-
المساهمات
20337 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
494
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
statsmodels هي مكتبة لبناء نماذج إحصائية تقليدية مثل: الانحدار الخطي Linear Regression الانحدار اللوجستي Logistic Regression تحليل التباين ANOVA النمذجة الزمنية Time Series Modeling النمذجة الخطية المعممة Generalized Linear Models وتُركز على فهم العلاقة بين المتغيرات وتقديم تحليلات إحصائية، بينما scikit-learn تُركز على بناء نماذج تنبؤية دقيقة.
- 4 اجابة
-
- 1
-

-
لا مشكلة في ذلك، وتلك ممارسة شائعة في تصور البيانات، تُعرف باسم الرسوم البيانية الصغيرة المتعددة small multiples أو panel charts. الفكرة هي إنشاء سلسلة من الرسوم البيانية الصغيرة المتشابهة التي تُظهر جوانب مختلفة من البيانات، ولكنها جميعها مرتبطة بفكرة واحدة أو نقطة واحدة، وذلك أكثر فعالية من محاولة حشر جميع المعلومات في رسم بياني واحد. حيث تسمح الرسوم البيانية الصغيرة المتعددة بالمقارنة السهلة بين المجموعات أو الفئات أو الفترات الزمنية المختلفة، والتي من الصعب القيام بها في رسم بياني واحد، أيضًا إظهار جوانب مختلفة من البيانات، وتستطيع الكشف عن المزيد من الأفكار والأنماط التي تكون مخفية في رسم بياني واحد. الفكرة هو توضيح المعلومات وليس الإكثار من الرسم البياني، في حال لم يأتي ذلك بفائدة فتكتفي برسومات قدر الحاجة فقط. للتوضيح، لنفترض أنك تريد تحليل العلاقة بين درجة الحرارة ومبيعات الآيس كريم، فتستطيع إنشاء رسم بياني واحد يُظهر العلاقة بين درجة الحرارة والمبيعات، ولكن باستطاعتك أيضًا إنشاء رسوم بيانية متعددة لإظهار: العلاقة بين درجة الحرارة والمبيعات لمناطق مختلفة ( الشمال، الجنوب، الشرق، الغرب). العلاقة بين درجة الحرارة والمبيعات لأنواع مختلفة من الآيس كريم ( الشوكولاتة، الفانيليا، الفراولة). العلاقة بين درجة الحرارة والمبيعات لأيام مختلفة من الأسبوع (أيام الأسبوع، عطلة نهاية الأسبوع).
- 4 اجابة
-
- 1
-

-
تلك عملية تحليل البيانات الخام لفهم خصائصها لمحاولة فهم البيانات وما هي أنواعها؟ ما هي النطاقات؟ ما هي التوزيعات؟، واكتشاف الأنماط أي هل هناك أي اتجاهات أو مجموعات؟ هل هناك أي قيم شاذة؟ ثم تحديد العلاقات بين المتغيرات، ثم تحضير البيانات للتحليل الإحصائي من خلال تنظيف البيانات، تحويلها، وتحديد المتغيرات ذات الصلة. وذلك لفهم البيانات بشكل أفضل قبل إجراء أي تحليل إحصائي. والآلية كالتالي: جمع البيانات من مصادر مختلفة. إزالة القيم المفقودة، تصحيح الأخطاء، وتوحيد البيانات. إنشاء الرسوم البيانية والرسوم التوضيحية، حساب الإحصائيات الوصفية. تحليل العلاقات بين المتغيرات، اختبار الفرضيات. عرض النتائج في شكل واضح ومختصر. ومن الأمثلة التطبيقية على ذلك: الرسوم البيانية المبعثرة، الرسوم البيانية الصندوقية، الرسوم البيانية شريطية. الإحصائيات الوصفية مثل المتوسط، الانحراف المعياري، التباين، الوسط. تحليل المكونات الرئيسية (PCA) وهي تقنية لتقليل الأبعاد. التجميع وهي تقنية لتصنيف البيانات إلى مجموعات. وبشكل عملي، يتم توظيف ذلك في فهم سلوك العملاء، تحديد أفضل استراتيجيات التسويق، أو تحليل البيانات الطبية، اكتشاف الأنماط في الأمراض، أو تحديد المخاطر المالية، تحسين استراتيجيات الاستثمار.
- 3 اجابة
-
- 1
-

-
الفرق كبير، على الرغم من وجود بعض التداخل فبعض أساليب النمذجة الإحصائية، مثل الانحدار الخطي، تُستخدم أيضًا في scikit-learn، ومن الممكن استخدام بعض خوارزميات التعلم الآلي في scikit-learn لفهم العلاقة بين المتغيرات، على الرغم من أن هذا ليس هدفها الأساسي. والهدف الأساسي مختلف تمامًا، حيث النماذج الإحصائية تهدف إلى فهم العلاقة بين المتغيرات، بينما scikit-learn تهدف إلى التنبؤ بدقة. تستخدم النماذج الإحصائية أساليب إحصائية تقليدية، بينما تستخدم scikit-learn خوارزميات التعلم الآلي الأكثر تعقيدًا. ومن المتاح استخدام مجموعة متنوعة من البيانات في scikit-learn، بينما تُستخدم البيانات التي تُظهر العلاقة بين المتغيرات في النماذج الإحصائية والتي تُركز على تفسير النتائج، بينما scikit-learn تُركز على الدقة في التنبؤ.
- 4 اجابة
-
- 1
-

-
المشكلة في HTML حيث أنك كتبت <div #="allfutur"> بينما الصحيح هو: <div id="allfutur"> وفي CSS قمت بكتابة اسم id غير صحيح زائد حرف e فيجب أن يطابق نفس الاسم وهو allfutur #allfutur{ background-color: rgb(35, 142, 235); width: 100%; height: 100vh; display: flex; flex-wrap: wrap; }
-
أسئلة SMART أداة لضمان أن تكون أهدافك محددة Specific، قابلة للقياس Measurable، قابلة للتحقيق Achievable، ذات صلة Relevant، ومحددة زمنياً Time-bound، مما يساعدك على اتخاذ قرارات أفضل تعتمد على البيانات. في البداية تبدو معقدة بعض الشيء في البداية، لكنها في الواقع أداة قوية جدًا لمساعدتك على اتخاذ قرارات أفضل تعتمد على البيانات. للتوضيح، لنفترض أنك تريد تحسين أداء موقعك الإلكتروني، فبدلاً من قول أريد تحسين موقعي الإلكتروني، استخدم أسئلة SMART لتحديد هدفك بشكل أكثر دقة من خلال الأسئلة التالية: ما هو معدل تحويل الزوار إلى عملاء على موقعنا الإلكتروني؟ (Specific) كيف يمكننا زيادة معدل تحويل الزوار إلى عملاء بنسبة 10% خلال الأشهر الثلاثة المقبلة؟ (Measurable, Achievable, Relevant, Time-bound)
- 4 اجابة
-
- 1
-

-
ذلك مؤتمر أون لاين على الإنترنت يقام كل عام، ويهدف إلى تعزيز التنوع والشمول في مجال الذكاء الاصطناعي (AI) من خلال توفير منصة للنساء لمشاركة تجاربهن، والتواصل، والتعلّم من بعضهن البعض، وهو ليس حصريًا للنساء فقط لكنه موجه لهم بالأساس. وفقًا للموقع الرسمي فإن الحدث مفتوح لأي شخص مهتم بتعزيز التنوع والشمول في مجال الذكاء الاصطناعي، بغض النظر عن الجنس، حيث تهدف القمة إلى جمع مجموعة متنوعة من الأفراد، الذين لديهم شغف بالذكاء الاصطناعي ويرغبون في إحداث تأثير إيجابي في هذا المجال. تستطيع التسجيل من هنا: https://developers.google.com/events/women-in-ai/2024
- 2 اجابة
-
- 1
-

-
تلك كانت منحة مبادرة الارتقاء بالمهارات في المشرق العربي من البنك الدولي منذ 4 سنوات ستجد تفصيل هنا: منحة مبادرة الارتقاء بالمهارات في المشرق العربي من البنك الدولي
- 6 اجابة
-
- 1
-

-
بالطبع، statistics.median() خاص بمكتبة statistics في بايثون وتعمل على قوائم lists أو مجموعات tuples من الأرقام لحساب الوسيط median لقائمة من الأرقام، و لا تدعم البيانات في شكل DataFrame أو Series. في حال كانت قائمة الإدخال ذات طول فردي، فإن الوسيط هو القيمة الوسطى، ولو كانت قائمة الإدخال ذات طول زوجي، فإن الوسيط هو متوسط القيمتين الوسطيتين، أما في حال كانت فارغة، فإنها ترفع خطأ StatisticsError. np.median() خاصة بمكتبة numpy وتستقبل مصفوفة NumPy أو قائمة بايثون من الأرقام (أعداد صحيحة أو أرقام عشرية)، وتوفر لك قيمة الوسيط كرقم عشري. وتعمل كالتالي: في حال كانت مصفوفة الإدخال ذات طول فردي، فإن الوسيط هو القيمة الوسطى. إن كانت مصفوفة الإدخال ذات طول زوجي، فإن الوسيط هو متوسط القيمتين الوسطيتين. إن كانت مصفوفة الإدخال فارغة، فإنها تعيد nan (ليس رقم). أما pandas.median() هي دالة من مكتبة Pandas. تحسب الوسيط لسلسلة Pandas أو DataFrame. وتستقبل سلسلة Pandas أو DataFrame قيمة الوسيط كرقم عشري أو سلسلة من قيم الوسيط (إن كان الإدخال DataFrame). والسلوك الخاص بها هو في حال كانت سلسلة الإدخال ذات طول فردي، فإن الوسيط هو القيمة الوسطى. ولو كانت سلسلة الإدخال ذات طول زوجي، فإن الوسيط هو متوسط القيمتين الوسطيتين، وفي حال سلسلة الإدخال فارغة، فإنها تعيد NaN (ليس رقم). ولو الإدخال DataFrame، فإنها تحسب الوسيط لكل عمود.
- 3 اجابة
-
- 1
-

-
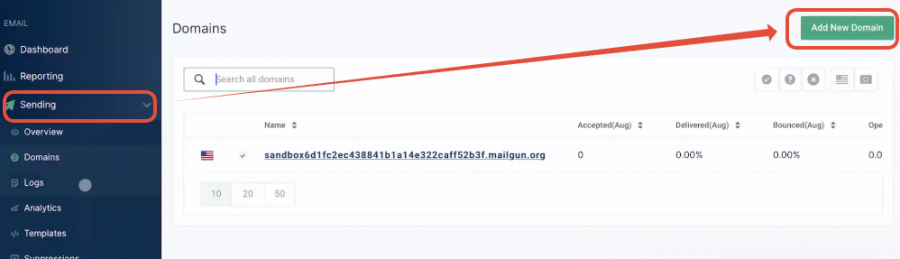
عليك أولاً إنشاء حساب مجاني في Mailgun، ثم ستحصل على مفتاح API. الآن للحصول على البريد الإلكتروني، إتجه إلى تبويب Domains واضغط على Add a domain للحصول على بريد إلكتروني ثم اتبع الخطوات: ويوجد مكتبة PHP خاصة بـ mailgun وهي mailgun-php وهي متوافقة مع المنصة وستوفر عليك الكثير من الإعدادات واستخدامها مباشر، تحتاج إلى تثبيت التالي: composer require mailgun/mailgun-php symfony/http-client nyholm/psr7 ثم استيراد: require 'vendor/autoload.php'; use Mailgun\Mailgun; ثم إرسال الرسالة: <?php // 2. إنشاء كائن Mailgun باستخدام بيانات اعتماد API // 2.1. للخوادم الأمريكية: $mg = Mailgun::create('key-example'); // استبدل "key-example" بمفتاح API الخاص بك // 2.2. للخوادم الأوروبية: $mg = Mailgun::create('key-example', 'https://api.eu.mailgun.net'); // استبدل "key-example" بمفتاح API الخاص بك $mg->messages()->send('example.com', [ 'from' => 'bob@example.com', // عنوان البريد الإلكتروني للمرسل 'to' => 'sally@example.com', // عنوان البريد الإلكتروني للمستلم 'subject' => 'The PHP SDK is awesome!', // موضوع الرسالة 'text' => 'It is so simple to send a message.' // نص الرسالة ]); ?> وستجد تفصيل في المستند الرسمي، فالكود السابق هو من المستند في المستودع الخاص بالمكتبة الذي أشرت إليه.
-
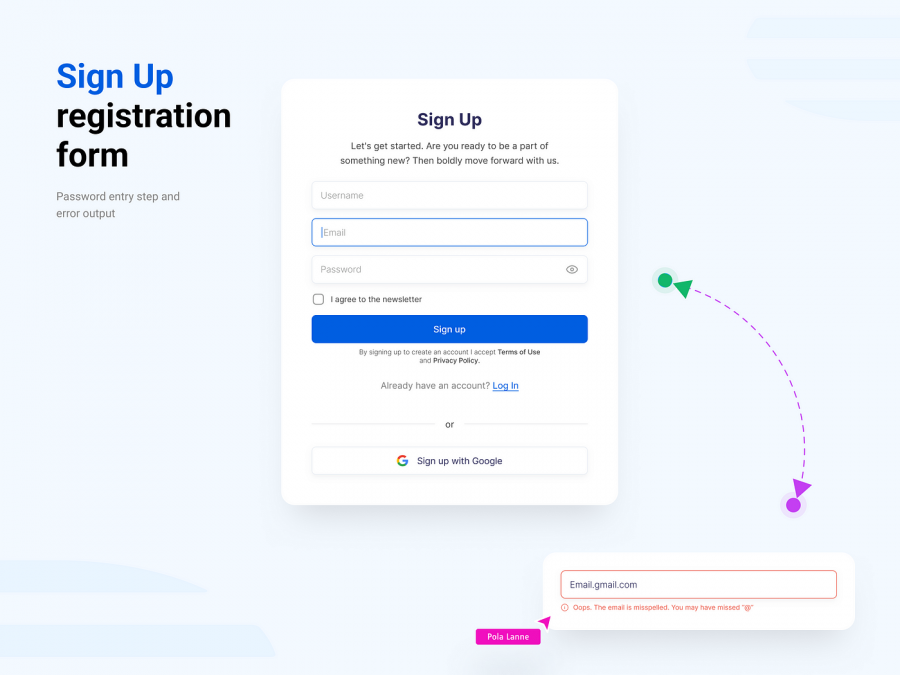
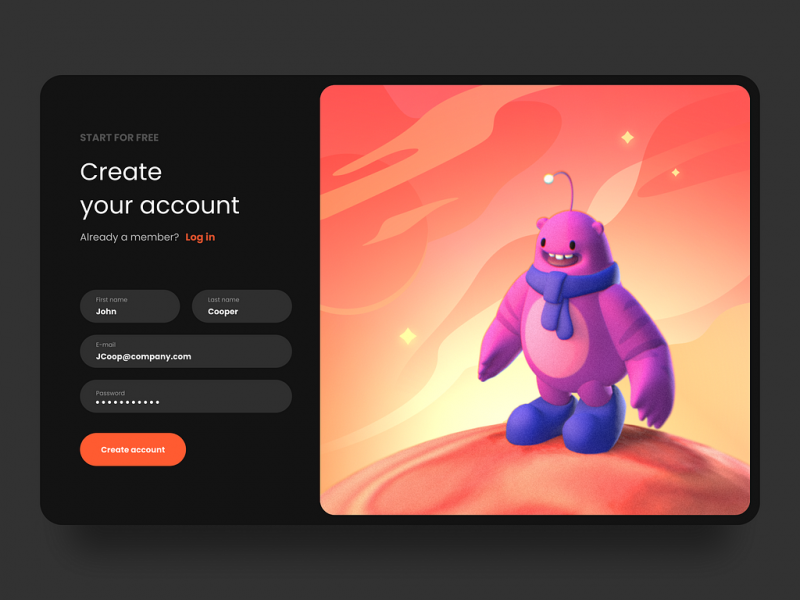
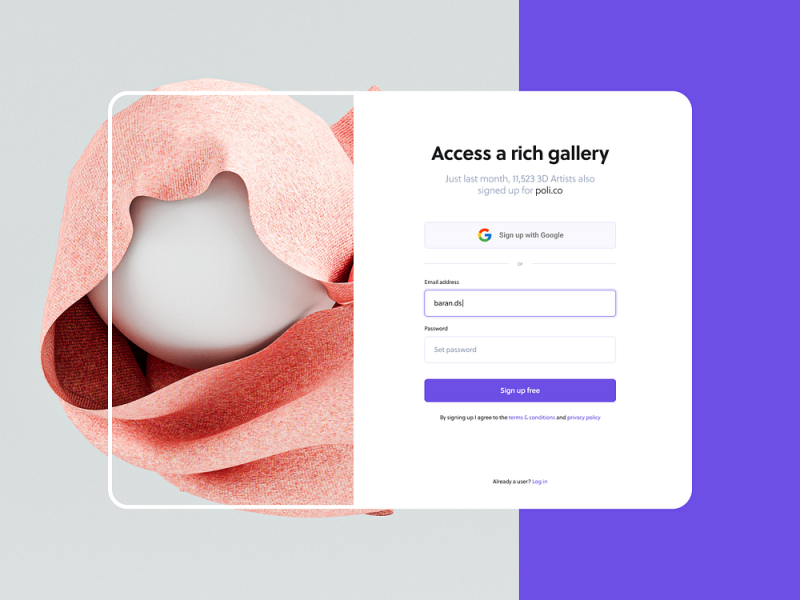
تقدم جيد وملحوظ، صفحة التسجيل أفضل من قبل بنسبة كبيرة، بخصوص التصميم، يجب توفير كافة المعلومات التي يحتاجها المستخدم بشكل سهل ومباشر قدر الإمكان وليس الإهتمام بالجمالية فقط، مثلاً وضعت رابط "Have an Acount? Login" في مكان بعيد عن نموذج التسجيل. الشكل المناسب لتجربة مستخدم جيدة هو التالي: أو التالي: بخصوص الكود حاول عدم استخدام الـ ID إلا للضرورة ولتحديد عنصر مميز، وليس استخدامه للتنسيق في css، نستخدم الكلاسات لذلك. أيضًا تستطيع استخدام <button> بدلاً من <input type="submit"> لإنشاء زر الإرسال، لأننا button يستخدم من أجل تنفيذ أمر معين في الصفحة مثل الإرسال. ويجب استخدام <label> لوصف الحقول، بدلاً من استخدام <i> فقط، فالعنصر مخصص لذلك. يوجد هنا مصادر جيدة لتتعلم التصميم:
-
ذلك يسمى Circle progress bar، ولتنفيذ ذلك من خلال HTML, CSS فقط ستقوم بالآتي: HTML: نقوم أولاً بإنشاء عنصر كحاوية، ثم استخدام عنصر <progress> بداخله ونخفيه عن طريق CSS (visibility:hidden;height:0;width:0;) لأننا سنستخدم CSS لإنشاء شريط التقدم. <div class="progress-bar"> <progress value="75" min="0" max="100" style="visibility:hidden;height:0;width:0;">75%</progress> </div> CSS: أولاً نقوم بإنشاء خاصية مخصصة وهي @property --progress-value تعني أننا نقوم تُسمى --progress-value لتخزين قيمة التقدم. و @keyframes progress يُعرّف تأثير متحرك يسمى progress ونغير به قيمة --progress-value من 0 إلى 75. progress-bar هو التنسيق الخاص بكلاس شريط التقدم ونضع خلفية له من خلال radial-gradient. و .progress-bar::before يُنشئ عنصرًا قبل الحاوية لعرض قيمة التقدم. عند تشغيل الكود، ستظهر دائرة بيضاء صغيرة في المنتصف. ثم ستبدأ الدائرة بالتحول إلى اللون hotpink ببطء حتى تصل إلى 75% من الدائرة، وفي نفس الوقت، ستظهر قيمة التقدم (75%) داخل الدائرة. @property --progress-value { syntax: "<integer>"; initial-value: 0; inherits: false; } @keyframes progress { to { --progress-value: 75; } } .progress-bar { display: flex; justify-content: center; align-items: center; width: 100px; height: 100px; border-radius: 50%; background: radial-gradient(closest-side, white 79%, transparent 80% 100%), conic-gradient(hotpink calc(var(--progress-value) * 1%), pink 0); animation: progress 2s 1 forwards; } .progress-bar::before { counter-reset: percentage var(--progress-value); content: counter(percentage) '%'; animation: progress 2s 1 forwards; } بالطبع لتعديل قيمة التقدم في الدائرة ستحتاج إلى استخدام جافاسكريبت من أجل التلاعب بالقيمة والتعديل على كود CSS و HTML.
-
هل قمت بإعادة تشغيل الحاسوب؟ حاول التشغيل عن طريق التالي: php -S 127.0.0.1:8000 -t public/ server.php إن استمرت المشكلة قم بتشغيل المشروع من خلال خادم apache في لاراجون بالضغط على الواجهة بزر الفأرة الأيمن ثم www ثم اختر مجلد المشروع.
- 5 اجابة
-
- 1
-

-
len() في سلاسل نصية نستخدمها لحساب عدد الأحرف في السلسلة بينما في القواميس لحساب عدد العناصر ( عدد مفتاح-قيمة key-value pairs) في القاموس. في بداية التعلم الاستيعاب ثم الحفظ ثم التطبيق العملي لتثبيت تلك المعلومات وزيادة الاستيعاب، لا مشكلة بعد ذلك إن نسيت بعض الأمور تستطيع البحث عنها واستخدامها، ومع الوقت ستترسخ لديك الأمور التي تستخدمها بكثرة. وأثناء التطبيق حاول التغيير بالكود ولا مشكلة إن حدثت أخطاء تعلم منها، لتستوعب آلية عمل الميثود أو كيف يتم كتابة الكود بالطريقة الصحيحة وما هو نوع البيانات المناسب لها. أيضًا ربط الدروس ببعضها البعض، أي استخدم ما تعلمته في الدروس السابقة ولا تستعجل في إنهاء التطبيق.
- 2 اجابة
-
- 1
-

-
قم بتجربة إغلاق laragon وإعادة تشغيله ثم تفقد المشكلة، إن استمرت قم بإعادة تشغيل الحاسوب فربما هناك خدمة معينة تعمل بالنظام تسبب تلك المشكلة. إن استمرت المشكلة قم بتشغيل الأمر التالي في منفذ الأوامر وأرفق النتيجة: php --ini
- 5 اجابة
-
- 1
-

-
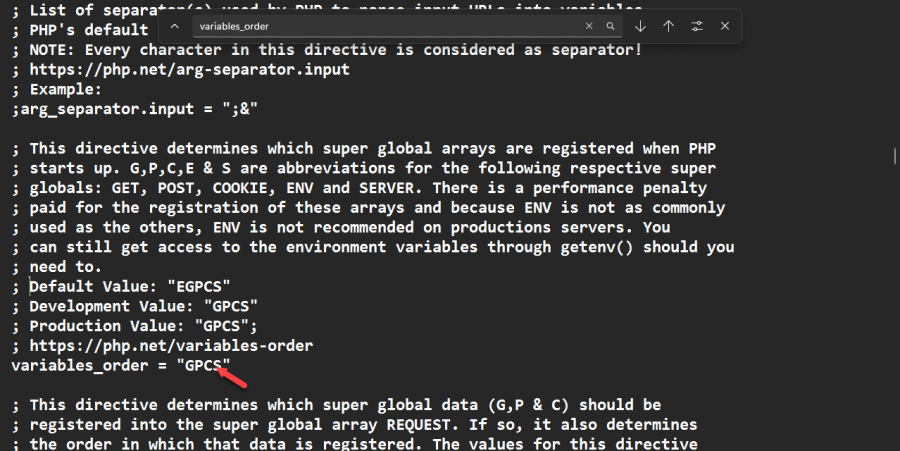
في ملف php.ini بالخادم لديك تأكد من أنّ به المتغير variables_order بالقيمة GPCS: variables_order = "GPCS" في حال تستخدم XAMPP ستجد الملف في المسار: C:\xampp\php عند فتح الملف اضغط على CTRL + F وابحث عن variables_order واضغط على Enter أكثر من مرة في حال لم تجد variables_order وليس بجانبها ; فقم بكتابتها. إن استمرت المشكلة قم بتجربة تغيير المنفذ: php artisan serve --port=8008
- 5 اجابة
-
- 1
-

-
أولاً أنصحك بحذف XAMPP وتثبيت Laragon، ثم التأكد من التالي: هل قمت بتحميل ملف oci8_19.dll المناسب لإصدار php لديك؟ ستحتاج لتثبيت oci8-3.2.1 لإصدار PHP 8.1 ونسخةoci8-3.0.1 لإصدار PHP 8.0 ونسخة oci8-2.2.0 لإصدار PHP 7 ُثم تفعيل الإضافة في PHP.ini أيضًا تحتاج إلى تثبيت Microsoft Visual C++ Redistributable من 2015 حتى 2022، قم بتثبيت الملف التالي: https://aka.ms/vs/17/release/vc_redist.x64.exe ثم ملف instantclient الذي قمت بتحميله فك الضغط عنه، ثم انسخ ملفات .dll التي به وضعها في مجلد php في بيئة التطوير لديك، ثم كرر نفس الأمر ولكن في مجلد apache\bin في بيئة التطوير.
-
للتوضيح، ما تريده هو دالة لحساب المدى Range، وتستطيع الإعتماد على دالة max() و min() لحساب أكبر وأصغر قيمة في مجموعة البيانات، ثم طرح أصغر قيمة من أكبر قيمة. data = [1, 2, 3, 4, 5, 6, 7, 8, 9] range_ = max(data) - min(data) print(range_) ولحساب اللوغاريتم يوجد دالة log()، ولكنها موجودة في وحدة math. import math number = 100 log_base_10 = math.log10(number) log_base_e = math.log(number) print(f"The logarithm of {number} to base 10 is: {log_base_10}") print(f"The logarithm of {number} to base e is: {log_base_e}") math.log10() تحسب اللوغاريتم في الأساس 10 بينما math.log() تحسب اللوغاريتم في الأساس e (اللوغاريتم الطبيعي).
- 2 اجابة
-
- 1
-

-
طالما هناك واجهة أمامة فذلك يعني جافاسكريبت، وبالطبع ستحتاج اللغة في إضافة التفاعلية للواجهة الأمامية وليس مجرد واجهة ثابتة، وذلك أمر غير مقبول في 2024، ستحتاج إلى بناء واجهة مستخدم متفاعلة وحديثة في المشاريع الحقيقية. مثلاً تفقد مكتبة مثل GSAP والتأثيرات التي توفرها، تلك إضافة ممتازة للثيم لكن يجب الإلمام بجافاسكريبت للتمكن من استخدامها. لو أردت إضافة Sliders فستحتاج إلى استخدام مكتبة Swiper ولا تتجه إلى استخدام jQuery فلا حاجة إليها حاليًا بعد التحديثات التي تلقتها لغة جافاسكريبت.
- 3 اجابة
-
- 1
-

-
كما ذكرت لك، ما تتعلمه يحدده سوق العمل في المقام الأول، ففي النهاية أنت تتعلم للحصول على فرصة عمل، بالتالي يجب تعلم المهارات المطلوبة وليس ما تفضله أنت، ابحث عن الفرص بمستوى Junior وتفقد ما هو مطلوب. لديك مواقع مثل LinkedIn وIndeed، وبالنسبة لمواقع العمل الحر لديك مستقل وخمسات.
-
أحيانًا يوجد ضغط على مركز المساعدة، لكن طالما قمت بتفصيل رسالتك وتوضيح ما تريد سيتم الرد عليك في أقرب وقت بلا شك، لذا أرجو الإنتظار قليلاً، شكرًا لتفهمك. لكن للتوضيح بخصوص سؤالك، من خلال لغة PHP تستطيع أن تصبح مطور full-stack فلديك إطار لارافل الخاص بها لتطوير الواجهة الخلفية والأمامية معًا، أيضًا تستطيع تعلم React (مكتبة للواجهة الأمامية) واستخدامها مع PHP. لكن قبل الاستماع لأي شخص، عليك تحديد المطلوب في سوق العمل الذي تريده بالبحث عن الوظائف ثم تفقد المهارات المطلوبة ثم اعمل على تعلمها، فلا تقم بالإختيار بناءًا على ما تفضله أنت. أرجو مشاهدة التالي:
-
في حال إنقطعت لفترة كبيرة، فنعم، ستحتاج إلى إعادة الدورة من البداية، حيث يجب الدراسة بشكل متصل في بداية التعلم لتثبيت المعلومات حيث تكون حاضرة في ذهنك، أيضًا الممارسة العملية وليس المشاهدة فقط، فبدونها أنت لم تتعلم البرمجة. في حال تتذكر بعض الأمور تستطيع مشاهدة الدروس بسرعة 2x مثلاً ثم التطبيق العملي عليها من خلال تمرين أو مشروع بسيط، للتأكد من استيعابك لما جاء بها. وتذكر قليل دائم خير من كثير منقطع. ستجد تفصيل هنا أكثر: