-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
تحتاج إلى معرفة جيدة باللغة البرمجية التي ترغب في تطوير مكتبتك بها، بالإضافة إلى فهم أساسي لبنية المكتبات البرمجية. فالمطور الذي يقوم بتطوير المكتبة هو بالأساس مبرمج محترف ومتمكن من لغة بايثون، لذلك عليك أولاً دراسة الأساسيات والتمكن منها بشكل جيد وتنفيذ المشاريع ثم التعمق في اللغة بشكل تدريجي. بعد ذلك ستصل للمرحلة التي تمكنك من إنشاء مكتبة سواء كانت صغيرة أم كبيرة ليستخدمها الآخرين. ولكن المكتبة مكتوبة بلغة C ولغات أخرى أيضًا فعند التوجه لمكتبة NumPy على GitHub ستجد أنه يتم استخدام اللغات التالية: Python 60.8% C 36.3% C++ 1.2% Cython 0.9% Meson 0.5% Fortran 0.2% Other 0.1% وسبب استخدام لغات أخرى في التطوير هو الأداء وأسباب أخرى، وبالطبع تستطيع تطوير المكتبة من خلال بايثون فقط، وأنت بحاجة إلى رؤية ذلك بشكل عملي من خلال البحث عن create python package على اليوتيوب.
- 2 اجابة
-
- 1
-

-
لغة SQL هي لغة برمجة خاصة بقواعد البيانات العلائقية، تستخدم لإنشاء وتعديل وإدارة قواعد البيانات، وهي لغة مستقلة عن أي لغة برمجة أو نظام تشغيل، مما يجعلها قابلة للاستخدام مع أي لغة برمجة أو نظام تشغيل يدعم قواعد البيانات العلائقية. مكبتة sqlite3 هي مكتبة برمجة مكتوبة بلغة C، توفر واجهة برمجة التطبيقات (API) لقاعدة بيانات SQLit أما SQLite هي قاعدة بيانات علائقية صغيرة الحجم، مستقلة عن النظام، تعتمد على الملفات. الفرق بين لغة SQL و مكبتة sqlite3 لغة SQL هي لغة برمجة، بينما مكبتة sqlite3 هي مكتبة برمجة. لغة SQL مستقلة عن أي لغة برمجة أو نظام تشغيل، بينما مكبتة sqlite3 مكتوبة بلغة C. لغة SQL تستخدم لإنشاء وتعديل وإدارة قواعد البيانات، بينما مكبتة sqlite3 توفر واجهة برمجة التطبيقات (API) لقاعدة بيانات SQLite. أوجه التشابه بين لغة SQL و مكبتة sqlite3 كلاهما يستخدم لإنشاء وتعديل وإدارة قواعد البيانات العلائقية. كلاهما يستخدم جمل SQL لإنشاء الجداول والسجلات والعلاقات. كلاهما يمكن استخدامه مع أي لغة برمجة تدعم قواعد البيانات العلائقية. المفاضلة بين لغة SQL و مكبتة sqlite3 في حال كنت بحاجة إلى قاعدة بيانات علائقية يمكن استخدامها مع أي لغة برمجة أو نظام تشغيل، فإن لغة SQL هي الخيار الأفضل. وإن كنت بحاجة إلى قاعدة بيانات علائقية صغيرة الحجم وسهلة الإدارة، فإن SQLite هي الخيار الأفضل. أمثلة على استخدام لغة SQL و مكبتة sqlite3 لغة SQL: نستخجم لغة SQL لإنشاء قاعدة بيانات لتطبيق ويب لتخزين بيانات المستخدمين. مكبتة sqlite3: نستخدم مكبتة sqlite3 لإنشاء قاعدة بيانات لتطبيق سطح المكتب لتخزين بيانات المبيعات.
- 2 اجابة
-
- 1
-

-
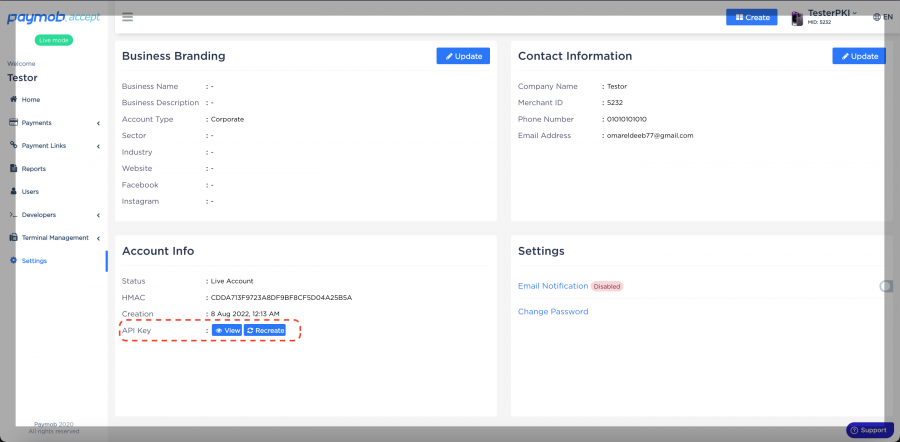
أولاً عليك بإنشاء حساب على موقع Paymob الإلكتروني، انتقلي إلى موقع Paymob الإلكتروني واتبعي الإرشادات لإنشاء حساب، وبمجرد إنشاء حسابك، ستحتاجين الحصول على رمز API الخاص بك. وللحصول على رمز API الخاص بك، انتقلي إلى لوحة تحكم Paymob واتبعي الإرشادات للحصول على api_key من خلال الرابط التالي: https://weaccept.readme.io/docs/profile وستجدي هنا شرح للخطوات من المستند الرسمي: https://docs.paymob.com/docs/accept-standard-redirect وهناك مكتبة بايثون باسم accept-paymob من أجل التعامل مع الـ Api الخاص بـ Paymob.
- 4 اجابة
-
- 1
-

-
هناك عدة أسباب محتملة لالمشكلة، بما في ذلك: خطأ في الكود الخاص بك يتسبب في حدوث خطأ أو إنهاء التشغيل بشكل غير متوقع، وتستطيع محاولة تشغيل الملف مرة أخرى في مترجم Python لتحديد ما إذا كان هناك أي أخطاء. مكتبة مطلوبة لتشغيل الملف الخاص بك مفقودة أو تالفة، حاول تثبيت المكتبة المطلوبة أو إعادة تثبيتها. قد يكون هناك إعدادات في نظامك تمنع تشغيل الملف الخاص بك بشكل صحيح، وبإمكانك تغيير تلك الإعدادات أو إعادة تعيين النظام إلى إعدادات المصنع الافتراضية. ربما قمت أنت بتحويل الكود إلى برنامج لكن بشكل غير صحيح حاول مراجعة الخطوات وهناك شرح مفصل:
-
من الأفضل تعلم أساسيات البرمجة من خلال لغة شائعة الاستخدام مثل بايثون، والأفضل من ذلك هو تعلم الأساسيات من خلال C++ لكن أصعب بالطبع ولا مشكلة في التعلم من خلال بايثون. أما Dart فهي تستخدم بشكل أساسي في إطار Flutter الخاص بتطوير تطبيقات الهاتف، فإذا كنت مهتمًا بتطوير تطبيقات الجوال أو التطبيقات متعددة المنصات، فستكون Dart وFlutter خيارات جيدة. وعلي أي حال تستطيع تعلم أساسيات البرمجة من خلال أي لغة برمجة مشهورة، ولكن ذكرت لك الأفضل والأصح، حتى لا تضيع وقتك وأيضًا تستفاد بما تعلمته. حيث أن بايثون شائعة الاستخدام وستتعرض لها عاجلاً أم آجلاً خلال رحلة تعلم البرمجة، وC++ مستخدمة بكثرة أيضًا وستعمل على تأسيسك بشكل أفضل من بايثون. ولا يشترط تعلم بايثون أو أي لغة قبل دخول مجال الويب لكن تلك هي الطريقة الصحيحة لدخول مجال البرمجة، والبعض يتجه مباشرًة إلى تعلم HTML, CSS, JS ولا مشكلة في ذلك لكن المستوى لن يكون واحد بالطبع. وعليك بالتركيز على اللغات الأساسيات للويب السابقة الذكر، وعدم التسرع في تعلم مكتبات أو إطارات مثل React وAngular فستصاب بالإحباط أو سيكون مستواك ضعيفًا بدون داعي، واللغات الأساسية هي ما تؤهلك لتعلم أي شيء بعد ذلك.
- 7 اجابة
-
- 1
-

-
أولاً أنت تقوم بكتابة اسم المكتبة بشكل غير صحيح حيث تكتب openCV-python واسم المكتبة الصحيح هو opencv-python. و علي أي حال يجب تحديث إصدار pip لديك من خلال الأمر التالي: pip install --upgrade pip وذلك لأن المكتبة تتطلب إصدار 19.3 من pip على الأقل. ثم تثبيت المكتبة بعد ذلك بالاسم الصحيح كالتالي: pip install opencv-python وستجد الصفحة الرسمية للمكتبة على pypi هنا: https://pypi.org/project/opencv-python/
- 2 اجابة
-
- 1
-

-
دائمًا ما أنصح بتعلم مجال الويب في البداية في حال لم تستقري على مجال محدد لتعلمه، حيث أنه مجال أسهل نسبيًا وأيضًا سيؤهلك لتعلم مجالات برمجية أخرى وستنتقل الخبرات والمعلومات التي تعلمتيها معك إلى المجال الآخر ولن يضيع مجهودك هباءًا. في حال تعلمتي أساسيات الويب ولا تريدين التخصص في ذلك المجال، فعليك الإنتقال للمجال الآخر ولا مشكلة في ذلك، لكن للحكم على مجال معين عليك الاستمرار في تعلمه لمدة لا تقل عن شهر على الأقل وخاصًة في البداية فلن تمتلكي الخبرة الكافية للحكم على ما إذا كان المجال جيد لك أم لا إلا من خلال الاستمرارية وبذل المجهود لإتخاذ قرار سليم.
- 2 اجابة
-
- 1
-

-
بالطبع لا، فتعلم C++ الهدف منه هو تعلم أساسيات البرمجة من خلال لغة برمجة قوية وليس بها abstraction أو تجريد بنسبة كبيرة مقارنًة بلغة مثل جافاسكريبت أو بايثون، لكنها أصعب في التعلم بالطبع. وبخصوص العمل الحر في مجال البرمجة، فعليك بتعلم الغات والمهارات المطلوبة بكثرة سواء كان ذلك في مجال تطوير الويب أو تطوير تطبيقات الهاتف، ونظرة واحدة على المشاريع على موقع مثل مستقل أو خمسات كافية لمعرفة نوعية المشاريع المطلوبة والمهارات اللازمة لتنفيذ تلك المشاريع. وفي المواقع العربية ستجدي أن المطلوب بكثرة فيما يتعلق بتطوير الويب هي لغة PHP وإطار لارافل ووردبريس، بعد ذلك .NET ثم بعد ذلك MERN STACK أو React. وبخصوص تطوير تطبيقات الهاتف فستجدي Flutter ثم React Native. وقبل تعلم أي مجال عليك تحديد هل تريدي العمل على مواقع العمل الحر أي في شركة، ففي حال كنتي تريدين العمل في شركة عليك البحث عن الوظائف المطلوبة في بلدك بالنسبة لخبرة سنة مثلاً أي مستوى Junior سواء كان ذلك في مجال الويب أو تطبيقات الهاتف أو مجال آخر، وتعلم المهارات المطلوبة بكثرة بالنسبة لذلك المجال وسوق العمل لديك.
- 4 اجابة
-
- 1
-

-
تطبيق من ذلك النوع بحاجة إلى خبرة ليست بالقليلة، وعليك اكتساب ذلك من خلال تعلم كيف يتم إنشاء مثل تلك التطبيقات قبل قبول أي مشروع من عميل، ولتعلم ذلك عليك البحث على يوتيوب عن "Food Delivery App from SCRATCH in Android Studio". وستجد شرح لكيفية القيام بالأمر من خلال مشروع كامل، وستتعملين كيف يتم إنشاء لوحة التحكم وهي المكان الذي يمكن للمشرفين من خلاله إدارة التطبيق، مثل إضافة المطاعم والمنتجات وإدارة الطلبات، وتستطيعي إنشاء لوحة تحكم باستخدام Firebase أو أي نظام إدارة محتوى آخر. أيضًا تستطيعي دمج خدمات التوصيل، مثل DoorDash و Uber Eats أو وسيلة التوصيل المناسبة للعملاء، في تطبيقك، وسيساعدك ذلك في توصيل الطلبات إلى العملاء بشكل أسرع وأكثر كفاءة، مع دمج خدمات الدفع، مثل Stripe و PayPal، في تطبيقك. وبخصوص التصميم عليك البحث على اليوتيوب عن Food App Android Design وستجدين تصماميم جيدة جدًا، بالإَضافة إلى البحث عن تصماميم على: Pinterest Dribbble mobbin UX CRUSH Screen lane uplabs
- 2 اجابة
-
- 1
-

-
معرفة جيدة جدًا بـ Node.js/JavaScript ومعرفة ES5 و ES6 و ES2017 أي جافاسكريبت الحديثة. فهم جيد جدًا للـ non-blocking I/O و حلقة الأحداث، والدعوات المتزامنة وغير المتزامنة، ومفهوم واضح لـ first-tick و event handler. فهم ممتاز للتحكم في التدفق غير المتزامن asynchronous control flow وفهم لـ error-first callback، ومنع callback hell، والوعد، و promisify، و async/await، و generator-based co-routines، وما إلى ذلك. قواعد البيانات وخبرة عملية جيدة مع MongoDB وقاعدة بيانات SQL أخرى على الأقل، وبعد ذلك عندما يتطور مستواك إذا أردت عليك اكتساب خبرة في Redis، وتحسين الاستعلام، وقاعدة بيانات memcached، والفهرسة، و SQL، ونموذج العلاقة relational model. الشبكات ومعرفة أساسية بمعايير HTTP و WebSocket و REST ومعرفة جيدة جدًا بـ TCP/IP، و HTTP/HTTPS، و REST، و GraphQL، وما إلى ذلك. مهارات البرمجة ومعرفة قوية بـ data structures، و algorithms، ومفهوم واضح لـ OOP. مهارات Linux/DevOps وعلم بأساسيات أوامر Linux الأساسية، وبرمجة شل، ومعرفة بالافتراضية، والحاويات، والتنسيق والقدرة على النشر، ومعرفة بأحد مقدمي الخدمات السحابية AWS/Azure/GCloud، و Nginx/Apache/IIS/HAproxy يجب تعلمهم من قبل أي شخص، و Travis/Circle CI، EC2، وما إلى ذلك. معرفة أساسية بـ Git flow، و Git/SVN/Mercurial (أي شخص)، Git Rebase، و merge، وحل النزاعات، وسير العمل الجماعي، وكيفية إنشاء طلب سحب، وكيفية المساهمة في مشروع عام/مفتوح المصدر. إطار عمل Node.js مثل Express.js ملاحظات إضافية: كلما زادت خبرتك في Node.js، زادت فرصك في الحصول على وظيفة جيدة وحتى لو كنت مطورًا مبتدئًا، لا يزال بإمكانك الحصول على وظيفة إذا كان لديك فهم قوي للأساسيات واستعداد للتعلم. كن مستعدًا للإجابة على أسئلة حول خبرتك في Node.js، و JavaScript، والتقنيات ذات الصلة في مقابلة العمل.
- 11 اجابة
-
- 1
-

-
من خلال التنقيات التي قمت بتعلمها ستحتاج إلى أن تصبح مطور Full stack من خلال تعلم تقنيات MERN وعند البحث عن وظيفة MERN لمستوى Entry Level ستجد المطلوب هو التالي: (MongoDB, Express.js, React, Node.js) بالإضافة إلى NEXT JS وبالطبع يجب أن يكون لديك أساسيات جيدة في لغات الواجهة الأمامية وهي HTML, CSS, JS. ودراية أيضًا بكيفية استخدام GitHub ورفع المشاريع وعمل Pull request. بالطبع دراية باستخدام مكتبات وإطارات مثل Bootstrap أو Tailwind وAxios وغيرها من المكتبات والإطارات اللازمة لتنفيذ المشاريع. لكن ذلك كله ليس له أي أهمية بدون وجود خبرة، والخبرة تأتي من تنفيذ مشاريع حقيقية قريبة من سوق العمل، وفي دورات أكاديمية حسوب يتم تنفيذ ذلك، لكن عليك تنفيذ مشاريع وعدم الإكتفاء بمشروع أو اثنان، ستجد على يوتيوب مشاريع MERN ابحث فقط عن mern projects. ولكن قبل ذلك عليك بتنفيذ مشاريع لكل تخصص على حدى، بمعنى قم بتنفيذ مشاريع REACT وعندما تجد أريحية في استخدام مكتبة React انتقل للواجهة الخلفية لتنفيذ مشاريع من خلال Express.js وnode.js وعندما تجد أريحية واستيعاب بنسبة مقبولة، انتقل لتنفيذ مشاريع Full stack. وللحصول على وظيفة عليك إمتلاك معرض أعمال جيد وبه مشاريع حقيقية كما أخبرتك مع تصميم جيد لها، وتستطيع الحصول على تصميم جيد من هنا مثلاً: وبعد تخرجك ستحتاج إلى 6 أشهر من التدريب لأكون صريحًا معك فلن تكتسب خبرة بين ليلة وضحاها، فما تعلمته هو الأساسيات وعليك بعدها الإنتقال للتعلم بشكل متعمق أكثر واكتساب الخبرة من خلال تنفيذ المشاريع والتعلم من الأخطاء. وبخصوص ما يجب عليك تعلمه ستجد تفصيل هنا: وأيضًا سيفيديك النقاش التالي: ودائمًا قم بقراءة وصف الوظيفة التي تريد العمل بها على مواقع التوظيف مثل LinkedIn وIndeed وغيرهم ثم تعلم المهارات المطلوبة في الوصف بنسبة 80% مثلاً.
-
رسالة الخطأ تعني أنك تحاول الوصول إلى مفتاح "id" في مصفوفة غير موجودة، وذلك يحدث هذا لعدة أسباب منها: المفتاح "id" غير موجود في المصفوفة التي تحاولين الوصول إليها. المفتاح "id" موجود في المصفوفة، ولكن قيمته فارغة. المفتاح "id" موجود في المصفوفة، ولكن قيمته ليست من النوع الصحيح. ومن المحتمل أن يكون سبب الخطأ هو أنك تحاولين الوصول إلى مفتاح "id" في مصفوفة بيانات غير موجودة، وتستطيعي التحقق من ذلك عن طريق التحقق من أن المصفوفة تحتوي على مفتاح "id"، من خلال استخدام وظيفة array_key_exists(). ولنفترض أنك تحاولين الوصول إلى مفتاح "id" في مصفوفة بيانات تسمى data، سيكون التحقق كالتالي: if (array_key_exists('id', $data)) { // المفتاح موجود } else { // المفتاح غير موجود } وإن كان المفتاح موجودًا، فيمكننا التحقق من قيمة المفتاح عن طريق استخدام وظيفة isset(). if (isset($data['id'])) { // قيمة المفتاح غير فارغة } else { // قيمة المفتاح فارغة } وفي حال كانت قيمة المفتاح فارغة، فيمكنك محاولة ملؤها بقيمة صالحة عن طريق استخدام وظيفة set(). $data['id'] = 1; وفي حال كانت قيمة المفتاح ليست من النوع الصحيح، فتستطيعي محاولة تحويلها إلى النوع الصحيح بواسطة وظيفة intval() أو floatval() أو strval(). $data['id'] = intval($data['id']);
- 3 اجابة
-
- 1
-

-
يمكنك ذلك من خلال الـ API الخاص بموقع ألف ياء وذلك هو المستند الرسمي: https://aliphia.com/api-docs/ والبداية من هنا عليك إنشاء حساب في حال إمتلاكك Aliphia BOX ثم تفعيل Aliphia API ثم نسخ API BASE URI والـ API يتبع بروتوكول RESTful HTTPS كما هو موضح في الخطوات التالية: https://aliphia.com/api-docs/#api-_footer
- 2 اجابة
-
- 1
-

-
إذا قمت بإضافة كود JS إلى صفحة واحدة فقط عن طريق المحرر، فتستطيع وضعه في أي مكان تريده في محتوى الصفحة. ولكن عندما تريد إضافة كود JS إلى جميع الصفحات أو إلى قالب أو وظيفة معينة، فأنت بحاجة إلى وضعه في مكان مناسب حتى يعمل بشكل صحيح. ولنفترض أنك تريد إضافة كود JS لتغيير سلوك زر، فأنت بحاجة إلى وضع الكود بعد عنصر الزر في محتوى الصفحة أي في نهاية الصفحة قبل نهاية عنصر body كالتالي: <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <title>عنوان الصفحة</title> </head> <body> <h1>عنوان الصفحة</h1> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> // كود JavaScript الخاص بك </script> </body> </html> يمكنك أيضًا استخدام ملف JavaScript خارجي لإضافة كود JS إلى موقعك عن طريق تحميل الملف الخارجي إلى مجلد "js" في قالبك. ثم، تضمين الملف الخارجي في صفحاتك عن طريق إضافة رابط إلى الملف في عنصر script ووضعه في داخل عنصر head كالتالي: <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <title>عنوان الصفحة</title> <link rel="stylesheet" href="style.css"> <script src="js/script.js"></script> </head> <body> <h1>عنوان الصفحة</h1> </body> </html> ولتسهيل الأمر عليك من الأفضل استخدام إضافة WPCode وتستطيع البحث على اليوتيوب عن طريق استخدامها من أجل إضافة أكواد مخصصة في موقعك بكل سهولة وتحديد ما إذا كنت تريد تخصيص ذلك الكود ليعمل في صفحة أو مكان معين أو في الموقع ككل.
-
أكاديمية حسوب تم إيجادها في المقام الأول من أجل توفير محتوى عربي في مجال البرمجة، حيث كان المحتوى العربي مبعثرًا ولا يغني ولا يسمن من جوع، الأمر الذي يصنع حاجز منيع بين من يريد تعلم البرمجة وبين المحتوى الذي كان متوفر باللغة الأجنبية فقط. لذلك تم إنشاء وإيجاد مشروع مثل موسوعة حسوب والتي تهدف ملتوفير توثيق عربي كامل وعالي الجودة، مدعّم بالأمثلة لمختلف لغات البرمجة وتقنيات تطوير الويب والجوال. وأيضًأ كتب لتعلم البرمجة باللغة العربية بالإضافة كم هائل من الدروس والمقالات باللغة العربية. لذلك كان حريًا توفير الدورات باللغة العربية ومحاولة تعريب المصطلحات وتقريبها للغة الأم ما أمكن ذلك، وقد يبدوا الأمر غريبًا بالفعل لمن اعتاد أو تعلم البرمجة من محتوى أجنبي لكن بعد فترة ستعتاد على ذلك وسيصبح الأمر أسهل بالنسبة لك، ويجب تعلم المصطلحات الإنجليزية أيضًا ويتم شرح ذلك لأن المستندات الرسمية باللغة الإنجليزية وأيضًا حتى تتمكن من البحث ولأن اللغة الإنجليزية هي لغة البرمجة في الأساس. وفي حال واجهتك مشكلة في فهم مصطلح معين تستطيع الإعتماد على موسوعة حسوب في فهمه وما الذي يعنيه باللغة الإنجليزية في حال لم يتم توضيح ذلك في الدورة، أو السؤال وسيتم توضيح الأمر لك.
-
معنى Full Stack مصطلح Full Stack يعني مطور الويب الذي لديه القدرة على تطوير كل من الواجهة الأمامية (Front-End) والواجهة الخلفية (Back-End) لموقع الويب أو التطبيق. بمعنى آخر، يمكن للمطور Full Stack إنشاء كل ما يراه المستخدم على الشاشة (Front-End) وإنشاء كل ما يحدث خلف الكواليس (Back-End). معنى MERN Stack يعني مجموعة من التقنيات المستخدمة لتطوير مواقع الويب والتطبيقات باستخدام JavaScript. تتكون مجموعة MERN Stack من: MongoDB، وهي قاعدة بيانات NoSQL مفتوحة المصدر. Express.js، وهو إطار عمل ويب مفتوح المصدر يستند إلى Node.js. React.js، وهو إطار عمل واجهة أمامية مفتوح المصدر. Node.js، وهو منصة تطوير تطبيقات الويب وتطبيقات الأجهزة المحمولة المستندة إلى JavaScript. وستجد وظائف تتطلب مطور MEAN وحرف A هنا يشير إلى Angular بدلاً من React. معنى Back-End الواجهة الخلفية أو Back-End تعني الجزء من موقع الويب أو التطبيق الذي لا يراه المستخدم، ويشمل ذلك الخوادم والبيانات والبرامج التي تعالج الطلبات وترسل ردودًا للمستخدمين. معنى Front-End هو الجزء من موقع الويب أو التطبيق الذي يراه المستخدم، ويتضمن HTML وCSS وJavaScript، والتي يتم استخدامها لإنشاء الواجهة الرسومية للموقع أو التطبيق. الفرق بين Full Stack و MERN Stack يشير مصطلح Full Stack إلى مطور الويب، بينما يشير مصطلح MERN Stack إلى مجموعة من التقنيات المستخدمة لتطوير مواقع الويب والتطبيقات، وبالتالي، فإن الفرق الرئيسي بينهما هو أن Full Stack يشير إلى الشخص، بينما يشير MERN Stack إلى مجموعة التقنيات. الفرق بين Back-End و Front-End يعني مصطلح Back-End الجزء من موقع الويب أو التطبيق الذي لا يراه المستخدم، بينما يعني مصطلح Front-End الجزء من موقع الويب أو التطبيق الذي يراه المستخدم، وبالتالي، فإن الفرق الرئيسي بينهما هو أن Back-End يشير إلى الجزء الذي يعمل خلف الكواليس، بينما يشير Front-End إلى الجزء الذي يراه المستخدم. أمثلة: مطور Full Stack يمكنه إنشاء موقع ويب كامل، بما في ذلك الواجهة الأمامية التي يراها المستخدم والواجهة الخلفية التي تعالج الطلبات. MERN Stack يمكن استخدامه لتطوير موقع ويب أو تطبيق ويب ديناميكي. Back-End يمكن أن يشمل الخوادم وقواعد البيانات وتطبيقات الويب. Front-End يمكن أن يشمل HTML وCSS وJavaScript. وأنت بحاجة إلى مشاهدة الفيديو التالي لتفهم الأمر بشكل أوضح:
- 3 اجابة
-
- 1
-

-
أولاً عليك بتحديد المساحة التي تريد من الصورة أن تشغلها، ولتكن مثلاً 500px هنا يجب عليك إختيار صورة بمساحة 1000px حتى يتم عرضها بشكل سليم وواضح على الشاشات التي تعتمد على تنقية double pixels مثل شاشات Retina من آبل. وتستطيع تصغير مساحة الصورة في حال كانت كبيرة باستخدام موقع مثل https://squoosh.app أو باستخدام أحد برامج تحرير الصور مثل فوتوشوب. بعد ذلك عليك تحديد عرض وطول للعنصر الحاوي للصورة وليكن كالتالي: .container { width: 500px; height: 500px; } وللصورة عليك تحديد العرض فقط بنسبة 100% من مساحة العنصر الأب وذلك ليتم حساب النسبة بين الطول والعرض aspect ratio بشكل تلقائي وستظهر الصورة كما هي بدون مشكلة كالتالي: img { width: 100% } وفي حال كانت الصورة لا تظهر بالشكل الذي تريده فيمكنك استخدام خواص: background-image background-size object-fit object-position
-
لقد قمت بفحص الكود الخاص بك، ولا أرى أي خطأ واضح في ملف auth.js، والخطأ الذي تتلقاه يشير إلى أن هناك مشكلة في JSON الذي ترسله إلى الخادم عند محاولة تسجيل مستخدم جديد. من أجل معرفة أين المشكلة بالضبط، يمكنك استخدام أدوات مثل JSONLint أو JSONFormatter للتحقق من صحة JSON كما يمكنك محاولة تسجيل مستخدم جديد باستخدام Postman، ولكن هذه المرة قم بتسجيل JSON الذي ترسله إلى الخادم، ثم استخدام أدوات التحقق من صحة JSON لفحص JSON المسجل وتأكد من التالي: تأكد من أن جميع الأقواس والأقواس المزدوجة مفتوحة ومغلقة بشكل صحيح. جميع المفاتيح والقيم مفصولة بعلامات الفاصلة (،). جميع المفاتيح محاطة بعلامات اقتباس مزدوجة (" "). جميع القيم من النوع الصحيح. على سبيل المثال، لا يمكنك وضع قيمة رقمية داخل قيمة سلسلة.
- 3 اجابة
-
- 1
-

-
الخطأ يحدث لأنك تستخدم حقل "username" في نموذج التسجيل ولكن هذا الحقل غير موجود في نموذج المستخدم. وتحتاج إلى إضافة حقل "username" إلى نموذج المستخدم عن طريق إضافة السطر التالي إلى نموذج المستخدم: username = models.CharField(max_length=255, unique=True) بمجرد إضافة الحقل إلى نموذج المستخدم، يجب أن تختفي الأخطاء. إليك مثال على كيفية القيام بذلك: # models.py from django.db import models class User(models.Model): email = models.EmailField(max_length=255, unique=True) password = models.CharField(max_length=128) username = models.CharField(max_length=255, unique=True)
-
الأمر طبيعي، فكيف ستتحكم في المتجر بدون لوحة تحكم؟ حيث يمكنك القيام بالتالي: إضافة وتعديل وحذف المنتجات. إدارة المخزون. إدارة الطلبات والعملاء. إدارة طرق الدفع والشحن. إعداد التقارير والتحليلات. ولوحة التحكم هي أداة أساسية لنجاح أي متجر إلكتروني، حيث توفر لصاحب المتجر إمكانية التحكم الكامل في متجره وإدارة جميع العمليات بشكل فعال. وبعض من أهم فوائد لوحة التحكم للمتاجر الإلكترونية: تحسين كفاءة إدارة المتجر، حيث توفر الوقت والجهد على صاحب المتجر. ضمان دقة جميع العمليات المتعلقة بالمتجر، مثل إدارة المنتجات والطلبات والعملاء. توفير الشفافية لصاحب المتجر حول جميع جوانب المتجر، مما يسمح له باتخاذ القرارات المناسبة لتحسين أداء المتجر. وعند إختيار أو تطوير لوحة تحكم للمتجر الإلكتروني عليك الإنتباه للتالي: يجب أن تكون لوحة التحكم متوافقة مع نظام إدارة المحتوى (CMS) الذي يستخدمه المتجر الإلكتروني. يجب أن توفر لوحة التحكم جميع الميزات التي يحتاجها صاحب المتجر لإدارة متجره. أن تكون لوحة التحكم سهلة الاستخدام حتى يتمكن صاحب المتجر من التحكم في متجره بسهولة.
-
تمارين بايثون للمستوى المبتدئ بخصوص تمارين بايثون للمستوى المبتدئ، فعليك أولاً تعلم الأساسيات وهي: التعرف على لغة بايثون معرفة البيئة الخاصة بلغة بايثون معرفة التركيبة الأساسية للغة بايثون التعرف على نماذج المتحولات في لغة بايثون التعرف على المُشغلات الرئيسية في لغة بايثون التحكم في سير البرنامج باستخدام الحلقات والشروط التعامل مع القوائم والصفوف كتابة وظيفة بسيطة وإليك بعض التمارين: اكتب برنامجًا يطبع "Hello, world!" اكتب برنامجًا يطلب من المستخدم إدخال رقم ويطبعه اكتب برنامجًا يحسب مجموع أرقام معينة اكتب برنامجًا يطبع الأعداد من 1 إلى 10 اكتب برنامجًا يطبع الأعداد الزوجية من 1 إلى 10 اكتب برنامجًا يطبع الأعداد الفردية من 1 إلى 10 اكتب برنامجًا يطلب من المستخدم إدخال رقم ويطبع العدد التالي له اكتب برنامجًا يطلب من المستخدم إدخال رقم ويطبع العدد السابق له اكتب برنامجًا يطلب من المستخدم إدخال رقمين ويطبع الفرق بينهما اكتب برنامجًا يطلب من المستخدم إدخال رقمين ويطبع حاصل الضرب بينهما اكتب برنامجًا يطلب من المستخدم إدخال رقمين ويطبع حاصل القسمة بينهما تمارين بايثون للمستوى المتوسط هنا يجب تعلم مفاهيم متقدمة مثل: التعامل مع الملفات استخدام المكتبات كتابة وحدات نمطية كتابة تطبيقات واجهة المستخدم الرسومية كتابة تطبيقات الويب كتابة تطبيقات التعلم الآلي بعض التمارين: اكتب برنامجًا يقرأ ملفًا نصيًا ويطبعه اكتب برنامجًا يكتب إلى ملف نصي اكتب برنامجًا يستخدم مكتبة math لحساب قيمة جيب التمام لـ 45 درجة اكتب برنامجًا يستخدم مكتبة random لإنشاء قائمة عشوائية من الأرقام اكتب برنامجًا يستخدم مكتبة tkinter لإنشاء واجهة مستخدم رسومية بسيطة اكتب برنامجًا يستخدم مكتبة flask لإنشاء تطبيق ويب بسيط اكتب برنامجًا يستخدم مكتبة scikit-learn لتدريب نموذج التعلم الآلي البسيط تمارين بايثون للمستوى المتقدم هنا تأتي مرحلة إنشاء مشاريع كاملة أو برنامج أكثر تعقيدًا وعليك تعلم التالي: البرمجة الكائنية البرمجة الوظيفية هندسة البرمجيات Django قواعد البيانات ويمكنك البحث عن مشاريع على اليوتيوب لتنفيذها.
-
من المفترض في حال تفعيل البيئة الإفتراضية أن يعرض الأمر pip freeze المكتبات المثبتة في البيئة فقط. وعلي أي حال لعرض المكتبات المثبتة فقط في البيئة الافتراضية الحاليةفقط استخدم الأمر : pip freeze --local تستطيع أيضًا استخدام الأمر pip list لعرض قائمة بالمكتبات المثبتة في البيئة الافتراضية الحالية. ولكن هناك أمر هام تغفل عنه أنت هناك فرق بين virtualenv وvenv التي قمت بتفعيلها أنت، حيث أن virtualenv هي حزمة خارجية لإنشاء بيئة إفتراضية بينما venv هي وحدة نمطية قياسية في بايثون. وأنت قمت بإنشاء بيئة venv عن طريق الأمر التالي: python -m venv venv ثم تفعيلها عن طريق الأمر التالي: venv\Scripts\activate أما virtualenv فعليك تثبيتها من خلال الأمر التالي: pip install virtualenv ولإنشاء بيئة إفتراضية عليك بالتالي: virtualenv my_env ثم تفعيل البيئة الافتراضية بالأمر التالي: source my_env/bin/activate ولعرض المكتبات المثبتة في البيئة الافتراضية my_env، فسيؤدي الأمر التالي إلى ذلك: pip freeze
- 6 اجابة
-
- 1
-

-
لإضافة تأثيرات الانتقال (transition) عندما تنتقل من رابط إلى رابط والـ panel مفتوحة، عليك بالإعتماد على CSS لتحقيق ذلك، ويجب أن تقوم بتعريف الانتقال في CSS لعناصر الـ panel. وفي الكود التالي، سأفترض أنك تريد تأثيرًا يظهر الـ panel من الجانب الأيسر ويختفي عند الإغلاق. /* تعريف تأثير الانتقال */ .para { transition: transform 0.3s ease-in-out; transform-origin: left center; transform: translateX(-100%); /* ابدأ بإخفاء ال panel عند الشحنة الأولى */ } /* تعريف حالة ظهور ال panel */ .para:not(.d-none) { transform: translateX(0); /* إظهار ال panel بشكل تأثيري */ } هنا الكود يعرف تأثير الانتقال باستخدام transform على العناصر ، وpara ويقوم بتعيين النقطة الأصلية للتأثير من الجهة اليسرى (transform-origin: left center) ويبدأ بإخفاء العنصر بتحريكه خارج الشاشة عبر transform: translateX(-100%). عندما تكون الفقرة مفتوحة (بمعنى أنها ليست .d-none)، ستتمكن من رؤية التأثير حيث يتحرك العنصر إلى اليسار ليظهر، وتستطيع تغيير مدى وسرعة التأثير من خلال تعديل قيم transition و transform.
- 4 اجابة
-
- 1
-

-
تم الحديث عن ذلك بشكل مفصل في النقاش التالي: وبإختصار قم بتخزين الفيديوهات والصور على خوادم آمنة ومحمية مثل Vimeo ويمكنك استخدام خدمات التخزين السحابي مثل Amazon S3 أو Google Cloud Storage وضبط الصلاحيات بحيث يكون الوصول إلى الملفات مقيدًا. وتستطيع تشفير ملفات الفيديو باستخدام تقنيات التشفير المتاحة في خوادم الوسائط الخاصة بك أو استخدام DRM (إدارة الحقوق الرقمية) للفيديوهات إذا كان ذلك ضروريًا.
- 1 جواب
-
- 1
-

-
1- الحل البديهي هو استخدام تقنية pagination لعرض المنتجات بشكل متتالي، وتسمح لك بتقسيم المنتجات إلى صفحات، بحيث يتم تحميل كل صفحة عند الحاجة إليها، وتستطيع استخدام تقنية pagination مع أي قاعدة بيانات، بما في ذلك MongoDB. وإليك مثال على كيفية استخدام تقنية pagination لعرض المنتجات في Node.js: const express = require("express"); const mongodb = require("mongodb"); const app = express(); // Connect to the database const db = mongodb.connect("mongodb://localhost:27017/products"); // Get all products const products = db.collection("products").find().toArray(); // Create a paginator const paginator = new Paginator(products, 10); // Get the next page of products const nextPage = paginator.next(); // Render the products app.get("/products", (req, res) => { res.send(nextPage); }); app.listen(3000); 2- هناك خيار آخر وهو استخدام cursors لعرض المنتجات بشكل متتالي، وتسمح لك تلك التقنية بتصفح مجموعة من البيانات دون تحميلها بالكامل في الذاكرة، وبالطبع تستطيع استخدام cursors مع MongoDB. مثال: const express = require("express"); const mongodb = require("mongodb"); const app = express(); // Connect to the database const db = mongodb.connect("mongodb://localhost:27017/products"); // Get all products const cursor = db.collection("products").find(); // Iterate over the products cursor.forEach((product) => { console.log(product); }); app.listen(3000); ويمكنك استخدام تقنية cursors لعرض المنتجات بشكل متتالي عن طريق استخدام دالة next() للتقدم إلى المنتج التالي. 3- وكحل آخر استخدم sharding لتوزيع البيانات على عدة خوادم، و سيساعد ذلك في تقليل وقت جلب البيانات من قاعدة البيانات. مثال: const express = require("express"); const mongodb = require("mongodb"); const app = express(); // Connect to the database const db = mongodb.connect("mongodb://localhost:27017/products"); // Shard the database const sharding = new Sharding(db); // Get all products const products = sharding.collection("products").find().toArray(); // Render the products app.get("/products", (req, res) => { res.send(products); }); app.listen(3000); والفكرية هي تقسيم مجموعة البيانات إلى عدة أجزاء يتم تخزينها على خوادم مختلفة، مما يساعد في تقليل وقت جلب البيانات من قاعدة البيانات. بالإضافة إلى تحسين أداء قاعدة البيانات عن طريق تحسين خوارزميات البحث والفرز وتحسين بنية البيانات.
- 3 اجابة
-
- 1
-