإدخال البريد الإلكتروني. أدخل البريد الإلكتروني ثم انقر Continue وإذا طلب منك Visual Studio أن تحدّد نوع البريد الإلكتروني، فاختر شخصيّ Personal Email.
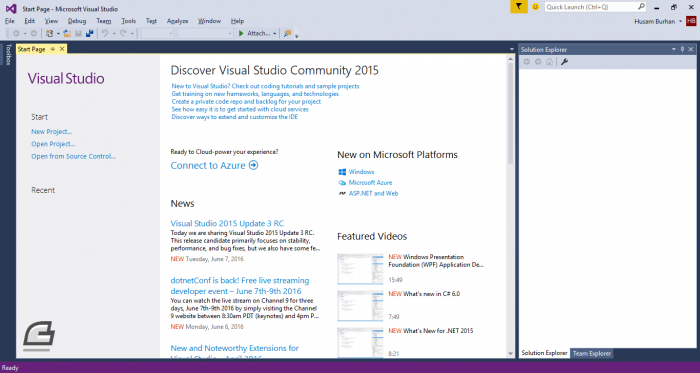
بعد ذلك ستصل إلى نافذة تطلب منك كلمة المرور لحساب البريد الإلكتروني الذي أدخلته قبل قليل. أدخل كلمة المرور، ثم انقر Sign in، لتصل إلى النافذة الرئيسيّة لتطبيق Visual Studio كما في الشكل التالي:
إنشاء مشروع جديد
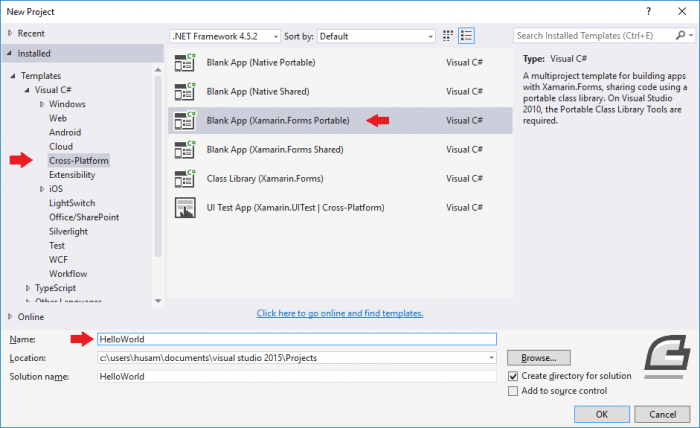
من النافذة الرئيسيّة لبيئة التطوير Visual Studio، انقر القائمة File من الأعلى، واختر منها New ثم Project لإنشاء مشروع جديد، ستحصل على النافذة التالية:
اختر من الشجرة التي تظهر على الجانب الأيسر الخيار: Cross-Platform (قد تحتاج لنشر بعض العقد لتصل إليه). ثم اختر نوع المشروع Blank App Xamarin.Forms) Portable) من القسم الأوسط للنافذة وذلك من أجل اختيار مكتبة الأصناف المحمولة PCL مع هذا التطبيق. ثمّ أدخل الاسم HelloWorld في حقل الاسم Name من الأسفل، ثم انقر OK. سيستغرق الأمر وقتًا قليلًا ليعمل Visual Studio على إنشاء عدّة مشاريع ضمن الحل Solution الحالي.
بالنسبة إليّ (أستخدم نظام التشغيل Windows 10) فقد حصلت على خمسة مشاريع ضمن هذا الحل وهي:
- (HelloWorld (Portable
- HelloWorld.Droid
- HelloWorld.iOS
- (HelloWorld.Windows (Windows 8.1
- (HelloWorld.WinPhone (Windows Phone 8.1
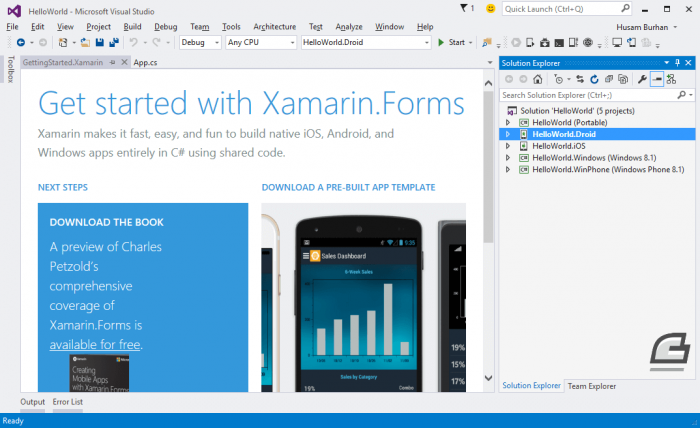
تظهر هذه المشاريع ضمن مستكشف الحل Solution Explorer في الجانب الأيمن من النافذة (إذا لم يكن ظاهرًا فيمكنك إظهاره من القائمة View ثم اختيار Solution Explorer). انظر الشكل التالي:
في الحقيقة لن نهتم في هذه السلسلة سوى بالتطبيقات التي تعمل على أندرويد، لذلك سنحتفظ بالمشروعين (HellowWorld (Portable و HellowWorld.Droid ونحذف باقي المشاريع. انقر بزر الفأرة الأيمن على المشروع HelloWorld.iOS ثم اختر Remove لإزالته. كرّر نفس العمليّة بالنسبة للمشروعين (HelloWorld.Windows (Windows 8.1 و (HelloWorld.WinPhone (Windows Phone 8.1.
ملاحظة: قد تختلف المشاريع التي تظهر عندك بشكل طفيف. على أيّة حال احرص على وجود مشروعين فقط وهما HelloWorld.Droid و (HelloWorld (Portable.
تشغيل تطبيق أندرويد الأول
لتشغيل تطبيقات أندرويد فإنّنا نحتاج إلى جهاز ذكي يشغّل أندرويد (بصرف النظر عن الإصدار) أو أن يتوفّر لدينا محاكي Emulator يعمل على محاكاة عمل هذا الجهاز ولكن على حاسوبنا الشخصي.
توفّر مايكروسوفت محاكٍ Emulator خاص بها: Visual Studio Emulator For Android، وذلك لمحاكاة عمل تطبيقات أندرويد على جهاز الحاسوب بدون الحاجة إلى وجود جهاز فيزيائي متصل بالحاسوب. يُعتبر هذا المحاكي برأيي أفضل من المحاكي الافتراضي الذي يأتي مع حزمة التطوير الخاصّة بأندرويد من حيث الأداء. وعلى أية حال، فستحتاج إلى تفعيل ميزة HAXM التي تأتي مع معالجات Intel، والتي يحتاجها المحاكي الافتراضي لتسريع أدائه. انظر إلى هذا الرابط لتعرف المزيد عن هذا الموضوع.
لنشغّل تطبيقنا الأوّل ضمن المحاكي الخاص بمايكروسوفت، سيظهر لك أعلى نافذة بيئة التطوير شريط صغير يحتوي على اسم المحاكي الذي سيتم تشغيله. انظر إلى الشكل التالي:
لاحظ بأنّ المحاكي الذي لديّ يدعم الواجهة البرمجيّة API 19 ولا بأس في ذلك. يمكنك دعم أي واجهة برمجيّة ترغبها، باستخدام Android SDK Manager. كلّ ما فعلته أنّني تركت الإعدادات الافتراضيّة كما هي. انقر السهم الأخضر الصغير للتشغيل في وضع التنقيح debugging mode (أو يمكنك اختيار الأمر Start Debugging من القائمة Debug أو اضغط F5). سيستغرق الأمر قليلًا من الوقت حتى تحصل على شكل شبيه بما يلي:
لاحظ الرسالة الترحيبيّة !Welcome to Xamarin Forms في وسط الشاشة. مبروك لقد حصلت على برنامجك الأوّل!
أوقف الآن تشغيل البرنامج باختيار الأمر Stop Debugging من القائمة Debug (أو اضغط Shift+F5). انتقل إلى مستكشف الحل Solution Explorer وانشر المشروع (HelloWorld (Portable ثمّ انقر على الملف App.cs وهو الملف الأساسيّ في أيّ تطبيق من تطبيقات Xamarin. ستجد ضمنه الشيفرة التالية:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 6 using Xamarin.Forms; 7 8 namespace HelloWorld 9 { 10 public class App : Application 11 { 12 public App() 13 { 14 // The root page of your application 15 MainPage = new ContentPage 16 { 17 Content = new StackLayout 18 { 19 VerticalOptions = LayoutOptions.Center, 20 Children = { 21 new Label { 22 XAlign = TextAlignment.Center, 23 Text = "Welcome to Xamarin Forms!" 24 } 25 } 26 } 27 }; 28 } 29 30 protected override void OnStart() 31 { 32 // Handle when your app starts 33 } 34 35 protected override void OnSleep() 36 { 37 // Handle when your app sleeps 38 } 39 40 protected override void OnResume() 41 { 42 // Handle when your app resumes 43 } 44 } 45 }
لاحظ الصنف App في السطر 10. يرث هذا الصنف من الصنف Application الذي يمثّل التطبيق في Xamarin.Forms. أيّ تطبيق ننشئه في Xamarin.Forms يجب أن يرث من هذا الصنف. تقع بانية الصنف App في الأسطر من 12 حتى 28 وفيها يتمّ تعيين الصفحة الرئيسيّة التي سيظهرها التطبيق عند تشغيله. أيّ صفحة من صفحات التطبيق ستكون عبارة عن كائن من صنف يرث من الصنف ContentPage (صفحة محتوى). يمكن أن تحتوي هذه الصفحة على أيّ شيء يخطر ببالك من مربّعات النص والأزرار وأشرطة التمرير وغيرها من الأدوات.
لاحظ أنّنا في السطر 15 (ضمن بانية الصنف App) قد أسندنا كائنًا جديدًا من الصنف ContentPage إلى الخاصيّة MainPage وهي خاصيّة تتبع الصنف Application (الذي يرث منه الصنف App). تستخدم الشيفرة الموجود هنا أسلوب الإنشاء المختصر للكائنات، فكلّ شيء يتمّ هنا من خلال عبارة برمجيّة واحدة. حيث نسند الخصائص للكائنات الجديدة المُنشأة مباشرةً عند إنشاء هذه الكائنات. فمن خلال الشيفرة الموجودة في الأسطر بين 15 و 27 كرّرنا هذا الأسلوب ثلاث مرّات، وذلك من أجل كائنات جديدة من الأصناف ContentPage و StackLayout و Children.
ملاحظة
يُعتبر الإسناد المختصر للخصائص عند إنشاء كائنات جديدة، من التقنيّات المهمّة التي تبسّط الشيفرة البرمجيّة إلى حدّ كبير. وكيف تنعش ذاكرتك، إليك المثال البسيط التالي.
بفرض أنّه لدينا الصنف Student الذي يحتوي على الخصائص التالية: FirstName و LastName و Age. عند إنشاء كائن جديد من الصنف Student يمكننا استخدام العبارة البرمجيّة التالية:
Student student = new Student { FirstName = "Ahmad", LastName = "Shareef", Age = 16 };
ففي هذه الحالة ننشئ كائن جديد من الصنف Student وبنفس الوقت نُسند القيم المناسبة لخصائصه.
سنؤجّل الحديث عن التوابع OnStart و OnSleep و OnResume لنتحدّث عنها لاحقًا في هذه السلسلة، رغم أنّ أسمائها توحي بوظائفها التي تُعتبر مفيدة ومهمّة في عمل التطبيق.
الخلاصة
تعلّمنا في هذا الدرس كيفيّة تنزيل وتنصيب Visual Studio 2015 Community مع إضافة قابليّة تطوير تطبيقات لأندرويد باستخدام Xamarin. لاحظ أنّني قد تركت الأمور تسير بشكلها الافتراضيّ قدر المستطاع، لأنّه كما هو واضح هناك العديد من الإجراءات كي تصبح بيئة التطوير جاهزة للعمل، وللبدء بتطوير تطبيقات تعمل على أندرويد وغيره من أنظمة التشغيل باستخدام سي شارب #C و Xamarin.


.thumb.png.5798cc0251126c72ad6dc90deeb7de4c.png)



















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.