-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
مكتبة next-intl تحتاج إلى ضبط المنطقة الزمنية TimeZone، فإعدادك الحالي لا يحددها، أي المشكلة ليست في ملفات i18n.ts أو middleware.ts، بل في عدم تحديد المنطقة الزمنية في تطبيقك. ستجد توضيح في المستند الرسمي: https://next-intl-docs.vercel.app/docs/usage/configuration#time-zone يخبرك كيفية القيام بالأمر.
- 2 اجابة
-
- 1
-

-
بالطبع من المرجح جداً أن تكون جودة النتائج سيئة بسبب قلة البيانات التدريبية، حيث 24 سطراً فقط من البيانات غير كافية لتدريب نموذج لغوي كبير مثل Llama 3، وحتى مع استخدام تقنيات مثل LoRA (Low-Rank Adaptation) التي تقلل من عدد المعلمات التي تحتاج إلى التدريب. النتائج تُظهر انخفاضاً تدريجياً في خسارة التدريب Training Loss خلال 60 خطوة، وذلك مؤشر إيجابي، حيث يعني أن النموذج يتعلم ويُحسّن من أدائه على البيانات التدريبية. لكن، قيمة الخسارة النهائية (0.2155) لا تُخبر الكثير عن جودة النموذج، فالخسارة منخفضة نسبياً، لكن ذلك لا يعني بالضرورة أن النموذج جيد. فهي مقياس للأداء على البيانات التدريبية فقط، وليس على بيانات جديدة (اختبار)، فربما يكون النموذج قد حفظ البيانات التدريبية عن ظهر قلب overfitting دون القدرة على التعميم على بيانات جديدة. أيضًا 60 خطوة قليلة جداً للتدريب، بالنسبة للبيانات القليلة التي لديك قم بتنفيذ 1000 إلى 5000 خطوة واختبر النتيجة. حاول توليد بيانات من خلال الذكاء الاصطناعي نفسه، بتوفير بيانات له وإخباره بتوليد بيانات بنفس النمط، وذلك يسمى Data synthesis. أيضًا هناك تقنيات Few-Shot Learning ومنها Prompt Engineering أي ركز على كتابة توجيهات prompts دقيقة وواضحة للنموذج، بتقديم أمثلة قليلة في التوجيه نفسه لإظهار المطلوب من النموذج، وتلك الطريقة تعتمد على قدرة النموذج على تعميم ما تعلمه من الأمثلة القليلة على بيانات جديدة. أو التعلم القليل اللقطات مع التكيف Few-Shot Learning with Adaptation وبها تقنيات مثل meta-learning أو transfer learning لتكييف النموذج المسبق التدريب على بياناتك الصغيرة، حيث تُركز على تعلم كيفية التعلم من بيانات قليلة، بدلاً من تعلم كل شيء من الصفر.
-
الدولة التي تقيم بها حاليًا والمسجلة في بطاقة الهوية الخاصة بك، أي بطاقة الرقم القومي أو البطاقة التعريفية في بلدك أيًا يكن المسمى، في السعودية تسمى بطاقة الهوية الوطنية.
- 2 اجابة
-
- 1
-

-
بالطبع تحتاج إلى فهم البيانات جيدًا لاختيار الخوارزمية المناسبة، وذلك يشمل: نوع البيانات: (مثل: صور، نصوص، أرقام). خصائص البيانات: (مثل: ضوضاء، عدم توازن، ترابط). العلاقات بين المتغيرات: ما هي العلاقات بين عناصر البيانات المختلفة؟ أهداف المشروع: (مثل: تصنيف، انحدار، تجميع). وذلك يساعدك أيضًا على تحضير بياناتك بشكل صحيح للخوارزمية وتقييم أداء الخوارزمية بشكل صحيح. وتحتاج لفهم الخوارزمية نفسها بشكل عميق، أي لست بحاجة لأن تكون خبيرًا في آلية عمل الخوارزمية الداخلية، ولكن يجب أن يكون لديك فهم جيد لهدف الخوارزمية والغرض منها وكيف تعمل الخوارزمية بشكل مبسط؟ وما هي مميزاتها وعيوبها؟ ومتى تستخدمها ومتى لا تستخدمها؟ بالتالي لست بحاجة لأن تكون خبيرًا في الاشتقاقات الرياضية أو تفاصيل التنفيذ الداخلية للخوارزمية.
- 2 اجابة
-
- 1
-

-
حاول القيام بالأمر حتى لو ظهرت أخطاء المهم المحاولة، وسيتم إرشادك للطريقة الصحيحة عند توفير الكود، قم بحل جزء من المطلوب مثلاً
-
أقصد استخدامك لعمود IDENTITY (الذي يزيد تلقائيًا) كمفتاح أساسي وعندما تحذف صفًا، يبقى الفراغ في تسلسل الأرقام، ولا يعيد IDENTITY استخدام الأرقام المحذوفة. لذا إما تجاهل الفراغات وذلك أبسط حل، لأنّ IDENTITY يقوم بعمله كمفتاح أساسي فريد، والفراغات لا تؤثر على عمل قاعدة البيانات إلا في حال لديك تقارير تحتاج لتسلسل متصل، لكن رتّب نتائج الاستعلام فقط عند عرضها. لا تحتاج لتغيير أي شيء في قاعدة البيانات كالتالي: SELECT * FROM TB_CAT ORDER BY Id DESC; أما لو الترتيب التنازلي ضروريًا دائمًا فأضف عمودًا جديدًا لجدولك، مثل DisplayOrder من نوع INT، وسيحتوي على الترتيب الذي تريده للعرض. وعند إضافة صف جديد، املأ DisplayOrder بالترتيب الصحيح، بواسطة دالة أو استعلام للحصول على أعلى قيمة في DisplayOrder ثم إضافة 1. وعند حذف صف، ستحتاج لتحديث DisplayOrder للصفوف المتبقية، وذلك يتطلب استعلام UPDATE معقد نوعًا ما. كالتالي: DELETE FROM TB_CAT WHERE Id = 3; UPDATE TB_CAT SET DisplayOrder = ROW_NUMBER() OVER (ORDER BY Id) سيتم إعادة ترقيم DisplayOrder باستخدام ROW_NUMBER()، لكن الاستعلام سيكون بطيئًا جدًا مع الجداول الكبيرة. أيضًا تستطيع ضبط مسألة التسلسل من خلال الواجهة الأمامية من خلال حلقة تكرار وجلب البيانات من قاعدة البيانات، وذلك أفضل.
-
مسار المشروع يحتوي على أحرف غير ASCII (أي أحرف غير إنجليزية أو أرقام)، الأمر الذي يسبب مشكلة لبناء التطبيق على ويندوز، عليكِ نقل المشروع إلى مجلد جديد لا يحتوي على أسماء مجلدات أو ملفات بأسماء عربية أو تحتوي على أحرف خاصة. أو هناك طريقة أخرى وهي حلًا مؤقتًا تتضمن إضافة سطر إلى ملف gradle.properties، افتحي مجلد android داخل مجلد مشروعك (flutter_application_1\android)، وابحثي عن ملف يُسمى gradle.properties، وفي حال لم تجديه، قومي بإنشائه ثم أضيفي التالي إليه: android.overridePathCheck=true وحاولي تشغيل التطبيق مرة أخرى.
-
بعد تعلم أساسيات Git ستتمكن من رفع مجلد المشروع بما به من ملفات ومجلدات على مستودع GitHub. بخصوص مجلد البيئة الإفتراضية فلا نقوم برفعه، يجب رفع الكود المصدري فقط على المستودع وتجاهل أية ملفات ومجلدات أخرى وذلك بكتابة ذلك في ملف باسم .gitignore ووضعه في مجلد الجذر (الرئيسي) للمشروع أي المجلد الذي به كود المشروع. وإليك قالب لذلك الملف لأغلب مشاريع بايثون: __pycache__/ *.py[cod] *$py.class # C extensions *.so # Distribution / packaging .Python build/ develop-eggs/ dist/ downloads/ eggs/ .eggs/ lib/ lib64/ parts/ sdist/ var/ wheels/ share/python-wheels/ *.egg-info/ .installed.cfg *.egg MANIFEST # PyInstaller # Usually these files are written by a python script from a template # before PyInstaller builds the exe, so as to inject date/other infos into it. *.manifest *.spec # Installer logs pip-log.txt pip-delete-this-directory.txt # Unit test / coverage reports htmlcov/ .tox/ .nox/ .coverage .coverage.* .cache nosetests.xml coverage.xml *.cover *.py,cover .hypothesis/ .pytest_cache/ cover/ # Translations *.mo *.pot # Django stuff: *.log local_settings.py db.sqlite3 db.sqlite3-journal # Flask stuff: instance/ .webassets-cache # Scrapy stuff: .scrapy # Sphinx documentation docs/_build/ # PyBuilder .pybuilder/ target/ # Jupyter Notebook .ipynb_checkpoints # IPython profile_default/ ipython_config.py # pyenv # For a library or package, you might want to ignore these files since the code is # intended to run in multiple environments; otherwise, check them in: # .python-version # pipenv # According to pypa/pipenv#598, it is recommended to include Pipfile.lock in version control. # However, in case of collaboration, if having platform-specific dependencies or dependencies # having no cross-platform support, pipenv may install dependencies that don't work, or not # install all needed dependencies. #Pipfile.lock # PEP 582; used by e.g. github.com/David-OConnor/pyflow __pypackages__/ # Celery stuff celerybeat-schedule celerybeat.pid # SageMath parsed files *.sage.py # Environments .env .venv env/ venv/ ENV/ env.bak/ venv.bak/ # Spyder project settings .spyderproject .spyproject # Rope project settings .ropeproject # mkdocs documentation /site # mypy .mypy_cache/ .dmypy.json dmypy.json # Pyre type checker .pyre/ # pytype static type analyzer .pytype/ # Cython debug symbols cython_debug/ لاحظ التالي في الكود: # Environments .env .venv env/ venv/ ENV/ env.bak/ venv.bak/ تلك هي الأسماء الممكنة لمجلد البيئة الإفتراضية فإن كان لديك مختلف عليك كتابته أيضًا.
- 3 اجابة
-
- 1
-

-
بالضبط،عندما تنقر على أيقونة برنامج، يرسل نظام التشغيل طلبًا إلى وحدة إدارة الملفات للعثور على الملف التنفيذي للبرنامج على القرص الصلب. بعد العثور على الملف، يقوم نظام التشغيل بتحميله إلى الذاكرة RAM، وتلك العملية تتضمن قراءة البيانات من القرص الصلب ونقلها إلى الذاكرة، حيث نظام التشغيل يدير العملية، ويحدد مكان تحميل البرنامج في الذاكرة، ويضمن عدم حدوث تداخل مع عمليات أخرى. قبل بدء تشغيل البرنامج، يقوم نظام التشغيل بإعداد بيئة تشغيل مناسبة له، بما في ذلك تخصيص الموارد اللازمة مثل الذاكرة والمسجلات، ثم يقوم نظام التشغيل بتحويل التحكم إلى البرنامج المُحمل في الذاكرة، ليبدأ في التنفيذ. وبالطبع الـ CPU ينتظر وصول البرنامج إلى الـ RAM قبل معالجته، فلا يمكن للمعالج معالجة التعليمات مباشرة من القرص الصلب، لأنّ القرص الصلب بطيء جدًا مقارنة بسرعة المعالج، لذلك، يجب تحميل البرنامج إلى الذاكرة أولاً، وهي ذاكرة أسرع بكثير، قبل أن يتمكن المعالج من الوصول إلى تعليماته ومعالجتها. بعد تحميل البرنامج إلى RAM، أحيانًأ يتم نسخ أجزاء منه إلى ذاكرة التخزين المؤقت للمعالج Cache لزيادة سرعة الوصول، فالمعالج يفضل الوصول إلى البيانات من ذاكرة التخزين المؤقت لأنها أسرع بكثير من RAM، لكن ذلك لا يغير من حقيقة أن البرنامج يجب أن يكون في RAM أولاً. في بعض الحالات، يبدأ المعالج في معالجة أجزاء من البرنامج قبل تحميله بالكامل إلى RAM، وذلك من خلال تقنيات مثل التنفيذ التنبؤي Speculative Execution، أيضًا البرنامج يحتاج إلى أن يكون في RAM بشكل كامل ليتم تنفيذه بشكل صحيح.
- 2 اجابة
-
- 1
-

-
الأمر ليس ثابت بالنسبة للجميع، هل لديك وقت كافي للتعلم؟ إذن تستطيع التعلم من لغات برمجة منخفضة المستوى. إن لم يكن لديك وقتٍ كافٍ عليك تحديد roadmap للتخصص الذي اخترته ثم تعلم اللغة البرمجية الخاصة بذلك المجال، فمثلاً مجال الويب يعني لغة جافاسكريبت وهكذا. تستطيع تعلم لغة البرمجة من خلال أي لغة، بالطبع هناك لغات ستتعلم منها الأساسيات بشكل أفضل مثل C++ و جافا أو حتى C# لكن الأمر يتطلب مجهود وصبر والبعض قد يحبط من الصعوبة النسبية لتلك اللغات، لذا الأشخاص الذي ليس لديهم أي دراية بالحاسوب لا يصلح لهم تلك اللغات ومن الأفضل البدء من خلال بايثون. لذا لا توجد نصائح معلبة تصلح للجميع، وبالطبع لو لديك الوقت والقدرة فلا أنصحك بالبدء من خلال بايثون أو جافاسكريبت.
- 2 اجابة
-
- 1
-

-
تقصد إنشاء واجهة خلفية back-end من خلال بايثون، وذلك ممكن بالطبع من خلال Flask أو Django وهما أشهر إطارين Full-stack لبايثون أي واجهة أمامية وخلفية ويمكنك استخدامهم لإنشاء واجهة خلفية فقط، وهي في الأساس أُطر للواجهة الخلفية من أجل إنشاء API. وDjango يدعم الكثير من أنظمة إدارة قواعد البيانات منها SQLite و MySQL و PostgreSQL بشكل إفتراضي. يوجد أيضًا إطار Fast API لإنشاء API's وهناك الكثير من المكتبات والأُطر، والإختيار يعتمد على ما تريد تنفيذه. بالنسبة للتعمق في اللغة، فعليك أولاً التطبيق على الأساسيات من خلال بناء أكثر من مشروع متدرج الصعوبة أي زيادة الصعوبة تدريجيًا بزيادة حجم وتعقيد المشروع، وستجد على اليوتيوب الكثير من مشاريع بايثون للمبتدئين. بعد ذلك عليك تعلم إطار أو مكتبة لبناء مشاريع أكثر تعقيدًا، وكما ذكرت الإختيار يعتمد على ما تريد تنفيذه والتخصص الذي اخترته.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
تلك خدمة تخزين بيانات ضخمة وتحليل بيانات من جوجل، تعمل على Google Cloud Platform (GCP). أي ببساطة، عبارة عن قاعدة بيانات سحابية تتيح لك تخزين كميات هائلة من البيانات وتحليلها بسرعة وفعالية، تتيح لك تخزين Petabytes من البيانات، أي تريليونات من الصفوف، وذلك يعني أنها مناسبة لتحليل بيانات ضخمة من مصادر متعددة مثل مواقع الويب، وتطبيقات الهاتف المحمول، وأجهزة الاستشعار، وقواعد البيانات التقليدية. وتستخدم تقنية معالجة البيانات المتوازية Parallel Processing لتنفيذ الاستعلامات بسرعة كبيرة، حتى على مجموعات بيانات ضخمة، بالتالي الحصول على نتائج تحليلك في ثوانٍ بدلاً من ساعات أو أيام. تعتمد لغة SQL القياسية، وهي لغة مألوفة لدى العديد من محللي البيانات ومطوري البرامج، الأمر الذي يسهل تعلم استخدام BigQuery واستخدامه. بالنسبة لك كفرد فهي غير مفيدة، فالشركات التي لديها كم هائل من البيانات تستخدمها لتحليل بيانات المستخدمين، وتحسين المنتجات، وفهم الاتجاهات السوقية مثل شركات التكنولوجيا. وأيضًا شركات التجارة الإلكترونية لتحليل مبيعاتهم، وفهم سلوك العملاء، وتحسين تجربة التسوق، وهكذا.
- 3 اجابة
-
- 1
-

-
لا توجد "برامج" خارجية بالمعنى التقليدي (مثل برنامج مستقل بذاته) تُستخدم لبناء واجهات المستخدم الرسومية (GUI) بشكل مباشر، بل يوجد مكتبات وأطر عمل Frameworks مع لغات البرمجة مثل بايثون، وبعض تلك المكتبات/الأطر أقوى وأكثر ملاءمة للواجهات المعقدة من غيرها. Qt (مع PyQt أو PySide): مكتبة قوية جداً ومتعددة المنصات (تعمل على ويندوز، ماك، لينكس) تُستخدم لبناء تطبيقات ذات واجهات رسومية معقدة للغاية، وتُعرف بمرونتها وقدرتها على إنشاء واجهات أنيقة وحديثة، وPyQt و PySide هما واجهتان بايثون لمكتبة Qt. Electron: ليست مكتبة بايثون، بل إطار عمل يستخدم JavaScript و Node.js و HTML و CSS لبناء تطبيقات سطح المكتب، ويُمكن دمجها مع بايثون (مثلاً باستخدام python-electron) إن كان لديك منطق برمجي معقد في بايثون تحتاج إلى دمجه مع واجهة مستخدم قوية تُبنى باستخدام Electron حيث Electron تُستخدم لبناء تطبيقات سطح المكتب متعددة المنصات. wxPython: مكتبة بايثون أخرى لبناء واجهات رسومية، تُعتبر بديلاً لـ Tkinter و PyQt، وتُقدم مستوى متوسط من التعقيد. Kivy: مكتبة بايثون مُصممة خصيصاً لبناء تطبيقات تعمل باللمس (Touch-friendly) وتطبيقات متعددة المنصات، الغرض منها تطوير تطبيقات الهاتف المحمول وتطبيقات سطح المكتب التي تتطلب واجهات مستخدم تفاعلية. بينما للويب فلديك فلاسك وجانغو لبايثون، وإذا أردت بناء تطبيقات ويب معقدة أكثر نستخدم React أو Vue.js أو Angular وتلك مكتبات/أطر عمل تعتمد على جافاسكريبت. بالنسبة للبرامج البسيطة فلديك مثلاً تطبيق To-Do List App أي تطبيق تدوين مهام أو تطبيق للطقس، بينما برامج معقدة فلديك مثلاً برامج تحرير الصور (مثل GIMP أو Photoshop) تحتوي على أدوات متقدمة لتحرير الصور أو محرر نصوص متقدم (مثل Sublime Text أو Atom أو Vscode) يحتوي على العديد من الميزات مثل التلوين النحوي، والبحث والاستبدال، وإدارة المشاريع.
-
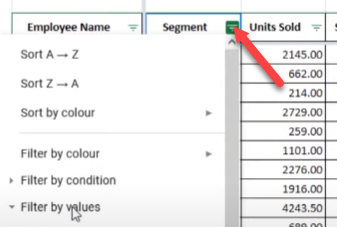
حدد الأعمدة التي تريد إنشاء فلتر لها، ثم اضغط على أيقونة الفلتر التالية: ثم ستجد علامة فلتر ظهرت بجانب أسماء الأعمدة كالتالي تستطيع منها التصفية حسب الشريط الذي تريده:
- 4 اجابة
-
- 1
-

-
تقصد من خلال واجهة Google sheet تريد فلترة البيانات أم تريد ذلك من خلال بايثون عن طريق الـ API؟
- 4 اجابة
-
- 1
-

-
خاصية IDENTITY تُعيّن أرقامًا متسلسلة تلقائيًا، ولا تُعيد ترتيب الصفوف الموجودة تلقائيًا عند حذف صف. في حال الترتيب التنازلي ضروريًا لديك لعرض البيانات أو منطق التطبيق، ولكن ليس مرتبطًا بشكل أساسي بسلامة البيانات، فمن الأفضل عدم الاعتماد على عمود IDENTITY لذلك، وأنشئ عمودًا جديدًا (مثل DisplayOrder أو SortOrder) من نوع INT ثم قم بملء العمود بالترتيب المطلوب عند إدخال الصفوف. وعند حذف صف، ستحتاج إلى تحديث عمود DisplayOrder للصفوف المتبقية للحفاظ على التسلسل، وذلك يتطلب جملة UPDATE مفصلة أكثر. يوجد خيار آخر أبسط، وهو إن لم تكن الفجوات في عمود IDENTITY مشكلة كبيرة لتطبيقك، فإن أبسط حل هو ترك عمود IDENTITY كما هو، وستكون الأرقام متسلسلة ولكن سيكون بها فجوات بعد عمليات الحذف، تستطيع بعد ذلك ترتيب نتائجك في الاستعلام باستخدام ORDER BY Id DESC. DELETE FROM TB_CAT WHERE Id = 3; SELECT * FROM TB_CAT ORDER BY Id DESC;
-
أولاً قمت بحذف الصورة الخاصة بالفيزا الخاصة بك لمنع استخدامها، لا تضع صورة مثل ذلك على الإنترنت أبدًا، عليك إخفاء كافة الأرقام عند نشرها. وأي دفع خارج دولتك هو غالبًا بالدولار، وهو كذلك على كورسيرا، والفيزا لديك لا تدعم الدفع بالدولار، ستحتاج إلى إنشاء حساب بنكي ثم استخراج بطاقة من نوع Credit Card وليس prepaid أي مسبقة الدفع كالتالي لديك. وستحصل على الشهادة بمجرد الدفع بالطبع، قم بالبحث عن وسيط للدفع لك مقابل رسوم 5% تقريبًا وتحويل المبلغ إليه عن طريق فودافون كاش مثلاً، أو قريب لك لديه فيزا تدعم الدفع بالدولار.
- 2 اجابة
-
- 1
-

-
عليك تقسيم المطلوب إلى أجزاء، بمعنى عليك إنشاء دالة ستكون هي البرنامج، ثم بداخلها أولاً سنقوم بإنشاء num_courses وهو متغير صحيح أي integer يخزن عدد المواد الدراسية التي درسها الطالب أي يجب تحويل القيمة المدخلة من المستخدم إلى integer، وسيتم الحصول علي قيمته من المستخدم من خلال الدالة المسؤولة عن ذلك في بايثون وهي input. ولا تنسى التحقق من الإدخال صحيح بوضع شرط للتحقق من ذلك، أي نتأكد من أن الإدخال هو رقم صحيح باستخدام حلقة while و try-except للتعامل مع حالات الخطأ. والآن انتهينا من الجزء الخاص بإدخال المستخدم. ثم سنستخدم قاموسًا حيث يكون مفتاح كل عنصر هو رقم المادة (1, 2, 3, ...)، والقيمة هي قاموس آخر يحتوي على الدرجة وعدد الساعات. بعد ذلك نستخدم حلقة for لإعادة العملية لعدد المواد التي أدخلها الطالب. في كل دورة، نطلب من الطالب إدخال الدرجة وعدد الساعات، ونستخدم try-except للتعامل مع حالات إدخال خاطئة (مثل إدخال حرف بدلاً من رقم)، ثم نقوم بتحويل الدرجات إلى قيم رقمية (مثلاً A+ = 4.0, A = 4.0, B+ = 3.5, ... , F = 0.0). بعد إدخال جميع البيانات، نحسب المعدل التراكمي، وجمع حاصل ضرب كل درجة في عدد ساعاتها، ثم نقسم على مجموع عدد الساعات. ثم نطبع المعدل التراكمي المحسوب. ويمكنك تجاهل خطوة معالجة الأخطاء في الوقت الحالي والتركيز على كتابة المنطق الأساسي الخاص بالبرنامج.
-
لا تقلق بخصوص نشر أعمالك، لكن تجنب نشر المشاريع الصغيرة أي النماذج البسيطة التي تستخدمها للتعلم والتدريب، بل عليك نشر الأعمال الكاملة التي تُمثل مشروع كامل مع كتابة وصف له ووضع صور وكتابة كلمات مفتاحية مناسبة.
- 2 اجابة
-
- 1
-

-
GUI ذلك مسمى يعني واجهة مستخدم أي البرنامج، بدلاً من كتابة الأوامر من خلال التيرمنال، أما الموقع فهو لاستخدام المنصة من خلال موقع ويب لكن لن تتمكن من القيام بجميع الأمور من خلال الموقع ستحتاج إلى منفذ الأوامر حيث يوفر لك كافة المميزات والخواص وأيضًا الأمر ليس سلس من خلال الموقع. البرنامج به ميزات محدودة وذلك ما ستحتاجه في أغلب الأوقات.
- 4 اجابة
-
- 1
-

-
تقصد تثبيت الواجهة الرسومية GitHub GUI أو GitHub Desktop بدلاً من التعامل من خلال منفذ الأوامر terminal، تستطيع استخدامها لكن بعد تعلم الأساسيات من خلال منفذ الأوامر أولاً أي الإعتياد على GIT من خلال منفذ الأوامر ثم تستطيع استخدام البرنامج بعد ذلك لا مشكلة.
- 4 اجابة
-
- 1
-

-
في بايثون، لا يوجد نوع بيانات يُسمى مصفوفة array بل الاسم مختلف وهو قائمة list وهي بنية بيانات مرنة ومتغيرة الحجم، تحتوي على عناصر من أنواع بيانات مختلفة، والوصول إلى العناصر يتم عن طريق الفهرسة index والتي تبدأ من 0، وإضافة أو حذف العناصر من منتصف القائمة يتطلب تحريك العناصر الأخرى، ويكون بطيئًا للقوائم الكبيرة. ولكي لا تتشت فيما بعد، فهناك ما يسمى مصفوفة NumPy (NumPy array) وتلك هي أقرب شيء إلى المصفوفات التقليدية مثل التي في C++ وjava، وتُقدمها مكتبة NumPy وهي مُحسّنة للأداء، خاصةً للعمليات الحسابية على مجموعات كبيرة من الأعداد. عناصرها من نفس نوع البيانات (مثل أعداد صحيحة أو أعداد عشرية)، والوصول إليها سريع جدًا، لكنها أقل مرونة من القوائم، حيث لا يمكنك بسهولة إضافة أو حذف عناصر من منتصف المصفوفة. الكتاب الذي تقرأه يُقارن بين Python lists والقوائم المرتبطة Linked Lists وتلك بنية بيانات مختلفة تمامًا عن القوائم في بايثون، حيث تتكون من عقد (nodes)، كل عقدة تحتوي على قيمة ورابط pointer إلى العقدة التالية. إضافة/حذف العناصر في منتصف القائمة أسرع نسبيًا من القوائم في بايثون، لكن الوصول إلى عنصر معين أبطأ لأنك تحتاج إلى المرور عبر العقد واحدة تلو الأخرى. القوائم المترابطة
- 2 اجابة
-
- 1
-

-
فريق جيد تستطيع تنفيذ غالب المشروع من خلال التقنيات المذكورة، أفضل مشروع تخرج هو ما يقوم بحل مشكلة أو تسهيل أمر في محيطك، ابحث حولك وتفقد ما الذي يمكنك تيسيره وتبسيطه من خلال مشروعك يخدم فئة صغيرة كانت أم كبيرة المهم هو تفرد المشروع وإختلافه وتقديم فائدة للمجتمع فذلك الغرض من مشروع التخرج وليس نسخة من مشاريع موجودة بالفعل.
-
ذلك موقع ويب أمريكي تديره الحكومة الأمريكية، وهو بمثابة بوابة مركزية للوصول إلى مجموعات بيانات مفتوحة المصدر من مختلف الوكالات الحكومية الفيدرالية، يهدف الموقع إلى تعزيز الشفافية الحكومية وتسهيل استخدام البيانات الحكومية من قبل الجمهور، الباحثين، الشركات، والمطورين. به مجموعة واسعة من البيانات: الاقتصاد: بيانات حول الناتج المحلي الإجمالي، التضخم، البطالة، التجارة، إلخ. الصحة: بيانات حول الأمراض، الرعاية الصحية، الصحة العامة، إلخ. البيئة: بيانات حول المناخ، جودة الهواء والماء، التنوع البيولوجي، إلخ. التعليم: بيانات حول التعليم العام، التعليم العالي، إلخ. الجريمة: بيانات حول الجريمة والإحصاءات الجنائية. النقل: بيانات حول النقل البري، الجوي، البحري. وغيرهم، وتتوفر البيانات في تنسيقات مختلفة، بما في ذلك CSV، JSON، XML، وحتى تنسيقات أكثر تعقيدًا. ومعظم البيانات متاحة بموجب تراخيص مفتوحة المصدر، مما يسمح بإعادة استخدامها وتوزيعها بحرية، ولكن مع مراعاة شروط الاستخدام الخاصة بكل مجموعة بيانات.
- 1 جواب
-
- 1
-