-
المساهمات
20358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
كبداية أنصحك بالحل من خلال منصة Codewars فهي سهلة الاستخدام والأسئلة متدرجة بها، بعد فترة من الحل عندما تصل لمستوى متوسط، تستطيع الإنتقال لموقع leetcode وستجد قوائم خاصة بالمسائل بمختلف المستويات، وستجد شروحات له على اليوتيوب أيضًا. لكن أنصحك بالإنتظار قليلاً قبل البدء في حل المسائل البرمجية، أي قم بذلك بعد تنفيذ أول مشروع لك، فسيكون لديك خبرة أفضل باللغة وتطور لديك المنطق البرمجي. لو أردت أسئلة على الدروس نفسها أرجو طرح ما تريده أسفل الدرس وسيتم توفيرها لك.
-
Nmap اختصار لـ Network Mapper وهي أداة مفتوحة المصدر لمسح الشبكات واكتشاف الأجهزة والخدمات التي تعمل عليها، وتعتبر من أهم الأدوات المستخدمة في مجال أمن المعلومات. ولكنها تستخدم أيضًا في العديد من المجالات الأخرى مثل تحديد الأجهزة المتصلة بالشبكة، بما في ذلك عناوين IP الخاصة بها ونظام التشغيل المفتوح، تحديد المنافذ المفتوحة على الأجهزة المتصلة بالشبكة، والبروتوكولات والخدمات التي تعمل عليها، تحديد نظام التشغيل الذي يعمل على الأجهزة المتصلة بالشبكة، تحديد إصدار الخدمات التي تعمل على المنافذ المفتوحة، وتعمل مع أدوات أخرى للبحث عن الثغرات الأمنية في الأجهزة والخدمات. وعلى الرغم من أن Nmap تستخدم بشكل أساسي في مجال أمن المعلومات، إلا أنها ليست مقتصرة على ذلك المجال، فكما أشرت تستطيع استخدامها في العديد من المجالات الأخرى ومنها إدارة الشبكات لمراقبة الشبكة واكتشاف الأجهزة الجديدة والتحقق من تكوين الأجهزة، ولاختبار التطبيقات والتحقق من المنافذ التي تستخدمها.
- 3 اجابة
-
- 1
-

-
assert للتحقق من الشروط التي يجب أن تكون صحيحة ليعمل البرنامج بشكل صحيح، أي هي أداة لاكتشاف الأخطاء خلال مرحلة التطوير، وتُشير إلى وجود خطأ في منطق البرنامج إن فشل الشرط. ولو كان الشرط في assert خاطئًا، فإنها تُطلق استثناء من نوع AssertionError، مما يؤدي إلى إيقاف البرنامج عن العمل ما لم يتم التعامل مع الاستثناء. أما if للتحكم في تدفق البرنامج من خلال شروط قد تكون صحيحة أو خاطئة، بالتالي هي جزء أساسي من منطق البرنامج وتُستخدم لاتخاذ قرارات مختلفة حسب حالة البرنامج. وفي حال كان الشرط في if خاطئًا، فإنها تتجاهل كتلة التعليمات التابعة لها وتنتقل إلى السطر التالي من الكود.
- 4 اجابة
-
- 1
-

-
نستخدمها للتحقق من صحة شرط معين، بمعنى لو الشرط صحيح، فالبرنامج يستمر في التنفيذ بشكل طبيعي، وفي حال العكس، فالوظيفة تُطلق استثناءً من نوع AssertionError، ويؤدي إلى إيقاف البرنامج عن العمل ما لم يتم التعامل مع ذلك الاستثناء. def divide(x, y): assert y != 0, "Cannot divide by zero" return x / y print(divide(10, 2)) print(divide(10, 0)) وهي لا توفر آلية لمعالجة الأخطاء، بل تُوقف البرنامج عند فشل الشرط.
- 4 اجابة
-
- 1
-

-
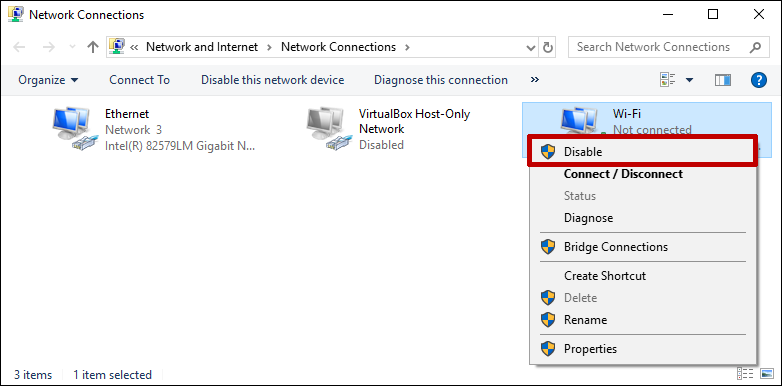
ربما بسبب مشكلة بالإنترنت لديك، حاول تثبيت البرنامج التالي الخاص بـ Cloudflare ثم تفعيله وهو بمثابة VPN. https://install.appcenter.ms/orgs/cloudflare/apps/1.1.1.1-windows-1/distribution_groups/release ستجد أيقونة التطبيق في شريط المهام بجانب الساعة انقر عليها ثم اضغط على Connect.
- 2 اجابة
-
- 1
-

-
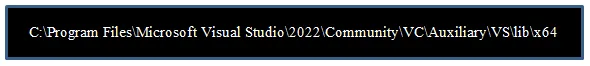
عليك تحميل الملف التالي لتثبيت GLUT: https://www.opengl.org/resources/libraries/glut/glutdlls37beta.zip قم بفك الضغط ثم انقل ملف glut.h إلى المسار التالي: ثم قم بنقل ملف glut.lib إلى المسار: ثم ملف glut32.lib إلى: ثم ملفي glut.dll و glut32.dll إلى: ثم ملف glut32.dll إلى: الآن قم بإنشاء مشروع جديد في VS، ثم اختر Empty Project من C++ ومن خلال Configuration Properties توجه إلى Linker واختر Input ثم أضف حقل Additional Dependencies التالي: glut32.lib الآن انقر بزر الفأرة الأيمن على مجلد Source Files في Solution Explorer في VS ثم اختر Add ومنها New Item. ثم اختر C++ File (.cpp) وسمي الملف main.cpp
-
تابع المقصود به Method أو طريقة وتلك دالة تكون داخل كائن أو Class صنف حيث نصل لتلك الدالة من خلال النقطة . أما الدالة خارج الكائن أو الصنف تسمى دالة فقط.
- 3 اجابة
-
- 1
-

-
_ ليس لتخزين قيمة هنا، بل هي مثل placeholder للأرقام التي في دالة range أي تمثل كل رقم في تلك الدالة ثم يتم التكرار على عدد تلك الأرقام، بالتالي لا نحتاج إلى كتابة i فنحن لن نستخدم تلك القيمة بل نضعها فقط لكي تعمل حلقة for حيث يجب وجود متغير يمثل قيمة في كل تكرار. وسواء استخدمت i أو _ لا مشكلة، لكن i أفضل في حال ستقوم باستخدامها داخل الحلقة فهو حرف يسهل قراءته.
- 5 اجابة
-
- 1
-

-
من الأفضل العمل على حل المسائل البرمجية بعد فترة من تعلمك للبرمجة أي بعد وصولك لمرحلة متوسطة في اللغة، ثم تقوم بالبدء بالـ problem solving، وذلك من خلال موقع Codewars كبداية، فهو يتيح حل تحديات برمجية تتراوح من المستوى الأساسي إلى المتقدم وسهل استخدامه في البداية. وبعد تقدم مستواك وقرب التقديم على مقابلة عمل، عليك بالإنتقال لحل المسائل على موقع LeetCode، وستجد قوائم خاصة بالمسائل بمختلف المستويات، وستجد شروحات له على اليوتيوب أيضًا. وهناك مواقع أخرى مثل HackerRank وCodeforces.
-
ذلك ملف تكوين تستخدمه وحدة venv في Python لتخزين إعدادات البيئة الافتراضية، أي عند إنشاء بيئة افتراضية جديدة باستخدام الأمر python -m venv myenv، يتم إنشاء مجلد باسم myenv، وستجد بداخله ملفًا باسم pyvenv.cfg. وبه بعض الإعدادات الرئيسية بشكل إفتراضي: home: مسار ملف Python القابل للتنفيذ المستخدم لإنشاء البيئة الافتراضية، بمعنى مترجم بايثون. include-system-site-packages: قيمة منطقية تعني هل سيتم تضمين حزم النطاق العام على مستوى النظام في البيئة الافتراضية أم لا، وبشكل افتراضي، يتم تعيين ذلك على "false"، مما يعني أن البيئة الافتراضية لن تتضمن حزم النطاق العالمي أي ليس لديها وصول لذلك. version: إصدار Python المستخدم لإنشاء البيئة الافتراضية.
- 6 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
أرجو تحميل برنامج Anydesk للدخول على حاسوبك وتفقد المشكلة، مع إرسال الـ Address على الخاص أو هنا في التعليقات. وعند فتح البرنامج ستجد عنوان Address باللون الأحمر انقر عليه بالفأرة بالزر الأيسر لنسخه وتستطيع لصقه في أي مكان وذلك هو العنوان الذي يتم الإتصال به بحاسوبك.
- 15 اجابة
-
- 1
-

-
قم بتفعيلها من خلال Vscode يوجد منفذ أوامر به قم بتفعيل البيئة من خلاله، في Vscode عليك فتح مجلد المشروع به الذي يحتوي على مجلد البيئة أيضًا ثم تفعيلها.
- 15 اجابة
-
- 1
-

-
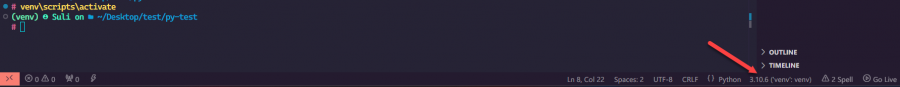
تم تفعيل البيئة لديك باسم Heart-Disease لاحظ اسمها بجانب المسار في السطر الأخير في CMD وذلك يدل على أنها مفعلة. في Vscode عليك فتح مجلد المشروع به الذي يحتوي على مجلد البيئة أيضًا ثم تفعيلها.
- 15 اجابة
-
- 1
-

-
ستحتاج إلى إنشاء عنصر أب ووضع جميع العناصر به، ثم إنشاء عنصر أب حاوي لكل 5 عناصر وتعيين display : flex له ثم تعديل إتجاه عرض العناصر إلى column بدلاً من row وذلك بواسطة: flex-direction: column; ولفصل الـ 5 عناصر عن بعضهم قم بوضع margin بينهم، أو يمكن تعيين diplay : flex للعنصر الأب الحاوي لهم جميعًا ثم تعيين خاصية gap بقيمة 20 px مثلاً.
- 2 اجابة
-
- 1
-

-
كلاهما صالحان ولكل مميزات وعيوب، فتعلم الآلة أكثر قابلية للتفسير من نماذج التعلم العميق، الأمر الذي يسهل فهم سبب تقديم توصية معينة، وتستطيع تكييف نماذج تعلم الآلة بسهولة مع أنواع مختلفة من البيانات وصيغ المسائل، وأقل تكلفة من الناحية الحسابية للتدريب والنشر من نماذج التعلم العميق. لكن لا تتمكن نماذج تعلم الآلة من التقاط الأنماط والعلاقات المعقدة في مجموعات البيانات الكبيرة، وتتطلب نماذج تعلم الآلة هندسة دقيقة للميزات، والتي تستغرق وقتًا طويلاً وتتطلب خبرة في المجال. وكأمثلة: الترشيح التعاوني (CF) تحليل المصفوفة (MF) الترشيح القائم على المحتوى (CBF) الأنظمة القائمة على المعرفة (KBS) أما التعلم العميق DL لديها القدرة على تعلم الأنماط والعلاقات المعقدة في مجموعات البيانات الكبيرة، بالتالي هي مناسبة تمامًا لأنظمة التوصيات التي تضم قواعد مستخدمين وفهارس عناصر كبيرة. ويمكنها تعلم الميزات تلقائيًا من البيانات الأولية، مما يقلل من الحاجة إلى هندسة الميزات يدويًا، وباستطاعتك معالجة نماذج التعلم العميق بشكل متوازي وموزع، مما يجعلها مناسبة لأنظمة التوصيات واسعة النطاق. لكن يعيبها أنها أقل قابلية للتفسير من نماذج تعلم الآلة، ومن الصعب فهم سبب تقديم توصية معينة، وتتطلب نماذج التعلم العميق موارد حسابية كبيرة وتكون مكلفة من الناحية الحسابية للتدريب والنشر. ومنها: الترشيح التعاوني العصبي (NCF) التعلم الواسع والعميق تحليل المصفوفة العميقة (DMF) شبكات الالتفاف البياني (GCNs)
- 2 اجابة
-
- 2
-

-

-
الراتب ذلك أمر تحدده أنت، وكمثال ليس أكثر حدد مبلغًا ثابتًا، لنقل 5000 جنيه مصري (أو أي مبلغ آخر تتفقان عليه)، وسيكون الراتب ضمانًا لشريكك، بغض النظر عن أداء العمل، وهناك عوامل لتحديد الراتب: خبرة الشريك في المجال. حجم العمل وعدد ساعات العمل المتوقعة منه. متوسط الرواتب في سوق العمل لمثل تلك الوظائف. هل سيزيد الراتب مع مرور الوقت وزيادة المبيعات؟ وكيف سيتم احتساب هذه الزيادة؟ وهل سيكون هناك حوافز إضافية للشريك بناءً على أدائه وزيادة المبيعات؟ بالإضافة إلى الراتب، قم بتقديم نظام مشاركة في الأرباح، حيث يحصل شريكك على نسبة مئوية من صافي الربح، أي تقديم 20٪ من صافي الربح الأمر الذي سيشجعه على العمل الجاد لزيادة المبيعات والأرباح. وفي حالة تكبد العمل خسارة فذلك أمر وار جدًا ولا يوجد مشروع بدون خسارة، عليك الاتفاق على تقاسم الخسارة مع شريكك، مثلاً تقسيم الخسارة بنسبة 50/50، أو 60/40، أو أي نسبة أخرى تتفقان عليها، وسيضمن ذلك أن يكون هو مسؤولاً أيضًا عن أداء العمل. وكمثال على كيفية عمل هيكل الشراكة: أنت تقدم 100000 جنيه مصري كرأس مال لبدء العمل. يحصل هو على راتب شهري قدره 5000 جنيه مصري. يحقق العمل صافي ربح قدره 20000 جنيه مصري في شهر واحد. يحصل على 20٪ من صافي الربح، أي 4000 جنيه مصري (بالإضافة إلى راتبه). إن تكبد العمل خسارة قدرها 10000 جنيه مصري في شهر واحد، فستقسم أنت وهو الخسارة بنسبة 50/50، وبالتالي سيكون مسؤولاً عن 5000 جنيه مصري من الخسارة.
- 2 اجابة
-
- 2
-

-

-
ما يظهر في الصورة ليس البيئة الإفتراضية بل المترجم العام لبايثون. أمر تفعيل البيئة الإفتراضية على الويندوز هو: venv\scripts\activate ولاحظ أنّ Venv هو اسم مجلد البيئة لديك قم بتعديله للاسم الذي لديك، ويجب تنفيذ الأمر في نفس المسار الموجود به مجلد البيئة الإفتراضية لكي يتم العثور على المجلد الخاص بها. ثم في vscode تأكد من أنّ البيئة تم إختيارها بالضغط على التالي: وستظهر لك قائمة بها مترجمات بايثون المتاحة ثم بإختيار بيئة venv أو التي بجانبها workspace فتلك هي المُفعلة حاليًا.
- 15 اجابة
-
- 1
-

-
أولاً الذهب لون معقد يجمع بين درجات اللون الأصفر والبرتقالي والبني، أي ليس لونًا مباشرًا لإعادة إنتاجه، خاصةً عند الطباعة. المشكلة أنّ أحبار الطباعة تواجه قيودًا من حيث نطاق الألوان، بمعنى أنها لا تستطيع إنتاج جميع الألوان الممكنة، والذهب، على وجه الخصوص، هو لون يصعب تحقيقه باستخدام أحبار CMYK القياسية (السماوي، الأرجواني، الأصفر، والأسود). ويؤثر نوع الورق المستخدم على مظهر اللون النهائي، فالأوراق ذات القوام والسطوع والطلاءات المختلفة أن تغير طريقة تفاعل الحبر مع السطح، مما يجعل من الصعب الحصول على لون ذهبي متناسق. بالتالي عليك استخدام ورقًا مصممًا للطباعة الراقية، مثل الورق المطلي الممتاز أو الورق المعدني المصمم خصيصًا للحصول على ألوان معدنية مثل الذهب، وتحتوي تلك الأوراق على طلاءات خاصة تساعد الحبر على الالتصاق وإنتاج تمثيل لوني أكثر دقة. أو استخدام حبر ذهبي متخصص، مثل Pantone Gold أفهو مصمم خصيصًا لإنتاج لون ذهبي غني وتمت صياغة تلك الأحبار لتعمل مع عمليات طباعة محددة، مثل الطباعة الأوفست أو طباعة الشاشة. وعند التصميم اعتمد على لونًا ذهبيًا مع درجة لون صفراء أو برتقالية طفيفة للتعويض عن قيود الحبر، وأيضًا استخدام لون ذهبي بتدرج أو نسيج طفيف لتحسين المظهر.
-
عليك تحديد هدفك من دراسة الدورة، هل تريد أن تصبح مطور واجهة أمامية أي ستتعلم React و Next.js. أم واجهة خلفية وستتعلم Node.js فقط. أم Full-stack وتتعلم جميع ما سبق، فالدورة موجهة لتعلم تخصص الـ Full-stack من خلال جافاسكريبت. أيضًا بالدورة يوجد شرح لتطوير تطبيقات الهاتف من خلال React Native وIonic، وهو أمر مختلف تمامًا عن تطوير الويب، المشترك بينهم هو أنّ React Native وIonic تعتمدان على مكتبة React لذا بتعلمك الأخيرة يصبح الأمر أسهل بمراحل. بالإضافة إلى مسار خاص بشرح تطوير تطبيقات سطح المكتب من خلال Electrone.js والذي يعتمد على Node.js وجافاسكريبت. بالتالي ضع خطة دراسة Roadmap لما تريد تنفيذه خلال الـ 6 أشهر القادمة ولا تشغل بالك بأي شيء آخر.
-
أرفق صورة لمنفذ الأوامر لديك بعد تفعيل البيئة الإفتراضية لتفقد ما يحدث، وربما قمت بتثبيت المكتبة من قبل على العام فستظل موجودة، تحتاج إلى حذفها
- 10 اجابة
-
- 1
-

-
تلك مشكلة قائمة بمكتبة pytube بالفعل، ستحتاج إلى استخدام مكتبة pytubefix بدلاً منها، ستجد شرح لاستخدامها هنا: https://pypi.org/project/pytubefix/