-
المساهمات
112 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
آخر يوم ربح فيه عبد الرؤوف حشايشي هو فبراير 18 2023
عبد الرؤوف حشايشي حاصل على أكثر محتوى إعجابًا!
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات عبد الرؤوف حشايشي

عضو نشيط (3/3)
107
السمعة بالموقع
-
شكرا على تفهمك و سرعة الرد، بالنسبة للمشكلة فأظن أن لها حل و هي أن المشاهدة أوفلاين تكون داخل الموقع عند تسجيل الدخول للمشتركين فقط و فقط و لا يوجد أي رابط لتحميل الموقع على الكمبيوتر. مثل ما يتم في موقع نتفلكس. وأعلم ان هناك إجراءات لازمة للأمن و اتمنى حاليا وضع النقطة بعين الاعتبار فقط و سأتدبر مسؤولية نفسي حاليا. شكرا
-
السلام عليكم. أنا عبد الرؤوف من الجزائر. أتابع دورتي لتطوير المواقع عبر الأكاديمية و أجد صعوبة في إدارة الوقت، حيث معظم وقتي في اليوم في العمل خارج البيت و لدي الكثير من وقت الفراغ في العمل. ولكن لا يسعني مشاهدة الدورة لأنها تطلب اتصالا قويا بالإنترنيت. و للأسف في الجزائر اشتراكات الإنترنيت عبر شريحة الموبايل سرعتها ضعيفة و سعرها مرتفع و كميتها محدودة. لذلك اضطررت للمشاهدة فقط من البيت حيث الاتصال بالأنترنيت عبر خط اتصالات الجزائر و الإنترنيت قوية و غير محدودة و اشتراكها غير مكلف. أنا واثق أن معظم طلاب الأكاديمية في الدول العربية يعانون نفس المشكل و يمكن إجراء استطلاع بشأن الموضوع. لذلك أقترح على الأكاديمية أن تضيف لنا زر تحميل الفيديوهات لمشاهدتها على الموقع اوفلاين مثل ما تكون في موقع نتفلكس و غيرها حيث لا يمكن تحميلها في الحاسوب الخاص بي. سيسهل علينا هذا الكثير و يعطينا تجربة إيجابية جدا و تقدما سريعا في الدورات و بالتالي تقدما في عمل الأكاديمية. أتمنى أن يكون هذا ضمن المخططات الأولية للأكاديمية مستقبلا. و شكرا!
- 2 اجابة
-
- 1
-

-
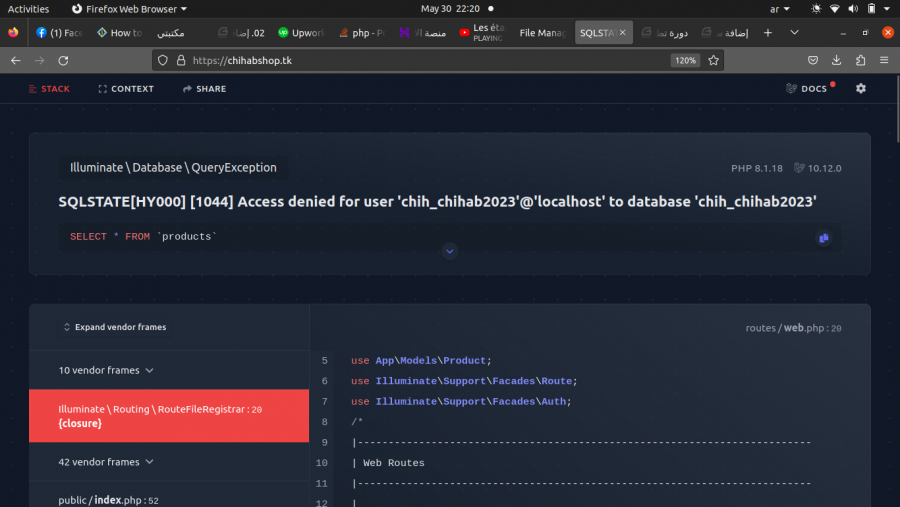
السلام عليكم. قمت برفع موقعي لارافيل في الاستضافة و قمت بكل الإعدادات المطلوبة. يظهر لي خطأ عدم إمكانية الوصول إلى بيانات قاعدة البيانات.
- 3 اجابة
-
- 1
-

-
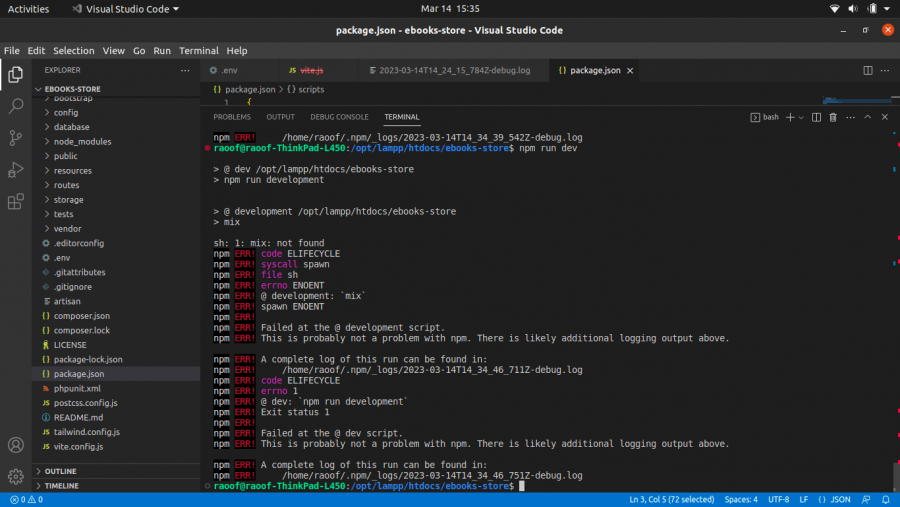
السلام عليكم، لتوي قمت بتحميل و تثبيت نظام تشغيل ubuntu ثم vs code و xampp، و من ثم قمت باستيراد مشروع متجر الكتب الالكترونية الذي أقوم ببناءه مع أكاديمية حسوب من حسابي في github نقلت مجلد المشروع إلى المسار /opt/lampp/htdocs و قمت بتشغيله في vscode قمت بتنفيذ الأمرين npm i و composer install بعدها نفذت الأمر npm run dev و الذي نتج عنه الخطأ التالي: بالنسبة لمجلد المشروع فهو في حساب github الخاص بي: https://github.com/Raoof2020Developer/ebooks-store أتمنى المساعدة في هذا و شكرا!
-
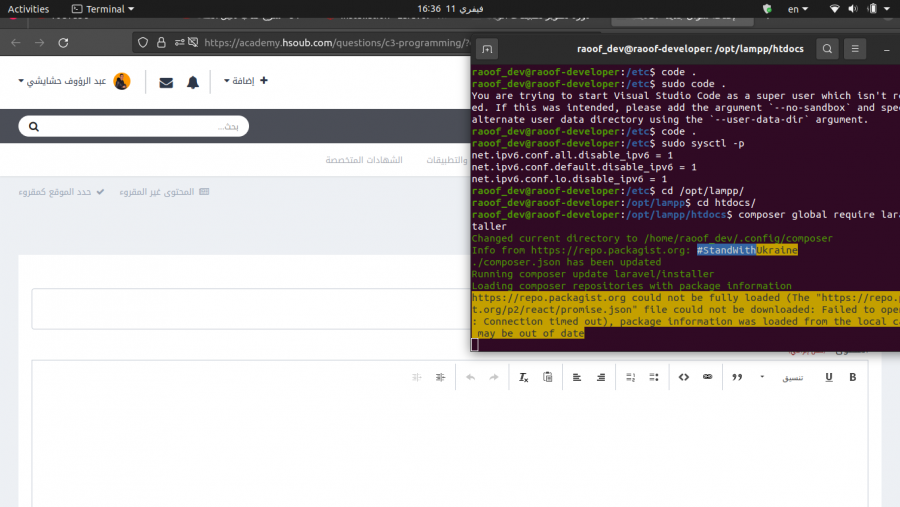
السلام عليكم. قمت بتشغيل حاسبي القديم الذي يحتوي نظام التشغيل ubuntu. قمت بتثبيت xampp و كل ما يتطلبه الأمر لإنشاء مشروع لارافل و تشغيله بشكل صحيح. و لكن عندما أتوجه للمسار: /htdocs/lampp/opt يظهر التنبيه التالي.
- 4 اجابة
-
- 1
-

-
ظهر هذا الخطأ فجأة أثناء التطوير. يظهر الخظأ فقط في المسار employees/. لم أقم بأي تعديلات على httpd.cong أو أي ملفات apache. هاهو المجلد المضغوظ: ezyzip.zip
- 2 اجابة
-
- 1
-

-
السلام عليكم. لـدي استمارة بسيطة كالتالي: <form action="/profile" method="POST"> @csrf @method('PATCH') <select name="job_title"> <option value="1" {{($user->job_title == 1) ? 'selected' : ''}}>job one</option> <option value="2" {{($user->job_title == 2) ? 'selected' : ''}>job two</option> <option value="3" {{($user->job_title == 3) ? 'selected' : ''}>job three</option> </select> <button type="submit">Save</button> </form> عند حفظها و إعادة تحميل الصفحة تتغير الواجهة كما هو مطلوب و لكن قاعدة البيانات لا يتم تحديثها. هذا هو الكود في الcontroller: و هذا هو ملف التهجير: و هاهي قاعدة البيانات السطر لا يتم تحديثه إضافة إلى أني أعطيت العمود job_title قيمة افتراضية '1' تظهر 0.
- 1 جواب
-
- 1
-

-
مشكـور أخي، ولكن هذا سيظهر عنصر الhtml في الصفحة، هل كل ما أقوم به هو إخفاءه عن طريق display:none;؟
- 3 اجابة
-
- 1
-

-
السلام عليكم. أنا أحاول تطوير تطبيق باستخدام إطار العمل laravel و المكتبة reactJs. في ملفات blade أضيف فقط الcontainer و باقي المحتوى باستخدام مكونات react. مثال: أنا الان أريد إنشاء صفحة الprofile. أنشأت ملف profile.blade.php و مسار خاص في web.php في ملف الprofile لدي فقط عنصر html <div id="profile"></div> و الباقي في مكون ReactJs : Profile.jsx import React from 'react' import ReactDOM from 'react-dom/client' const Profile = ()=> ( <form action="/home" method="POST"> @csrf <input type="text" value="" /> <button type="submit">save</button> </form> ) export default Profile; if (document.getElementById('profile')){ const Index = ReactDOM.createRoot(document.getElementById('profile')) Index.render(<Profile />) } و قمت باستيراده في app.js. المشكلة هي أنني أريد وضع قيمة اسم المستخدم في قيمة المدخل والتي هي في laravel = auth()->user()->name ولكن بالطريقة التالية لا يصلح: <input type="text" value="{{auth()->user()->name}}" ولكن هذا لا يعمل فما هو الحل؟ هذا كل شيء و شكرا.
- 3 اجابة
-
- 1
-

-
السلام عليكم. أنا أقوم ببناء تطبيق laravel لإدارة المنتجات. لدي فقط بضع مستخدمين أريد منهم الوصول إلى الموقع. لذلك أريد فقط صفحة تسجيل الدخول و ليس التسجيل الجديد و أضيف المستخدمين يدويا في قاعدة البيانات. ولكن عندما قمت بتجربة إضافة أحد المستخدمين إلى الموقع لم يتسنى لي تسجيل الدخول و يرسل رسالة: `These credentials do not match our records` فكيف أحل هذا المشكل إضافة لمشكلة تشفير كلمة السر في قاعدة البيانات.