-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
لا هذا ولا ذاكّ، ما تحتاجه هو دراسة دورة خاصة بعلوم الحاسوب مثل CS50 أو ما شابهها على كورسيرا، ابحث عن Computer Science. وتلك الدورات يتم بها شرح الأساسيات والأمور المتعلقة بعلوم الحاسوب، ومنها تستطيع بناء قاعدة معرفة جيدة لتأهيلك لتصبح مهندس برمجيات وليس مبرمج، وإمتلاك القدرة على تعلم أكثر من لغة برمجة.
- 4 اجابة
-
- 1
-

-
ذلك برنامج تدريبي صيفي موجه للطلاب من منطقة الشرق الأوسط وشمال إفريقيا، وتستطيع المشاركة في البرنامج من مصر لا مشكلة، لكن بشروط: أن تكون طالبًا جامعيًا في مجال تقني أو ذي صلة. أن يكون لديك خبرة سابقة في مجال البرمجة أو تطوير الويب أو الذكاء الاصطناعي. أن تكون قادرًا على التواصل باللغة الإنجليزية بطلاقة. ويتم قبول الطلبات في وقت محدد من كل عام، واختيار المتدربين بناءًا على مؤهلاتهم وخبرتهم، ويوفر البرنامج فرصًا تدريبية في مختلف مجالات Google، مثل الهندسة والمنتجات والتسويق. وحاليًا التقديم لعام 2025 تم غلقه في 25 أكتوبر الماضي، حيث كان متاح بدءًا من 16 سبتمبر. تابع موقع opportunitiesforyouth لمعرفة متى يتم الإعلان.
- 7 اجابة
-
- 1
-

-
أساسيات الرياضيات فقط أي ما تم دراسته في المرحلة الأساسية من تعليمك، تستطيع البحث على اليوتيوب عن الأساسيات ومراجعتها. بالنسبة للخوارزميات فما تحتاجه هو دراسة discreet math فقط، وهي الرياضيات المنفصلة وذلك فرع من الرياضيات يهتم بدراسة الكيانات المنفصلة، أي الكيانات التي يمكن عدها بشكل منفصل. على عكس الرياضيات المستمرة التي تتعامل مع الكميات المتصلة مثل الأرقام الحقيقية مثل درجة الحرارة، يمكن أن تكون 20 درجة مئوية، أو 20.5 درجة مئوية، أو 20.123 درجة مئوية، وهكذا. تركز الرياضيات المنفصلة على الكيانات المنفصلة مثل الأعداد الصحيحة، الرسوم البيانية، المجموعات، والأنظمة المنطقية، مثل عدد الطلاب في الفصل، يمكن أن يكون 20 طالبًا، أو 21 طالبًا، لكن لا يمكن أن يكون 20.5 طالبًا. وهي مهمة لأنها توفر الأدوات الأساسية لفهم وفك تشفير العالم الرقمي الذي نعيش فيه، وتستخدم مفاهيمها في العديد من التطبيقات العملية، من تصميم مواقع الويب إلى تطوير الألعاب إلى تحليل البيانات.
- 3 اجابة
-
- 1
-

-
كلاهما يقدمان خدمة مختلفة، منصة GitHub هي خاصة بإدارة إصدارات الكود المصدري من خلال GIT وتخزين الكود ومشاركة المشاريع وتسهيل العمل بين فريق العمل. بينما Gitpod هو بيئة تطوير سحابية Cloud IDE لتشغيل مشاريع Git بشكل تلقائي في حاويات Docker، أي المكان الذي تعمل على كتابة الكود به، أي عند فتح مشروع في Gitpod، فإنه يُنشئ بيئة تطوير مُخصصة في حاوية Docker. وللعلم تستطيع تشغيل المنصة على حاسوبك أيضًا وليس على السحابة فقط. وتوفر مجموعة من الأدوات الأساسية لتطوير البرمجيات، مثل محرر الكود، وترجمة الكود، واختبار الكود، وإدارة الإصدارات، وتستطيع الوصول إلى بيئة التطوير من أي جهاز متصل بالإنترنت، دون الحاجة إلى تثبيت أي برامج، فلا حاجة لتثبيت بيئة تطوير محلية. أو يمكنك التطوير بشكل محلي لكن بشكل أسرع بسبب استخدام حاويات Docker. وتتيح لك الربط مع مستودعات Git مثل GitHub، GitLab، Bitbucket، وغيرها.
- 2 اجابة
-
- 1
-

-
دمج البيانات مثل ربط قطع البازل، أي لدينا مجموعة من قطع البازل، كل قطعة تمثل جدولًا في قاعدة البيانات، لكي تُكمل الصورة الكاملة، تحتاج إلى ربط هذه القطع معًا. هنا يأتي دور JOIN في SQL. أي JOIN هي عبارة SQL تُستخدم لدمج البيانات من جداول متعددة بناءًا على علاقة مشتركة بينها، مثل ربط قطع البازل معًا لإنشاء صورة كاملة. ويوجد أنواع لـ JOIN، أولها INNER JOIN مثل ربط قطعتين من البازل تتناسبان تمامًا معًا، ويعرض فقط الصفوف التي تتطابق قيمها في مفتاح الربط في كلا الجدولين. مثل جدول الطلاب يحتوي على معلومات عن الطلاب (اسم الطالب، رقم الطالب). جدول الدرجات يحتوي على معلومات عن درجات الطلاب (رقم الطالب، اسم المادة، الدرجة). SELECT Students.Name, Grades.Subject, Grades.Grade FROM Students INNER JOIN Grades ON Students.StudentID = Grades.StudentID; سيُظهر الاستعلام أسماء الطلاب والمواد التي درسها كل طالب والدرجات التي حصل عليها. النوع الثاني هو LEFT JOIN مثل ربط قطعة من البازل مع قطعة أخرى وقد تكون هناك فراغات Null، ويعرض جميع صفوف الجدول الأيسر، مع إمكانية عرض البيانات المتوافقة من الجدول الأيمن. مثل جدول الطلاب يحتوي على معلومات عن الطلاب (اسم الطالب، رقم الطالب). وجدول الأنشطة يحتوي على معلومات عن الأنشطة التي يشارك فيها الطلاب (رقم الطالب، اسم النشاط). SELECT Students.Name, Activities.ActivityName FROM Students LEFT JOIN Activities ON Students.StudentID = Activities.StudentID; النتيجة هي أسماء جميع الطلاب، مع عرض أسماء الأنشطة التي يشارك فيها كل طالب إن وجدت، وإن لم يشارك طالب في أي أنشطة، ستُظهر قيمًا فارغة (NULL) في عمود "اسم النشاط". النوع الثالث هو RIGHT JOIN مثل ربط قطعة من البازل مع قطعة أخرى وقد تكون هناك فراغات Null، ويعرض جميع صفوف الجدول الأيمن، مع إمكانية عرض البيانات المتوافقة من الجدول الأيسر. مثل جدول الأنشطة يحتوي على معلومات عن الأنشطة التي يشارك فيها الطلاب (رقم الطالب، اسم النشاط). وجدول الطلاب يحتوي على معلومات عن الطلاب (اسم الطالب، رقم الطالب). SELECT Activities.ActivityName, Students.Name FROM Activities RIGHT JOIN Students ON Activities.StudentID = Students.StudentID; نتيجة الاستعلام هي أسماء جميع الأنشطة، مع عرض أسماء الطلاب الذين يشاركون فيها إن وجدت، وفي حال لم يكن هناك طالب مرتبط بنشاط معين، ستُظهر قيمًا فارغة (NULL) في عمود "اسم الطالب". النوع الأخير هو FULL JOIN مثل ربط جميع قطع البازل معًا، بغض النظر عن وجود فراغات، ويعرض جميع صفوف كلا الجدولين، سواء كانت متوافقة أم لا. مثل جدول الطلاب يحتوي على معلومات عن الطلاب (اسم الطالب، رقم الطالب). وجدول المعلمين يحتوي على معلومات عن المعلمين (اسم المعلم، رقم المعلم). SELECT Activities.ActivityName, Students.Name FROM Activities RIGHT JOIN Students ON Activities.StudentID = Students.StudentID; ستحصل على أسماء جميع الطلاب والمعلمين، مع عرض البيانات المتوافقة بينهما، وإن لم يكن هناك تطابق، ستُظهر قيمًا فارغة (NULL) في الأعمدة من الجدول الآخر.
- 4 اجابة
-
- 1
-

-
وعليكم السلام عبدالله، شكرًا على إقتراحك وإهتمامك، في الوقت الحالي التطبيق الخاص بمنصة أكاديمية حسوب غير متاح وذلك لأسباب تتعلق بحفظ حقوق الملكية ومنع نشر المحتوى. في حال هناك آلية لإتاحة تلك الميزة بالأكاديمية، سيتم توفيرها إن شاء الله، لكن الأمر راجع للإدارة بخصوص تلك النقطة وسيصل إقتراحك إليهم. لو كان هناك مشكلة بتشغيل الفيديو بجودة عالية يمكنك إيقافه وتركه لبعض الوقت وسيتم تحميل جزء كبير منه تلقائيًا لتتمكن من مشاهدته بدون تقطيع، كما في اليوتيوب.
-
مجالين مختلفين تمامًا. Google Cybersecurity Professional Certificate تركيزها على مهارات الأمن السيبراني الأساسية، مثل تحديد نقاط الضعف، التحقيق في الحوادث، والاستجابة لها، ومناسبة لمن يرغب في بدء مسيرته المهنية في مجال الأمن السيبراني أو تحسين مهاراته في المجال مثل تحليل المخاطر، اختبار الاختراق، إدارة الأحداث الأمنية، وتشفير البيانات. وتُمكنك من الحصول على وظائف مثل محلل أمن المعلومات، مهندس أمن المعلومات، أو مسؤول أمن المعلومات. بينما Google IT Support Professional Certificate تختص بمهارات دعم تكنولوجيا المعلومات الأساسية، مثل حل مشكلات الأجهزة والبرامج، دعم المستخدمين، وإدارة الشبكات. ومناسبة للحصول على وظائف مثل فني دعم تكنولوجيا المعلومات، مساعد تقني، أو مسؤول دعم تقني.
- 5 اجابة
-
- 1
-

-
الفرق هنا بين مهندس برمجيات وبين مبرمج، فالأول لديه دراية كبيرة بين الأساسيات ويستطيع تعلم أي شيء، والثاني لديه دراية بالتقنيات فقط (الإطارات والمكتبات). بالطبع أي شخص خارج الكلية يستطيع تعلم نفس الشيء لا مشكلة، الفكرة هي في الإلتزام. في حال كان الشخص الذي يدرس بكلية خاصة بالبرمجة مهتم بالبرمجة بالفعل، فسيصبح أفضل من الشخص العادي الذي تعلم البرمجة من خلال مسار تعليمي دونّ تأسيس لمدة سنة مثلاً أو حتى 6 أشهر، ففي الجامعى يتم دراسة علوم الحاسوب بشكل متعمق. لكن للعلم أيضًا أغلب المناهج قديمة، وستحتاج إلى الدراسة بجانب الكلية لتحديث معلوماتك فالتقنية يتم تطويرها بشكل متسارع، لذا ذكرت (شخص مهتم بالبرمجة) وليس شخص يدرس من أجل النجاح بالكلية فقط. فلا حاجة لدراسة 4 سنوات لتصبح مبرمج بالطبع، المنهج المفيد لك تستطيع إنهائه في 6 أشهر أو سنة حسب الخبرة السابقة لديك، ستجد منهج لذلك على GItHub مثل Open Source Society University: https://github.com/ossu/computer-science الكلية توفر لك أشخاص مهتمين بنفس اهتماماتك وأيضًا تشجيعك على الدراسة.
- 4 اجابة
-
- 1
-

-
ليس هناك Stack (التقنيات) واحد يمكن إعتماده لجميع المواقع، دائمًا الأمر يعتمد على حجم المشروع ونوع البيانات والأولويات والوقت المتاح للتطوير والميزانية أيضًا، حيث هناك دائمًا أفضلية لتقنية في أمرًا ما ولكن لها عيوب أيضًا لذا أنت تفاضل بين هذا وذاك وتوازن. وستجد مثلاً منصة مستقل وأكاديمية حسوب يعتمدان على لغة PHP وإطار لارافل، بينما في منصة IO ستجد لغة Ruby وإطار rails. بخصوص تطبيقات الهاتف، فذلك أمر راجع للإدارة ومدى رؤيتها لإحتياج مستخدمي منصاتها لتطبيق الهاتف، إن كنت بحاجة إليه تستطيع طرح طلبك هنا وما السبب لذلك.
- 3 اجابة
-
- 1
-

-
من خلال مكتبة pandas كالتالي: import pandas as pd df = pd.read_csv('diabetes.csv') df['DiabetesPedigreeFunction_Binary'] = (df['DiabetesPedigreeFunction'] > 0.5).astype(int) print(df) ستنشيء عمود جديد يُسمى 'DiabetesPedigreeFunction_Binary' ونحدد له قيمة 1 في حال كانت قيمة 'DiabetesPedigreeFunction' أكبر من 0.5، و 0 خلاف ذلك.
- 4 اجابة
-
- 1
-

-
لا يوجد معادلة رياضية محددة لذلك، وللتوضيح Palindrome Number هو رقم يقرأ بنفس الطريقة من اليمين إلى اليسار ومن اليسار إلى اليمين مثل 121، 353، 9009. أي من خلال النظر فقط. ويتم التحقق من Palindrome Number برمجيًا عن طريق مقارنة الرقم الأصلي بمرآته (عكس الرقم) وفي حال الرقمان متساويين، فإن الرقم الأصلي هو Palindrome Number. ولو أردت كتابة معادلة رياضية فسنكتب التالي: s = str(n) rev_s = reverse(s) is_palindrome = s == rev_s If is_palindrome is True, then n is a palindrome number. وهي أقرب لخوارزمية من معادلة رياضية.
- 5 اجابة
-
- 1
-

-
أتفهم شعورك بالتشتت في الوقت الحالي، لكن ستحتاج إلى الإنتهاء من مرحلة ثم التي تليها، فحاليًا أنت تتعلم أساسيات البرمجة من خلال دورة علوم الحاسوب، أرجو قراءة التالي: ثم التالي: وبالنسبة لمطور Full-stack فهل تريد تعلم جافاسكريبت أم PHP أم بايثون؟ عامًة عليك تحديد ذلك من خلال تفقد المطلوب في سوق العمل لديك بالنسبة لمستوى Junior، وليس ما تفضله أنت. وتستطيع التعلم من مصادر أخرى، وذلك أفضل بالطبع فلا توجد دورة واحدة تقدم لك كل شيء، وأحيانًا تحتاج إلى المزيد من الشرح أو التوضيح أو رؤية شرح آخر وهكذا، أيضًا للتطبيق العملي أنت بحاجة إلى للبحث على اليوتيوب عن مشاريع للمبتدئين وتنفيذها ورؤية الشرح. لكن لا تشتت نفسك، عليك الإلتزام بدورة واحدة مناسبة لك، ثم الاستزادة من مصادر أخرى وتنفيذ مشاريع والممارسة.
- 3 اجابة
-
- 1
-

-
الدورة تم إعداداها لتعلم أساسيات تطوير واجهات المستخدم بشكل تدريجي، لذا كل ما عليك هو دراسة الدورة من البداية للنهاية. لكن عليك التوقف ثم التطبيق على HTML وCSS ثم التوقف والتطبيق على جافاسكريبت وهكذا وليس الاستمرار في المشاهدة. لكن يجب الدراسة بشكل صحيح، ستجد تفصيل هنا: ومن الجيد أنك تقوم بالتعلم من مصادر أخرى وتنفيذ مشاريع فذلك هو المطلوب. في البداية لا مشكلة من التطبيق مع الشرح، لكن الاستمرار في ذلك سيؤدي إلى إلى إعتمادك على شخص يشرح لك كيفية التنفيذ، لذا تطبيق ما جاء في التعليق السابق سيساعدك على تخطي ذلك.
-
لا يوجد حاجة لتحويله، فالبيانات في العمود موجودة بالفعل في صيغة رقمية، بالتالي مناسبة للاستخدام في التحليلات الإحصائية أو نماذج التعلم الآلي. إلا في حال أنك تريد تقسيم البيانات إلى فئات مختلفة حسب قيم DiabetesPedigreeFunction، فستحتاج إلى تحويلها إلى صيغة نصية أو رقمية تمثل تلك الفئات. أو تريد استخدام البيانات به كمتغير ثنائي (0 أو 1)، فستحتاج إلى تحويلها إلى صيغة ثنائية.
- 3 اجابة
-
- 1
-

-
duplicated() نقوم بتنفيذها على DataFrame، وتُعيد DataFrame جديدًا يحتوي على قيم منطقية (True/False) لكل صف. وتكون القيمة True في حال الصف مُكررًا (موجودًا في مكان آخر في DataFrame) و False لو كان فريدًا. sum() تُطبق على DataFrame الناتج من duplicated() وتُعيد مجموع القيم المنطقية (True/False). بالتالي هناك 2000 صف مُكرر في DataFrame diabetes.
- 4 اجابة
-
- 1
-

-
عليك استخدام مكتبة mPDF وستحتاج إلى استخدام نوع خط معين يدعم اللغة العربية وذلك موضح هنا: أو استخدام مكتبة dompdf واستخدام نوع خط معين أيضًا وستجد تفصيل هنا: فالمكتبة بشكل إفتراضي لا تدعم اللغة العربية، والخط هو ما يوفر ذلك.
- 2 اجابة
-
- 1
-

-
من الاستضافات الجيدة المجانية ستجد infinityfree والتالي أيضًا: https://fly.io googiehost Byet.Host و لديك Vercel أيضًا لكن للمشاريع الصغيرة فقط فهي غير مهيئة لمشاريع PHP بشكل خاص وتحتاج إلى خطوات إضافية مقارنًة بالاستضافات السابقة.
-
بالطبع يؤثر بشكل كبير على تدريب النموذج، وخاصة في تعلم الآلة، فلو تم فرز البيانات بطريقة معينة قبل التدريب، يؤدي ذلك إلى تحيز النموذج نحو تلك الترتيب. بمعنى فرز البيانات حسب التاريخ، يصبح النموذج أكثر حساسية للبيانات الأحدث، مما يؤدي إلى نتائج غير دقيقة للبيانات القديمة. وبعض خوارزميات تعلم الآلة حساسة لترتيب البيانات، بالتالي تؤدي بعض خوارزميات التصنيف إلى نتائج مختلفة اعتمادًا على ترتيب البيانات. وفي حال تم فرز البيانات بشكل مختلف في كل مرة يتم فيها تدريب النموذج، فسيؤدي ذلك إلى تدريب غير متسق، ونتائج غير متوقعة. إذًا، من المهم فرز البيانات بشكل عشوائي لمنع التحيز، وتقسيمها إلى مجموعات تدريب واختبار، مع التأكد من أن كل مجموعة تمثل البيانات بشكل صحيح.
- 2 اجابة
-
- 1
-

-
بشكل عملي، مثلاً لو تدير مصنعًا صغيرًا يصنع منتجات متنوعة مثل: ألعاب خشبية للأطفال: تتطلب مواد خام مختلفة، خطوط إنتاج متخصصة، وعمالة ماهرة. أثاث منزلي بسيط: يتطلب مواد خام مختلفة، خطوط إنتاج متخصصة، وعمالة ماهرة. أدوات يدوية صغيرة: تتطلب مواد خام مختلفة، خطوط إنتاج متخصصة، وعمالة ماهرة. فستحتاج إلى التخطيط الاستراتيجي من خلال تحديد الأولويات أي الإجابة على ما هي المنتجات الأكثر طلبًا؟ ما هي المنتجات ذات هامش الربح الأعلى؟ ما هي المنتجات الأسهل في الإنتاج؟ والتنبؤ بالطلب باستخدم بيانات المبيعات السابقة، الاتجاهات السوقية، ورأي الخبراء لتحديد كمية كل منتج تحتاج إلى إنتاجه في المستقبل. ثم تحديد استراتيجية الإنتاج وهل ستركز على إنتاج كميات كبيرة من منتج واحد، أم ستنتج كميات صغيرة من مجموعة متنوعة من المنتجات؟ بعد ذلك تحسين العمليات بتقسيم خطوط الإنتاج إلى وحدات متخصصة في إنتاج كل نوع من المنتجات، استخدم آلات متعددة الاستخدامات يمكنها التكيف مع إنتاج أنواع مختلفة من المنتجات، وتطوير نظام فعال لإدارة المخزون، مما يضمن توفر المواد الخام والمكونات اللازمة لإنتاج جميع المنتجات. ثم إدارة الموارد البشرية بتدريب العمال على كيفية التعامل مع مجموعة متنوعة من المنتجات، بما في ذلك استخدام المعدات والتقنيات المختلفة وقدم برامج مكافآت واعتراف بالإنجازات لتحفيز العمال على تقديم أفضل أداء. وكن مستعدًا للتكيف مع التغيرات في الطلب، مثل زيادة أو انخفاض الطلب على منتج معين، مع ضمان جودة جميع المنتجات، بغض النظر عن تنوعها. بالطبع هناك مخاطر مثل تأخير التسليم أو انخفاض الجودة وعليك تطوير استراتيجيات للتخفيف من المخاطر، مثل تحسين إدارة المخزون أو تحسين التواصل مع الموردين.
-
كنصيحة عامة، نعم تحتاج ذلك. لكن النصائح المُعلبة لا تصلح للجميع، ما هو الوقت المتاح لك والظروف الشخصية والمالية والعمر وخلفيتك السابقة وخلافه. لو كان لديك الوقت الكافي يوميًا فقم بتعلم الخوارزميات وهياكل البيانات، خلاف ذلك قم بتعلم المسار البرمجي الذي اخترته مباشرًة ثم تعلم ذلك فيما بعد. ولو أردت رأي تعلم ذلك في البداية غير صحيح إلا لمن لديهم خلفية تقنية، كشخص مبتدأ تمامًا في مجال البرمجة وعلوم الحاسوب، من الأفضل تعلم الخوارزميات وهياكل البيانات بعد الإنتهاء من مسارك البرمجي وتنفيذ أكثر من مشروع، عندها ستشعر بالفائدة من تعلمها وستتفهم الكثيرمن المصطلحات الغير مفهومة لو تعلمتها في البداية ويصبح الأمر أسهل بمراحل.
-
تمثل مجموعة من المعلومات عن مرضى السكري، فكل صف يمثل مريضًا، وكل عمود يمثل سمة معينة للمريض. وهي للإناث وليس الذكور، حيث يوجد عمود Pregnancies الذي يدل على عدد مرات الحمل. Pregnancies: عدد مرات الحمل للمريضة. Glucose: مستوى الجلوكوز في الدم (mg/dL). BloodPressure: ضغط الدم (mmHg). SkinThickness: سمك الجلد (mm). Insulin: مستوى الأنسولين في الدم (µU/mL). BMI: مؤشر كتلة الجسم (kg/m²). DiabetesPedigreeFunction: تاريخ السكري في العائلة. Age: عمر المريض (سنوات). Outcome: نتيجة الفحص، 0 يعني عدم وجود مرض السكري، و 1 يعني وجود مرض السكري. بمعنى الصف الأول يمثل مريضة حامل 9 مرات، مستوى الجلوكوز في دمها 120 mg/dL، ضغط دمها 72 mmHg، سمك جلدها 22 mm، مستوى الأنسولين في دمها 56 µU/mL، مؤشر كتلة الجسم 20.8 kg/m²، تاريخ السكري في عائلتها 0.733، عمرها 48 سنة، ونتيجة الفحص 0 (لا يوجد مرض السكري). وتستطيع الاستفادة منها في دراسة عوامل الخطر لمرض السكري، وتطوير نماذج تنبؤية لتحديد الأشخاص المعرضين لخطر الإصابة بالمرض، وتطوير استراتيجيات الوقاية والعلاج.
- 2 اجابة
-
- 1
-

-
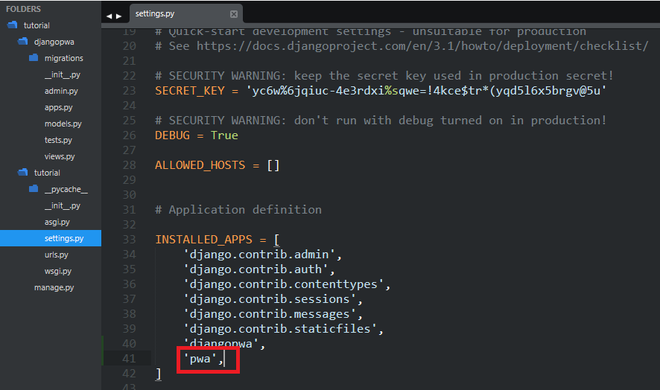
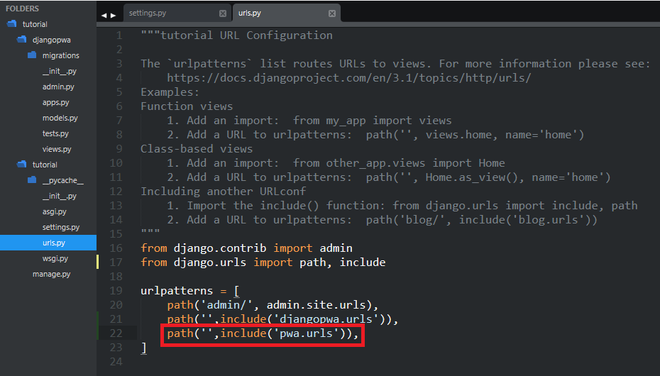
سأشرح لك الأمر وحاول تطبيقه على مشروع لتستفيد، أولاً تثبيت مكتبة django-pwa: pip install django-pwa ثم في ملف settings.py في الجزء الخاص بـ installed apps قم بإضافة pwa: ثم في ملف urls.py الذي بجانب settings.py ضع المسار التالي: path(“, include(‘pwa.urls’)) ثم في مجلد js قم بإنشاء ملف باسم serviceworker.js وضع التالي: let staticCacheName = 'djangopwa-v1'; self.addEventListener('install', function(event) { event.waitUntil( caches.open(staticCacheName).then(function(cache) { return cache.addAll([ '', ]); }) ); }); self.addEventListener('fetch', function(event) { let requestUrl = new URL(event.request.url); if (requestUrl.origin === location.origin) { if ((requestUrl.pathname === '/')) { event.respondWith(caches.match('')); return; } } event.respondWith( caches.match(event.request).then(function(response) { return response || fetch(event.request); }) ); }); الآن في ملف settings.py ضع التالي بأي مكان: PWA_SERVICE_WORKER_PATH = os.path.join(BASE_DIR, ‘static/js’, ‘serviceworker.js’) ثم ضع التالي أيضًا: PWA_APP_NAME = 'hsoub' PWA_APP_DESCRIPTION = "hsoub PWA" PWA_APP_THEME_COLOR = '#000000' PWA_APP_BACKGROUND_COLOR = '#ffffff' PWA_APP_DISPLAY = 'standalone' PWA_APP_SCOPE = '/' PWA_APP_ORIENTATION = 'any' PWA_APP_START_URL = '/' PWA_APP_STATUS_BAR_COLOR = 'default' PWA_APP_ICONS = [ { 'src': 'static/images/icon-160x160.png', 'sizes': '160x160' } ] PWA_APP_ICONS_APPLE = [ { 'src': 'static/images/icon-160x160.png', 'sizes': '160x160' } ] PWA_APP_SPLASH_SCREEN = [ { 'src': 'static/images/icon.png', 'media': '(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)' } ] PWA_APP_DIR = 'ltr' PWA_APP_LANG = 'en-US' بالطبع لا تنسى وضع أيقونات في مجلد static/images لاحظ في الكود نقوم بتحديد أيقونة باسم icon.png وغيرها بمقاسات مختلفة كأيقونة لتطبيق PWA، تستطيع توليد تلك الصور من خلال https://redketchup.io/icon-converter. وسيقوم إطار جانغو بإنشاء ملف manifest.json من خلال تلك البيانات. والآن في قالب الصفحة الرئيسية ضع التالي بعد عنصر <html>: {% load pwa %} {% progressive_web_app_meta %} والآن عند تشغيل المشروع سترى أيقونة لتثبيت PWA في شريط العنوان على اليمين.
- 2 اجابة
-
- 1
-

-
تطبيقات الهاتف الأمر مختلف، يتم منح الإذن للتطبيقات وليس للمواقع، مثلاً يتم السماح لمتصفح جوجل كروم بالوصول لوحدة التخزين، بالتالي المواقع إذا قمت بالضغط على زر رفع صورة سيتم عرض الصور المتاحة على هاتفك وذلك من خلال جوجل كروم وليس الموقع. سبب ذلك أنّ التطبيقات مثبتة على هاتفك بينما المواقع غير مثبتة، فور مغادرة الموقع ليس هناك صلة بينك وبينه، على عكس التطبيق الموجود على هاتفك لذا يجب التحكم في الصلاحيات الممنوحة له. وهناك لغات مختلفة لتطوير التطبيقات، وعامًة تستطيع تطوير تطبيق من خلال جافاسكريبت وHTML, CSS من خلال إطار React Native أو ionic.
-
بالنسبة لمواقع الويب أفضل طريقة هي استخدام إضافة wappalyzer على المتصفح، ستعرض لك أغلب التقنيات المستخدمة بالموقع. توجد إضافات ومنصات أخرى لكن تلك أفضلهم. ستتجه إلى الموقع الذي تريد التعرف على التقنيات المستخدمة به ثم تقوم بالضغط على أيقونة الإضافة وسيتم عرض ما تم التعرف عليه. بعدها تستطيع استخدام موقع builtwith إن لم تحصل على ما تريد، فهو يوفر نفس الخدمة.
- 2 اجابة
-
- 1
-

-
Big Interview من اسمها منصة عبر الإنترنت توفر أدوات وموارد لمساعدة الأشخاص على التحضير لمقابلات العمل. ستجد بها مجموعة واسعة من أسئلة المقابلات الممارسة، مع ملاحظات فورية من الذكاء الاصطناعي، وتقدم نصائح وإرشادات حول كيفية التحضير لمقابلات العمل، بما في ذلك كيفية كتابة سيرة ذاتية قوية، وكيفية الإجابة على أسئلة صعبة، وكيفية التفاوض على الراتب. أيضًا خدمة مراجعة سيرة ذاتية من قبل خبراء في مجال التوظيف، وميزة ممارسة مقابلات الفيديو مع محاكاة بيئة مقابلة حقيقية. بينما Byteboard منصة توفر مقابلات تقنية ممارسة لطلاب علوم الكمبيوتر والمهندسين، أي تركيزها على مقابلات تقنية. ستجد بها مجموعة واسعة من أسئلة المقابلات التقنية، بما في ذلك أسئلة البرمجة، وأسئلة تصميم البيانات، وأسئلة حل المشكلات، مع ملاحظات فورية على أداء المتقدمين، بما في ذلك حلولهم للأسئلة. أيضًا تتوفر ميزة ممارسة مقابلات الفيديو مع محاكاة بيئة مقابلة حقيقية. ويوجد منصات مشابهة مثل Pramp التي توفر ممارسة مقابلات تقنية مجانية. و LeetCode لممارسة حل أسئلة البرمجة مع التركيز على أسئلة المقابلات.
- 4 اجابة
-
- 1
-