-
المساهمات
19865 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
474
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
الكود محسن بشكل كبير من حيث الأمان لأنك قمت بتضمين حماية CSRF واستخدام الاستعلامات المعلمة لمنع حقن SQL، وبالطبع هناك مجال للتحسين. الكود لا يتحقق هل اسم المستخدم موجودًا بالفعل في قاعدة البيانات، فيجب منع اسم المستخدم المكرر، أضف منطق لذلك قبل INSERT. أيضًأ أنت تتحقق من إدخال المستخدم، لكن لا تتحقق من إدخال التوكن، عليك إضافة تحقق إدخال التوكن. وبينما يتم فرض الحد الأدنى للطول، ضع في اعتبارك إضافة عمليات تحقق أكثر قوة لكلمة المرور، فهناك مكتبات لذلك للتحقق من وجود مزيج من الأحرف الكبيرة والصغيرة والأرقام والرموز، أو تستطيع إنشاء دالة مخصصة بنفسك. بخصوص توليد توكن عشوائي، من الأفضل استخدام طريقة أكثر أماناً مثل random_bytes(32) وتخزينها في متغير جلسة session أمن. ومن المستحسن استخدام filter_var لتنظيف اسم المستخدم قبل استخدامه في الاستعلام، فذلك يساعد في منع الأحرف غير المتوقعة من التسبب في مشاكل، حتى لو مرت بعمليات التحقق. $username = trim(filter_var($_POST['username'], FILTER_SANITIZE_STRING)); ولا يتم تهريب الـ output بشكل صحيح، اعتمد على htmlspecialchars() مع flag باسم ENT_QUOTES لتهريب المخرج، وذلك لمنع هجمات XSS. <input type="hidden" name="token" value="<?= htmlspecialchars($_SESSION['token'], ENT_QUOTES, 'UTF-8') ?>">
-
أولاً، عليك فهم المطلوب، وهو كتابة دال تستقبل مصفوفة من الأعداد الصحيحة وعدد صحيح (الهدف) كمدخلات، وترجع مصفوفة من مؤشرات (مواقع) العددين في المصفوفة التي مجموعهما يساوي الهدف، ويجب أن تعمل الدالة بكفاءة، خاصةً مع مدخلات كبيرة. أي المسألة تتطلب منك إيجاد مؤشرات (مواقع) رقمين في مصفوفة (nums) بحيث يكون مجموعهما مساوياً لقيمة معينة (target). في أي مشكلة برمجية لا تقم بالتفكير بها ككل، بل نعمل على تقسيم المطلوب إلى أجزاء ثم نعمل على تنفيذها وربطها ببعضها البعض. هناك عدة طرق لحل المسألة، لكن أبسطها وأكثرها شيوعاً هي استخدام حلقة متداخلة nested loop. حاول أولاً حل المسائل من خلال Codewars فهو أبسط وأسهل في البداية.
- 1 جواب
-
- 1
-

-
من الأفضل لو قمت بتوفير الكود لتفقد ما المشكلة، عامًة إليك مثال بسيط لتحريك عنصر من أعلى أسفل بواسطة CSS Animation <!DOCTYPE html> <html> <head> <style> .box { width: 100px; height: 100px; background-color: red; animation: moveDown 2s linear infinite; } @keyframes moveDown { 0% { transform: translateY(-100px); } 100% { transform: translateY(100px); } } </style> </head> <body> <div class="box"></div> </body> </html> قم بإزالة infinite وسيتم تكرار التأثير مرة واحدة فقط. https://wiki.hsoub.com/CSS/using_CSS_animations
-
طبقة مخفية واحدة كافية مع عدد كافٍ من الخلايا العصبية تستطيع تعلم الأنماط الأساسية في البيانات. بالطبع يساعد إضافة المزيد من الطبقات المخفية الشبكة على تعلم أنماط وتمثيلات أكثر تعقيدًا، خاصةً عند التعامل مع مجموعات بيانات كبيرة أو مشكلات معقدة، لكن أحيانًأ الكثير من الطبقات المخفية تؤدي إلى فرط التخصيص، حيث تصبح الشبكة متخصصة جدًا في بيانات التدريب وتفشل في التعميم بشكل جيد على البيانات الجديدة غير المرئية. بالتالي كقاعدة عامة نقطة البداية الشائعة هي استخدام 2-3 أضعاف عدد ميزات الإدخال كعدد الخلايا العصبية في الطبقة المخفية الأولى. أيضًأ يؤدي استخدام عدد قليل جدًا من الخلايا العصبية إلى نقص التخصيص، حيث تفشل الشبكة في التقاط الأنماط الأساسية في البيانات. كتوازن، قم إما زيادة العمق (عدد الطبقات المخفية) أو العرض (عدد الخلايا العصبية في كل طبقة) للشبكة، وكلتا الطريقتين لها مزاياها وعيوبها، مع محاولة الإعتماد على تقنيات تنظيم الشبكة، مثل التسرب وتنظيم L1 / L2، في منع فرط التخصيص وتحسين التعميم.
- 4 اجابة
-
- 1
-

-
يعتمد ذلك على المشكلة المحددة وتكلفة التصنيف الخاطئ، بمعنى في بعض الحالات ، تكون الإيجابيات الخاطئة أكثر تكلفة من السلبيات الخاطئة ، أو العكس. ففي نظام التشخيص الطبي ، تكون السلبيات الخاطئة (فقدان تشخيص المرض) أكثر أهمية من الإيجابيات الخاطئة (تشخيص مرض بشكل غير صحيح)، بالتالي سترغب في التركيز على تحسين السلبيات الحقيقية. في حالات أخرى، مثل الكشف عن البريد العشوائي، تكون الإيجابيات الخاطئة (وضع علامة على بريد إلكتروني شرعي على أنه بريد عشوائي) أكثر تكلفة من السلبيات الخاطئة (الفشل في اكتشاف البريد العشوائي) هنا ترغب في التركيز على تحسين الإيجابيات الحقيقية. من الناحية المثالية، نطمح إلى نموذج ذو FP و FN يساوي صفر، لكن في الواقع، من الصعب جداً الوصول إلى تلك النتيجة، خاصةً مع البيانات المعقدة. بسبب أنّ البيانات تحتوي على أخطاء أو معلومات متناقضة، مما يصعب على النموذج تعلم الأنماط بشكل صحيح، أو البيانات غير كافية لتمثيل جميع الحالات الممكنة، مما يؤدي إلى أخطاء في التصنيف، وأحيانًا تكون المشكلة التي تحاول حلها معقدة للغاية، بالتالي من الصعب على أي نموذج تحقيق دقة مثالية. أيضَا عليك تجنب الإهتمام بقيمة الـ accuracy فقط، بل يجب الإهتمام أيضًا بالـ precision والـ recall.
-
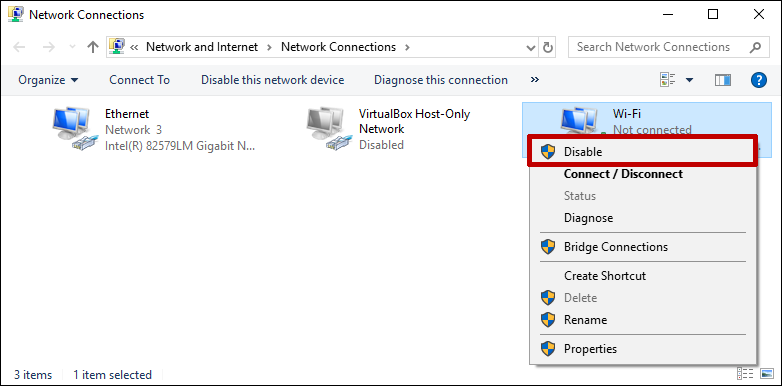
ذلك ليس ممكن بطبيعة الحال، فالأمر متاح لشركات الإتصال فقط وليس للجميع، ,وذلك كان في الماضي فقط، حاليًا لتقوم شركة إتصالات بتتبع هاتف يجب أن يكون به شريحة خاصة بتلك الشركة. بمعنى في حال لم يكن الهاتف لك فليس لديك وصول لموقعه، وإن كان لك فيجب أن يكون به حساب جوجل على الأقل أو حساب الشركة المصنعة للهاتف مثل سامسونج أو آبل ويجب أن يكون متصل بالإنترنت، حيث ستقوم بتسجيل الدخول لحسابك ثم تفقد موقع الجهاز.
-
بخصوص المسألة الأولى تحليل مشروع المسار الرياضي. المطلوب هو كتابة دالة في جافا باسم getPat، ستستقبل بيانات عن مسارPath معين، وكل مسار يحتوي على معلومات: name اسم المسار. goals أهداف المسار. activities الأنشطة التي يتضمنها المسار. geographical_details معلومات عن موقع المسار. related_initiatives مبادرات أخرى مرتبطة بهذا المسار. مهمتك هي كتابة الكود داخل الدالة getPat ليفحص البيانات المستلمة ويستخرج منها أسماء جميع المبادرات ذات الصلة - related_initiatives التي لها علاقة بـ التنمية المستدامة sustainable development لعام 2030. بمعنى لنفترض أن أحد المسارات في البيانات يحتوي على المعلومات: related_initiatives: ["مبادرة الطاقة النظيفة", "التعليم للجميع", "التنمية المستدامة 2030"] هنا يجب على الكود الذي ستكتبه استخراج اسم "التنمية المستدامة 2030" وإضافته إلى النتيجة النهائية. ستجد في الصورة تفاصيل أكثر عن أنواع البيانات المستخدمة string, object وستحتاج إلى استخدام مهاراتك في البرمجة للوصول إلى البيانات وتحليلها واستخراج المعلومات المطلوبة.
-
ذلك يتطلب منك إنشاء تطبيق للهاتف والأمر ممكن من خلال بايثون بواسطة إطار Kivy ومن خلال بايثون أيضًا تستطيع إنشاء واجهة امامية أي موقع بواسطة Django وتلك نفسها ستكون الواجهة الخلفية للتطبيق أيضًا حيث أنّ Django يسمح لك بإنشاء واجهة أمامية للموقع وواجهة خلفية من خلال إنشاء API والتعامل مع قاعدة البيانات.
-
كبداية أنصحك بالحل من خلال منصة Codewars فهي سهلة الاستخدام والأسئلة متدرجة بها، بعد فترة من الحل عندما تصل لمستوى متوسط، تستطيع الإنتقال لموقع leetcode وستجد قوائم خاصة بالمسائل بمختلف المستويات، وستجد شروحات له على اليوتيوب أيضًا. لكن أنصحك بالإنتظار قليلاً قبل البدء في حل المسائل البرمجية، أي قم بذلك بعد تنفيذ أول مشروع لك، فسيكون لديك خبرة أفضل باللغة وتطور لديك المنطق البرمجي. لو أردت أسئلة على الدروس نفسها أرجو طرح ما تريده أسفل الدرس وسيتم توفيرها لك.
-
Nmap اختصار لـ Network Mapper وهي أداة مفتوحة المصدر لمسح الشبكات واكتشاف الأجهزة والخدمات التي تعمل عليها، وتعتبر من أهم الأدوات المستخدمة في مجال أمن المعلومات. ولكنها تستخدم أيضًا في العديد من المجالات الأخرى مثل تحديد الأجهزة المتصلة بالشبكة، بما في ذلك عناوين IP الخاصة بها ونظام التشغيل المفتوح، تحديد المنافذ المفتوحة على الأجهزة المتصلة بالشبكة، والبروتوكولات والخدمات التي تعمل عليها، تحديد نظام التشغيل الذي يعمل على الأجهزة المتصلة بالشبكة، تحديد إصدار الخدمات التي تعمل على المنافذ المفتوحة، وتعمل مع أدوات أخرى للبحث عن الثغرات الأمنية في الأجهزة والخدمات. وعلى الرغم من أن Nmap تستخدم بشكل أساسي في مجال أمن المعلومات، إلا أنها ليست مقتصرة على ذلك المجال، فكما أشرت تستطيع استخدامها في العديد من المجالات الأخرى ومنها إدارة الشبكات لمراقبة الشبكة واكتشاف الأجهزة الجديدة والتحقق من تكوين الأجهزة، ولاختبار التطبيقات والتحقق من المنافذ التي تستخدمها.
- 3 اجابة
-
- 1
-

-
assert للتحقق من الشروط التي يجب أن تكون صحيحة ليعمل البرنامج بشكل صحيح، أي هي أداة لاكتشاف الأخطاء خلال مرحلة التطوير، وتُشير إلى وجود خطأ في منطق البرنامج إن فشل الشرط. ولو كان الشرط في assert خاطئًا، فإنها تُطلق استثناء من نوع AssertionError، مما يؤدي إلى إيقاف البرنامج عن العمل ما لم يتم التعامل مع الاستثناء. أما if للتحكم في تدفق البرنامج من خلال شروط قد تكون صحيحة أو خاطئة، بالتالي هي جزء أساسي من منطق البرنامج وتُستخدم لاتخاذ قرارات مختلفة حسب حالة البرنامج. وفي حال كان الشرط في if خاطئًا، فإنها تتجاهل كتلة التعليمات التابعة لها وتنتقل إلى السطر التالي من الكود.
- 4 اجابة
-
- 1
-

-
نستخدمها للتحقق من صحة شرط معين، بمعنى لو الشرط صحيح، فالبرنامج يستمر في التنفيذ بشكل طبيعي، وفي حال العكس، فالوظيفة تُطلق استثناءً من نوع AssertionError، ويؤدي إلى إيقاف البرنامج عن العمل ما لم يتم التعامل مع ذلك الاستثناء. def divide(x, y): assert y != 0, "Cannot divide by zero" return x / y print(divide(10, 2)) print(divide(10, 0)) وهي لا توفر آلية لمعالجة الأخطاء، بل تُوقف البرنامج عند فشل الشرط.
- 4 اجابة
-
- 1
-

-
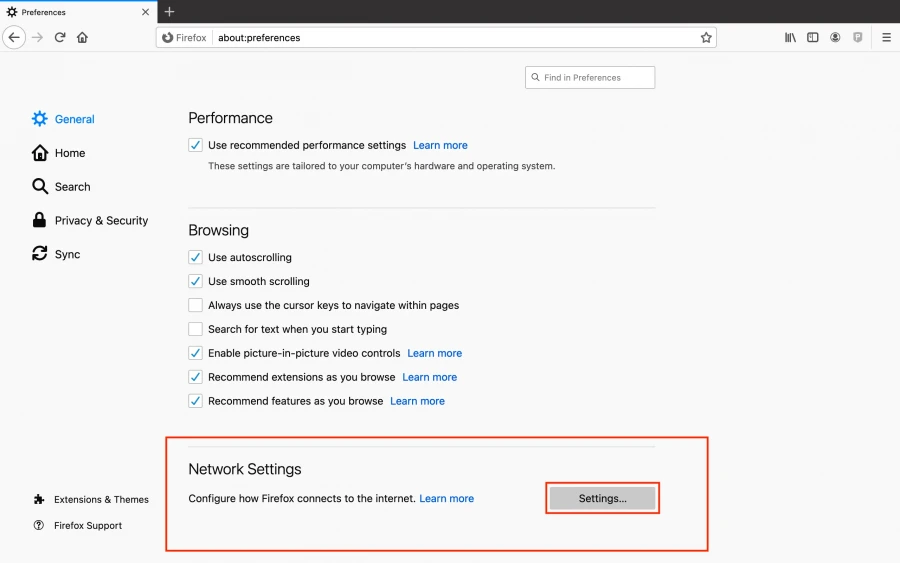
ربما بسبب مشكلة بالإنترنت لديك، حاول تثبيت البرنامج التالي الخاص بـ Cloudflare ثم تفعيله وهو بمثابة VPN. https://install.appcenter.ms/orgs/cloudflare/apps/1.1.1.1-windows-1/distribution_groups/release ستجد أيقونة التطبيق في شريط المهام بجانب الساعة انقر عليها ثم اضغط على Connect.
- 2 اجابة
-
- 1
-

-
عليك تحميل الملف التالي لتثبيت GLUT: https://www.opengl.org/resources/libraries/glut/glutdlls37beta.zip قم بفك الضغط ثم انقل ملف glut.h إلى المسار التالي: ثم قم بنقل ملف glut.lib إلى المسار: ثم ملف glut32.lib إلى: ثم ملفي glut.dll و glut32.dll إلى: ثم ملف glut32.dll إلى: الآن قم بإنشاء مشروع جديد في VS، ثم اختر Empty Project من C++ ومن خلال Configuration Properties توجه إلى Linker واختر Input ثم أضف حقل Additional Dependencies التالي: glut32.lib الآن انقر بزر الفأرة الأيمن على مجلد Source Files في Solution Explorer في VS ثم اختر Add ومنها New Item. ثم اختر C++ File (.cpp) وسمي الملف main.cpp
-
تابع المقصود به Method أو طريقة وتلك دالة تكون داخل كائن أو Class صنف حيث نصل لتلك الدالة من خلال النقطة . أما الدالة خارج الكائن أو الصنف تسمى دالة فقط.
- 3 اجابة
-
- 1
-

-
_ ليس لتخزين قيمة هنا، بل هي مثل placeholder للأرقام التي في دالة range أي تمثل كل رقم في تلك الدالة ثم يتم التكرار على عدد تلك الأرقام، بالتالي لا نحتاج إلى كتابة i فنحن لن نستخدم تلك القيمة بل نضعها فقط لكي تعمل حلقة for حيث يجب وجود متغير يمثل قيمة في كل تكرار. وسواء استخدمت i أو _ لا مشكلة، لكن i أفضل في حال ستقوم باستخدامها داخل الحلقة فهو حرف يسهل قراءته.
- 5 اجابة
-
- 1
-

-
من الأفضل العمل على حل المسائل البرمجية بعد فترة من تعلمك للبرمجة أي بعد وصولك لمرحلة متوسطة في اللغة، ثم تقوم بالبدء بالـ problem solving، وذلك من خلال موقع Codewars كبداية، فهو يتيح حل تحديات برمجية تتراوح من المستوى الأساسي إلى المتقدم وسهل استخدامه في البداية. وبعد تقدم مستواك وقرب التقديم على مقابلة عمل، عليك بالإنتقال لحل المسائل على موقع LeetCode، وستجد قوائم خاصة بالمسائل بمختلف المستويات، وستجد شروحات له على اليوتيوب أيضًا. وهناك مواقع أخرى مثل HackerRank وCodeforces.
-
ذلك ملف تكوين تستخدمه وحدة venv في Python لتخزين إعدادات البيئة الافتراضية، أي عند إنشاء بيئة افتراضية جديدة باستخدام الأمر python -m venv myenv، يتم إنشاء مجلد باسم myenv، وستجد بداخله ملفًا باسم pyvenv.cfg. وبه بعض الإعدادات الرئيسية بشكل إفتراضي: home: مسار ملف Python القابل للتنفيذ المستخدم لإنشاء البيئة الافتراضية، بمعنى مترجم بايثون. include-system-site-packages: قيمة منطقية تعني هل سيتم تضمين حزم النطاق العام على مستوى النظام في البيئة الافتراضية أم لا، وبشكل افتراضي، يتم تعيين ذلك على "false"، مما يعني أن البيئة الافتراضية لن تتضمن حزم النطاق العالمي أي ليس لديها وصول لذلك. version: إصدار Python المستخدم لإنشاء البيئة الافتراضية.
- 6 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
أرجو تحميل برنامج Anydesk للدخول على حاسوبك وتفقد المشكلة، مع إرسال الـ Address على الخاص أو هنا في التعليقات. وعند فتح البرنامج ستجد عنوان Address باللون الأحمر انقر عليه بالفأرة بالزر الأيسر لنسخه وتستطيع لصقه في أي مكان وذلك هو العنوان الذي يتم الإتصال به بحاسوبك.
- 15 اجابة
-
- 1
-