-
المساهمات
20381 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
فكر بالمشكلة على أنها كـمخطط حيث تُمثل المدن العقد، وتُمثل المسافات بين المدن الأوزان على الحواف، والهدف هو إيجاد دورة هاميلتونية (Hamiltonian Cycle) في المخطط، وهي دورة تمر عبر جميع العقد مرة واحدة فقط وتنتهي في نفس العقدة التي بدأت منها. وتعتبر مشكلة البائع المتجول من المشكلات NP-hard وتعني الصفة أنّه لا توجد خوارزمية معروفة يمكنها حل المشكلة بكفاءة في جميع الحالات أي بعبارة أخرى، مع ازدياد عدد المدن، يزداد الوقت الذي تستغرقه الخوارزمية لحل المشكلة بشكل كبير. مع عدد n من المدن، هناك n! (n factorial) طريقة مختلفة لترتيب زيارة المدن، أي أن عدد الحلول الممكنة ينمو بشكل سريع للغاية مع ازدياد عدد المدن. على الرغم من صعوبة حلها بشكل دقيق في جميع الحالات، إلا أن هناك بعض الخوارزميات التي يمكنها إيجاد حلول تقريبية جيدة. مثل خوارزمية القوة الغاشمة، وهي بسيطة للغاية، ولكنها بطيئة للغاية أيضًا، حيث تقوم بتجربة جميع الحلول الممكنة واختيار أفضلها. ومع ازدياد عدد المدن، يزداد عدد الحلول الممكنة بشكل كبير، مما يجعل الخوارزمية غير عملية. وهناك خوارزمية أقرب جار وتعتبر أكثر كفاءة من خوارزمية القوة الغاشمة، وتبدأ الخوارزمية من مدينة ما، ثم تختار في كل خطوة المدينة الأقرب إلى المدينة الحالية، وتستمر حتى يتم زيارة جميع المدن، لكن لا تضمن إيجاد أفضل حل ممكن، ولكنها توفر حلولًا جيدة في وقت معقول. لدينا أيضًا خوارزمية الخوارزميات الوراثية، والتي تحاكي عملية التطور البيولوجي، أي تبدأ بمجموعة من الحلول العشوائية، ثم تقوم بـ "تربية" الحلول لإنشاء حلول جديدة، وتستمر العملية حتى يتم العثور على حل جيد، وهي من أفضل الخوارزميات لحل مشكلة البائع المتجول، ولكنها تتطلب وقتًا طويلًا لحل المشكلات المعقدة. بالإضافة إلى خوارزمية الفرع والربط، والتي تقسم المشكلة إلى مشاكل فرعية أصغر، ثم حل كل مشكلة فرعية بشكل منفصل، ثم يتم دمج الحلول الفرعية للحصول على حل للمشكلة الأصلية، وهي أكثر كفاءة من خوارزمية القوة الغاشمة، ولكنها لا تضمن إيجاد أفضل حل ممكن. ولا يوجد حل نهائي لمشكلة البائع المتجول حتى باستخدام الحوسبة الكمومية وليس أجهزة الكمبيوتر التقليلدية حتى الآن. فعلى الرغم من أن الحوسبة الكمومية تُظهر إمكانات كبيرة لحل مشكلة البائع المتجول بشكل أكثر كفاءة من أجهزة الكمبيوتر الكلاسيكية، إلا أن هناك العديد من التحديات التي يجب التغلب عليها قبل أن تصبح هذه التقنية قابلة للتطبيق بشكل عملي.
- 5 اجابة
-
- 1
-

-
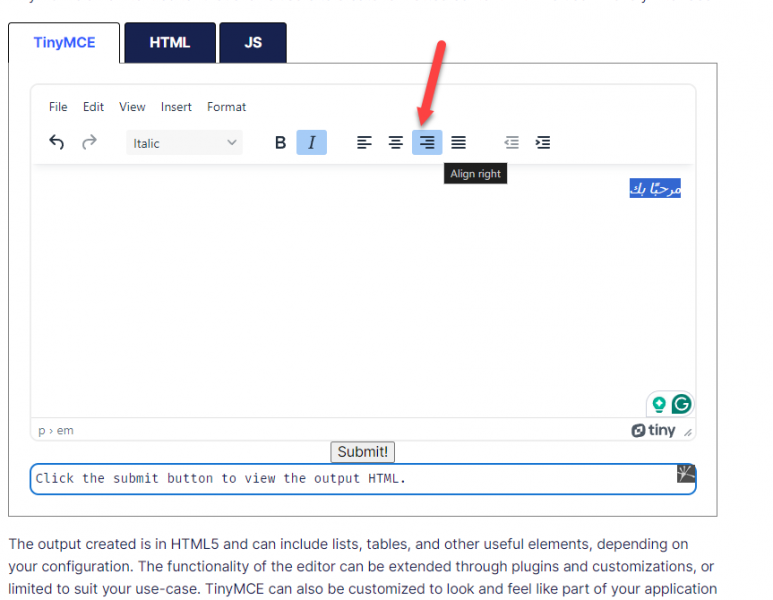
ما هو إصدار TinyMCE لديك؟ وهل تستخدم ووردبريس؟ عامًة هناك إضافة Directionality وتستطيع إضافتها من خلال كود جافاسكريبت التالي: tinymce.init({ selector: 'textarea', // change this value according to your HTML plugins: 'directionality', toolbar: 'ltr rtl' directionality :"rtl" }); https://www.tiny.cloud/docs/tinymce/latest/directionality/#toolbar-buttons وتأكد من تحديد النص ثم الضغط على الزر التالي:
- 5 اجابة
-
- 1
-

-
رسالة "Requirement already satisfied" (تم تلبية المتطلبات بالفعل) تعني أن الحزمة تم تثبيتها حاول استيرادها وتجربتها في الكود لديك.
-
أولاً أرجو استخدام اسم دالة مناسب غير God، فالأمر ليس هين، الاسم الجديد في الشرح هو get_combined_list. ولا يتم دمج القوائم arr1 و arr2 في الدالة get_combined_list لأنك لم ترسلها كوسيطات عند استدعاء الدالة. لذا عليك، بإضافة وسيطتين جديدتين إلى الدالة get_combined_list لتلقي القوائم arr1 و arr2، وبتعديل الدالة get_combined_list لدمج القوائم arr1 و arr2 في قائمة واحدة، ثم أرسل القوائم arr1 و arr2 كوسيطات عند استدعاء الدالة. كالتالي: def get_combined_list(lst1, lst2): class Person: def __init__(self , name=None , gender=None , job=None , age=None): self.name = name self.gender = gender self.job = job self.age = age def alst(self): arr1 = [self.name , self.gender , self.job , self.age] arr2 = [self.name , self.gender , self.job , self.age] # دمج القوائم arr1 و arr2 combined_arr = arr1 + arr2 return combined_arr man = Person('Ali' , 'Male' , 'Programmer' , 20) woman = Person('Yomna' , 'Female' , 'Doctor' , 16) combined_arr = man.alst() + woman.alst() get_combined_list(combined_arr, combined_arr) أو تستطيع تعديل الدالة get_combined_list لتلقي قائمة واحدة فقط، وداخلها قم بإنشاء قائمتين جديدتين arr1 و arr2 وقم بتعبئتهما بقيم القائمة التي تم إرسالها كوسيط، ثم دمج القوائم arr1 و arr2 في قائمة واحدة.
- 6 اجابة
-
- 2
-

-
لم يتم توضيح اللغة، ولكن على أي حال الـ Abstract Class هو كلاس مجرد لا يمكن إنشاء كائنات منه مباشرة، بل يستخدم كقاعدة لتعريف سلوك عام يتم توريثه لكلاسات أخرى. وكمثال في بايثون، نقوم بتعريف الكلاس: abstract class Animal: # تعريف السلوك العام def make_sound(self): pass ثم تعريف الدوال المجردة بعد ذلك نستطيع إنشاء كلاسات مشتقة ثم إنشاء كائنات من الكلاسات المشتقة أي كالتالي: from abc import ABC, abstractmethod # تعريف الكلاس المجرد Animal class Animal(ABC): # تعريف الدالة المجردة make_sound() @abstractmethod def make_sound(self): pass # تعريف الكلاس المشتق Dog class Dog(Animal): # إعادة تعريف الدالة make_sound() def make_sound(self): print("Woof!") # تعريف الكلاس المشتق Cat class Cat(Animal): # إعادة تعريف الدالة make_sound() def make_sound(self): print("Meow!") # إنشاء كائنات من الكلاسات المشتقة dog = Dog() cat = Cat() # استدعاء الدالة make_sound() على الكائنات dog.make_sound() cat.make_sound()
- 3 اجابة
-
- 1
-

-
بخصوص إضافة إضافة كود HTML عليك بالتالي: انتقل إلى لوحة تحكم بلوجر. اختر القالب الذي تريد إضافة الكود إليه. انقر على "تعديل HTML". ابحث عن علامة </head>. الصق محتوى ملف HTML داخل علامتي <head> و </head>. إضافة كود CSS: انتقل إلى "تعديل HTML". ابحث عن علامة </head>. أضف الكود التالي قبل علامة </head>: <style type="text/css"> /* الصق محتوى ملف CSS هنا */ </style> إضافة كود JavaScript: انتقل إلى "تعديل HTML". ابحث عن علامة </body>. أضف الكود التالي قبل علامة </body>: <script type="text/javascript"> /* الصق محتوى ملف JavaScript هنا */ </script> ثم احفظ التغييرات بانقر على "حفظ".
- 4 اجابة
-
- 2
-

-

-
لا حل لتلك المشكلة، حيث أن vscode لا يدعم اللغة العربية لذا يتم عرض النصوص العربية بشكل غير صحيح في منفذ الأوامر، لذا عليك طباعة الرسائل باللغة الإنجليزية كالتالي: print('Hello') بينما عند تشغيل منفذ الأوامر مباشرًة في الويندوز ستجد أنه يتم طباعة الرسائل العربية بدون مشكلة. وإذا أردت طباعة الرسائل باللغة العربية في التيرمنال الخاص بـ vsocode عليك استخدام مكتبة تقوم بعكس الكلمات مثل مكتبة arabic-reshaper. https://pypi.org/project/arabic-reshaper/
-
ببساطة هي فرع من علوم الكمبيوتر يركز على تصميم وتحليل الخوارزميات لحل مشاكل واقعية في مجالات مختلفة، وتهدف إلى إيجاد حلول فعالة وذات كفاءة عالية للمشكلات المعقدة التي تواجهنا في حياتنا اليومية. وكأمثلة على مجالات تطبيق الخوارزميات: الذكاء الاصطناعي: التعلم الآلي، معالجة اللغة الطبيعية، الرؤية الحاسوبية البيانات الضخمة: تحليل البيانات، استخراج المعلومات، التنبؤ الشبكات: تحسين مسارات الشبكة، أمن الشبكة، التحكم في ازدحام الشبكة التمويل: تحليل المخاطر، التنبؤ بالأسواق، إدارة الاستثمارات الصناعة: تحسين العمليات، التحكم في الجودة، جدولة الإنتاج الطب: تشخيص الأمراض، تطوير الأدوية، تحليل الصور الطبية والغاية هي إيجاد حلول فعالة للمشكلات المعقدة بأقل قدر من الوقت والموارد وأيضًا بدقة وموثوقية، وتُصمم الخوارزميات التطبيقية لتكون قابلة للتطوير بحيث يمكن تطبيقها على مشكلات ذات أحجام مختلفة لسهولة الاستخدام من قبل المستخدمين. ولتوضيح الفكرة لنستعرض خوارزميات موجودة بالفعل: خوارزمية ديجكسترا: تُستخدم لإيجاد أقصر مسار بين نقطتين على خريطة. كما في تطبيقات الملاحة مثل Google Maps و Waze لتحديد أقصر مسار بين موقعك ووجهتك، وتعمل الخوارزمية عن طريق تحليل شبكة الطرق وحساب المسافة بين كل نقطتين، وبالتالي تُساعد في توفير الوقت والوقود وتقليل الازدحام على الطرق. خوارزمية فلoyd-Warshall: لإيجاد أقصر مسار بين جميع أزواج النقاط على خريطة. ونستطيع الاستفاد من ذلك في تخطيط الرحلات لتحديد أفضل مسار رحلة بين مجموعة من المدن، وتأخذ الخوارزمية في الاعتبار تكلفة السفر والمدة الزمنية لكل رحلة، وذلك من أجل توفير المال والوقت عند تخطيط رحلات متعددة. خوارزمية Kruskal: الغرض منها هو إيجاد شجرة امتداد دنيا لمجموعة من النقاط. ونستفيد منها في تصميم الشبكات لتحديد أفضل طريقة لربط مجموعة من النقاط معًا وتقليل تكلفة إنشاء الشبكة وضمان كفاءة نقل البيانات. 5. خوارزمية PageRank في محركات البحث مثل Google لترتيب نتائج البحث حسب أهميتها. حيث تأخذ الخوارزمية في الاعتبار عدد الروابط المؤدية إلى كل صفحة ويب، وكذلك جودة تلك الروابط، لعرض نتائج البحث الأكثر صلة للمستخدمين.
- 6 اجابة
-
- 1
-

-
إذا أردت إختصار الأمر في سطر واحد، فسيصبح: بمعنى أنه هناك فرق كبير بين المبرمج الجيد والسيئ، ولا يتعلق الفرق فقط بقدرة المبرمج على كتابة الكود، ولكن أيضًا بالطريقة التي يفكر بها والحلول التي يقدمها. فالمبرمج الجيد يكون لديه فهم عميق لمبادئ البرمجة ويكتب الكود بطريقة مبتكرة وصحيحة، بينما المبرمج السيء يفتقر إلى الفهم العميق والتمرس في البرمجة، ولديه عادات سيئة مثل تجاهل مبادئ التصميم الجيدة وسوء إدارة الوقت وعدم اهتمامه بجودة الكود. ويسعى إلى تعلم التقنيات دونّ تعلم الأساسيات أولاً، مثلاً تعلم أساسيات جافاسكريبت فقط ثم الإنتقال سريعًا لتعلم مكتبة مبنية على اللغة مثل React، ويتجاهل أمور كثيرة في اللغة سيعاني من عدم فهمها لاحقًا وسيضطر للعودة ودراسة تلك الأمور وإلا لن يصل بعيدًا في مشواره الوظيفي كمبرمج. نفس الأمر بالنسبة للغة بايثون كالإنتقال لتعلم الإطارات والمكتبات سريعًا دون فهم جيد للغة والوصول لأريحية بالتعامل معها وتنفيذ مشاريع وحل مشاكل من خلالها. أيضًا تجاهل لأساسيات علوم الحاسوب، فهي مهمة وتجعلك مبرمج متفهم لآلية ما يدور في الخلفية وليس كتابة الكود فقط. وعلى ذكر الكود، الشركات الجيدة لا تريد شخص يكتب كود فقط من خلال لغة معينة فذلك أمر سهل، بل تريد شخص يفهم لما يكتب الكود، فمثلاً مبرمج الواجهة الخلفية يجب أن يكون على علم جيد بقواعد البيانات والمفاهيم الخاصة بالواجهة الخلفية وهكذا. والمبرمج الجيد يكتب المبرمج الجيد كودًا سهل الفهم والصيانة والاستخدام، سواء من قبل المستخدمين أو المبرمجين الآخرين، من خلال تعليقات واضحة على الأجزاء المهمة في الكود ولكي يتمكن من فهم الكود هو أيضًا فيما بعد، فهناك مقولة:
-
لنتفق أولاً على المشكلة لديك وهي بالوصف التالي: تستخدم Blade لعرض تفاصيل المشروع من قاعدة البيانات. لديك جدول phone يحتوي على تفاصيل الهاتف وجدول phonecolor يحتوي على أربعة سلاسل لأربعة صور (image1, image2, image3, image4). في Blade، تعرض الألوان باستخدام foreach phone->phonecolor as color. عند النقر على أي لون، يتم عرض صور phonecolor (أي image1، image2، إلخ). يعمل Lightgallery بشكل صحيح عند النقر على لون لعرض الصور. ومع ذلك، عندما تقوم بالنقر على صورة واحدة (مثل image1 أو image2) لتكبيرها، لا يتم تحديث Lightgallery ولا يتم تكبير الصورة الصحيحة. Lightgallery لم تعد تتفاعل مع Livewire عند تحديث عدد الصور. فهل قمت بتحديث مكونات Livewire بشكل صحيح عند النقر على لون مختلف؟ حيث تستطيع ذلك بواسطة $refresh() أو إعادة توجيه المستخدم إلى نفس الصفحة باستخدام $goto() للتأكد من إعادة تحميل المكون وتحديث Lightgallery. أيضًا أضف الخاصية livewire:key إلى العناصر التي يتم تحديثها ديناميكيًا (مثل معرض Lightgallery). سيضمن ذلك إعادة تقديم العنصر بشكل صحيح عند تغير البيانات. <div x-data="{ selectedColor: 'black' }"> <button @click="selectedColor = 'black'">أسود</button> <button @click="selectedColor = 'white'">أبيض</button> <div x-show="selectedColor === 'black'" livewire:key="black-images"> </div> <div x-show="selectedColor === 'white'" livewire:key="white-images"> </div> </div> مع التأكد من أن كود JavaScript الخاص بك الذي يحاول تكبير الصور يعمل بشكل صحيح مع Livewire، فربما تحتاج إلى تعديل الكود لاستهداف العناصر الصحيحة بعد تحديث المكونات، أو التفكير في استخدام مكتبة أخرى مثل photoswipe أو swiper.
-
هي للتأكد من أنّ الإتصال هو عن طريق شخص حقيقي وليس bot أي إتصال من خلال كود كتبه شخص، و قد لا تظهر اختبارات human verification في Cloudflare مثل حل لغز أو كتابة أرقام في صورة وخلافه، وبدلاً من ذلك يحدث اختبار اتصال بسيط. وتحدد Cloudflare مستوى المخاطر لكل زائر بناءً على سلوكه وتاريخه، وإن كان مستوى المخاطر منخفضًا، فقد لا يتم عرض أي اختبارات human verification، وتعتمد Cloudflare على معلومات مثل عنوان IP وجهاز المستخدم وسلوكه لتحديد ما إذا كان اختبار human verification ضروريًا، ولو كانت البيانات غير كافية، فقد لا يتم عرض اختبار.
-
هل لديك صلاحية فتح برنامج Salfeld؟ حيث أنك لن تتمكن من تعطيله في حال لم تستطيع فتح البرنامج فغالبًا يوجد كلمة مرور له. أما إضافة Windscribe فهي VPN وسنقوم بتجربته لحل المشكلة. والـ VPN، أو الشبكة الخاصة الافتراضية ، هي خدمة تسمح لك بالاتصال بالإنترنت بأمان وخصوصية، وتعمل عن طريق إعادة توجيه حركة المرور على الإنترنت عبر خادم بعيد ، مما يخفي عنوان IP الخاص بك وموقعك، وذلك يجعل من الصعب على المتعقبين وموفري خدمة الإنترنت (ISPs) والحكومات تتبع نشاطك عبر الإنترنت. والإضافة تتطلب إنشاء حساب، وتستطيع استخدام الإضافة التالية إذا كنت لا تريد إنشاء حساب، حيث ستقوم بتثبيتها والإتصال مباشرةً بالضغط على الإضافة ثم زر الإتصال ثم تجربة تصفح الأكاديمية. https://chromewebstore.google.com/detail/vpn-free-betternet-unlimi/gjknjjomckknofjidppipffbpoekiipm
- 5 اجابة
-
- 1
-

-
ذلك طبيعي حيث يتم تفقد الإتصال الخاص بك من وقت لآخر أثناء تصفح الأكاديمية، لكن هناك تعارض بين Salfeld و ميزة human verification في cloudflare. حاول تجربة استخدام vpn من أجل تمكن الدخول للموقع ثم تعطيله بعد نجاح الدخول، وهناك إضافات على المتصفح مثل Windscribe. https://chrome.google.com/webstore/detail/hnmpcagpplmpfojmgmnngilcnanddlhb وإن أمكن تعطيل Salfeld أثناء تصفح الأكاديمية فسيحل ذلك المشكلة.
-
المشكلة تحدث عند الإنتقال من زر all إلى photos وأيضًا videos، لكن لا تحدث عند الإنتقال من videos إلى photos أو العكس، لذا تفقد ما الخطأ في المنطق الخاص بذلك، ربما هناك كلاس لا يتم حذفه أو ما شابه.
- 7 اجابة
-
- 1
-

-
لا مشكلة لديك، قمت بإختبار المشروع سواء بشكل محلي أو رابط netlify لا يوجد مشكلة تفقد الفيديو: ربما المشكلة لديك هي في الكاش (الملفات المؤقتة) حاول إعادة تحديث الصفحة بالضغط على CTRL + F5 أيضًا حاول تحديث المتصفح. 2024-02-15_11-03-22.mp4
- 7 اجابة
-
- 1
-

-
إذا كان التعبير صحيحًا، فإن Not تجعله خاطئًا. إذا كان التعبير خاطئًا، فإن Not تجعله صحيحًا. أي عكس القيمة المنطقية لتعبيرات Boolean.
- 7 اجابة
-
- 1
-

-
المطلوب منك هو كتابة دالة تُرجع دائمًا True لأي عنصر في قائمة معينة، ولديك العنصر هو كلمة "flick"، أي يجب على الدالة تبديل السلوك لترجع دائمًا القيمة المنطقية المعاكسة. ولديك مشكلتان: 1- التكرار اللانهائي، حيث عندما تواجه حلقة for عنصرًا "flick" ، يتم تعيين boo إلى "False"، ثم يتم تعيين العنصر نفسه إلى boo. لكن بما أن boo الآن "False" ، فسيتم إعادة تعيين boo إلى "True" في التكرار التالي، سيستمر هذا التناوب إلى أجل غير مسمى ، مما يؤدي إلى حلقة لانهائية. 2- عدم معالجة عناصر غير السلسلة، افترض الكود أن جميع العناصر في القائمة هي سلاسل، فإذا واجهت عنصرًا غير سلسلة (مثل رقم أو قائمة فرعية) ، فسيتسبب ذلك في حدوث خطأ TypeError. لذا سيصبح الكود كالتالي وأضفت تعليقات لتفهم ما يحدث: def always_true(arr): """ تعديل القائمة المعطاة `arr` لترجع دائمًا True عند فحصها لمعرفة صحتها. إذا كان عنصر في `arr` هو كلمة "flick" ، فإن الدالة تقلب السلوك لترجع دائمًا القيمة المنطقية المعاكسة. ومع ذلك ، لا تعدل القائمة الأصلية مباشرة لتجنب التأثيرات الجانبية المحتملة. Args: arr: القائمة التي تريد تعديلها. Returns: None. تعدل الدالة القائمة المُدخلة مباشرة. Raises: TypeError: إذا لم يكن عنصر في `arr` سلسلة. """ truth_state = True for i in range(len(arr)): if arr[i] == 'flick': truth_state = not truth_state # تبديل حالة الصدق arr[i] = 'flicked' # تمييز العنصر لتجنب التكرار اللانهائي arr[i] = truth_state return None # غير ضروري ، لكن يمكن الاحتفاظ به للتناسق # مثال على الاستخدام arr = ['a', 'b', 'flick', 'c', 'flick', 'd'] always_true(arr) print(arr) # إخراج: ['True', 'True', 'flicked', 'True', 'flicked', 'True'] # مثال آخر arr2 = [0, 1, 'flick', True, False] always_true(arr2) print(arr2) # إخراج: [True, True, 'flicked', True, False]
- 7 اجابة
-
- 1
-

-
أولاً علينا فك ضغط المشروع ثم فتح المجلد في vscode من خلال سحب وإلقاء المجلد به أو بالضغط على file ثم open folder، وعند تحميل مشروع جافاسكريبت أي أقصد مشروع من خلال مكتبة أو إطار خاص بجافاسكريبت نبدأ أولاً بتحميل الحزم من خلال الأمر: npm i وإن واجهتنا مشكلة بتثبيت الحزم نقوم بتجاهل تعارض الحزم من خلال: npm i --legacy-peer-deps بعد ذلك نتوجه لملف package.json ونتقد السكربتات الخاصة بتشغيل المشروع مثل التالي في المشروع: "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, ونقوم بتنفيذ أمر التشغيل وهو start من خلال التالي: npm start والأمر Start نستطيع كتابته بدون run في npm بينما الأوامر الأخرى يجب كتابة run مثل التالي: npm run build بعد تشغيل أمر: npm start سيتم تشغيل المشروع. والمشروع هو مشروع react وهي مكتبة جافاسكريبت خاصة بالواجهة الأمامية.
-
أولاً عليك إضافة الدالة الصحيحة هنا: list_tasks.set_defaults(func = controller.check_task) لتصبح: list_tasks.set_defaults(func=controller.display) بعد ذلك عليك عدم وضع فواصل بين بيانات المهمة في ملف Task.py أي بدلاً من: return f'{self.title} , {self.description} , {self.start_date} , {self.end_date} , {self.done}' يصبح: return f'{self.title}, {self.description}, {self.start_date}, {self.end_date}, {self.done}' فهناك مسافة إضافية في نهاية السلسلة، والتي لا يمكن لـ "date.fromisoformat()" تحليلها. بعد ذلك احذف ملف taks.txt ثم أضف مهمة والتجربة مرة أخرى.
- 6 اجابة
-
- 1
-

-
بشكل بسيط، أثناء تطوير المشروع من الأسهل الإعتماد على قاعدة بيانات SQLiteفالتعامل معها سهل ويوفر الوقت ويجنب مشاكل قد تحدث أثناء التطوير، وبعد الإنتهاء تستطيع الإنتقال لقاعدة البيانات التي تريدها وذلك من خلال إطار Django أو Flask. بالطبع عليك تعلم قاعدة بيانات علائقية وهما mySQL وPostgreSQL، وفيما بعد تستطيع تعلم MongoDB وهي قاعدة بيانات NoSQL مناسبة لتخزين البيانات غير المنظمة أي غير علائقية. بالطبع يوجد أنواع أخرى لكن تلك أمور متقدمة وللمعرفة فقط في بدايات تعلمك: Redis: قاعدة بيانات NoSQL مناسبة لتخزين نتائج استعلامات قاعدة البيانات، أو صفحات الويب المُخزنة مؤقتًا، أو أي بيانات أخرى تتغير بشكل متكرر. Cassandra: قاعدة بيانات NoSQL تسمح بتخزين البيانات على العديد من الخوادم في مواقع مختلفة.
-
تأكد من تمرير الوسائط كالتالي في ملف app.py في السطر 40 كما يشير الخطأ: args = parser.parse_args() if not args.func: return args.func(args) في حال استمرت المشكلة أرجو إرفاق مجلد المشروع بعد ضغطه بواسطة winRAR
-
لأن دالة size() التي تستخدمها غير متوفرة في مكتبة C++ القياسية، وهناك وظائف مختلفة تسمى size() تعمل مع هياكل بيانات مختلفة، لكن تلك التي تستخدمها قد تكون خاصة بمكتبة معينة أو قد تكون وظيفة مخصصة لم تحددها. استخدام عامل sizeof() (للمصفوفات على غرار C) مثل numbers في الكود لديك، للحصول على عدد العناصر، ومع ذلك، لاحظ أن ذلك يرجع الحجم الكلي للمصفوفة بالبايتات، وليس عدد العناصر: #include <iostream> using namespace std; int main() { int numbers[] = {10, 20, 3, 30, 5, 7, 40}; int numssize = sizeof(numbers) / sizeof(numbers[0]); cout << numssize << endl; // Output: 7 return 0; } وإن كنت تستخدم عناصر من مكتبة Standard Template Library (STL) ، مثل المتجهات أو المصفوفات أو السلاسل، فتستطيع الإعتماد على دالة std::size(): #include <iostream> #include <vector> using namespace std; int main() { vector<int> numbers = {10, 20, 3, 30, 5, 7, 40}; int numssize = std::size(numbers); cout << numssize << endl; // Output: 7 return 0; } ولو لديك وظيفة مخصصة أو مكتبة تحدد دالة size() خصيصًا لحالة استخدامك، فتحتاج إلى التأكد من أن الوظيفة مرئية في نطاق وظيفتك main()، وتحقق من مكان تعريف الوظيفة وتضمين الرؤوس أو الملفات الضرورية لإحضارها إلى النطاق.
- 6 اجابة
-
- 1
-

-
أرجو التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل وطرح الأسئلة العامة هنا. بخصوص سؤالك في ملف app.py تأكد من وجود معلمة --task كالتالي: do_task = subparsers.add_parser('check', help='Check the given task') do_task.add_argument('-t', '--task', help='Number of the task to be done. If not specified, last task will be removed.', type=int) do_task.set_defaults(func=controller.do_task) لديك أنت قمت بتسمية الدالة باسم check_task لا مشكلة في ذلك.
-
فهمت ما تريده، عليك استخدام الحدث الصحيح للنقر على الرابط وهو onclick: document.links[0].onclick = function (event) { console.log(event); event.preventDefault(); }; document.forms[0].onsubmit = function (e){ let userValid = false; let userAge = false; if (!userValid || !userAge ){ e.preventDefault(); console.log("النموذج غير صالح"); } }
-
live server قيد التشغيل بالفعل ستجده بالأسفل على اليمين في vscode لديك منفذ 5500 اضغط عليه للإيقاف ثم انقر عليه مرة أخرى go live للتشغيل.