-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
من المفترض أن تصل لجميع الدورات الخاصة بالشهادة، تأكد من أنك قمت بتسجيل الدخول من نفس الحساب الذي تم الدفع منه.
- 2 اجابة
-
- 1
-

-
اختر البلد الخاصة بك وليس الخاصة بالبطاقة. لكن الاسم عليك كتابة الاسم الموجود على البطاقة، أي اسم صاحب البطاقة نفسه. والـ CVV هي 3 أرقام ستجدها في خلف البطاقة وهي أرقام سرية.
- 2 اجابة
-
- 1
-

-
ابحث عن وسيط مالي قم بالسؤال على الجروبات المختصة بالمدفوعات الإلكترونية، لكن احذر من عمليات النصب، عليك إختيار أشخاص مشهود لها بالثقة.
- 6 اجابة
-
- 1
-

-
تركز شهادات جوجل على أدوات تحليلات البيانات من جوجل وهي أكثر ملاءمة لمن يعمل في مجال التسويق الرقمي والتجارة الإلكترونية، بينما تركز شهادات ميتا على منصات الإعلان وتحليلات فيسبوك، وهي مناسبة للأفراد العاملين في مجال تسويق وسائل التواصل الاجتماعي والإعلان. وتغطي شهادات آي بي إم مجموعة أوسع من أدوات وتقنيات تحليلات البيانات، وهي أكثر ملاءمة للأفراد العاملين في مجموعة متنوعة من الصناعات، بما في ذلك المالية، والرعاية الصحية، والتجزئة. بالتالي شهادات جوجل وميتا بشكل عام أكثر ملاءمة للمبتدئين، بينما شهادات آي بي إم أكثر تقدمًا. بمعنى الفرق في التخصص، فشهادة تحليلات البيانات من جوجل صُمّمت لمن يرغب في إثبات مهاراته في تحليل البيانات، بما في ذلك تنظيف البيانات، وتصورها، وتعلم الآلة، وتغطي أدوات تحليلات البيانات من جوجل، مثل Google Analytics و Google Sheets و Google Data Studio. وأيضًا تركز على تقنياتها مثل Google Cloud Platform (GCP) و BigQuery و Dataflow. بينما شهادة Facebook Blueprint هي خاصة بمن يهتم بالعمل على منصة الإعلان والتحليل الخاصة بفيسبوك، بما في ذلك Facebook Ads Manager و Facebook Insights و Facebook Analytics. في حين شهادة IBM تغطي أدوات تحليلات البيانات من آي بي إم، مثل IBM SPSS و IBM Cognos و IBM InfoSphere.
- 3 اجابة
-
- 1
-

-
أية مدفوعات خارج دولتك هي بعملة الدولار غالبًا، فتلك هي العملة الدولية الأولى، ستجد كلمة USD أو رمز $ في المبلغ وذلك يعني الدولار الأمريكي. وفي حال أنك من مصر، ستحتاج إلى بطاقة تقبل الدفع بالدولار، وهي بطاقة من نوع Credit Card فقط، أي بطاقة إئتمانية وهناك رسوم 14% تدبير عملة في حال كان الحساب بالجنيه المصري، أو أن يكون لديك حساب دولاري وليس بالجنيه المصري، كلاهما يصح. تستطيع الدفع من خلال وسيط مقابل رسوم 3% غالبًا.
- 6 اجابة
-
- 1
-

-
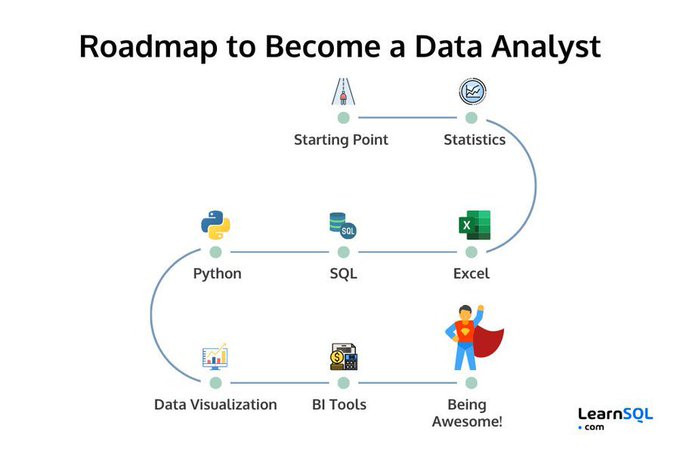
باديء الأمر لغة برمجة، والمستخدم في تحليل البيانات هما بايثون و R، لديك أيضًا لغة الاستعلام الخاصة بقواعد البيانات وهي SQL. ثم عليك فهم كيفية الوصول إلى البيانات، واستخراجها، وتنظيمها من قواعد بيانات مختلفة (مثل MySQL، PostgreSQL، MongoDB). ما تحتاجه بعد الإنتهاء من الدورة هنا والتي ستتعلم بها تحليل البيانات بلغة برمجة الـ Python وتعلم المكتبات الخاصة بذلك مثل Pandas و NumPy و Matplotlib وغيرهم. ستحتاج إلى دراسة دورة CS50 على اليوتيوب وهي مجانية وستعطيك فكرة أولية عن علوم الحاسوب والخوارزميات. بعد ذلك الالتحاق بدورة عامة لتعلم أساسيات برنامج الـ Excel، وبالأخص دوامل ومعادلات SUM, AVERAGE, VLOOKUP, INDEX, و MATCH. ثم دورة لتعلم الإحصاء.والإحتمالات، Khan Academy مصدر جيد. ثم دورة أخرى متخصصة في تحليل البيانات باستخدام برنامج الـ Excel. ثم تعلم قواعد البيانات ولغة الـ SQL، وبالأخص SQL for Data Analytics. الخطوة التالية هي تعلم أحد برامج التحليل والتصوير المرئي للبيانات مثل Bower BI أو Tableau أو Google Looker Studio، وأنصحك ببرنامج Bower BI. كما أنه يجب عليكِ الاستمرار في التطبيق بكثافة على بيانات حقيقية لتحليلها كلما تقدمتِ في المسار التعليمي، ومن أشهر المواقع التي يمكنك الحصول منها على بيانات لتقم بتحليلها هو موقع Kaggle الشهير، ولديكِ أيضًا Data.gov اليوتيوب مصدر جيد للتعلم لكن ستحتاج إلى البحث عن مصادر أخرى أيضًا في بعض الأحيان. للتبسيط الصورة التالية جيدة:
- 4 اجابة
-
- 3
-

-

-
ما تحتاجه هو تصميم بسيط ويعطي شعور بالدفء والأريحية للزوار، ثم كتابة مقالات وإنشاء محتوى بالفيديو عن الأمور التي يهتم بها من يبحثون عن الخدمات التي تقدمها. واجعل المحتوى بغرض الإفادة أكثر منه كتسويق، فلو قمت بإفادة الزوار سيبحثون عن الخدمات التي تقدمها، بالطبع عليك ذكر ما تقدمه بشكل سلس في المقالات والمحتوى المرئي. في مجالك المحتوى المرئي هو الأهم، وتستطيع نشر السكريبت الخاص بالفيديو مثلاً كمقالة (ملخص مثلاً) ثم تضمين الفيديو في المقالة وبذلك تغطي كل من المحتوى النصي والمرئي. وعليك استهداف القنوات الصحيحة للجمهور الذي تستهدفه، هل هو على تويتر أم فيسبوك أو تيك توك أم يوتيوب؟ من الأفضل إنشاء قناة على اليوتيوب وإضافة محتوى طويل بها، ثم نشر مقاطع قصيرة منه على فيسبوك وتيك توك وانستجرام. واجعل الأمر بسيط، كلما كان أبسط كان أفضل، وبالطبع بشكل إحترافي.
-
بالنسبة للإصدار 4 من بوتستراب والذي يتم شرحه هنا، فترتيب الروابط مهم، حيث تعتمد بوتستراب على jQuery لذا يجب وضع رابط jQuery قبل رابط مكتبة بوتستراب أي كالتالي: <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script> وسيكون الكود كالتالي: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous" /> <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous" ></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous" ></script> </head> <body> <nav class="navbar navbar-expand-md"> <a class="navbar-brand" href="#">Logo</a> <button class="navbar-toggler navbar-dark" type="button" data-toggle="collapse" data-target="#main-navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="main-navigation"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">About</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Contact</a> </li> </ul> </div> </nav> </body> </html> وستعمل بشكل سليم لديك. أما بالنسبة للإصدار 5 من بوتستراب فلا حاجة لتضمين jQuery فلم يعد يتم الإعتماد عليها.
-
قم بتفقد الاستجابة من خلال أداة مثل postman، هل يستجيب البوت للطلبات المرسلة؟ إن كان يستجيب، قم بإختباره بشكل منفصل في جروب منفصل، فربما هناك تضارب في الأوامر بين البوتات.
-
لا يوجد مرجع عربي شامل، لكن أقرب مثال لما تريده هو arabflutter، وستجد على اليوتيوب دورات عربية تشرح فلاتر، لكن كنصيحة أنت تدور في دائرة مفرغة، تحتاج إلى تحسين لغتك الإنجليزية إلى الحد الذي تستطيع به الاستماع والقراءة بشكل جيد، فاللغة الإنجليزية هي لغة البرمجة.
-
شركة الاستضافة تعتمد على حجم الزورار المتوقع، عامًة لو كان المشروع في بدايته وعدد زوار قليل، فيكفي رفع المشروع على vercel أو netlify أو GitHub pages أو Cloudflare pages ثم شراء domain خاص وربطه ليبدوا المشروع بشكل إحترافي. وتلك أقل تكلفة، وللعلم الأسهل في نشر المشروع هي vercel أو netlify. بالنسبة لتحسين الـ SEO من خلال الكلمات المفتاحية، عليك البحث عن meta tags وستحتاج إلى استخدام مكتبة React Helmet. ولو أردت تحسين الـ SEO بشكل أفضل، ابحث على اليوتيوب عن React SSR، وذلك ما يتم في المشاريع التي بحاجة إلى أرشفة جوجل أي الظهور في نتائج جوجل. وستوفر عليك الكثير من المجهود لو قمت ببناء المشروع من خلال Next.js، لكن حاليًا أنت في مرحلة التعلم والقيام ببناء مشاريع React فقط أمر واجب لفهم آلية عمل المكتبة والأساسيات. بالنسبة لتكلفة المشروع، فأنت وحدك من تستطيع تقدير الأمر حيث يربطك صلة قرابة، والمشاريع الخاصة بالشركات تكون تكلفتها مرتفعة عن المشاريع الخاصة بالأفراد، أيضًا ضع في إعتبارك أنّ المشروع ليس بالجودة الأفضل فأنت ما زلت تتعلم، أرجو مشاهدة التالي: وما قمت به في المشروع مجهود ممتاز حقًا أحسنت، لكن التصميم بحاجة إلى تحسين، وأيضًا الـ Navbar بحاجة إلى توضيحه فنص الروابط غير واضح بسبب الصور في الخلفية، والنموذج الخاص بالتواصل عليك إلغاء التنسيق الذي يجعله متدلي فذلك غير إحترافي، عليك الموازنة بين التأثيرات والإحترافية وراحة المستخدم. أيضًا خلفية الصفحات نفسها من الأفضل أن تكون بيضاء أو مائلة للبياض، أو خلفية سوداء.
- 2 اجابة
-
- 1
-

-
برنامج الحماية من الفيروسات لديك يمنع عملية التثبيت، قم بتعطيله أثناء التثبيت لتجنب تلك المشكلة، ثم إعادة تفعيله.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل. وأرجو إرفاق صورة للمشكلة لمعرفة ما يحدث والخطأ الذي ظهر لك، عامًة إليك مثال بسيط لعمل scraping: import requests from bs4 import BeautifulSoup url = "http://quotes.toscrape.com/" response = requests.get(url) soup = BeautifulSoup(response.text, 'html.parser') quotes = soup.find_all('div', class_='quote') for quote in quotes: quote_text = quote.find('span', class_='text').text author = quote.find('small', class_='author').text print(f"Quote: {quote_text} - Author: {author}")
-
معنى ذلك أنه يوجد تحديثات لمحتوى ذلك المسار، أي الفيديو جديد غالبًا، وللعلم لو قمت بالضغط على زر جعل الموقع كمقروء سيتم تحديد جميع محتوى الموقع كمقروء أو شاهدته بما في ذلك دروس الدورة، فتجنب ذلك.
-
لا أنصحك بالبحث عن استضافة عربية، الاستضافات الأفضل من حيث التكلفة والأداء هي أجنبية، ويوجد سيرفرات في الدول الأسيوية والأوروبية بها، ولكن ليس الدول العربية. ما هي تفاصيل المشروع لديك، هل تريد استضافة مجانية أم لديك مشروع صغير؟ عامًة أقرب استضافة لما تريده هي AWS لأنها تمتلك مركز بيانات في البحرين.
- 2 اجابة
-
- 1
-

-
الأمر ليس له علاقة، فالدورات المقدمة من أي شركة لا تعني الإنضام إليها، فتلك دورة تقدمها Google و جامعة ميشيغان، وتهدف إلى مساعدة الطلاب على تطوير مهاراتهم في تحليل البيانات وتحضيرهم للعمل في ذلك المجال. لذا عليك تطوير مهاراتك بشكل قوي لكي تتمكن من الوصول إلى شركات كبيرة مثل جوجل والأمر صعب وليس بالسهل، وتلك هي طبيعة أي شيء ذو قيمة.
- 2 اجابة
-
- 1
-

-
أرجو التعليق أسفل فيديو الدرس الذي تواجه به مشكلة لمساعدتك وتفقد هل يوجد مشكلة أم لا
-
ذلك مجتمعٌ عالميّ يهدف إلى دعم وتمكين النساء العاملات في مجال تحليلات البيانات. بمعنى يهدف إلى ربط النساء بعضهن ببعض، وتوفير فرص التطوير المهني، وتشجيع مشاركة النساء في ذلك المجال الذي يهيمن عليه الرجال غالبًا على حد قولهم. ويوفر موارد تعليمية، وفرصًا للتواصل، وفعاليات، وشبكات دعم لمساعدة النساء على النجاح في مسيرتهن المهنية في المجال. وفي رأي الشخصي، الموقع هو أجندة جندرية، بغرض نشر التفاهات والمساواة ودعم المثليين والمتحولين وما شابه ذلك.
- 2 اجابة
-
- 1
-

-
بشكل مختصر، لم نعد بالفعل بحاجة إلى jQuery بعد إصدار ES6 في عام 2015 من جافاسكريبت، فمنذ ذلك الإصدار وأصبحت جافاسكريبت توفر ما كانت jQuery تقوم به ولكن بأداء أفضل. لذا نتعلمها من أجل التمكن من تطوير المشاريع القديمة التي ما زالت تستخدمها، ففي الواقع العملي ستجد مشاريع تم تطويرها منذ سنوات وما زالت تستخدم لك المكتبة. لذا أنصحك أثناء التعلم، بمحاولة كتابة نفس الكود من خلال جافاسكريبت بعد كتابة كود JQuery، وذلك من أجل التعلم واكتساب معرفة والتعمق في اللغة البرمجية نفسها. ولا يصح مقارنة jQuery بمكتبة React وغيرها، فتلك تقوم بمهمة مختلفة تمامًا، بمعنى jQuery هي مكتبة تُسهّل التفاعل مع DOM (Document Object Model) وتُبسّط بعض مهام JavaScript الشائعة. أما React فهي مكتبة لبناء واجهات المستخدم (UI) باستخدام مفهوم المكونات Components و البيانات التي تمثل حالة التطبيق state، أي بطريقة تختلف جذريًا عن jQuery.
- 2 اجابة
-
- 1
-

-
بالطبع ذلك متاح على مواقع العمل الأجنبية بشكل خاص، لكن ستعمل مع أفراد وعلى بيانات ليست بالكبيرة، بينما العمل الحقيقي يكون مع الشركات حيث يتم التعاقد مع شركات أخرى كبيرة لديها بيانات ضخمة مع إمضاء عقود بعدم الإفصاح عن البيانات للحساسيتها وأهميتها، مثلاً شركة لديها بيانات عقارية من خلال قاعدة بيانات ضخمة للعملاء وتريد تحليلها والقيام بأمر ما بناءًا على النتيجة.
- 2 اجابة
-
- 1
-

-
بالطبع يوجد، فالـ || والتي تعني أو، هي من ضمن العوامل المنطقية Logical Operators في جافاسكريبت. وهي كالتالي: && تعني (و - AND): تعطي true فقط في حال كانت جميع العبارات المتصلة بها صحيحة. ||تعني (و - OR): تعطي true لو كانت واحدة على الأقل من العبارات المتصلة بها صحيحة. ! تعني (ليس - NOT): وهي تعكس القيمة المنطقية للعبارة، أي تحول true إلى false والعكس صحيح. وضمن الجملة الشرطية if نستطيع أيضًا استخدام عوامل المقارنة Comparison Operators وهي: == (يساوي): تقارن القيم بدون مراعاة نوع البيانات، وتقوم بتحويلات ضمنية للأنواع قبل المقارنة بمعنى تحول '5' النص إلى رقم 5 عند المقارنة مع رقم صحيح 5. === (يساوي تماماً): تقارن القيم مع مراعاة نوع البيانات، أي لا تقوم بأي تحويلات ضمنية، ويفضل استخدامها لتجنب الأخطاء. != (لا يساوي): تقارن القيم بدون مراعاة نوع البيانات، تعطي true إن كانت القيم غير متساوية. !== (لا يساوي تماماً): تقارن القيم مع مراعاة نوع البيانات، تعطي true في حال كانت القيم أو أنواعها غير متساوية. > (أكبر من): تعطي true عندما تكون القيمة الأولى أكبر من القيمة الثانية. < (أصغر من): تعطي true إن كانت القيمة الأولى أصغر من القيمة الثانية. >= (أكبر من أو يساوي): تعطي true في حال القيمة الأولى أكبر من أو تساوي القيمة الثانية. <= (أصغر من أو يساوي): تعطي true لو كانت القيمة الأولى أصغر من أو تساوي القيمة الثانية.
- 2 اجابة
-
- 1
-